Overskrifter spille en viktig rolle i å strukturere nettstedet ditt innhold.
Alt i betydningen nivåer—fra den mest avgjørende H1 til de minste segmentet ledet av H6—, overskrifter gi både besøkende og søkemotorer en anelse om innholdet hierarkiet.
Foruten, inkludert søkeord i overskrifter kan hjelpe deg å øke din rangering.
Hva er overskrifter?
Overskrifter brukes til å gi hierarki og klarhet til en web-side., Dette bidrar til at besøkende raskt skanne side og hjelper søkemotorene med å forstå sin struktur og tema.
Det er seks overskriftsnivåer: H1 gjennom H6. Mens overskriftene bare spille en liten rolle i søkemotorer’ algoritmer, inkludert søkeord i overskrifter ikke bidra til aktuell relevans – og gjennom det, bedre rangeringer.
hierarkiet av overskrifter

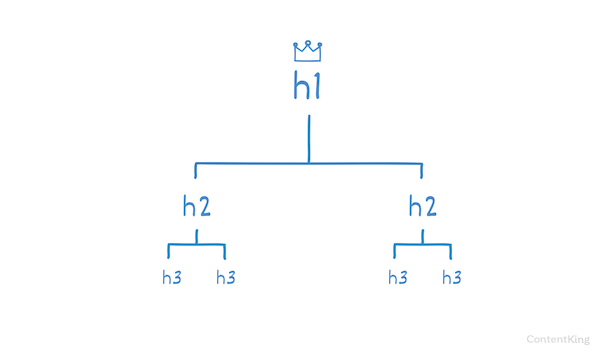
Overskrifter bør være logisk strukturert på en side., En side starter med H1 overskriften, etterfulgt av en H2 overskriften, som kan følges av en H3 overskriften dersom du trenger en sub-delen. For starten på et nytt avsnitt, bør du bruke en annen H2 overskriften. Ikke hoppe over et nivå i hierarkiet, for eksempel, trenger du ikke å gå fra en H1 vei til en H3 overskriften. Det bør være en H2 vei i mellom dem.
Her er et godt eksempel på riktig vei bruk:
H1 overskrift
H1 overskriften beskriver en side som er hovedtema. Det bør være svært knyttet til innhold og unik på tvers av din hjemmeside, og en side kan bare inneholde én H1 overskriften.,
ikke sette H1 overskriftskoder rundt et bilde, siden søkemotorer forstår ikke bildene veldig godt. Du vil gå glipp av en mulighet til å signalisere til søkemotorene hva siden handler om.
<h1><img src="https://www.contentkingapp.com/academy/headings/logo.png"></h1>H1 overskriften lengde
Du bør unngå å gjøre de H1 overskriften for lenge. Hvis du gjør det, er det en stor sjanse H1 overskriften vil ikke være lesbare for dine besøkende, som gjør vondt deres brukeropplevelse. Vi anbefaler å holde seg til en maksimal lengde på 60 tegn, lik den title-attributtet., Som for minimum lengde, det må være lang nok til å gi mening. I vår erfaring, stikker til minst 4 tegn hjelper deg med dette. Fremfor alt: sørg for at H1 overskriften er fornuftig for dine besøkende.
Flere H1 overskrifter? Ikke engang i HTML5.
Når HTML5-spesifikasjonen ble først introdusert, støtte for flere H1 overskrifter per side (hver i sin egen del-element) ble inkludert. Imidlertid, siden nettlesere ikke vedta denne anbefalingen, støtte for dette ble senere droppet når HTML5.1-standarden ble publisert. For mer informasjon, se denne W3c tråden.,
Andre bruker for H1 overskrift
Hvis du ikke har definert en side tittel, eller hvis søkemotorene ikke finner tittelen for å være relevant nok, kan de vise siden H1 overskrift som tittelen på siden er search engine result – sin tekst.
H2–H6 overskrifter
H2–H6 overskrifter brukes til ytterligere å strukturere innholdet. Ved hjelp av H2 overskrifter er anbefalt, og ved hjelp av H3-H6 overskrifter er valgfritt.
Er overskriftene etter en riktig hierarki?, Kjøre en rask sjekk med ContentKing og se hva du kan forbedre.
Ofte stilte spørsmål om overskrifter
📈 Gjøre overskrifter virkelig forbedre min rangering?
Ja, de gjør! Selv i dag, overskrifter fortsatt spille en rolle i å kommunisere relevans for nøkkelord for søkemotorer.
Mens rollen som overskrifter i søkemotoren algoritmer har blitt redusert med årene, det sender et klart signal til søkemotorene om hva en side handler om.
🤔 Er det et problem å ha den samme teksten i min tittel og min H1 overskriften?,
Fra en besøkende ståsted kan det være, hvis en annen tittel eller H1 overskriften er en bedre passform. Fra et SEO ståsted er dette ikke et problem. Det er definitivt ikke noe du vil bli straffet av Google.
🔢 Kan jeg ha flere H1 overskrifter på én side?
Det er anbefalt å bruke bare én H1 overskriften per side. Selv om det etter innføringen av HTML5 ved hjelp av flere H1 overskrifter per side var inkludert, nettlesere ikke vedta praksis og siden HTML5.1, det er ingen støtte for flere H1 overskrifter.