2021 년,누구나 만들 수 있는 웹사이트에 대해 아무것도 모르고 웹 개발,디자인,또는 코딩이다.
자신이나 비즈니스를 위해 웹 사이트를 만들고 싶든 올바른 도구와 리소스를 사용하여 쉽게 할 수 있습니다.
이 웹사이트를 만드는 방법 안내 데 도움이 될 것입 당신은 처음부터 웹 사이트를 구축하지 않고도 돈을 보내에서 프리랜서,기관,또는 웹 사이트 빌더입니다.
필요한 것은 가이드를 완료하고 웹 사이트를 설정하는 데 1-2 시간의 자유 시간뿐입니다.,
야 할 것들을 구축하기 위해 웹사이트
- 도메인 이름(사용자 정의 웹 주소 www.YourSite.com)
- 호스팅 웹사이트(서비스의 웹사이트를 호스팅하는)
- 워드 프레스(무료로 일반적으로 사용되는 웹사이트 플랫폼)
을 구축하는 완전히 기능적인 웹사이트하셔야 합니다 안전한 도메인 이름(웹 주소) 고 호스팅 웹 계정이다. 이 두 가지는 귀하의 웹 사이트가 다른 사람들에게 완전히 접근 할 수 있는지 확인합니다. 하나 또는 다른 없이는 웹 사이트를 설정할 수 없게됩니다.
일단 도메인과 호스팅이 있으면 WordPress 웹 사이트를 만들 수 있습니다., WordPress 는 인터넷상의 모든 웹 사이트 중 39%가 사용하고있는 가장 인기있는 웹 사이트 구축 플랫폼입니다.
WordPress 사이트를 설정하는 것은 일반적으로 웹 호스팅 서비스를 통한 간단한 원 클릭 프로세스입니다.
완료되면 안내,당신은 완벽하게 작동하는 웹 사이트,온라인 사용자 정의 도메인 이름,그리고 완벽하게 액세스할 수 있다.
준비 되었습니까?, 시작하자…
- 도메인 이름을 선택
- 도메인을 등록하고 웹 호스팅과 함께
- 설정 워드 프레스를 사용하여 웹 사이트(웹 호스트)
- 사용자 지정 당신의 웹사이트 디자인 및 구조는
- 추가한 중요한 페이지와 콘텐츠
- 설정 메뉴 탐색
- 추가 온라인 스토어(옵션)
전체 공개:이 가이드 리더기 지원입니다. 당신이 우리의 링크를 클릭하면,우리는 수수료를받을 수 있습니다.
준비 되었습니까?, 시작하자…
도메인 이름을 선택
을 구축하기 위해 웹 사이트 매우 먼저 해야하는 도메인 이름입니다.
도메인 이름은 귀하의 웹 사이트 이름과 주소입니다. 해당 주소는 방문자가 웹 브라우저를 통해 귀하의 사이트를 찾으려고 할 때 사용됩니다.
이 웹 사이트의 도메인 이름은 websitesetup.org.너의 것은 무엇이든 될 수있다.
도메인 이름은 1 년에 10 달러에서 50 달러 사이의 어느 곳에서나 비용이들 수 있습니다. 일반적인 가격표는 약$15 입니다.,
하지 않은 경우 등록되거나 선택한 도메인 이름 귀하의 웹사이트에 대한,여기에 몇 가지 팁은 당신을 도울:
- 는 경우 웹사이트를 만들기 사업을 위해,당신의 도메인 이름과 일치해야의 회사 이름입니다. 예를 들면:YourCompanyName.com
- 자신을 위해 개인 웹 사이트를 설정할 계획이라면 YourName.com 좋은 옵션이 될 수있다.
- 목표가 국제 또는 미국 방문자 인 경우.com,.net 및.org 와 같은”일반”도메인 이름 확장명을 사용하십시오. .De,와 같은”로컬”도메인 이름 확장명을 사용하십시오.r 또는.ru 목표가 국가 대상 방문자 인 경우.,
선호하는 도메인 이름이 이미 촬영 된 경우 걱정하지 마십시오. 3 억 개 이상의 다른 도메인 이름이 등록되어 있지만 여전히 사용할 수있는 10 억 개의 다른 가능성이 있습니다.아직 도메인 이름이 없으면 하나를 등록 할 필요가 없습니다.
우리는 방법을 보여 드리겠습니다 이 도메인 이름에 대한 무료 년(2 단계):
도메인을 등록하고 웹 호스팅을 위해 계정
이외에도 도메인 이름을,당신은 또한 호스팅 웹사이트(웹 호스팅).,
웹 호스팅은 웹 사이트 파일(콘텐츠)을 항상 가동중인 보안 서버에 호스팅하고 저장하는 서비스입니다. 웹 호스트가 없으면 다른 사람이 읽고 탐색 할 수 있도록 사이트에 액세스 할 수 없습니다.
새로운 웹 사이트에 대한 저렴하고 안정적인 웹 호스팅 비용은 일반적으로 한 달에 3 달러에서 10 달러 사이입니다. 커피 한 잔보다 적지 만 웹 사이트의 성공을위한 중요한 투자.,
중 웹 호스팅 회사에 등록,보유하고 있는지 확인하십시오 다음과 같은 특징:
- 무료 도메인 이름으로 SSL(에 대한 보안)
- 클릭 한 번으로 설치에 대한 워드 프레스(무료)
- 사용자 이메일 계정
- 무제한 또는 무제한 대역폭(트래픽 제한)
- 고객 지원 바람직하게는 24/7live chat
경우 웹사이트를 호스팅 제공하는 모든 것의 위에,당신은 가능성이 발견되는 좋은 공급자입니다.
사용하는 것이 좋습니다 Bluehost.com 웹 호스팅 및 도메인이 있습니다., 그들이 제공하는 무료 도메인을 등록을 위한 첫 번째년 도메인 이름을 받고 호스팅 회사에서 당신에게 약간의 시간을 절약 할 수 있고 돈입니다.
Bluehost 호스팅 계획은 할인 링크로$2.75/mo 부터 시작하여 웹 사이트 설정에 필수적인 모든 기능을 제공합니다.
1)웹 호스팅 계정을 얻으려면 Bluehost 를 방문하여”지금 시작하기”를 클릭하기 만하면됩니다.,

2)다음으로,선택은 당신의 웹 호스팅 계획(선택 플러스는 완전 무제한 동안,기본적인은 최고를 위한 새로운 사이트가):

3)다음으로,선택과 도메인 이름을 등록(무료 년):

하는 마음에 교육 과정을 제공하지 않 특정 국가 도메인 종말에,같은.de,.fr또는.ru. 필요할 경우를 구입할 수 있습에서 이러한 Domain.com 나 GoDaddy.com 별도로 합니다.,
이미 다른 곳에서 구입 한 도메인 이름이있는 경우 Bluehost 를 사용하면 새 호스팅 계획에 연결할 수 있습니다. 몇 가지 추가 단계가 필요할 것이다 여기서 같은 이름 업데이트 서버가 있습니다. 다음은 Bluehost 에서 수행하는 방법에 대한 안내서입니다.
4)를 완료하면 등록 프로세스 그것은 몇 분 거리에 즉시 액세스할 수 있도록 귀하의 웹사이트를 구축을 시작합니다.,

설정 워드프레스 웹사이트(웹 호스트)
일단 당신이 당신의 도메인 이름과 웹 호스팅 갈 준비,당신은 필요 선택하고 설치하는 웹사이트 빌딩 플랫폼(또한 CMS).
를 선택하는 것이 좋습 워드 프레스 때문에 그것을 사용하기 쉬운과 함께 수천 개의 무료 디자인과 추가 기능을 귀하의 웹사이트를 보면 전문적이고 고유합니다.
설정 워드프레스 웹사이트가 쉽고,귀하의 웹 호스트 주로 그것은 당신을 위해,그래서 당신은 정말 없는 손을 얻을 수 있습니다.,Bluehost 를 웹 호스팅으로 사용하지 않는다면 걱정하지 마십시오. 많은 웹 호스팅 제공 업체는”WordPress install”이 호스팅 cPanel 어딘가에 있습니다. “원 클릭 설치”를 제공하지 않는 웹 호스트를 다루는 경우 WordPress 를 수동으로 설정해보십시오.
1)워드프레스 설치 웹사이트에 Bluehost
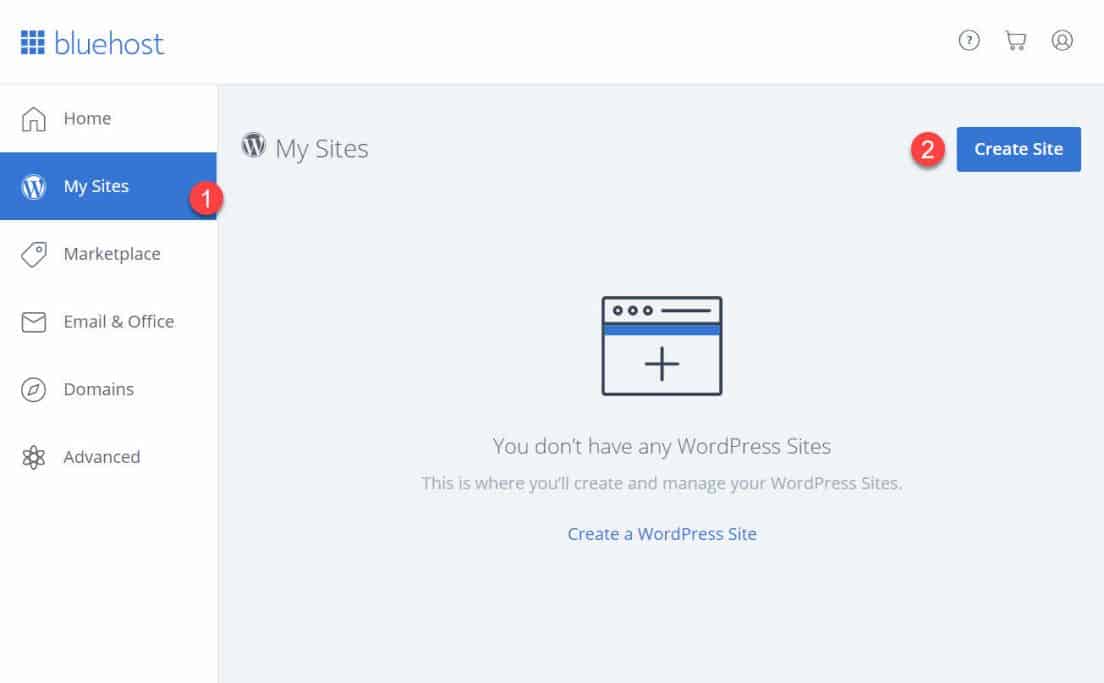
- 에 로그인하여 신청하실 수 있습니 계정
- 클릭에서”내”사이트 및 다음에 만들기”사이트”

- 몇 가지 기본적인 정보를 제공합에 대한 귀하의 사이트,그리고 워드프레스 설치를 시작됩니다. 그것은 모두 자동 조종 장치에서 일어날 것입니다.,
- 설정이 완료되면 Bluehost 에 설치 및 로그인 세부 정보가 표시됩니다. 이 정보를 안전한 곳에 저장해야합니다.

2)테스트를 당신의 웹 사이트에서 입력하여 당신의 도메인 주소
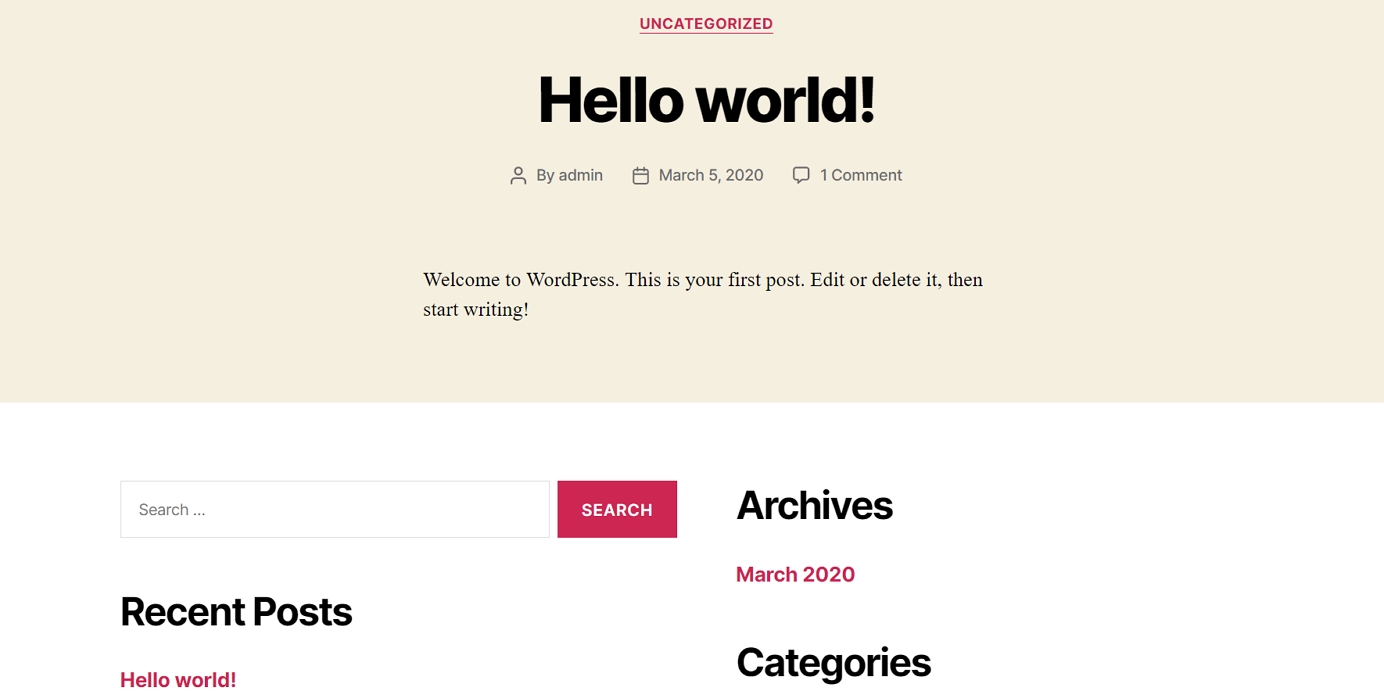
워드 프레스와 함께 설치는 다음에 무엇을해야하는지에 대해 테스트하는 경우 모든 작동합니다.그렇게하는 가장 쉬운 방법은 도메인 이름을 웹 브라우저에 입력하는 것입니다.,
워드 프레스와 올바르게 설치되는 것은 아주 기본적인 이 같은 웹 사이트:

면이 보이지 않는 너무 매력적인,걱정하지 마세요,당신은 곧 당신 배우 디자인을 변경하는 방법을 뭔가를 더 매력적입니다.
3)SSL/HTTPS 설정 확인
간단히 말해서 SSL 인증서는 귀하의 웹 사이트가 방문자에게 안전하게 전달되도록합니다.
Bluehost 는 새 웹 사이트를 만들거나 WordPress 를 설치할 때 SSL 을 자동으로 추가합니다., 을 확인하는 귀하의 사이트의 SSL 상태,이 단계를 수행합니다.
- 에 로그인하여 신청하실 수 있습니 포털
- 클릭에서”사이트”
- 귀하의 사이트를 찾을 클릭에서”사이트 관리를”
- 가서”보안”탭
- 에서”보안 인증서”당신이 찾을 것입니다”무료 SSL 인증서”status
경우 모든 것이 잘 갔다,당신은 자물쇠 아이콘이 표시 귀하의 도메인 이름 옆에서 웹 브라우저입니다.
SSL 이 완전히 설정되기까지 몇 시간이 걸릴 수 있지만 웹 사이트를 계속 구축하는 것을 멈추지 않아야합니다.,
사용자 지정 당신의 웹사이트 디자인 및 구조는
맨 웹사이트에 살아 및 발로,그것은 지금 처음에는 그 느낌이 더 좋아하여 자신을 따기 좋은 디자인,사용자 정의,추가 브랜딩 요소입니다.
로 시작:
1)하는 테마를 선택하 귀하의 웹사이트에 대한
WordPress themes 가스 디자인 패키지를 변경하는 방법 당신의 전체 웹사이트처럼 보인다. 워드 프레스 테마는 상호 교환 가능-테마에서 테마로 쉽게 전환 할 수 있습니다.
가장 중요한 것은 웹에서 사용할 수있는 수천 개의 무료 및 유료 WordPress 테마가 있다는 것입니다.,

을 얻고 싶은 경우에는 무료 테마는 곳이 대부분의 사람들이 같은 시작을 가장 좋은 장소의 공식 테마에 있는 디렉토리 WordPress.org. 특히 섹션에서 가장 인기있는 테마입니다.
당신이 볼 수있는 모든 테마는 훌륭한 품질로 입증되었으며 그 뒤에 큰 사용자 기반을 가지고 있습니다.
당신은 탐색을 통해 그리고 모든 테마 당신은 멋진하지만 일을 속도는 당신을 위해서 우리는 이 가이드를 권장 Neve., 소수의 스타터 사이트(다양한 틈새 및 유형의 웹 사이트 용 패키지 디자인)와 함께 제공되는 다양한 테마입니다.
우리는 앞으로이 가이드에서 그 테마를 사용하려고합니다.
2)당신이 좋아하는 테마를 설치
워드 프레스 관리자 인터페이스로 이동합니다. YOURSITE.com/wp-admin에서 찾을 수 있습니다. 워드 프레스 설치 중에 얻은 사용자 이름과 암호를 사용하십시오.
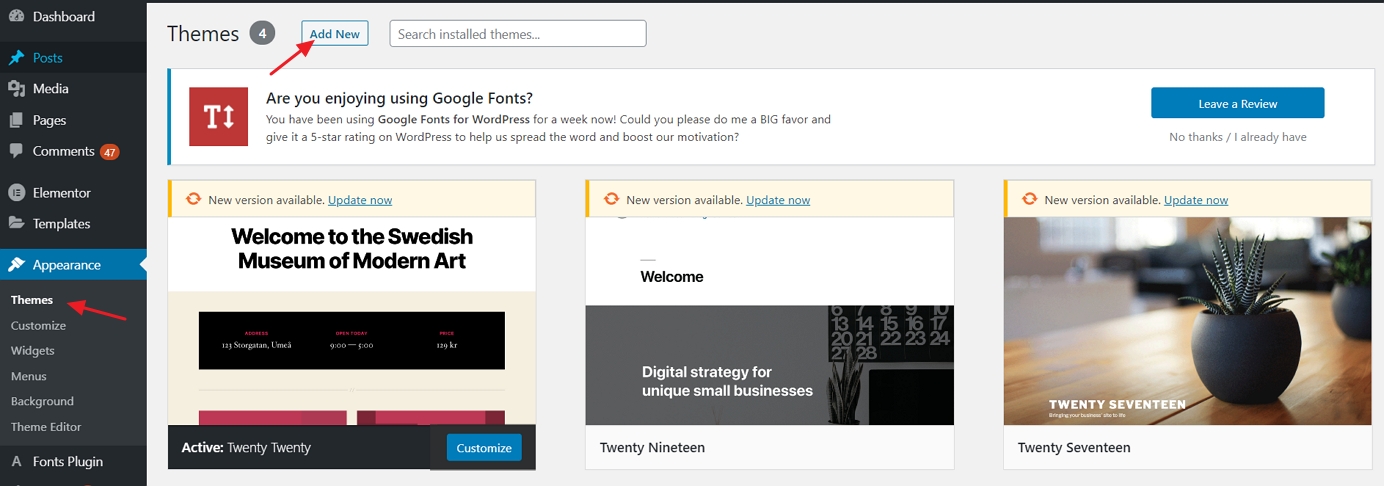
- 사이드 바에서”테마→새로 추가”로 이동하십시오.,”

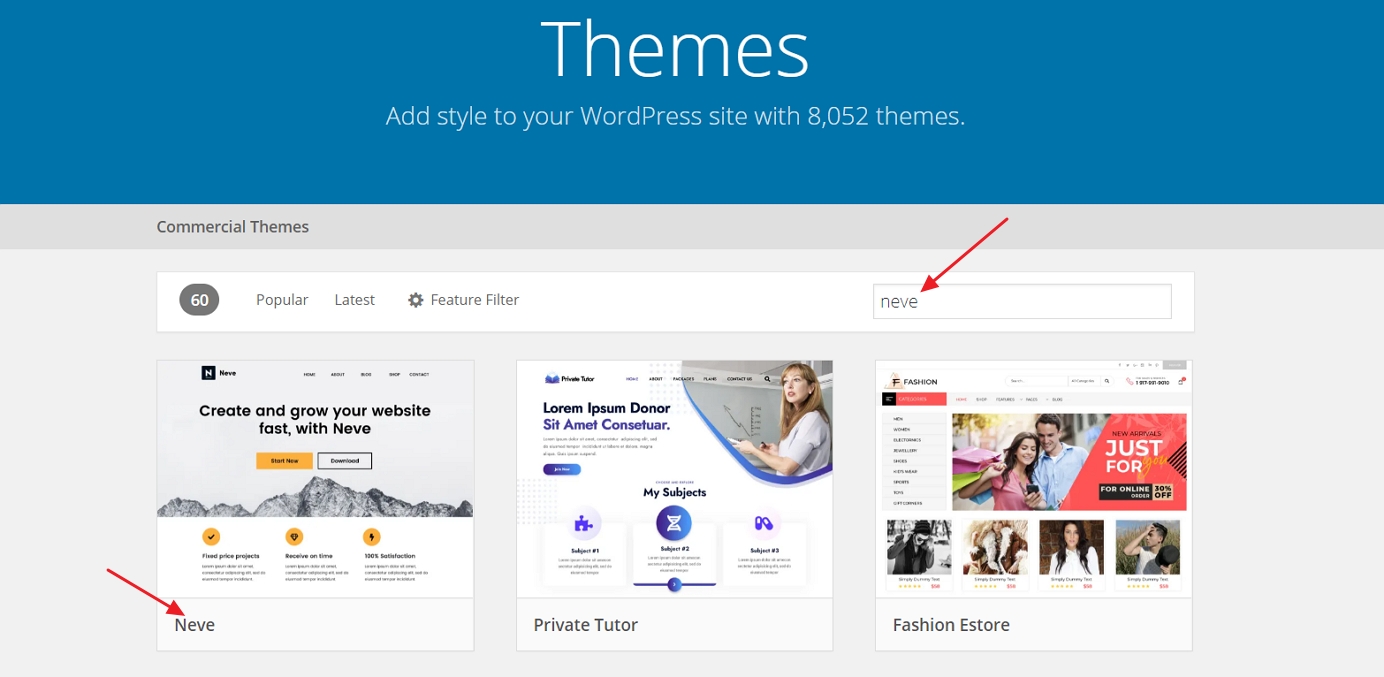
- 에서 검색 상자에서”네”클릭”Install”버튼을 테마의 이름(필요할 경우 테마 상자):

- 설치가 완료된 후, 클릭”Activate”버튼이 나타납니다 대신에”Install”버튼을 누릅니다.
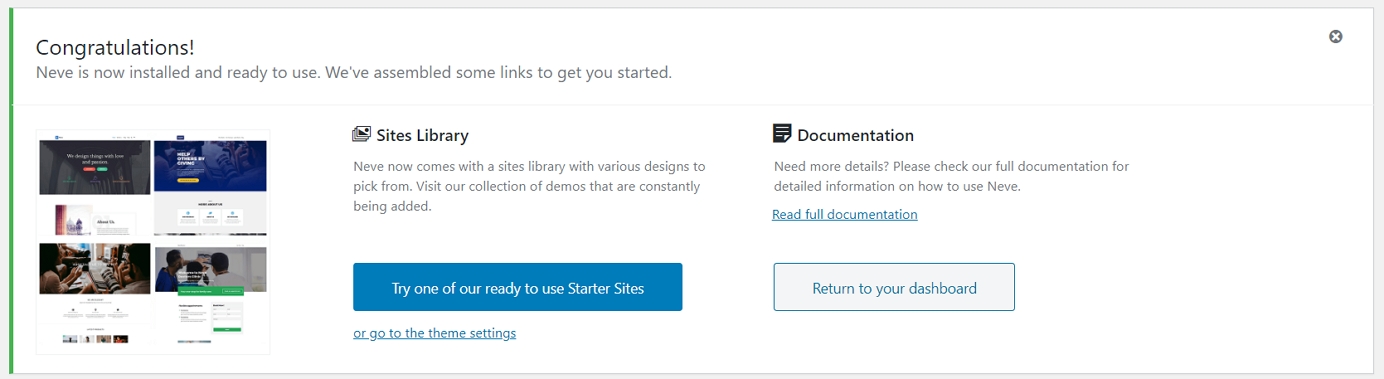
- 설치가 예상대로 진행되었음을 알 수있는 성공 메시지가 표시됩니다.,
3)을 가져올 디자인(만 Neve 테마 사용자)
지 테마 active 이 시점에서,거기에 몇 가지 더해야 할 것들을 만들 수 있습니다.
이것을 볼 것을 환영합 메시지:

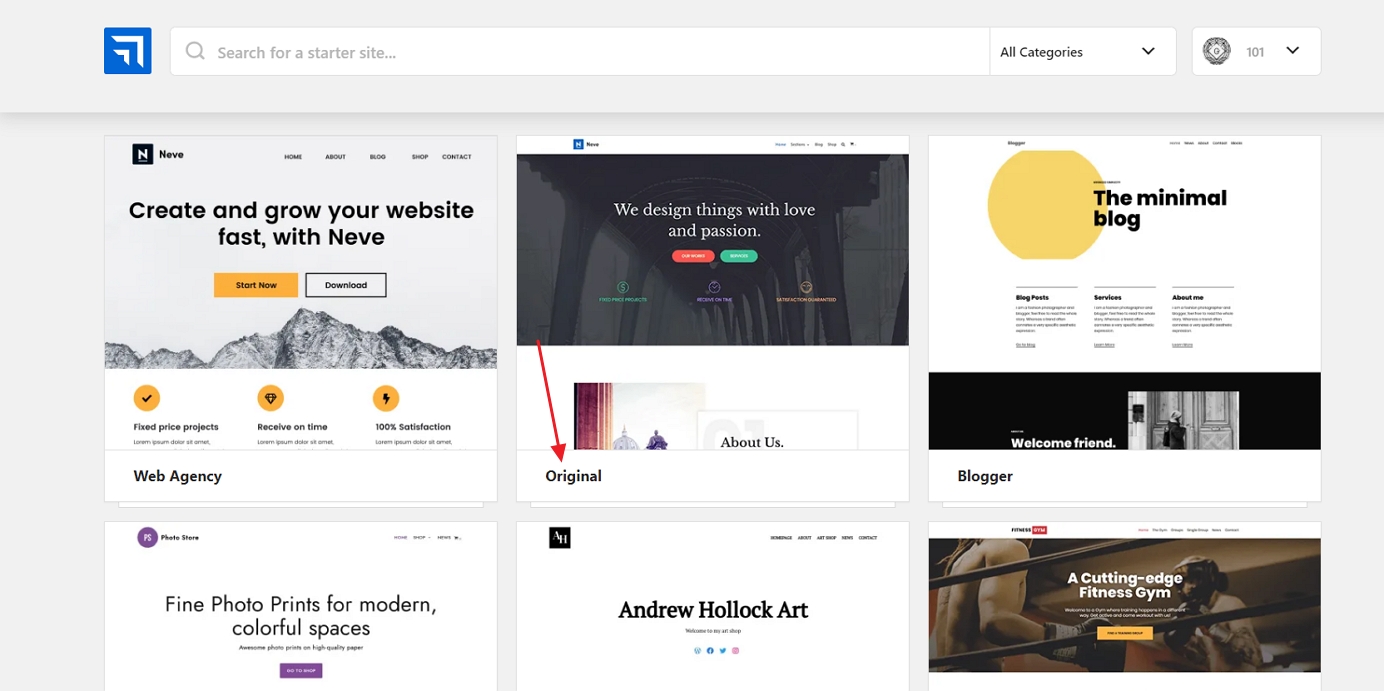
중 하나 것에 대해 Neve 은 당신이 단지 하나의 디자인,하지만 그것의 전체 범위는 다른 디자인을 선택할 수 있습니다. 그들을 볼 수있는 큰 파란색 버튼을 클릭합니다.,

20 개 이상의 디자인을 무료로 사용할 수 있고,그들은 커버의 가장 인기 있는 웹사이트에 틈새 같은 비즈니스,레스토랑,피트니스,음악,음식,결혼식,사진,전자 상거래,포트폴리오,그리고 더 많은. 기본적으로 사이트의 주제가 무엇이든 상관없이 맞는 디자인 패키지를 찾을 수 있습니다.
이 가이드의 목적을 위해,우리는 목록에있는 첫 번째를 선택합니다–”원본이라고.,”
알 수 있는 이 설치 과정의 모든 요소해야 합 귀하의 사이트에 당신이 자체 디자인,모든 플러그인이 필요한 작동하도록,또한 데모 내용할 수 있는 나중에 수정할 수 있습니다.
모든 것을 얻으려면”가져 오기”버튼을 클릭하십시오. 1 분 정도 지나면 성공 메시지가 표시됩니다.

다음,이동하는 모습”→Neve 옵션”무엇을 보고 다른 사람으로 할 수 있습니다, 
우리가 탐구하는 몇 가지의 이러한 옵션은 아래
4)추가 로고
첫 번째 것은 대부분의 사용자하고 싶은 업로드 자신의 로고에서 상단 왼쪽 코너의 사이트입니다. 지금 그렇게하자.
로고를 DIY 할 수 있습니다. 다음은 로고를 직접 만드는 데 사용할 수있는 도구 중 일부입니다.
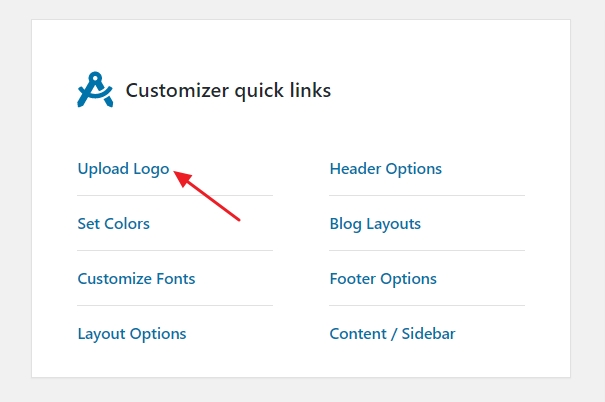
일단 로고가 준비되면 사이트에 추가하면됩니다. “모양→Neve 옵션”으로 이동하여”로고 업로드”라고 표시된 링크를 클릭하십시오.,”

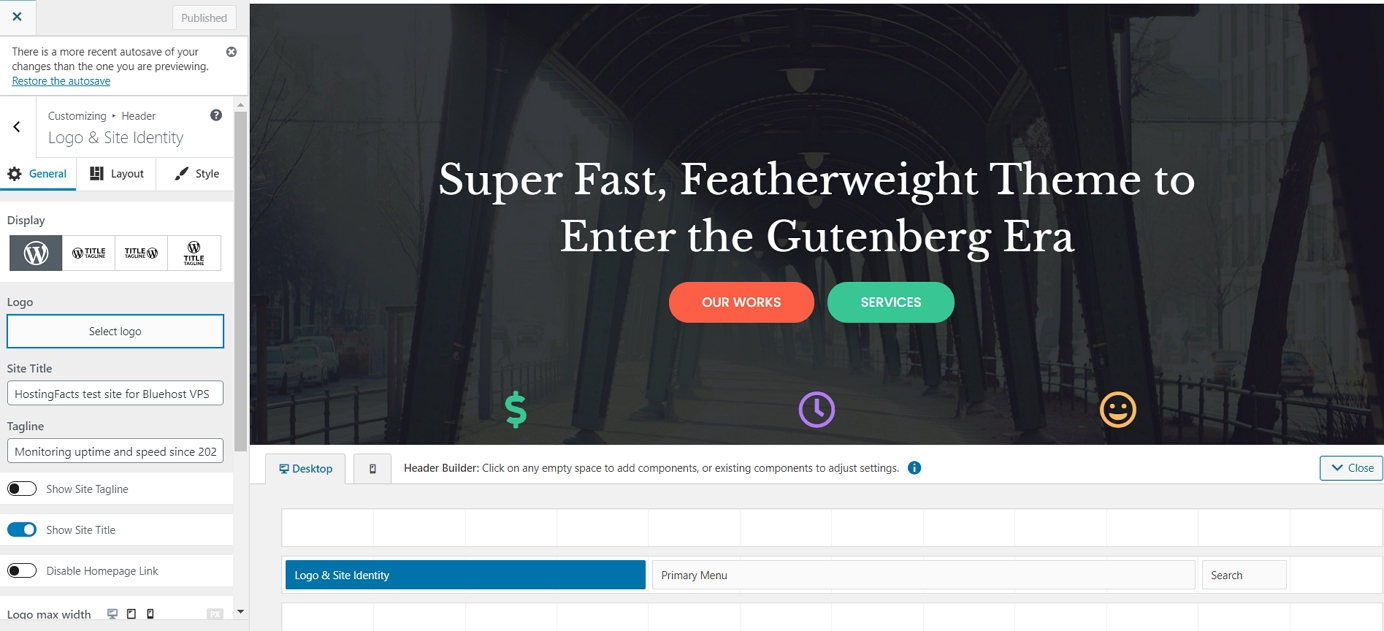
여기에 당신이 무엇을 볼 수 있습니다:

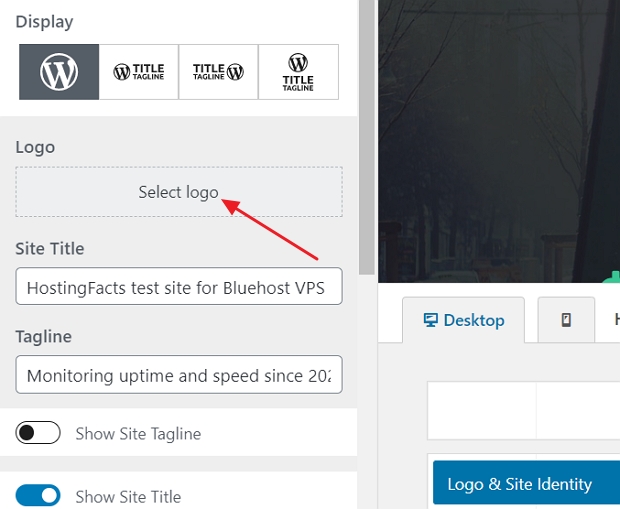
이 인터페이스라는 워드프레스 사용자 정의,그리고 편집할 수 있는 다양한 측면 당신의 웹사이트의 가독성을 높이실 수 있습니다. 우선,로고를 업로드할 수 있습니다. 그렇게하려면 왼쪽 상단 모서리 근처에있는”로고 선택”버튼을 클릭하십시오.
WordPress 는 로고를자를 수있는 옵션을 제공하지만 건너 뛸 수 있습니다.

당신은 당신의 로고 모서리에서 페이지습니다.,
또한,당신은 당신이 선택할 수 있습니다 표시하고 싶은 경우 사이트 이름과 슬로건과 함께 로고,설정 max-width 의 로고입니다. 이러한 설정을 실험하고 당신에게 가장 적합한 것을 선택하십시오.
완료되면”게시”버튼(왼쪽 상단 모서리)을 클릭 한 다음”X”버튼을 클릭하여 사용자 정의 프로그램을 종료하십시오.
5)변경 웹사이트 색 및 글꼴
할 수 있는 또 다른 한 가지는 실험이 변화하는 색상과 글꼴을 사용에 사용되는 사이트입니다., 당신이 학습 방법을 만드 웹사이트 이것은 쉽게 해결된 사이트를 만드는 더 독특한 및 조화에 더 많은 브랜드 정체성입니다.
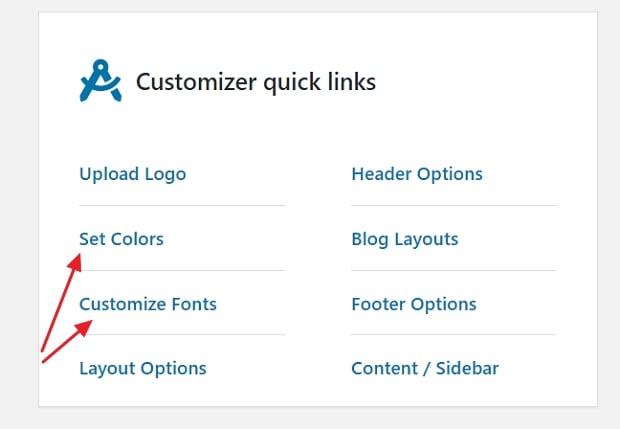
- 시작하려면”외관→Neve 옵션”으로 다시 이동하십시오. 우리에 초점을 맞출 것 다음과 같은 두 가지 옵션이 있습니다:

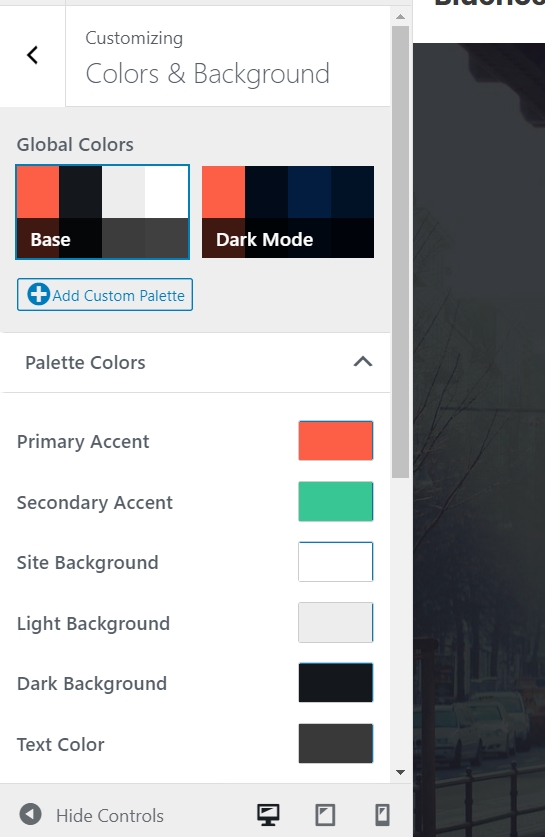
- 첫째,설정”을 클릭 색상입니다.”
- 대부분의 WordPress 테마는 디자인의 다양한 요소에 사용하는 색 구성표로 정의됩니다.
- 가장 일반적으로 링크,사이트의 텍스트 및 배경의 색상입니다.,
- 사용자 정의 프로그램을 통해 Neve 테마의 색상 할당을 변경할 수 있습니다.리>색상 중 하나를 전환하려면,그냥 클릭하고 새로운 색상을 선택합니다.

- 완료되면”게시”및”X”를 클릭하십시오.
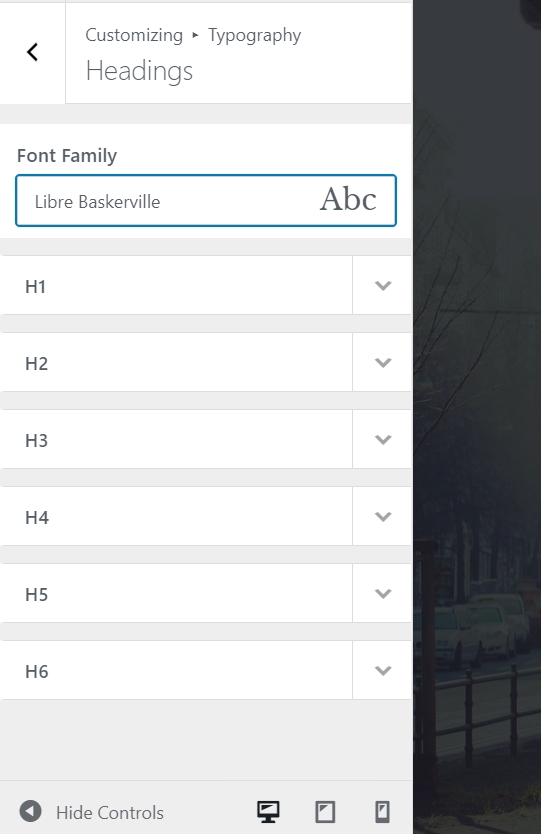
글꼴 변경 유사하게 작동합니다:
- 클릭에서”사용자 정의 글꼴”링크”에서 외관→Neve 옵션”패널이 있습니다.
- Neve 를 사용하면 시스템 글꼴 및 Google 글꼴의 전체 카탈로그에서 선택할 수 있습니다.
- 그냥”글꼴 가족”상자를 클릭하고 당신이 좋아하는 글꼴을 선택합니다.,

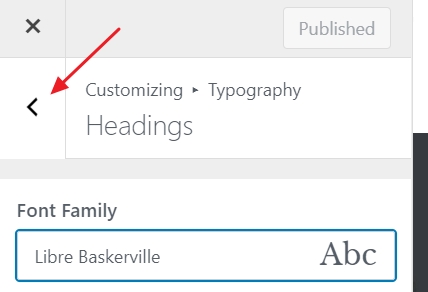
- 그 후에는 제목에 사용 된 개별 글꼴을 미세 조정할 수 있습니다.
이러한 설정을 실험하여 사이트에 미치는 영향을 확인하십시오.
- 사이트의 본문 섹션에 사용되는 글꼴을 사용자 정의하려면 왼쪽 상단 근처의 화살표 버튼을 클릭하십시오.

- 클릭”일반.”이것은 비슷한 옵션 패널로 당신을 데려 갈 것이지만,이번에는 본문 글꼴을 조정하고 있습니다.
- 완료되면”게시”및”X”를 클릭하십시오.,
6)추가이드
또 다른 것은에서 할 수 있는 모습”→Neve 옵션”패널 설정하는 방법을 사이드 바입니다. 시작하려면”콘텐츠/사이드 바”를 클릭하십시오.
여기에 세 가지 주요 옵션이 있습니다:사이드 바 없음,사이드 바 왼쪽 또는 사이드 바 오른쪽. 오른쪽의 사이드 바는 대부분의 웹 사이트에 대한 고전적인 레이아웃입니다. 콘텐츠 너비를 설정할 수도 있습니다. 후의 변경,클릭에서”발행”과”X”
7)에 위젯을 추가(무료 워드 프레스 기능 추가)
위젯은 그 작은 콘텐츠는 일반적으로 나타납니다 웹 사이트에서’사이드 바., 이전 단계에서 사이드 바를 방금 설정 했으므로 이제 위젯으로 사용자 정의 해 보겠습니다.
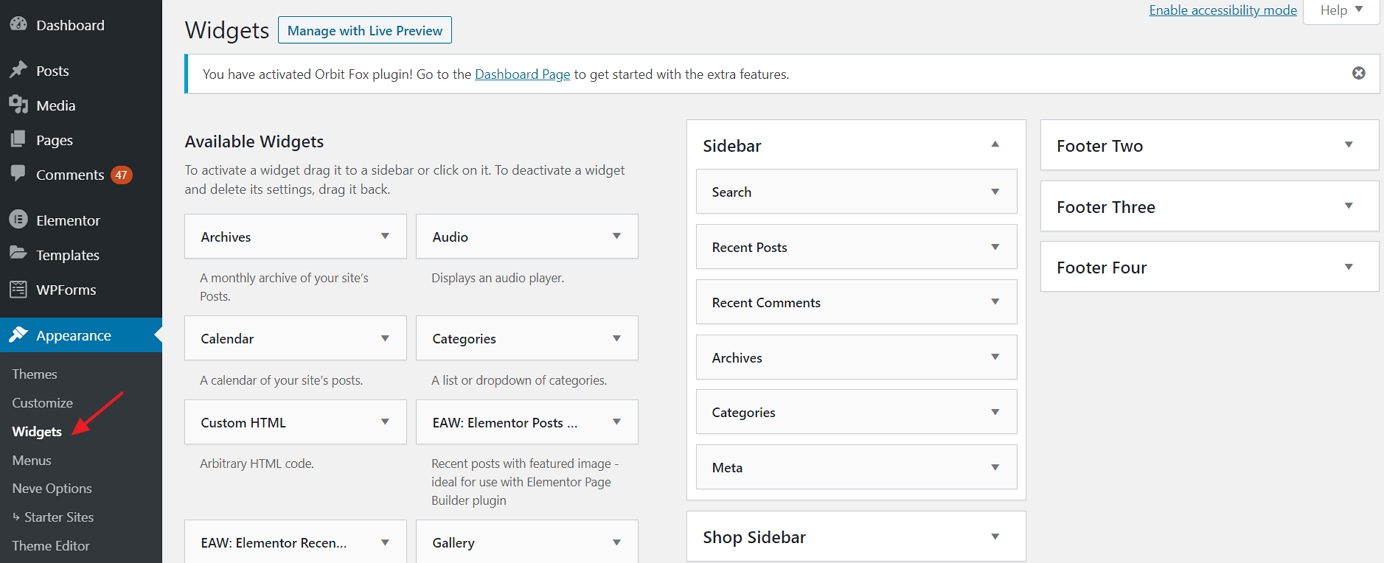
위젯을 구성하려면”모양→위젯으로 이동하십시오.”다음과 같은 창을 볼 수 있습니다.

왼쪽에서,당신이 볼 수있는 모든 위젯을 사용할 수 있고 오른쪽에있는 모든 위젯 영역에서 지원하는 현재의 테마입니다. 사이드 바에 위젯을 추가하려면 왼쪽에서 위젯을 잡고 사이드 바 영역에 드래그 앤 드롭하기 만하면됩니다.,예를 들어 사이드 바에 모든 페이지를 나열하려면”페이지”위젯을 잡고 사이드 바 섹션으로 드래그하십시오. 위젯의 일부 기본 설정을 구성할 수도 있습니다.
8)실험하는 테마를 구축
우리가 위에 덮여 당신을 위해 충분하는 방법을 파악하는 웹사이트를 만들려고 눈에 띄는 원래 있지만,더 많은 옵션을 사용할 수 있습니다.
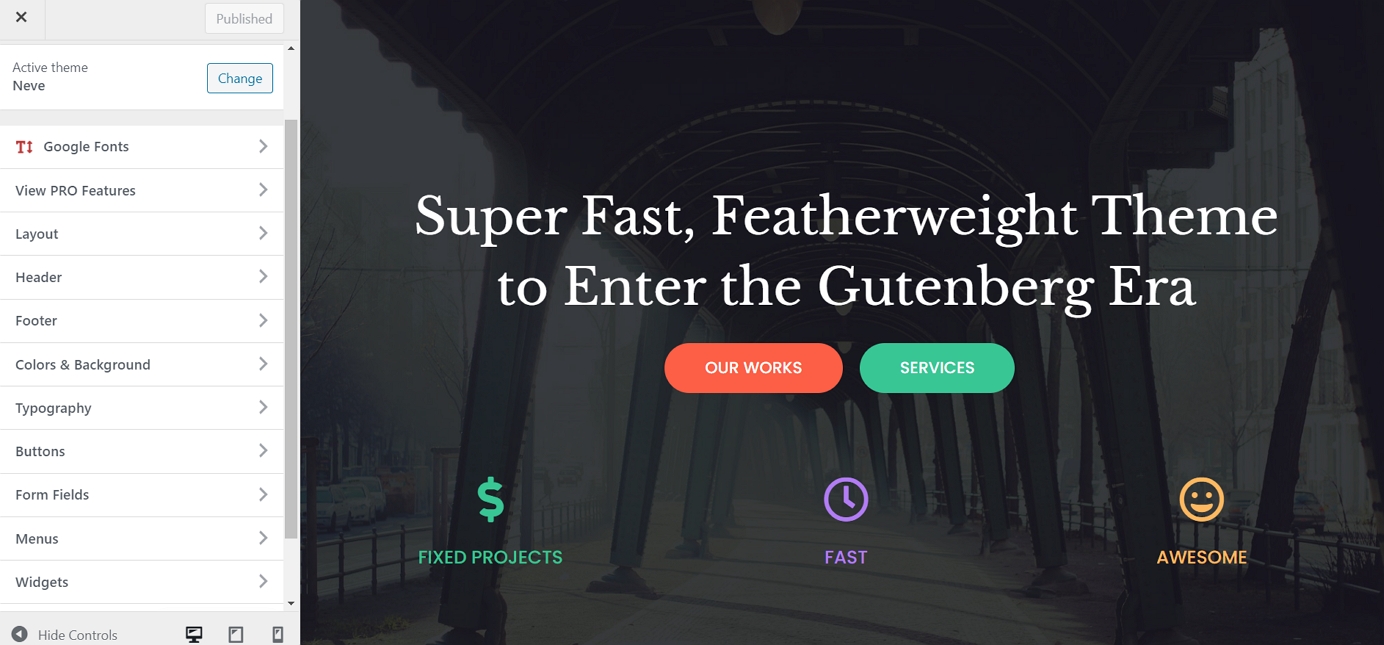
모두 보려면”모양→사용자 정의”로 이동하십시오.”이것은 모든 설정과 사전 설정으로 커스터마이저의 주요 인터페이스를 발사 할 것입니다.,

좋습니다 당신을 찾아 사용할 수있는 무엇이 있고 몇 가지의 옵션이 있습니다. 우리가 여기서 논의하지 않은 일부 사용자 정의를 우연히 발견 할 가능성이 있습니다.
웹 사이트에 콘텐츠/페이지 추가
페이지는 웹 사이트의 본질입니다. 그것은 바로,그것에 어떤 페이지없이 웹 사이트를 상상하기 어렵다?기술적 인 관점에서 웹 페이지는 웹상의 문서 일뿐입니다. 머리글과 바닥 글과 같은 웹 사이트의 브랜딩 요소를 갖는 것 외에도 기존 Word 문서와 크게 다르지 않습니다.,
웹 페이지는 WordPress 에서 쉽게 만들 수 있습니다. 그러나 우리가 how-to 에 들어가기 전에,처음에 어떤 페이지를 만들어야하는지 토론 해 봅시다.,ge 을 설명하고 웹사이트에 대해
의 많은 페이지 상에서 매우 유사한 구조–유일한 차이점에서 콘텐츠를 실제 페이지입니다., 기본적으로 한 페이지를 만드는 방법을 배우면 모두 만드는 방법을 알 수 있습니다. 으로는,일부 뉘앙스를 여기에,그래서 지금의 커버를 만드는 방법의 몇 가지 기본적인 유형의 페이지:
1)을 만드는 홈페이지
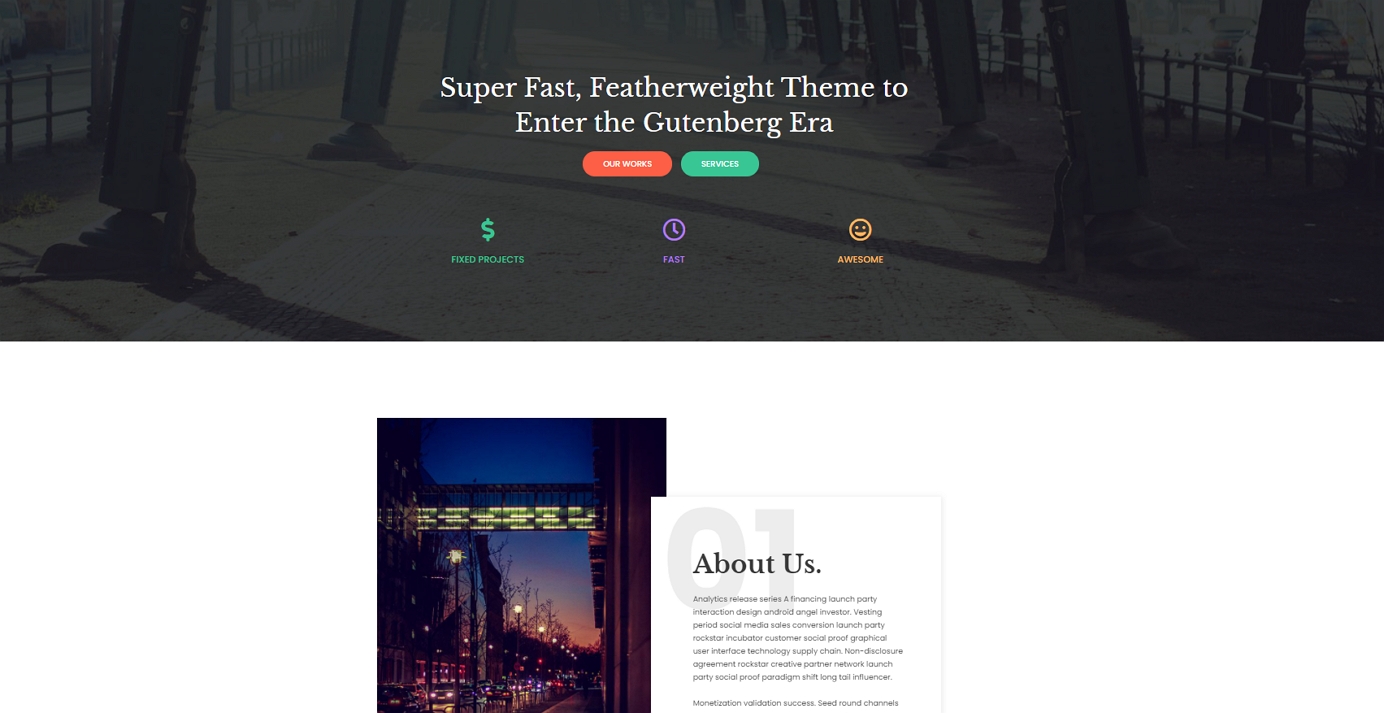
를 사용하는 경우 Neve,홈페이지는 다음과 같이 나타납니다.

편집할 수 있습의 구조를 이 페이지뿐만 아니라는 요소에 그것을(모든 텍스트와 이미지).그렇게하려면 상단 표시 줄에서”Elementor 로 편집”버튼을 클릭하기 만하면됩니다.,

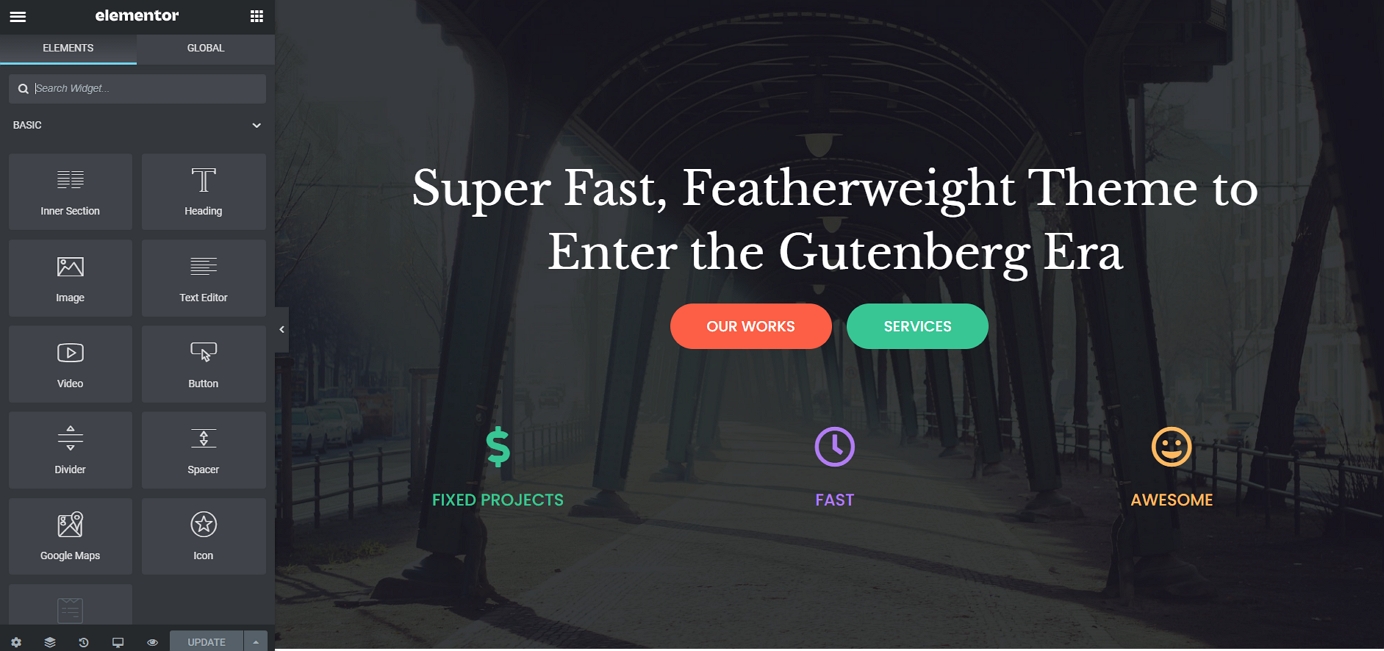
당신이 볼 수있는 것들은 인터페이스의 로프 페이지 빌더입니다.

Elementor 는 비주얼 페이지 빌더라고도합니다. 즉,페이지에 표시되는 모든 요소를 클릭하여 직접 편집할 수 있습니다. 예를 들어,메인 헤드 라인을 변경하려는 경우,그냥 클릭하고 입력을 시작합니다.

경우를 살펴 왼쪽 사이드바이 사용자 정의 위원회가있다. 모든 콘텐츠 블록의 구조와 스타일을 조정할 수 있습니다., 예를 들어,여기에 당신이 무엇을 볼 수 있습에서 작업할 때 표제:

또 다른 멋진 것은 당신이 잡을 수 있에 어떤 요소로 페이지와 드래그-앤-드롭습니다.

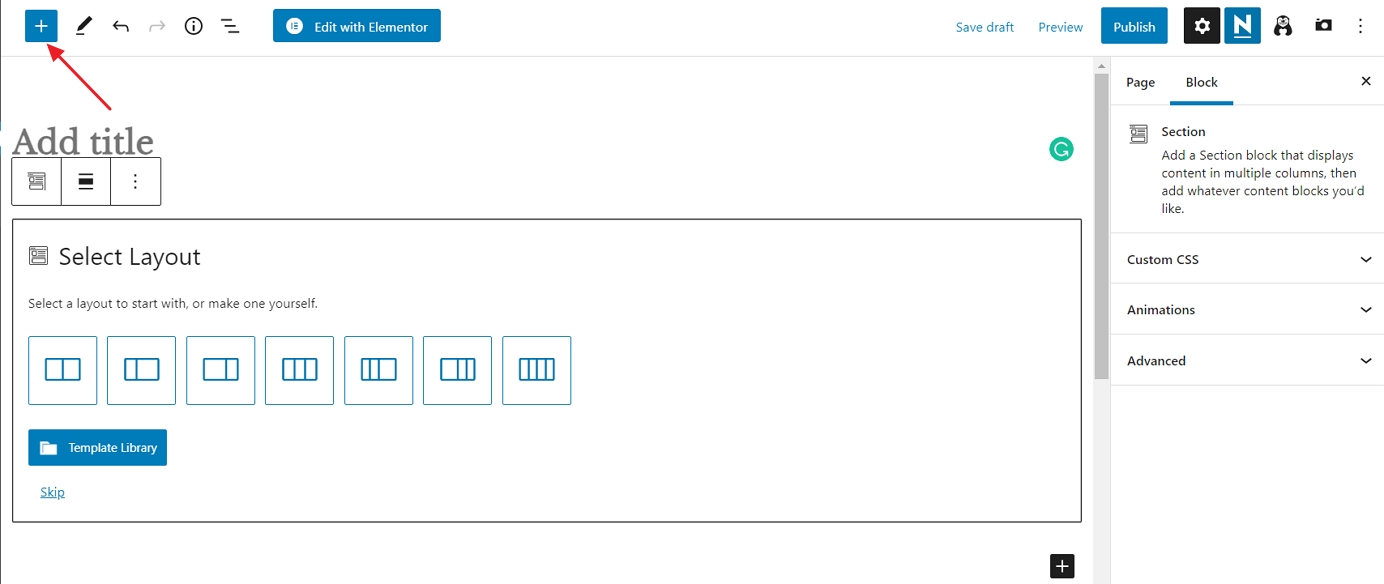
새로운 요소를 추가를 클릭하에 작은 아이콘 스퀘어에서 왼쪽 상단 코너입니다.사용 가능한 모든 콘텐츠 블록 목록이 표시됩니다.블록 중 하나를 잡고 페이지의 캔버스로 드래그하십시오.
홈페이지에서 작업하는 가장 좋은 방법은 블록 단위로 이동하여 페이지에있는 데모 콘텐츠를 편집하는 것입니다.,
유형에 새로운 텍스트 내용,재편성의 일부 블록을 삭제하지 않는 것들을 필요하고,새로운 것을 추가합니다.
이 전체 인터페이스는 사용하기에 매우 직관적이므로 한 시간 정도만 사용하고 다른 것들을 실험 해보십시오.
2)페이지를 생성 등에 대해””,”서비스”,”연락처”
만들기 클래식 웹 페이지도 쉽게 할 워드프레스에서 일하는 것보다 당신의 홈페이지에. 페이지→새로 추가”로 이동합니다.”당신 인터페이스가 표시됩니다.

모든 페이지를 필요로 타이틀,그래서 시작 중 하나를 추가하여 그것은”제목을 추가합니다.,”예:”회사 소개”또는”연락처.”
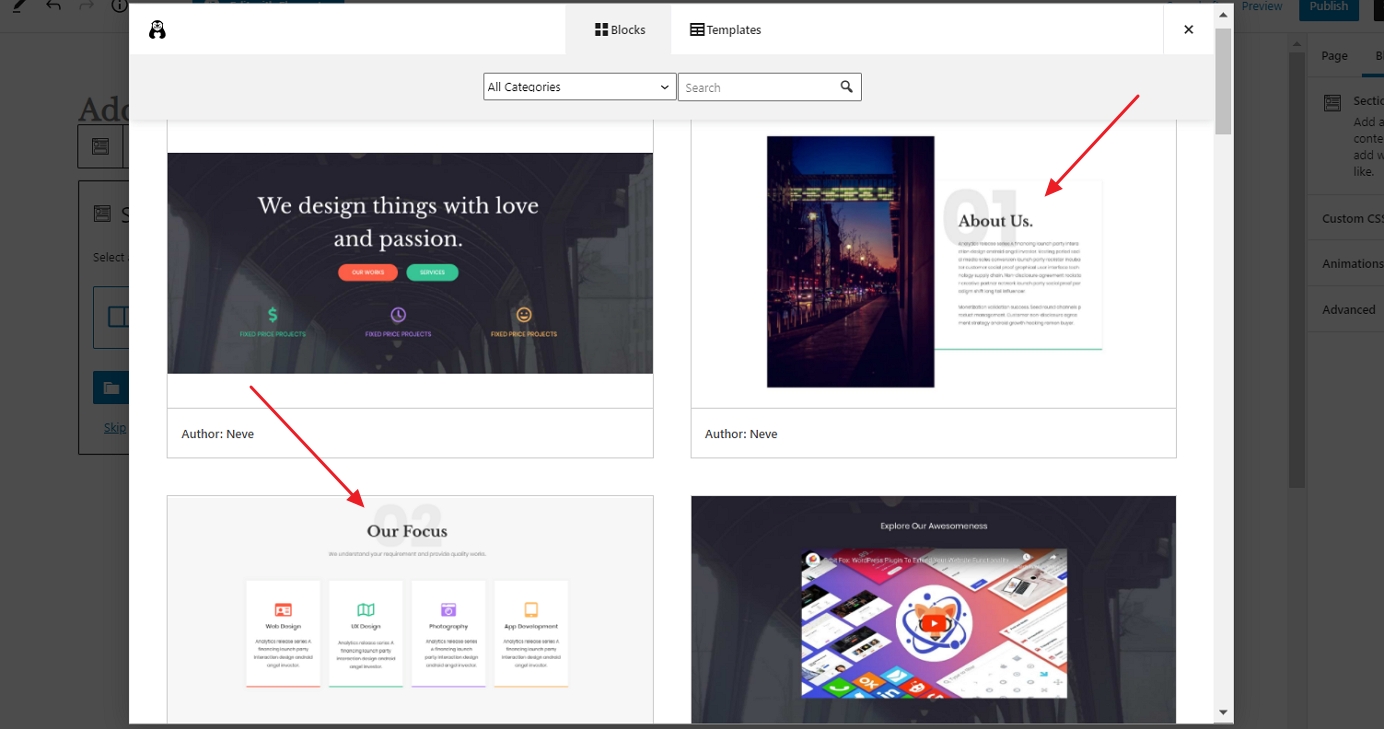
다음으로 페이지 레이아웃을 선택하십시오. 표준 페이지를 만드는 경우 목록의 첫 번째 페이지 인”단일 행으로 갈 수 있습니다.”그러나 일의 속도를 높이려면 템플릿 라이브러리에서 선택할 수 있습니다. 이를 위해 파란색 버튼을 클릭하십시오.
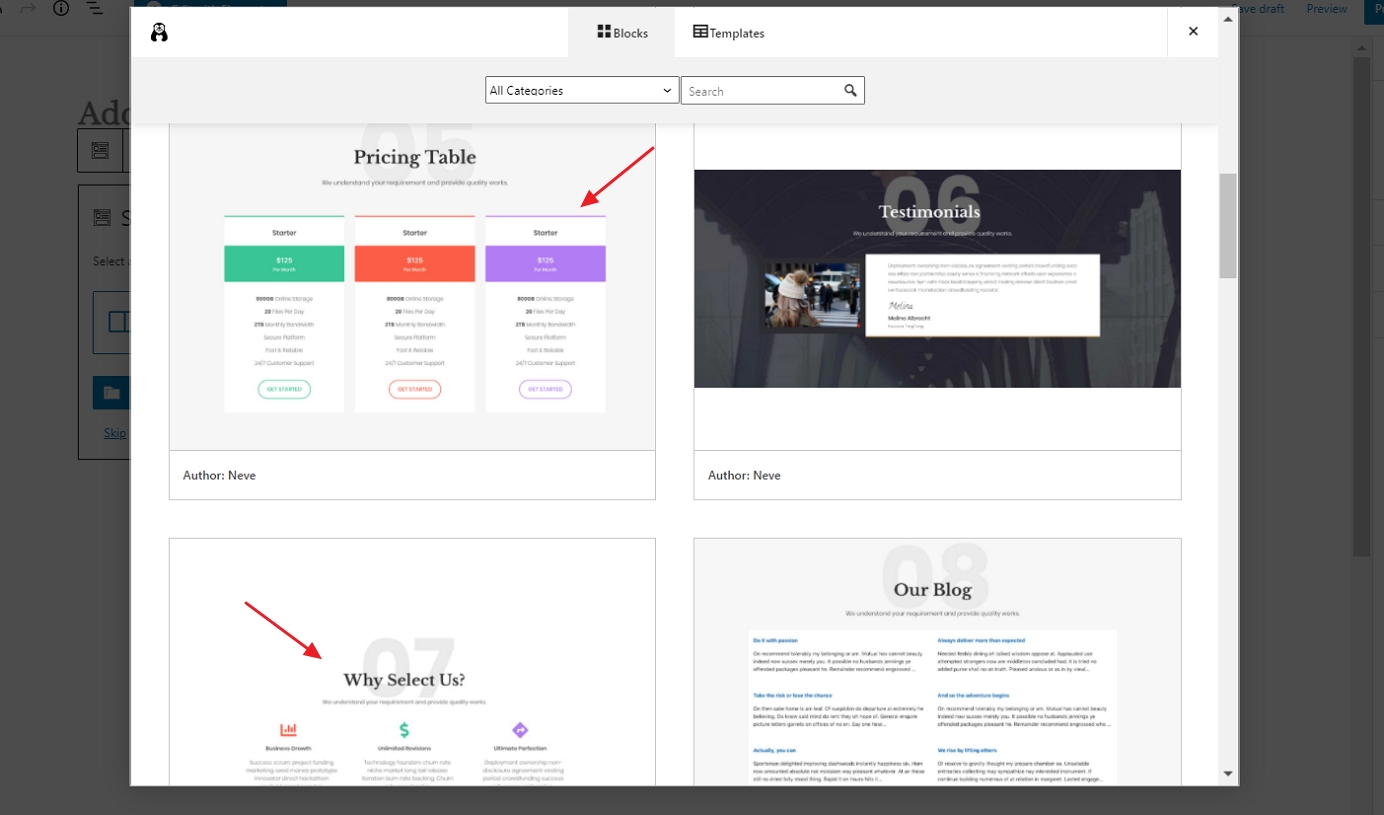
당신은 당신이 미리 만들어진 페이지 섹션의 범위에서 선택시키는 창을 볼 수 있습니다. 만약 당신이 작업에서 당신의 페이지에 대한 예를 들어,당신은 빠르게 찾을 수 있습 및를 사용하여 다음과 같은 블록

“를 클릭하십시오 삽입”버튼을 다음을 차단,당신이 좋아하고 그것에 추가될 것입니다., 거기에서 추가로 사용자 정의하거나 텍스트를 변경하거나 이미지를 바꿀 수 있습니다.

이 완료되면,클릭에서”발행”버튼을 오른쪽 상단에 있습니다.연락처 페이지 나 서비스 페이지에서도 작업 할 때 동일한 프로세스를 따를 수 있습니다.템플릿 라이브러리에서 다른 페이지 블록을 선택하기 만하면됩니다., 예를 들어,이러한 작동해야에서 훌륭한 서비스 페이지:

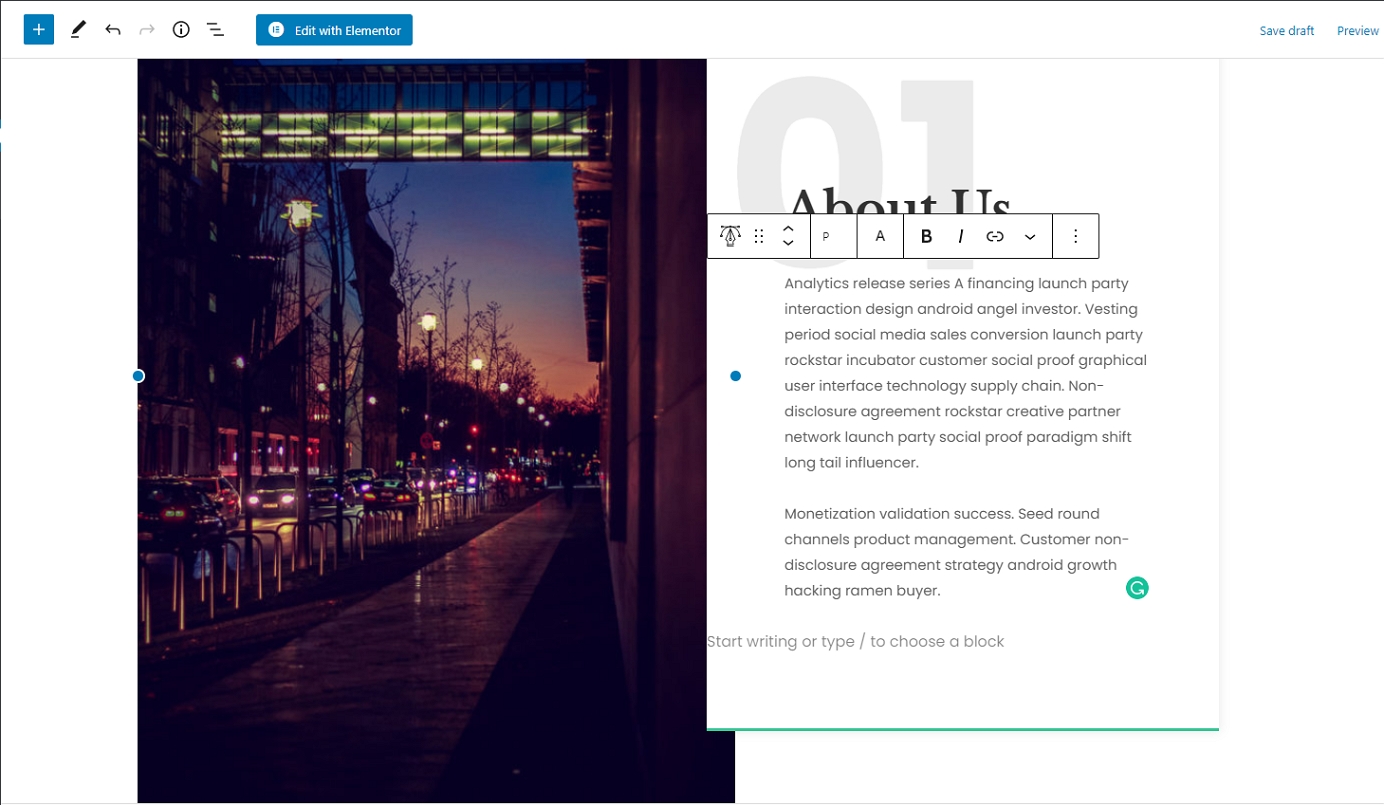
을 추가하려면 새 페이지를 요소에 의해 손으로 사용하는 대신 템플릿을 클릭에서”+”는 아이콘의 왼쪽 상단 모서리 편집기의 인터페이스입니다.

블록을 선택하 거기에 추가됩니다 바닥에서 당신의 페이지입니다. 여기에 무슨 새로운 제목 블록처럼 보인다.

당신이 볼 수있는,당신은 그것을 자유롭게 편집할 수 있습,의 속성을 변경 텍스트,플러스 컬러 설정에서 오른쪽 사이드.,
언제나처럼,당신이 완료되면”게시”를 클릭해야합니다.
3)블로그를 만들기 페이지
블로그 페이지의 목록은 당신의 가장 최근의 블로그 게시물을 찾을 수 있습니다.
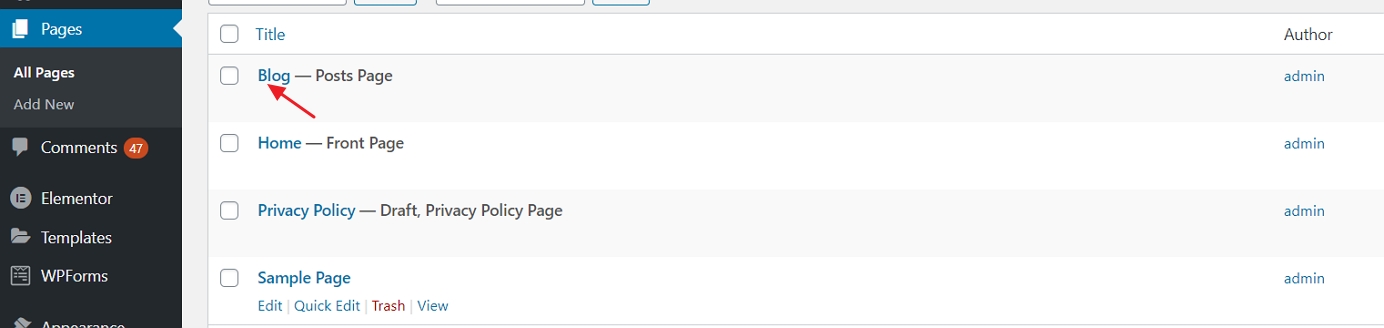
좋은 소식은 블로그 페이지가 이미 당신을 위해 만들어 졌다는 것입니다. 이것은 WordPress 와 Neve 테마를 설치했을 때 발생했습니다. 당신이 볼 수 있는 페이지여””페이지:

클릭에서”보기”링크를 참조 블로그 페이지에서 작업입니다.
새 블로그 게시물 추가:
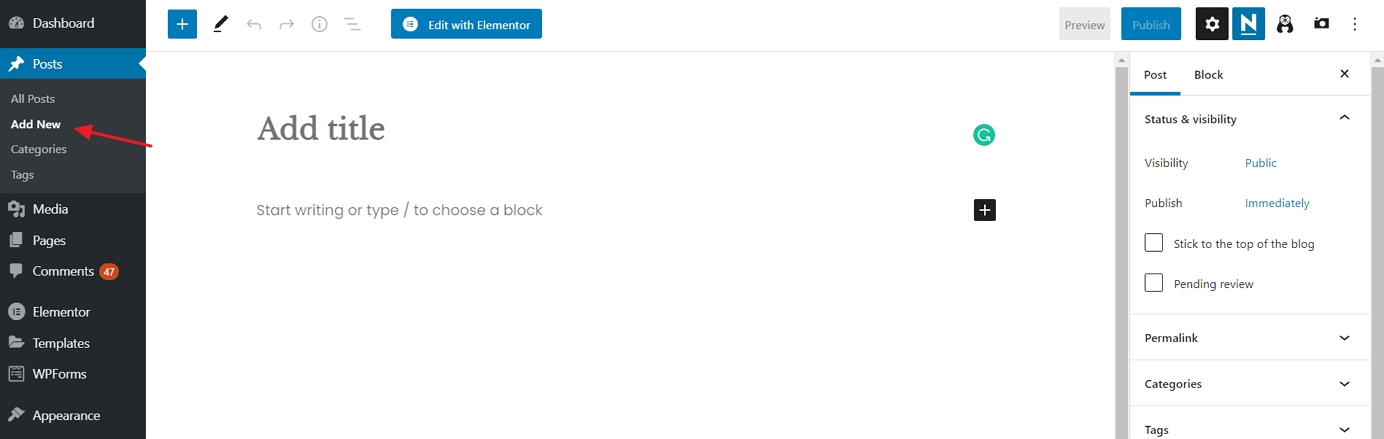
새 블로그 게시물을 추가하려면”게시물→새로 추가”로 이동하십시오.,”

이 인터페이스가 당신을 생각 나게합니까? 예,이것은 표준 페이지를 만들 때 사용한 것과 동일한 편집 환경입니다. 쉽게!
설정 메뉴 탐색
의 범위와 좋은 찾고 페이지를 만들면 다음 단계에서 우리의 탐구하는 방법을 만드 웹사이트를 설정하는 네비게이션(웹 사이트 메뉴). 메뉴는 방문자가 귀하의 사이트에서 페이지로 이동하는 데 사용하는 것입니다.
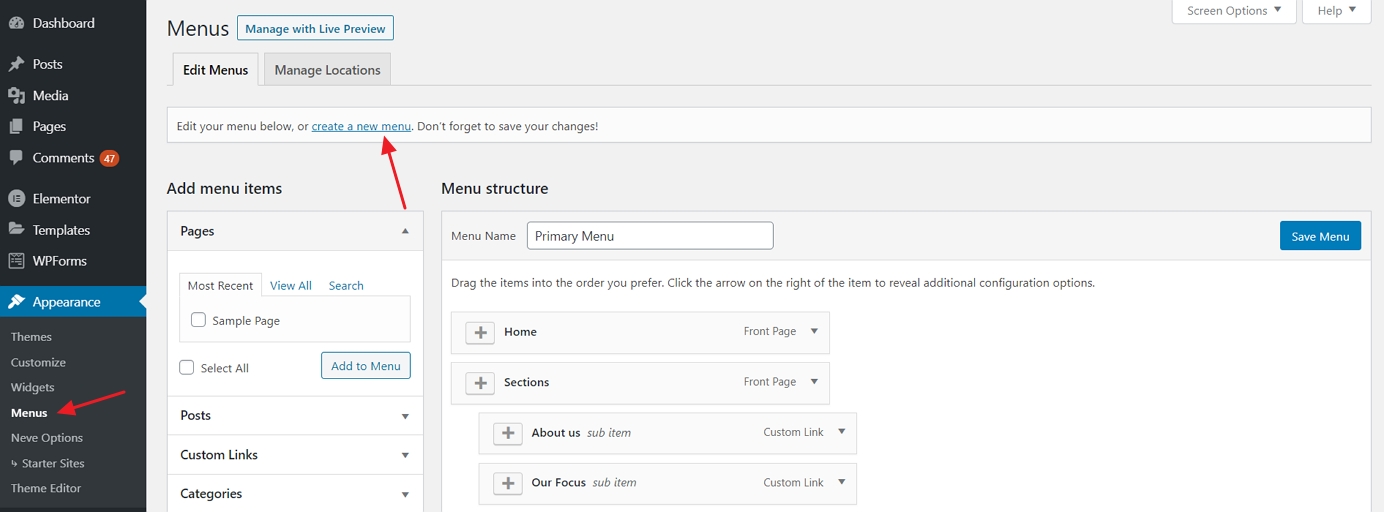
“모양→메뉴”로 이동하고 거기에서”새 메뉴 만들기”를 클릭하십시오.,”

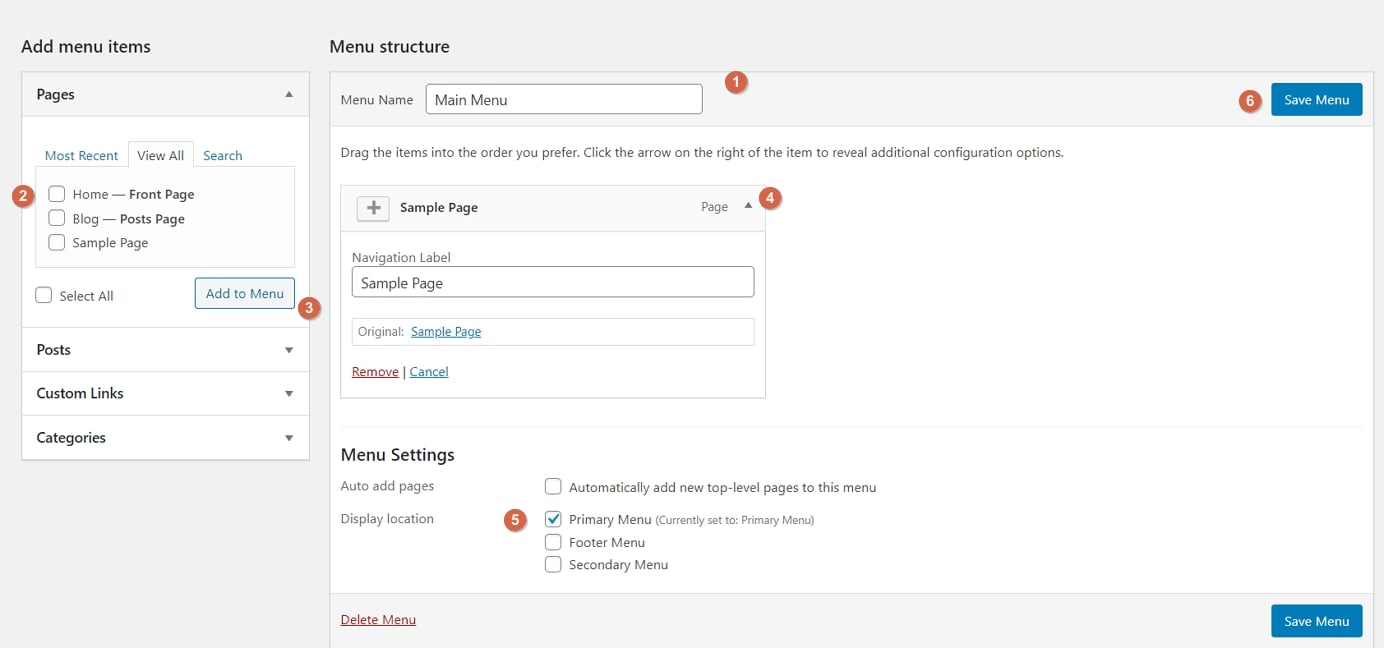
을 만드는 방법은 다음과 같습니다 당신의 첫 번째 메뉴에 의해 단계 단계:

- 추가하여 시작합니다. 메뉴의 제목은 정말 중요하지 않지만,그것을 인식하는 메뉴 중에서 다른 메뉴를(예,할 수 있는 하나 이상).
- 메뉴에 추가 할 페이지를 선택하십시오. 게시물 또는 사용자 정의 링크와 같은 다른 항목을 메뉴에 추가 할 수도 있습니다.
- “메뉴에 추가”버튼을 클릭하여 선택한 페이지를 메뉴에 추가하십시오.
- 드래그 앤 드롭 메뉴 항목은 중요도 순서대로 링크를 정렬합니다.,
- 메뉴 표시 위치를 선택합니다. 이것은 테마마다 다릅니다.이 경우 메뉴를”기본”위치로 설정하면 헤더에 메뉴가 표시됩니다.
- 마지막으로 메뉴를 저장하십시오.리>
이 단계에서,당신은 모든 영광 홈페이지에 메뉴를 볼 수 있습니다.
추가 온라인 상점/전자 상거래
마지막 것은 우리는 할 것이 이 설명서를 자신을 구축 온라인 스토어입니다.새로 만든 웹 사이트에 온라인 상점을 추가하려는 경우 여기에서이 단계별 자습서를 따르십시오.,
이것은 분명히지 않는 무언가를 모든 웹사이트에 필요도 있으므로,이 단계를 건너뛰는 경우 전자 상거래지 않는 무언가를 당신을 얻고 싶은 자신입니다.
는 방법 WordPress eCommerce 작품
워드 프레스와 같은 다양한 웹사이트 플랫폼,it’s no surprise that it can 구축할 수 있도록 완전히 기능적인 전자 상거래에 온라인 스토어입니다. 에 의해 완전한 기능을,우리는 의미할 수 있는 목록 모든 제품 번호,사용할 수 있도록 판매를 위해 다음 또한 수집하는 고객의 주문하고 심지어는 핸들은 모든 세금 및 배송에 관련된 요소의 전체적인 과정입니다.,
이것은 모두 WooCommerce 라는 플러그인으로 수행됩니다.
WooCommerce 는 WordPress 를위한 가장 인기 있고 가장 기능적이며 솔직히 최고의 전자 상거래 솔루션입니다.
우리는 귀하의 WordPress 웹 사이트에서 woocommerce 실행을 얻는 방법에 대한 전체 별도의 가이드를 가지고 있습니다. 우리는 당신이 거기에 뛰어 자세한 설치 방법을 읽어 초대합니다. 3 단계와 4 단계를 수행 한 다음 다시 여기로 오십시오.
…자,WooCommerce 귀하의 사이트에 설치되어와 제품을 추가한 카탈로그,당신은 알 수 있는 과정에서,새로운 페이지에 의해 만들어졌 WooCommerce 자동으로 합니다., 그 페이지는 다음과 같습니다.
- “카트”–의 상점의 쇼핑 바구
- “체크아웃”–체크아웃 페이지 어디에 고객에게 완료할 수 있는 자신의 구매
- “My account”–각 고객의 프로필 보유하고 과거 주문 현재 세부 정보,그리고 다른 개인정보; 고객은 항상 편집 자신의 정보
- “Shop”/”제품”–주요 쇼핑 페이지 하나의 제품은 나열
이러한 각각의 페이지를 특정 목적에 대한 귀하의 저장소 및 그것의 기능이 있습니다. 좋은 소식은 요즘 대부분의 테마가 해당 페이지를 올바르게 보이도록 최적화되어 있다는 것입니다., 네브 테마는 다르지 않습니다. 이 새로운 페이지 중 하나를 방문하면 프레젠테이션이 명확하고 모든 것이 파악하기 쉽다는 것을 알 수 있습니다. 의 예는 다음과 같 쇼핑 카트 페이지:

그 외에도 이러한 모든 페이지 작업을 같은 다른 페이지에서 당신의 WordPress 사이트. 즉,편집하거나 자신 만의 요소를 추가하거나 색상,레이아웃 등과 같은 것을 변경할 수 있습니다. 그러나이 작업을 수행 할 때 이미있는 WooCommerce 단축 코드를 지우지 않도록주의하십시오.
당신은 또한 당신의 사이트의 메인 메뉴에 새로운 카트 아이콘을 알 수 있습니다.,
이 단계에서 전자 상거래 상점이 완벽하게 작동합니다. 이는 고객이 들어 와서 쇼핑을 할 수 있음을 의미합니다. 당신은”WooCommerce→주문에서 워드 프레스 관리 영역에 자신의 주문을 볼 수 있습니다.”

축하합니다-시작할 준비가되었습니다!,4b7613f4b”>
테이블의 내용을
- 웹 호스팅 및 도메인을 등록:
도메인 이름을 선택
선택 웹사이트를 호스팅 - 설정을 통해 귀하의 웹사이트 웹 호스트:
워드프레스 설치 - 을 디자인하는 웹 사이트:
을 찾는 테마
를 설치하 테마
사용자 정의 및 조작 - 완료 컨텐츠를 추가하여(페이지):
추가하고 편집 페이지
설정 메뉴 탐색
마지막으로 적어도 계속 개선하는 웹사이트
축하, 당신은 단지하는 방법을 알아 냈어 웹사이트를 만들 자신에…,
다음 두 가지 단계는 귀하의 의제에해야한다:
- 트래픽을 사이트에 여기에 목록하는 50 가지 방법 웹사이트 트래픽
- 귀하의 사이트에서 수익을 창출하는데 33 방법으로 수익을 창출하는 웹사이트
를 완료한 경우 우리의 가이드가 성공적으로 고려두고 증명서 우리의 이메일–이 우리에게 많은 것을 의미!피>