Im Jahr 2021 kann jeder eine Website erstellen, ohne etwas über Webentwicklung, Design oder Codierung zu wissen.
Egal, ob Sie eine Website für sich selbst oder für Ihr Unternehmen erstellen möchten, Sie können dies ganz einfach mit den richtigen Tools und Ressourcen tun.
Mit diesem Leitfaden zum Erstellen einer Website können Sie eine Website von Grund auf neu erstellen, ohne Geld für Freiberufler, Agenturen oder Website-Builder ausgeben zu müssen.
Alles, was Sie brauchen, ist 1-2 Stunden Ihrer Freizeit, um den Leitfaden zu vervollständigen und eine Website einzurichten.,
Things You Need In Order to Build a Website
- Domain name (your custom web address, www.YourSite.com)
- Website-Hosting (Dienst, der Ihre Website hostet)
- WordPress (kostenlose, häufig verwendete Website-Plattform)
Um eine voll funktionsfähige Website zu erstellen, müssen Sie einen Domainnamen (Webadresse) und ein Webhosting-Konto sichern. Diese beiden stellen sicher, dass Ihre Website für andere vollständig zugänglich ist. Ohne das eine oder andere können Sie keine Website einrichten.
Sobald Sie eine Domain und ein Hosting haben, können Sie eine WordPress-Website erstellen., WordPress ist die beliebteste Website-Building-Plattform, die von 39% aller Websites im Internet verwendet wird.
Das Einrichten einer WordPress-Site ist normalerweise ein einfacher Ein-Klick-Vorgang über Ihren Webhosting-Dienst.
Sobald Sie den Leitfaden fertiggestellt haben, haben Sie eine voll funktionsfähige Website online, mit einem benutzerdefinierten Domainnamen und für andere vollständig zugänglich.
sind Sie Bereit?, Beginnen wir…
- Wählen Sie einen Domainnamen
- Registrieren Sie eine Domain und melden Sie sich bei Webhosting an
- Richten Sie eine Website mit WordPress (über Webhost) ein
- Passen Sie Ihr Website-Design und Ihre Website-struktur an
- Fügen Sie wichtige Seiten und Inhalte hinzu
- Richten Sie ein Navigationsmenü ein
- ein Online-Shop (optional)
Vollständige Offenlegung: Dieser Leitfaden wird vom Leser unterstützt. Wenn Sie auf unsere Links klicken, erhalten wir möglicherweise eine Provision.
sind Sie Bereit?, Los geht ‚ s…
Wählen Sie einen Domain-Namen
um auf eine website zu bauen, die sehr erste, was Sie brauchen, ist ein domain-name.
Der Domainname ist der Name und die Adresse Ihrer Website. Diese Adresse wird von Besuchern verwendet, wenn sie versuchen, Ihre Website über ihren Webbrowser zu finden.
Der Domain-Name dieser Website lautet websitesetup.org. Deins kann alles sein.
Domain-Namen können überall von $10 bis $50 pro Jahr kosten. Der übliche Preis liegt bei rund 15 US-Dollar.,
Wenn Sie keinen Domainnamen für Ihre Website registriert oder ausgewählt haben, finden Sie hier einige Tipps:
- Wenn Sie eine Website für ein Unternehmen erstellen, sollte Ihr Domainname mit Ihrem Firmennamen übereinstimmen. Zum Beispiel: YourCompanyName.com
- Wenn Sie planen, eine persönliche Website für sich selbst einzurichten, dann YourName.com kann eine gute Option sein.
- Verwenden Sie eine“ generische “ Domain-Namenserweiterung wie .com,. net und.org, wenn Ihr Ziel internationale oder US-Besucher sind. Verwenden Sie eine“ lokale “ Domain-Name-Erweiterung wie. de, .r oder. ru, wenn Ihr Ziel länderspezifische Besucher sind.,
Machen Sie sich keine Sorgen, wenn Ihr bevorzugter Domainname bereits vergeben ist. Es sind mehr als 300 Millionen verschiedene Domainnamen registriert, aber es gibt noch eine Milliarde andere Möglichkeiten.
Wenn Sie noch keinen Domainnamen haben, müssen Sie keinen registrieren.
Wir zeigen Ihnen, wie Sie im ersten Jahr kostenlos einen Domainnamen erhalten (Schritt 2):
Registrieren Sie eine Domain und melden Sie sich für ein Webhosting-Konto an
Zusätzlich zu einem Domainnamen benötigen Sie auch Website-Hosting (Webhosting).,
Webhosting ist ein Dienst, der Ihre Website-Dateien (Inhalte) auf einem sicheren Server hostet und speichert, der immer betriebsbereit ist. Ohne einen Webhost ist Ihre Website für andere zum Lesen und Durchsuchen nicht zugänglich.
Erschwingliches und zuverlässiges Webhosting für neue Websites kostet normalerweise zwischen 3 und 10 US-Dollar pro Monat. Weniger als eine Tasse Kaffee, aber eine wichtige Investition für den Erfolg Ihrer Internetseite.,
Je nachdem, bei welchem Webhosting-Unternehmen Sie sich anmelden, stellen Sie sicher, dass es die folgenden Funktionen bietet:
- KOSTENLOSER Domainname mit SSL (zur Sicherheit)
- Ein-Klick-Installation für WordPress (kostenlos)
- Benutzerdefinierte E-Mail-Konten
- Unbegrenzte oder unermessliche Bandbreite (keine Verkehrsbeschränkungen)
- Kundensupport, vorzugsweise 24/7 Live-Chat
Wenn Sie ein Website-Hosting finden, das all die Dinge bietet, die oben haben Sie wahrscheinlich einen guten Anbieter gefunden.
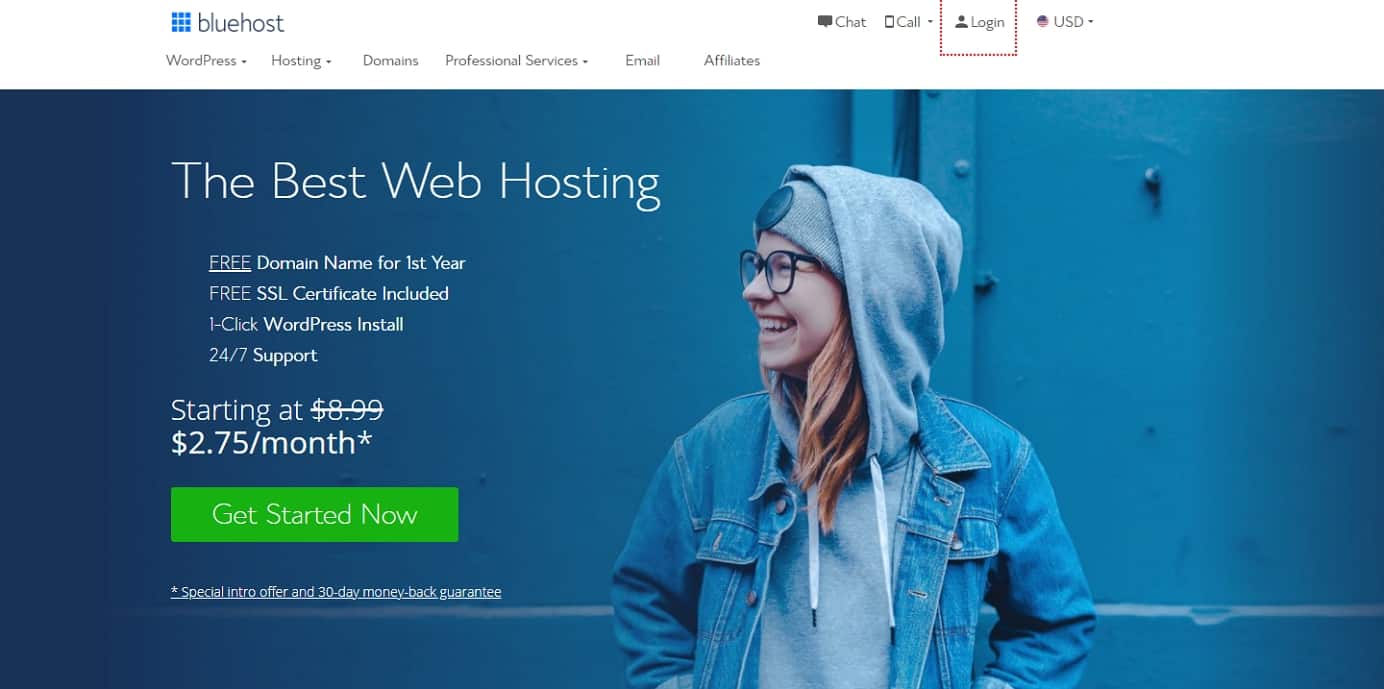
Wir empfehlen die Verwendung Bluehost.com für Webhosting und Domains., Sie bieten Kostenlose domain-Registrierung für das erste Jahr und immer einen domain-Namen und hosting von der gleichen Firma spart Ihnen etwas Zeit und Geld.
Bluehost-Hosting-Pläne beginnen ab 2.75 USD / Monat mit unserem Rabattlink und bieten alle wesentlichen Funktionen zum Einrichten einer Website.
1) Um ein Webhosting-Konto zu erhalten, besuchen Sie einfach Bluehost und klicken Sie auf „Jetzt loslegen“.,

2) Wählen Sie als nächstes Ihren Webhosting-Plan (choice plus ist völlig unbegrenzt, während basic für neue Websites am besten geeignet ist):

3) Wählen und registrieren Sie als nächstes einen Domainnamen (für das erste Jahr kostenlos):

Beachten Sie, dass Bluehost keine länderspezifischen Domänenenden anbietet, z. B..de, .fr oder .ru. Wenn sie sie brauchen, können sie diese kaufen von Domain.com oder GoDaddy.com getrennt.,
Wenn Sie bereits einen Domainnamen haben, den Sie woanders gekauft haben, können Sie ihn mit Bluehost an Ihren neuen Hosting-Plan anschließen. Hier sind einige zusätzliche Schritte erforderlich – z. B. das Aktualisieren Ihrer Nameserver. Hier ist eine Anleitung von Bluehost, wie das geht.
4) Sobald Sie Ihren Registrierungsprozess abgeschlossen haben, dauert es einige Minuten, um sofortigen Zugriff zu erhalten, sodass Sie sofort mit dem Aufbau Ihrer Website beginnen können.,

WordPress-Website einrichten (über Webhost)
Sobald Sie Ihren Domainnamen und Ihr Webhosting bereit haben, müssen Sie eine Website-Bauplattform (auch CMS genannt) auswählen und installieren.
Wir empfehlen WordPress zu wählen, da es einfach zu bedienen ist und Tausende von kostenlosen Designs und Add-Ons enthält, die Ihre Website professionell und einzigartig aussehen lassen.
Das Einrichten Ihrer WordPress-Website ist einfach und Ihr Webhost erledigt dies meistens für Sie, sodass Sie sich nicht wirklich die Hände schmutzig machen müssen.,
Wenn Sie Bluehost nicht als Webhosting verwenden, keine Sorge. Viele Webhosting-Anbieter haben „WordPress install“ irgendwo im Hosting-cPanel. Wenn Sie es mit einem Webhost zu tun haben, der keine „One-Click-Installationen“ bereitstellt, versuchen Sie, WordPress manuell einzurichten.
1) WordPress-Website auf Bluehost installieren
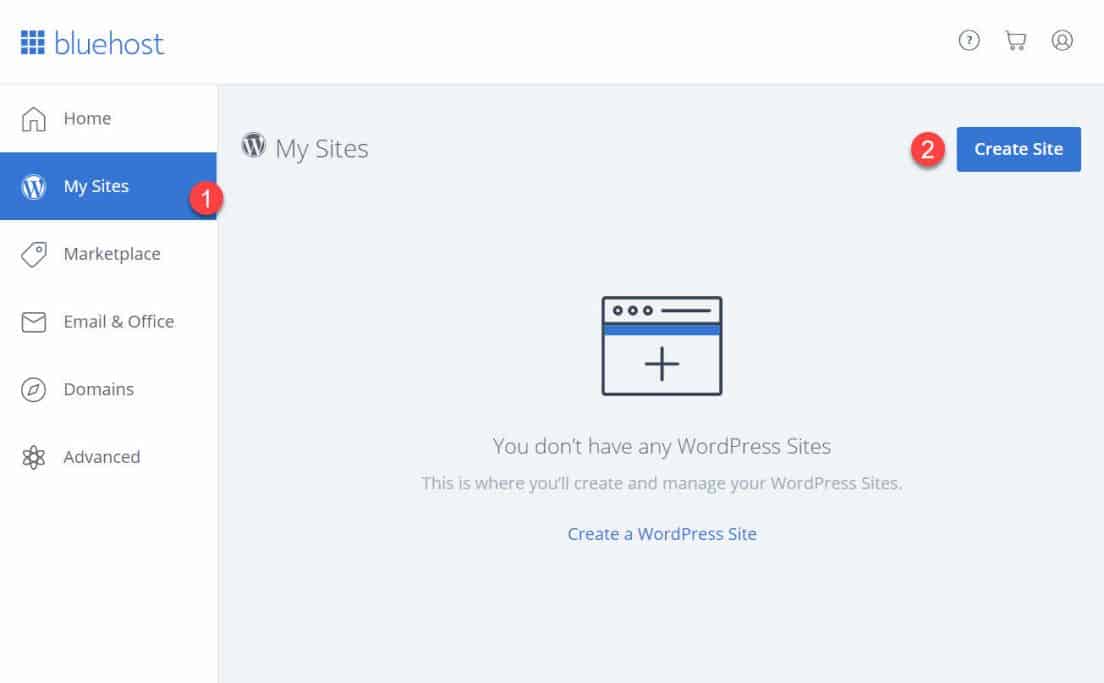
- Melden Sie sich bei Ihrem Bluehost-Konto an
- Klicken Sie auf „Meine Websites“ und dann auf „Site erstellen“

- Geben Sie einige grundlegende Informationen zu Ihrer Website an, und die WordPress-Installation wird gestartet. Es wird alles auf autopilot.,
- Wenn das Setup abgeschlossen ist, zeigt Bluehost Ihnen die Installations-und Anmeldedaten an. Achten Sie darauf, diese Informationen an einem sicheren Ort zu speichern.

2) Testen Sie Ihre Website, indem Sie Ihre Domain-Adresse eingeben
Wenn WordPress installiert ist, sollten Sie als Nächstes testen, ob alles funktioniert.
Am einfachsten ist es, Ihren Domainnamen in den Webbrowser einzugeben.,
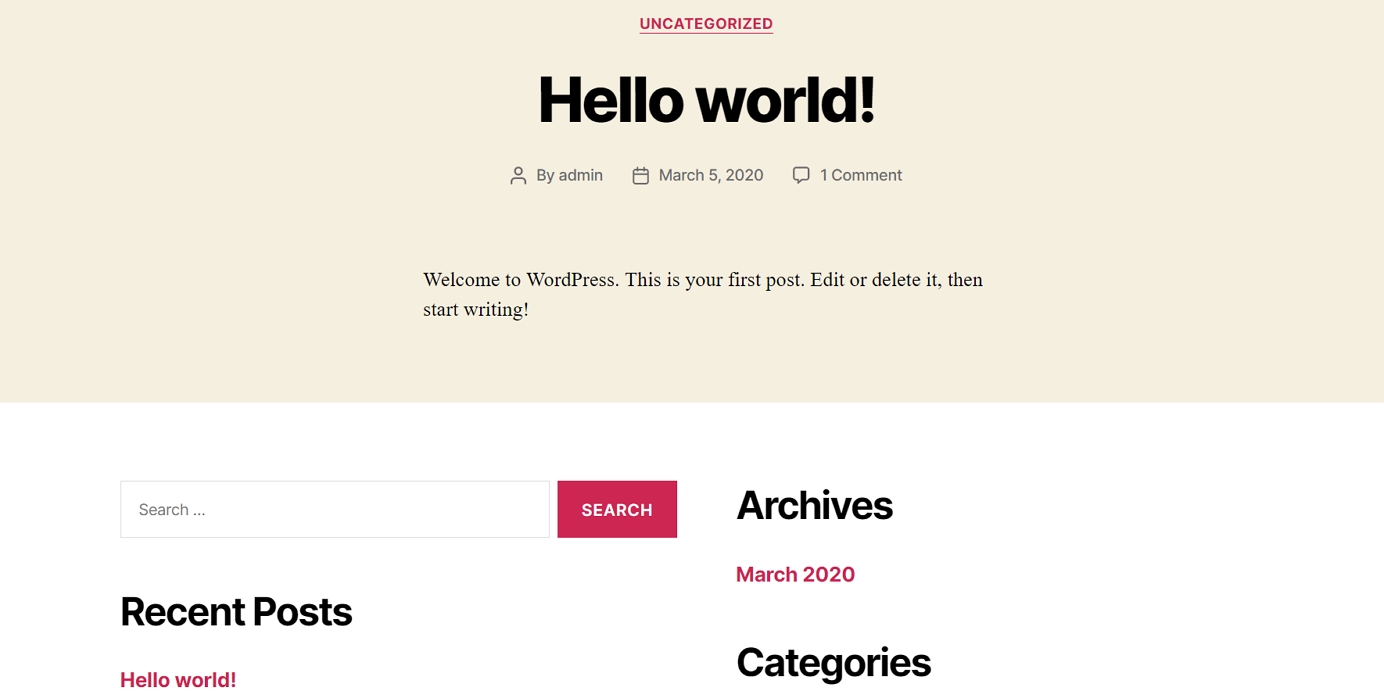
Wenn WordPress korrekt installiert ist, sehen Sie eine sehr einfache Website wie diese:

Wenn dies nicht zu attraktiv aussieht, machen Sie sich keine Sorgen, Sie werden bald lernen, wie Sie das Design in etwas Ansprechenderes ändern können.
3) Überprüfen Sie die SSL / HTTPS-Einstellungen
Kurz gesagt, ein SSL-Zertifikat stellt sicher, dass Ihre Website sicher an Ihre Besucher ausgeliefert wird.
Bluehost fügt automatisch ein SSL hinzu, wenn Sie eine neue Website erstellen oder WordPress installieren., Führen Sie folgende Schritte aus, um den SSL-Status Ihrer Site zu überprüfen:
- Melden Sie sich bei Ihrem Bluehost-Portal an
- Klicken Sie auf „Meine Sites“
- Suchen Sie Ihre Site und klicken Sie auf „Site verwalten“
- Gehen Sie zur Registerkarte „Sicherheit“
- Unter „Sicherheitszertifikat“ finden Sie Ihren Status „Kostenloses SSL-Zertifikat“
Wenn alles gut gelaufen ist, sollten Sie ein Schlosssymbol neben web-Browser.
Es kann einige Stunden dauern, bis das SSL vollständig eingerichtet ist, aber das sollte Sie nicht davon abhalten, Ihre Website weiter aufzubauen.,
Passen Sie Ihre Website-Design und Struktur
Mit ihrer nackten website lebendig und treten, ist es jetzt zeit, um es fühlen sich mehr wie ihre eigenen durch kommissionierung ein schönes design, customizing es, und hinzufügen branding elemente.
Beginnend mit:
1) Wählen Sie ein Thema für Ihre Website
WordPress-Themes sind sofort einsatzbereite Designpakete, die das Aussehen Ihrer gesamten Website ändern. WordPress-Themes sind austauschbar – Sie können einfach von Theme zu Theme wechseln.
Am wichtigsten ist, gibt es Tausende von kostenlosen und kostenpflichtigen WordPress-Themes im Web zur Verfügung.,

Wenn Sie ein kostenloses Thema erhalten möchten-wo die meisten Leute gerne anfangen – ist der beste Ort zu gehen ist das offizielle Themenverzeichnis unter WordPress.org. Insbesondere der Abschnitt für die beliebtesten Themen.
Alle Themen, die Sie dort sehen, haben sich als von großer Qualität erwiesen und haben eine große Benutzerbasis dahinter.
Es steht Ihnen frei, diese Liste zu durchsuchen und jedes gewünschte Thema auszuwählen, aber um die Dinge in diesem Handbuch für Sie zu beschleunigen, empfehlen wir Neve., Es ist ein vielseitiges Thema, das mit einer Handvoll Starter-Sites (Design-Pakete für verschiedene Nischen und Arten von Websites) kommt.
Wir werden dieses Thema in diesem Handbuch in Zukunft verwenden.
2) Installieren Sie das Thema, das Sie mögen
Gehen Sie zu Ihrem WordPress-Admin-Interface. Sie finden es unter YOURSITE.com/wp-admin. Verwenden Sie den Benutzernamen und das Passwort, das Sie während der WordPress-Installation erhalten haben.
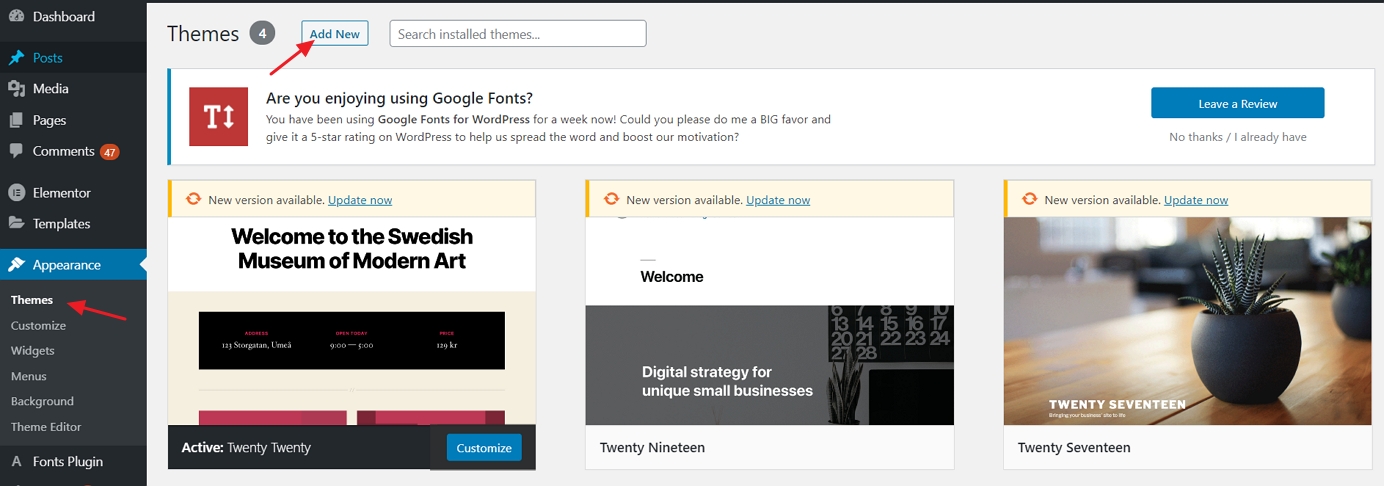
- Gehen Sie in der Seitenleiste zu “ Themen → Neu hinzufügen.,“

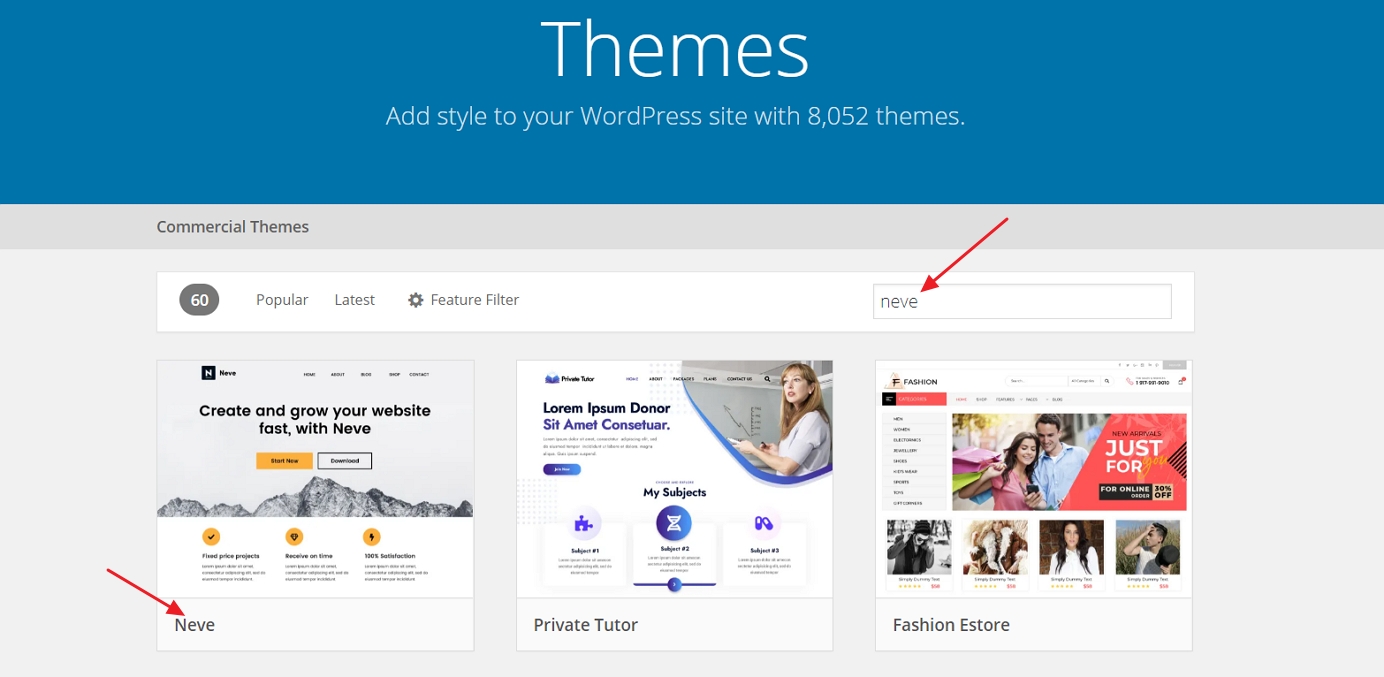
- Geben Sie im Suchfeld“ Neve „ein und klicken Sie auf die Schaltfläche“ Installieren“neben dem Namen des Themas (Sie müssen mit der Maus über das Themenfeld fahren):

- Klicken Sie nach der Installation auf die Schaltfläche“ Aktivieren“, die anstelle der Schaltfläche“ Installieren “ angezeigt wird.
- Sie sehen eine Erfolgsmeldung, mit der Sie wissen, dass die Installation wie erwartet verlaufen ist.,
3) Importieren Sie ein Design (nur für Neve Theme-Benutzer)
Obwohl das Thema zu diesem Zeitpunkt aktiv ist, sollten Sie noch einige weitere Dinge tun, damit es richtig aussieht.
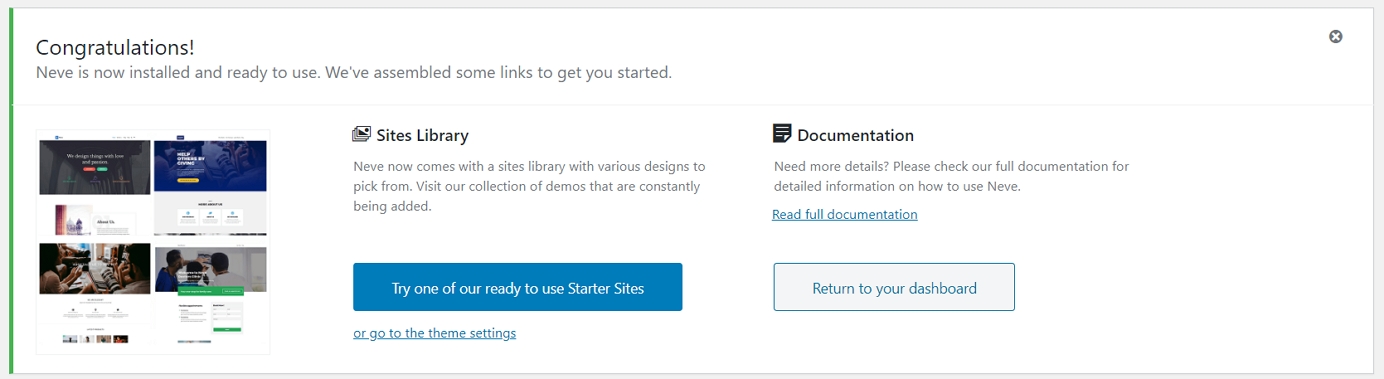
Sie werden diese Willkommensnachricht sehen:

Eines der großartigen Dinge an Neve ist, dass Sie damit nicht nur ein Design erhalten, sondern eine ganze Reihe verschiedener Designs, aus denen Sie auswählen können. Klicken Sie auf den großen blauen Knopf, um sie zu sehen.,

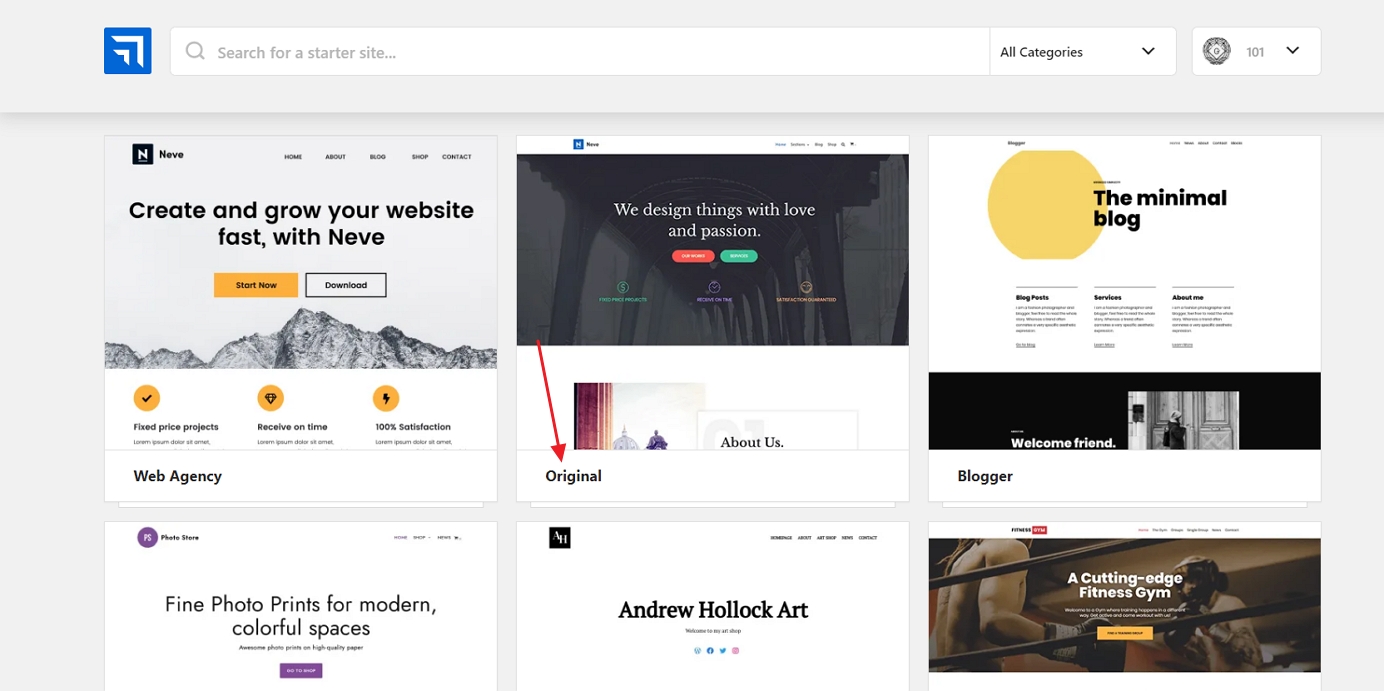
Es gibt mehr als 20 Designs kostenlos zur Verfügung, und sie decken die meisten der beliebten website Nischen, wie business, restaurant, fitness, musik, essen, hochzeit, fotografie, E-Commerce, portfolio, und mehr. Grundsätzlich, egal, was das Thema Ihrer Website sein könnte, finden Sie ein Design-Paket, das passt.
Für die Zwecke dieses Handbuchs wählen wir das erste auf der Liste aus – das „Original“.,“
Sie werden feststellen, dass dieser Installationsprozess sich um alle Elemente kümmert, die Sie auf Ihrer Website benötigen – Sie erhalten das Design selbst, alle Plugins, die erforderlich sind, damit es funktioniert, und auch Demo-Inhalte, die Sie später ändern können.
Klicken Sie auf die Schaltfläche „Importieren“, um alles in Gang zu bringen. Nach etwa einer Minute sehen Sie die Erfolgsmeldung.

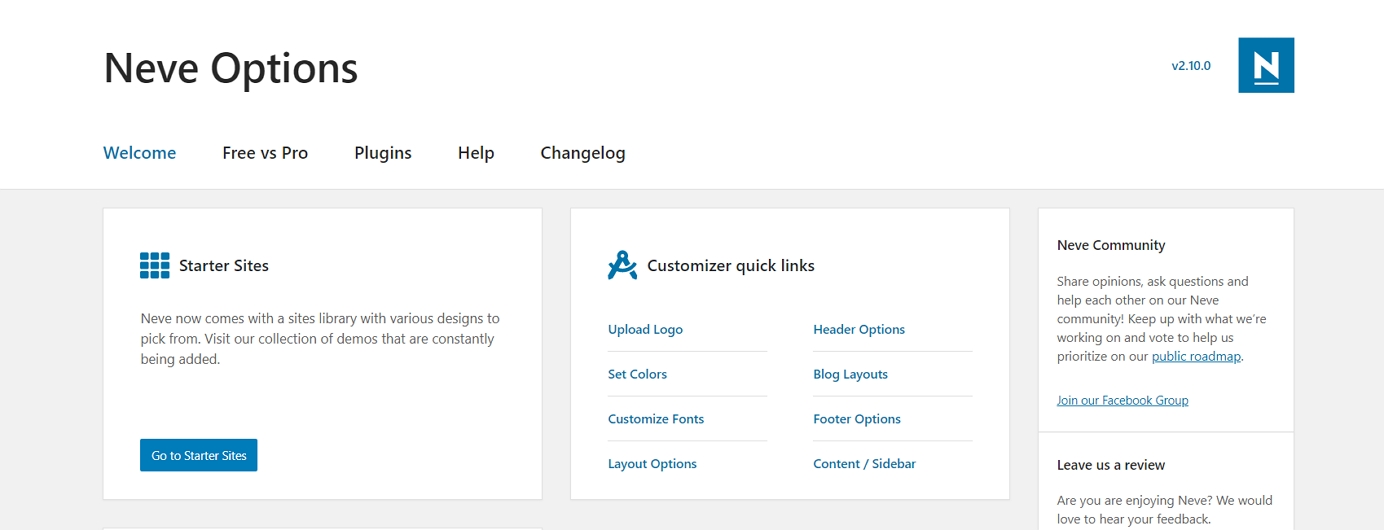
Als nächstes gehen Sie zu“ Aussehen → Neve Optionen “ zu sehen, was Sie sonst noch mit dem Thema tun können., 
Wir werden einige dieser Optionen unten untersuchen:
4) Fügen Sie ein Logo hinzu
Das erste, was die meisten Benutzer tun möchten, ist, ihr Logo hochzuladen und es in der oberen linken Ecke der Site anzuzeigen. Lass uns das jetzt tun.
Sie können DIY ein logo. Hier sind einige der Tools, mit denen Sie selbst ein Logo erstellen können.
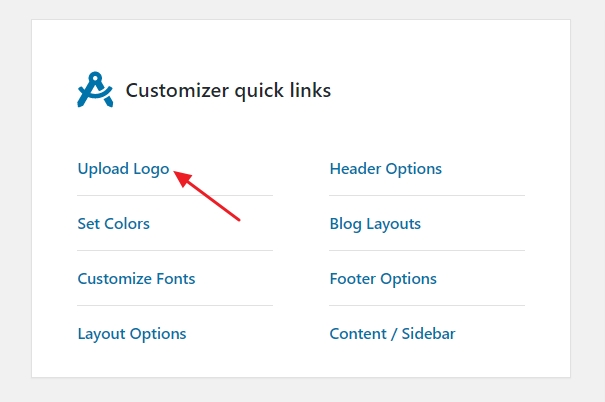
Sobald Sie ein Logo fertig haben, können Sie es Ihrer Website hinzufügen. Gehen Sie zu „Darstellung → Neve-Optionen“ und klicken Sie auf den Link „Logo hochladen“.,“

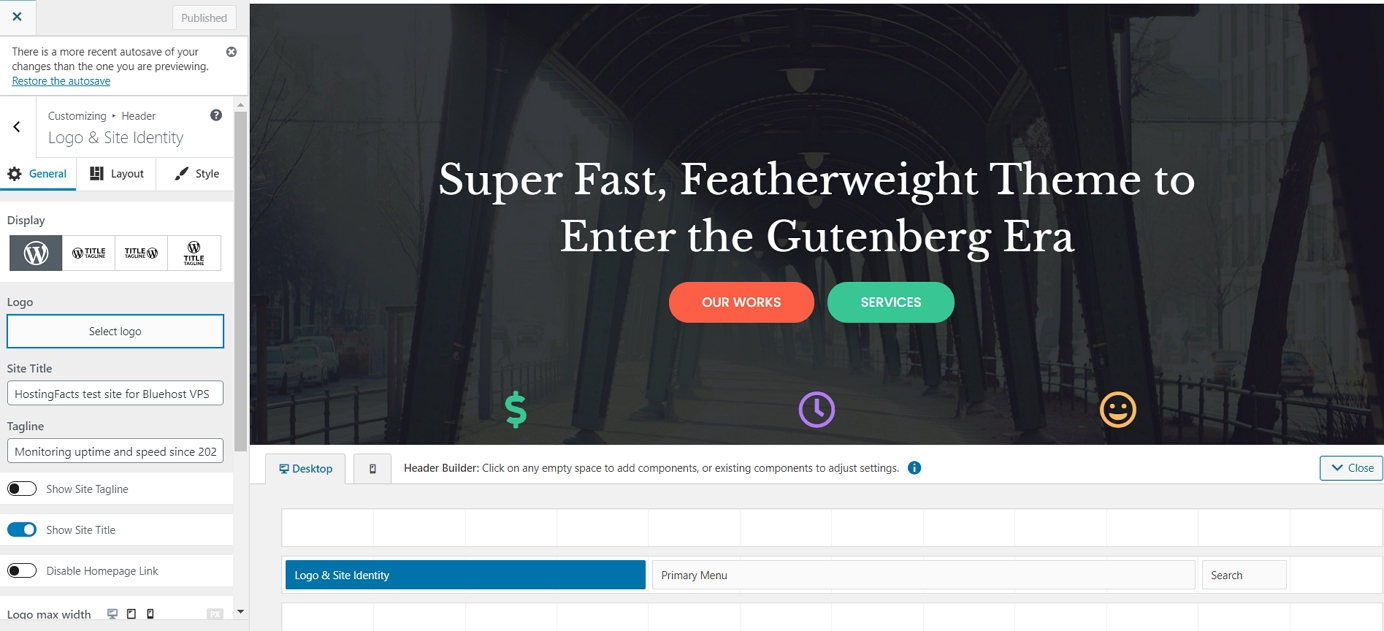
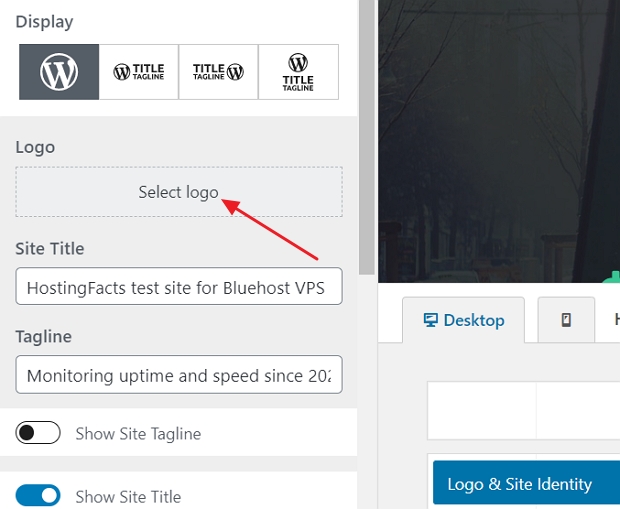
Hier sehen Sie:

Diese Schnittstelle wird WordPress Customizer genannt und ermöglicht es Ihnen, verschiedene Aspekte des Erscheinungsbilds Ihrer Website zu bearbeiten. Für den Anfang können Sie Ihr Logo hochladen. Klicken Sie dazu auf die Schaltfläche „Logo auswählen“ in der oberen linken Ecke.
WordPress gibt Ihnen die Möglichkeit, das Logo zuzuschneiden, aber Sie können das überspringen.

Sie sollten Ihr Logo in Kürze in der Ecke der Seite sehen.,
Zusätzlich können Sie auswählen, ob Sie den Site-Namen und den Tagline neben dem Logo anzeigen und die maximale Breite des Logos festlegen möchten. Experimentieren Sie mit diesen Einstellungen und wählen Sie aus, was für Sie am besten funktioniert.
Klicken Sie anschließend auf die Schaltfläche“ Veröffentlichen „(obere linke Ecke) und dann auf die Schaltfläche“ X“, um den Customizer zu beenden.
5) Ändern Sie das Farbschema und die Schriftarten der Website
Eine andere Sache, mit der Sie experimentieren können, ist das Ändern der auf der Website verwendeten Farbschemata und Schriftarten., Während Sie lernen, wie Sie eine Website erstellen, ist dies eine einfache Lösung, um Ihre Website einzigartiger und besser mit Ihrer Markenidentität in Einklang zu bringen.
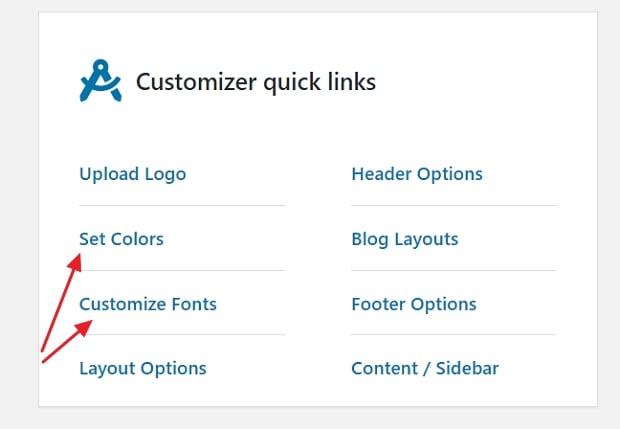
- Um zu beginnen, gehen Sie wieder auf „Aussehen → Neve Optionen“. Wir konzentrieren uns auf die folgenden zwei Optionen:

- Klicken Sie zuerst auf „Farben festlegen“.“
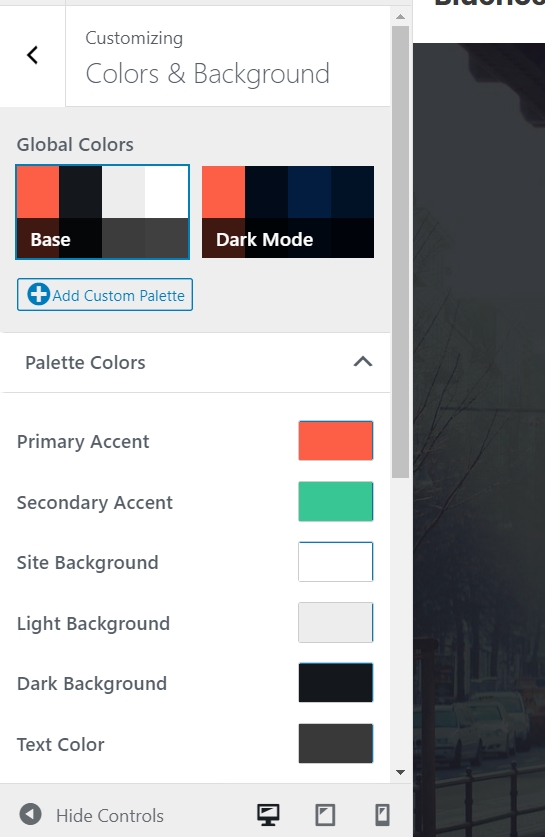
- Die meisten WordPress-Themes werden durch das Farbschema definiert, das sie für verschiedene Elemente des Designs verwenden.
- Am häufigsten sind dies die Farben der Links, Texte auf der Website und Hintergründe.,
- Sie können die Farbzuweisungen für das Neve-Design über den Customizer ändern.
- Um eine der Farben zu wechseln, klicken Sie einfach darauf und wählen Sie eine neue Farbe.

- Klicken Sie auf „Veröffentlichen“ und „X“, wenn Sie fertig sind.
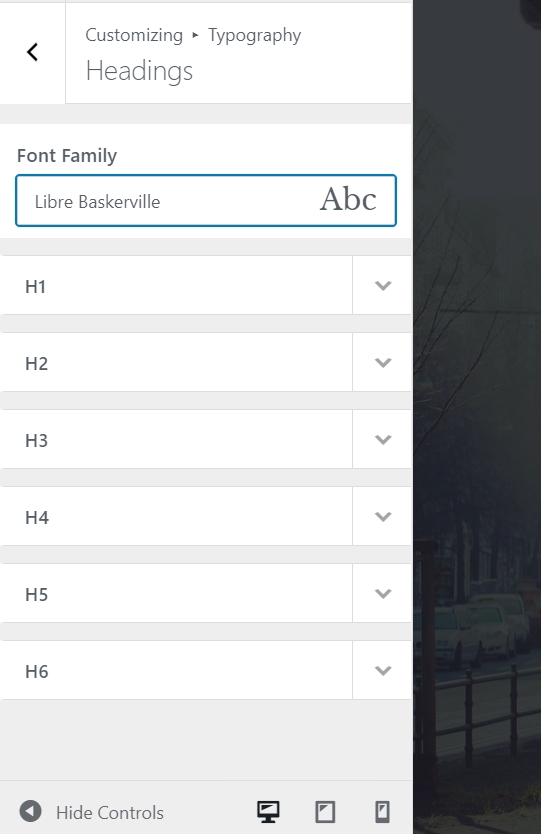
Das Ändern von Schriftarten funktioniert ähnlich:
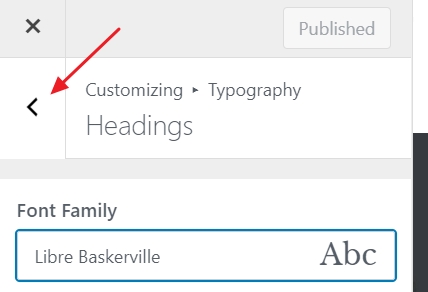
- Klicken Sie im Bereich“ Darstellung → Neve-Optionen „auf den Link“ Schriftarten anpassen“.
- Neve können Sie aus einem ganzen Katalog von Systemschriften und Google Fonts auswählen.
- Klicken Sie einfach auf das Feld“ Schriftfamilie “ und wählen Sie die gewünschte Schriftart aus.,

- Danach können Sie die einzelnen Schriftarten für Ihre Überschriften feinabstimmen.
Experimentieren Sie mit diesen Einstellungen, um die Auswirkungen auf Ihre Website zu sehen.
- Um die Schriftart für den Body-Bereich Ihrer Site anzupassen, klicken Sie oben links auf die Pfeilschaltfläche.

- Klicken Sie auf „allgemein“.“Dies führt Sie zu einem ähnlichen Optionsfeld, aber dieses Mal passen Sie die Hauptkörperschriftart an.
- Klicken Sie anschließend auf“ Veröffentlichen „und“ X“.,
6) Fügen Sie eine Seitenleiste hinzu
Eine andere Sache, die Sie im Bereich „Darstellung → Neve-Optionen“ tun können, ist festgelegt, wie Ihre Seitenleiste aussehen soll. Klicken Sie zunächst auf „Inhalt / Seitenleiste“.
Hier haben Sie drei Hauptoptionen: keine Seitenleiste, Seitenleiste links oder Seitenleiste rechts. Die Seitenleiste rechts ist das klassische Layout für die meisten Websites. Sie können auch die Inhaltsbreite festlegen. Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf“ Veröffentlichen „und“X“
7) Widgets hinzufügen (kostenlose WordPress-Add-Ons)
Widgets sind die kleinen Inhaltsblöcke, die normalerweise in den Seitenleisten von Websites angezeigt werden., Da wir gerade die Seitenleiste im vorherigen Schritt festgelegt haben, passen wir sie jetzt mit Widgets an.
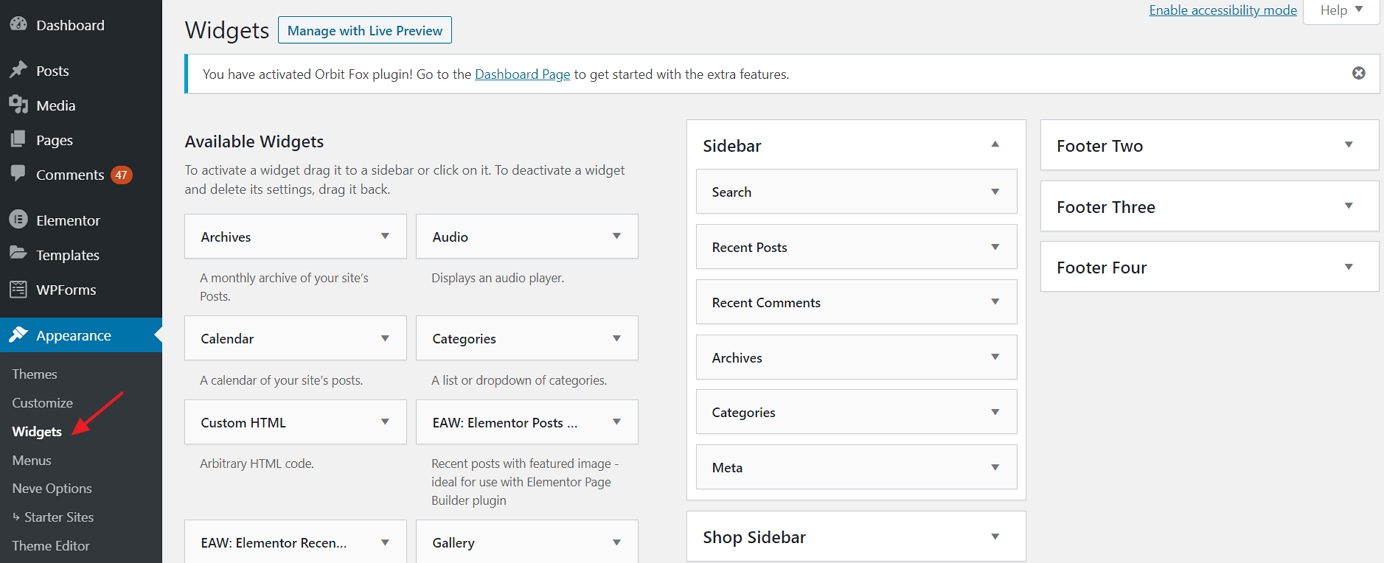
Um Widgets zu konfigurieren, gehen Sie zu “ Darstellung → Widgets.“Sie sehen Folgendes:

Auf der linken Seite sehen Sie alle verfügbaren Widgets.und auf der rechten Seite gibt es alle Widget-Bereiche, die von Ihrem aktuellen Thema unterstützt werden. Um der Seitenleiste ein Widget hinzuzufügen, müssen Sie lediglich das Widget von links abrufen und es per Drag & Drop in den Seitenleistenbereich ziehen.,
Wenn Sie beispielsweise alle Ihre Seiten in der Seitenleiste auflisten möchten, rufen Sie das Widget „Seiten“ auf und ziehen Sie es in den Seitenleistenbereich. Sie können auch einige Grundeinstellungen des Widgets konfigurieren.
8) Experimentieren Sie mit dem von Ihnen erstellten Thema
Was wir oben behandelt haben, reicht aus,um herauszufinden, wie Sie eine Website erstellen, die auffällt und originell aussieht.
Um sie alle zu sehen, gehen Sie zu “ Darstellung → Anpassen.“Dadurch wird die Hauptoberfläche des Customizers mit all seinen Einstellungen und Voreinstellungen ausgelöst.,
Wir empfehlen Ihnen, durch die dort verfügbaren Optionen zu blättern und mit einigen der Optionen herumzuspielen. Sie werden wahrscheinlich auf einige Anpassungen stoßen, die wir hier nicht besprochen haben.
Fügen Sie Ihrer Website Inhalte/Seiten hinzu
Seiten sind die Essenz Ihrer Website. Es ist schwer, sich eine Website ohne Seiten vorzustellen, oder?
Aus technischer Sicht ist eine Webseite nur ein Dokument im Web. Es unterscheidet sich nicht sehr von Ihrem herkömmlichen Word-Dokument, abgesehen davon, dass es die Branding-Elemente Ihrer Website wie Kopf-und Fußzeile enthält.,
Webseiten sind einfach in WordPress zu erstellen. Bevor wir uns jedoch mit dem How-to befassen, besprechen wir, welche Seiten Sie überhaupt erstellen sollten.,
Viele die oben genannten Seiten sind in ihrer Struktur sehr ähnlich-der einzige Unterschied ist der Inhalt auf der tatsächlichen Seite., Sobald Sie gelernt haben, wie Sie eine Seite erstellen, wissen Sie, wie Sie sie alle erstellen. Damit gibt es hier einige Nuancen, also lassen Sie uns jetzt behandeln, wie man ein paar grundlegende Arten von Seiten erstellt:
1) Erstellen einer Homepage
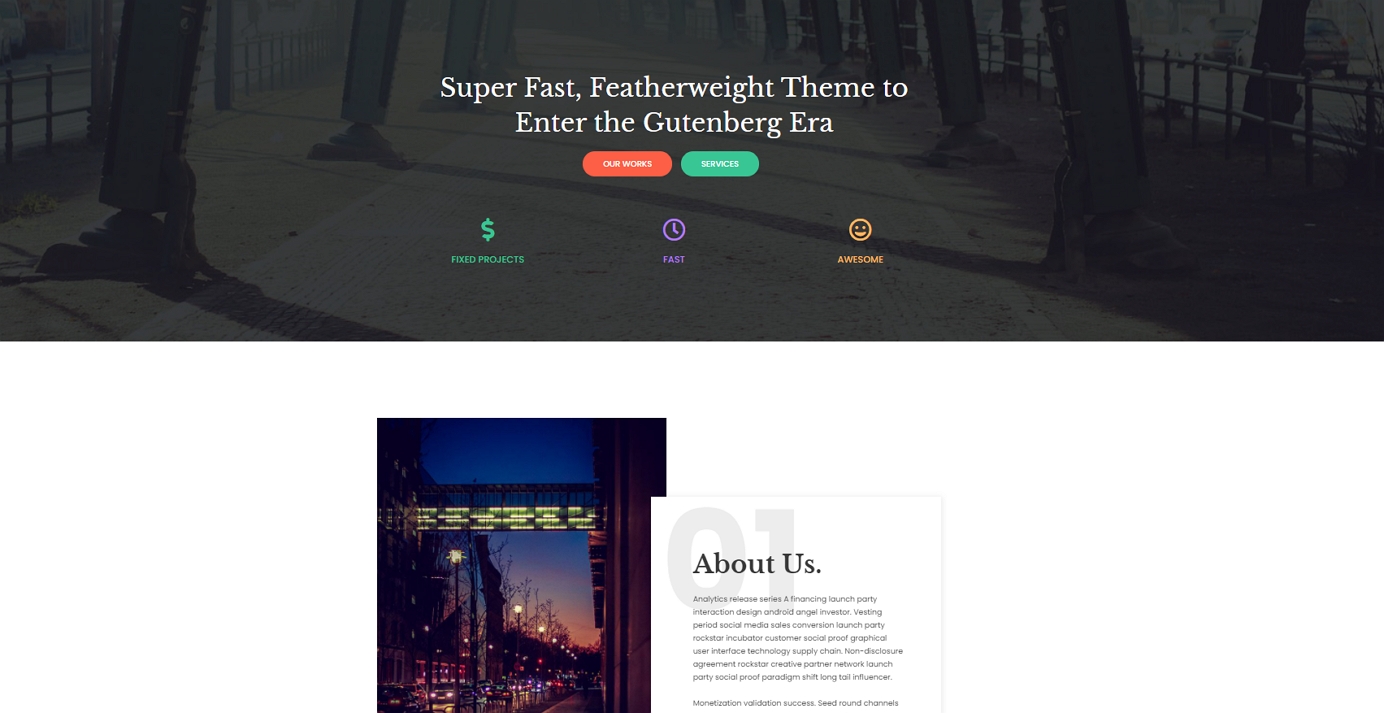
Wenn Sie Neve verwenden, sieht Ihre Homepage ungefähr so aus:

Sie können die Struktur dieser Seite sowie die Elemente darauf bearbeiten (alle Texte und Bilder).
Klicken Sie dazu einfach auf die Schaltfläche“ Mit Elementor bearbeiten “ in der oberen Leiste.,

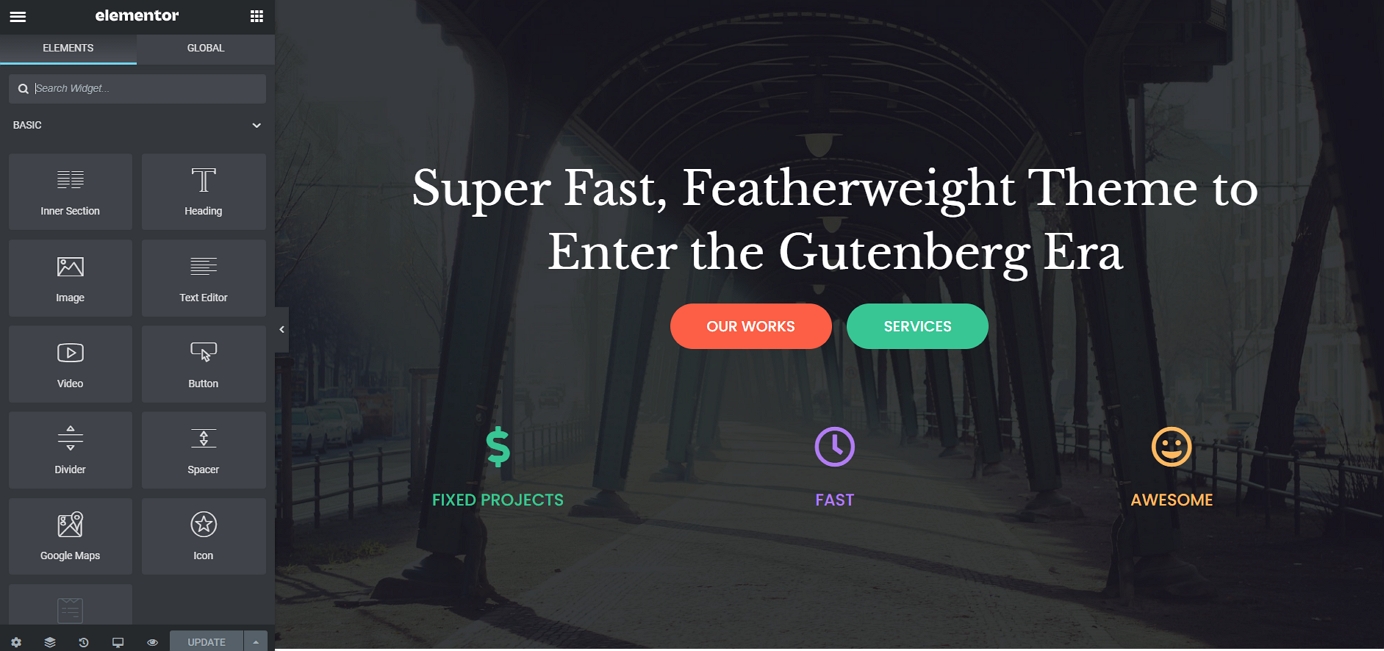
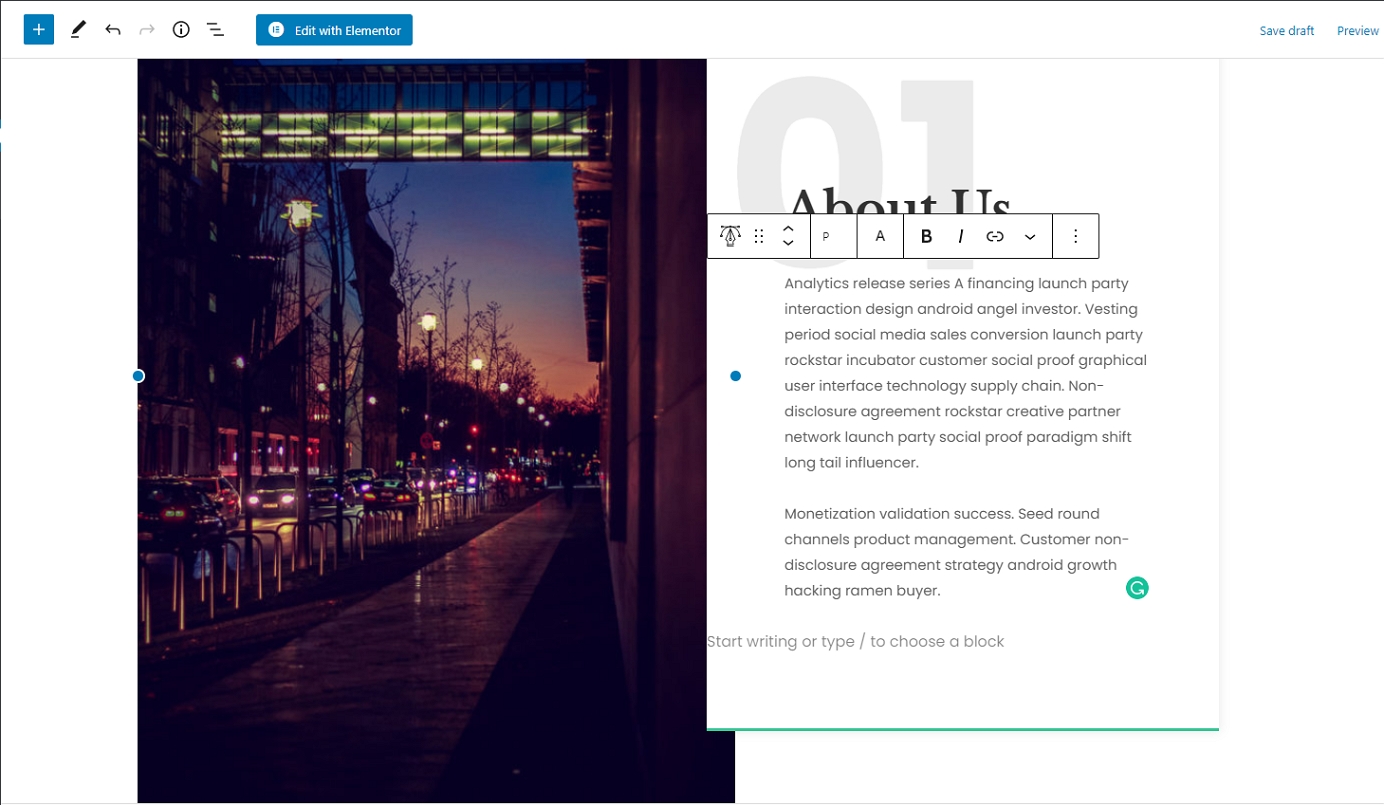
Was Sie sehen, ist die Schnittstelle der Elementor page-builder.

Elementor ist das, was wir einen visuellen Seitenersteller nennen. Dies bedeutet, dass Sie auf jedes Element klicken können, das Sie auf der Seite sehen, und es direkt bearbeiten. Wenn Sie beispielsweise die Hauptüberschrift ändern möchten, klicken Sie einfach darauf und beginnen Sie mit der Eingabe.

Wenn Sie sich die linke Seitenleiste ansehen, gibt es dort ein ganzes Anpassungsfenster. Sie können die Struktur und das Styling eines beliebigen Inhaltsblocks anpassen., Hier ist zum Beispiel, was Sie sehen können, wenn Sie an der Überschrift arbeiten:

Eine weitere coole Sache ist, dass Sie jedes Element auf der Seite erfassen und an einer anderen Stelle ziehen und ablegen können.

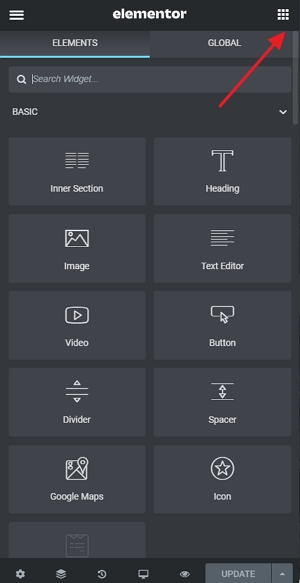
, Um neue Elemente hinzuzufügen, klicken Sie auf das kleine quadratische Symbol in der linken oberen Ecke.
Sie sehen eine Liste aller verfügbaren Inhaltsblöcke.
Nimm einen der Blöcke und ziehe sie auf die Leinwand der Seite.
Der beste Weg, auf Ihrer Homepage zu arbeiten, besteht darin, Block für Block zu gehen und den Demo-Inhalt auf der Seite zu bearbeiten.,
Geben Sie neuen Textinhalt ein, richten Sie einige der Blöcke neu aus, löschen Sie die Blöcke, die Sie nicht benötigen, und fügen Sie entsprechend neue hinzu.
Diese ganze Schnittstelle ist sehr intuitiv zu bedienen, so verbringen Sie nur eine Stunde oder so mit ihm und experimentieren mit verschiedenen Dingen.
2) Erstellen Sie Seiten wie „About“, „Services“, „Contact“
Das Erstellen klassischer Webseiten ist in WordPress noch einfacher als das Arbeiten auf Ihrer Homepage. Gehen Sie zu “ Seiten → Neu hinzufügen.“Sie werden diese Schnittstelle sehen:

Jede Seite benötigt einen Titel, also fügen Sie zuerst einen hinzu, wo es heißt “ Fügen Sie einen Titel hinzu.,“Zum Beispiel“ Über uns „oder“ Kontakt.“
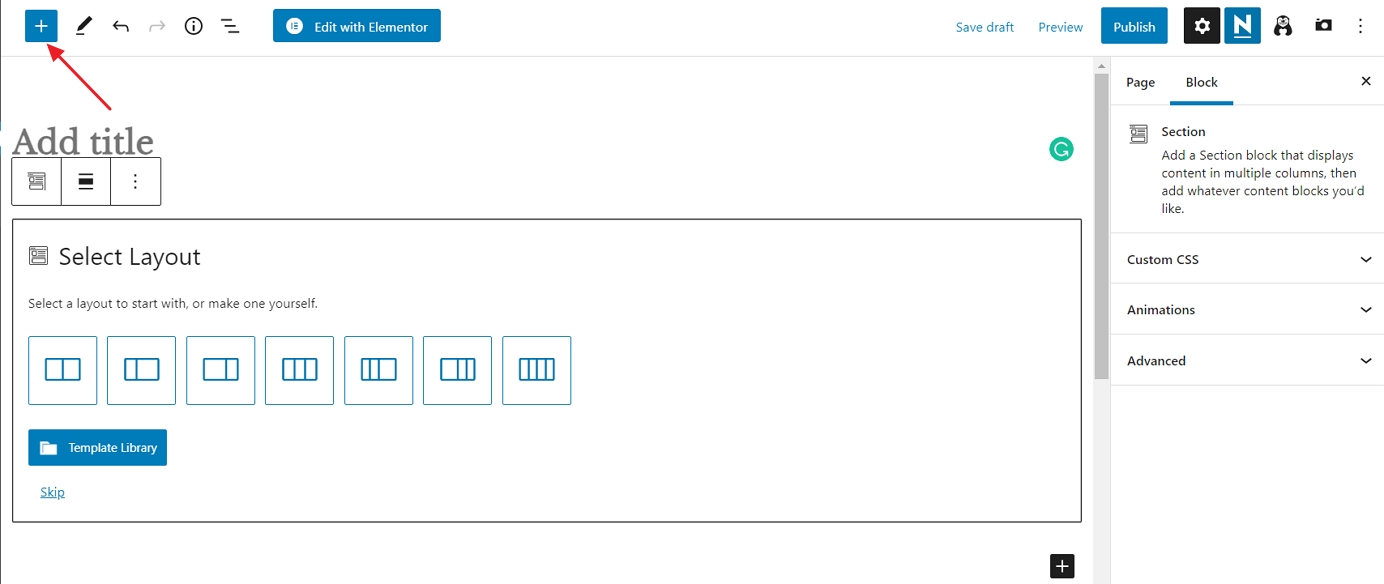
Wählen Sie als nächstes ein Seitenlayout aus. Wenn Sie eine Standardseite erstellen, können Sie mit der ersten in der Liste fortfahren – „Einzelne Zeile.“Aber um die Dinge zu beschleunigen, können Sie aus der Vorlagenbibliothek wählen. Klicken Sie dazu auf die blaue Schaltfläche.
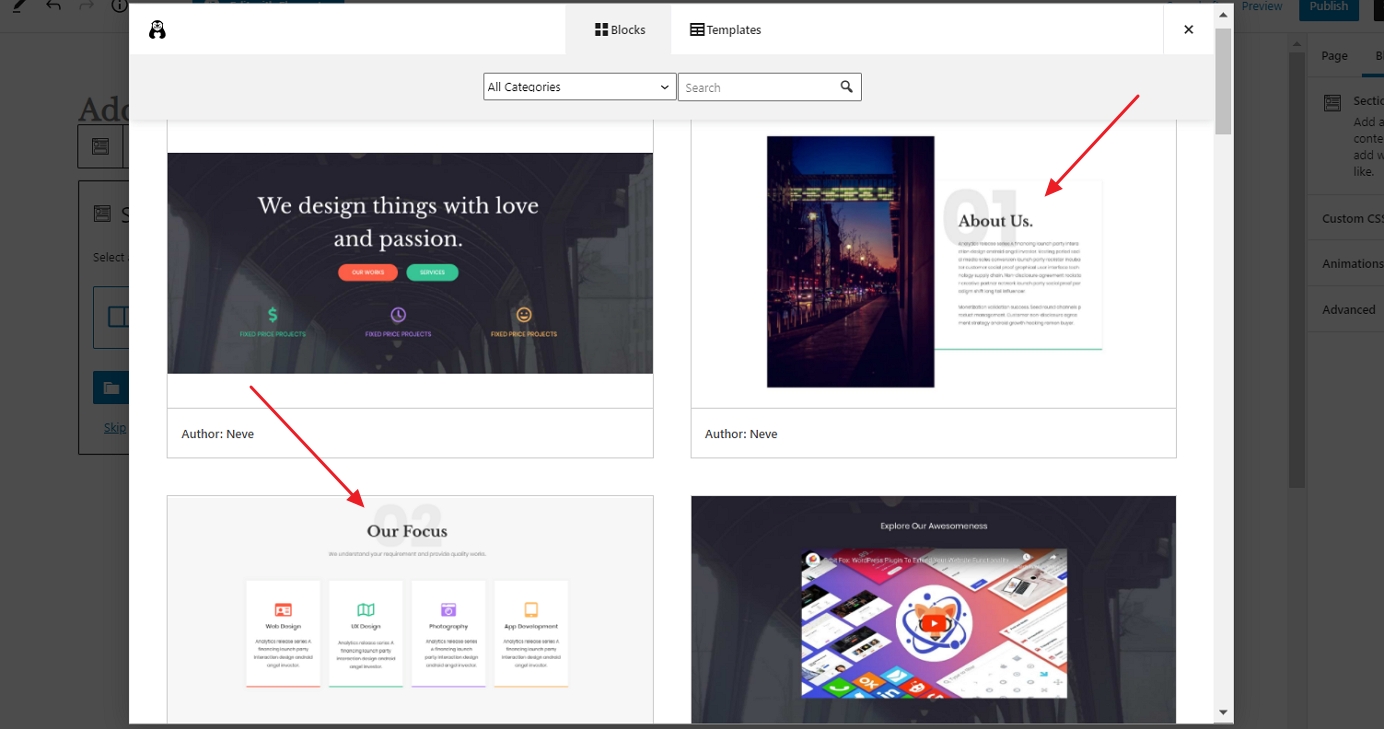
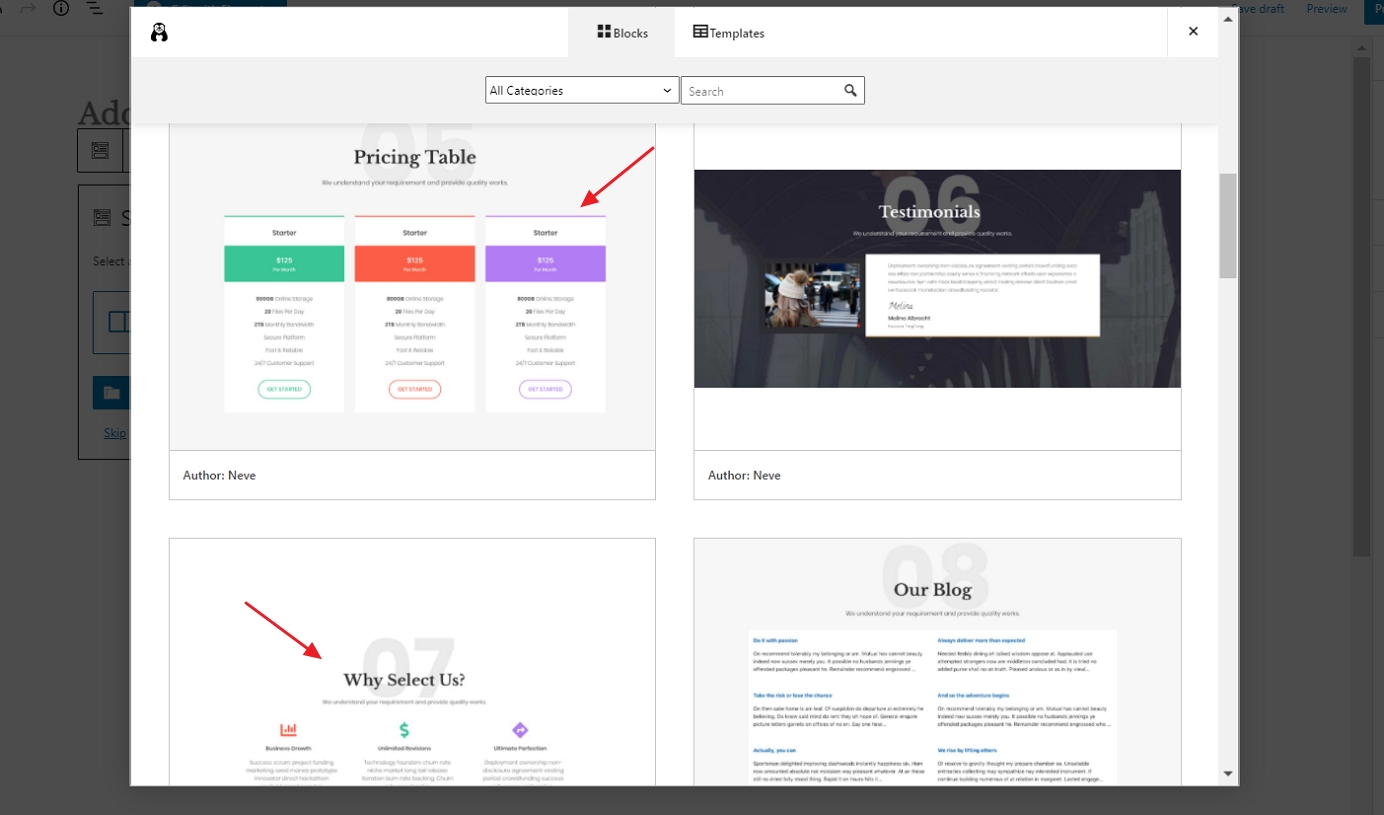
Sie sehen ein Fenster, in dem Sie aus einer Reihe vorgefertigter Seitenabschnitte auswählen können. Wenn Sie beispielsweise an Ihrer About-Seite arbeiten, können Sie die folgenden Blöcke schnell finden und verwenden:

Klicken Sie einfach auf die Schaltfläche „Einfügen“ neben dem gewünschten Block und er wird der Seite hinzugefügt., Von dort aus können Sie es weiter anpassen, die Texte ändern oder Bilder ersetzen.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke des Bildschirms.
Sie können den gleichen Vorgang ausführen, wenn Sie auch auf Ihrer Kontakt-oder Serviceseite arbeiten.
Wählen Sie einfach verschiedene Seitenblöcke aus der Vorlagenbibliothek aus., Diese sollten beispielsweise auf einer Serviceseite hervorragend funktionieren:

Wenn Sie neue Seitenelemente von Hand hinzufügen möchten – anstatt die Vorlagen zu verwenden – klicken Sie auf das Symbol “ + “ in der oberen linken Ecke der Editor-Oberfläche.

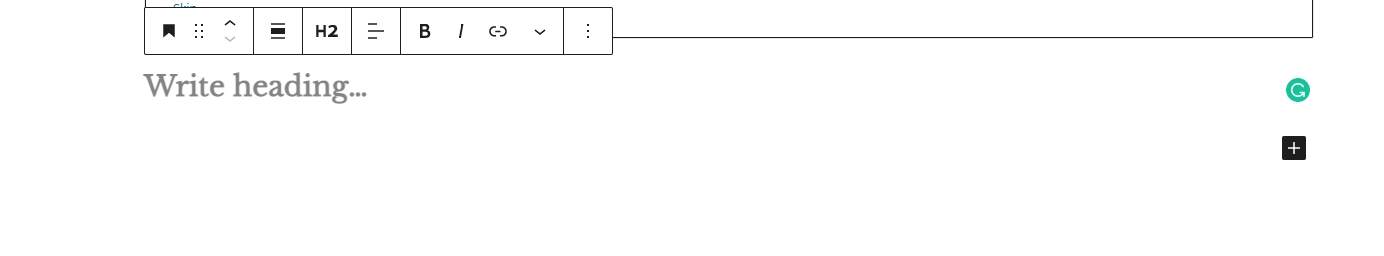
Jeder Block, den Sie dort auswählen, wird am Ende Ihrer Seite hinzugefügt. So sieht ein neuer Überschriftenblock aus:

Wie Sie sehen, können Sie ihn frei bearbeiten, die Eigenschaften des Textes ändern und in der rechten Seitenleiste Farbeinstellungen vornehmen.,
Denken Sie wie immer daran, auf „Veröffentlichen“ zu klicken, wenn Sie fertig sind.
3) Erstellen Sie eine Blog-Seite
Auf der Blog-Seite finden Sie die Liste Ihrer neuesten Blog-Beiträge.
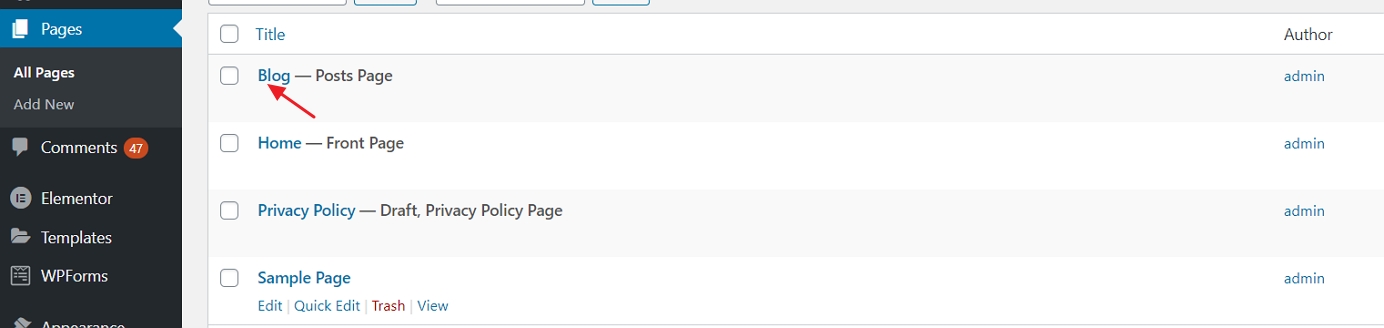
Die gute Nachricht ist, dass die Blog-Seite bereits für Sie erstellt wurde. Dies geschah, als Sie WordPress und das Neve-Thema installiert haben. Sie können diese Seite sehen, indem Sie zu „Seiten“gehen:

Klicken Sie auf den Link“ Ansicht“, um Ihre Blog-Seite in Aktion zu sehen.
Hinzufügen neuer Blog-Beiträge:
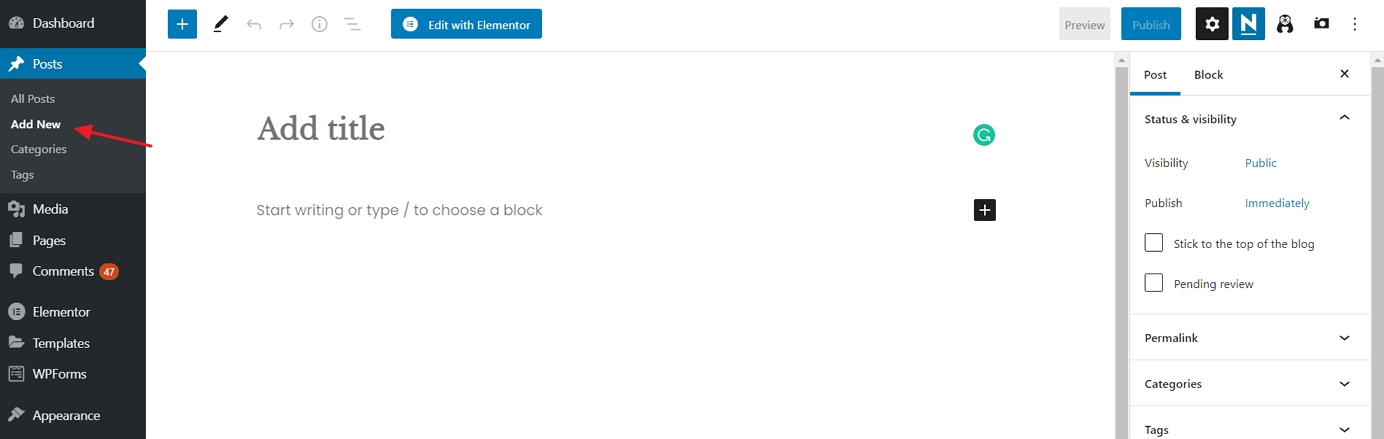
Um neue Blog-Beiträge hinzuzufügen, gehen Sie einfach zu “ Beiträge → Neu hinzufügen.,“

Erinnert Sie diese Schnittstelle an etwas? Ja, dies ist dieselbe Bearbeitungsumgebung, die wir beim Erstellen von Standardseiten verwendet haben. Einfach!
Richten Sie ein Navigationsmenü ein
Mit einer Reihe gut aussehender Seiten ist der nächste Schritt in unserer Suche nach einer Website das Einrichten Ihrer Navigation (ein Website-Menü). Das Menü ist, was Ihre Besucher verwenden, um von Seite zu Seite auf Ihrer Website zu gehen.
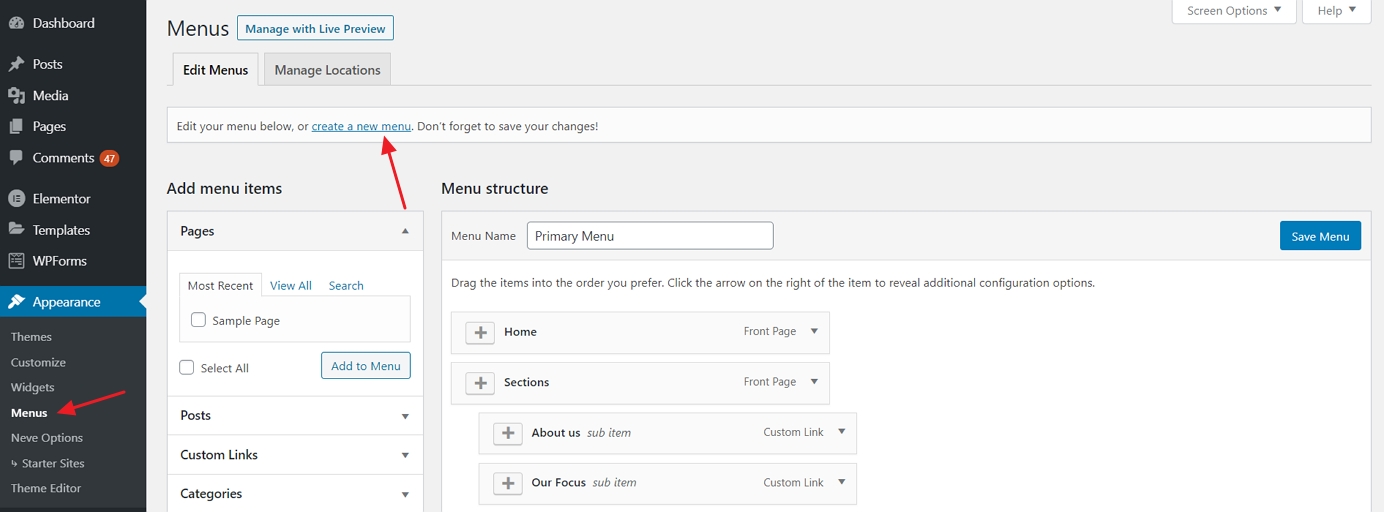
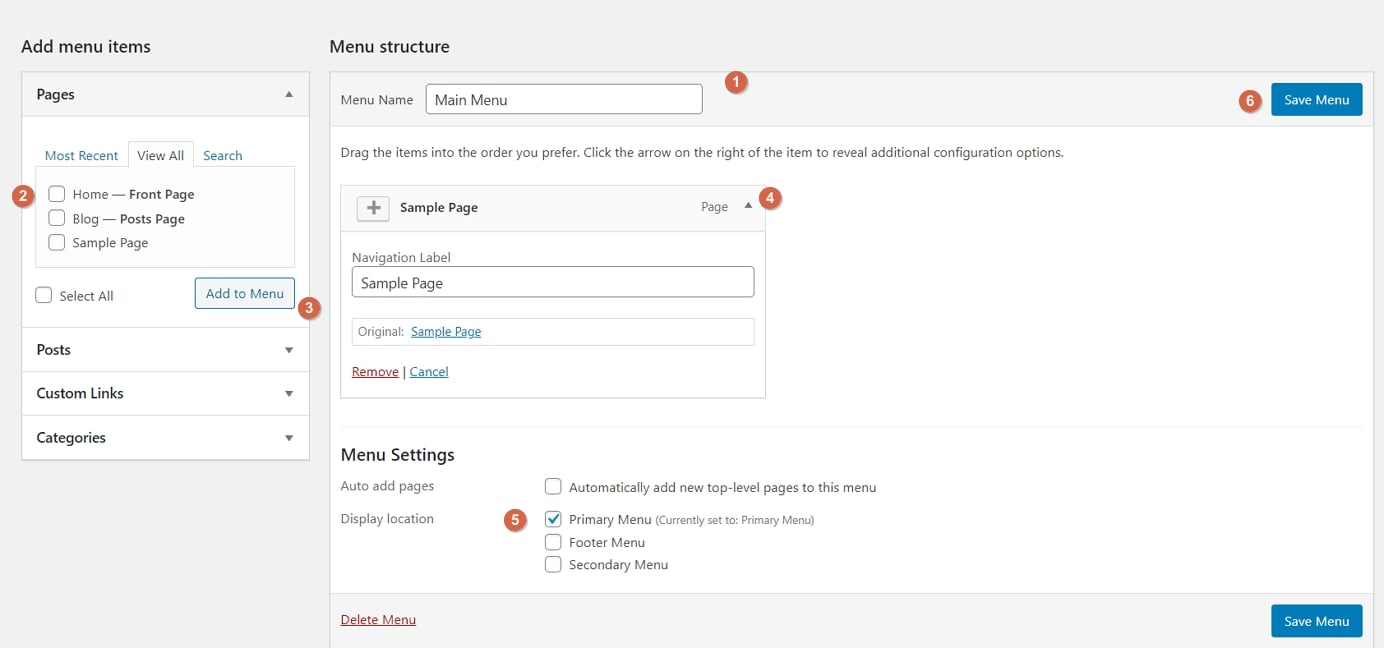
Gehen Sie zu „Darstellung → Menüs“ und klicken Sie von dort aus auf „Neues Menü erstellen“.,“

So erstellen Sie Schritt für Schritt Ihr erstes Menü:

- Beginnen Sie mit dem Hinzufügen eines Titels. Der Menütitel spielt keine Rolle, aber es hilft, Ihr Menü unter anderen Menüs zu erkennen (ja, Sie können mehr als eines haben).
- Wählen Sie die Seiten aus, die Ihrem Menü hinzugefügt werden sollen. Sie können dem Menü auch andere Elemente hinzufügen-wie Beiträge oder benutzerdefinierte Links.
- Klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“, um die ausgewählten Seiten zu Ihrem Menü hinzuzufügen.
- Drag-and-Drop-Menüpunkte, um die Links in der Reihenfolge ihrer Wichtigkeit anzuordnen.,
- Wählen Sie Menü-Anzeige Lage. Dies unterscheidet sich von Thema zu Thema, in diesem Fall setzen Sie Ihr Menü auf die“ Primäre “ Position wird das Menü in der Kopfzeile angezeigt.
- Zuletzt speichern Sie Ihr Menü.
In diesem Stadium sehen Sie Ihr Menü auf der Homepage in seiner ganzen Pracht.
Fügen Sie einen Online-Shop / E-Commerce hinzu
Das letzte, was wir in diesem Handbuch tun, ist, uns einen Online-Shop aufzubauen.
Wenn Sie Ihrer neu erstellten Website einen Online-Shop hinzufügen möchten, folgen Sie diesem Schritt-für-Schritt-Tutorial hier.,
Dies ist offensichtlich nicht etwas, das alle Websites benötigen, also zögern Sie nicht, diesen Schritt zu überspringen, wenn E-Commerce nicht etwas ist, in das Sie sich einlassen möchten.
Wie WordPress E-Commerce funktioniert
Da WordPress eine so vielseitige Website-Plattform ist, ist es keine Überraschung, dass Sie damit einen voll funktionsfähigen E-Commerce-Online-Shop erstellen können. Unter voll funktionsfähig verstehen wir, dass Sie eine beliebige Anzahl von Produkten auflisten, zum Verkauf anbieten und dann auch Bestellungen von Kunden abholen und sogar alle steuer – und versandbezogenen Elemente des gesamten Prozesses bearbeiten können.,
Dies alles geschieht mit einem Plugin namens WooCommerce.
WooCommerce ist die beliebteste, funktionalste und ehrlich gesagt die beste E-Commerce-Lösung für WordPress.
Wir haben eine ganz eigene Anleitung, wie Sie WooCommerce auf Ihrer WordPress-Website zum Laufen bringen können. Wir laden Sie ein, dorthin zu springen und eine detaillierte Installationsanleitung zu lesen. Folgen Sie den Schritten 3 und 4 und kommen Sie dann wieder hierher.
… Okay, wenn WooCommerce auf Ihrer Website installiert und Produkte zu Ihrem Katalog hinzugefügt werden, werden Sie feststellen, dass WooCommerce dabei automatisch neue Seiten erstellt hat., Diese Seiten sind:
- „Warenkorb“ – der Warenkorb Ihres Geschäfts
- „Kasse“ – die Checkout – Seite, auf der Kunden ihre Einkäufe abschließen können
- „Mein Konto“ – das Profil jedes Kunden; enthält vergangene Bestellungen, aktuelle Details und andere persönliche Informationen; Der Kunde kann seine Informationen jederzeit bearbeiten
- „Shop“ / „Produkte“ – die Haupt-Shop-Seite-die Seite, auf der Ihre Produkte aufgeführt sind
Jede dieser Seiten dient einem bestimmten Zweck für ihr Geschäft und seine Funktionalität. Die gute Nachricht ist, dass die meisten Themen heutzutage optimiert sind, damit diese Seiten richtig aussehen., Das Neve-Thema ist nicht anders. Wenn Sie eine dieser neuen Seiten besuchen, werden Sie feststellen, dass die Präsentation klar und alles leicht zu verstehen ist. Hier ist ein Beispiel für die Warenkorbseite:

Abgesehen davon funktionieren alle diese Seiten wie jede andere Seite auf Ihrer WordPress-Website. Dies bedeutet, dass Sie sie bearbeiten, eigene Elemente hinzufügen oder Dinge wie Farben, Layouts usw. ändern können. Achten Sie jedoch darauf, die bereits vorhandenen WooCommerce-Shortcodes nicht zu löschen, wenn Sie dies tun.
Sie werden auch ein neues Warenkorb-Symbol im Hauptmenü Ihrer Website bemerken.,
In diesem Stadium ist Ihr E-Commerce-Shop voll funktionsfähig. Dies bedeutet, dass Ihre Kunden kommen und ihre Einkäufe erledigen können. Sie sehen ihre Bestellungen im WordPress-Admin-Bereich unter “ WooCommerce → Bestellungen.“
Herzlichen Glückwunsch-Sie können loslegen!,4b7613f4b“>
Inhaltsverzeichnis
Auswahl eines Domain – Namens
Auswahl eines Website-Hosting
Installieren von WordPress
Suchen eines Themas
Installieren eines Themas
Anpassung und Optimierungen
Hinzufügen und Bearbeiten von Seiten
Up Navigationsmenü
Last But Not Least-Halten Sie Ihre Website zu verbessern
Congrats, Sie haben gerade herausgefunden, wie eine Website alle auf eigene Faust zu erstellen!,
Die nächsten zwei Schritte auf Ihrer Agenda sollten sein:
- Verkehr auf Ihre Website lenken … hier ist eine Liste von über 50 Möglichkeiten, den Website-Verkehr zu lenken
- Monetarisieren Sie Ihre Website … hier sind 33 Möglichkeiten, eine Website zu monetarisieren
Wenn Sie unseren Leitfaden erfolgreich abgeschlossen haben, sollten Sie Ihr Zeugnis unserer E-Mail hinterlassen – Das bedeutet uns viel!