Antes de começarmos, tenho esta pergunta; Qual é a sua prioridade ao desenhar um website? É uma aparência atraente? Ou os efeitos legais?quanto a mim, gosto de priorizar a funcionalidade do site e a experiência do Usuário. A interface é importante, mas a funcionalidade do seu site deve ter mais peso. Você deve entregar suas idéias ou seu produto ao usuário de uma forma limpa e lógica. Especialmente quando você está construindo uma marca, você precisa fazer o seu site olhar confiável.,mas como você constrói um site confiável?
O ponto-chave recai sobre o desenho. Mesmo que você seja uma startup pequena, bootstrapped, é melhor haver um web designer para ajudá-lo com o seu projeto do site. Claro, será melhor se os web designers podem colaborar com desenvolvedores desde o início com uma boa ferramenta de colaboração de design online.
não é fácil projetar um bom site que é simultaneamente bonito e funcional., Consultores experientes da UX podem ajudá – lo a analisar o comportamento do usuário alvo, criar e implementar UI eficazes-com o objetivo final de levar a experiência do usuário do seu produto para o próximo nível. Isto é o que faz você alcançar resultados sólidos de negócios.
e, também é importante conhecer erros comuns no design da web e como você pode evitá-los eficazmente. Se você está se sentindo confuso, vou mostrar-lhe como um bom site deve se parecer apresentando os 10 melhores exemplos de design web ruim.,
as diferenças entre o bom e o mau design web
as tendências do design Web estão mudando o tempo todo, por isso os princípios do design na web são realmente difíceis de definir, no entanto, ainda existem regras de ouro que resistem ao teste do tempo. Verifiquei centenas de sítios e descobri vários princípios de design., Estes incluem:
- fácil navegação
- Adequado uso da animação
- Bom esquema de cores
- layout Limpo
- Um visual atraente interface
- a Escolha de um projeto que é apropriado para o tema ou tópico
- Manutenção de elementos de design e conteúdo organizado
Os princípios acima são apenas algumas regras de design para web, mas todos eles indicam claramente que bom web design deve ser esteticamente agradável, fácil de entender e fácil de usar. Ou seja, um bom site deve fornecer uma excelente experiência de usuário.,
Top 10 maus exemplos de Web Design
Arngren-Design in chaos and mess for the missing of grid
I don’t want to be mean but it really hurts my eyes every time I see it. O site literalmente coloca os gráficos, Conteúdo e links em qualquer lugar. Todos os elementos juntos fazem do site uma confusão incompreensível.por que Arngren é um site mal projetado?
1) o maior problema é que o site não usa uma grade.
2) inacreditável estrutura de navegação.
3) uma tipografia deficiente torna-a ilegível.
4) Uso aleatório de cores.,

uma grade pode tornar tudo limpo e organizado em seu site. Ele mantém todos os seus elementos em seus lugares apropriados e ajuda você a determinar o seu tamanho, O tamanho, e espaço do texto, etc. Com uma grade, você pode criar uma interface consistente e bem projetada.
um bom exemplo de web design de usar a grade em web design-tudo está organizado.

Typesetdesign – o desenho carece de contraste
contraste claro e poderoso entre os elementos pode ajudar os utilizadores a saber qual é a informação principal da página., Ele ajuda o usuário a ler e entender melhor a informação. Neste site, a cor de fundo e cor de texto são muito semelhantes, deixando um contraste muito fraco. O pobre contraste faz o texto ficar desfocado nos olhos. Além disso, o pequeno tamanho da fonte torna a legibilidade do texto extremamente pobre.

um bom desenho web deve certificar-se de que o texto e as imagens são altamente legíveis. Na verdade, não é difícil melhorar a legibilidade, basta fazer uso de tudo – a cor, espaço e tamanho para fazê-los ter alto contraste., Por exemplo, o bom uso da tipografia faz realçar a informação importante por diferentes tamanhos de letra, e o contraste entre as cores fortalece os efeitos visuais.
bom design web com contraste apropriado deve ser parecido com este:

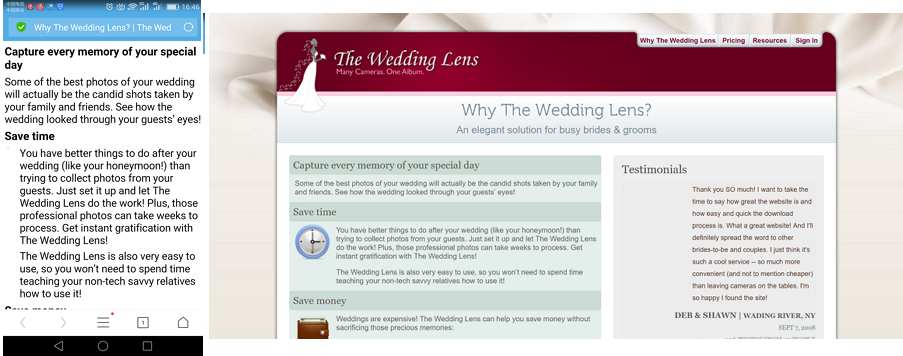
Theweddinglens – design não responsivo
você deve sempre usar uma estrutura de design responsivo, ou adotar outras melhores soluções. Sua página web precisa ser executado em celular sem problemas como ele faz no site., Neste site, ao carregar no telefone celular, ele ainda mostra uma página inteira com uma interface tão pobre de plantexts. Ele não tem uma versão móvel para ver, então ele é incapaz de usar no telefone. Vou desistir num site como este.

The good web design – responsive design.

Pacific Northwest X-Ray Inc – the unpleasant color scheme
This web design is like a mixed color palette, which contains plenty of confliting colors and text colors, and also mixed with the background color., Todos estes tornam difícil para os usuários de ler em tudo. Além disso, a navegação é bastante complicada.

Ele deve facilitar o olho do Usuário e fazer o usuário operar sem esforço, como este:

Mais informações sobre o esquema de cores: como usar a cor no design da UI sabiamente para criar uma Interface UI perfeita?,
Gatesnfences – má navegação e operações
A maior característica de navegação para um site é auto-evidente. Quando um usuário entra em seu site, ele / ela deve entender o que eles podem fazer a seguir e que ações tomar para chegar ao seu destino. A navegação deve ser perceptível e deve estar muitas vezes no topo da página. Não tente projetar navegação como este site. Só torna o utilizador mais confuso.,

além disso, o conteúdo de navegação e as interações também precisam ser claras, por isso não use a barra de posicionamento horizontal ou outro desenho de animação incomum. Se você fizer, você deve pelo menos dar ao usuário algumas dicas para deixá-los saber como o seu site funciona.
boa navegação de web design deve ser assim:

UAT – mau Link e CTA configurações erradas
uma confusão de links e ligações mortas são ambos erros principais do site. Você deve verificar os seus links manualmente ou usar ferramentas como o verificador de links do Site muitas vezes.,
também, você precisa se certificar da funcionalidade dos links. Especialmente links no texto, você deve torná-los óbvios o suficiente e fácil de clicar. Por exemplo, não adicione um monte de links de texto dentro do seu texto. Ao navegar no texto em uma pequena tela móvel, será difícil para os usuários tocarem no link correto.
neste site, cada pequena imagem em movimento é na verdade um link. Deixe em paz que ele está se movendo o tempo todo, o texto em si é muito vago, de modo que o Usuário não sabe que informações são exibidas.

a configuração do CTA também deve ser clara., Não dê aos usuários muitas opções de CTA no mesmo nível, porque vai custar ao usuário mais tempo para descobrir qual eles preferem escolher. Veja o exemplo:

demasiadas CTAs do mesmo nível farão com que o utilizador fique mais confuso. Além disso, você deve reter apenas um CTA para destacar o ponto-chave. O seguinte é um CTA bem projetado.

NMG-group – Unclear interface image background
a imagem que utiliza na página web pode ser a porta da frente do seu website., Uma imagem bonita torna o seu site mais bonito e confortável. Alguns designer até mesmo usa a imagem inteira como uma imagem de fundo.
neste site, o design é muito bom na verdade, mas ao olhar de perto você vai descobrir o texto e imagens de fundo são muito sobrecarregados. A imagem de fundo do site é coberta por outros elementos, então toda a interface está realmente quebrada.

usando botões transparentes seria uma escolha melhor aqui. Isto é, ao projetar botões na página web, você deve abandonar cores complexas, estilos e texturas., Em vez disso, basta esboçar o modelo de arames e usar texto apenas indicando a função. Aqui está uma melhor.

Wateronwheels – estilo inconsistente
Se quiser manter a página suave e concisa, então não use muitos elementos de diferentes estilos. Neste site, a área de texto usa cores contrastantes e diferentes tamanhos de letra para destacar a informação. Mas o texto no segundo nível também usa uma cor Azul de destaque, que de fato quebra a unidade e interface hierárquica equilibrada.,

a Unidade é fundamental para a beleza em geral e fluência da interface web, veja abaixo:

Greatdreams – Não ter qualquer espaço em branco
todo O site parece coloridas, contrastantes e proeminente, e também é adequado para o tema das crianças de suco. Mas um monte de cores muito brilhantes são muito misturados e não há nenhum espaço em tudo. Parece mais uma pintura colorida do que um site de negócios online. Além disso, a combinação de cores exageradas torna a legibilidade dos textos muito pobre., Além disso, o site não tinha nenhuma navegação, deixando você para deslocar para o fundo para encontrar informações relevantes.

Bom web design com o espaço em branco é simples e limpo:

Acima são algumas listas de sites nocivos. Mas outros erros de web design também existem:
1. Tocar música automaticamente (sem notificar o utilizador).2. Tempos de carga de páginas compridas. Quanto mais tempo leva para carregar, mais provável é que o usuário deixe o seu site.3. A página web é muito longa., Quantos usuários você acha que estão interessados em ir até o fundo da sua página? Não tente testar a paciência do Usuário.3. Informação caducada. Informações que não são atualizadas Irão enganar o Usuário e fazer o seu site parecer pouco profissional.5. Página isolada. O Usuário não sabe como retornar à página inicial. Isto oferece uma má experiência.6. Falta um conteúdo interactivo. Se você não é capaz de fornecer uma maneira para os usuários expressarem emoções e idéias, seu site pode se tornar uma morte lenta.,
Prototype Design-primeiro passo para iniciar Web Design
Está tudo bem se você é culpado de alguns dos erros mencionados acima. A prática faz a perfeição, só precisas de mais prática. A minha sugestão é começar com o desenho do protótipo.
pode utilizar a ferramenta protótipo web mais rápida e mais fácil – Mockplus, para iniciar o seu projecto web. Mockplus suporta projetos web. Agora vou mostrar-lhe como desenhar páginas web em Mockplus.
Passo 1: Abrir Mockplus e criar um projecto web
na página inicial, poderá seleccionar projectos individuais ou projectos de equipa., Depois de selecionar, Escolha o projeto web na janela pop-up. Aqui, você também está livre para definir o tamanho da página do site.

Step 2: Design livremente em Mockplus
Mockplus tem mais de 200 componentes altamente concebidos e mais de 3000 ícones vectoriais que podem ajudá-lo a desenhar rapidamente. Aqui estão algumas dicas para você:
1) hierarquia de texto: o texto na barra de navegação, título principal, legendas e corpo deve ser diferente. Você pode usar componentes de área de texto e definir o tamanho do texto Em Mockplus para destacar a hierarquia de texto.,
2) desenho rápido: pode usar o pintor de formatos e preenchimento automático de dados para terminar rapidamente o seu desenho. O pintor de formato pode fazer todos os textos apresentados no mesmo formato, e o preenchimento automático de dados pode automaticamente preencher dados de texto e dados de imagem.
3) Configuração da propriedade: poderá definir a cor, a transparência dos componentes.
4) importação da imagem: um componente dedicado à imagem pode importar as imagens que deseja como uma imagem de fundo da página web, podendo também desenhá-la livremente.Tente você mesmo.,
On-line Colaborativa de Design Evitar a Má Web Design & Erro desde o Começo

Para evitar o mau projetos web e comuns erros mencionados acima, é necessário que os designers para permitir aos desenvolvedores, gerentes de produto, e outro produto que os membros da equipe participem no design do site desde o início e recolher sugestões e comentários de-los em tempo útil.
sobre isso, uma ferramenta de colaboração de design online útil, como Mockplus Cloud, pode ser um bom começo para você.,
Como web designers, você pode simplesmente importar projetos de websites com detalhes do ativo e do Photoshop/Adobe XD/Sketch(usando Mockplus Nuvem plugins) com um clique, para coletar opiniões e sugestões de outros membros da equipe oportuna, e criar protótipos interativos para compartilhar com os outros.
como programadores front-end do site, você pode simplesmente ver todos os projetos do site e deixar comentários livremente, pesquisar elementos duplicados e cores facilmente, e verificar e baixar os ativos de design rapidamente.,
como gerentes de produtos, você pode simplesmente verificar o processo de design mais fácil, enviar e visualizar documentos livremente para gerenciar projetos de design do site de forma mais suave.no geral, Mockplus Cloud pode efetivamente conectar todo o seu fluxo de trabalho de design de produto desde o início e ajudá-lo a evitar muitos erros de design do site.
para resumir
o design de um site precisa servir a funcionalidade do próprio site. Também tem de ter em conta a beleza e outros requisitos., Espero que os 9 maus exemplos de web design acima sejam úteis para você e ajudá-lo a entender o que é um mau web design, e como evitá-los no futuro.