Bevor wir anfangen, habe ich diese eine Frage; Was ist Ihre Priorität beim Entwerfen einer Website? Ist es ein attraktives Aussehen? Oder die coolen Effekte?
Wie für mich, Ich mag die Website-Funktionalität und Benutzererfahrung zu priorisieren. Die Schnittstelle ist wichtig, aber die Funktionalität Ihrer Website sollte mehr Gewicht tragen. Sie sollten Ihre Ideen oder Ihr Produkt sauber und logisch an den Benutzer liefern. Besonders wenn Sie eine Marke aufbauen, müssen Sie Ihre Website vertrauenswürdig aussehen lassen.,
Aber wie baut man eine vertrauenswürdige Website auf?
Der entscheidende Punkt, fällt auf das design. Obwohl Sie ein kleiner, bootstrapped Start sind, gibt es besser einen Webdesigner, der Ihnen bei der Gestaltung Ihrer Website hilft. Natürlich ist es am besten, wenn die Webdesigner von Anfang an mit Entwicklern mit einem guten Online-Tool für die Zusammenarbeit im Design zusammenarbeiten können.
Es ist nicht einfach, eine gute Website zu entwerfen, die sowohl schön als auch funktional ist., Erfahrene UX-Berater können Ihnen dabei helfen, das Verhalten Ihrer Zielbenutzer zu analysieren, eine effektive Benutzeroberfläche zu erstellen und zu implementieren – mit dem ultimativen Ziel, die Benutzererfahrung Ihres Produkts auf die nächste Stufe zu heben. Dies macht Sie zu soliden Geschäftsergebnissen.
Und es ist auch wichtig, häufige Fehler im Webdesign zu kennen und wie Sie sie effektiv vermeiden können. Wenn Sie sich verwirrt fühlen, zeige ich Ihnen, wie eine gute Website aussehen sollte, indem ich die Top 10 Beispiele für schlechtes Webdesign vorstelle.,
Unterschiede zwischen gutem und schlechtem Webdesign
Webdesign-Trends ändern sich ständig, daher sind Designprinzipien im Web wirklich schwer zu definieren, es gibt jedoch immer noch goldene Regeln, die den Test der Zeit bestehen. Ich habe Hunderte von Websites überprüft und mehrere Designprinzipien entdeckt., Dazu gehören:
- Eine leicht verständliche Navigation
- Ordnungsgemäße Verwendung von Animationen
- Gutes Farbschema
- Sauberes Layout
- Eine optisch ansprechende Oberfläche
- Auswahl eines Designs, das dem Thema oder Thema entspricht
- Halten Sie Designelemente und Inhalte organisiert
Die oben genannten Prinzipien sind nur einige Regeln des Webdesigns, aber sie alle zeigen deutlich an, dass gutes Webdesign ästhetisch erfreulich, leicht zu verstehen und einfach zu bedienen. Das heißt, eine gute Website sollte eine hervorragende Benutzererfahrung bieten.,
Top 10 Bad Web Design-Beispiele
Arngren – Design in chaos und Chaos für die fehlenden grid
ich will nicht gemein sein aber es tut richtig weh, meine Augen jedes mal, wenn ich es sehe. Die Website platziert die Grafiken, Inhalte und Links buchstäblich überall. Alle Elemente zusammen machen die Seite zu einem unverständlichen Durcheinander.
Warum ist Arngren eine schlecht gestaltete website?
1) Das größte Problem ist, dass die Site kein Raster verwendet.
2) Unglaubliche Navigationsstruktur.
3) Schlechte Typografie macht es unlesbar.
4) Zufällige Verwendung von Farben.,

Ein Raster kann alles auf Ihrer Website sauber und organisiert machen. Es hält alle Ihre Elemente an ihren richtigen Stellen und hilft Ihnen, ihre Größe, die Größe und den Raum des Textes usw. zu bestimmen. Mit einem Raster können Sie eine konsistente, gut gestaltete Oberfläche erstellen.
Ein gutes Webdesign-Beispiel für die Verwendung des Rasters im Webdesign – alles ist organisiert.
Typesetdesign – Dem Design fehlt der Kontrast
Klarer und starker Kontrast zwischen den Elementen kann Benutzern helfen, die Kerninformationen der Seite zu kennen., Es hilft dem Benutzer, die Informationen besser zu lesen und zu verstehen. Auf dieser Seite sind die Hintergrundfarbe und die Textfarbe ziemlich ähnlich und hinterlassen einen sehr schwachen Kontrast. Der schlechte Kontrast macht den Text für das Auge verschwommen. Außerdem macht die geringe Schriftgröße die Lesbarkeit des Textes extrem schlecht.

Ein gutes Webdesign sollte sicherstellen, dass Text und Bilder gut lesbar sind. Eigentlich ist es nicht schwer, die Lesbarkeit zu verbessern, nutzen Sie einfach alles – die Farbe, den Raum und die Größe, damit sie einen hohen Kontrast haben., Zum Beispiel macht gute Nutzung der Typografie hebt die wichtigen Informationen von verschiedenen Schriftgrößen, und der Kontrast zwischen den Farben verstärkt die visuellen Effekte.
Gutes Webdesign mit richtigem Kontrast sollte so aussehen:

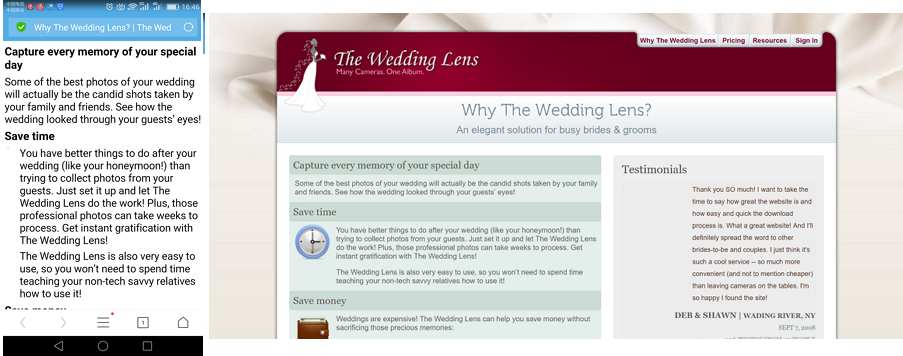
Theweddinglens – Not-responsive design
Sie sollten immer ein responsives Design-Framework verwenden oder andere bessere Lösungen verwenden. Ihre Webseite muss auf mobilen reibungslos laufen, wie es auf der Website tut., Auf dieser Seite wird beim Laden auf das Mobiltelefon immer noch eine ganze Seite mit einer so schlechten Oberfläche von Klartexten angezeigt. Es muss keine mobile Version angezeigt werden, sodass es nicht auf dem Telefon verwendet werden kann. Ich werde einfach auf einer Website wie dieser aufgeben.

Das gute Webdesign-responsive Design.

Pacific Northwest X-Ray Inc – das unangenehme Farbschema
Dieses Webdesign ähnelt einer gemischten Farbpalette, die viele widersprüchliche Farben und Textfarben enthält und auch mit der Hintergrundfarbe gemischt ist., All dies macht es den Benutzern schwer, überhaupt zu lesen. Außerdem ist die Navigation ziemlich kompliziert.

Ein gutes Webdesign sollte Farbe richtig verwenden, um eine schöne und prägnante Oberfläche und Atmosphäre zu schaffen. Es sollte das Auge des Benutzers erleichtern und den Benutzer ohne Anstrengung arbeiten lassen, wie folgt:

Weitere Informationen zum Farbschema: Wie verwende ich Farbe im UI-Design mit Bedacht, um eine perfekte Benutzeroberfläche zu erstellen?,
Gatesnfences-Schlechte Navigation und Operationen
Das größte Merkmal der Navigation für eine Website ist selbstverständlich. Wenn sich ein Benutzer auf Ihrer Website anmeldet, sollte er verstehen, was er als nächstes tun kann und welche Maßnahmen zu ergreifen sind, um sein Ziel zu erreichen. Die Navigation muss auffällig sein und sollte oft ganz oben auf der Seite stehen. Versuchen Sie nicht, die Navigation wie diese Website zu gestalten. Es macht den Benutzer nur verwirrter.,

Darüber hinaus müssen der Navigationsinhalt und die Interaktionen auch klar sein, verwenden Sie also nicht die horizontale Bildlaufleiste oder ein anderes ungewöhnliches Animationsdesign. Wenn Sie dies tun, sollten Sie dem Benutzer zumindest einige Hinweise geben, damit er weiß, wie Ihre Website funktioniert.
Gute Navigation des Webdesigns sollte so aussehen:

Uat-Schlechter Link und falsche CTA-Einstellungen
Ein Durcheinander von Links und toten Links sind beide Hauptfehler der Website. Sie sollten Ihre Links manuell überprüfen oder häufig Tools wie den Website-Link-Checker verwenden.,
Außerdem müssen Sie die Funktionalität der Links sicherstellen. Vor allem Links im Text, sollten Sie sie offensichtlich genug und einfach zu klicken. Fügen Sie beispielsweise nicht viele Textlinks in Ihren Text ein. Wenn Sie den Text auf einem kleinen mobilen Bildschirm durchsuchen, ist es für Benutzer schwierig, auf den richtigen Link zu tippen.
Auf dieser Seite ist jedes bewegliche kleine Bild tatsächlich ein Link. Lassen Sie es die ganze Zeit in Bewegung, der Text selbst ist sehr vage, so dass der Benutzer nicht weiß, welche Informationen angezeigt werden.

Die CTA-Einstellungen müssen ebenfalls klar., Geben Sie den Benutzern nicht zu viele CTA-Optionen auf derselben Ebene, da dies den Benutzer mehr Zeit kostet, um herauszufinden,welche sie bevorzugen. Schauen Sie sich das Beispiel an:

Zu viele CTAs derselben Ebene machen den Benutzer verwirrter. Außerdem sollten Sie nur einen CTA beibehalten, um den Schlüsselpunkt hervorzuheben. Das Folgende ist ein gut gestalteter CTA.

Nmg-group – Unklar interface Bild hintergrund
das Bild, Das Sie verwenden, auf der web-Seite kann der Haustür Ihrer website., Ein gut aussehendes Bild macht Ihre Website schöner und komfortabler. Einige Designer verwenden sogar das gesamte Bild als Hintergrundbild.
Auf dieser Seite ist das Design eigentlich sehr gut, aber wenn Sie genau hinschauen, werden Sie feststellen, dass der Text und die Hintergrundbilder zu überfordert sind. Das Hintergrundbild der Website wird von anderen Elementen abgedeckt, sodass die gesamte Benutzeroberfläche tatsächlich beschädigt ist.

Die Verwendung transparenter Schaltflächen wäre hier die bessere Wahl. Das heißt, wenn Sie Schaltflächen auf der Webseite entwerfen, sollten Sie komplexe Farben, Stile und Texturen aufgeben., Skizzieren Sie stattdessen einfach den Drahtrahmen und verwenden Sie Text, der nur die Funktion angibt. Hier ist ein besserer.

Wateronwheels – Inkonsistenter Stil
Wenn Sie die Seite glatt und prägnant halten möchten, verwenden Sie nicht zu viele Elemente verschiedener Stile. Auf dieser Seite verwendet der Textbereich kontrastierende Farben und unterschiedliche Schriftgrößen, um die Informationen hervorzuheben. Aber der Text auf der zweiten Ebene verwendet auch eine Highlight blaue Farbe,die in der Tat bricht die Einheit und ausgewogene hierarchische Schnittstelle.,

Die Einheit ist entscheidend für die allgemeine Schönheit und Geläufigkeit der Weboberfläche, siehe unten:

Greatdreams – Kein Leerzeichen
Die gesamte Website sieht farbenfroh, kontrastreich und prominent aus und eignet sich auch für das Thema Saftgetränk für Kinder. Aber viele zu helle Farben sind zu gemischt und es gibt überhaupt keinen Platz. Es sieht eher aus wie ein buntes Gemälde als eine Online-Business-Website. Außerdem macht die Kombination von übertriebenen Farben die Lesbarkeit der Texte wurde sehr schlecht., Darüber hinaus hatte die Site keine Navigation, sodass Sie nach unten scrollen mussten, um relevante Informationen zu finden.

Gutes Webdesign mit Leerzeichen ist einfach und sauber:

Oben sind einige Listen von schlechten Websites. Es gibt aber auch andere Webdesign-Fehler:
1. Automatische Wiedergabe von Musik (ohne Benachrichtigung des Benutzers).
2. Lange Ladezeiten der Seite. Je mehr Zeit zum Laden benötigt wird, desto wahrscheinlicher verlässt der Benutzer Ihre Site.
3. Die Webseite ist zu lang., Wie viele Benutzer sind Ihrer Meinung nach daran interessiert, bis zum Ende Ihrer Seite zu gehen? Versuchen Sie nicht, die Geduld des Benutzers zu testen.
3. Abgelaufene Informationen. Informationen, die nicht aktualisiert werden, führen den Benutzer in die Irre und lassen Ihre Website unprofessionell aussehen.
5. Isolierte Seite. Der Benutzer weiß nicht, wie er zur Homepage zurückkehren soll. Dies bietet eine schlechte Erfahrung.
6. Fehlende interaktive Inhalte. Wenn Sie Benutzern keine Möglichkeit bieten können, Emotionen und Ideen auszudrücken, kann Ihre Website langsam sterben.,
Prototypendesign-Erster Schritt zum Starten des Webdesigns
Es ist in Ordnung, wenn Sie sich einiger der oben genannten Fehler schuldig gemacht haben. Übung macht perfekt, Sie brauchen nur mehr Übung. Mein Vorschlag ist, mit dem Prototyp-Design zu beginnen.
Mit dem schnelleren und einfacheren Web Prototype Tool Mockplus starten Sie Ihr Webdesign. Mockplus unterstützt Webprojekte. Jetzt zeige ich Ihnen, wie Sie Webseiten in Mockplus gestalten.
Schritt 1: Öffnen Sie Mockplus und erstellen Sie ein Webprojekt
Auf der Startseite können Sie einzelne Projekte oder Teamprojekte auswählen., Wählen Sie nach der Auswahl das Webprojekt im Popup-Fenster aus. Hier können Sie auch die Seitengröße der Website festlegen.

Schritt 2: Design frei in Mockplus
Mockplus hat mehr als 200 hoch-entwickelt komponenten und mehr als 3,000 vector icons, dass können helfen sie design schnell. Hier sind ein paar Tipps für Sie:
1) Texthierarchie: Der Text in der Navigationsleiste, Haupttitel, Untertitel und Körper sollte anders sein. Sie können Textbereichskomponenten verwenden und die Textgröße in Mockplus festlegen, um die Texthierarchie hervorzuheben.,
2) Schnelles Design: Sie können den Format Painter und die automatische Datenfüllung verwenden, um Ihr Design schnell zu beenden. Der Formatmaler kann die gesamten Texte im selben Format darstellen, und die automatische Datenfüllung kann Textdaten und Bilddaten automatisch füllen.
3) Eigenschaftseinstellungen: Sie können die Farbe und Transparenz der Komponenten festlegen.
4) bild import: EINE dedizierte bild komponente können import bilder sie wollen als web seite hintergrund bild, und sie können auch frei design es.
Probieren Sie es selbst aus.,
Online Collaborative Design-Vermeiden Sie schlechtes Webdesign & Fehler von Anfang an

Um schlechte Webdesigns und häufige Fehler zu vermeiden, die oben erwähnt wurden, müssen Designer Entwickler, Produktmanager und andere Produktteammitglieder von Anfang an am Website-Design teilnehmen lassen und Vorschläge und Feedback von ihnen rechtzeitig sammeln.
Darüber hinaus kann ein praktisches Online-Tool für die Zusammenarbeit bei Designs wie Mockplus Cloud ein guter Anfang für Sie sein.,
Als Website-Designer können Sie Website-Designs mit Asset-Details und aus Photoshop/Adobe XD/Sketch(mithilfe von Mockplus Cloud-Plugins) einfach mit einem Klick importieren, Feedback und Vorschläge von anderen Teammitgliedern rechtzeitig sammeln und interaktive Prototypen erstellen, die Sie mit anderen teilen können.
Als Website-Frontend-Entwickler können Sie einfach alle Website-Designs anzeigen und Kommentare frei hinterlassen, doppelte Elemente und Farben einfach durchsuchen und Design-Assets schnell überprüfen und herunterladen.,
Als Produktmanager können Sie einfach den Designprozess einfacher überprüfen, Dokumente frei hochladen und in der Vorschau anzeigen, um Website-Designprojekte reibungsloser zu verwalten.
Insgesamt kann Mockplus Cloud Ihren gesamten Produktdesign-Workflow von Anfang an effektiv verbinden und Ihnen helfen, viele Website-Design-Fehler zu vermeiden.
Zusammenfassend
Das Design einer Website muss der Funktionalität der Website selbst dienen. Es muss auch Schönheit und andere Anforderungen berücksichtigen., Ich hoffe, die oben genannten 9 schlechten Webdesign-Beispiele wären nützlich für Sie und helfen Ihnen zu verstehen, was ein schlechtes Webdesign ist und wie Sie sie in Zukunft vermeiden können.