Überschriften spielen eine wichtige Rolle in der Strukturierung Ihrer website-Inhalte.
Die Überschriften geben sowohl den Besuchern als auch den Suchmaschinen einen Hinweis auf die Hierarchie des Inhalts und reichen von den wichtigsten H1 bis zum kleinsten Segment, das von H6 angeführt wird.
Außerdem, einschließlich Keywords in den Überschriften können Ihnen helfen, Ihre Rankings zu steigern.
Was sind überschriften?
Überschriften werden verwendet, um einer Webseite Hierarchie und Klarheit zu verleihen., Dies hilft Besuchern, die Seite schnell zu scannen und Suchmaschinen helfen, ihre Struktur und Thema zu verstehen.
Es gibt sechs Überschriftenebenen: H1 bis H6. Während Überschriften in den Algorithmen von Suchmaschinen nur eine geringe Rolle spielen, trägt die Einbeziehung von Schlüsselwörtern in Überschriften zur aktuellen Relevanz bei-und dadurch zu verbesserten Rankings.
Die Hierarchie der Überschriften

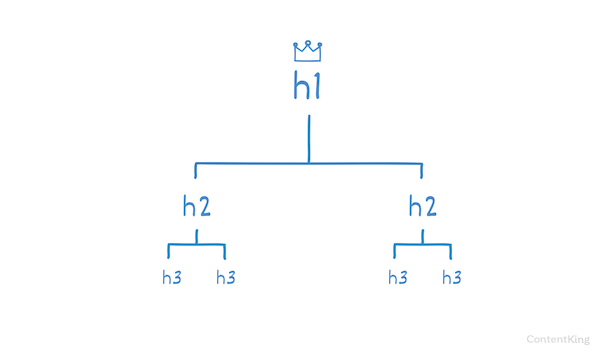
Überschriften sollten auf einer Seite logisch strukturiert sein., Eine Seite beginnt mit der H1-Überschrift, gefolgt von einer H2-Überschrift, auf die eine H3-Überschrift folgen kann, falls Sie einen Unterabschnitt benötigen. Für den Beginn eines neuen Abschnitts sollten Sie eine andere H2-Überschrift verwenden. Überspringen Sie keine Ebene in der Hierarchie; Wechseln Sie beispielsweise nicht von einer H1-Überschrift zu einer H3-Überschrift. Es sollte eine H2-Überschrift zwischen ihnen geben.
Hier ist ein gutes Beispiel für die korrekte Verwendung von Überschriften:
Die H1-Überschrift
Die H1-Überschrift beschreibt das Hauptthema einer Seite. Es sollte eng mit dem Inhalt zusammenhängen und auf Ihrer Website eindeutig sein, und eine Seite enthält möglicherweise nur eine H1-Überschrift.,
Setzen Sie die H1-Überschriftentags nicht um ein Bild, da Suchmaschinen Bilder nicht sehr gut verstehen. Sie würden eine Gelegenheit verpassen, Suchmaschinen zu signalisieren, worum es auf einer Seite geht.
<h1><img src="https://www.contentkingapp.com/academy/headings/logo.png"></h1>H1 überschrift length
sollten Sie vermeiden, dass die H1-überschrift zu lang. Wenn Sie dies tun, besteht eine große Chance, dass die H1-Überschrift für Ihre Besucher nicht lesbar ist, was ihre Benutzererfahrung beeinträchtigt. Wir empfehlen, eine maximale Länge von 60 Zeichen einzuhalten, ähnlich dem Titelattribut., Die Mindestlänge muss lang genug sein, um Sinn zu machen. Nach unserer Erfahrung hilft Ihnen das Festhalten an mindestens 4 Zeichen dabei. Vor allem: Stellen Sie sicher, dass die H1-Überschrift für Ihre Besucher sinnvoll ist.
Mehrere H1-überschriften? Nicht einmal in HTML5.
Als die HTML5-Spezifikation zum ersten Mal eingeführt wurde, wurde Unterstützung für mehrere H1-Überschriften pro Seite (jede in ihrem eigenen Abschnitt-Element) enthalten. Da Browser diese Empfehlung jedoch nicht übernommen haben, wurde die Unterstützung für diese Empfehlung später eingestellt, als der HTML5.1-Standard veröffentlicht wurde. Weitere Informationen finden Sie in diesem W3c-Thread.,
Andere Verwendungen für die H1-Überschrift
Wenn Sie keinen Seitentitel definiert haben oder Suchmaschinen Ihren Titel nicht relevant genug gefunden haben, zeigen sie möglicherweise die H1 – Überschrift der Seite an als Titel im Suchmaschinenergebnis der Seite-sein Ausschnitt.
H2-H6-Überschriften
H2-H6-Überschriften werden verwendet, um den Inhalt weiter zu strukturieren. Die Verwendung von H2-Überschriften wird empfohlen, und die Verwendung von H3-H6-Überschriften ist optional.
Folgen Ihre Überschriften einer korrekten Hierarchie?, Führen Sie eine schnelle Überprüfung mit ContentKing durch und sehen Sie, was Sie verbessern können.
Häufig gestellte Fragen zu Überschriften
📈 Verbessern Überschriften wirklich mein Ranking?
Ja, das tun sie! Auch heute noch spielen Überschriften eine Rolle bei der Vermittlung von Relevanz für Keywords an Suchmaschinen.
Während die Rolle von Überschriften in Suchmaschinenalgorithmen im Laufe der Jahre abgenommen hat, sendet sie ein klares Signal an Suchmaschinen, worum es bei einer Seite geht.
🤔 Ist es ein Problem, denselben Text in meinem Titel und meiner H1-Überschrift zu haben?,
Aus Besuchersicht kann es sein, wenn ein anderer Titel oder H1-Überschrift besser passt. Aus SEO-Sicht ist dies kein problem. Es ist definitiv nicht etwas, für das Sie von Google bestraft werden würden.
🔢 Kann ich mehrere H1-überschriften auf einer Seite?
Es wird empfohlen, nur eine H1-Überschrift pro Seite zu verwenden. Obwohl nach der Einführung von HTML5 mit mehreren H1-Überschriften pro Seite enthalten war, haben Browser die Praxis nicht übernommen und seit HTML5. 1 gibt es keine Unterstützung für mehrere H1-Überschriften.