toe te voegen bij het schrijven van webpagina ‘ s en programmeren in HTML, is het u misschien opgevallen dat het niet uitmaakt hoeveel spaties u tussen woorden of tekstelementen plaatst, ze worden samengevouwen tot één spatie bij het renderen van de pagina.
bij het schrijven van tekst of zinnen in de meeste tekstverwerkingssoftware kunt u meerdere keren op de spatiebalk drukken en meerdere spaties toevoegen waar u maar wilt., Afhankelijk van de HTML-editor die u gebruikt, kunt u het misschien ook in de editor doen, maar zodra de pagina in een webbrowser wordt weergegeven, verdwijnen die spaties.
dit kan erg verwarrend zijn voor nieuwe gebruikers en beginnende programmeurs. Je kijkt naar de broncode en ziet de meerdere spaties maar op de een of andere manier heeft de webpagina het niet. Dit komt door hoe HTML specificatie werkt en hoe de rendering engines worden geprogrammeerd. Maar niet alles is verloren….,
spaties tussen woorden of tekens in tekstelementen
om meerdere spaties in te voegen, moet u het uitgebreide HTML-teken kennen: of het niet-afbrekende spatie-teken. U kunt deze gebruiken om een extra ruimte toe te voegen bijna waar u maar wilt. Laten we eens kijken naar een voorbeeld:
<p>this is a short sentence with extra spaces between text</p>
het bovenstaande voorbeeld wordt weergegeven of weergegeven in de webbrowser als:
Dit is een korte zin met extra spaties tussen tekst
U kunt dit gebruiken tussen alle elementen en met in elke HTML-tag., Hier hebben we de <p> of paragraaf tag gebruikt, maar je kunt het ook binnen div of span gebruiken. Dit is handig voor het toevoegen van horizontale spaties tussen woorden en tekens. Als u denkt over het toevoegen van verticale ruimte tussen woorden of zinnen dan dat heet lijn hoogte en lijn hoogte kan worden aangepast op volledig verschillende manieren.,
CSS gebruiken om woordruimte toe te voegen
de bovenstaande methode van het gebruik van niet-afbrekende spatie teken is waarschijnlijk de meest flexibele aanpak omdat het u de mogelijkheid geeft om willekeurig spaties in te voegen waar u ze wilt. Dit is allemaal goed en wel als je hier en daar maar wat spaties toevoegt. Maar als u consequent extra spaties tussen elk woord in het hele tekstelement wilt toevoegen, kan het behoorlijk omslachtig worden.
dus om dat met deze methode te doen, moet u het niet-afbrekende spatieteken tussen elk woord in de tekst toevoegen., De andere optie is om de CSS eigenschap te gebruiken voor woord spatiëring. De eigenschap CSS heet woord-spatiëring en kan worden gebruikt met elke HTML-tag die tekst weergeeft.
<p style=”word-spacing: 40px”>this is a sample sentence with extra wide word spacing between text</p>
bovenstaande code wordt weergegeven als:
Dit is een voorbeeldzin met extra brede woordafstand
spaties tussen alinea ‘ s of andere tekstelementen op de pagina
hoewel dit een slechte manier is om dit te bereiken, kunt u de niet-afbrekende spatie ( ) toevoegen om toe te voegen spaties tussen alinea ‘ s ook. De betere manier om dit te doen zou zijn met behulp van een cascading style sheet of de style tag.,

dus de eerste methode om de spatie tussen twee alinea ’s toe te voegen is het toevoegen van een nieuwe lege alinea tussen deze alinea’ s. U kunt dit bereiken door de niet-afbrekende spatietekens te gebruiken met in de p-tags.
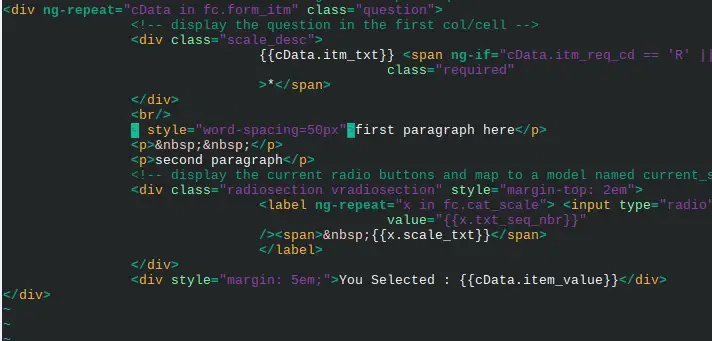
<p>first paragraph here</p>
<p> </p>
<p>second paragraph</p>
u kunt zoveel van deze” extra “alinea’ s toevoegen als u ruimte tussen alinea ‘ s nodig hebt. Een iets betere optie is het gebruik van de line break tag in HTML, dat is de<br> tag.,
<p>first para</p>
<br/><br/>
<p>second para</p>
u kunt zoveel br-tags toevoegen als u verticale ruimte wilt toevoegen tussen tekst of visuele blokken in HTML. En de beste manier is om de style tag of CSS te gebruiken en de marge of opvulling van het element aan te passen. Hoe dat te doen valt waarschijnlijk buiten het bereik van dit bericht …