a címsorok fontos szerepet játszanak a webhely tartalmának strukturálásában.
Terjedő fontos szinten—a legfontosabb H1, hogy a legkisebb szegmens élén H6—, fejezetek, add, hogy mind a látogatók, mind a keresők nyom a tartalom hierarchia.
különben is, beleértve a kulcsszavakat a címsorok segítségével növeljék a rangsor.
mik azok a fejlécek?a
címsorok egy weboldal hierarchiájának és egyértelműségének biztosítására szolgálnak., Ez segít a látogatóknak gyorsan beolvasni az oldalt, és segít a keresőmotoroknak megérteni annak szerkezetét és témáját.
hat fejlécszint van: H1-H6. Míg a címsorok csak kis szerepet játszanak a keresőmotorok algoritmusaiban, beleértve a kulcsszavakat a címsorokban, hozzájárulnak a helyi relevanciához – ezen keresztül pedig a jobb rangsoroláshoz.
A

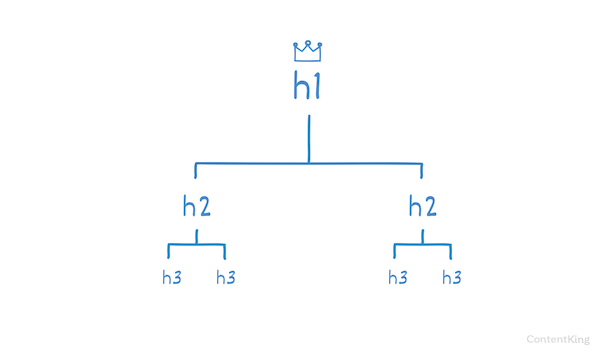
a címsorokat logikusan kell felépíteni egy oldalon., Egy oldal a H1 címsorral kezdődik, amelyet egy H2 címsor követ, amelyet egy H3 cím követhet, ha szüksége van egy alszakaszra. Egy új szakasz megkezdéséhez használjon egy másik H2 címet. Ne hagyjon ki egy szintet a hierarchiában; például ne menjen a H1 címsorból a H3 címsorba. H2-es iránynak kell lennie közöttük.
Íme egy jó példa a helyes címsorhasználatra:
A h1 címsor
a H1 címsor az oldal fő témáját írja le. Nagyon kapcsolódnia kell a weboldal tartalmához és egyedinek kell lennie, és egy oldal csak egy H1 címet tartalmazhat.,
ne tegye a H1 címsorcímkéket egy kép köré, mivel a keresőmotorok nem értik nagyon jól a képeket. Kihagyna egy lehetőséget, hogy jelezze a keresőmotoroknak, hogy mi az oldal.
<h1><img src="https://www.contentkingapp.com/academy/headings/logo.png"></h1>h1 vámtarifaszám hossza
kerülje a H1 vámtarifaszám túl hosszúságát. Ha igen, nagy esély van arra, hogy a H1 címsor nem lesz olvasható a látogatók számára, ami sérti a felhasználói élményt. Javasoljuk, hogy ragaszkodjon a 60 karakter maximális hosszához, hasonlóan a cím attribútumhoz., Ami a minimális hosszúságot illeti, elég hosszúnak kell lennie ahhoz, hogy értelme legyen. Tapasztalataink szerint legalább 4 karakterhez való ragaszkodás segít ebben. Mindenekelőtt: győződjön meg róla, hogy a H1 címsornak van értelme a látogatók számára.
több H1 címsor? Még HTML5-ben sem.
amikor a HTML5 specifikációt először bevezették, oldalanként több H1 címsor támogatása (mindegyik a saját részelemükben) szerepelt. Mivel azonban a böngészők nem fogadták el ezt az ajánlást, ennek támogatását később csökkentették, amikor a HTML5.1 szabványt közzétették. További információkért lásd ezt a W3C szálat.,
Egyéb használja a H1 címsor
Ha még nem meghatározott, egy oldal cím, vagy ha a keresőmotorok nem találtam meg a címet, hogy releváns lenne elég, lehet, hogy mutassa az oldal H1 címsor ahogy a cím az oldal kereső eredményt – a kódrészletet.
H2-H6 címsorok
H2-H6 címsorok használják a tartalom további felépítéséhez. A H2 címsorok használata ajánlott, a H3-H6 címsorok használata pedig nem kötelező.
a címsorok helyes hierarchiát követnek?, Futtasson egy gyors ellenőrzést a ContentKing segítségével, hogy megnézze, mit tud javítani.
Gyakran Ismételt Kérdések a
📈 a címsorok valóban javítják a ranglistámat?
igen, igen! Még ma is a fejlécek továbbra is szerepet játszanak a kulcsszavak relevanciájának kommunikálásában a keresőmotorok számára.
míg a címsorok szerepe a keresőmotor algoritmusaiban csökkent az évek során, egyértelmű jelet küld a keresőmotoroknak arról, hogy mi az oldal.
🤔 probléma, hogy ugyanaz a szöveg szerepel a címemben és a H1 címsoromban?,
látogatói szempontból lehet, ha egy másik cím vagy H1 cím jobban illeszkedik. SEO szempontból ez nem jelent problémát. Ez határozottan nem olyasmi, amit a Google büntetne.
🔢 lehet több H1 címsor egy oldalon?
ajánlott oldalanként csak egy H1 címsort használni. Annak ellenére, hogy a HTML5 bevezetése után oldalanként több H1 címsor került beépítésre, a böngészők nem fogadták el a gyakorlatot, és a HTML5.1 óta nincs támogatás több h1 címsorhoz.