
Você nunca tem uma segunda chance de causar uma primeira impressão — é por isso que a sua página inicial é, sem dúvida, uma das páginas web mais importantes do seu site.
para qualquer empresa, a página inicial é a sua porta frontal virtual. Se um novo visitante não gosta do que vê, a reacção dele é carregar no botão “costas”.isso mesmo-infelizmente, muitas pessoas ainda julgam um livro pela sua capa.o que torna o design da página inicial de um site brilhante em vez de blá?, Bem, é preciso mais do que parecer sozinho — também tem de funcionar bem. É por isso que as páginas mais brilhantes desta lista não só pontuam em beleza, mas também em cérebros. 
But before we dive into the 16 examples, let’s dissect some of the best practices of homepage design.
o que faz um bom projeto da página inicial
todos os projetos da página inicial mostrados aqui utilizam uma combinação dos seguintes elementos., Nem todas as páginas são perfeitas, mas os melhores projetos da página inicial têm muitos desses direitos:
1) ele responde claramente “quem eu sou”, “o que eu faço”, e/ou “o que você (o visitante) pode fazer aqui.”
Se você é uma marca ou empresa bem conhecida (ou seja, Coca Cola) você pode ser capaz de se safar sem ter que descrever quem você é e o que você faz; mas a realidade é que, a maioria dos negócios ainda precisa responder a essas perguntas para que cada visitante saiba que eles estão no “lugar certo.,”
Steven Krugg resume isso melhor em seu livro mais vendido, não me faça pensar: se os visitantes não conseguem identificar o que você faz em segundos, eles não vão ficar por muito tempo.
2) ele ressoa com o público-alvo.
uma página inicial precisa ser estritamente focada — falando para as pessoas certas em sua língua. As melhores páginas evitam “corporate gobbledygook”, e eliminam o fluff.
3) comunica uma proposição de valor convincente.
quando um visitante chega em sua homepage, ele precisa obrigá-los a ficar por perto., A página inicial é o melhor lugar para pregar sua proposta de valor para que os prospects optem por ficar em seu site e não navegar para os seus concorrentes”.
4) é otimizado para múltiplos dispositivos.
Todas as páginas listadas aqui são altamente utilizável, o que significa que eles são fáceis de navegar e não há “chamativo” objetos que ficam no caminho de navegação, tais como banners em flash, animações, pop-ups, ou excessivamente complicado e elementos desnecessários. Muitos deles também são otimizados para celular, o que é uma necessidade incrivelmente importante no mundo móvel de hoje.,
5) inclui chamadas para acção (CTAs).
cada página principal aqui listada usa efetivamente chamadas primárias e secundárias para direcionar os visitantes para o próximo passo lógico. Exemplos incluem “Free Trial”, “Schedule a Demo”, “Buy Now” ou ” Learn More.”(Aqui estão 30 exemplos de grandes CTAs para mais inspiração.)
lembre-se, o objetivo da homepage é obrigar os visitantes a cavar mais fundo em seu site e movê-los mais para baixo do funil. O CTAs diz – lhes o que fazer a seguir para não se perderem., Mais importante, CTAs transformar sua homepage em um motor de vendas-ou geração de chumbo, e não apenas panfletos-desgaste.
6) está sempre a mudar.
as melhores páginas não são sempre estáticas. Alguns deles, como Whitehouse.gov, estão constantemente mudando para refletir as necessidades, problemas e questões de seus visitantes. Algumas páginas web também mudam a partir de testes A/B ou conteúdo dinâmico.
7) emprega grande design global.
uma página bem projetada é importante para construir confiança, comunicar valor, e navegar os visitantes para o próximo passo., Como tal, estas páginas utilizam efetivamente layout, CTA placement, espaço em branco, cores, fontes e outros elementos de suporte.
agora, prepare-se para aprender sobre o excelente design da página inicial através dos seguintes 16 exemplos da vida real.
web Design de Inspiração: 16 dos Melhores Homepage Projetos
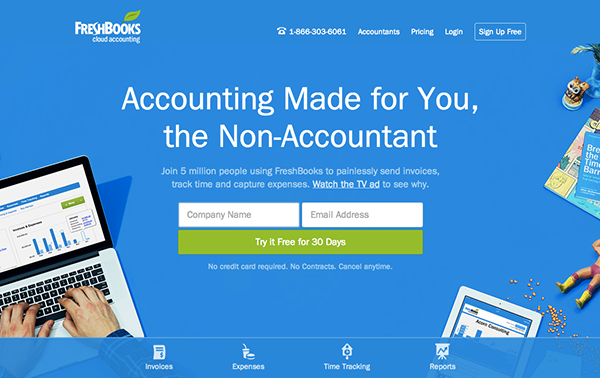
1) FreshBooks

VER TODA a página inicial
Por que É Brilhante
- É fácil de consumir. Há muito debate sobre se as páginas curtas ou longas funcionam melhor., Se você optar por fazer o último, você precisa torná — lo fácil de rolar e ler-e isso é exatamente o que este site faz. Quase parece uma história.
- Há um grande uso de contraste e posicionamento com as principais chamadas-para-ação — é claro o que a empresa quer que você se converta quando você chegar.
- a cópia usada nas chamadas de ação “tente Livre por 30 dias” é muito convincente.
- a subheadline também é grande: “junte-se a 5 milhões de pessoas usando livros frescos para enviar faturas sem dor, tempo de faixa e despesas de captura.,”Ele zeros em um ponto de dor comum para freelancers e pequenas empresas (público alvo de FreshBooks) — tipicamente software de contabilidade é muitas vezes “dolorosamente complexo.,”
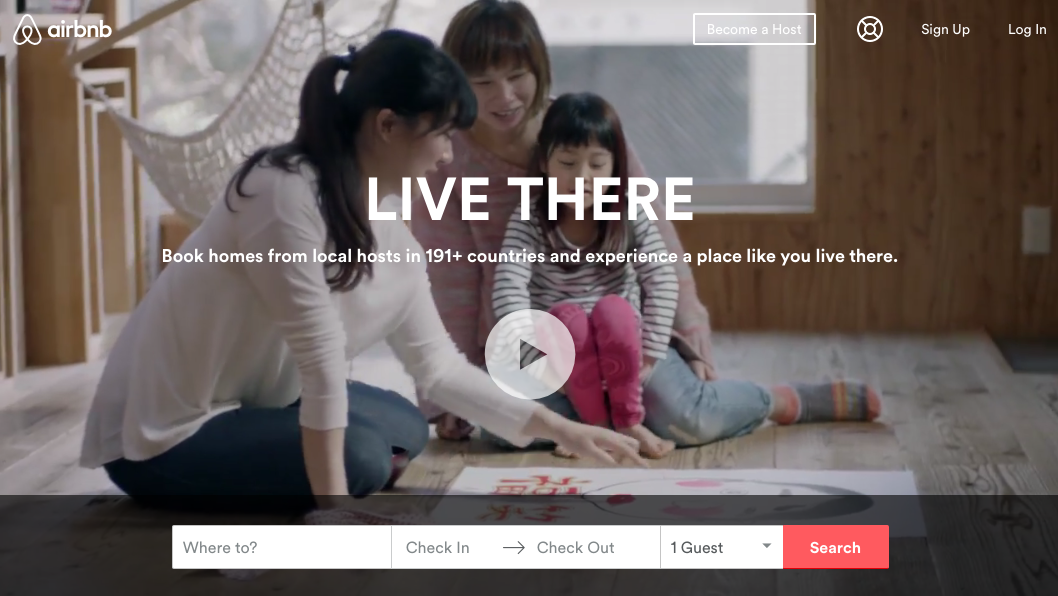
2) Airbnb

VER TODA a página inicial
Por que É Brilhante
- A página inicial é lindo no seu próprio: Ele cumprimenta com um vídeo em tela cheia, de belo, de alta definição e imagens de viajantes, fazendo atividades como se fossem moradores, a partir de cozinhar na cozinha para a compra de queijos locais para a condução de um ciclomotor pelas ruas. É muito humano e autêntico.,
- inclui o formulário de pesquisa de destino e data que a maioria dos visitantes vêm à procura, logo à frente, orientando os visitantes para o próximo passo lógico.
- o formulário de pesquisa é “inteligente”, o que significa que preencherá automaticamente a última pesquisa do Usuário se eles estiverem conectados.
- a chamada-para-ação primária (“busca”) contrasta com o fundo e se destaca; mas a chamada-para-ação secundária para hosts é visível acima da dobra, também.,
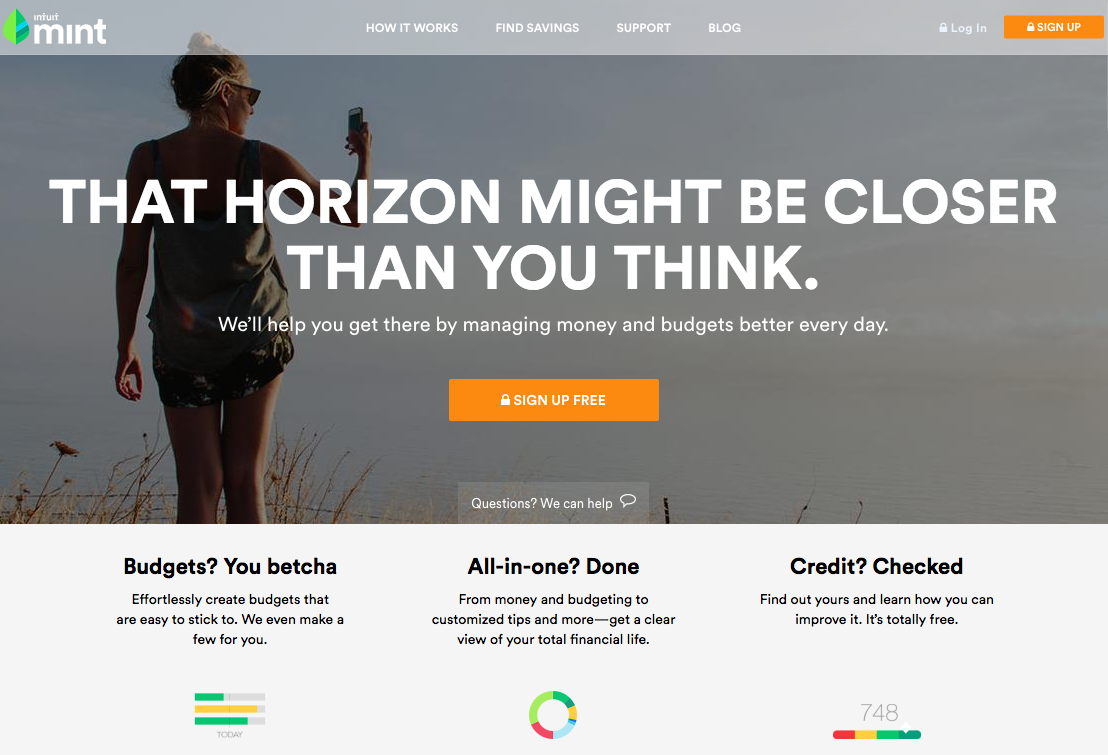
3) Mint

ver HOMEPAGE inteira
Why It’s Brilliant
- É um design super simples com um cabeçalho forte e sem jargão.
- a página inicial emite uma vibração segura mas fácil, que é importante para um produto que lida com informações financeiras.
- It also contains simple, direct, and coulling-to-action copy: “Sign up free.”O design do CTA também é brilhante — o ícone de bloqueio seguro bate em casa a mensagem de segurança mais uma vez.,
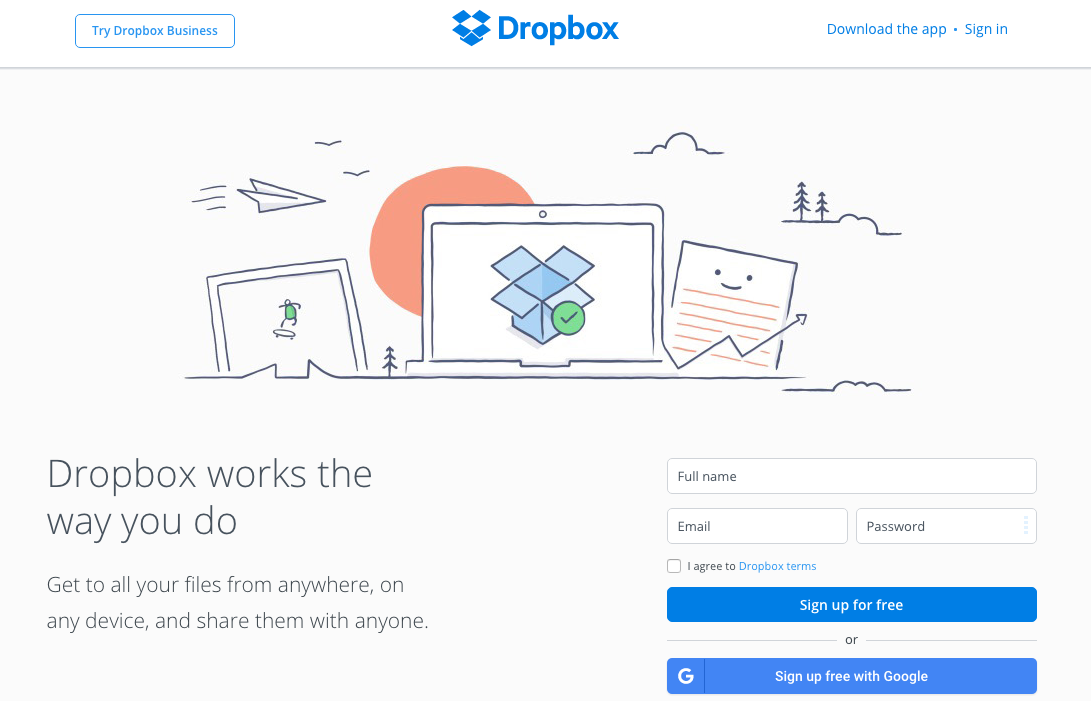
4) o Dropbox (Consumidor)

Por que É Brilhante
- Dropbox página inicial do site e é o maior exemplo de simplicidade. Limita o uso de cópias e visuais, e abraça espaços em branco.é difícil dizer a partir da imagem estática acima, mas este site captura sua atenção com o uso sutil de animação caprichosa nesse gráfico.
- sua sub-manchete é simples, mas poderosa: “pegue todos os seus arquivos de qualquer lugar, em qualquer dispositivo, e compartilhá-los com qualquer um.,”Não há necessidade de decodificar jargão para descobrir o que Dropbox realmente faz.
- tem um foco em uma chamada-para-ação primária, ” Inscreva-se GRATUITAMENTE.”Mas o recurso de inscrição habilitado pelo Google reduz o atrito para os visitantes que odeiam completar formulários de inscrição longos.
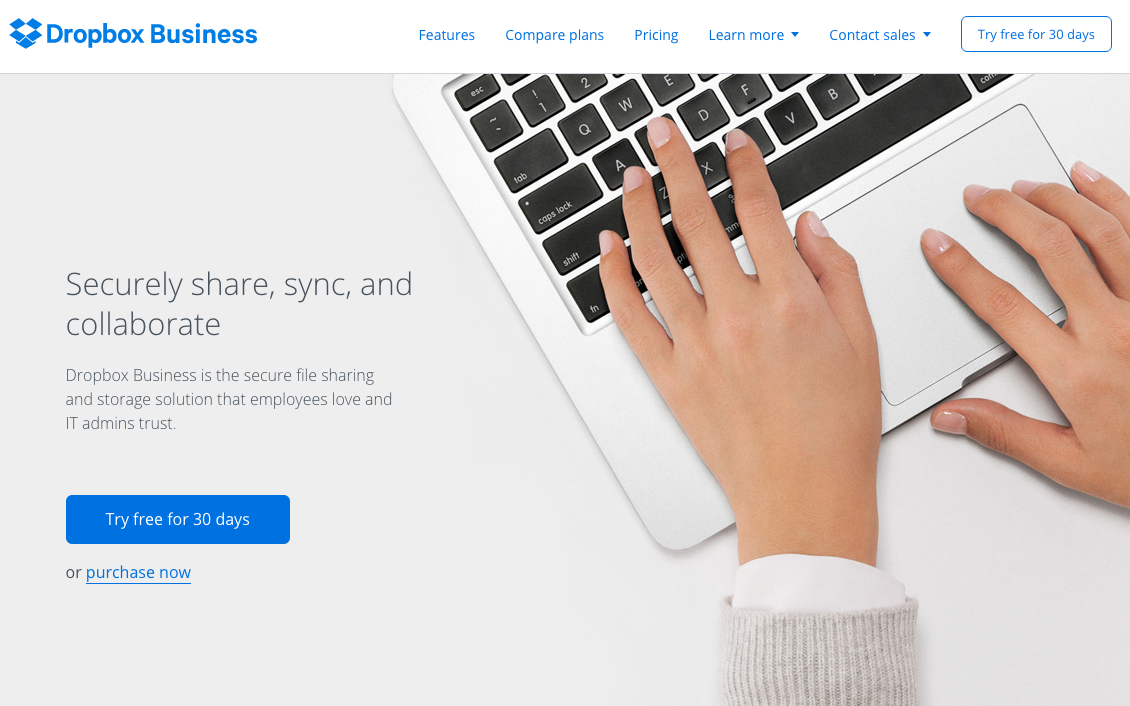
5) o Dropbox (de Negócios)

VER TODA a página inicial
Por que É Brilhante
- É um grande exemplo de como proporcionar uma diferente experiência site para uma audiência diferente., Ao contrário de sua homepage principal, que foi originalmente construída para o lado do consumidor (acima), seus usuários de negócios exigem mais informações e pontos de prova adicionais que Dropbox para o negócio uma solução segura e escalável para as empresas (um problema de percepção que Dropbox endereça diretamente em sua homepage).
- Dropbox continua a transportar o seu design e marca simples. Ele inclui apenas o que é importante: uma imagem grande e relevante com cópia de suporte, e um botão “tente livre por 30 dias” chamada-para-ação
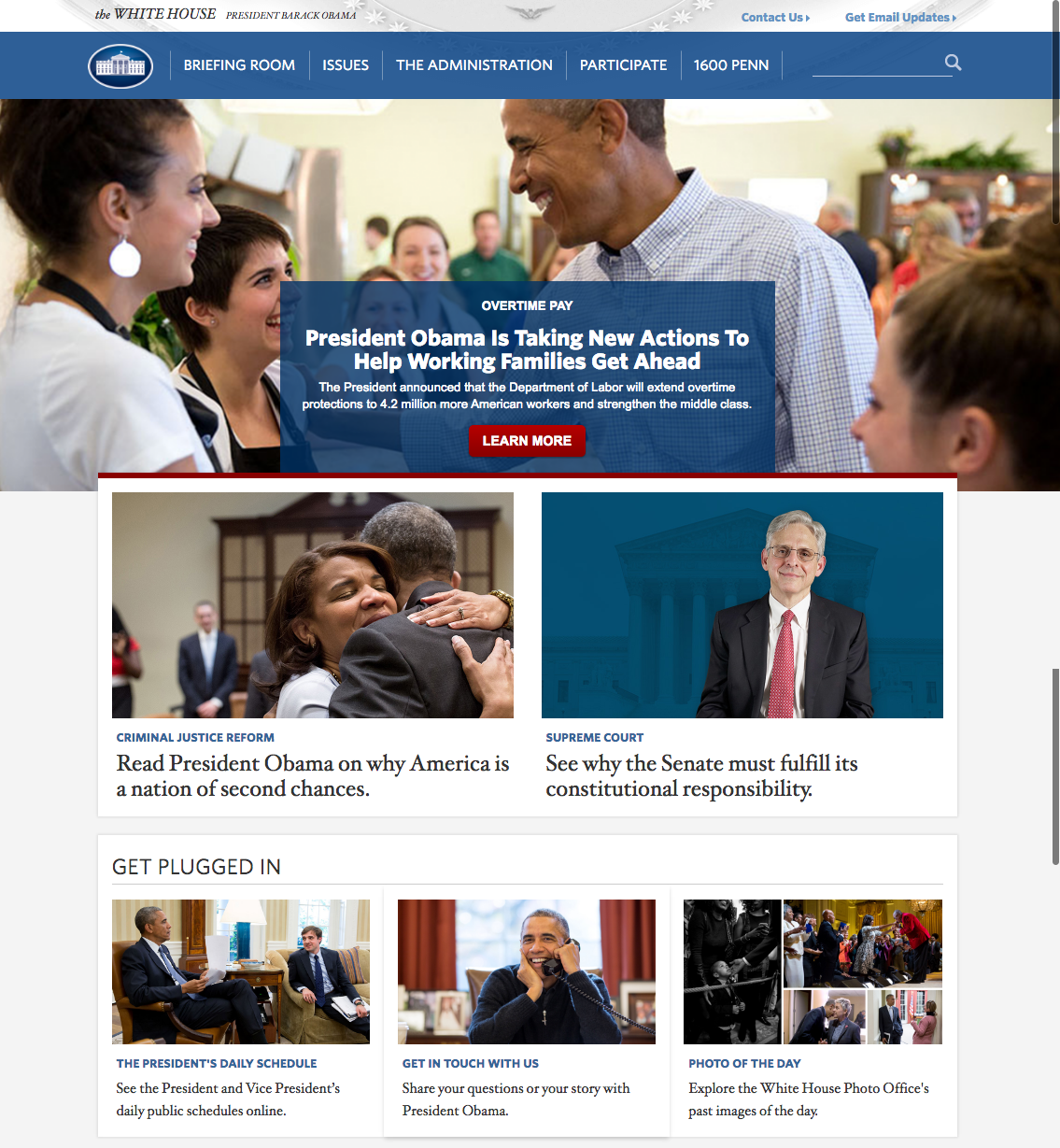
6) Whitehouse.,gov

Why It’s Brilliant
- construir um site que suporte uma nação inteira não é tarefa fácil. Whitehouse.gov é uma mudança constante para refletir as principais preocupações e prioridades — só a homepage passou por centenas de revisões. Testar e otimizar é um componente chave para um design brilhante da página inicial.
- what’s particularly great about Whitehouse.gov é que é completamente diferente da maioria dos sites relacionados com o governo. Tem um design limpo e promove uma comunidade.,
- é bastante fácil encontrar o que você está procurando quando você aterrar aqui. E se não o encontrares imediatamente, até há uma caixa de busca.
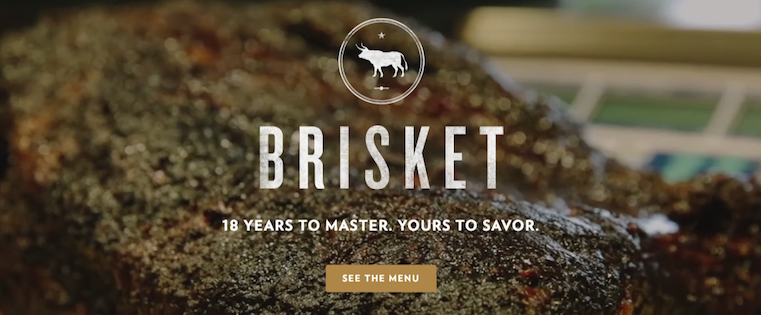
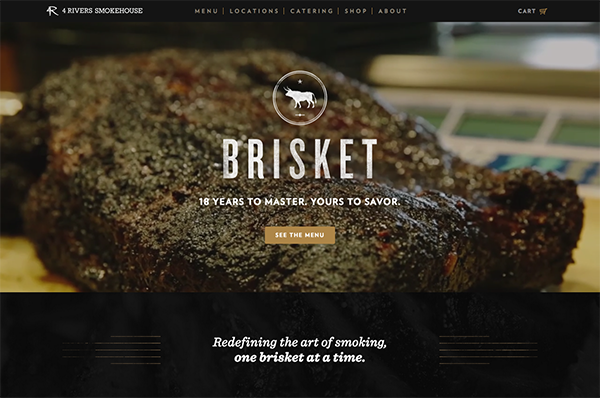
7) 4 Rios Fumeiro

Por que É Brilhante
- Babar. Isso é o que eu penso quando eu chego no site para 4 rios Smokehouse. Combinado com grande fotografia, a manchete “Brisket. 18 anos para dominar. É Teu para saborear.”parece uma experiência que vale a pena tentar.,
- a parallax scrolling guia você em uma turnê através de seus serviços, menu, e pessoas que têm um ótimo tempo — um grande uso desta tendência popular de design.
- the only negative? Não vivo perto o suficiente deste lugar. Vaiar.
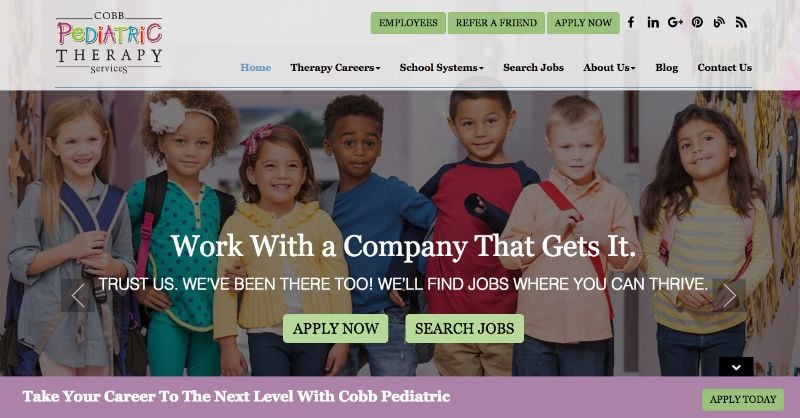
8) Cobb Serviços de terapia Pediátrica

ver HOMEPAGE inteira
Why It’s Brilliant
- para o lado emocional dos visitantes: “trabalhar com uma empresa que a recebe”; “confie em nós., Também já passámos por isso! Vamos encontrar empregos onde possas prosperar.”Essa proposição de valor é única e convincente.
- é difícil dizer a partir da imagem acima, mas a manchete está em um carrossel rotativo que atende a pessoas específicas, desde candidatos a emprego a pessoas que procuram um terapeuta para suas escolas.
- existem vários caminhos que os visitantes podem percorrer quando chegam à página, mas as chamadas para a ação são posicionadas bem, redigidas simplesmente, e contrastam com o resto da página.,
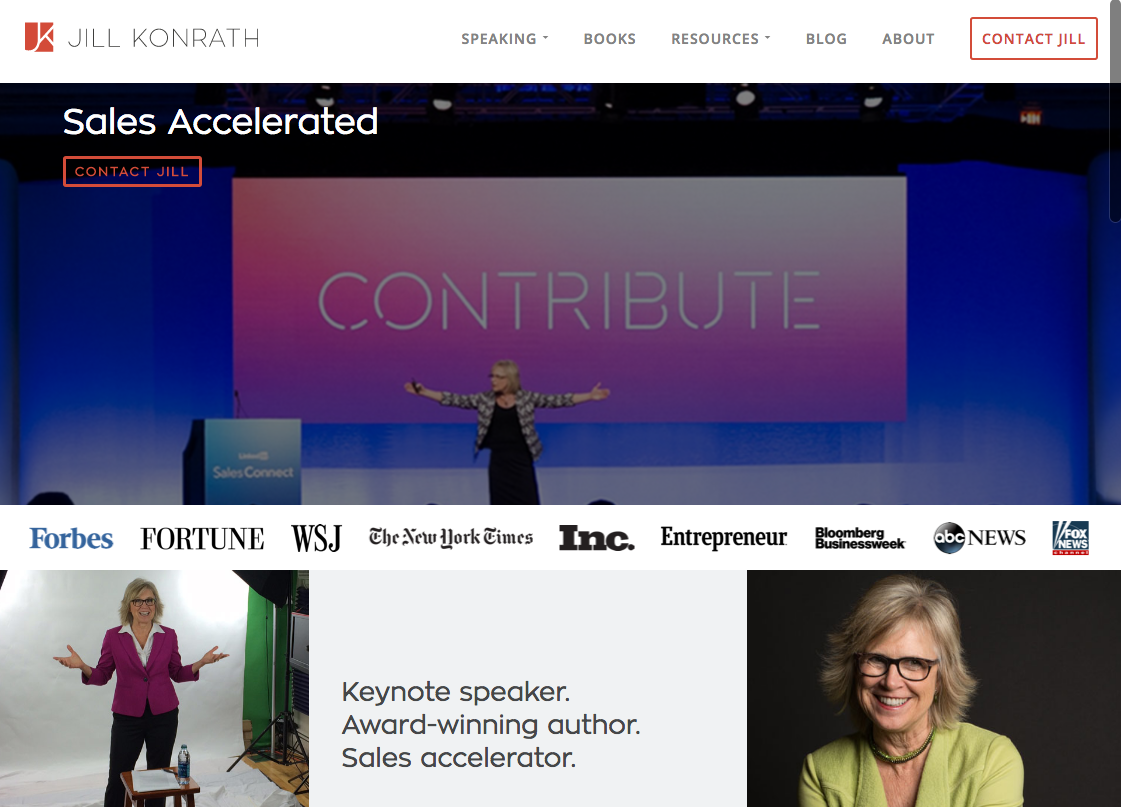
9) Jill Konrath

VER TODA a página inicial
Por que É Brilhante
- É simples e fica em linha reta para o ponto. Da Manchete e sub-manchete, está claro exatamente o que Jill Konrath faz (e como ela pode ajudar seu negócio).
- It also gives easy access to Jill’s thought leadership materials, which is important to establishing her credibility as a keynote speaker.,
- é fácil subscrever a newsletter e entrar em contato — duas de suas principais chamadas para a ação.
- It includes news outlet logos and testimonials as social proof.
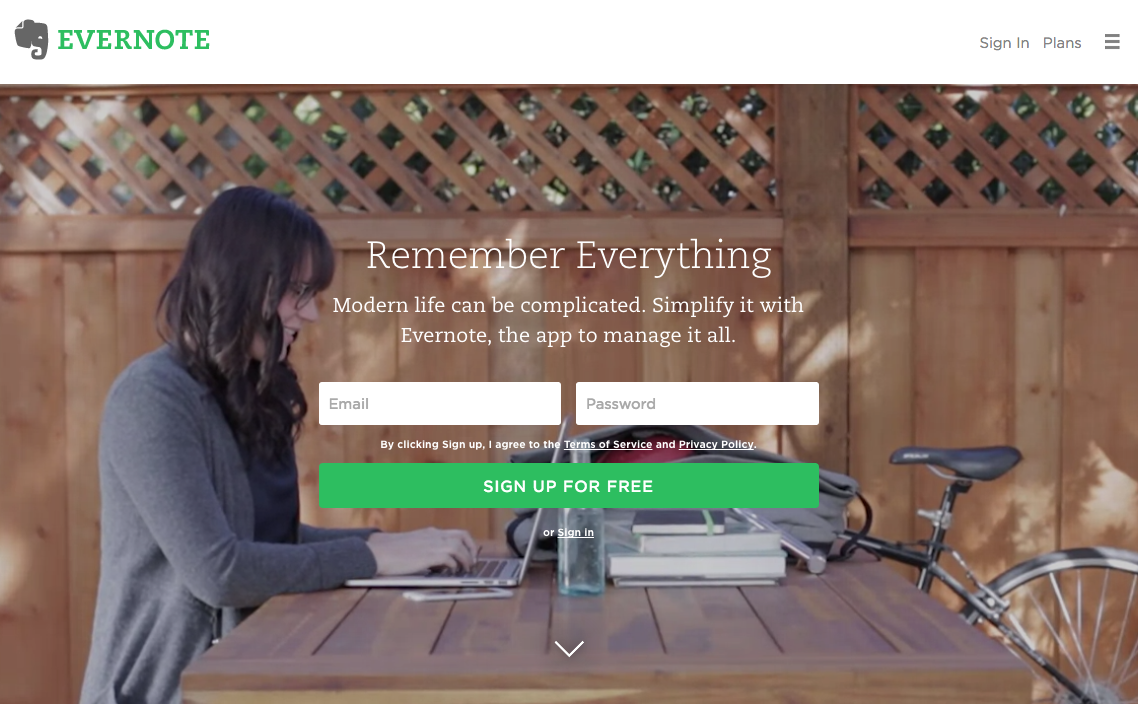
10) Evernote

Why It’s Brilliant
- ao longo dos anos, a Evernote transformou-se de uma simples aplicação de poupança de notas num conjunto de produtos empresariais. Isto nem sempre é fácil de transmitir em uma página inicial, mas a Evernote faz um bom trabalho empacotando muitas mensagens potenciais em alguns benefícios fundamentais.,
- esta homepage usa uma combinação de cores ricas e silenciadas no vídeo e sua assinatura de tons claros verdes e brancos para fazer com que os caminhos de conversão se destacam.
- seguindo uma manchete simples (“lembre-se de tudo”), o caminho do olho então o leva a sua chamada-para-ação, “Inscreva-se GRATUITAMENTE.”
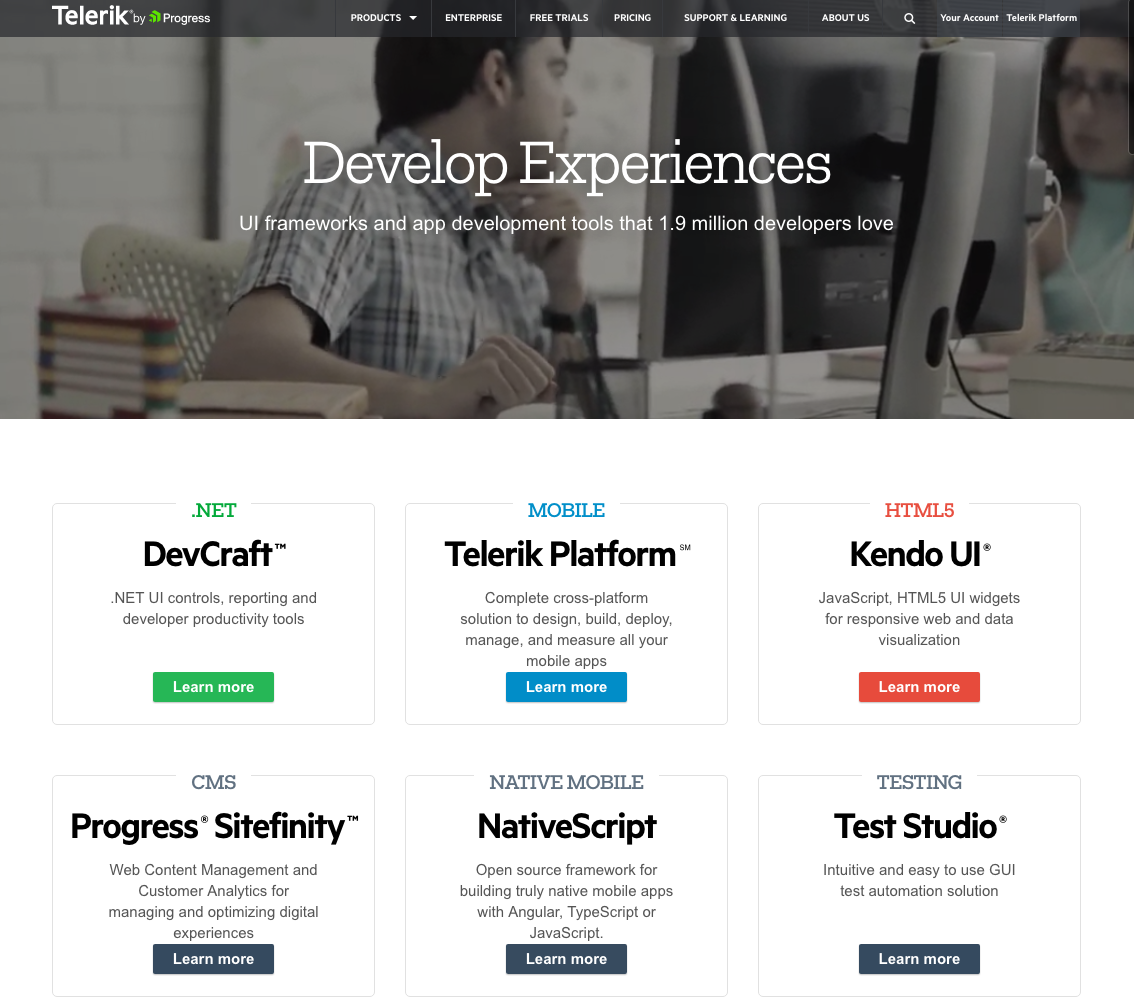
11) Telerik by Progress

Why It’s Brilliant
- ” Stuffy enterprise ” isn’t the feeling you get when you arrive at Telerik’s website., Para uma empresa que oferece muitos produtos de Tecnologia, suas cores ousadas, designs divertidos, e videografia dar uma vibração do Google-like. Apenas um aspecto importante para que os visitantes se sintam bem-vindos e para que saibam que estão a lidar com pessoas reais.
- I love the simple, high-level overview to their six product offers. É uma forma muito clara de comunicar o que a empresa faz e como as pessoas podem aprender mais.
- a cópia é leve e fácil de ler. Eles falam a língua dos seus clientes.,
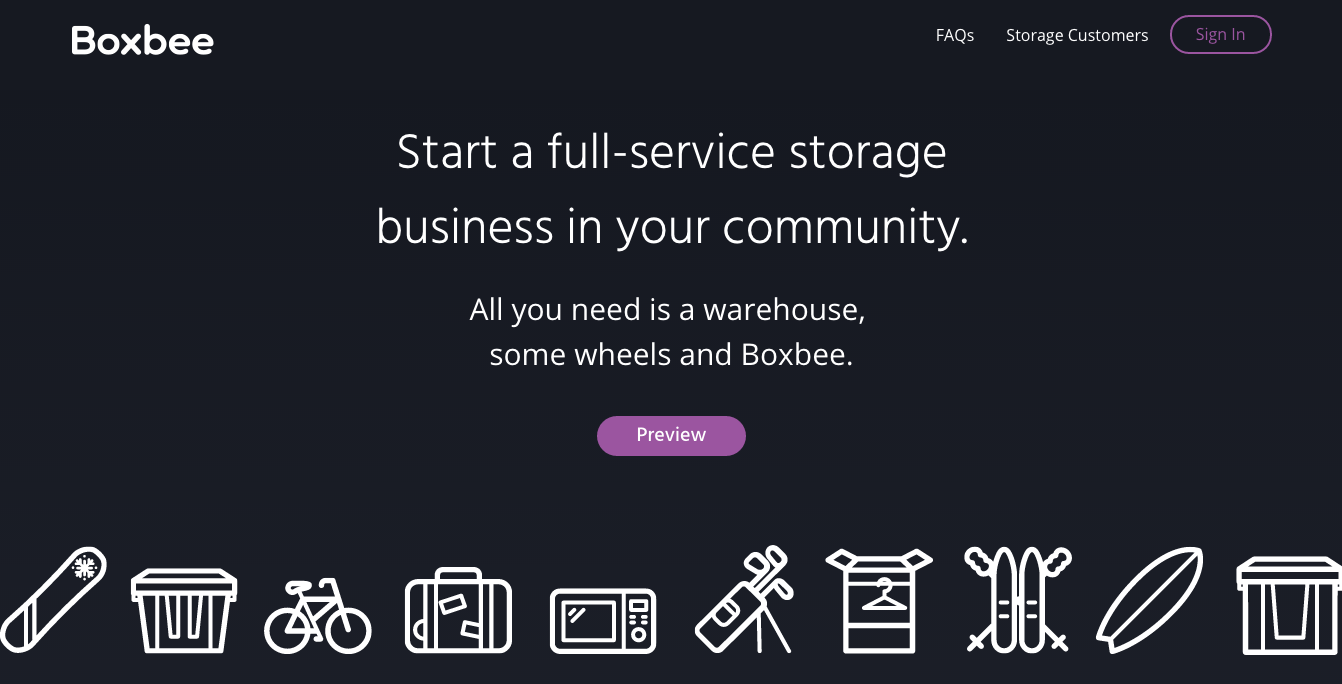
12) Boxbee

VER TODA a página inicial
Por que É Brilhante
- O título é uma chamada à ação dirigida para seu público-alvo: empresários da indústria de armazenamento.
- tem um design muito limpo e simples. O design destaca a manchete, e em seguida, imediatamente mostra a chamada-para-ação primária — não muito mais.
- that primary call-to-action is in a highly contrasting color, making it stand out.,
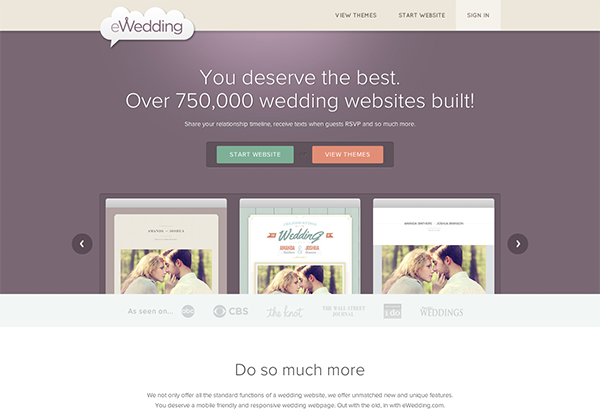
13) eWedding

Por que É Brilhante
- Para os pássaros do amor de planejamento do seu grande dia, eWedding é um ótimo destino para a construção de um site de casamento personalizado. A página inicial não está confusa e só inclui os elementos necessários para levar as pessoas a começar a construir seus sites.
- the sub-headline ” Over 750,000 wedding websites built!”é uma grande prova social.,
- eles incluíram excelentes visuais do produto, Uma grande manchete, e um call-to-action que reduz o atrito com a cópia, “Start website.”
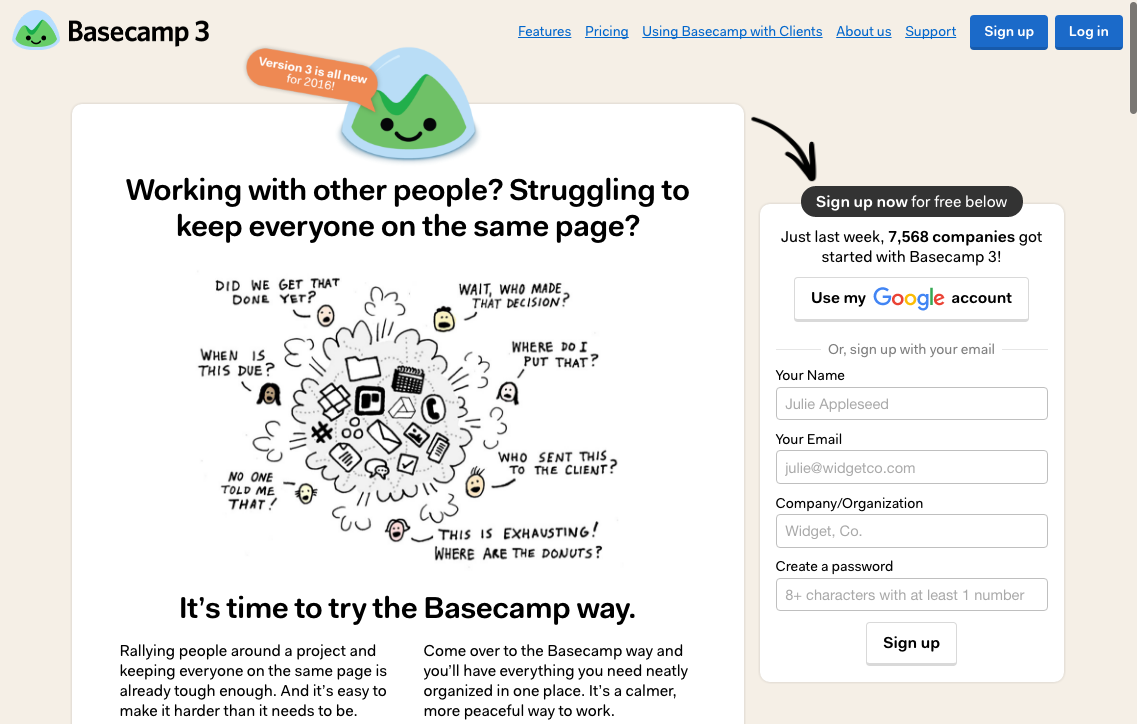
14) Basecamp

Why It’s Brilliant
- durante muito tempo, Basecamp teve homepages brilhantes, e aqui você pode ver porquê. Eles muitas vezes apresentam manchetes incríveis e desenhos animados inteligentes.
- a chamada-para-ação é negrito e acima da dobra.,
- neste exemplo, a empresa escolheu uma homepage mais tipo blog (ou abordagem de página única), que fornece muito mais informações sobre o produto.
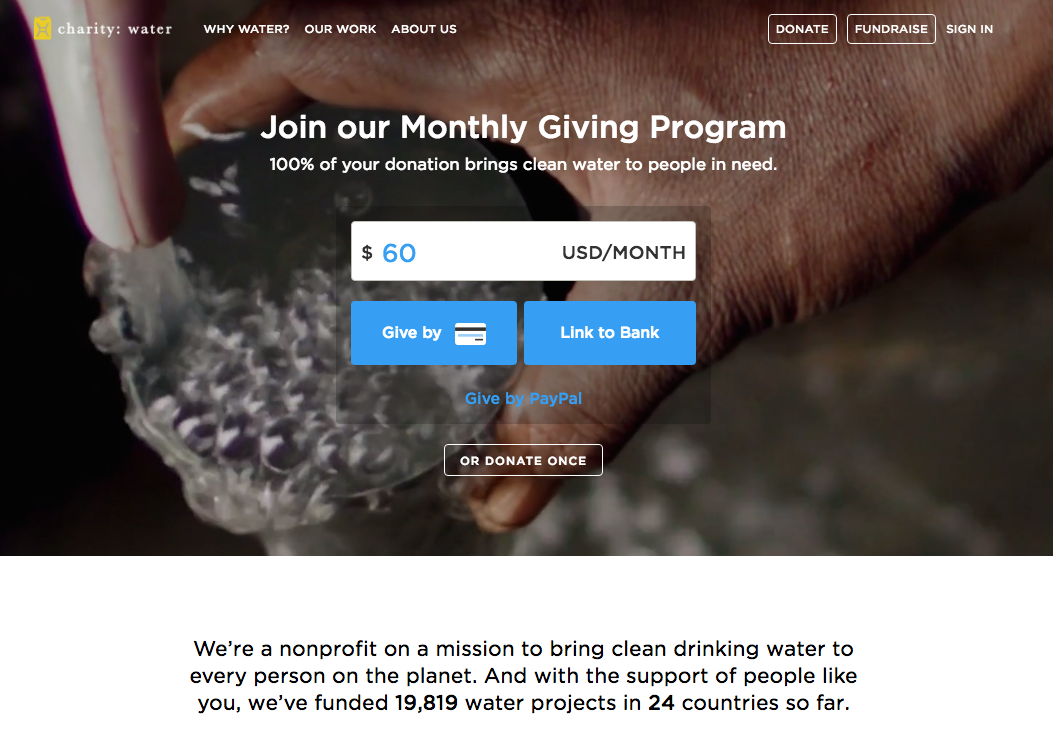
15) charity: water

Why It’s Brilliant
- this isn’t your typical non-profit website. Muitos visuais, cópia criativa, e uso de web design interativo fazer isso se destacar.
- o título animado é uma ótima maneira de capturar várias mensagens em uma linha.,
- grande uso de vídeo e fotografia, particularmente na captura de emoção que causa ação.
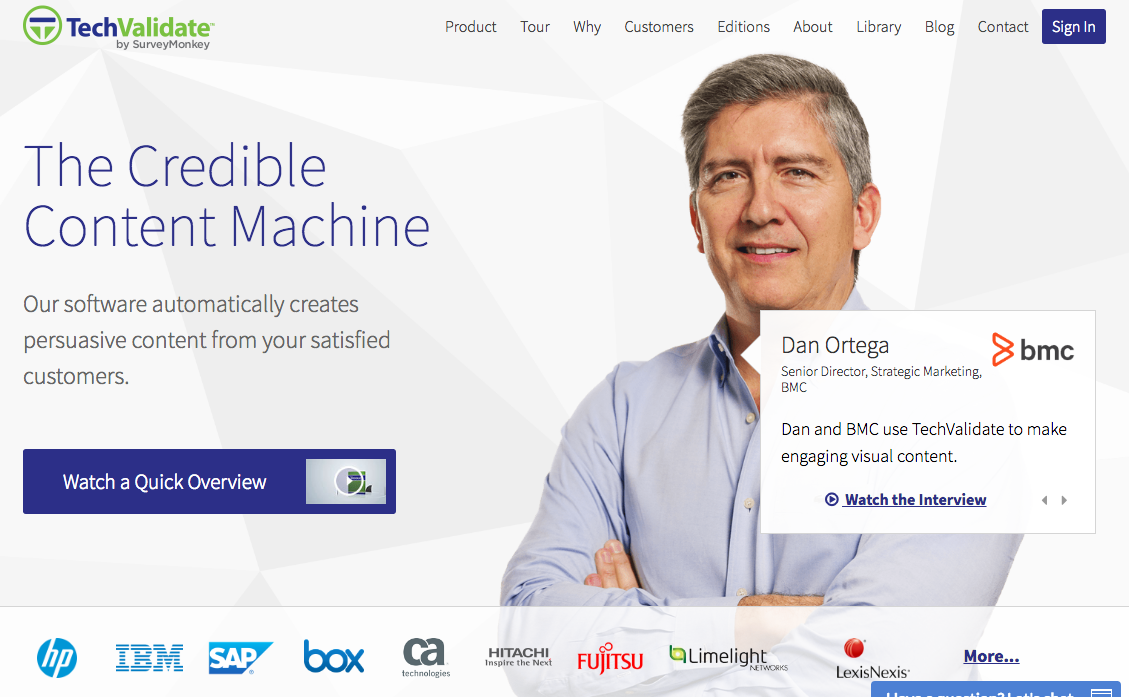
16) Techvalidato

Why It’s Brilliant
- esta página está lindamente desenhada. Eu particularmente adoro o seu uso de espaço branco, cores contrastantes, e design centrado no cliente.
- a manchete é clara e convincente, assim como as chamadas para a ação.,
- há também uma grande hierarquia de informação, tornando fácil de digitalizar e entender a página rapidamente.