見出しは、ウェブサイトのコンテンツを構造化する
重要度レベルに至るまで—最も重要なH1からH6によって率いられる最も小さなセグメントに—、見出しは、訪問者と検索エンジンの両方にコンテンツの階層についての手がかりを与えます。
また、見出しにキーワードを含めることで、ランキングを高めることができます。
見出しとは何ですか?
見出しは、webページに階層と明確さを提供するために使用されます。, このことで来場者を迅速にスキャンのページを検索エンジンを理解し、その構造およびます。
六つの見出しレベルがあります:H1からH6。 見出しは検索エンジンのアルゴリズムにおいて小さな役割を果たすだけですが、見出しにキーワードを含むことは、局所的関連性に寄与し、それによっ
見出しの階層

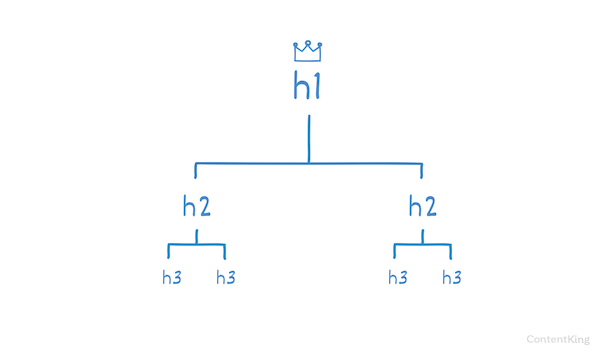
見出しはページ上で論理的に構造化されている必要があります。, ページはH1見出しで始まり、その後にH2見出しが続き、サブセクションが必要な場合はH3見出しが続くことができます。 新しいセクションの開始には、別のH2見出しを使用する必要があります。 たとえば、H1見出しからH3見出しに移動しないでください。 それらの間にH2見出しがあるはずです。
正しい見出しの使い方の良い例は次のとおりです。
H1見出し
H1見出しはページのメイントピックを説明します。 この高いコンテンツに関する独自の全体サイトのページが含まれるのは一H1ます。,
検索エンジンは画像をよく理解していないので、画像の周りにH1見出しタグを置かないでください。 ページが約であるもの調査エンジンに信号を送る機会で逃している。
<h1><img src="https://www.contentkingapp.com/academy/headings/logo.png"></h1>H1見出しの長さ
H1見出しを長くしすぎないようにしてください。 そうすると、H1見出しが訪問者にとって読みやすくならない可能性が大きくなり、ユーザーエクスペリエンスが損なわれます。 Title属性と同様に、最大60文字の長さにしておくことをお勧めします。, 最小の長さに関しては、それは意味をなさないのに十分な長さである必要があります。 私たちの経験では、少なくとも4文字にこだわることはこれを助けます。 とりわけ:H1ヘッディングがあなたの訪問者のた
複数のH1見出し? HTML5でさえもありません。
HTML5仕様が最初に導入されたとき、ページごとに複数のH1見出し(それぞれ独自のsection-element内)のサポートが含まれていました。 しかし、ブラウザはこの勧告を採用しなかったため、HTML5.1標準が公開されたときにこのサポートは中止されました。 詳細は、このW3cスレッドを参照してください。,
H1見出しのその他の用途
ページタイトルを定義していない場合、または検索エンジンでタイトルが十分に関連していると見つからなかった場合、ページのH1見出しがページの検索エンジン結果のタイトルとして表示されることがあります–そのスニペット。
H2-H6見出し
H2-H6見出しは、コンテンツをさらに構造化するために使用されます。 H2見出しを使用することを推奨し、H3-H6見出しを使用することはオプションです。p>
あなたの見出しは正しい階層に従っていますか?, ContentKingでクイックチェックを実行し、改善できるものを確認してください。
見出しに関するよくある質問
►見出しは本当に私のランキングを改善しますか?
はい、彼らはそうです! 今日でも、見出しはまだ検索エンジンにキーワードの関連性を伝達する役割を果たしています。
検索エンジンアルゴリズムにおける見出しの役割は長年にわたって減少しているが、それはページが何であるかについて検索エンジンに明確な
私のタイトルとH1見出しに同じテキストがあるのは問題ですか?,
訪問者の観点からは、別のタイトルまたはH1見出しがより適している場合があります。 SEOの観点からは、これは問題ではありません。 それは間違いなくあなたがGoogleによって罰されるものではありません。
►一つのページに複数のH1見出しを持つことはできますか?
ページごとにH1見出しのみを使用することをお勧めします。 HTML5の導入後、ページごとに複数のH1見出しを使用するブラウザが含まれていたにもかかわらず、HTML5.1以降、複数のH1見出しをサポートしていません。