작성하는 경우 웹 페이지에서 프로그래밍 HTML 은 것으로 나타났습니다 수 있습는 방법에 상관없이 많은 공간을 사이에 두 단어 또는 텍스트 요소들이 붕괴 하나의 공간에 렌더링할 때 페이지입니다.
경우 쓰기 텍스트나 문장에서 대부분의 텍스트처리 소프트웨어,당신이 할 수있을 것이 스페이스 바를 누르십시오 여러 번에 추가로 여러 공간에 당신이 원하는 어디든지., 사용중인 HTML 편집기에 따라 편집기에서도 할 수 있지만 웹 브라우저에서 페이지가 렌더링되는 즉시 해당 공백이 사라집니다.이것은 새로운 사용자와 초보자 프로그래머에게는 정말 혼란 스러울 수 있습니다. 당신은 소스 코드를보고 여러 공백을 볼 수 있지만 어떻게 든 웹 페이지는 그것을 가지고 있지 않습니다. 이는 HTML 사양이 작동하는 방식과 렌더링 엔진이 프로그래밍되는 방식 때문입니다. 그러나 모든 손실되지 않습니다….,
단어 사이에 공백 또는 문자에 텍스트 요소
를 삽입하려면 여러 공간에,당신은 당신에 대해 알 필요가 확장 HTML 문자: 또는 비 깨 공백 문자를 나타냅니다. 당신은 당신이 좋아하는 거의 어디서나 여분의 공간을 추가하기 위해 이들을 사용할 수 있습니다. 보자 예:
<p>this is a short sentence with extra spaces between text</p>
위의 예제의 표시 또는 웹 브라우저에서 렌더링으로.
이것은 짧은 문장으로 사이에 공백이 추가 text
사용할 수 있는 이 사이에 어떤 요소와 함께서 모든 HTML 태그는 다음과 같습니다., 여기서 우리가 사용하는<p>또는 단락 태그,하지만 당신은 그것을 사용할 수 있 이내에 사업부 또는 범위뿐만 아니라. 이것은 단어와 문자 사이에 수평 공백을 추가하는 데 유용합니다. 을 생각하는 경우 추가에 대해 수직 공간 사이의 단어나 문장을 다 불리는 라인을 높이 및 높이 라인에서 주문을 받아서 만들어질 수 있습이 완전히 다른 방법이 있습니다.,
css 를 사용하여 추가 단어 간격
위의 방법을 사용하지 않는 공간은 아마도 대부분의 유연한 접근 방식으로 수있는 기능을 제공합니하이 무작위로 삽입하는 공간을 당신이 원하는 위치. 여기 저기에 약간의 공백 만 추가 할 때 이것은 모두 좋고 잘됩니다. 그러나 전체 텍스트 요소의 모든 단어 사이에 여분의 공백을 일관되게 추가하려는 경우 꽤 번거로워 질 수 있습니다.이 방법으로 그렇게하려면 텍스트의 모든 단일 단어 사이에 끊김없는 공백 문자를 추가해야합니다., 다른 옵션은 단어 간격에 CSS 속성을 사용하는 것입니다. CSS 속성은 단어 간격의 이름이며 텍스트를 표시하는 모든 HTML 태그와 함께 사용할 수 있습니다.
<p style=”word-spacing: 40px”>this is a sample sentence with extra wide word spacing between text</p>
위의 코드는 것으로 렌더링:
이것은 샘플 문장과 함께 넓은 단어 간격
사이 공간 단락 또는 다른 텍스트 요소로 페이지에서
지만 그것은 나쁜 방법으로,이를 달성하기 위해 를 추가할 수 있습니다하지 않는 공간에( )사이에 공백을 추가 단락이 같습니다. 이 작업을 수행하는 더 좋은 방법은 계단식 스타일 시트 또는 스타일 태그를 사용하는 것입니다.,

이 첫 번째 방법은 공간을 추가 사이에 두 개의 단락의 것을 추가하는 새로운 빈 단락이다. 당신은 p 태그와 함께 비 파괴 공백 문자를 사용하여이를 달성 할 수 있습니다.
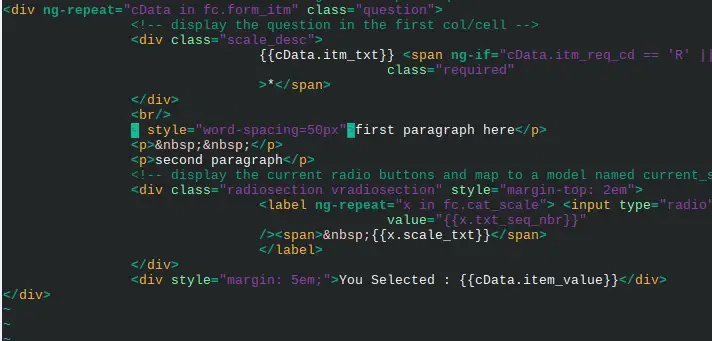
<p>first paragraph here</p>
<p> </p>
<p>second paragraph</p>
추가할 수 있습으로 많은 이들의”추가”절대로 필요하신 사이에 공간을 추가하는 단락입니다. 약간 더 나은 옵션은 사용하는 줄 바꿈에 HTML 태그는<br>태그이다.,
<p>first para</p>
<br/><br/>
<p>second para</p>
추가할 수 있습으로 많은 br 태그를 추가할 수직 사이의 공간 텍스트 또는 시각적 블록에서 HTML. 그리고 가장 좋은 방법은 스타일 태그 또는 CSS 를 사용하고 요소의 여백 또는 패딩을 조정하는 것입니다. 그렇게하는 방법은 아마도이 게시물의 범위를 벗어납니다…