Quando a criação de páginas web e programação em HTML, você pode ter notado que não importa quantos espaços entre palavras ou elementos de texto, eles se transformaram em um único espaço, quando a renderização da página.
ao escrever texto ou frases na maioria dos programas de processamento de texto, poderá carregar na barra de espaço várias vezes e adicionar vários espaços onde quiser., Dependendo do editor HTML que você está usando, você pode ser capaz de fazê-lo no editor também, mas assim que a página torna em um navegador web esses espaços desaparecem.
isto pode ser realmente confuso para novos usuários e programadores novatos. Você olha para o código fonte e vê os vários espaços, mas de alguma forma a página web não o tem. Isto é devido a como a especificação HTML funciona e como os motores de renderização são programados. Mas nem tudo está perdido … ,
espaços entre palavras ou caracteres em elementos de texto
para inserir vários espaços, você precisa saber sobre o carácter HTML extendido: ou o carácter de espaço sem quebra. Você pode usar estes para adicionar um espaço extra quase qualquer lugar que você gosta. Vejamos um exemplo:
<p>this is a short sentence with extra spaces between text</p>
o exemplo acima irá mostrar ou renderizar no navegador web como:
esta é uma frase curta com espaços extra entre texto
pode usar isto entre quaisquer elementos e com qualquer marca HTML., Aqui temos usado o <p> ou etiqueta de parágrafo, mas você poderia usá-lo dentro div ou span também. Isto é útil para adicionar espaços horizontais entre palavras e caracteres. Se você está pensando em Adicionar espaço vertical entre palavras ou frases, então isso é chamado de altura da linha e altura da linha pode ser personalizado de maneiras completamente diferentes.,
usando css para adicionar espaçamento de palavras
o método acima de usar o carácter de espaço não-quebra é provavelmente a abordagem mais flexível, uma vez que lhe dá a capacidade de inserir aleatoriamente espaços onde os deseja. Tudo isso é bom e bom quando você só adiciona alguns espaços aqui e ali. Mas se você quiser adicionar consistentemente espaços extras entre cada palavra em todo o elemento de texto, então ele pode se tornar bastante pesado.
assim, para fazer isso com este método, terá de adicionar o carácter de espaço não-quebra entre cada palavra no texto., A outra opção é usar a propriedade CSS para espaçamento de palavras. A propriedade CSS é chamada de espaçamento de palavras e pode ser usada com qualquer tag HTML que exiba texto.
<p style=”word-spacing: 40px”>this is a sample sentence with extra wide word spacing between text</p>
O código acima irá render como:
este é um exemplo de frase com extra grande espaçamento entre as palavras
espaços entre os parágrafos ou outros elementos de texto na página
Embora seja uma forma ruim para alcançar este objectivo, você pode adicionar o espaço não-separável ( ) para adicionar espaços entre os parágrafos bem. A melhor maneira de fazer isso seria usando uma folha de estilo em cascata ou a tag de estilo.,

Então, o primeiro método para adicionar o espaço entre dois parágrafos seria adicionar um novo parágrafo vazio entre eles. Você pode conseguir isso usando os caracteres de espaço sem quebra com as tags p.
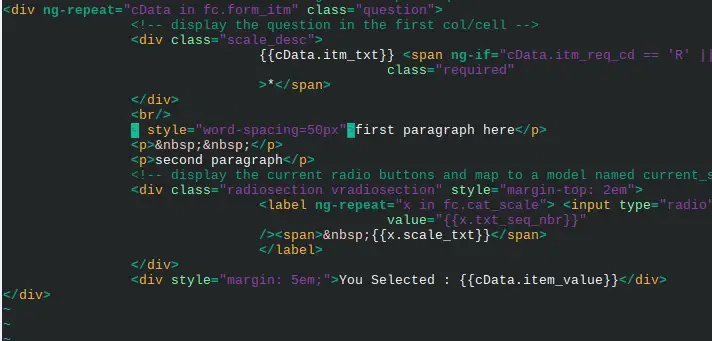
<p>first paragraph here</p>
<p> </p>
<p>second paragraph</p>
pode adicionar tantos destes parágrafos “extra” quanto necessitar de adicionar espaço entre os parágrafos. Uma opção ligeiramente melhor é usar a marca de quebra de linha em HTML, que é o <br> tag.,
<p>first para</p>
<br/><br/>
<p>second para</p>
pode adicionar todas as marcas br que quiser adicionar espaço vertical entre texto ou blocos visuais em HTML. E a melhor maneira é usar a tag de estilo ou CSS e ajustar a margem ou enchimento do elemento. Como fazer isso é provavelmente além do escopo deste post …