voordat we beginnen, heb ik deze ene vraag; Wat is uw prioriteit bij het ontwerpen van een website? Is het een aantrekkelijk uiterlijk? Of de coole effecten?
wat mij betreft, geef ik graag prioriteit aan de functionaliteit van de site en de gebruikerservaring. De interface is belangrijk, maar de functionaliteit van uw website moet meer gewicht dragen. U moet uw ideeën of uw product op een schone en logische manier aan de gebruiker leveren. Vooral als je het bouwen van een merk, je nodig hebt om uw site kijken betrouwbaar.,
maar hoe bouw je een betrouwbare website?
het belangrijkste punt ligt bij het ontwerp. Ook al ben je een kleine, bootstrapped startup, er beter een web designer om u te helpen met uw website ontwerp. Natuurlijk, het zal het beste zijn als de webdesigners kunnen samenwerken met ontwikkelaars vanaf het allereerste begin met een goede online design collaboration tool.
Het is niet eenvoudig om een goede website te ontwerpen die zowel mooi als functioneel is., Ervaren UX-consultants kunnen u helpen het gedrag van uw doelgroep te analyseren, effectieve gebruikersinterface te creëren en te implementeren – met het uiteindelijke doel om de gebruikerservaring van uw product naar een hoger niveau te tillen. Dit is wat maakt u solide zakelijke resultaten te bereiken.
en het is ook belangrijk om veelvoorkomende fouten in webdesign te kennen en hoe u ze effectief kunt vermijden. Als u zich verward voelt, zal ik u laten zien hoe een goede website eruit moet zien door de presentatie van de top 10 slechte web design voorbeelden.,
verschillen tussen goed en slecht Webdesign
Webdesigntrends veranderen voortdurend, dus ontwerpprincipes op het web zijn moeilijk te definiëren, maar er zijn nog steeds gouden regels die de tand des tijds doorstaan. Ik heb honderden sites gecontroleerd en verschillende ontwerpprincipes ontdekt., Deze omvatten:
- een gemakkelijk te begrijpen navigatie
- correct gebruik van animatie
- goed kleurenschema
- schone lay-out
- een visueel aantrekkelijke interface
- een ontwerp kiezen dat geschikt is voor het onderwerp of thema
- ontwerpelementen en inhoud georganiseerd houden
bovenstaande principes zijn slechts een paar regels voor webdesign, maar ze geven allemaal duidelijk aan dat goed webdesign esthetisch, gemakkelijk te begrijpen en gemakkelijk te gebruiken. Dat wil zeggen, een goede website moet een uitstekende gebruikerservaring te bieden.,
Top 10 slechte Webdesignvoorbeelden
Arngren – ontwerp in chaos en puinhoop voor het missen van raster
Ik wil niet gemeen zijn, maar het doet echt pijn aan mijn ogen elke keer als ik het zie. De site plaatst letterlijk de afbeeldingen, inhoud en links overal. Alle elementen samen maken de site een onbegrijpelijke puinhoop.
Waarom is Arngren een slecht ontworpen website?
1) het grootste probleem is dat de site geen raster gebruikt.
2) ongelooflijke navigatiestructuur.
3) Slechte typografie maakt het onleesbaar.
4) willekeurig gebruik van kleuren.,

een raster kan alles schoon en georganiseerd maken op uw website. Het houdt al uw elementen op hun juiste plaatsen en helpt u bij het bepalen van hun grootte, de grootte, en de ruimte van de tekst, enz. Met een raster, kunt u een consistente, goed ontworpen interface te creëren.
een goed voorbeeld van webdesign van het gebruik van het raster in webdesign-alles is georganiseerd.

Typesetdesign – het ontwerp mist contrast
helder en krachtig contrast tussen de elementen kan gebruikers helpen om te weten wat de kerninfo van de pagina is., Het helpt de gebruiker om de informatie beter te lezen en te begrijpen. Op deze site, de achtergrondkleur en tekstkleur zijn vrijwel gelijk, waardoor een zeer zwak contrast. Het slechte contrast maakt de tekst wazig voor het oog. Bovendien maakt de kleine lettergrootte de leesbaarheid van de tekst extreem slecht.

een goed webontwerp moet ervoor zorgen dat de tekst en afbeeldingen zeer leesbaar zijn. Eigenlijk is het niet moeilijk om de leesbaarheid te verbeteren, maak gewoon gebruik van alles – de kleur, ruimte en grootte om ze een hoog contrast te maken., Bijvoorbeeld, goed gebruik van typografie maakt hoogtepunten van de belangrijke informatie door verschillende lettergroottes, en het contrast tussen de kleuren versterkt de visuele effecten.
goed webdesign met juist contrast zou er als volgt uit moeten zien:

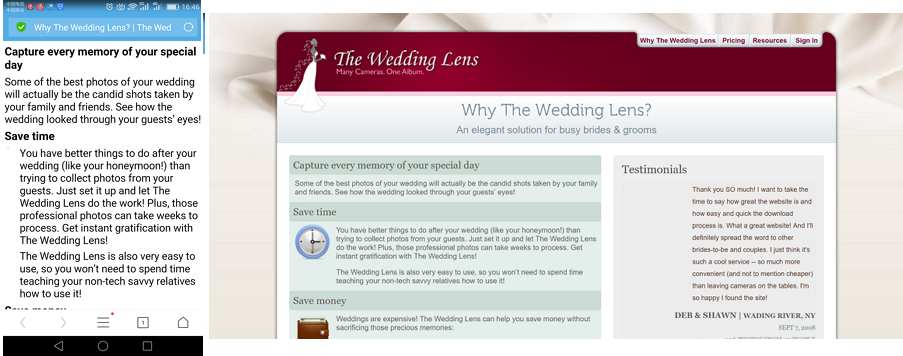
Theweddinglens – Not-responsive design
u moet altijd een responsive design framework gebruiken, of andere betere oplossingen gebruiken. Uw webpagina moet draaien op mobiele soepel als het doet op de website., Op deze site, bij het laden op de mobiele telefoon, het toont nog steeds een hele pagina met zo ‘ n slechte interface van platte tekst. Het heeft geen mobiele versie te bekijken, dus het is niet in staat om te gebruiken op de telefoon. Ik zal gewoon opgeven op een website als deze.

The good web design – responsive design.

Pacific Northwest X-Ray Inc – het onaangename kleurenschema
Dit webdesign is als een gemengd kleurenpalet, dat veel conflicterende kleuren en tekstkleuren bevat, en ook gemengd met de achtergrondkleur., Al deze maken het moeilijk voor gebruikers om helemaal te lezen. Ook de navigatie is vrij ingewikkeld.

een goed webontwerp moet kleur correct gebruiken om een mooie en beknopte interface en sfeer te creëren. Het moet het oog van de gebruiker verlichten en de gebruiker zonder moeite laten werken, zoals deze:

meer informatie over het kleurenschema: Hoe kleur in UI-ontwerp verstandig te gebruiken om een perfecte UI-Interface te creëren?,
Gatesnfences-slechte navigatie en operaties
het grootste kenmerk van navigatie voor een website is vanzelfsprekend. Wanneer een gebruiker zich aanmeldt op uw website, moet hij/zij begrijpen wat ze vervolgens kunnen doen en welke acties te ondernemen om hun bestemming te bereiken. De navigatie moet opvallend zijn en moet vaak bovenaan de pagina staan. Probeer niet om navigatie zoals deze site te ontwerpen. Het maakt de gebruiker alleen maar meer in de war.,

bovendien moeten de navigatie-inhoud en de interacties ook duidelijk zijn, dus gebruik niet de horizontale schuifbalk of een ander ongewoon animatieontwerp. Als je dat doet, moet je op zijn minst de gebruiker wat tips geven om hen te laten weten hoe je site werkt.
goede navigatie van webdesign zou er zo uit moeten zien:

UAT – slechte Link en verkeerde CTA instellingen
een puinhoop van links en dode links zijn beide belangrijke fouten van de website. U moet uw links handmatig controleren of gebruik maken van tools zoals de Website Link Checker vaak.,
ook moet u zeker zijn van de functionaliteit van de links. Vooral links in de tekst, Je moet ze duidelijk genoeg en gemakkelijk te klikken. Voeg bijvoorbeeld niet veel tekstlinks toe aan uw tekst. Bij het bladeren door de tekst op een klein mobiel scherm, zal het moeilijk zijn voor gebruikers om te tikken op de juiste link.
op deze site is elke bewegende kleine afbeelding eigenlijk een link. Laat staan het beweegt de hele tijd, de tekst zelf is erg vaag, zodat de gebruiker niet weet welke informatie wordt weergegeven.

de CTA-instellingen moeten ook duidelijk zijn., Geef gebruikers niet te veel CTA keuzes op hetzelfde niveau, omdat het kost de gebruiker meer tijd om erachter te komen welke ze liever kiezen. Kijk eens naar het voorbeeld:

te veel CTA ‘ s van hetzelfde niveau zullen de gebruiker meer in de war brengen. Ook, moet u slechts één CTA behouden om het belangrijkste punt te markeren. Het volgende is een goed ontworpen CTA.

NmG-group – Unclear interface image background
de afbeelding die u gebruikt op de webpagina kan de voordeur van uw website zijn., Een goed uitziende foto maakt uw site mooier en comfortabeler. Sommige designers gebruiken zelfs de hele afbeelding als achtergrond.
op deze site is het ontwerp eigenlijk erg goed, maar als je goed kijkt zul je merken dat de tekst en achtergrondafbeeldingen te overweldigd zijn. De achtergrondafbeelding van de website wordt gedekt door andere elementen, dus de hele interface is eigenlijk gebroken.

het gebruik van transparante knoppen zou hier een betere keuze zijn. Dat wil zeggen, bij het ontwerpen van knoppen op de webpagina, moet u complexe kleuren, stijlen en texturen verlaten., In plaats daarvan, gewoon een overzicht van de wireframe en gebruik tekst die alleen de functie aangeeft. Hier is een betere.

Wateronwheels – inconsistente stijl
Als u de pagina soepel en beknopt wilt houden, gebruik dan niet te veel elementen van verschillende stijlen. Op deze site gebruikt het tekstgebied contrasterende kleuren en verschillende lettergroottes om de info te markeren. Maar de tekst op het tweede niveau maakt ook gebruik van een highlight blauwe kleur, die in feite breekt de eenheid en evenwichtige hiërarchische interface.,

eenheid is cruciaal voor de algehele schoonheid en vloeibaarheid van de webinterface, zie het hieronder:

Greatdreams – geen witruimte
de hele website ziet er kleurrijk, contrasterend en prominent uit, en is ook geschikt voor het onderwerp “children’ s juice drink”. Maar veel te felle kleuren zijn te gemengd en er is helemaal geen ruimte. Het lijkt meer op een kleurrijke schilderij dan een online zakelijke website. Bovendien, de combinatie van overdreven kleuren maakt de leesbaarheid van de teksten werd zeer slecht., Bovendien had de site geen navigatie, zodat u naar de bodem kunt scrollen om relevante informatie te vinden.

goed webontwerp met witruimte is eenvoudig en schoon:

hierboven staan enkele lijsten met slechte websites. Maar er bestaan ook andere fouten in webdesign:
1. Automatisch afspelen van muziek (zonder kennisgeving aan de gebruiker).
2. Lange pagina laadtijden. Hoe meer tijd het kost om te laden, hoe groter de kans dat de gebruiker uw site verlaat.
3. De webpagina is te lang., Hoeveel gebruikers denk je dat geà nteresseerd zijn om helemaal tot aan de onderkant van je pagina te gaan? Probeer niet om het geduld van de gebruiker te testen.
3. Verlopen informatie. Informatie die niet wordt bijgewerkt zal de gebruiker misleiden en uw site er onprofessioneel uitzien.
5. Geïsoleerde pagina. De gebruiker weet niet hoe om terug te keren naar de homepage. Dit biedt een slechte ervaring.
6. Ontbrekende interactieve inhoud. Als u niet in staat om een manier voor gebruikers om emoties en ideeën uit te drukken, uw website kan een langzaam sterven.,
Prototype Design-eerste stap om Web Design te starten
Het is goed als je schuldig bent aan een aantal van de hierboven genoemde fouten. Oefening baart kunst, je hebt gewoon meer oefening nodig. Mijn voorstel is om te beginnen met het prototype ontwerp.
U kunt de snellere en gemakkelijkere web prototype tool – Mockplus, gebruiken om uw web design te starten. Mockplus ondersteunt webprojecten. Nu zal ik u laten zien hoe u webpagina ‘ s in Mockplus ontwerpen.
Stap 1: Open Mockplus en maak een webproject
Op de startpagina kunt u individuele projecten of teamprojecten selecteren., Kies na het selecteren het webproject in het pop-upvenster. Hier, u bent ook vrij om de website paginagrootte in te stellen.

Stap 2: ontwerp vrij in Mockplus
Mockplus heeft meer dan 200 sterk ontworpen componenten en meer dan 3000 vectorpictogrammen die u kunnen helpen snel te ontwerpen. Hier zijn een paar tips voor u:
1) Teksthiërarchie: de tekst in de navigatiebalk, de hoofdtitel, de ondertitels en de inhoud moeten anders zijn. U kunt tekstgebiedcomponenten gebruiken en de tekstgrootte instellen in Mockplus om de teksthiërarchie te markeren.,
2) snel ontwerp: U kunt de Format painter en Auto Data Fill gebruiken om snel uw ontwerp af te maken. De Format painter kan de hele teksten in hetzelfde formaat presenteren en de automatische Gegevensvulling kan automatisch tekstgegevens en beeldgegevens vullen.
3) eigenschapsinstellingen: u kunt de kleur, transparantie van de componenten instellen.
4) Afbeeldingsimport: een speciale afbeeldingscomponent kan afbeeldingen die u wilt importeren als een achtergrondafbeelding van een webpagina, en u kunt het ook vrij ontwerpen.
probeer het zelf.,
online Collaborative Design-Avoid Bad Web Design & Error from the prille begin

om slechte webdesigns en veelvoorkomende fouten te vermijden, is het noodzakelijk dat ontwerpers ontwikkelaars, productmanagers en andere productteam leden vanaf het allereerste begin laten deelnemen aan website design en tijdig suggesties en feedback van hen verzamelen.
over dit, een handige online ontwerp samenwerking tool, zoals Mockplus Cloud, kan een goede start voor u.,
als websiteontwerpers kunt u eenvoudig websiteontwerpen importeren met activagegevens en vanuit Photoshop / Adobe XD / Sketch (met behulp van Mockplus Cloud plugins) met één klik, tijdig feedback en suggesties van andere teamleden verzamelen en interactieve prototypes maken om met anderen te delen.
als front-end ontwikkelaars van websites kunt u eenvoudig alle websiteontwerpen bekijken en opmerkingen vrij achterlaten, gemakkelijk dubbele elementen en kleuren zoeken en snel ontwerpactiva controleren en downloaden.,
als productmanagers kunt u eenvoudig het ontwerpproces eenvoudiger controleren, documenten vrij uploaden en bekijken om websiteontwerpprojecten soepeler te beheren.
over het algemeen kan Mockplus Cloud uw gehele workflow voor productontwerp vanaf het allereerste begin effectief verbinden en u helpen om veel fouten in het ontwerp van websites te voorkomen.
om
samen te vatten moet het ontwerp van een site de functionaliteit van de website zelf dienen. Het moet ook rekening houden met schoonheid en andere eisen., Ik hoop dat de bovenstaande 9 slechte web design voorbeelden nuttig voor u zou zijn en u helpen begrijpen wat is een slecht web design, en hoe ze te vermijden in de toekomst.