Headings spelen een belangrijke rol bij het structureren van de inhoud van uw website.
variërend in belangrijkheidsniveaus—van de meest cruciale H1 tot het kleinste segment onder leiding van H6— geven rubrieken zowel de bezoekers als de zoekmachines een hint over de hiërarchie van de inhoud.
bovendien kan het opnemen van trefwoorden in de kopteksten u helpen uw rankings te verhogen.
Wat zijn kopjes?
headers worden gebruikt om hiërarchie en duidelijkheid te geven aan een webpagina., Dit helpt bezoekers snel de pagina te scannen en helpt zoekmachines de structuur en het onderwerp te begrijpen.
Er zijn zes koppen: H1 tot en met H6. Terwijl koppen slechts een kleine rol spelen in de algoritmen van zoekmachines, inclusief zoekwoorden in koppen draagt bij aan actuele relevantie – en daardoor verbeterde rankings.
the hierarchy of heading

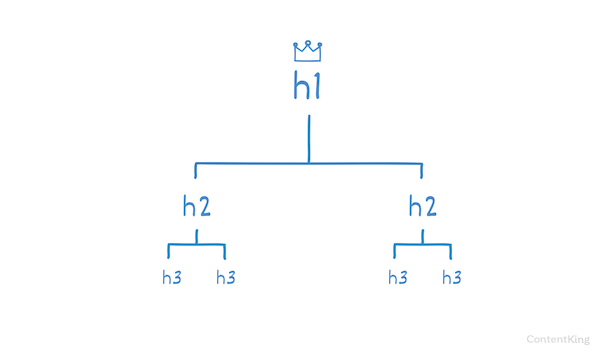
koppen moeten logisch gestructureerd zijn op een pagina., Een pagina begint met de H1 kop, gevolgd door een H2 kop, die kan worden gevolgd door een H3 kop als u een sub-sectie nodig hebt. Voor het begin van een nieuwe sectie moet u een andere H2-kop gebruiken. Sla een niveau in de hiërarchie niet over; ga bijvoorbeeld niet van een H1-kop naar een H3-kop. Er moet een H2 tussen zitten.
Hier is een goed voorbeeld van correct gebruik van de kop:
de kop h1
de kop H1 beschrijft het hoofdonderwerp van een pagina. Het moet sterk gerelateerd zijn aan de inhoud en uniek zijn op uw website, en een pagina mag slechts één H1-kop bevatten.,
plaats de H1 heading tags niet rond een afbeelding, omdat zoekmachines afbeeldingen niet goed begrijpen. Je zou een kans missen om te signaleren aan zoekmachines waar een pagina over gaat.
<h1><img src="https://www.contentkingapp.com/academy/headings/logo.png"></h1>H1 heading length
u moet voorkomen dat de H1 heading te lang wordt. Als u dat doet, is er een grote kans dat de H1-rubriek niet leesbaar is voor uw bezoekers, wat hun gebruikerservaring schaadt. We raden aan om een maximale lengte van 60 tekens vast te houden, vergelijkbaar met het attribuut title., Wat betreft de minimale lengte, het moet lang genoeg zijn om zinvol te zijn. In onze ervaring, vasthouden aan ten minste 4 karakters helpt u hierbij. Bovenal: zorg ervoor dat de H1 rubriek zinvol is voor uw bezoekers.
meerdere H1-koppen? Zelfs niet in HTML5.
toen de HTML5-specificatie voor het eerst werd geïntroduceerd, werd ondersteuning voor meerdere H1-koppen per pagina (elk in hun eigen sectie-element) opgenomen. Echter, omdat browsers deze aanbeveling niet hebben aangenomen, werd de ondersteuning hiervoor vervolgens geschrapt toen de HTML5. 1-standaard werd gepubliceerd. Voor meer informatie, zie deze W3C thread.,
andere toepassingen voor de H1 – kop
Als u geen paginatitel hebt gedefinieerd, of als zoekmachines uw titel niet relevant genoeg vinden, kunnen ze de H1-kop van de pagina als titel tonen in het zoekmachineresultaat van de pagina-het fragment.
H2–H6 rubrieken
H2-H6 rubrieken worden gebruikt om de inhoud verder te structureren. Het gebruik van H2-rubrieken wordt aanbevolen, en het gebruik van H3-H6-rubrieken is optioneel.
volgen uw kopteksten een correcte hiërarchie?, Voer een snelle check met ContentKing en zie wat je kunt verbeteren.
Veelgestelde vragen over headings
📈 verbeteren headings echt mijn ranglijst?
Ja, dat doen ze! Zelfs vandaag de dag spelen rubrieken nog steeds een rol bij het communiceren van relevantie voor zoekwoorden voor zoekmachines.
hoewel de rol van kopjes in zoekmachinealgoritmen in de loop der jaren is afgenomen, geeft het een duidelijk signaal aan zoekmachines over waar een pagina over gaat.
🤔 is het een probleem om dezelfde tekst in mijn titel en mijn H1-kop te hebben?,
vanuit het standpunt van een bezoeker kan het zijn, als een andere titel of H1 kop beter past. Vanuit een SEO standpunt is dit geen probleem. Het is zeker niet iets waar je voor gestraft zou worden door Google.
🔢 kan ik meerdere H1-koppen op één pagina hebben?
Het wordt aanbevolen om slechts één H1-kop per pagina te gebruiken. Hoewel na de introductie van HTML5 met meerdere H1-koppen per pagina werd opgenomen, hebben browsers de praktijk niet overgenomen en sinds HTML5. 1 is er geen ondersteuning voor meerdere H1-koppen.