nagłówki odgrywają ważną rolę w strukturyzacji treści witryny.
począwszy od najważniejszego H1 do najmniejszego segmentu, na którym czele stoi H6—nagłówki dają zarówno odwiedzającym, jak i wyszukiwarkom wskazówkę na temat hierarchii treści.
poza tym, włączenie słów kluczowych w nagłówkach może pomóc w zwiększeniu rankingu.
czym są nagłówki?
nagłówki służą do zapewnienia hierarchii i przejrzystości strony internetowej., Pomaga to odwiedzającym szybko skanować stronę i pomaga wyszukiwarkom zrozumieć jej strukturę i temat.
istnieje sześć poziomów nagłówka: H1 do H6. Podczas gdy nagłówki odgrywają tylko niewielką rolę w algorytmach wyszukiwarek, w tym słowa kluczowe w nagłówkach przyczyniają się do aktualnego znaczenia – a dzięki temu poprawiają się rankingi.
hierarchia nagłówków

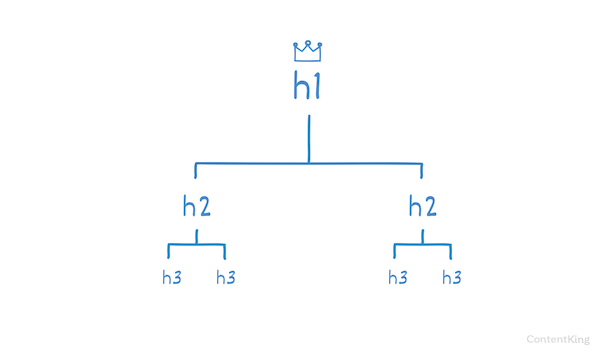
nagłówki powinny być logicznie ułożone na stronie., Strona zaczyna się od nagłówka H1, a następnie nagłówka H2, po którym może nastąpić nagłówek H3, jeśli potrzebujesz podsekcji. Na początek nowej sekcji należy użyć innego nagłówka H2. Nie pomijaj poziomu w hierarchii; na przykład nie przechodź z nagłówka H1 do nagłówka H3. Pomiędzy nimi powinno być H2.
oto dobry przykład poprawnego użycia nagłówka:
nagłówek H1
nagłówek H1 opisuje główny temat strony. Powinna być wysoce powiązana z treścią i unikalna w całej witrynie, a strona może zawierać tylko jeden nagłówek H1.,
nie umieszczaj znaczników nagłówka H1 wokół obrazu, ponieważ wyszukiwarki nie rozumieją obrazów zbyt dobrze. Straciłbyś możliwość zasygnalizowania wyszukiwarkom, o czym jest strona.
<h1><img src="https://www.contentkingapp.com/academy/headings/logo.png"></h1>długość nagłówka H1
należy unikać zbyt długiego nagłówka H1. Jeśli to zrobisz, istnieje duża szansa, że nagłówek H1 nie będzie czytelny dla odwiedzających, co zaszkodzi ich doświadczeniu użytkownika. Zalecamy trzymanie się maksymalnej długości 60 znaków, podobnej do atrybutu title., Jeśli chodzi o minimalną długość, musi być wystarczająco długa, aby mieć sens. Z naszego doświadczenia wynika, że trzymanie się co najmniej 4 znaków pomaga Ci w tym. Przede wszystkim: upewnij się, że nagłówek H1 ma sens dla odwiedzających.
wiele nagłówków H1? Nawet w HTML5.
Kiedy Specyfikacja HTML5 została po raz pierwszy wprowadzona, uwzględniono obsługę wielu nagłówków H1 na stronę (każdy w swoim własnym elemencie sekcji). Ponieważ jednak przeglądarki nie przyjęły tego zalecenia, wsparcie dla tego zostało następnie porzucone, gdy standard HTML5.1 został opublikowany. Aby uzyskać więcej informacji, zobacz ten wątek W3c.,
inne zastosowania nagłówka H1
Jeśli nie zdefiniowano tytułu strony lub wyszukiwarki nie uznały, że tytuł strony jest wystarczająco odpowiedni, mogą wyświetlić nagłówek H1 strony jako tytuł w wyniku wyszukiwania strony – jego fragment.
nagłówki H2–H6
nagłówki H2–H6 służą do dalszej struktury treści. Zaleca się używanie nagłówków H2, A używanie nagłówków H3-H6 jest opcjonalne.
czy nagłówki są zgodne z prawidłową hierarchią?, Uruchom szybkie sprawdzenie za pomocą ContentKing i zobacz, co możesz poprawić.
Często zadawane pytania dotyczące nagłówków
📈 czy nagłówki naprawdę poprawiają mój ranking?
tak, mają! Nawet dzisiaj nagłówki nadal odgrywają rolę w przekazywaniu znaczenia słów kluczowych wyszukiwarkom.
podczas gdy rola nagłówków w algorytmach wyszukiwarek zmniejszyła się z biegiem lat, wysyła to wyraźny sygnał do wyszukiwarek odnośnie tego, o czym jest strona.
🤔 czy w tytule i nagłówku H1 jest problem z tym samym tekstem?,
z punktu widzenia odwiedzających może być, jeśli inny tytuł lub nagłówek H1 będzie lepiej pasował. Z punktu widzenia SEO nie jest to problem. To zdecydowanie nie jest coś, za co zostaniesz ukarany przez Google.
🔢 Czy Mogę mieć wiele nagłówków H1 na jednej stronie?
zaleca się używanie tylko jednego nagłówka H1 na stronę. Mimo, że po wprowadzeniu HTML5 przy użyciu wielu nagłówków H1 na stronę została uwzględniona, przeglądarki nie przyjmują praktyki i od HTML5.1, nie ma wsparcia dla wielu nagłówków H1.