제목에서 중요한 역할을한 구조를 귀하의 웹사이트의 콘텐츠입니다.
중요성에 이르기까지 레벨에서 가장 중요한 H1 가장 작은 세그먼트가 이끄는 H6—,머리글을 모두 제공 방문 검색 엔진에 대한 단서를 내용의 계층 구조입니다.
게다가,제목에 키워드를 포함하면 순위를 높일 수 있습니다.
제목은 무엇입니까?
표제는 웹 페이지에 계층 구조와 명확성을 제공하는 데 사용됩니다., 이렇게하면 방문자가 페이지를 빠르게 스캔하고 검색 엔진이 구조와 주제를 이해하는 데 도움이됩니다.
6 개의 표제 수준이 있습니다:H1 에서 H6. 는 동안 제목만 재생 작은 역에서 검색 엔진에’알고리즘을 포함하여,제목에 키워드는 기여 화제 관련성을–그리고 그를 통해 개선 순위입니다.
계층 구조의 제목

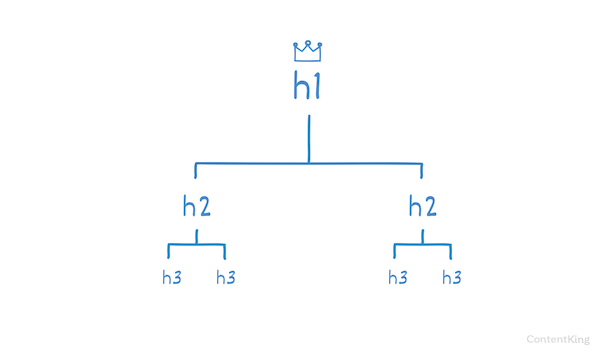
제목은 논리적으로 페이지에 구조화되어야합니다., 페이지는 h1 제목으로 시작하고 h2 제목 다음에 h3 제목 다음에 하위 섹션이 필요할 수 있습니다. 새 섹션의 시작을 위해 다른 H2 제목을 사용해야합니다. 계층 구조에서 레벨을 건너 뛰지 말고 예를 들어 H1 헤딩에서 H3 헤딩으로 이동하지 마십시오. 그들 사이에 h2 헤딩이 있어야합니다.
여기 좋은 예를 들어의 올바른 제목을 사용:
H1 제목
H1 제목을 설명하는 페이지의 주요 주제입니다. 그것은 매우 귀하의 웹 사이트에 걸쳐 내용과 고유 관련되어야하며,페이지는 하나의 H1 제목을 포함 할 수있다.,검색 엔진이 이미지를 잘 이해하지 못하기 때문에 h1 제목 태그를 이미지 주위에 두지 마십시오. 당신은 페이지에 대해 무엇인지 검색 엔진에 신호를 할 수있는 기회를 놓치고있을 것입니다.
<h1><img src="https://www.contentkingapp.com/academy/headings/logo.png"></h1>H1 향하는 길이
피해야기 H1 향하고 너무 오래입니다. 당신이 할 경우,큰 기회가 H1 제목 그들의 사용자 경험을 상처 당신의 방문자를 읽을 수 없습니다. 제목 속성과 비슷한 최대 길이 60 자를 고집하는 것이 좋습니다., 최소 길이에 관해서는,그것은 이해가되기에 충분히 길어야합니다. 우리의 경험에 비추어 볼 때,적어도 4 명의 캐릭터를 고수하면 이것에 도움이됩니다. 무엇보다도:H1 제목이 방문자에게 의미가 있는지 확인하십시오.
여러 H1 제목? HTML5 에도 없습니다.
HTML5 사양이 처음 도입되었을 때 페이지 당 여러 H1 제목(각 섹션 요소)에 대한 지원이 포함되었습니다. 그러나,이후 브라우저하지 않았을 채택이 추천에 대한 지원이 이후에 떨어졌을 때 HTML5.1 표준 출판되었다. 자세한 내용은이 W3c 스레드를 참조하십시오.,
기타 사용에 대한 H1 제목
경우 정의하지 않은 페이지 제목,또는 경우 검색 엔진을 찾지 못한 당신의 제목이 충분히 관련성이,그들은 보여줄 수 있습 페이지의 H1 제목으로 제목에서 페이지 검색 엔진과의 조각.
H2–H6 표제
h2–H6 표제는 내용을 더 구조화하는 데 사용됩니다. H2 제목을 사용하는 것이 좋으며 H3-H6 제목을 사용하는 것은 선택 사항입니다.
은 당신의 제목은 다음과 같은 정확한 계층?, ContentKing 으로 빠른 검사를 실행하고 개선 할 수있는 것을 확인하십시오.
자주 묻는 질문들에 대한 제목
📈할 제목은 정말 개선 순위입니까?
예,그들은! 오늘날에도 표제는 여전히 키워드에 대한 관련성을 검색 엔진에 전달하는 역할을합니다.
의 역할을 하면서 머리글에 검색 엔진 알고리즘을 감소년에 걸쳐,그것은 명확한 신호를 보낼 수색 엔진에 관한이 페이지가 무엇인지에 대해서입니다.
🤔제목과 H1 제목에 동일한 텍스트가 있으면 문제가 있습니까?,
방문자 관점에서 다른 제목 또는 H1 제목이 더 적합 할 수 있습니다. SEO 관점에서 이것은 문제가되지 않습니다. 그것은 확실히 당신이 구글에 의해 처벌받을 것이 아니다.
🔢한 페이지에 여러 개의 H1 제목을 가질 수 있습니까?
페이지 당 하나의 H1 제목 만 사용하는 것이 좋습니다. 도의 도입 후 HTML5 를 사용하여 여러 H1 제목 페이지 당 포함되었다,브라우저하지 않았을 채택하는 연습과 이후 HTML5.1,에 대한 지원이 없는 여러 H1 제목으로 제한할 수 있습니다.