as rubricas desempenham um papel importante na estruturação do conteúdo do seu sítio Web.
variando em níveis de importância— desde o mais crucial H1 até o mais ínfimo segmento liderado por H6 -, as rubricas dão tanto aos visitantes como aos motores de busca uma pista sobre a hierarquia do conteúdo.
além disso, incluindo palavras-chave nos títulos pode ajudá-lo a aumentar os seus rankings.
o que são as posições?
os cabeçalhos são usados para fornecer hierarquia e clareza a uma página web., Isso ajuda os visitantes a escanear rapidamente a página e ajuda os motores de busca a entender sua estrutura e tópico.
há seis níveis de posição: H1 A H6. Enquanto as rubricas apenas desempenham um pequeno papel nos algoritmos dos motores de busca, incluindo palavras – chave em rubricas contribui para a relevância tópica-e através disso, melhores rankings.
A hierarquia de cabeçalho

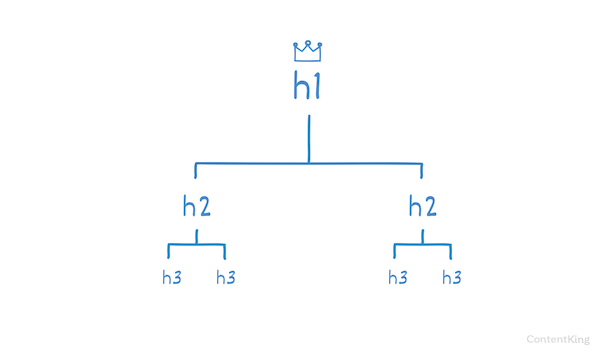
as rubricas devem ser logicamente estruturadas numa página., Uma página começa com o cabeçalho H1, seguido de um cabeçalho H2, que pode ser seguido por um cabeçalho H3 se você precisar de uma sub-seção. Para o início de uma nova seção, você deve usar outro cabeçalho H2. Não pular um nível na hierarquia; por exemplo, não vá de um H1 para um H3. Deve haver um H2 entre eles.
Aqui está um bom exemplo de Utilização Correta do cabeçalho:
o cabeçalho H1
o cabeçalho H1 descreve o tópico principal de uma página. Ele deve ser altamente relacionado com o conteúdo e único em todo o seu site, e uma página pode conter apenas um cabeçalho H1.,
não coloque as etiquetas de cabeçalho H1 em torno de uma imagem, uma vez que os motores de busca não entendem as imagens muito bem. Estarias a perder uma oportunidade de sinalizar aos motores de busca o que é uma página.
<h1><img src="https://www.contentkingapp.com/academy/headings/logo.png"></h1>cabeçalho H1 comprimento
Você deve evitar fazer o H1 título muito longo. Se o fizer, há uma grande chance de que a direção H1 não será legível para os seus visitantes, o que prejudica a sua experiência de usuário. Recomendamos manter um comprimento máximo de 60 caracteres, semelhante ao atributo title., Quanto ao comprimento mínimo, tem de ser suficientemente longo para fazer sentido. Na nossa experiência, aderir a pelo menos 4 personagens ajuda-o com isso. Acima de tudo: certifique-se de que o cabeçalho H1 faz sentido para os seus visitantes.
várias posições H1? Nem mesmo em HTML5.
quando a especificação HTML5 foi introduzida pela primeira vez, o suporte para vários títulos H1 por página (cada um em sua própria seção-elemento) foi incluído. No entanto, como os navegadores não adotaram esta recomendação, o suporte para isso foi posteriormente abandonado quando o padrão HTML5.1 foi publicado. Para mais informações, consulte este tópico W3c.,
outras utilizações para o cabeçalho H1
Se você não definiu um título de página, ou se os motores de busca não acharam o seu título suficientemente relevante, eles podem mostrar o título H1 da página como o título no resultado do motor de busca da página – o seu excerto.
H2–H6 as posições
H2–H6 são utilizadas para estruturar o conteúdo. Recomenda-se a utilização de rubricas H2 e a utilização de rubricas H3-H6 é opcional.
as suas posições seguem uma hierarquia correcta?, Faça uma rápida verificação com ContentKing e veja o que você pode melhorar.
Perguntas Mais Frequentes sobre as posições
📈 as posições melhoram realmente as minhas classificações?Sim, têm! Ainda hoje, os títulos ainda desempenham um papel na comunicação de relevância para palavras-chave para os motores de busca.
embora o papel dos cabeçalhos nos algoritmos do motor de busca tenha diminuído ao longo dos anos, ele envia um sinal claro para os motores de busca sobre o que é uma página.
🤔 é um problema ter o mesmo texto no meu título e no meu cabeçalho H1?,
do ponto de vista do visitante pode ser, se outro título ou cabeçalho H1 é um melhor ajuste. Do ponto de vista do SEO Isso não é um problema. Definitivamente não é algo que o Google penalizaria.
🔢 Posso ter vários títulos H1 em uma página?
recomenda-se a utilização de apenas um título H1 por página. Mesmo depois da introdução do HTML5 usando vários cabeçalhos de H1 por página foi incluído, navegadores não adotaram a prática e desde HTML5.1, não há suporte para vários cabeçalhos de H1.