em 2021, qualquer um pode fazer um site sem saber nada sobre o desenvolvimento da web, design ou codificação.
Se você quer criar um site para si ou para o seu negócio, você pode facilmente fazer isso usando as ferramentas e recursos certos.esta forma de fazer um guia do site irá ajudá-lo a construir um site a partir do zero, sem ter que gastar dinheiro em freelancers, agências ou construtores de sites.tudo o que você precisa é de 1-2 horas do seu tempo livre para completar o guia e criar um site.,
Coisas que Você Precisa para Construir um Site
- nome do Domínio (o endereço da web personalizado, www.YourSite.com)
- hospedagem de Site (serviço que hospeda o seu site)
- WordPress (livre, comumente usado plataforma de site)
Para criar um site totalmente funcional, você vai precisar para garantir um nome de domínio (endereço web) e uma conta de web hosting. Estes dois certifique-se de que o seu site é totalmente acessível a outros. Sem um ou outro, você será incapaz de configurar um site.uma vez que você tem um domínio e hospedagem, você pode criar um site WordPress., WordPress é a plataforma de construção do site mais popular que está sendo usado por 39% de todos os sites na Internet.
configurar um site WordPress é geralmente um processo simples, de um clique através do seu serviço de hospedagem web.
Uma vez terminado o guia, você terá um site totalmente operacional on-line, em um nome de domínio personalizado, e totalmente acessível por outros.pronto?, Vamos começar…
- Escolher um nome de domínio
- Registrar um domínio e contratar hospedagem web
- criar um site usando o WordPress (através de web host)
- Personalizar o design do site e a estrutura
- Adicione importante páginas e conteúdo
- criar um menu de navegação
- Adicione uma loja on-line (opcional)
a Divulgação Completa: Este guia é leitor suportado. Se você clicar em nossos links, podemos ganhar uma comissão. pronto?, Vamos começar…
escolha um nome de domínio
a fim de construir um site, a primeira coisa que você vai precisar é um nome de domínio.
o nome do domínio é o nome e endereço do seu website. Esse endereço é usado pelos visitantes quando eles tentam encontrar o seu site através de seus navegadores web.
o nome de domínio deste website é websitesetup.org o teu pode ser qualquer coisa.
Domain names can cost anywhere from $10 to $50 a year. O preço habitual é de cerca de 15 dólares.,
Se você não tiver registrado ou escolhido um nome de domínio para o seu site, aqui estão algumas dicas para ajudá-lo:
- Se você está fazendo um site para uma empresa, o nome de domínio deve corresponder ao nome de sua empresa. Por exemplo: YourCompanyName.com
- Se você está planejando criar um site pessoal para si mesmo, então YourName.com pode ser uma óptima opção.
- Use uma extensão de nome de domínio” genérico”, como por exemplo .com,. NET e.org se o seu objectivo for o de visitantes internacionais ou americanos. Use uma extensão de domínio” local ” como .de,.R or .ru se o seu objectivo é o país-alvo visitantes.,
não se preocupe se o seu nome de domínio preferido já está tomado. Existem mais de 300 milhões de nomes de domínio diferentes registrados, mas há um bilhão de outras possibilidades que ainda estão disponíveis.
Se você ainda não tem um nome de domínio, não há necessidade de registrar um.
vamos mostrar-lhe como obter um nome de domínio de graça para o primeiro ano (Passo 2):
registar um domínio e Inscrever-se para a conta de hospedagem da Web
além de ter um nome de domínio, Você também vai precisar de hospedagem do site (hospedagem da web).,
hospedagem Web é um serviço que hospeda e armazena os arquivos do seu site (conteúdo) em um servidor seguro que está sempre em funcionamento. Sem um host web, seu site não será acessível para outros para ler e navegar.
hospedagem web acessível e confiável para novos sites custa geralmente entre $ 3 a $10 por mês. Menos de uma xícara de café, mas um investimento importante para o sucesso do seu site.,
Qualquer empresa de hospedagem que você se inscrever com, certifique-se de que tem as seguintes características:
- nome de domínio GRATUITO com SSL (para segurança)
- One-click-install para WordPress (grátis)
- Personalizadas contas de e-mail
- Ilimitado ou bandwidth ilimitado (sem limitações de tráfego)
- suporte ao Cliente, de preferência, chat ao vivo 24/7
Se você encontrar um site de hospedagem que oferece todas as coisas acima, você provavelmente encontrou um bom provedor.
recomendamos o uso Bluehost.com para hospedagem web e domínios., Eles oferecem registro de domínio gratuito para o primeiro ano e obter um nome de domínio e hospedagem da mesma empresa poupa-lhe algum tempo e dinheiro.os planos de hospedagem Bluehost começam a partir de $2.75 / mo com o nosso link de desconto e oferecem todas as características essenciais para a criação de um site.
1) para obter uma conta de hospedagem web, basta visitar Bluehost e clicar em”Get Started Now”.,

2) em seguida, escolha seu plano de hospedagem web (escolha plus é totalmente ilimitado, ao passo básico é o melhor para a nova sites):

3) de seguida, escolher e registar um nome de domínio (grátis para o primeiro ano):

tenha em mente que a Bluehost não oferece país domínio específico de terminações, como.de .fr, ou .ru. Se precisar deles, pode comprá-los a partir de Domain.com ou GoDaddy.com separadamente.,
Se você já tem um nome de domínio que você comprou em outro lugar, Bluehost permite que você conecte-o ao seu novo plano de hospedagem. Alguns passos adicionais serão necessários aqui-como atualizar seus servidores de nomes. Aqui está um guia de Bluehost sobre como fazer isso.
4) Uma vez concluído o seu processo de Registo, levará alguns minutos para obter acesso imediato, para que possa começar a construir o seu site imediatamente.,

configure o site WordPress (através da máquina Web)
Uma vez que você tenha o seu nome de domínio e Hospedagem web prontos para ir, você terá que escolher e instalar uma plataforma de construção do site (também conhecido como CMS).
recomendamos a escolha do WordPress, uma vez que é fácil de usar e vem com milhares de projetos gratuitos e add-ons que fazem o seu site parecer profissional e único.
configurar o seu site WordPress é fácil, e seu host web principalmente faz isso para você, então você realmente não tem que sujar as mãos muito.,
Se você não usar Bluehost como um Web hosting, não se preocupe. Muitos provedores de hospedagem Web têm” WordPress install ” localizado em algum lugar no cPanel de hospedagem. Se você está lidando com um host web que não fornece “instalação de um clique”, tente configurar o WordPress manualmente.
1) Instalar o WordPress na Bluehost
- inicie sessão na sua conta do Bluehost
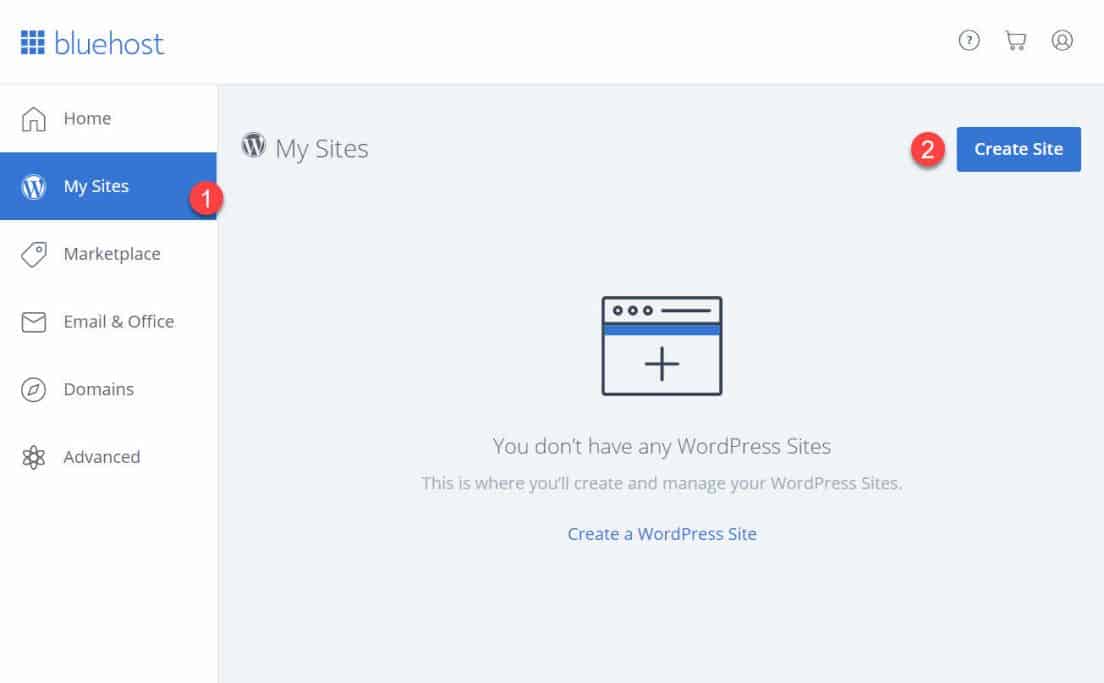
- Clique em “Meus Sites” e depois em “Criar Site”

- Fornecer algumas informações básicas sobre o site, e a instalação do WordPress vai começar. Vai acontecer tudo em piloto automático.,
- Quando a configuração estiver pronta, o Bluehost mostrar-lhe-á os detalhes da instalação e do utilizador. Certifique-se de guardar esta informação em algum lugar seguro.

2) Teste o Seu Site Digitando O Endereço de Domínio
Com o WordPress instalado, o que você deve fazer é testar se tudo funciona.
A maneira mais fácil de fazer isso é digitar o seu nome de domínio no navegador web.,
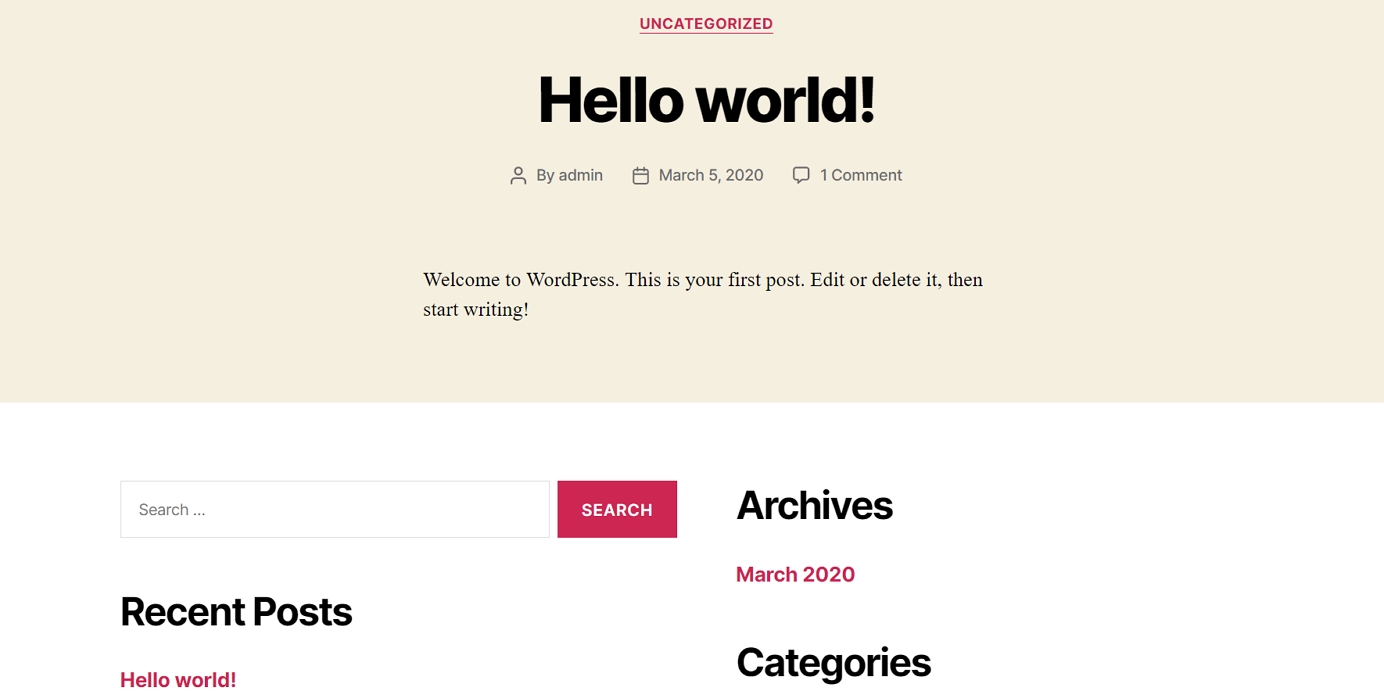
Com o WordPress instalado corretamente, a única coisa que você vai ver é um site como este:

Se isso não parece muito atraente, não se preocupe, em breve você vai aprender como alterar o design para algo mais atraente.
3) Verifique a configuração do SSL/HTTPS
em resumo, um certificado SSL garante que o seu site é entregue aos seus visitantes de forma segura.
Bluehost adiciona automaticamente um SSL quando você cria um novo site ou instala WordPress., Para verificar se seu site SSL de status, siga estes passos:
- inicie sessão na sua Bluehost portal
- Clique em “Meus Sites”
- a Encontrar o seu site e clique em “Administrar Site”
- Vá para a aba “Segurança”
- Sob o “Certificado de Segurança,”você vai encontrar o seu “Livre Certificado SSL” status
Se tudo correu bem, você deve ver um ícone de cadeado ao lado do seu nome de domínio no navegador da web.
pode demorar algumas horas até que o SSL seja configurado completamente, mas isso não deve impedi-lo de continuar a construir o seu site.,
Personalize o Design e a estrutura do seu Website
com o seu website vivo e chutando, é agora altura de o fazer sentir mais como o seu próprio, escolhendo um design agradável, personalizando-o e adicionando elementos de marca.
começando por:
1) Escolha um tema para o seu site
temas WordPress estão fora da caixa pacotes de design que mudam a forma como todo o seu site se parece. WordPress temas são intercambiáveis-você pode mudar de tema para tema facilmente.mais importante, há milhares de temas WordPress gratuitos e pagos disponíveis na web.,

If you want to get a free theme-which is where most people like to start-the best place to go is the official theme directory at WordPress.org. particularmente, a seção para os temas mais populares.
Todos os temas que você vê lá provaram ser de grande qualidade e ter grandes bases de usuários por trás deles.
Você está livre para navegar por essa lista e escolher qualquer tema que você quiser, mas para acelerar as coisas para você neste guia, recomendamos Neve., É um tema versátil que vem com um punhado de sites iniciantes (pacotes de design para diferentes nichos e tipos de sites).
vamos usar esse tema neste guia para a frente.
2) Instale o tema que você gosta
vá para a sua interface de administração WordPress. Você pode encontrá-lo em YOURSITE.com/wp-admin. Use o nome de usuário e senha que você tem durante a instalação do WordPress.
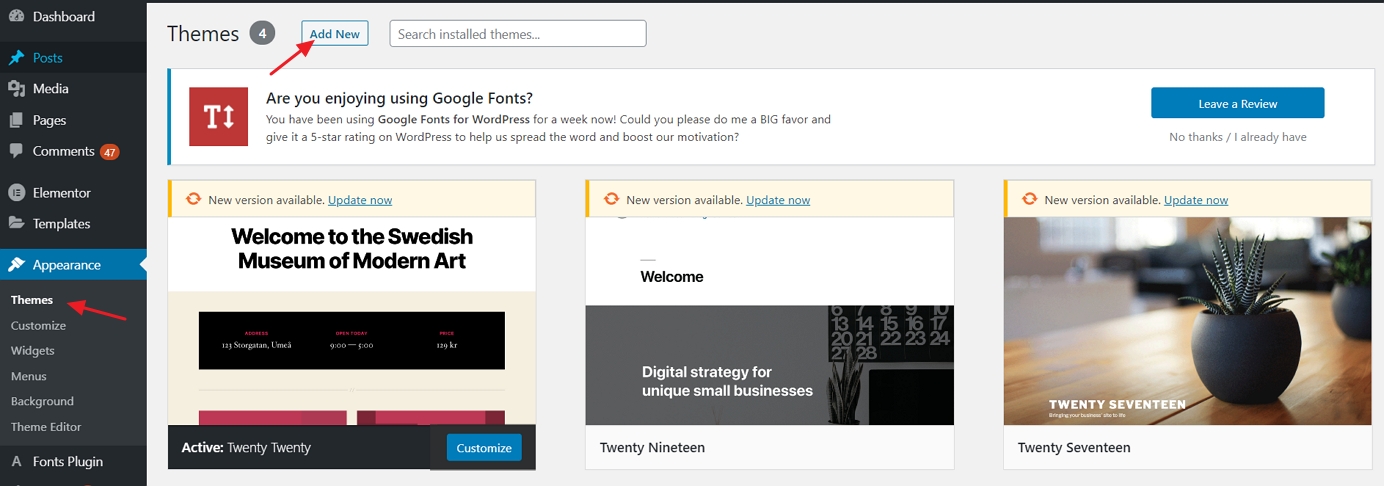
- da barra lateral, ir para ” temas → Adicionar Novo.,”

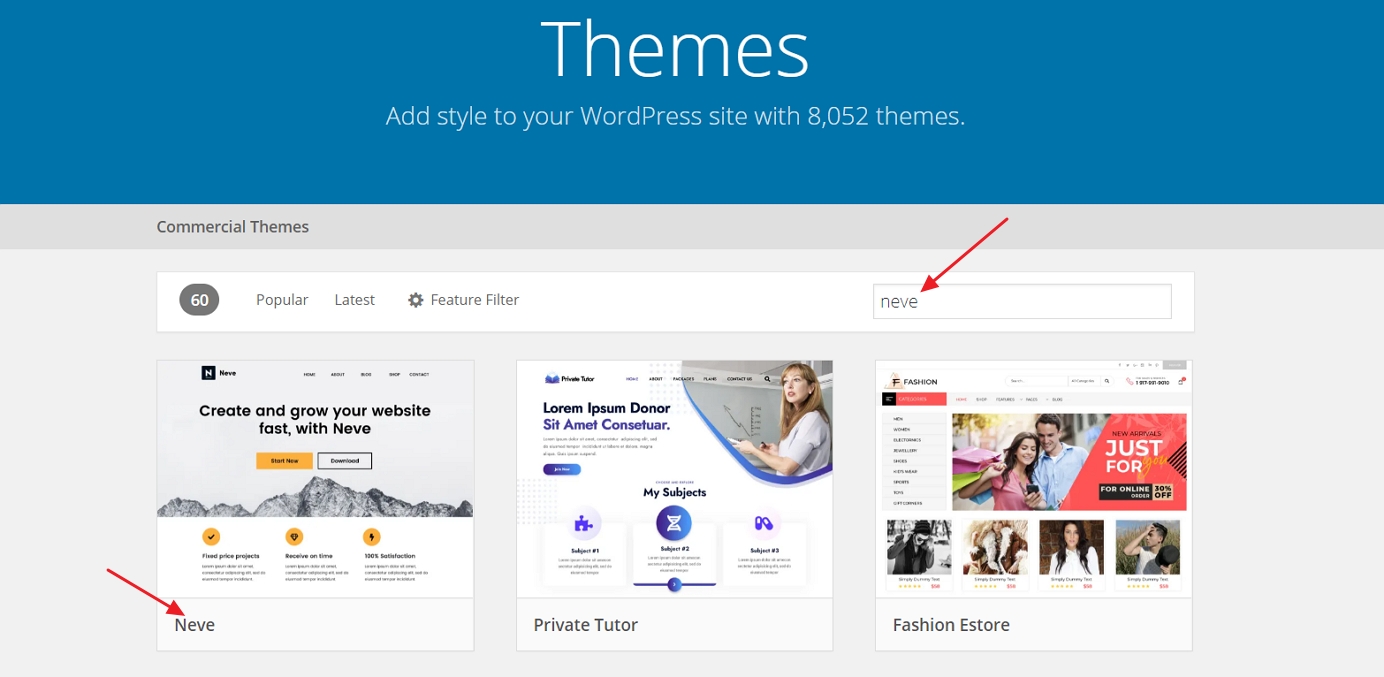
- Na caixa de pesquisa, digite em “Neve” e clique no botão “Instalar” avançar para o tema do nome (você precisa passar o mouse sobre o tema caixa):

- Depois que a instalação for concluída, clique no botão “Ativar” que irá aparecer no lugar do botão “Install”.você verá uma mensagem de sucesso, que lhe permite saber que a instalação correu como esperado.,
3) importar um desenho (apenas para os utilizadores de tema Neve)
embora o tema esteja activo neste ponto, existem mais algumas coisas que deve fazer para que pareça correcto.
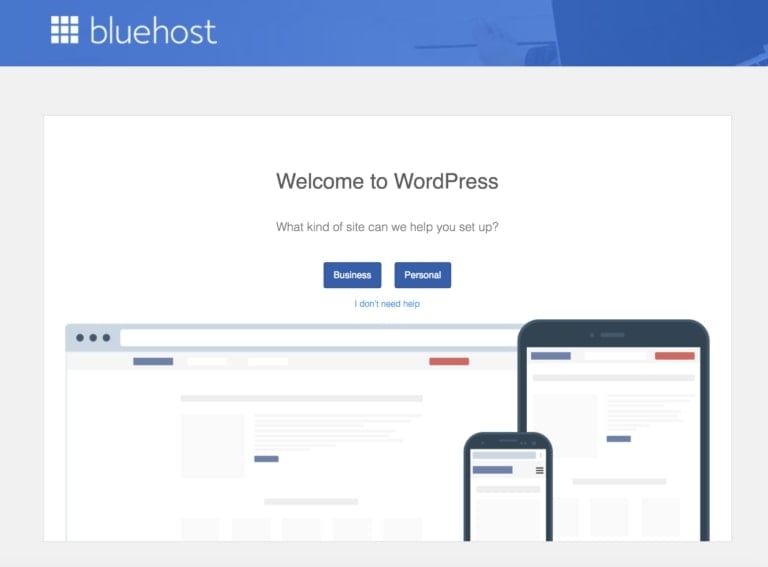
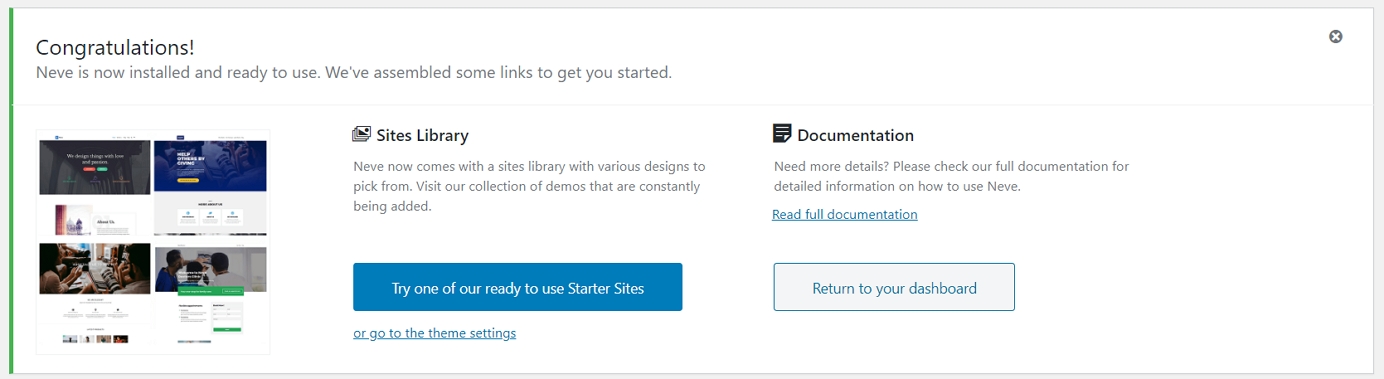
Você verá esta mensagem de boas vindas:

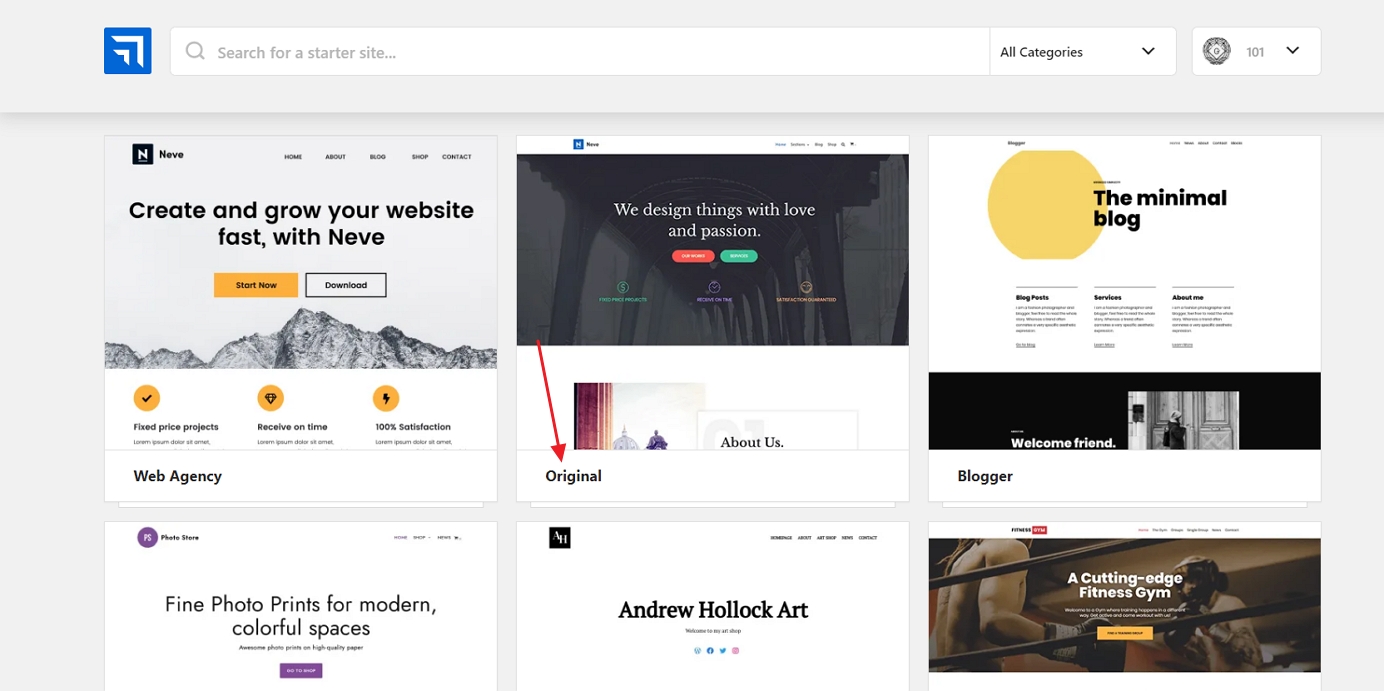
Uma das grandes coisas sobre a Neve é que você obter não apenas um projeto com ele, mas toda uma gama de designs diferentes que você pode escolher. Clique no botão azul grande para vê-los.,

há mais de 20 projetos disponíveis gratuitamente, e eles cobrem a maioria dos nichos do site popular, como Negócios, Restaurante, fitness, música, comida, casamento, fotografia, comércio eletrônico, portfólio, e muito mais. Basicamente, não importa qual seja o tópico do seu site, você vai encontrar um pacote de design que se encaixa.
para o propósito deste guia, vamos escolher o primeiro na lista chamada “Original”.,”
Você vai notar que este processo de instalação cuida de todos os elementos que você vai precisar em seu site – você recebe o projeto em si, todos os plugins necessários para fazê-lo funcionar, e também o conteúdo demo que você pode posteriormente modificar.
carregue no botão” Importar ” para pôr tudo a funcionar. Depois de um minuto ou assim, você vai ver a mensagem de sucesso.

seguinte, vá para “aparência → opções Neve” para ver o que mais você pode fazer com o tema., 
Vamos explorar algumas dessas opções abaixo:
4) Adicionar um Logotipo
A primeira coisa que a maioria dos usuários deseja fazer é enviar o seu logotipo e tê-lo exibido no canto superior esquerdo do site. Vamos fazer isso agora.
pode utilizar um logotipo. Aqui estão algumas das ferramentas que você pode usar para criar um logo você mesmo.
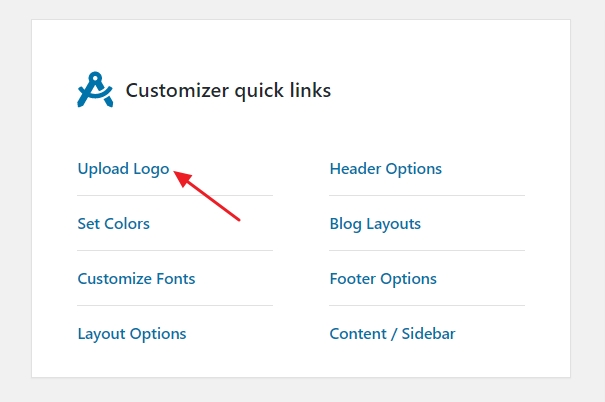
Uma vez que você tem um logo pronto, você pode adicioná-lo ao seu site. Vá para ” Appearance → Neve Options “e clique no link intitulado” Upload Logo.,”

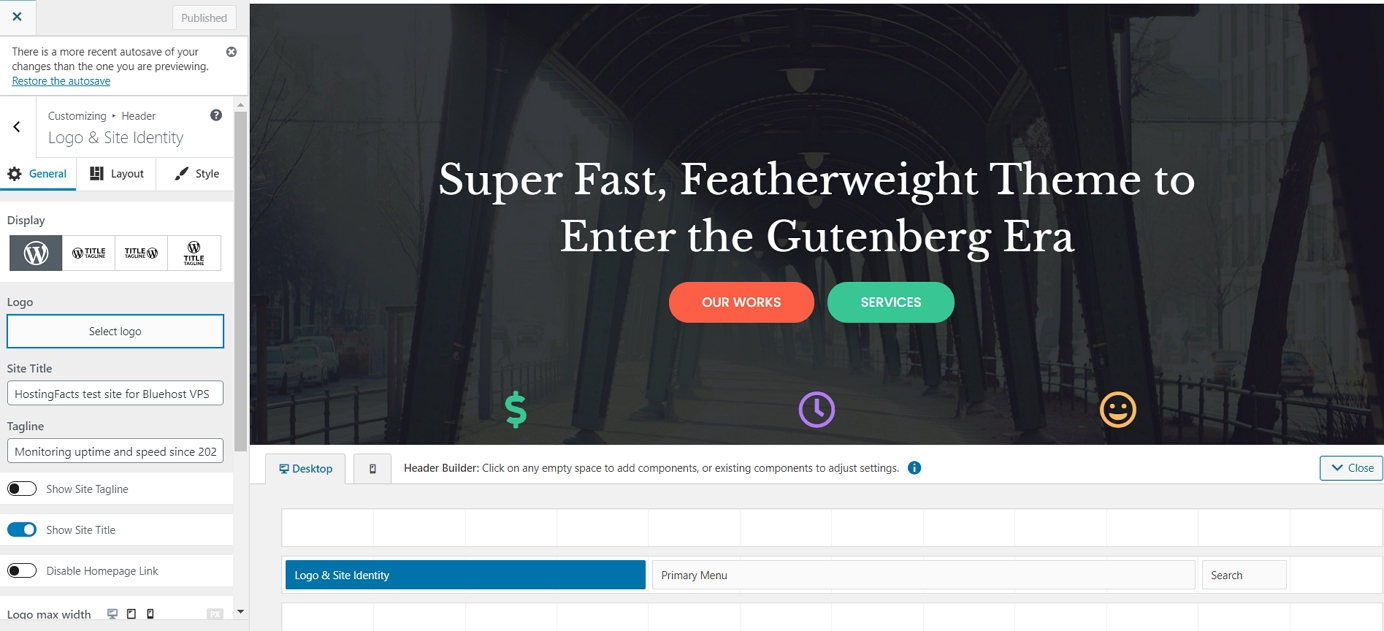
Aqui está o que você verá:

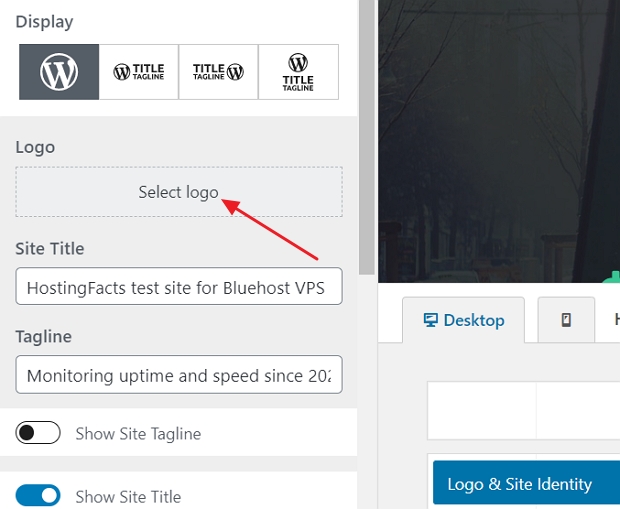
Esta interface é chamada de Personalizador WordPress, e permite-lhe editar vários aspectos da aparência do seu site. Para começar, podes carregar o teu logótipo. Para isso, clique no botão” Selecionar Logo ” que está perto do canto superior esquerdo.
WordPress lhe dará uma opção para recortar o logotipo, mas você pode saltar isso.

deve ver o seu logótipo no canto da página em breve.,
adicionalmente, poderá escolher se deseja mostrar o nome do site e a marca ao lado do logótipo e definir a largura máxima do logótipo. Experimente estas configurações e escolha o que funciona melhor para você.
carregue no botão ” Publicar “quando terminar (no canto superior esquerdo), e depois carregue no botão” X ” para sair do personalizador.
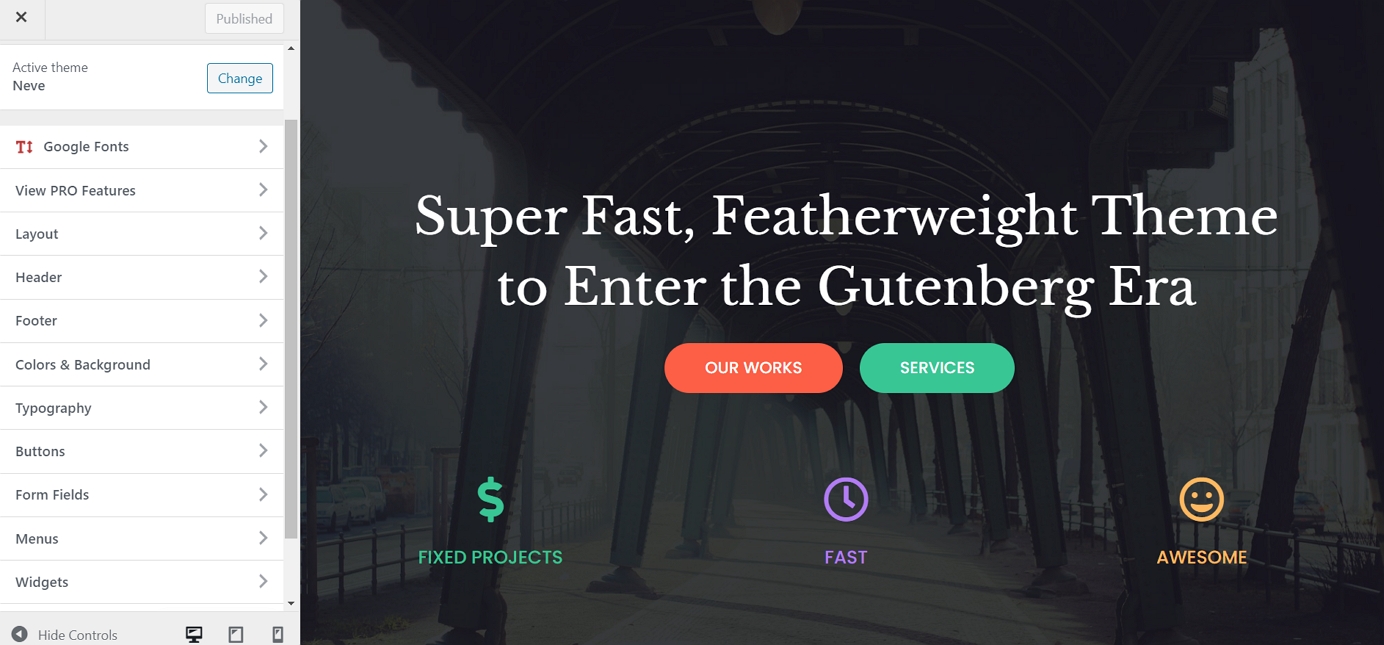
5) mude o esquema de cores e os tipos de letra
outra coisa que você pode experimentar é mudar os esquemas de cores e os tipos de letra usados no site., Como você está aprendendo a criar um site, esta é uma solução fácil para tornar o seu site mais único e mais em sintonia com a sua identidade de marca.
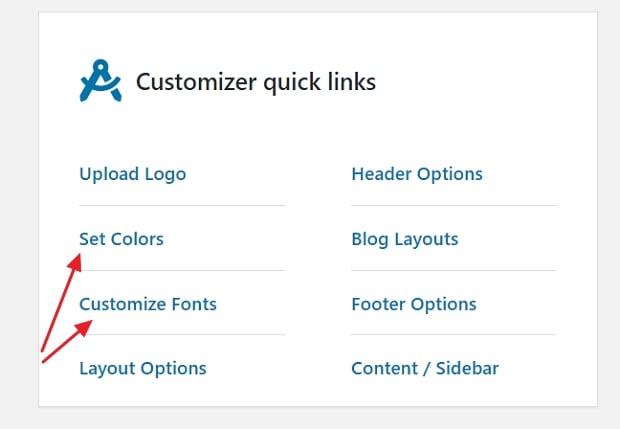
- Para começar, vá para” aparência → opções Neve ” novamente. Vamos focar nas duas opções seguintes:

- Em Primeiro Lugar, clique em “Set Colors”.”
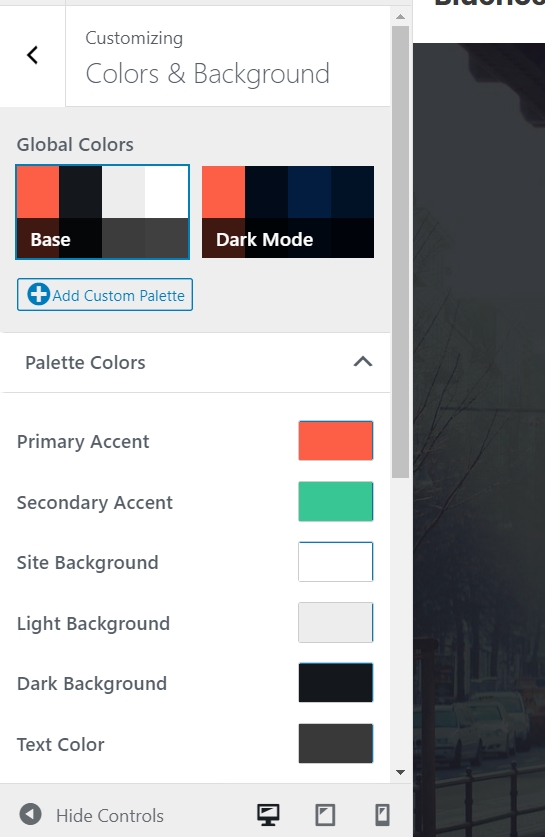
- A maioria dos temas WordPress são definidos pelo esquema de cores que eles usam para vários elementos do projeto.
- mais comumente, essas são as cores dos links, textos no site, e fundos.,
- pode alterar as atribuições de cores para o tema Neve através do personalizador.
- para mudar qualquer uma das cores, basta clicar nele e escolher uma nova cor.

- clique em “Publicar” e “X” quando terminar.
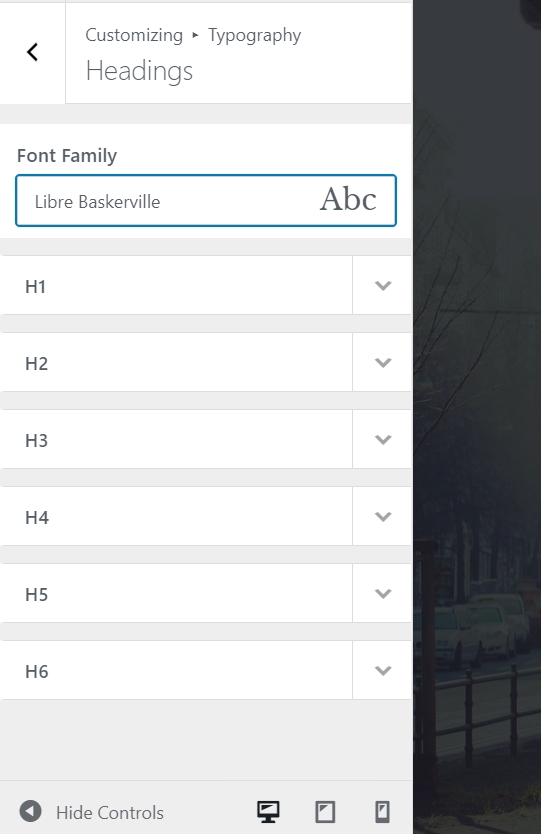
alterar tipos de letra funciona da mesma forma:
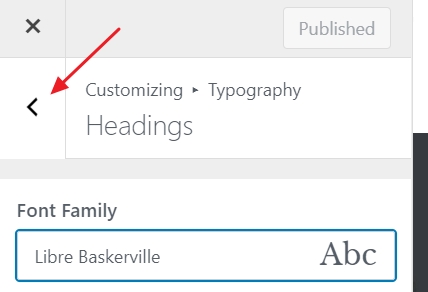
- carregue na ligação “personalizar tipos de letra” no painel “Aparência → opções Neve”.
- Neve permite-lhe escolher de um catálogo inteiro de tipos de letra do sistema e tipos de letra do Google.apenas carregue na caixa” família de tipos de letra ” e seleccione o tipo de letra que deseja.,

- Depois disso, você pode afinar as fontes individuais usadas para os seus cabeçalhos.
experimente estas configurações para ver o efeito que elas têm no seu site.
- para personalizar o tipo de letra usado para a secção de corpo do seu site, carregue no botão seta perto do canto superior esquerdo.

- clique em “General.”Isto irá levá-lo a um painel de opções semelhantes, mas desta vez você está ajustando a fonte do corpo principal.clique em” Publicar “e” X ” quando terminar.,
6) Adicione uma barra lateral
outra coisa que você pode fazer no painel “Aparência → opções Neve” é definir como você gostaria que a sua barra lateral aparecesse. Carregue em” Content / Sidebar ” para começar.
Você tem três opções principais aqui: sem barra lateral, barra lateral à esquerda, ou barra lateral à direita. A barra lateral à direita é o layout clássico para a maioria dos sites. Você também pode definir a largura do conteúdo. Depois de fazer suas alterações, clique em “Publicar” e “X.”
7) Adicionar Widgets (Adicionar-Ons WordPress livre)
Widgets são aqueles pequenos blocos de conteúdo que normalmente aparecem nas barras laterais dos sites., Uma vez que acabamos de definir a barra lateral no passo anterior, vamos agora personalizá-lo com widgets.
para configurar widgets, vá para ” Aparência → Widgets.”Você verá isto:
à esquerda, você poderá ver todos os elementos disponíveis; e à direita, existem todas as áreas de elementos suportados pelo seu tema actual. Para adicionar um elemento à barra lateral, tudo o que precisa de fazer é agarrar o elemento à esquerda e arrastá-lo e largá-lo na área da barra lateral.,
Por exemplo, se quiser listar todas as suas páginas na barra lateral, agarre o elemento “páginas” e arraste-o para a secção da barra lateral. Você também pode configurar algumas opções básicas do elemento.
8) Experiência Com o Tema que Você Construiu
o Que discutimos acima, será suficiente para você descobrir como criar um site que se destaca e parece original, mas há muitas mais opções disponíveis.
para vê-los a todos, vá para “Aparência → Personalizar.”Isto irá acender a interface principal do customizador com todas as suas configurações e predefinições.,

nós encorajamos você a navegar pelo que está disponível lá e brincar com algumas das opções. É provável que tropeces em algumas personalizações que não discutimos aqui.
adicione conteúdo / páginas ao seu site
as páginas são a essência do seu site. É difícil imaginar um site sem páginas, certo?
de um ponto de vista técnico, uma página web é apenas um documento na web. Não é muito diferente do seu documento Word tradicional, além de ter os elementos de marca do seu site, como o cabeçalho e rodapé.,
páginas Web são fáceis de criar no WordPress. Mas antes de entrarmos no how-to, vamos discutir que páginas você deve criar em primeiro lugar.,ge explicando o que seu site é sobre
Muitas das páginas acima, vai ser muito semelhante em estrutura – a única diferença é o conteúdo real da página., Basicamente, uma vez que você aprender a criar uma página, você saberá como criá-los todos. Com isso, há algumas nuances aqui, então, vamos agora abordar como criar um par de tipos básicos de páginas:
1) Criação de uma página inicial
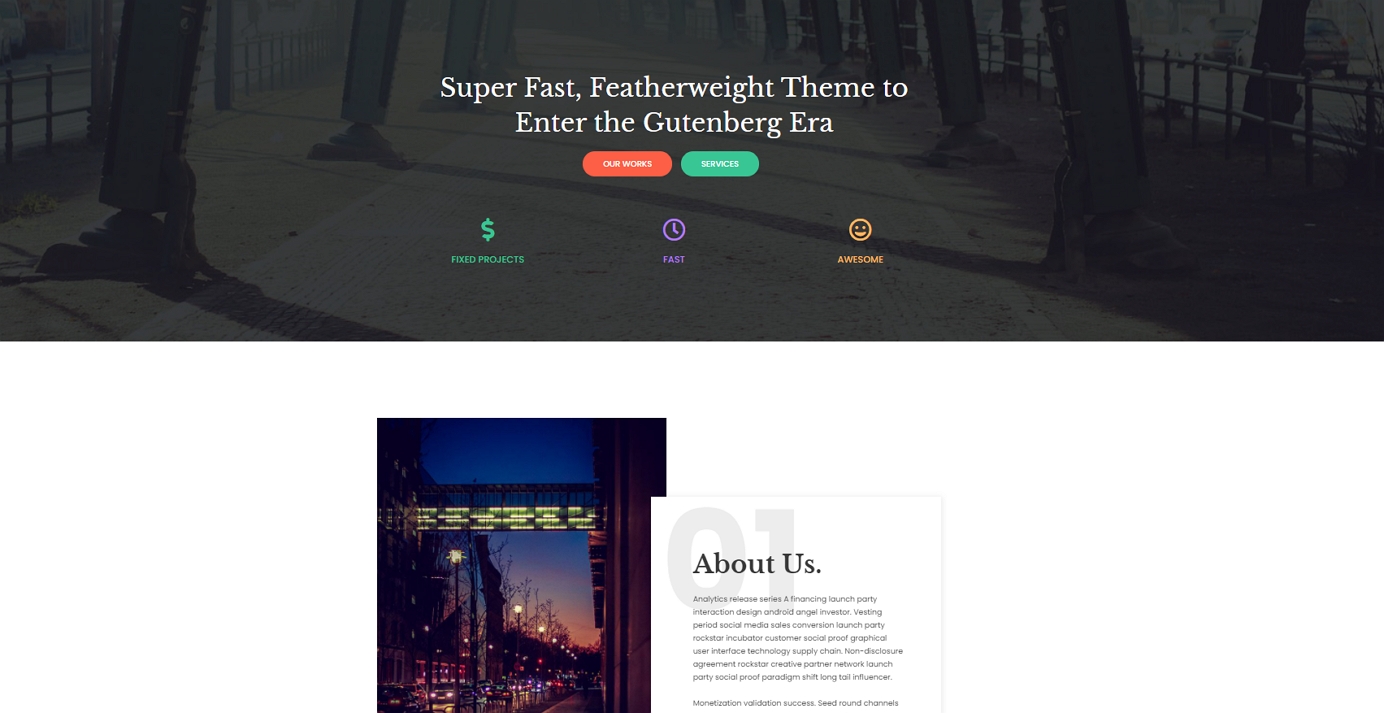
Se você estiver usando Neve, que sua homepage é algo como isto:

Você pode editar a estrutura desta página, bem como os elementos (todos os textos e imagens).
para fazer isso, basta clicar no botão “Editar com Elementor” na barra superior.,

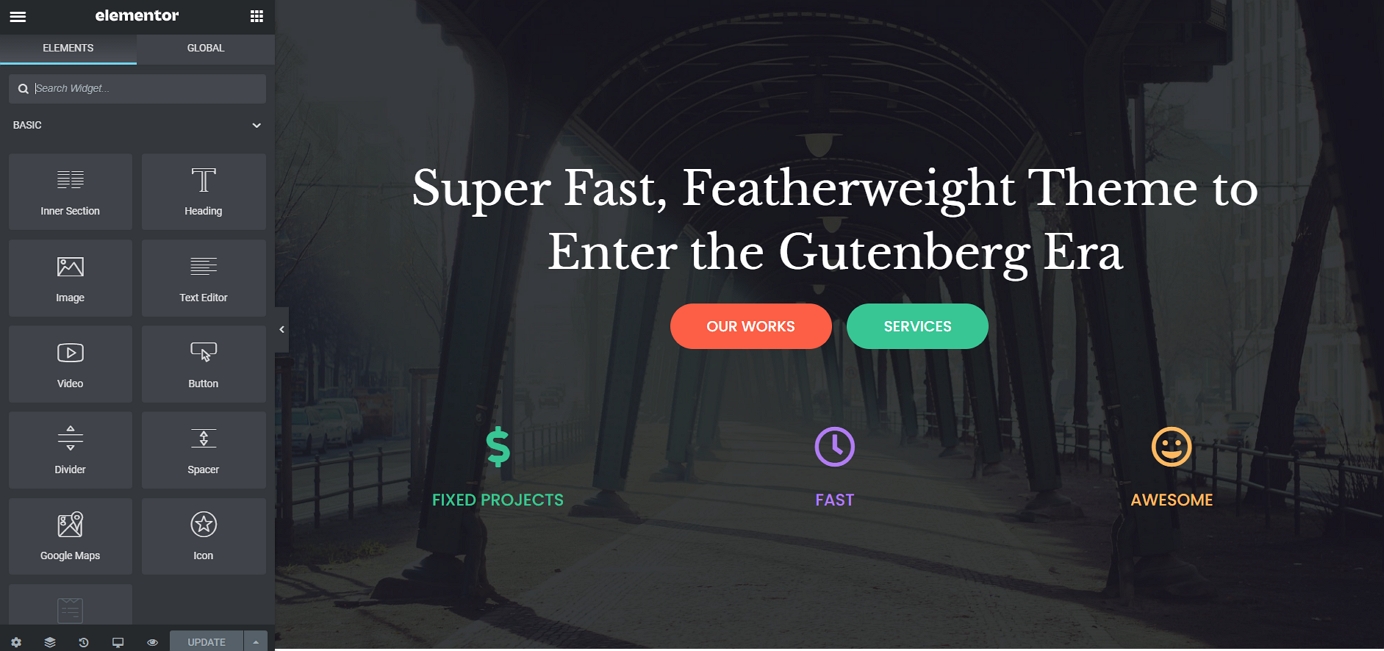
o que você verá é a interface do Elementor construtor de páginas.

Elementor é o que chamamos de construtor de páginas visuais. Isto significa que você pode clicar em qualquer elemento que você vê na página e editá-lo diretamente. Por exemplo, se você quiser mudar o cabeçalho principal, basta clicar nele e começar a digitar.

Se você der uma olhada na barra lateral esquerda, há um painel de personalização inteiro lá. Você pode ajustar a estrutura e o estilo de qualquer bloco de conteúdo., Por exemplo, aqui está o que você pode ver ao trabalhar na manchete:

outra coisa legal é que você pode agarrar qualquer elemento da página, e arrastá-lo para outro lugar.

Para adicionar novos elementos, clique no pequeno ícone quadrado no canto superior esquerdo.
Você verá uma lista de todos os blocos de conteúdo disponíveis.
Agarre qualquer um dos blocos e arraste-os para a tela da página.
A melhor maneira de trabalhar na sua página inicial é ir Bloco A bloco e editar o conteúdo de demonstração que está na página.,
escreva no novo conteúdo de texto, realinhe alguns dos blocos, elimine os que não precisa e adicione novos em conformidade.
toda esta interface é bastante intuitiva de usar, então basta gastar uma hora ou mais usando-a e experimentando com coisas diferentes.
2) criar páginas Como “sobre”, “Serviços”, “contato”
criar páginas web clássicas é ainda mais fácil de fazer no WordPress do que trabalhar em sua página inicial. Ir para ” Pages → Adicionar Novo.”Você verá esta interface:

cada página precisa de um título, então comece por adicionar um onde diz ” adicione um título.,”Por exemplo, “Sobre nós” ou ” Contato.”
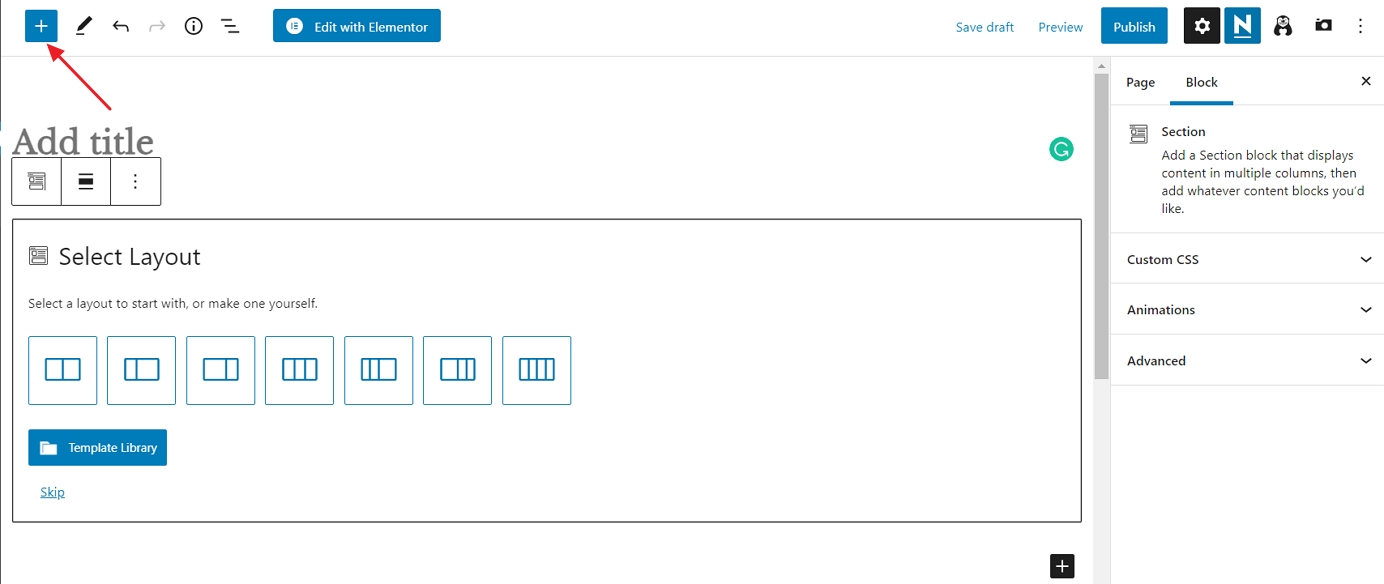
A seguir, escolha uma disposição de página. Se você está criando uma página padrão, você pode ir com o primeiro na lista – ” Fila Única.”Mas para acelerar as coisas, você pode escolher a partir da biblioteca modelo. Para isso, clique no botão azul.
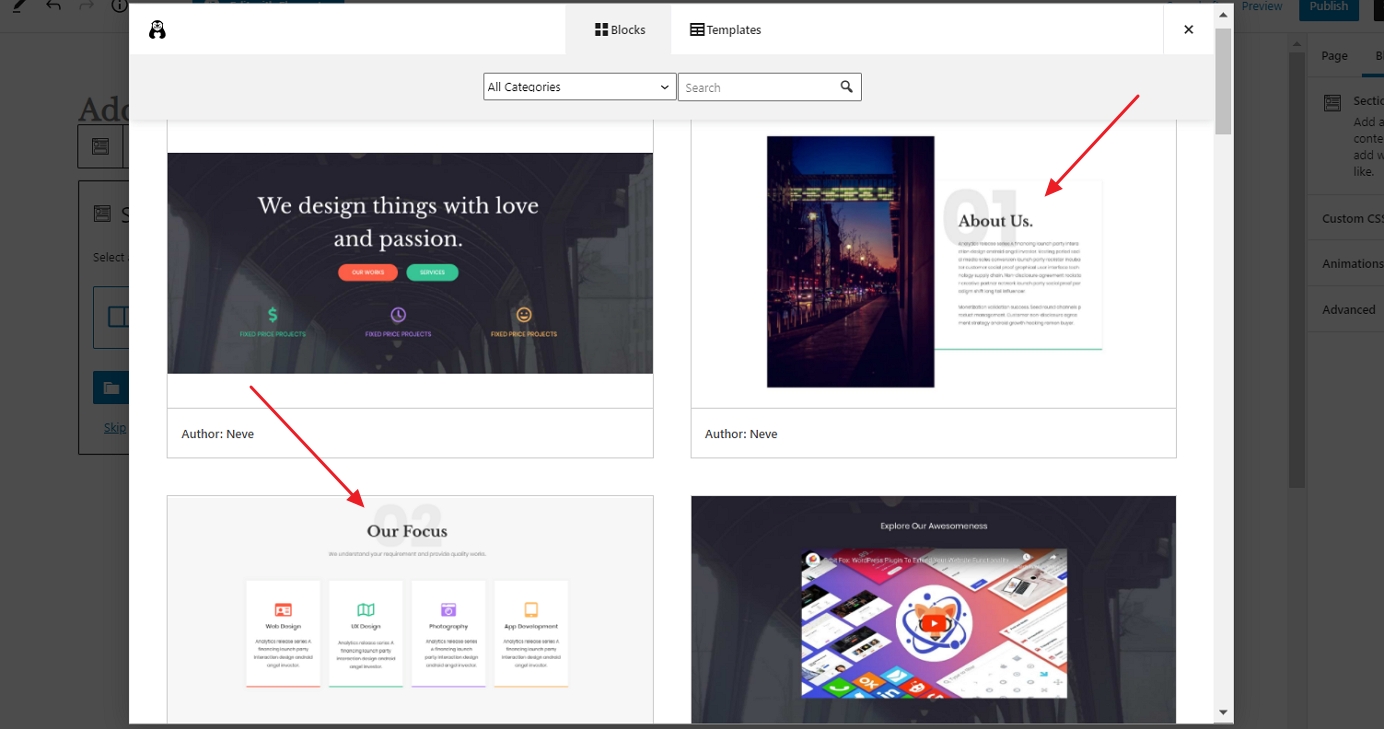
verá uma janela que lhe permite escolher a partir de uma gama de secções de páginas pré-feitas. Se você estiver trabalhando em sua página sobre, por exemplo, você pode rapidamente encontrar e utilizar os seguintes blocos:

Basta clicar no botão “Inserir” botão ao lado do bloco que você gosta, e ele será adicionado à página., A partir daí, você pode personalizá-lo ainda mais, Alterar os textos, ou substituir as imagens.

Quando terminar, carregue no botão “Publicar” no canto superior direito do ecrã.
Você pode seguir o mesmo processo ao trabalhar em sua página de contato ou página de serviços também.
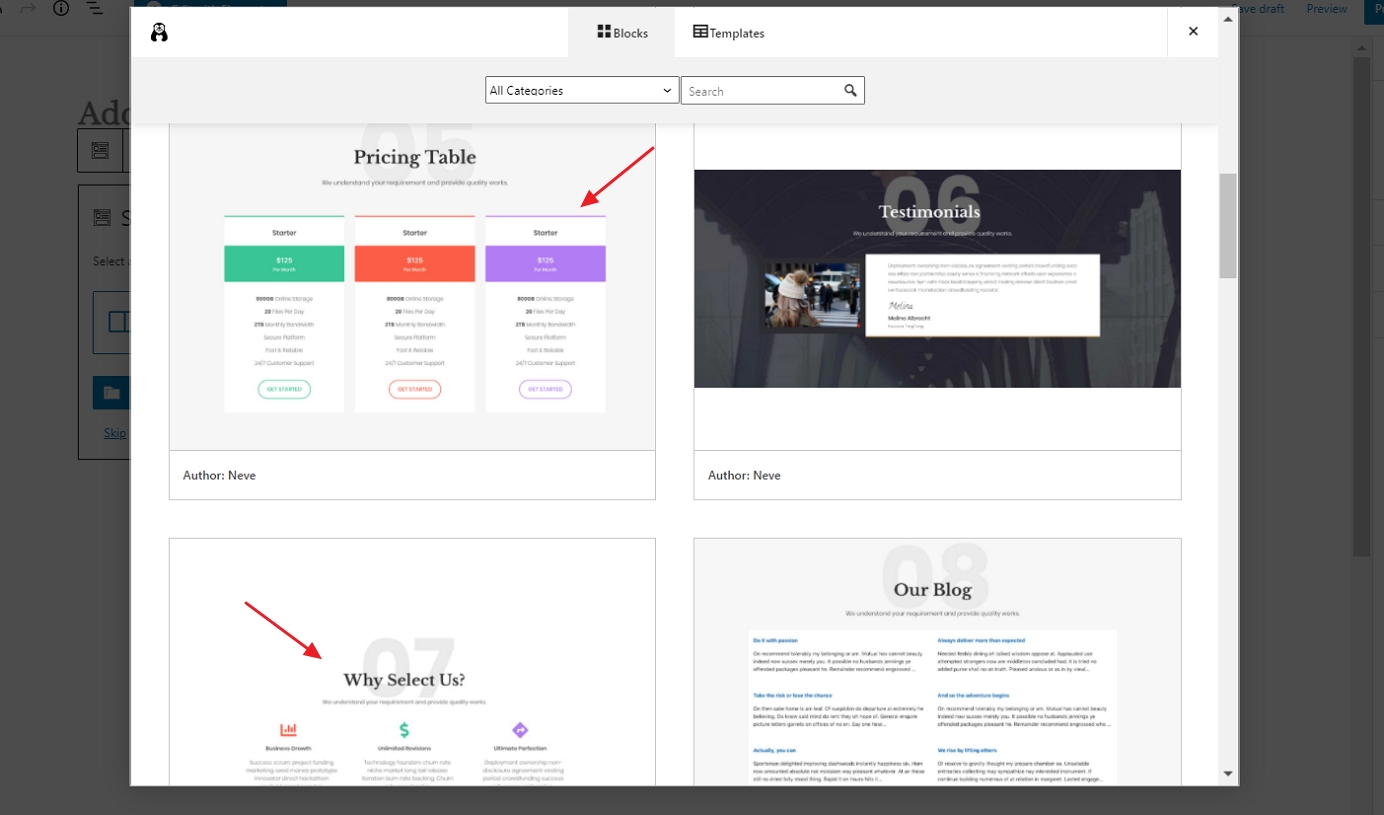
basta escolher blocos de páginas diferentes da biblioteca de modelos., Por exemplo, estes devem trabalhar muito em uma página de serviços:

Se você deseja adicionar novos elementos de página por mão – em vez de usar os modelos – clique no ícone “+” que está no canto superior esquerdo da interface do editor.

qualquer bloco que seleccionar será adicionado no fundo da sua página. Aqui está o aspecto de um bloco de cabeçalho novo:

Como pode ver, você pode editá-lo livremente, alterar as propriedades do texto, além de que existem configurações de cores na barra lateral direita.,
Como sempre, lembre-se de clicar em “Publicar” quando terminar.
3) Crie uma página de Blog
a página de blog é onde a listagem dos seus posts mais recentes pode ser encontrada.
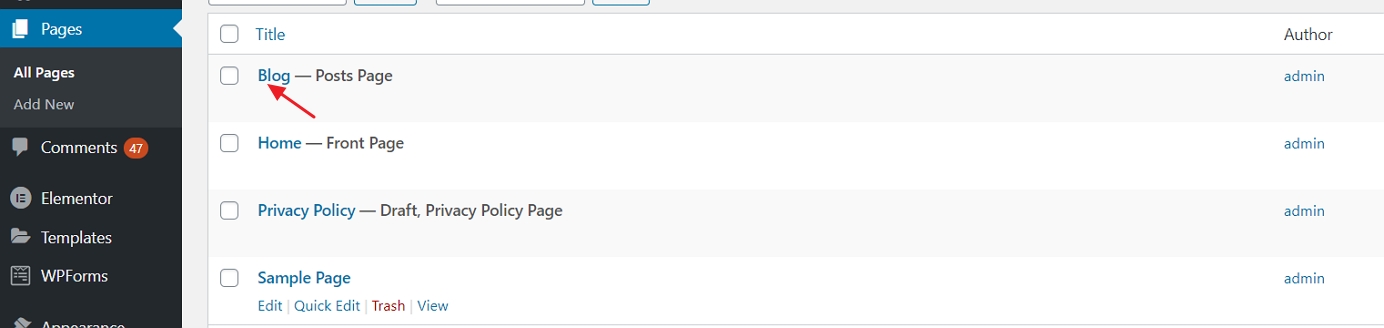
a boa notícia é que a página do blog já foi criada para você. Isso aconteceu quando você instalou WordPress eo tema Neve. Você pode ver essa página indo para “Pages”:

Clique no link” View ” para ver a página do seu blog em ação.
adicionando novos posts no blog:
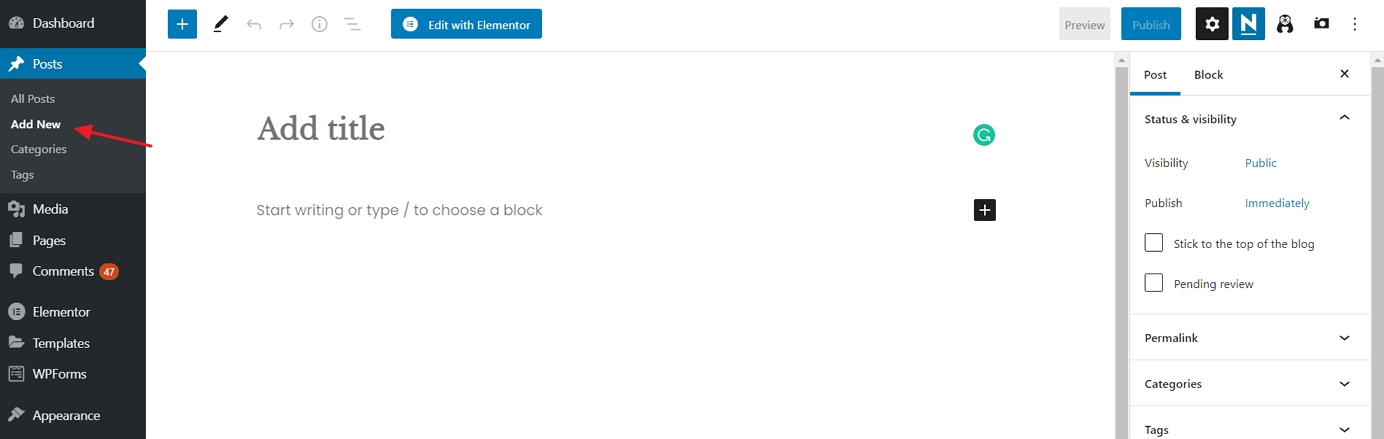
para adicionar novos posts no blog, basta ir para ” Posts → Adicionar Novo.,”

Esta interface lembra-lhe alguma coisa? Sim, este é o mesmo ambiente de edição que usamos ao criar páginas padrão. Calma!
configure um Menu de navegação
com uma gama de páginas bonitas criadas, o próximo passo na nossa busca de como criar um site é configurar a sua navegação (um menu de site). O menu é o que os visitantes vão usar para ir de página em Página no seu site.
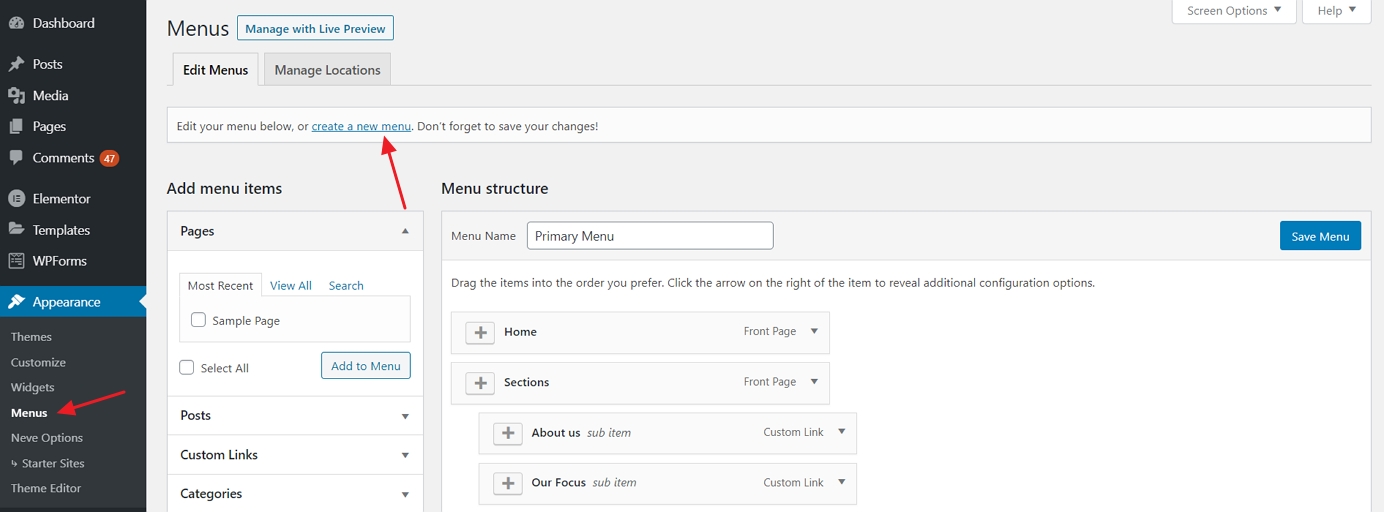
Go to “Appearance → Menus,” and from there, click on ” create a new menu.,”

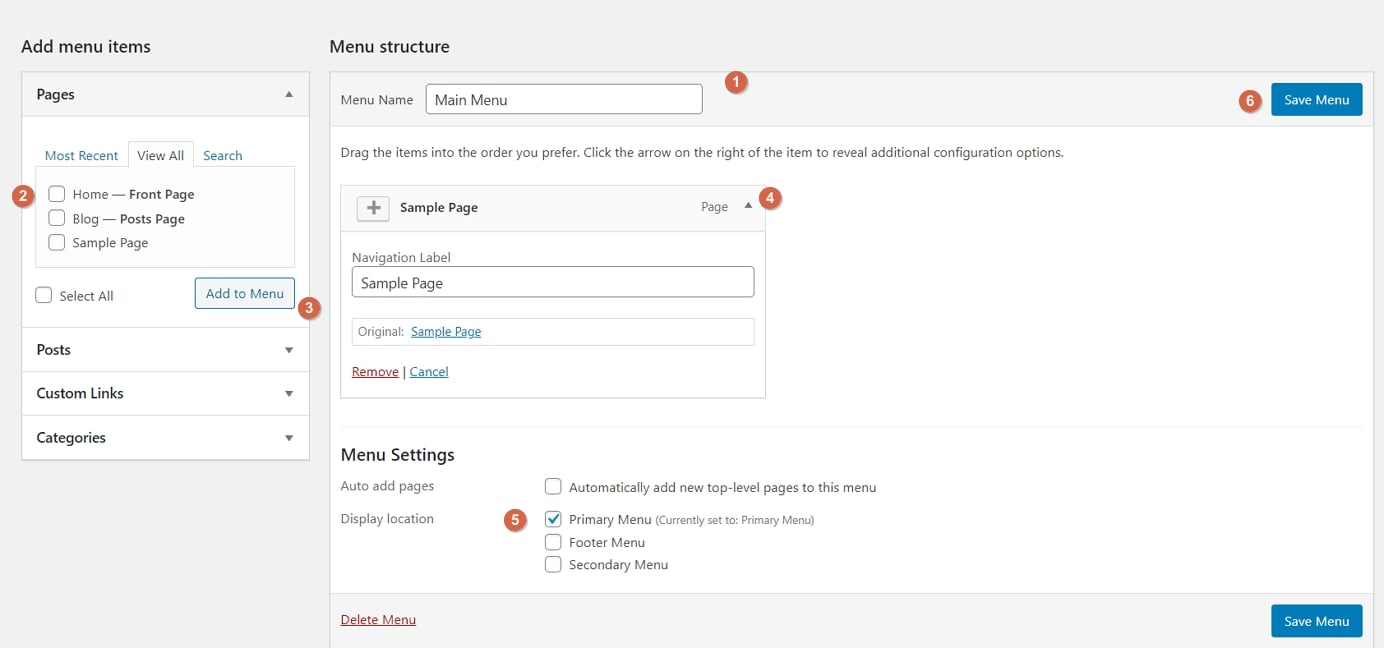
veja como criar o seu primeiro menu passo-a-passo:

- Comece adicionando um título. O título do menu realmente não importa, mas ajuda a reconhecer o seu menu entre outros menus (Sim, você pode ter mais de um).
- seleccione as páginas a adicionar ao seu menu. Você também pode adicionar outros itens para as mensagens de menu ou links personalizados.
- carregue no botão “Adicionar ao Menu” para adicionar as páginas seleccionadas ao seu menu.
- itens do Menu arrastar e largar para organizar as ligações por ordem de importância.,
- seleccione a localização do menu Mostrar. Isto difere de tema para Tema, neste caso, defina o seu menu para a localização “primária” irá mostrar o menu no cabeçalho.por último, salve o seu menu.
nesta fase, você verá o seu menu na página inicial em toda a sua glória.
adicione uma loja Online/eCommerce
a última coisa que faremos neste guia é construir uma loja online.
Se desejar adicionar uma loja online ao seu website recentemente criado, siga este tutorial passo-a-passo aqui.,
isto obviamente não é algo que todos os sites precisam, então sinta-se livre para pular este passo se o comércio eletrônico não é algo que você quer entrar em.
como o WordPress eCommerce funciona
com o WordPress sendo uma plataforma de site tão versátil, não é surpresa que ele pode deixar você construir uma loja online eCommerce totalmente funcional. Por totalmente funcional, queremos dizer que você pode listar qualquer número de produtos, torná – los disponíveis para venda, e, em seguida, também recolher encomendas de clientes e até mesmo lidar com todos os elementos relacionados com impostos e transporte de todo o processo.,
isto é tudo feito com um plugin chamado WooCommerce.
WooCommerce é a mais popular, mais funcional, e francamente a melhor solução de comércio eletrônico para WordPress.
temos um guia separado sobre como fazer WooCommerce correr em seu site WordPress. Nós convidamos você a saltar para lá e ler uma instalação detalhada como-to. Siga os passos 3 e 4 e depois volte aqui.
… ok, então com WooCommerce instalado em seu site e produtos adicionados ao seu catálogo, você vai notar que, no processo, novas páginas foram criadas pelo WooCommerce automaticamente., Essas páginas são:
- “Carrinho” – a sua loja do carrinho de compras
- “Checkout” – a página de pagamento, onde os clientes podem concluir suas compras
- “Minha conta” – o perfil de cada cliente; mantém as ordens passadas, atuais detalhes e outras informações pessoais; o cliente pode sempre editar as suas informações
- “Loja” / “Produtos” – a loja principal da página – aquele onde seus produtos estão listados
Cada uma dessas páginas serve a um propósito específico para o seu armazenamento e a sua funcionalidade. A boa notícia é que a maioria dos temas hoje em dia são otimizados para fazer essas páginas olhar para a direita., O tema Neve não é diferente. Se você visitar alguma destas novas páginas, você verá que a apresentação é clara e tudo é fácil de entender. Aqui está um exemplo da página do carrinho de compras:

além disso, todas estas páginas funcionam como qualquer outra página em seu site WordPress. Isso significa que você pode editá-los, adicionar seus próprios elementos, ou alterar coisas como cores, layouts, etc. Mas quando você está fazendo isso, tenha cuidado para não apagar os códigos de acesso WooCommerce que já estão lá.
Você também vai notar um novo ícone do carrinho no menu principal do seu site.,nesta fase, a sua loja de comércio electrónico está totalmente operacional. Isso significa que seus clientes podem entrar e fazer suas compras. Você vai ver suas ordens na área de administração WordPress sob ” WooCommerce → ordens.”

Parabéns – Você está pronto para lançar!,4b7613f4b”>
Índice
- Obter da web de hospedagem e registrar um domínio:
a Escolha de um Nome de Domínio
como Escolher uma Hospedagem de Site - Configurar o seu site através de um web host:
a Instalação do WordPress - criação do seu site:
Encontrar um Tema
a Instalação de um Tema
Personalização e Ajustes - Concluir pela adição de conteúdo (páginas):
como Adicionar e Editar Páginas
a Configuração do Menu de Navegação
por Último, Mas Não Menos importante – continuar a Melhorar o Seu Site
Parabéns, você acabou de descobrir como criar um site em seu próprio país!,
Os dois próximos passos na sua agenda deve ser:
- Conduzir o tráfego para o seu site … aqui está uma lista de mais de 50 maneiras de conduzir o tráfego do web site
- Rentabilizar o seu site … aqui estão os 33 maneiras de rentabilizar um site
Se você completou o nosso guia com êxito, lembre-se de deixar o seu depoimento para o nosso e-mail – Isso significa muito para nós!