rubriker spelar en viktig roll för att strukturera webbplatsens innehåll.
Ranging in importance levels—from the most crucial H1 to the tiniest segment ledd av H6—, rubriker ger både besökare och sökmotorer en ledtråd om innehållets hierarki.
dessutom, inklusive sökord i rubrikerna kan hjälpa dig att öka din ranking.
vad är rubriker?
rubriker används för att ge hierarki och tydlighet till en webbsida., Detta hjälper besökare att snabbt skanna sidan och hjälper sökmotorer att förstå dess struktur och ämne.
det finns sex rubriknivåer: H1 till H6. Rubriker spelar bara en liten roll i sökmotorernas algoritmer, inklusive sökord i rubriker bidrar till aktuell relevans – och genom det förbättrade ranking.
hierarkin för rubrikerna

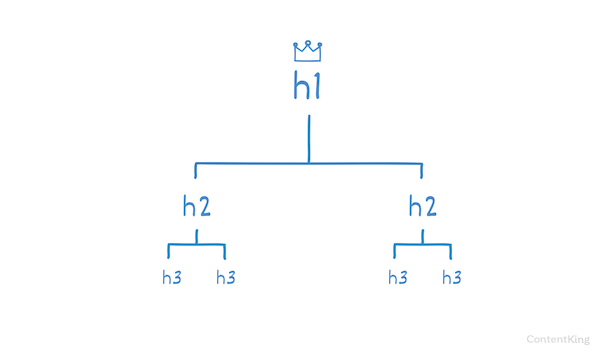
rubriker ska logiskt struktureras på en sida., En sida börjar med H1-rubriken, följt av en H2-rubrik, som kan följas av en H3-rubrik om du behöver ett underavsnitt. I början av ett nytt avsnitt bör du använda en annan H2-rubrik. Hoppa inte över en nivå i hierarkin.gå till exempel inte från en H1-rubrik till en H3-rubrik. Det borde finnas en H2-kurs mellan dem.
här är ett bra exempel på korrekt rubrikanvändning:
H1-rubriken
H1-rubriken beskriver sidans huvudämne. Det ska vara mycket relaterat till innehållet och unikt på din webbplats, och en sida får endast innehålla en H1-rubrik.,
lägg inte H1-rubriktaggarna runt en bild, eftersom sökmotorer inte förstår bilder mycket bra. Du skulle missa en möjlighet att signalera till sökmotorer vad en sida handlar om.
<h1><img src="https://www.contentkingapp.com/academy/headings/logo.png"></h1>H1 rubrik längd
Du bör undvika att göra H1 rubrik för lång. Om du gör det finns det en stor chans att H1-rubriken inte kan läsas för dina besökare, vilket gör ont för deras användarupplevelse. Vi rekommenderar att du håller dig till en maximal längd på 60 tecken, som liknar titelattributet., När det gäller minsta längd måste det vara tillräckligt länge för att vara meningsfullt. Enligt vår erfarenhet, hålla sig till minst 4 tecken hjälper dig med detta. Framför allt: se till att H1-rubriken är meningsfull för dina besökare.
Flera H1-rubriker? Inte ens i HTML5.
När HTML5-specifikationen först introducerades inkluderades stöd för flera H1-rubriker per sida (var och en i sitt eget sektionselement). Men eftersom webbläsare inte antog denna rekommendation, föll stödet för detta senare när HTML5.1-standarden publicerades. Mer information finns i denna W3C-tråd.,
andra användningar för H1-rubriken
om du inte har definierat en sidtitel, eller om sökmotorer inte fann att din titel var relevant nog, kan de visa sidans H1-rubrik som titeln i sidans sökresultat – dess utdrag.
H2–H6 rubriker
H2–H6 rubriker används för att ytterligare strukturera innehållet. Användning av H2-rubriker rekommenderas, och användning av H3-H6-rubriker är frivilligt.
följer rubrikerna en korrekt hierarki?, Kör en snabb kontroll med ContentKing och se vad du kan förbättra.
vanliga frågor om rubriker
rubriker förbättrar verkligen min ranking?
Ja, det gör de! Även idag spelar rubriker fortfarande en roll för att kommunicera relevans för sökord till sökmotorer.
medan rubrikernas roll i sökmotoralgoritmer har minskat under åren skickar den en tydlig signal till sökmotorer om vad en sida handlar om.
är det ett problem att ha samma text i min titel och min H1-rubrik?,
från en besökares synvinkel kan det vara, om en annan titel eller H1-rubrik är en bättre passform. Ur SEO-synvinkel är detta inte ett problem. Det är definitivt inte något du skulle bli straffad för av Google.
kan jag få flera H1-rubriker på en sida?
det rekommenderas att endast använda en H1-rubrik per sida. Även om efter införandet av HTML5 med flera H1 rubriker per sida inkluderades, webbläsare inte anta praxis och eftersom HTML5. 1, Det finns inget stöd för flera H1 rubriker.