In 2021 kan iedereen een website maken zonder iets te weten over webontwikkeling, ontwerp of codering.
of u nu een website voor uzelf of voor uw bedrijf wilt maken, u kunt dat eenvoudig doen met behulp van de juiste tools en middelen.
Deze how to make a website guide zal u helpen om een website vanaf nul te bouwen zonder geld uit te geven aan freelancers, agentschappen of websitebouwers.
alles wat u nodig hebt is 1-2 uur van uw vrije tijd om de gids te voltooien en het opzetten van een website.,
dingen die u nodig hebt om een Website te bouwen
- domeinnaam (uw aangepaste webadres, www.YourSite.com)
- Website hosting (service die uw website host)
- WordPress (gratis, veelgebruikte website platform)
om een volledig functionele website te bouwen, moet u een domeinnaam (webadres) en een web hosting account beveiligen. Deze twee zorgen ervoor dat uw website volledig toegankelijk is voor anderen. Zonder een of andere, zult u niet in staat om het opzetten van een website.
zodra u een domein en hosting hebt, kunt u een WordPress website maken., WordPress is de meest populaire website gebouw platform dat wordt gebruikt door 39% van alle websites op het Internet.
Het opzetten van een WordPress site is meestal een eenvoudig, één-klik proces via uw web hosting service.
zodra u klaar bent met de guide, hebt u een volledig werkende website online, op een aangepaste domeinnaam, en volledig toegankelijk voor anderen.
klaar?, Aan de slag…
- Kies een domeinnaam
- Registreer een domein en meld u aan met webhosting
- een website opzetten met behulp van WordPress (via webhost)
- ontwerp en structuur van uw website aanpassen
- belangrijke pagina ‘ s en inhoud toevoegen
- een navigatiemenu instellen
- voeg een online winkel toe (optioneel)
volledige openbaarmaking: deze gids wordt door de lezer ondersteund. Als u op onze links klikt, kunnen we een commissie verdienen.
klaar?, Laten we beginnen…
Kies een domeinnaam
om een website te bouwen, is het allereerste wat je nodig hebt een domeinnaam.
de domeinnaam is uw website naam en adres. Dat adres wordt gebruikt door bezoekers wanneer ze proberen om uw site te vinden via hun webbrowsers.
de domeinnaam van deze website is websitesetup.org de jouwe kan van alles zijn.
domeinnamen kunnen overal $10 tot $50 per jaar kosten. Het gebruikelijke prijskaartje is ongeveer $ 15.,
Als u geen domeinnaam voor uw website hebt geregistreerd of gekozen, zijn hier enkele tips om u te helpen:
- Als u een website voor een bedrijf maakt, moet uw domeinnaam overeenkomen met uw bedrijfsnaam. Bijvoorbeeld: YourCompanyName.com
- Als u van plan bent om een persoonlijke website voor uzelf op te zetten dan YourName.com kan een goede optie zijn.
- gebruik een “generieke” domeinnaam extensie zoals. com,. net en. org als uw doel is internationale of Amerikaanse bezoekers. Gebruik een” lokale ” domeinnaam extensie zoals .de,.r or. ru als uw doel bezoekers op het land is gericht.,
maak je geen zorgen als uw gewenste domeinnaam al is gebruikt. Er zijn meer dan 300 miljoen verschillende domeinnamen geregistreerd, maar er zijn nog een miljard andere mogelijkheden beschikbaar.
als u nog geen domeinnaam hebt, hoeft u er geen te registreren.
we laten u zien hoe u een domeinnaam gratis krijgt voor het eerste jaar (Stap 2):
Registreer een domein en meld u aan voor webhosting Account
naast het hebben van een domeinnaam, heeft u ook website hosting (webhosting) nodig.,
webhosting is een service die uw website bestanden (inhoud) host en opslaat op een beveiligde server die altijd actief is. Zonder een webhost is uw site niet toegankelijk voor anderen om te lezen en te bladeren.
betaalbare en betrouwbare webhosting voor nieuwe websites kost meestal tussen de $3 en $ 10 per maand. Minder dan een kop koffie, maar een belangrijke investering voor het succes van uw website.,
bij welk webhostingbedrijf u zich aanmeldt, zorg ervoor dat het de volgende functies heeft:
- gratis domeinnaam met SSL (voor beveiliging)
- One-click-install voor WordPress (gratis)
- aangepaste e-mailaccounts
- onbeperkte of niet-gemeterde bandbreedte (Geen verkeersbeperkingen)
- klantenservice, bij voorkeur 24/7 live chat
Als u een website hosting vindt die al de dingen hierboven, je hebt waarschijnlijk gevonden een goede provider.
we raden aan om Bluehost.com voor web hosting en domeinen., Ze bieden gratis domeinregistratie voor het eerste jaar en het verkrijgen van een domeinnaam en hosting van hetzelfde bedrijf bespaart u wat tijd en geld.
Bluehost hosting plannen beginnen vanaf $ 2,75 / mo met onze kortingslink en bieden alle essentiële functies voor het opzetten van een website.
1) Ga naar Bluehost om een webhosting account te krijgen en klik op “aan de slag”.,

2) Vervolgens kiest u uw web hosting plan (keuze plus is volledig onbeperkt, terwijl de basis is het beste voor het nieuwe sites):

3) Vervolgens kiezen en registreren van een domein naam (gratis voor het eerste jaar):

Houd in gedachten dat Bluehost biedt niet land-specifieke domeinextensies, zoals.de, .fr of .ru. Als je ze nodig hebt, kun je deze kopen van Domain.com of GoDaddy.com apart.,
als u al een domeinnaam hebt die u ergens anders hebt gekocht, kunt u met Bluehost deze koppelen aan uw nieuwe hostingplan. Enkele extra stappen zullen hier nodig zijn-zoals het bijwerken van uw nameservers. Hier is een gids van Bluehost over hoe dat te doen.
4) Zodra u uw registratieproces hebt voltooid, duurt het een paar minuten om direct toegang te krijgen, zodat u meteen kunt beginnen met het bouwen van uw website.,

WordPress-Website opzetten (via webhost)
zodra uw domeinnaam en webhosting klaar zijn, moet u een platform voor het bouwen van websites (ook bekend als CMS) kiezen en installeren.
Wij raden u aan WordPress te kiezen, omdat het gemakkelijk te gebruiken is en wordt geleverd met duizenden gratis ontwerpen en add-ons die uw website er professioneel en uniek laten uitzien.
Het opzetten van uw WordPress website is eenvoudig, en uw webhost doet het meestal voor u, dus u hoeft niet echt uw handen te vuil te maken.,
Als u Bluehost niet als webhosting gebruikt, maakt u zich geen zorgen. Veel web hosting providers hebben “WordPress installeren” ergens in de Hosting cPanel. Als u te maken hebt met een webhost die geen “one-click installeert” biedt, probeer dan WordPress handmatig in te stellen.
1) WordPress-Website installeren op Bluehost
- Log in op uw Bluehost-account
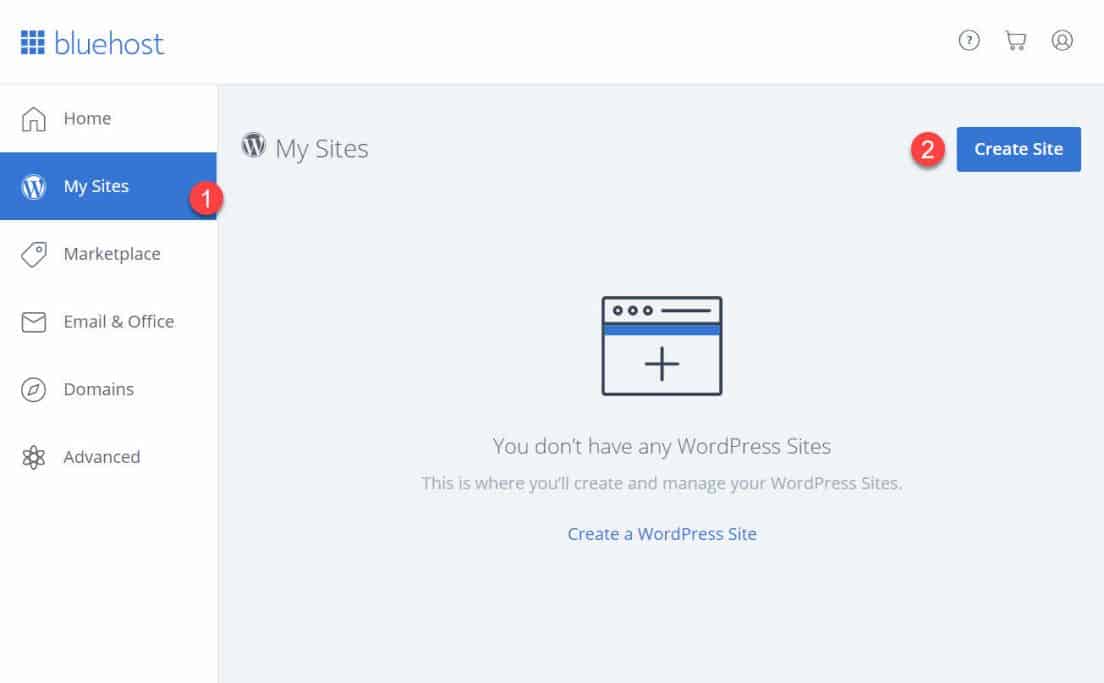
- klik op “mijn Sites” en vervolgens op “Create Site”

- geef wat basisinformatie over uw site, en de WordPress-installatie zal beginnen. Het gebeurt allemaal op de automatische piloot.,
- wanneer de installatie klaar is, zal Bluehost u de installatie-en logingegevens tonen. Zorg ervoor dat deze informatie ergens veilig op te slaan.

2) Test uw Website door uw domeinadres
in te typen met WordPress geïnstalleerd, wat u vervolgens moet doen is testen of alles werkt.
De makkelijkste manier om dat te doen is door uw domeinnaam in te typen in de webbrowser.,
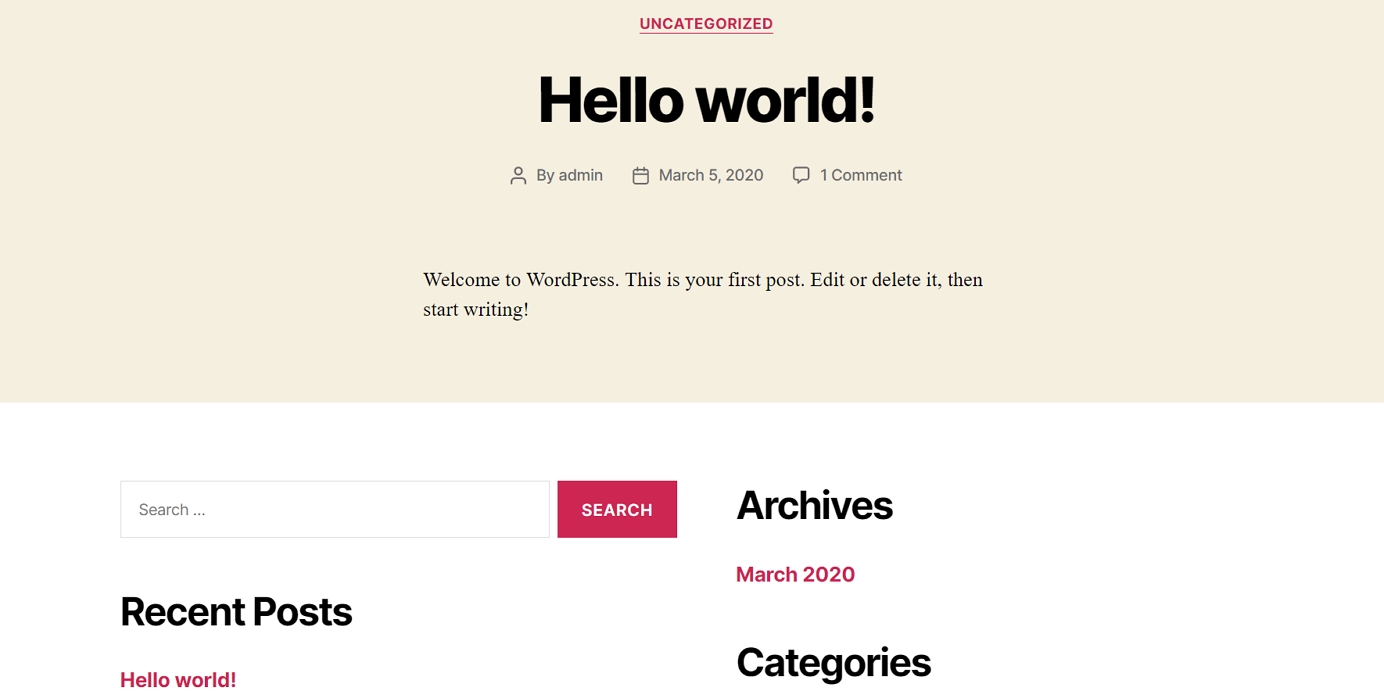
als WordPress correct is geïnstalleerd, ziet u een zeer eenvoudige website als deze:

als dit er niet al te aantrekkelijk uitziet, maak je geen zorgen, dan zult u snel leren hoe u het ontwerp kunt veranderen in iets aantrekkelijker.
3) Controleer SSL/https-Instellingen
kortom, een SSL-certificaat zorgt ervoor dat uw website veilig aan uw bezoekers wordt geleverd.
Bluehost voegt automatisch een SSL toe wanneer u een nieuwe website maakt of WordPress installeert., Om de SSL-status van uw site te controleren, voert u de volgende stappen uit:
- Log in op uw Bluehost portal
- klik op “mijn Sites”
- Zoek uw site en klik op “site beheren”
- ga naar de “Security” tab
- onder “Security Certificate,” vindt u uw “Free SSL Certificate” status
als alles goed is gegaan, ziet u een vergrendelpictogram naast uw domeinnaam in de webbrowser.
Het kan een paar uur duren voordat de SSL volledig is opgezet, maar dat zou je niet moeten stoppen om verder te gaan met het bouwen van je website.,
pas het ontwerp en de structuur van uw Website aan
met uw kale website alive and kicking, is het nu tijd om het meer als uw eigen te laten voelen door een mooi ontwerp te kiezen, het aan te passen en branding-elementen toe te voegen.
beginnend met:
1) Kies een thema voor uw Website
WordPress thema ‘ s zijn out-the-box design pakketten die de manier waarop uw hele website eruit ziet veranderen. WordPress thema ‘ s zijn uitwisselbaar – u kunt gemakkelijk overschakelen van thema naar thema.
het belangrijkste is dat er duizenden gratis en betaalde WordPress thema ‘ s beschikbaar zijn op het web.,

Als u een gratis thema wilt-dat is waar de meeste mensen graag beginnen-kunt u het beste naar de officiële themamap gaan op WordPress.org. in het bijzonder, de sectie voor de meest populaire thema ‘ s.
alle thema ‘ s die je daar ziet hebben bewezen van grote kwaliteit te zijn en hebben grote gebruikers bases achter hen.
u bent vrij om door die lijst te bladeren en elk thema te kiezen dat u wilt, maar om dingen te versnellen voor u in deze gids, raden we Neve aan., Het is een veelzijdig thema dat wordt geleverd met een handvol starter sites (ontwerp pakketten voor verschillende niches en soorten websites).
We gaan dat thema gebruiken in deze gids.
2) installeer het thema dat u leuk vindt
Ga naar uw WordPress admin interface. U kunt het vinden op YOURSITE.com/wp-admin. Gebruik de gebruikersnaam en het wachtwoord die je kreeg tijdens de WordPress installatie.
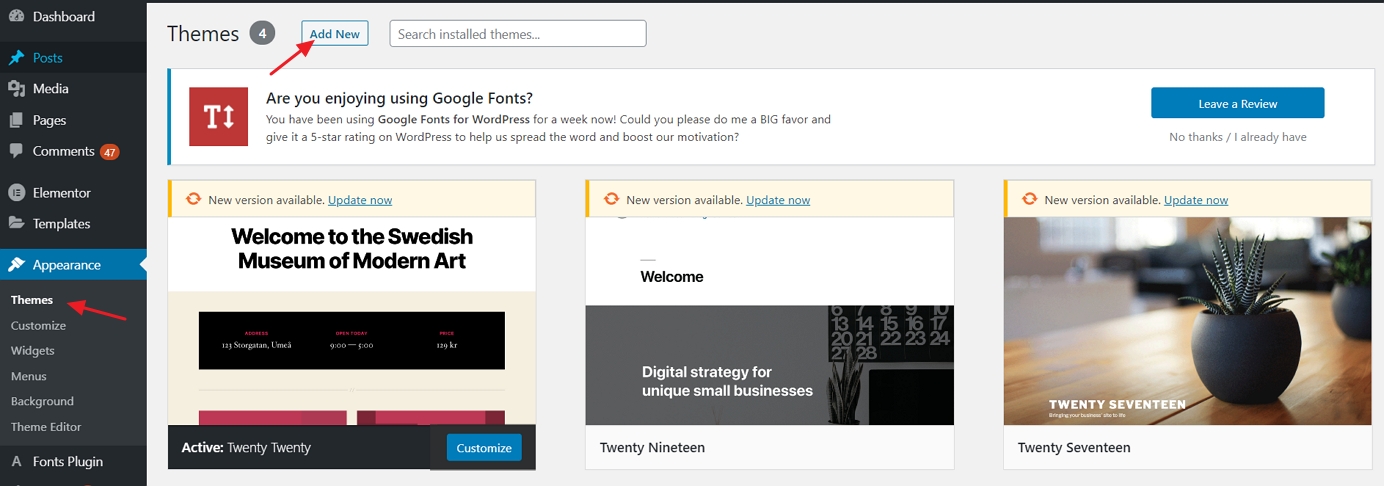
- vanaf de zijbalk, ga naar “Thema’ s → Voeg nieuw toe.,”

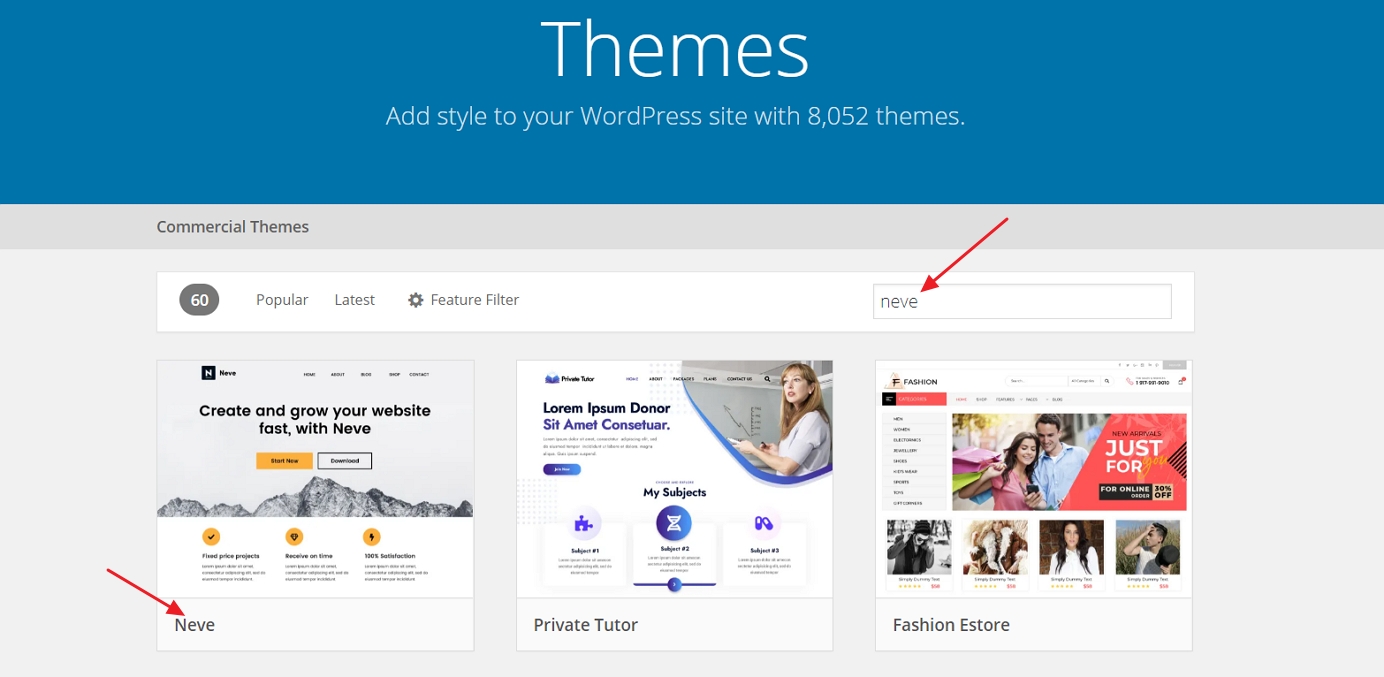
- typ in het zoekvak” Neve “en klik op de” Install”knop naast de naam van het thema (u moet de muis over het thema vakje bewegen):

- nadat de installatie is voltooid, klik op de” Activate “knop die verschijnt in plaats van de” Install ” knop.
- u zult een succesboodschap zien, die u laat weten dat de installatie is verlopen zoals verwacht.,
3) Importeer een ontwerp (alleen voor Neve thema gebruikers)
hoewel het thema actief is op dit punt, zijn er nog een paar dingen die je moet doen om het er goed uit te laten zien.
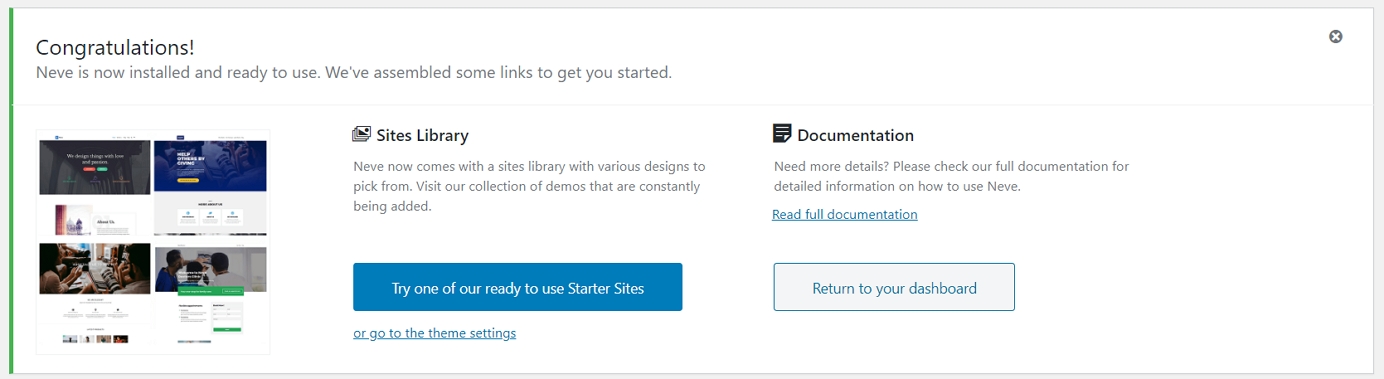
u zult dit welkomstbericht zien:

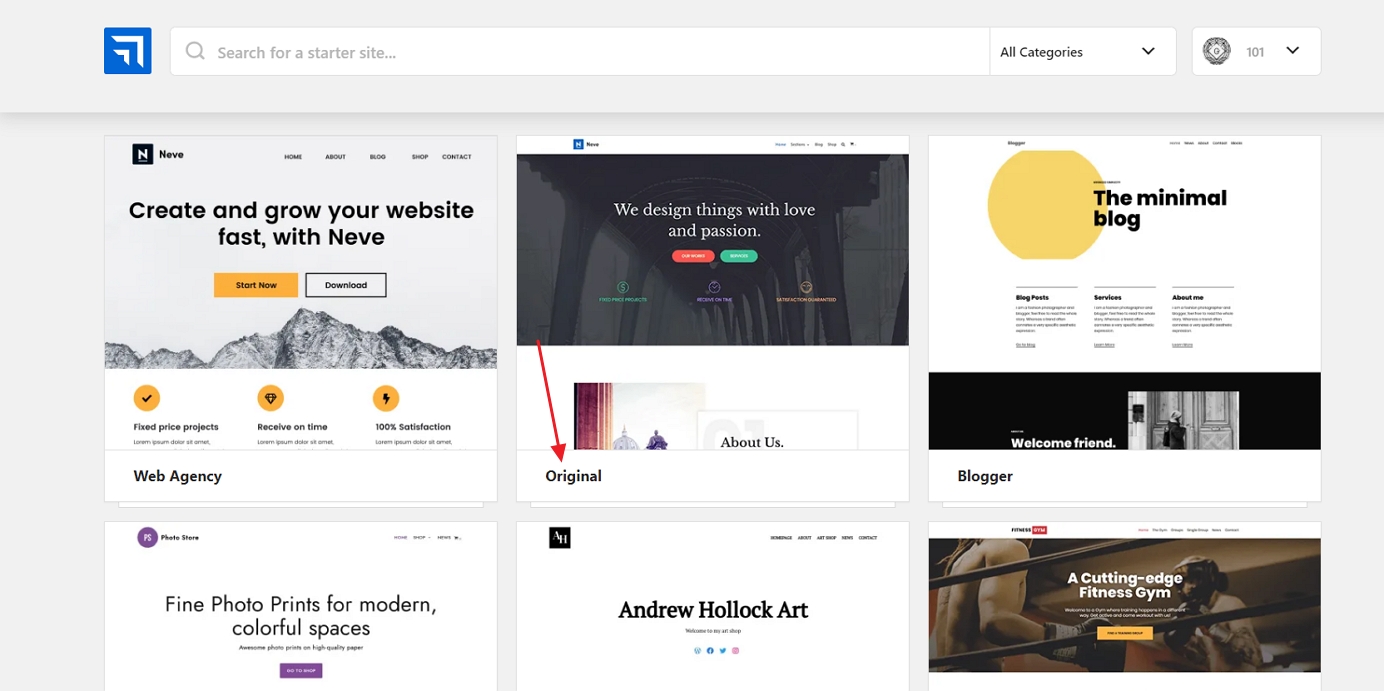
een van de grote dingen van Neve is dat je er niet slechts één ontwerp mee krijgt, maar een hele reeks verschillende ontwerpen waaruit je kunt kiezen. Klik op de grote blauwe knop om ze te zien.,

Er zijn meer dan 20 ontwerpen gratis beschikbaar, en ze bestrijken de meeste populaire website niches, zoals business, restaurant, fitness, muziek, eten, bruiloft, fotografie, e-commerce, portfolio, en meer. Kortom, het maakt niet uit wat het onderwerp van uw site zou kunnen zijn, vindt u een ontwerp pakket dat past.
voor het doel van deze gids, zullen we de eerste op de lijst kiezen – genaamd “Original.,”
u zult merken dat dit installatieproces zorgt voor alle elementen die u nodig hebt op uw site – u krijgt het ontwerp zelf, alle plugins die nodig zijn om het te laten werken, en ook demo-inhoud die u later kunt wijzigen.
klik op de “Import” knop om alles op gang te krijgen. Na een minuut of zo, zie je het succes bericht.

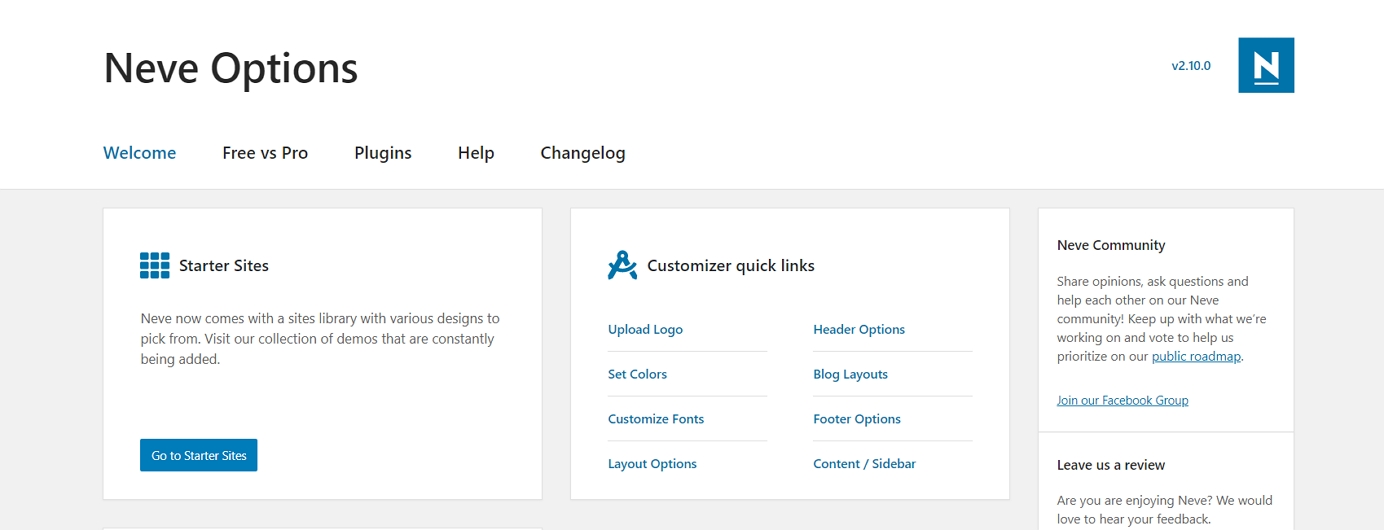
ga vervolgens naar” Appearance → Neve Options ” om te zien wat u nog meer kunt doen met het thema., 
We gaan een aantal van deze opties hieronder verkennen:
4) Voeg een Logo toe
het eerste wat de meeste gebruikers willen doen is hun logo uploaden en laten weergeven in de linkerbovenhoek van de site. Laten we dat nu doen.
U kunt een logo maken. Hier zijn enkele van de tools die u kunt gebruiken om zelf een logo te maken.
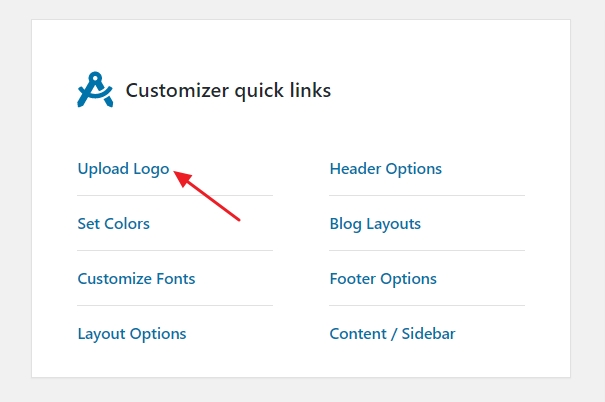
zodra u een logo klaar hebt, kunt u het toevoegen aan uw site. Ga naar” verschijning → Neve opties “en klik op de link” upload Logo.,”

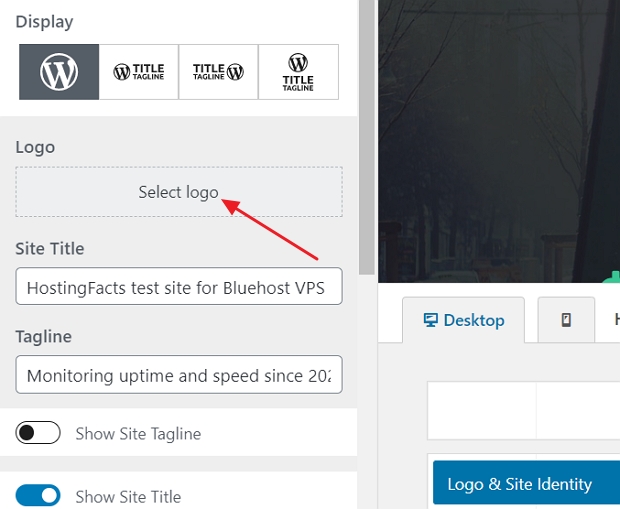
Dit is wat u zult zien:

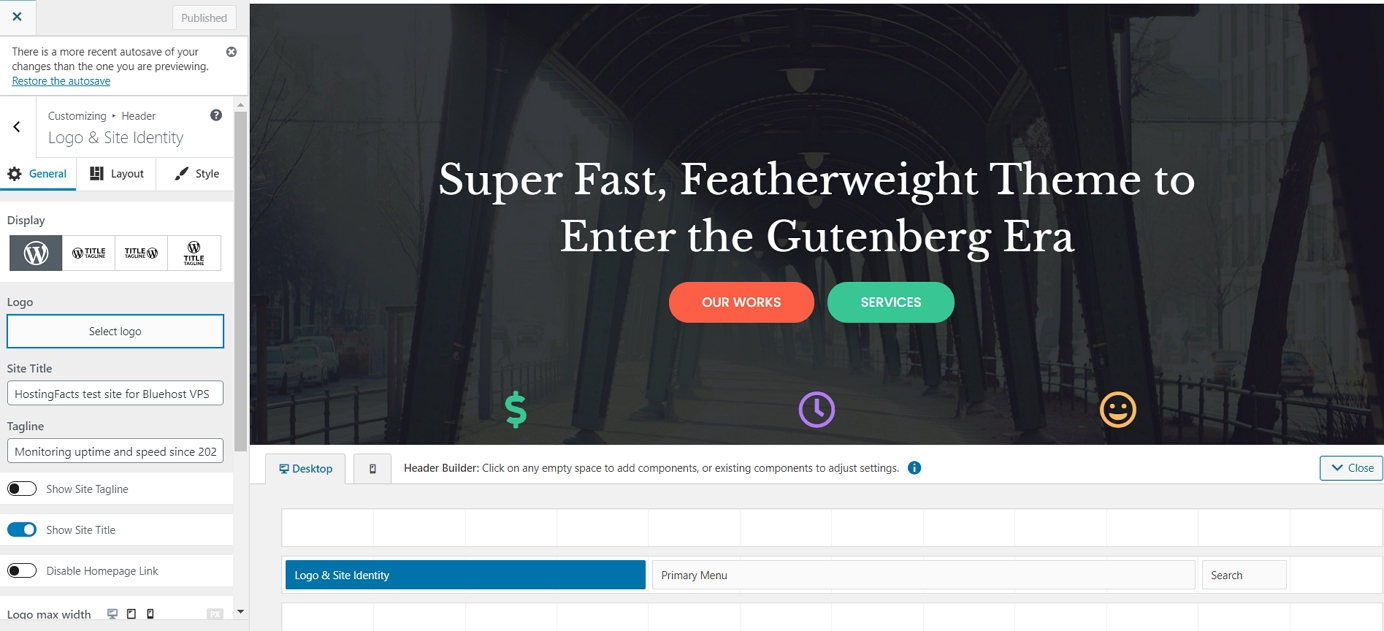
Deze interface wordt de WordPress Customizer genoemd, en het stelt u in staat om verschillende aspecten van het uiterlijk van uw website te bewerken. Om te beginnen kunt u uw logo uploaden. Om dat te doen, klik op de “Selecteer Logo” knop die in de buurt van de linkerbovenhoek.
WordPress geeft u een optie om het logo bij te snijden, maar dat kunt u overslaan.

u ziet binnenkort uw logo in de hoek van de pagina.,
Daarnaast kunt u kiezen of u de naam van de site en de slogan naast het logo wilt weergeven, en de maximale breedte van het logo instellen. Experimenteer met deze instellingen en kies wat het beste voor u werkt.
klik op de” Publish ” knop als u klaar bent (de linkerbovenhoek), en klik vervolgens op de “X” knop om de Customizer te verlaten.
5) Wijzig het kleurenschema van de Website en lettertypen
een ander ding waarmee u kunt experimenteren is het veranderen van de kleurenschema ‘ s en lettertypen die op de site worden gebruikt., Als je leert hoe je een website te maken, dit is een eenvoudige oplossing om uw site meer uniek en meer in overeenstemming met uw merkidentiteit te maken.
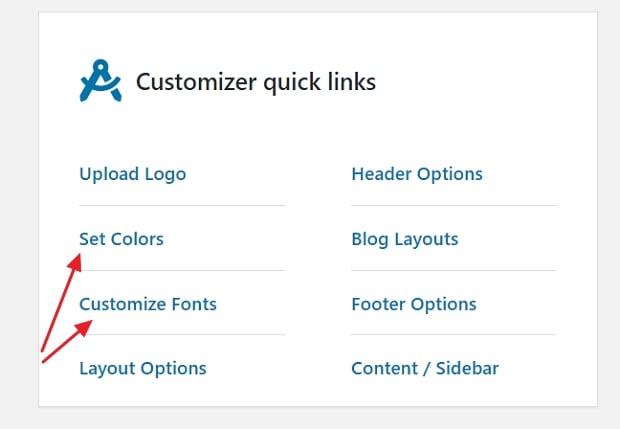
- om te beginnen, ga naar” Appearance → Neve Options ” opnieuw. We gaan ons richten op de volgende twee opties:

- klik eerst op “Set Colors.”
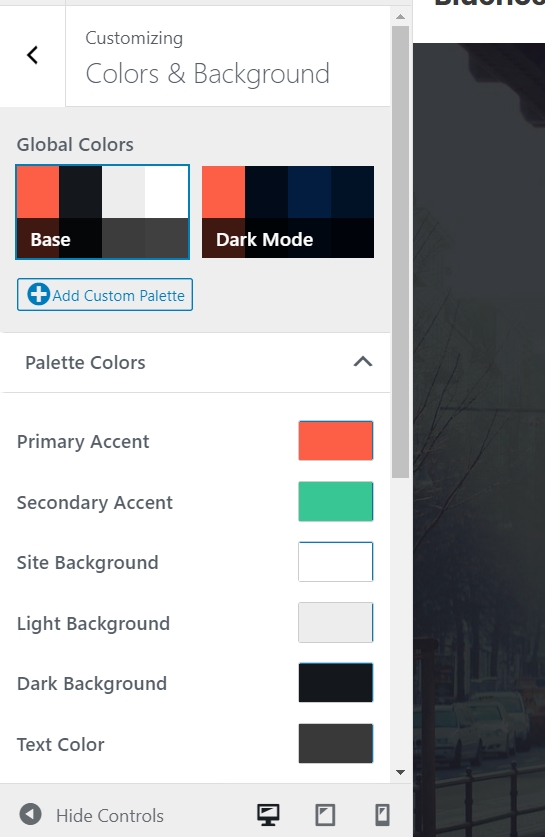
- de meeste WordPress thema ‘ s worden gedefinieerd door het kleurenschema dat ze gebruiken voor verschillende elementen van het ontwerp.
- meestal zijn dat de kleuren van de links, teksten op de site en achtergronden.,
- u kunt de kleurtoewijzingen voor het Neve-thema wijzigen via de Customizer.
- om een van de kleuren te wisselen, klikt u erop en kiest u een nieuwe kleur.

- klik op” Publish “en” X ” als u klaar bent.
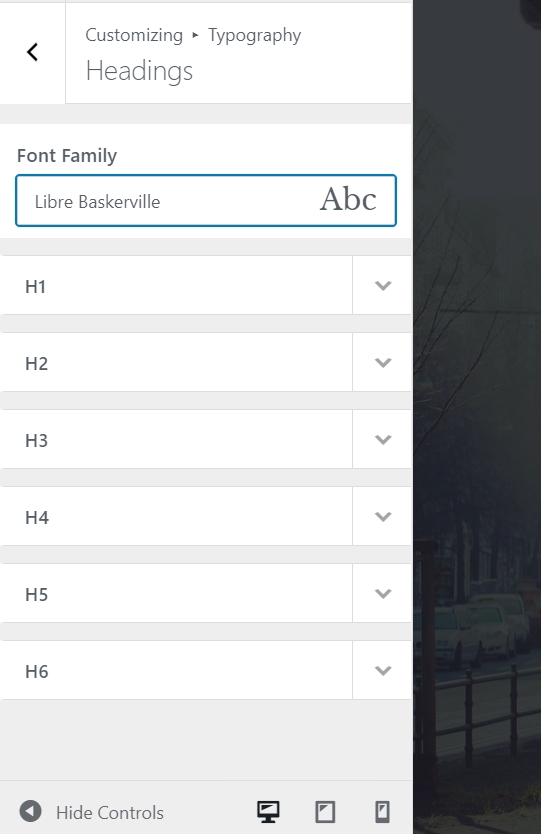
het veranderen van lettertypen werkt op dezelfde manier:
- klik op de” lettertypen aanpassen “link in het” Appearance → Neve Options ” Paneel.met
- kunt u kiezen uit een hele catalogus van systeemlettertypen en Google-lettertypen.
- klik gewoon op het” Font Family ” vak en selecteer het lettertype dat u wilt.,

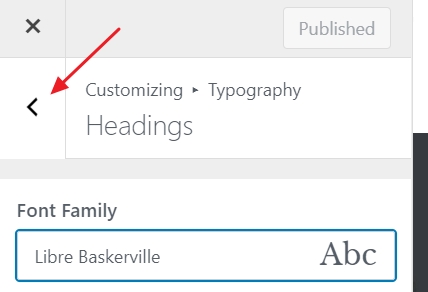
- daarna kunt u de afzonderlijke lettertypen die voor uw koppen worden gebruikt, verfijnen.
experimenteer met deze instellingen om het effect te zien dat ze hebben op uw site.
- om het lettertype aan te passen dat gebruikt wordt voor de body sectie van uw site, klikt u op de pijlknop linksboven.

- klik op ” Algemeen.”Dit brengt u naar een soortgelijke opties paneel, maar deze keer bent u het aanpassen van de hoofdtekst lettertype.
- klik op” Publish “en” X ” als u klaar bent.,
6) Voeg een zijbalk toe
een ander ding dat je kunt doen in het paneel “Appearance → Neve Options” is instellen hoe je wilt dat je zijbalk eruit ziet. Klik op “Content / Sidebar” om te beginnen.
u hebt hier drie hoofdopties: geen zijbalk, zijbalk links of zijbalk rechts. De zijbalk rechts is de klassieke lay-out voor de meeste websites. U kunt ook de breedte van de inhoud instellen. Na het doen van uw wijzigingen, klikt u op “Publish” en “X.”
7) widgets toevoegen (Gratis WordPress Add-ons)
Widgets zijn die kleine inhoud blokken die meestal verschijnen in de zijbalken van websites., Aangezien we net de zijbalk in de vorige stap, laten we nu aanpassen met widgets.
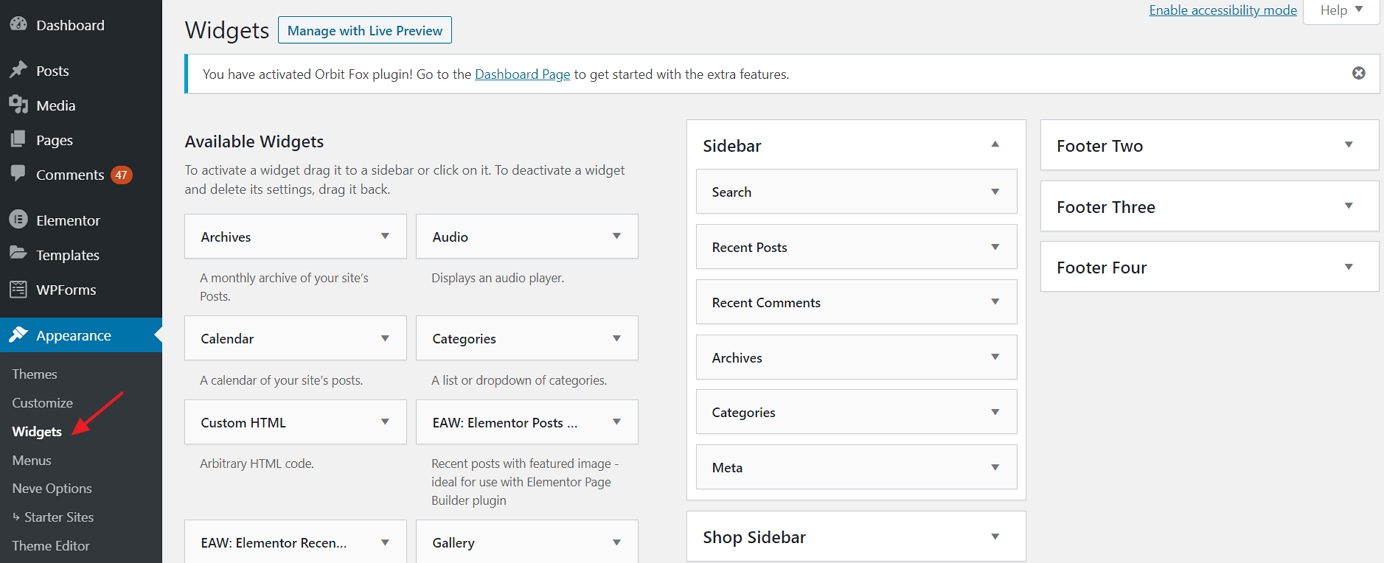
om widgets te configureren, ga naar ” Appearance → Widgets.”U zult dit zien:

aan de linkerkant kunt u alle beschikbare widgets zien; en aan de rechterkant zijn er alle widget gebieden die door uw huidige thema worden ondersteund. Om een widget toe te voegen aan de zijbalk, alles wat je hoeft te doen is pak de widget van links en slepen en neerzetten op de zijbalk gebied.,
bijvoorbeeld, als u al uw pagina ‘ s in de zijbalk wilt weergeven, pak dan de “Pages” widget en sleep het naar de zijbalk sectie. U kunt ook enkele basisinstellingen van de widget configureren.
8) experimenteer met het thema dat u hebt gebouwd
wat we hierboven hebben behandeld, is genoeg om uit te zoeken hoe u een website kunt maken die opvalt en er origineel uitziet, maar er zijn nog veel meer opties beschikbaar.
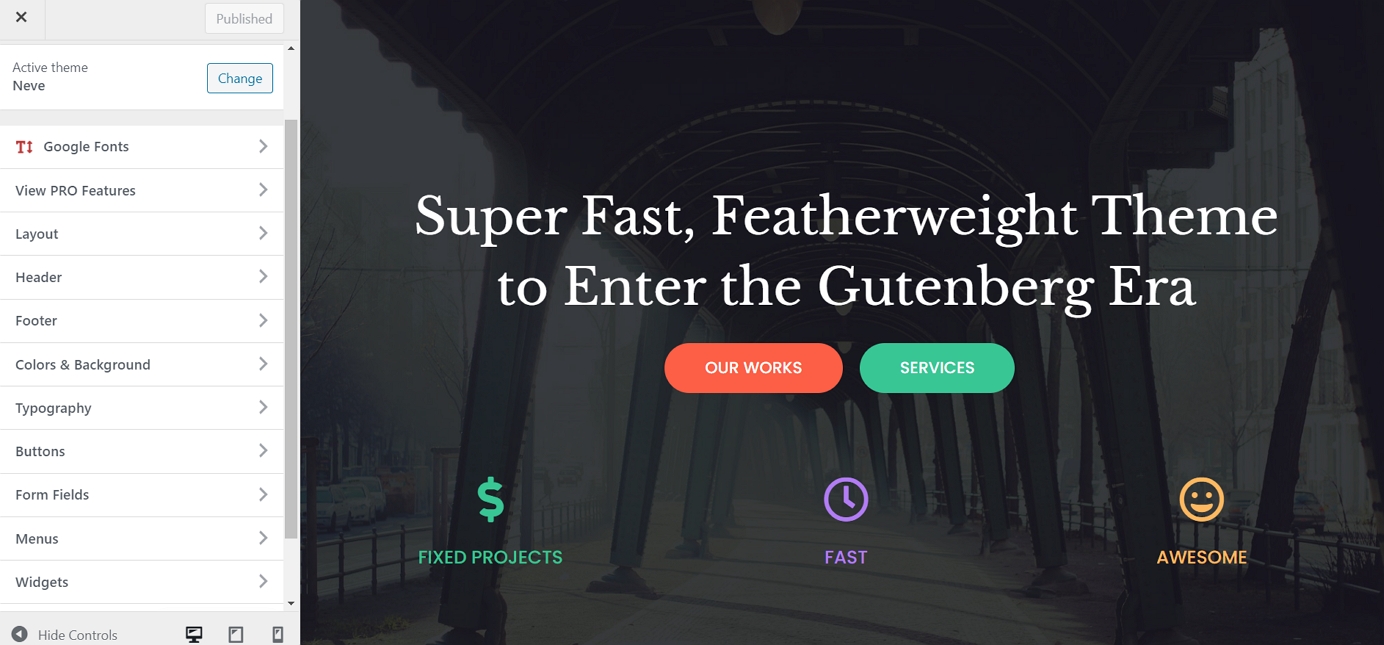
om ze allemaal te zien, ga naar ” Appearance → aanpassen.”Dit zal het vuur van de belangrijkste interface van de Customizer met al zijn instellingen en presets.,

we raden u aan om door te bladeren wat daar beschikbaar is en te spelen met enkele van de opties. U zult waarschijnlijk struikelen op een aantal aanpassingen die we hier niet besproken.
inhoud/pagina ’s toevoegen aan uw Website
pagina’ s zijn de essentie van uw website. Het is moeilijk om een website voor te stellen zonder pagina ‘ s erop, toch?
technisch gezien is een webpagina slechts een document op het web. Het is niet erg verschillend van uw traditionele Word-document afgezien van het hebben van branding elementen van uw website, zoals de kop-en voettekst.,
webpagina ‘ s zijn eenvoudig te maken in WordPress. Maar voordat we in de how-to, laten we bespreken welke pagina ‘ s Je moet maken in de eerste plaats.,ge uitleggen waar uw website over gaat
Veel van de pagina ‘ s zijn zeer gelijkaardig in structuur – het enige verschil is dat de inhoud op de pagina actueel., In principe, als je eenmaal leert hoe je een pagina te maken, je zult weten hoe ze allemaal te maken. Hiermee is er wat nuance, dus laten we nu behandelen hoe je een paar basistypen van pagina ‘ s maakt:
1) een Homepage aanmaken
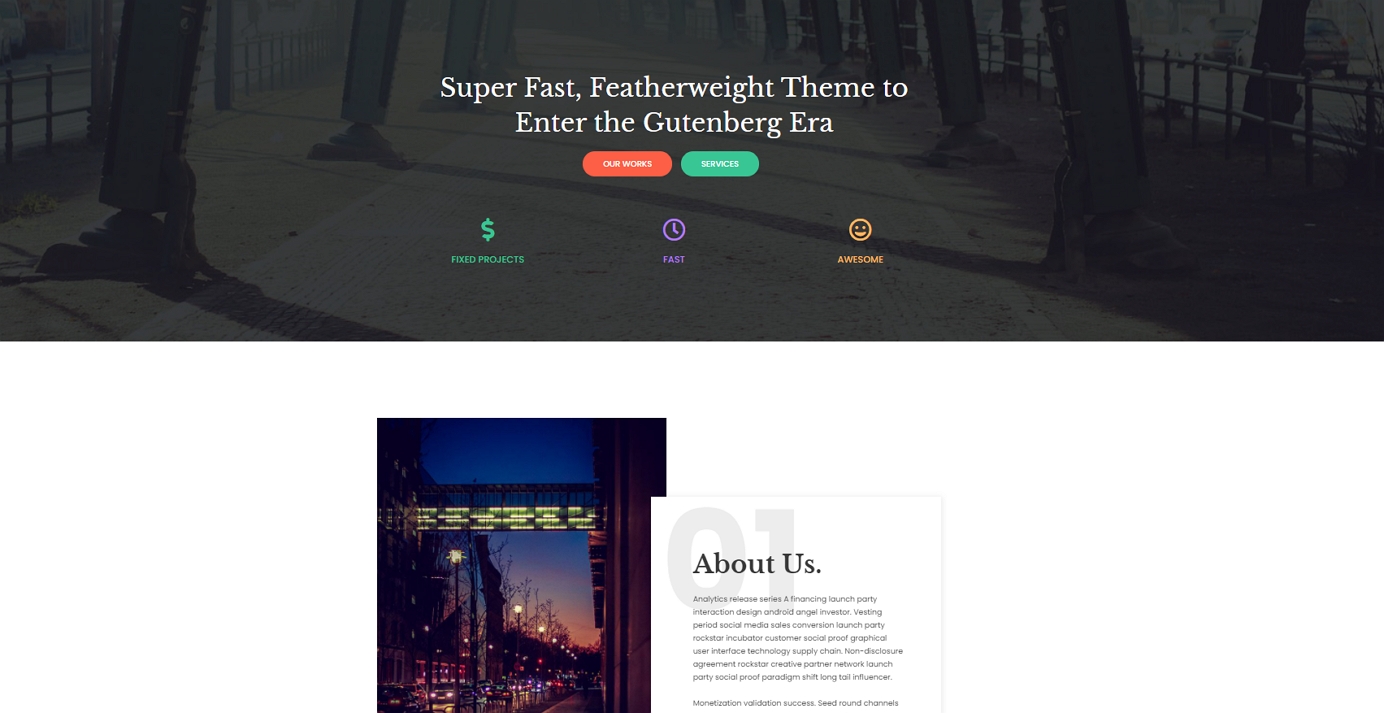
als je Neve gebruikt, ziet je homepage er ongeveer zo uit:

u kunt de structuur van deze pagina bewerken, evenals de elementen erop (alle teksten en afbeeldingen).
om dat te doen, klikt u op de “Edit with Elementor” knop in de bovenste balk.,

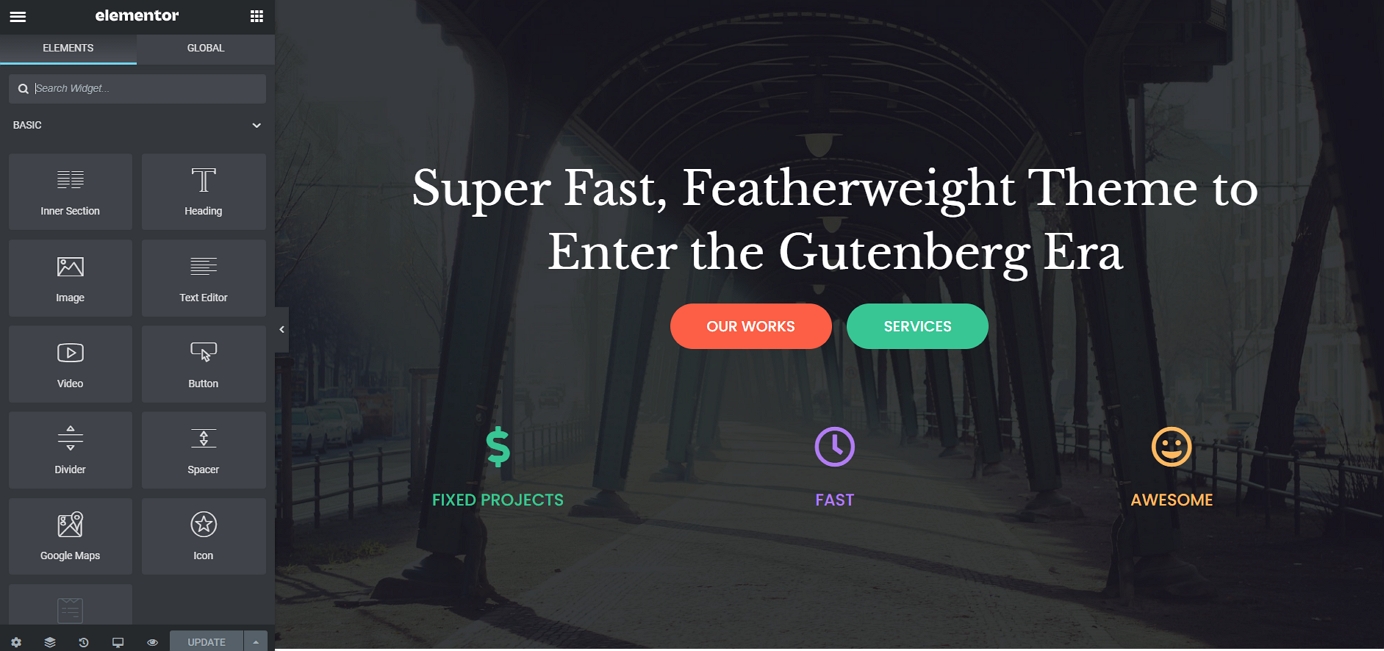
wat u zult zien is de interface van de Elementor page builder.

Elementor is wat we een visuele pagina bouwer noemen. Dit betekent dat u op elk element dat u ziet op de pagina kunt klikken en het direct kunt bewerken. Als u bijvoorbeeld de hoofdkop wilt wijzigen, klikt u erop en begint u te typen.

Als u naar de linkerzijbalk kijkt, is er een heel aanpassingspaneel. U kunt de structuur en de styling van elk inhoudsblok aanpassen., Bijvoorbeeld, hier is wat je kunt zien als je aan de kop werkt:

een ander cool ding is dat je op elk element op de pagina kunt grijpen, en het ergens anders kunt slepen en neerzetten.

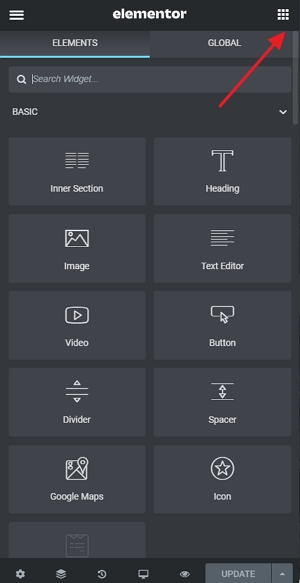
om nieuwe elementen toe te voegen, klikt u op het kleine vierkantje in de linkerbovenhoek.
u ziet een lijst met alle beschikbare contentblokken.
pak een van de blokken en sleep ze naar het canvas van de pagina.
de beste manier om op uw homepage te werken is blok voor blok te gaan en de demo-inhoud op de pagina te bewerken.,
Typ nieuwe tekstinhoud in, Stel een aantal blokken opnieuw uit, verwijder de blokken die u niet nodig hebt en voeg nieuwe toe.
Deze hele interface is vrij intuïtief te gebruiken, dus gewoon een uur of zo gebruiken en experimenteren met verschillende dingen.
2) pagina ‘ s maken zoals “About”, “Services”, “Contact”
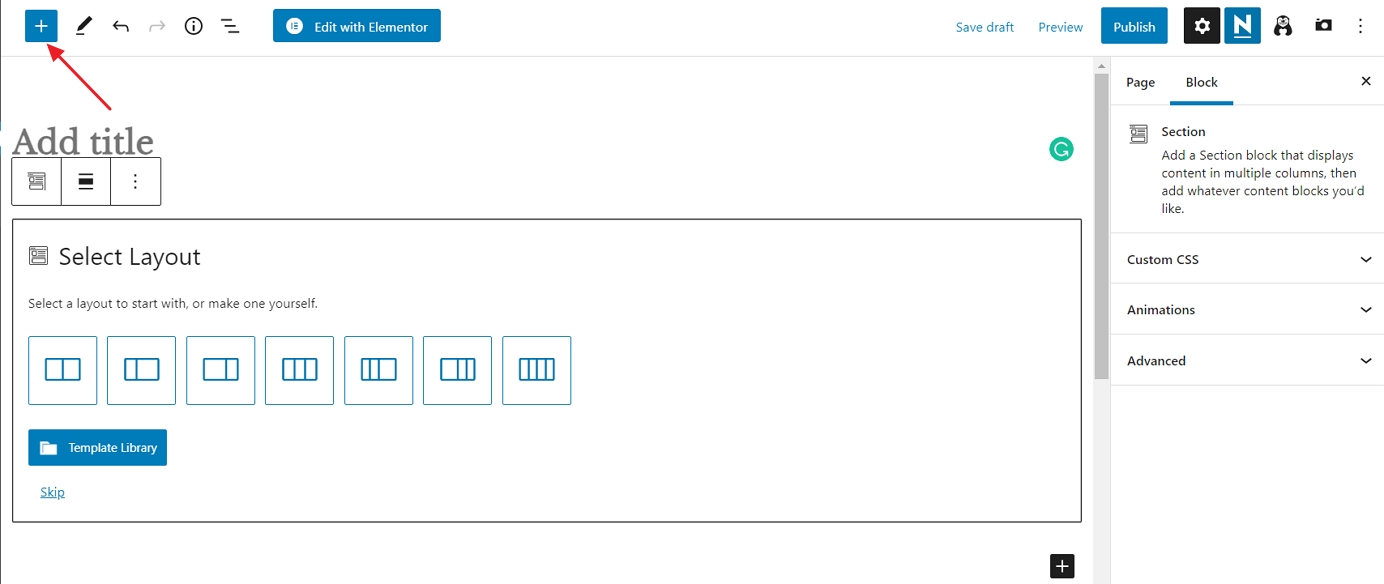
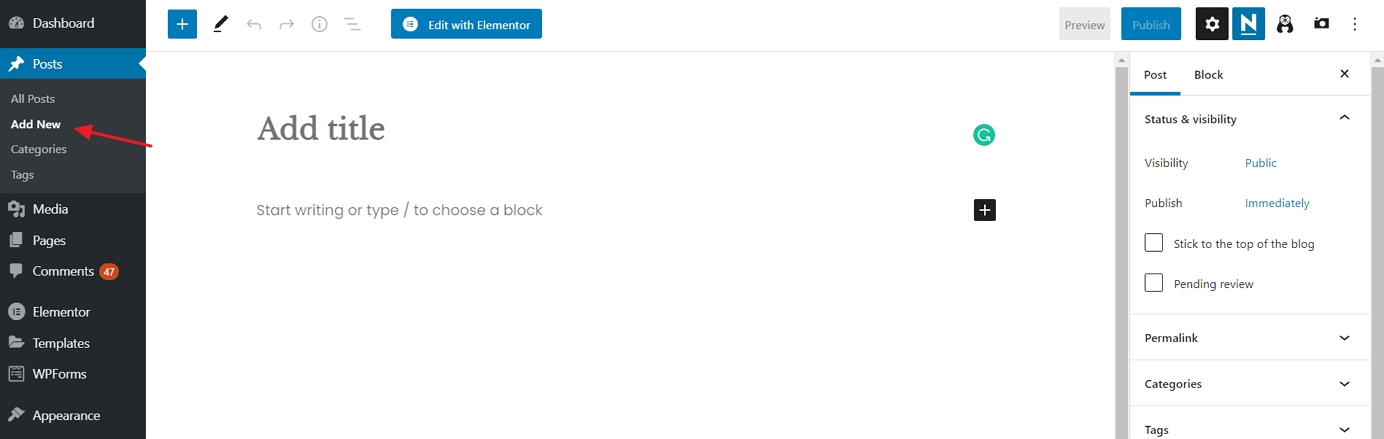
het maken van klassieke webpagina ‘ s is nog eenvoudiger in WordPress dan werken op uw homepage. Ga naar “pagina’ s → nieuwe toevoegen.”U zult deze interface zien:

elke pagina heeft een titel nodig, dus begin met het toevoegen van een waar staat “voeg een titel toe.,”Bijvoorbeeld” over ons ” of ” Contact.”
kies vervolgens een pagina-indeling. Als u een standaardpagina maakt, kunt u gaan met de eerste op de lijst – “Enkele Rij.”Maar om dingen te versnellen, kunt u kiezen uit de sjabloonbibliotheek. Voor dat, klik op de blauwe knop.
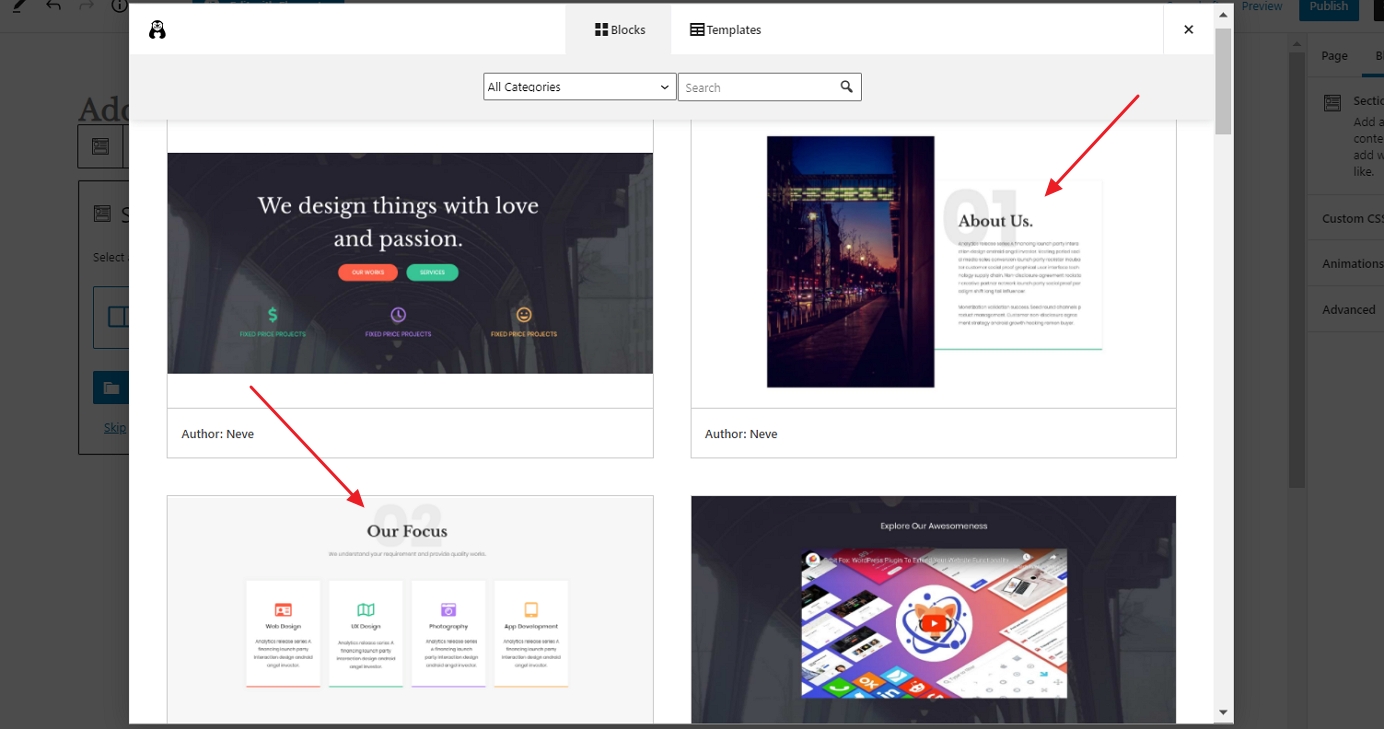
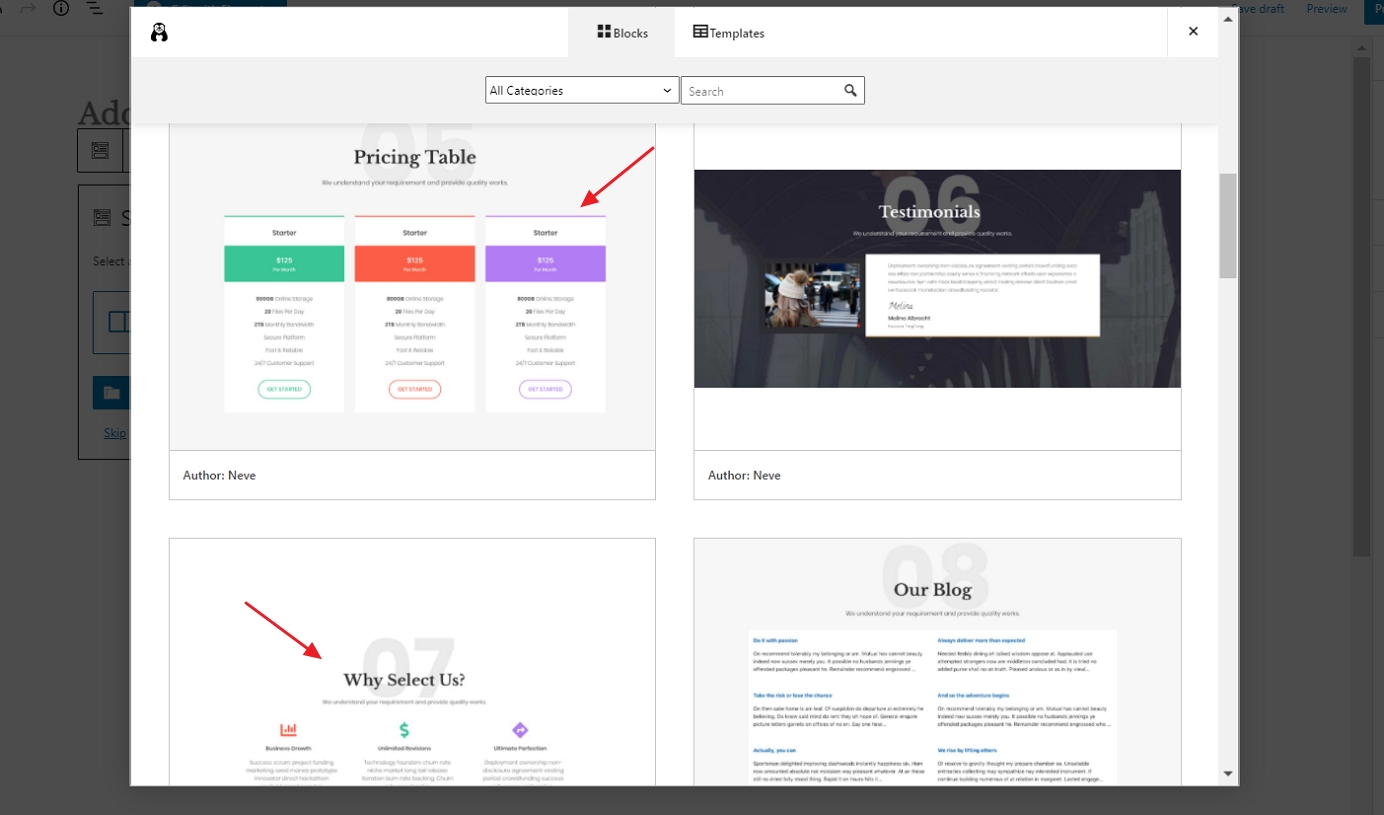
u ziet een venster waarin u kunt kiezen uit een reeks vooraf gemaakte paginasecties. Als u bijvoorbeeld aan uw overpagina werkt, kunt u snel de volgende blokken vinden en gebruiken:

klik gewoon op de “Insert” knop naast het blok dat u wilt, en het zal worden toegevoegd aan de pagina., Vanaf daar kunt u het verder aanpassen, de teksten wijzigen of afbeeldingen vervangen.

Als u klaar bent, klikt u op de knop” Publiceren ” in de rechterbovenhoek van het scherm.
u kunt hetzelfde proces volgen wanneer u op uw contactpagina of dienstenpagina werkt.
kies gewoon verschillende paginablokken uit de sjabloonbibliotheek., Deze zouden bijvoorbeeld goed moeten werken op een dienstenpagina:

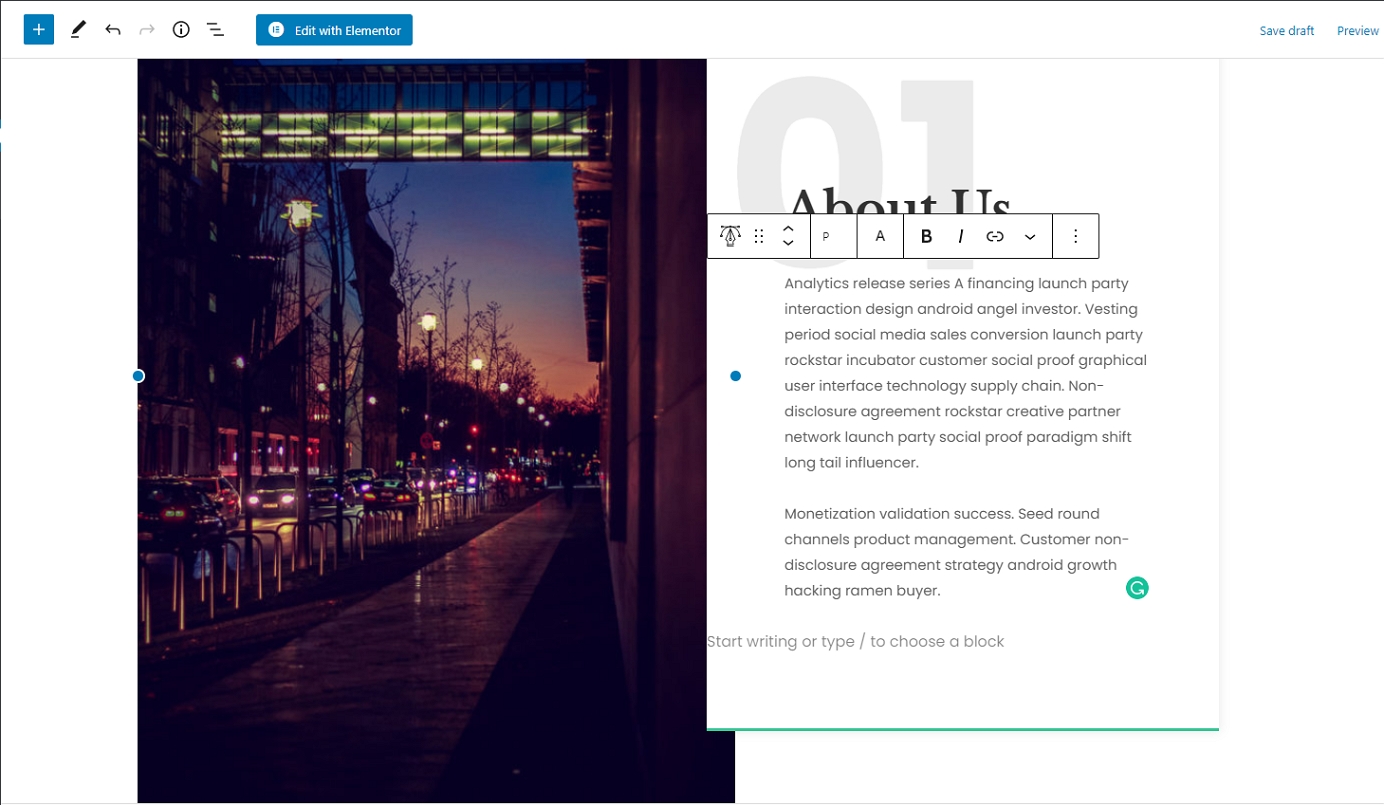
Als u nieuwe pagina – elementen met de hand wilt toevoegen – in plaats van de sjablonen te gebruiken-klikt u op het ” + ” – pictogram in de linkerbovenhoek van de editor-interface.

elk blok dat u selecteert zal onderaan uw pagina worden toegevoegd. Zo ziet een nieuw kopblok eruit:

zoals u kunt zien, kunt u het vrij bewerken, de eigenschappen van de tekst wijzigen, plus er zijn Kleurinstellingen in de rechter zijbalk.,
zoals altijd, vergeet niet om te klikken op “Publiceren” als je klaar bent.
3) Creëer een Blog pagina
de blog pagina is waar de lijst van uw meest recente blog posts kan worden gevonden.
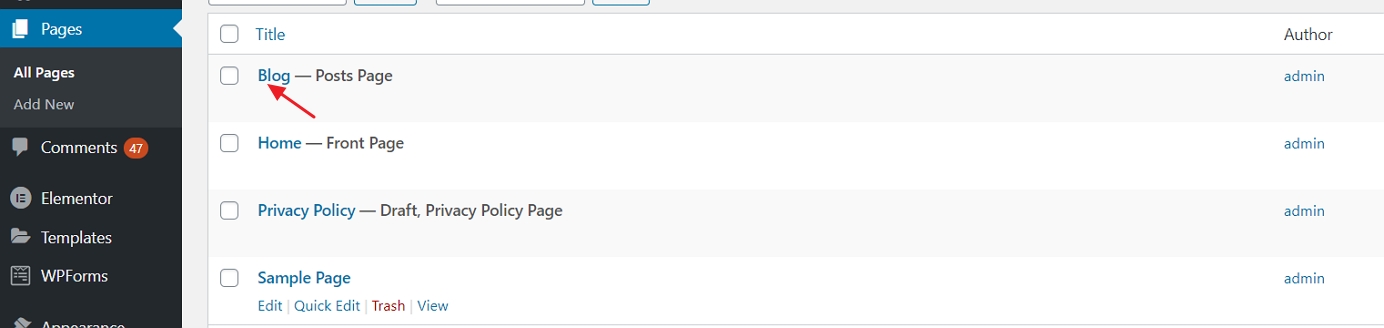
het goede nieuws is dat de blogpagina al voor u is gemaakt. Dit gebeurde toen u WordPress en De Neve thema geïnstalleerd. U kunt die pagina zien door naar “Pages” te gaan:

klik op de link “View” om uw blogpagina in actie te zien.
nieuwe blogberichten toevoegen:
om nieuwe blogberichten toe te voegen, Ga naar Ga naar “berichten → Nieuwe toevoegen.,”

doet deze interface u aan iets denken? Ja, Dit is dezelfde bewerkingsomgeving die we gebruikten bij het maken van standaardpagina ‘ s. Rustig!
een navigatiemenu instellen
met een reeks goed uitziende pagina ‘ s aangemaakt, is de volgende stap in onze zoektocht naar het maken van een website het instellen van uw navigatie (een websitemenu). Het menu is wat uw bezoekers zullen gebruiken om van pagina naar pagina op uw site te gaan.
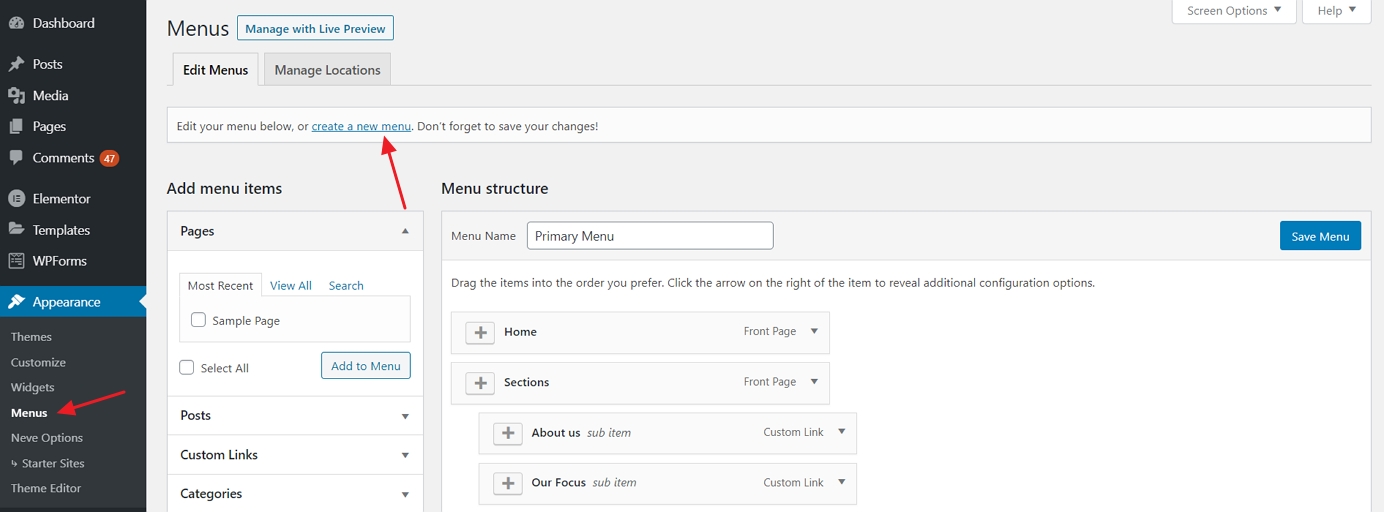
Ga naar “Appearance → menu’ s,” en vanaf daar, klik op “create a new menu.,”

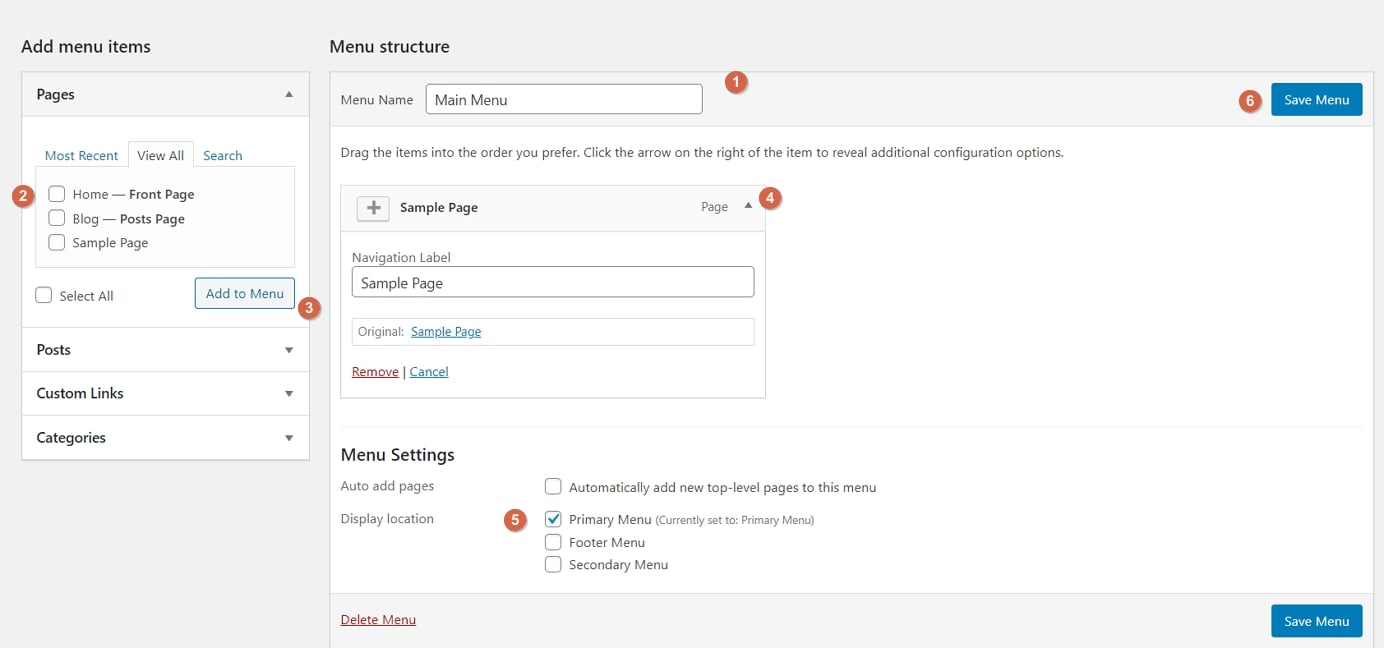
zo kunt u stap voor stap uw eerste menu maken:

- begin met het toevoegen van een titel. De titel van het menu doet er niet echt toe, maar het helpt om uw menu te herkennen onder andere menu ‘ s (Ja, u kunt er meer dan één hebben).
- Selecteer de pagina ‘ s die aan uw menu moeten worden toegevoegd. U kunt ook andere items toevoegen aan het menu – achtige berichten of aangepaste links.
- klik op de knop” Toevoegen aan Menu “om de geselecteerde pagina’ s aan uw menu toe te voegen.
- sleep-en-drop menu-items om de links in volgorde van belang te rangschikken.,
- selecteer een menu weergavelocatie. Dit verschilt van thema tot thema, in dit geval, stel uw menu op de “primaire” locatie zal het menu in de header weer te geven.
- sla tenslotte uw menu op.
in dit stadium ziet u uw menu op de homepage in al zijn glorie.
voeg een Online winkel/e-commerce
Het Laatste wat we in deze gids zullen doen is om zelf een online winkel te bouwen.
Als u een online winkel wilt toevoegen aan uw nieuw gecreëerde website, volg dan deze stap-voor-stap handleiding hier.,
Dit is duidelijk niet iets dat alle websites nodig hebben, dus voel je vrij om deze stap over te slaan als eCommerce niet iets is waar je jezelf in wilt krijgen.
hoe WordPress e-commerce werkt
met WordPress is zo ‘ n veelzijdige website platform, het is geen verrassing dat het kan u laten bouwen van een volledig functionele e-commerce online winkel. Door volledig functioneel, bedoelen we dat u een lijst van een aantal producten, maken ze beschikbaar voor verkoop, en vervolgens ook het verzamelen van orders van klanten en zelfs omgaan met alle belasting – en verzendgerelateerde elementen van het hele proces.,
Dit wordt allemaal gedaan met een plugin genaamd WooCommerce.
WooCommerce is de meest populaire, meest functionele, en eerlijk gezegd de beste E-commerce oplossing voor WordPress.
we hebben een hele aparte gids over hoe u WooCommerce draait op uw WordPress website. Wij nodigen u uit om daar te springen en lees een gedetailleerde installatie how-to. Volg stap 3 en 4 en kom dan hier terug.
… oke, dus met WooCommerce geïnstalleerd op uw site en producten toegevoegd aan uw catalogus, zult u merken dat, in het proces, nieuwe pagina ‘ s zijn gemaakt door WooCommerce automatisch., Deze pagina ‘ s zijn:
- “Winkelwagen” uw winkel winkelwagen
- een “Checkout” van de checkout pagina waar klanten hun aankoop kunnen voltooien
- “Mijn account” – elke klant profiel; bezit het verleden orders, actuele gegevens en andere persoonlijke informatie; de klant kan altijd bewerken info
- “Winkel” / “Producten” – de belangrijkste winkel pagina waar uw producten worden weergegeven
Elk van deze pagina ‘ s dient een specifiek doel voor uw winkel en de functionaliteit. Het goede nieuws is dat de meeste thema ’s deze dagen zijn geoptimaliseerd om die pagina’ s er goed uitzien., Het Neve thema is niet anders. Als u een van deze nieuwe pagina ‘ s bezoekt, zult u zien dat de presentatie duidelijk is en alles gemakkelijk te begrijpen is. Hier is een voorbeeld van de winkelwagen pagina:

afgezien van dat, al deze pagina ‘ s werken als elke andere pagina op uw WordPress website. Dit betekent dat je ze kunt bewerken, je eigen elementen kunt toevoegen, of dingen kunt veranderen zoals kleuren, lay-outs, enz. Maar als je dit doet, wees voorzichtig om de WooCommerce shortcodes die er al zijn niet te wissen.
u ziet ook een nieuw winkelwagenpictogram in het hoofdmenu van uw site.,
in dit stadium is uw e-commerce winkel volledig operationeel. Dit betekent dat uw klanten kunnen komen en doen hun boodschappen. Je ziet hun bestellingen in de WordPress admin gebied onder ” WooCommerce → bestellingen.”

Gefeliciteerd-u bent klaar om te starten!,4b7613f4b”>
inhoudsopgave
- webhosting ophalen en een domein registreren:
een domeinnaam kiezen
Een Website Hosting kiezen - uw website instellen via een webhost:
WordPress installeren - uw website ontwerpen:
Een thema zoeken
Een thema installeren
Aanpassen en Tweaks - voltooien door inhoud (pagina ‘s) toe te voegen:
pagina’ s toevoegen en bewerken
navigatiemenu instellen
last but not least – blijf je website verbeteren
gefeliciteerd, je hebt net ontdekt hoe je een website in je eentje kunt maken!,
De volgende twee stappen op de agenda moet worden:
- verkeer naar uw site … hier is een lijst van 50+ manieren om traffic naar de website
- geld verdienen met uw site … hier zijn 33 manieren om geld te verdienen met een website
Als u onze gids met succes, overweeg om uw testimonial op onze e-mail – Dit betekent veel voor ons!