
할 수있는 두 번째 기회를 얻을 수 없는 첫 인상을 만드는 데는 이유가 귀하의 홈페이지입니다 의심 할 여지없이 가장 중요한 중 하나 웹 페이지에서 당신의 웹 사이트입니다.
주어진 회사의 경우 홈페이지는 가상 정문입니다. 는 경우 새로운 방문자 좋아하지 않는다 그들은 무엇을 보고,그들의 무릎 반응은”뒤로”버튼을 누릅니다.불행히도 많은 사람들이 여전히 표지로 책을 판단합니다.
어쩌구 대신 웹 사이트의 홈페이지 디자인을 화려하게 만드는 것은 무엇입니까?, 글쎄,그것은 혼자 보이는 것보다 더 많이 걸립니다-그것은 또한 잘 작동해야합니다. 그렇기 때문에이 목록에있는 가장 훌륭한 홈페이지는 아름다움뿐만 아니라 두뇌에서도 높은 점수를 얻지 못합니다. 
그러나 전에 우리는 다이빙으로 16 예제자의 해부하는 몇 가지 유용한 정보를 홈페이지의 디자인이다.
무엇이 좋은 웹 사이트 홈페이지 디자인
의 모든 홈페이지 디자인이 여기에 표시의 조합을 이용하는 다음 요소입니다., 모든 페이지 완벽하다,하지만 최고의 홈페이지 디자인은 이러한 권리:
1)답변을 명확하게”내가 누구를,””내가 무엇을”그리고/또는”수 있는 것(방문자)습니다.”
경우에 당신은 잘 알려진 브랜드 또는 회사(즉,코카콜라)할 수 있습니다리지 않는 자신에 대해 설명하고 당신이 무엇을 하느냐 하지만 현실은,대부분의 기업에도 이러한 질문에 대답하도록 각 방문자 알고 있는 그들은”바로 이곳이다.,”
스티븐 Krugg 금액을 최대에서 최고의 판매 예약하지 않는,나는 나를 생각하는 경우 방문자가 확인할 수 없습니다 그것이 무엇을 할 초 이내에,그들은 기다리지 않을 것이다.
2)타겟 고객과 공감합니다.
홈페이지는 좁게 초점을 맞출 필요가—자신의 언어로 올바른 사람들에게 말하기. 최고의 홈페이지는”기업 gobbledygook”을 피하고 보풀을 제거합니다.
3)강력한 가치 제안을 전달합니다.
방문자가 귀하의 홈페이지에 도착하면,주위에 붙어 그들을 강요 할 필요가있다., 홈페이지는 최고의 장소를 못하의 가치 건의안 그래서 장래성을 선택하시로 귀하의 웹사이트에 항해 당신의 경쟁자에’.
4)여러 장치에 최적화되어 있습니다.
는 모든 홈페이지를 여기에 나열된은 매우 사용할 수 있는 의미,그들은 쉽게 탐색하고 있지 않다”화려한”개체의 방법으로 얻을 검색 등의 플래시 배너,애니메이션,pop-ups,또는 지나치게 복잡하고 불필요한 요소입니다. 그 중 다수는 또한 모바일에 최적화되어 있으며,이는 오늘날의 모바일 세계에서 엄청나게 중요한 필수 아이템입니다.,
5)클릭 유도 문안(CTAs)이 포함됩니다.
여기에 나열된 모든 홈페이지를 효과적으로 사용하는 기본 및 보조 통화를하는 동작을 직접 방문하 다음 논리적인 단계입니다. 예를 들면”무료 평가판,””모,””지금 구매,”또는”자세히 알아 봅니다.”(여기에 더 많은 영감을 얻기 위해 훌륭한 CTAs 의 30 가지 예가 있습니다.)
기억하의 목표는 홈페이지를 강요하는 방문자를 깊이 파고 당신의 웹사이트로 이동을 추가로 아래로 가져다 줍니다. CTAs 는 압도 당하거나 길을 잃지 않도록 다음에해야 할 일을 알려줍니다., 더 중요한 것은,CTAs 는 판매 또는 리드 생성 엔진으로 홈페이지를 켜고,단지 브로셔 착용하지.
6)항상 변화하고 있습니다.
최고의 홈페이지가 항상 정적 인 것은 아닙니다. 그들 중 일부는,다음과 같 Whitehouse.gov 은 끊임없이 변화를 반영구,문제에 대한 질문과 그들의 방문자. 일부 홈페이지는 A/B 테스트 또는 동적 콘텐츠에서도 변경됩니다.
7)그것은 중대한 전반적인 디자인을 채택합니다.
잘 설계된 페이지는 신뢰를 구축하고 가치를 전달하며 다음 단계로 방문자를 탐색하는 데 중요합니다., 이와 같이,이러한 홈페이지를 효과적으로 사용할 레이아웃,CTA 배치,공백,컬러,글꼴 및 기타 지원 요소입니다.
이제 다음 16 가지 실제 사례를 통해 우수한 홈페이지 디자인에 대해 배울 준비를하십시오.
웹사이트 디자인의 영감:16 최고의 홈페이지 디자인
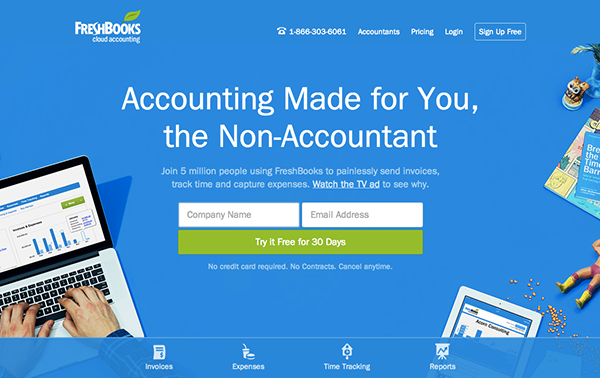
1)능이 매

VIEW 전체 홈페이지
왜 그것의 화려한
- 그것은 쉽습니다. 짧거나 긴 홈페이지가 더 잘 작동하는지 여부에 대한 많은 논쟁이 있습니다., 만약 당신이 작업을 수행하도록 선택 후,당신은 쉽게 만들 필요가 스크롤하고 읽고는 이 사이트는 않습니다. 그것은 거의 이야기처럼 행동합니다.
- 있는 좋은 사용대비 및 위치는 기본 호출을 조의 어떤 회사는 당신을 원한 변환에 도착하면.
- “30 일 동안 무료로 사용해보십시오”라는 통화 대 행동에 사용 된 사본은 매우 매력적입니다.
- 의 하위 헤드 라인은 또한 큰:”참가 5 백만 명의 사람들을 사용하여 설명을 고통없이 보내는 송장,트랙 시간과 비용을 캡처.,”그 제로에 일반적인 통증점에 대한 프리랜서 작은 기업(설명의 관객을 대상으로 하고)—일반적으로 회계 소프트웨어는 종종”고통스럽게 복잡합니다.,”
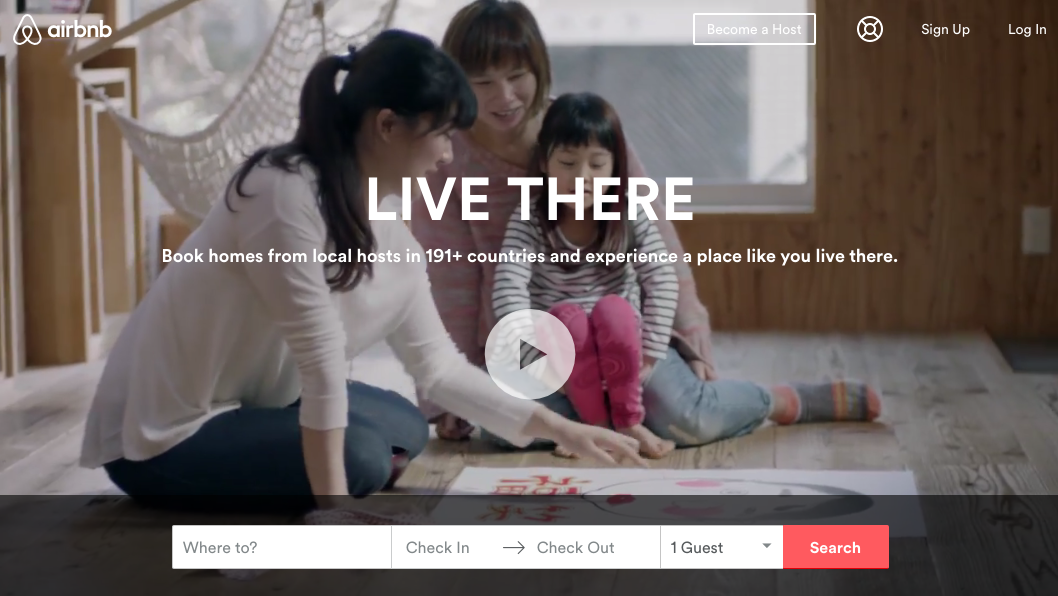
2)에어비앤비

VIEW 전체 홈페이지
왜 그것의 화려한
- 홈페이지가 화려한 자체: 그것은 인사를 전체 화면으로 비디오의 아름다운,고화질의 영상을 만들고 활동으로는 경우 그들은,지역 주민에서 주방에서 요리를 구매 지역의 치즈를 운전하고 오토바이 거리를 통해. 그것은 매우 인간적이고 정통합니다.,
- 포함되어 있지고 날짜 검색는 형태로 대부분의 방문자를 찾고,바로 앞까지 안내,방문자는 논리는 다음 단계입니다.
- 검색 양식은”smart”이며 로그인 한 경우 사용자의 마지막 검색을 자동 채울 것임을 의미합니다.
- 주를(“Search”)에 대조하는 배경과 의미만이 보조를 위한 호스트가 표시되어,너무입니다.,
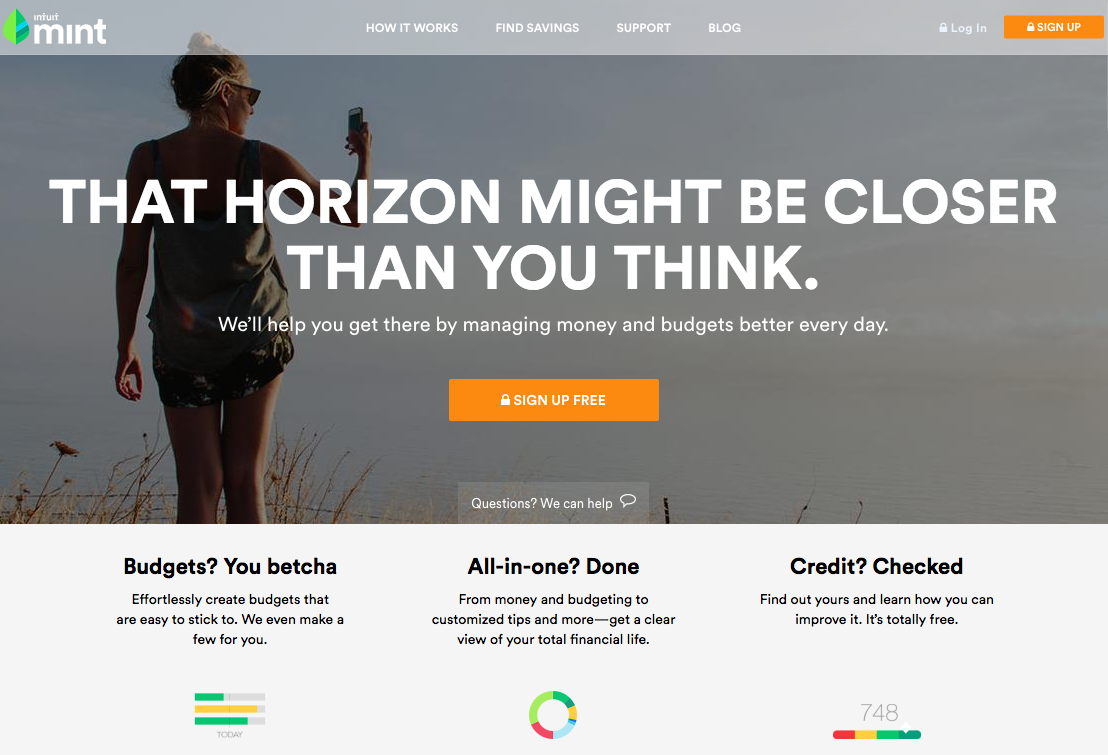
3)민트

VIEW 전체 홈페이지
왜 그것의 화려한
- 그것은 슈퍼 심플한 디자인과 함께 강한 없음-용어 표제와 서브 제목입니다.
- 홈페이지는 재무 정보를 처리하는 제품에 중요한 안전하지만 쉬운 분위기를 제공합니다.
- 또한 간단하고 직접적이며 강력한 클릭 유도 문안 사본이 포함되어 있습니다.”CTA 디자인 또한 화려한적인 자물쇠 아이콘을 안타 가정 안전 메시지를 다시 한 번.,
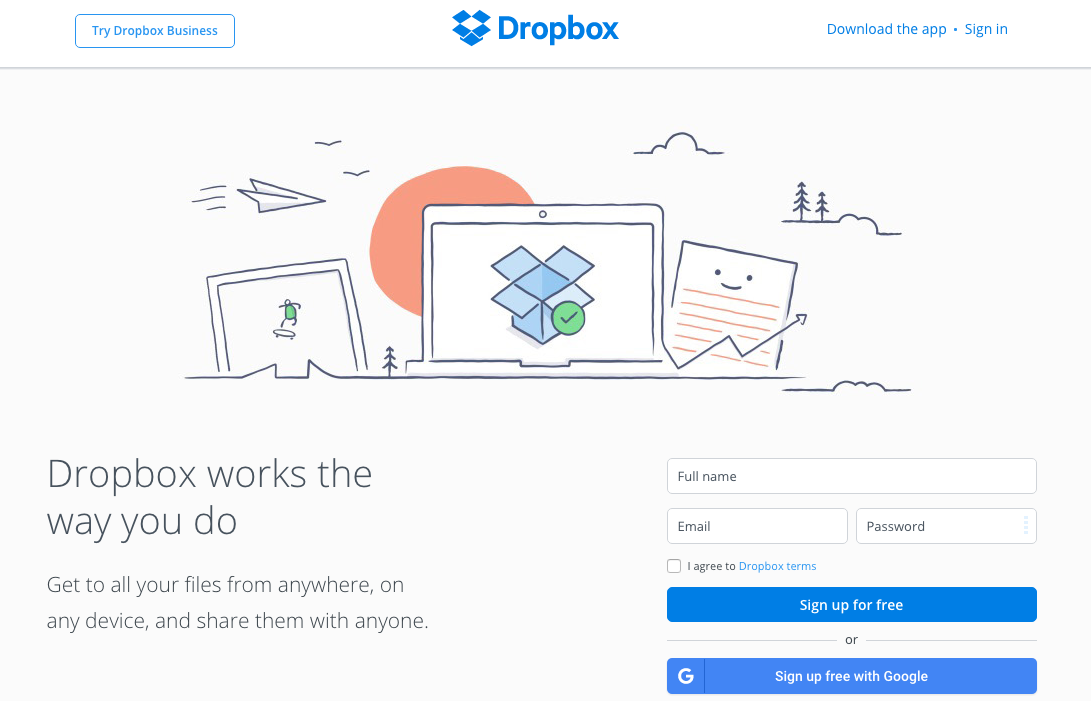
4)Dropbox(소비자)

왜 그것의 화려한
- Dropbox 의 홈페이지와 웹사이트의 궁극적인 단순합니다. 그것은 복사 및 비주얼의 사용을 제한하고 공백을 포용합니다.
- 파악하기가 어렵에서 정적 위의 스크린 샷이지만,이 사이트의 관심을 캡처와 그것의 미묘한 사용의 기발한 애니메이션에서는 그래픽입니다.
- 자신의 하위 제목은 간단하다,그러나 강력한:”얻는 모든 파일에서 어디서나,어떤 장치에서,및 다른 사람과 공유 할 수 있습니다.,”Dropbox 가 실제로하는 일을 파악하기 위해 전문 용어를 해독 할 필요가 없습니다.리>그것은 하나의 기본 클릭 유도 문안에 초점이,”무료로 가입.”그러나 Google 지원 가입 기능은 긴 등록 양식을 작성하는 것을 싫어하는 방문자의 마찰을 줄여줍니다.
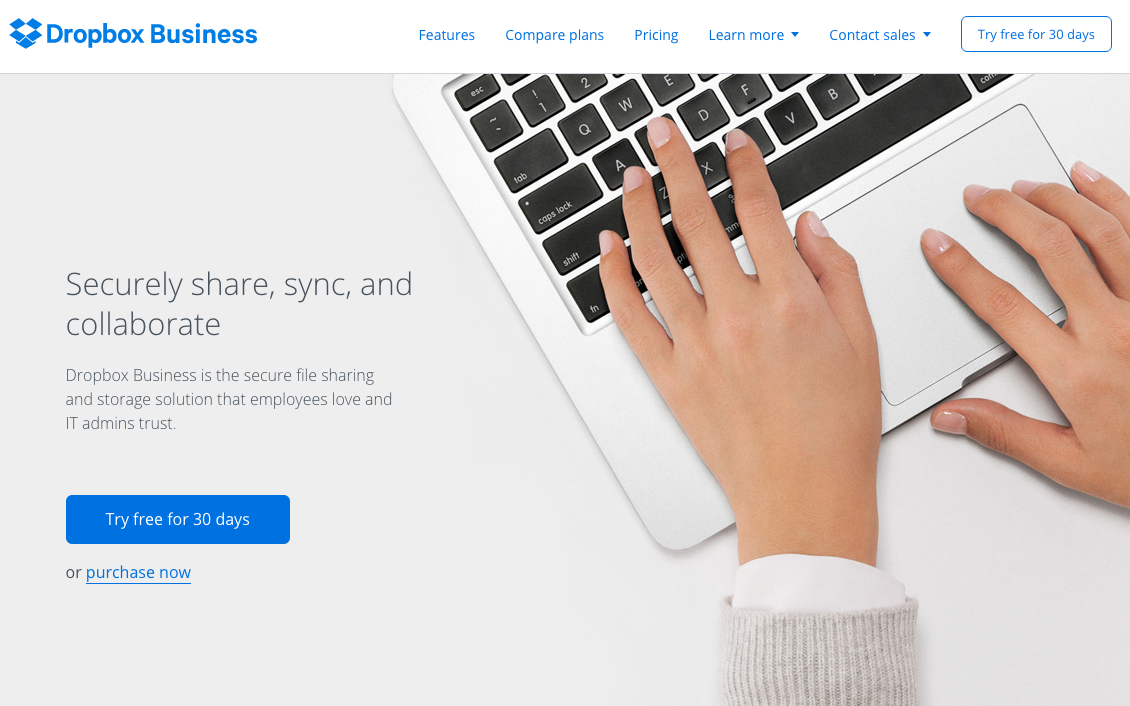
5)Dropbox(Business)

VIEW 전체 홈페이지
왜 그것의 화려
- 그것의 좋은 예의를 제공하는 다른 웹사이트에 대한 경험 다른 대상이다., 과는 달리 그들의 주요 홈페이지는 원래를 위해 만들어진 소비자쪽(위),그들의 비즈니스 사용자 정보를 더 요구하고 추가적인 증거는 점 Dropbox 비즈니스를 위한 안전하고 확장 가능한 솔루션에 대한 회사(인식하는 문제 Dropbox 주소를 자신의 홈페이지에 직접).
- Dropbox 는 단순한 디자인과 브랜딩으로 계속 이월합니다. 그만 중요한 것이 무엇인:크고,관련 이미지와 지원을 복사하고,”시험에 대한 무료 30 일”출 버튼
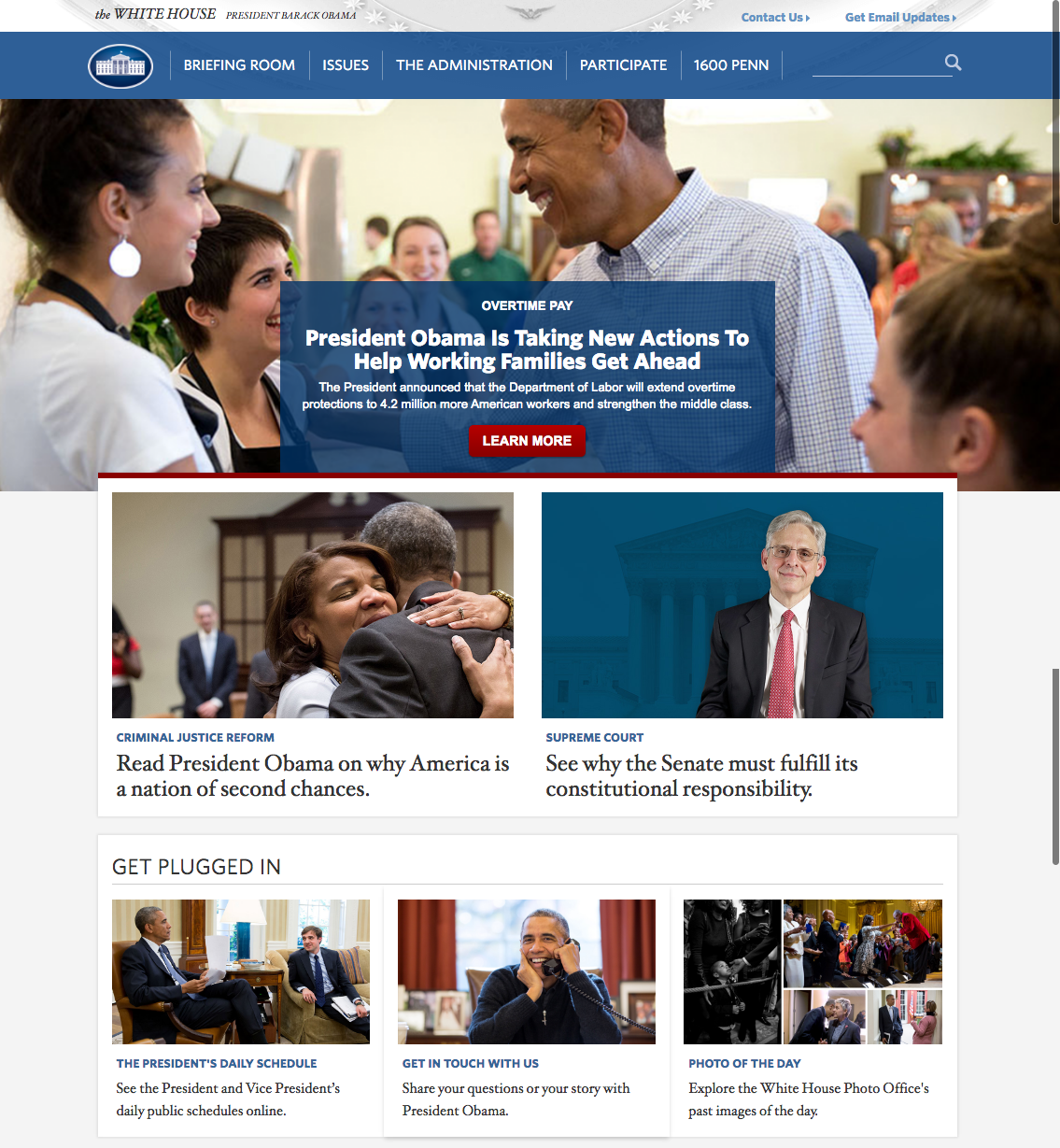
6)화이트 하우스.,미국 정부

왜 그것의 화려한
- 웹사이트 구축 지원하는 전체 국내는 것은 쉬운 일이 아니다. Whitehouse.gov 은 끊임없이 변화를 반영한 최고의 우려와 우선순위—홈페이지 혼자 간의 수백을 통해할 수 있습니다. 테스트 및 최적화는 화려한 홈페이지 디자인의 핵심 구성 요소입니다.
- 무엇이 특별한 대 Whitehouse.gov 그것은 완전히 달리 대부분의 정부 관련 웹사이트입니다. 그것은 깨끗한 디자인을 가지고 있으며 커뮤니티를 육성합니다.,
- 여기에 착륙 할 때 찾고있는 것을 찾는 것은 상당히 쉽습니다. 그리고 즉시 찾을 수 없다면 편리한 검색 상자조차 있습니다.
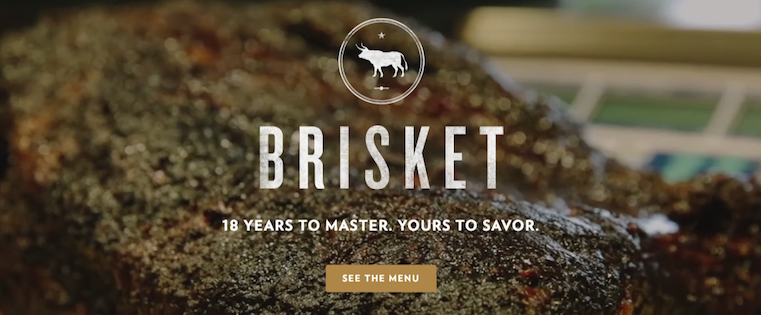
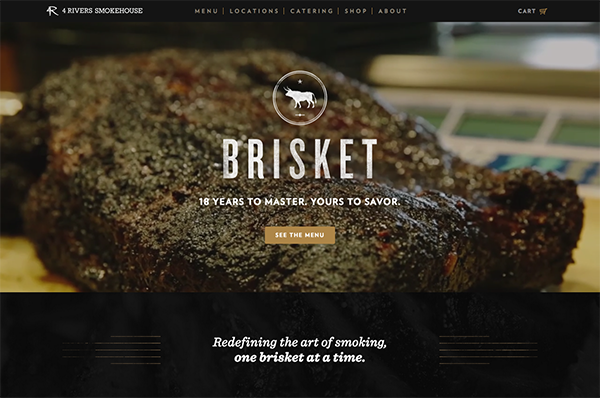
7)4 강 Smokehouse

Why It’S Brilliant
- Drool. 그것이 내가 4 강 스모크 하우스에 대한 웹 사이트에 도착했을 때 내가 생각하는 것입니다. 훌륭한 사진과 결합 된 헤드 라인”양지머리. 마스터 18 년. 음미하는 너의 것.”노력할 가치가있는 경험처럼 들립니다.,
- 차 스크롤 가이드 투어에 당신을 통해 그들의 서비스,메뉴,그리고 사람들을 좋은 시간을 보내고 좋은 사용의 이중적인 디자인 추세입니다.
- 유일한 음수? 나는이 장소에 충분히 가까이 살지 않는다. 우우.
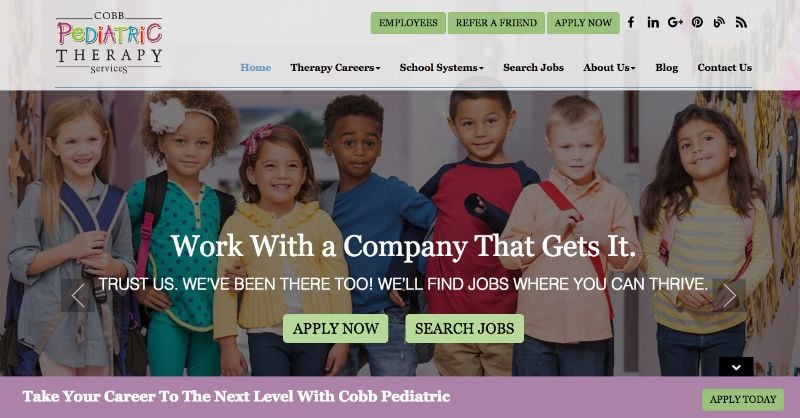
8)콥 소아과 치료 서비스

VIEW 전체 홈페이지
왜 그것의 화려한
- 는 제목과 하위 헤드 라인 매력 방문자의 감정적 측면: “일하는 회사와 그것을 얻는다”;”우리를 신뢰합니다., 우리도 거기에 있었어! 우리는 당신이 번창 할 수있는 일자리를 찾을 것입니다.”그 가치 제안은 독특하고 매력적입니다.
- 말하기 어렵에서 위의 스크린 샷만,제목에서 회전하는 회전 목마를 충족시켜주는 특정 개인,작업에서 지원자를 찾는 사람들을 위한 치료를 위한 그들의 학교입니다.
- 있는 여러 가지 경로가 있을 때에 도착하는 페이지만 통화하는 액션 배치되고,잘 말로 단순히 대조의 나머지 부분과 페이지입니다.,
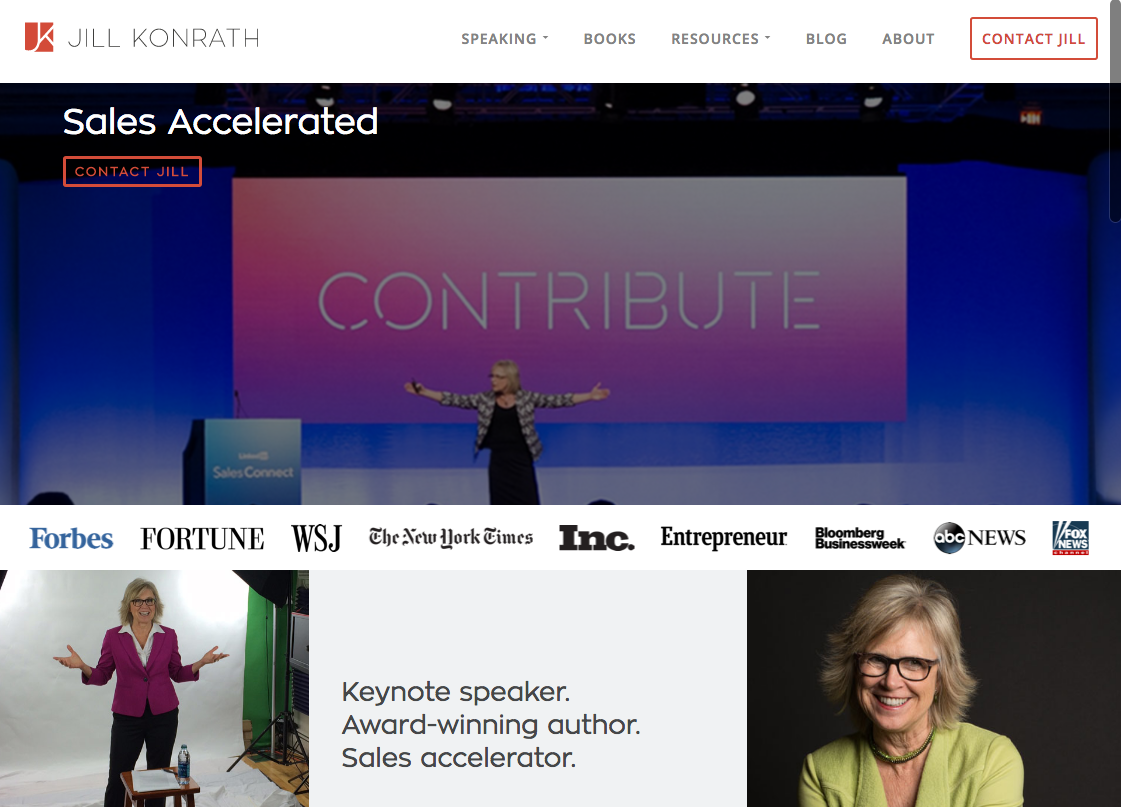
9)질 Konrath

VIEW 전체 홈페이지
왜 그것의 화려한
- 그것은 간단하고 가져옵니다. 헤드 라인에서 서브 제목,그것이 정확하게 어떤 질 Konrath 가(그리고 얼마나 그녀가 귀하의 비즈니스를 도울 수 있다).
- 그것 또한 쉬운 액세스를 질 생각은 리더십 재료하는 것이 중요하다 그녀의 신뢰를 구축 하는 기조 연설자로.,
- 그것은 뉴스 레터에 가입하고 연락을 쉽게—그녀의 기본 호출-투-액션의 두.
- 그것은 사회적 증거로 뉴스 콘센트 로고와 평가를 포함한다.
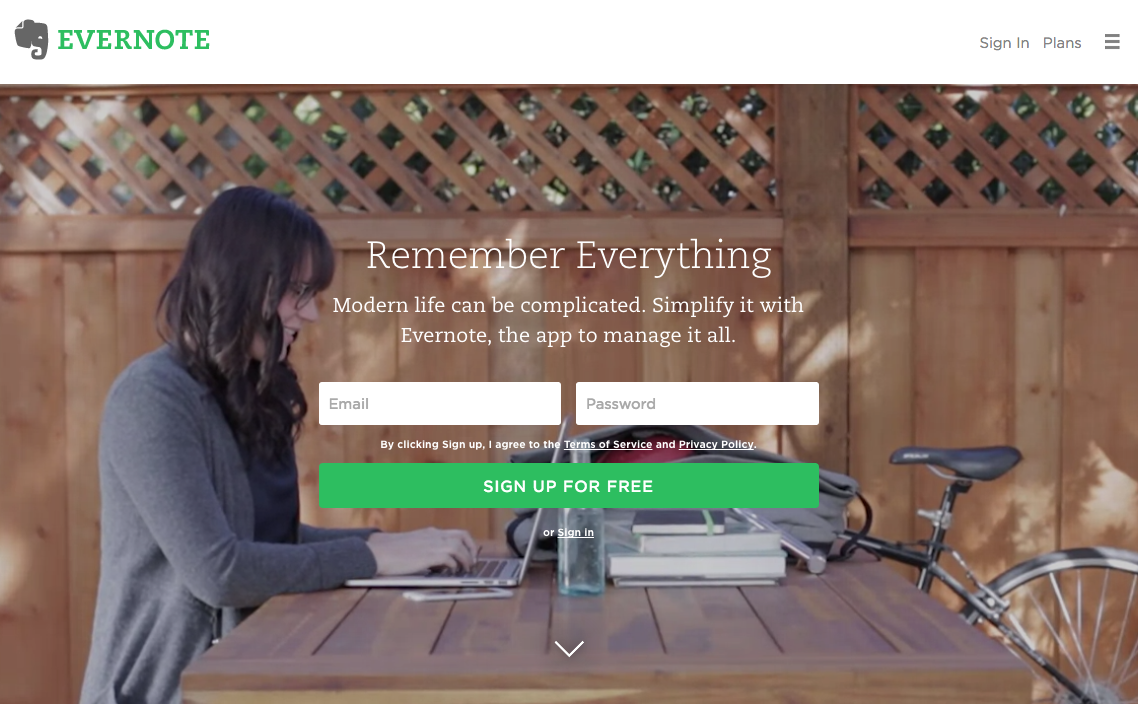
10)Evernote

왜 그것의 화려한
- 몇 년 동안,에버노트에는에서 간단한 참고 절약 응용 프로그램의 스위트 비즈니스 제품입니다. 이것은 항상 쉬운 일이 아닙니다 전달하는 홈페이지만,Evernote 는 포장 많은 잠재적인 메시지를 몇 가지 이점을 얻을 수 있습니다.,
- 이 홈페이지의 조합을 사용하여 풍부한 색감을 비가 자신의 서명은 밝은 녹색과 흰색의 하이라이트를 변환 경로에 서있다.
- 간단한 헤드 라인(“모든 것을 기억하십시오”)에 따라 눈 경로는”무료로 가입하십시오.”
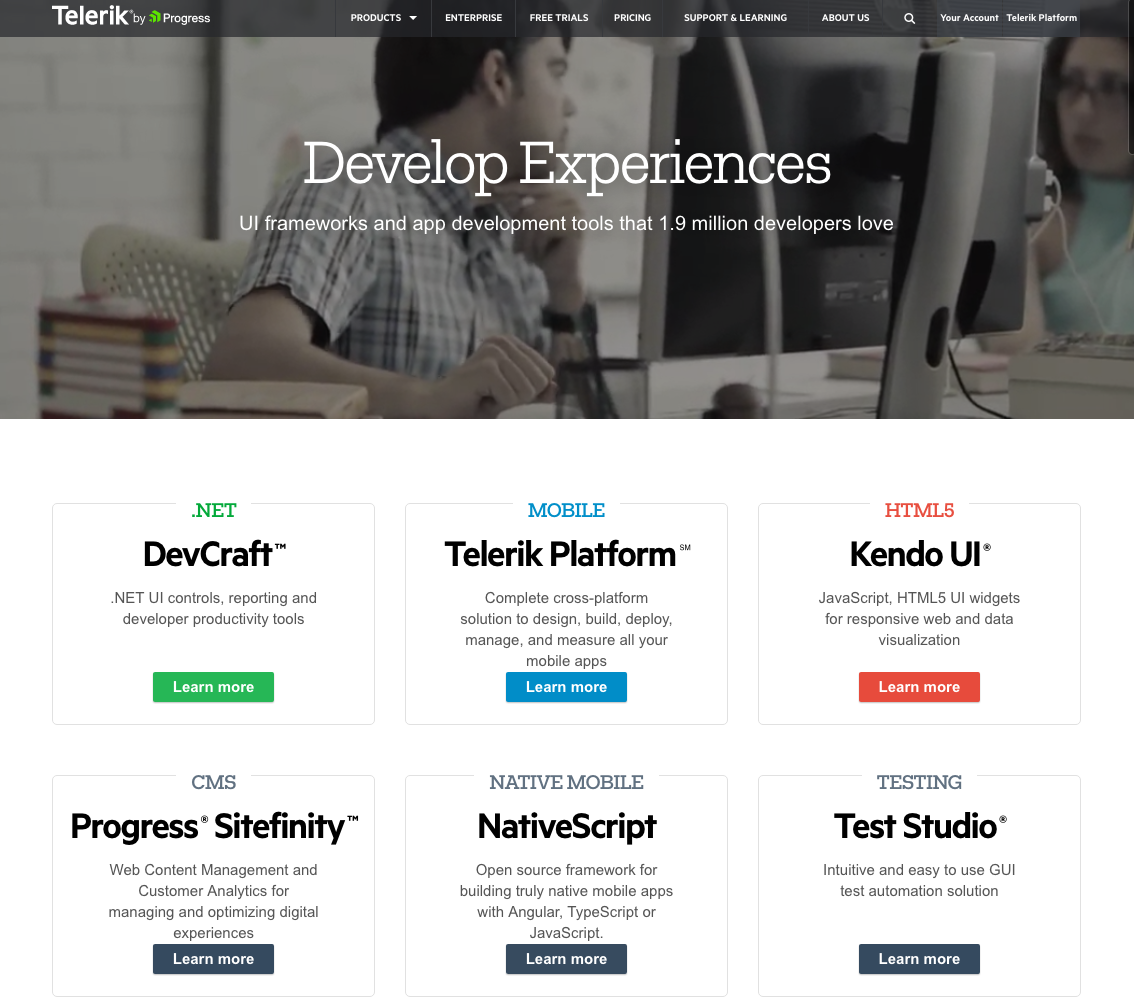
11)Telerik 에 의해 진행

왜 그것의 화려한
- “답답한 기업”이지 않는다는 느낌을 얻을 때 당신은 도착에서 Telerik 의 웹 사이트입니다., 회사는 제공하는 많은 기술 제품,그들의 대담한 색상,재미있는 디자인,비디오 촬영을 주고 구글과 같은 분위기. 방문자가 환영받는다고 느끼게하고 그들이 실제 사람들을 상대하고 있음을 알려주는 중요한 측면 중 하나 일뿐입니다.
- 내가 사랑하는 간단하고,높은 수준의 개요를 그들의 여섯 제품을 제공합니다. 그것은 회사가하는 일과 사람들이 더 많이 배울 수있는 방법을 의사 소통하는 매우 명확한 방법입니다.
- 사본은 가볍고 읽기 쉽습니다. 그들은 고객의 언어를 사용합니다.,
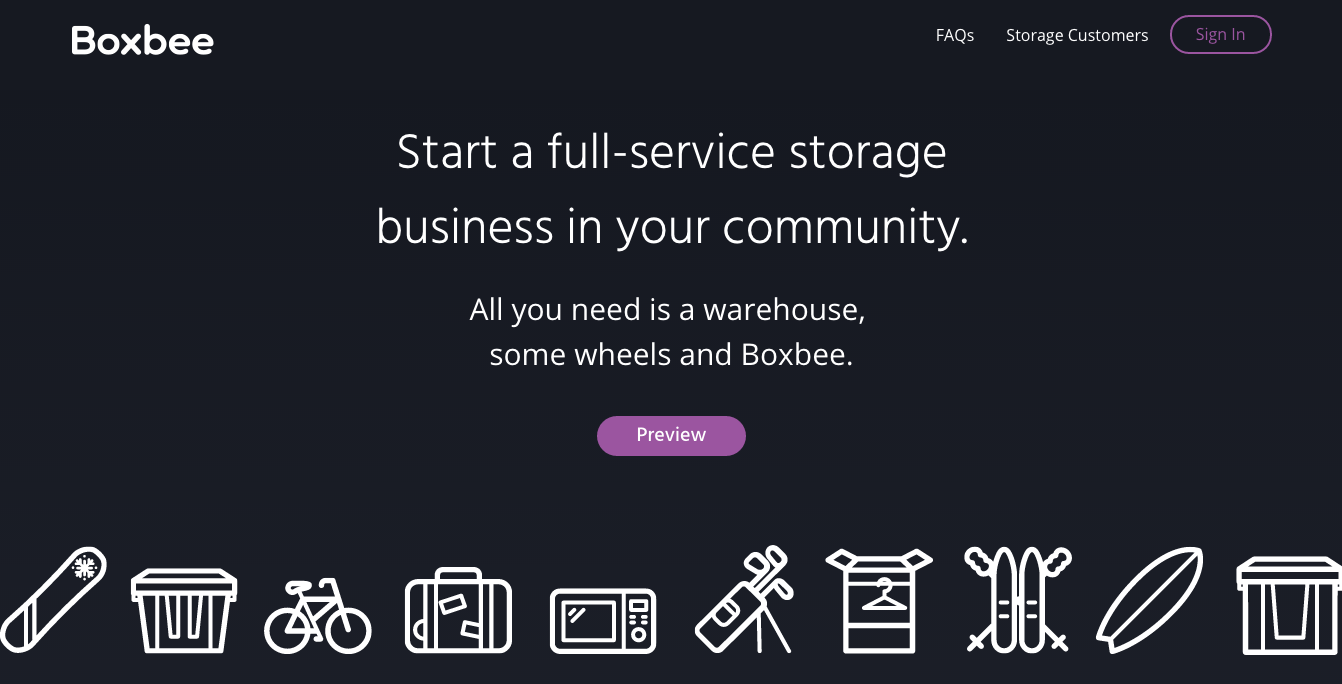
12)Boxbee

VIEW 전체 홈페이지
왜 그것의 화려한
- 제목은 전화 작업 지시 바로 그들의 타겟 고객: 기업관 기업이다.
- 매우 깨끗하고 심플한 디자인을 가지고 있습니다. 디자인은 헤드 라인을 강조 표시 한 다음 기본 클릭 유도 문안을 즉시 보여줍니다.
- 기본 클릭 유도 문안이 매우 대조적 인 색상으로되어있어 눈에.니다.,
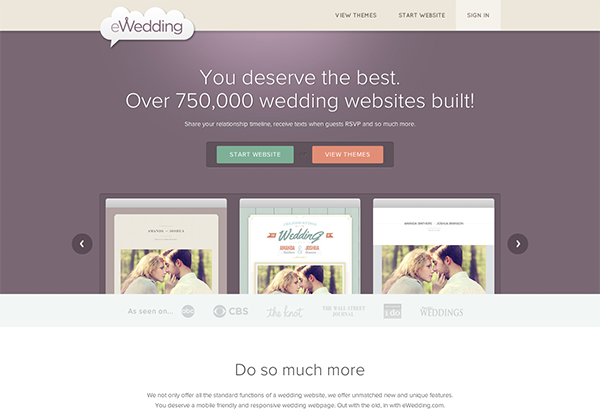
13)eWedding

왜 그것의 화려한
- 한 사랑 새 계획의 큰 일,eWedding 한 좋은 대상을 사용자 지정 결혼식 웹 사이트입니다. 홈페이지는 어수선하지 않고 단지 자신의 웹 사이트를 구축 시작에 사람들을 얻기 위해 필요한 요소가 포함되어 있습니다.
- 하위 헤드 라인”750,000 개가 넘는 웨딩 웹 사이트 구축!”훌륭한 사회적 증거입니다.,
- 그들이 포함되는 우수한 제품 영상,큰 제목,그리고 전화하는 작업을 마찰을 감소시키와 함께 사본,”시작이다.”
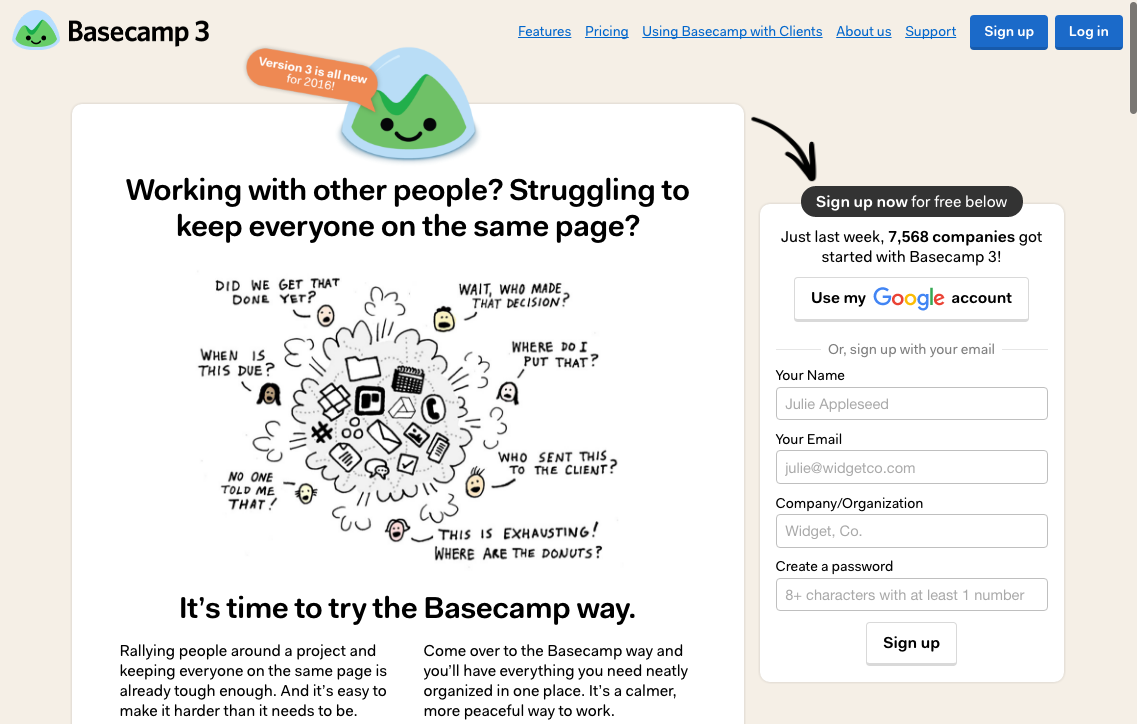
14)Basecamp

왜 그것의 화려한
- 오랜 시간,베이스 캠프했다 화려한 홈페이지,그리고 여기신 이유를 볼 수 있습니다. 그들은 종종 멋진 헤드 라인과 영리한 만화를 특징으로합니다.
- 클릭 유도 문안이 굵게 표시되고 접기 위에 있습니다.,
- 이 예제에서 회사가 선택한 블로그와 같은 홈페이지(사이트 또는 단일 페이지에 접근),제공하는 훨씬 더 많은 정보는 제품입니다.
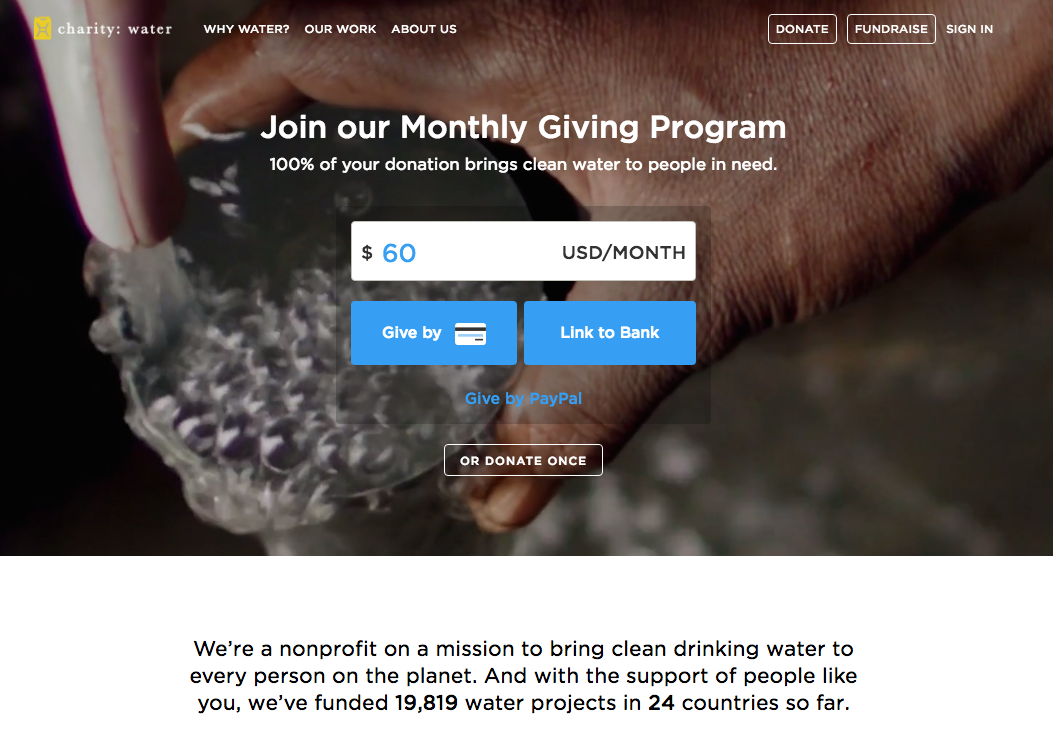
15)charity:물

왜 그것의 화려한
- 이것은 일반적인 비영리 웹 사이트입니다. 영상,창조적 인 복사 및 대화 형 웹 디자인의 사용이 눈에 띄는합니다.
- 애니메이션 헤드 라인은 한 줄에 여러 메시지를 캡처 할 수있는 좋은 방법입니다.,
- 특히 행동을 유발하는 감정을 포착하는 비디오 및 사진의 훌륭한 사용.
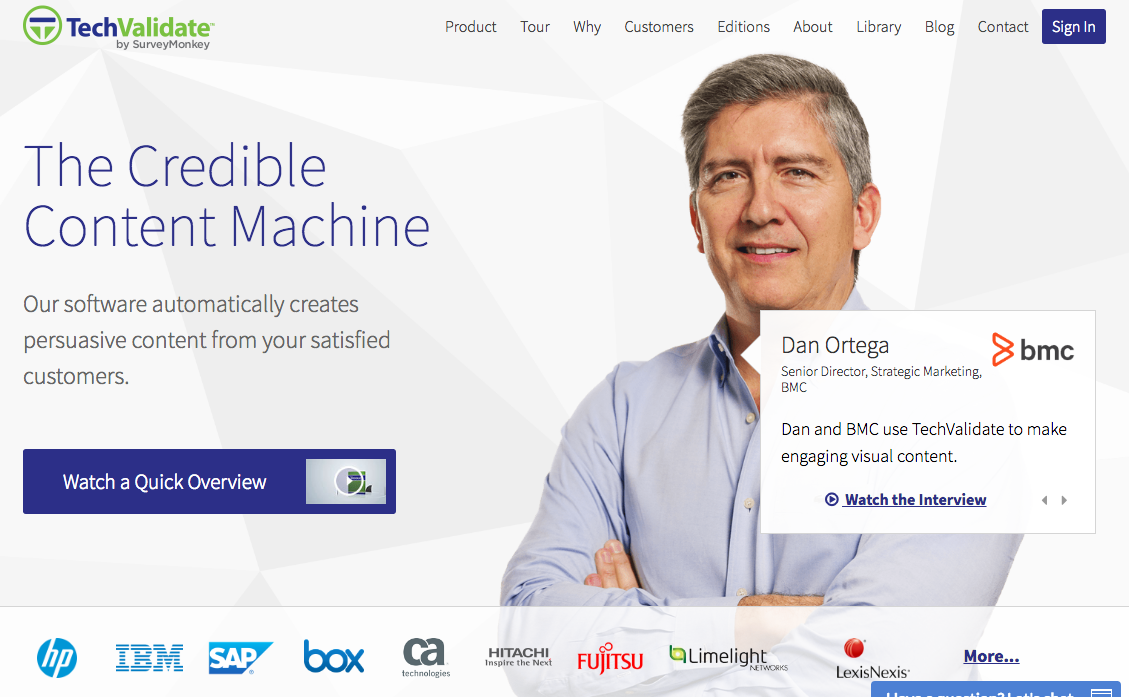
16)TechValidate

Why It’S Brilliant
- 이 홈페이지는 아름답게 디자인되었습니다. 나는 특히 흰색 공간,대비되는 색상 및 고객 중심 디자인의 사용을 좋아합니다.
- call-to-action 과 마찬가지로 헤드 라인은 명확하고 설득력이 있습니다.,
- 또한 중대한 계층에 정보를 만들고,그것을 검사하기 쉽고 이해하는 페이지를 빠르.리>