Intenzione¶
Le maschere di livello sono uno strumento fondamentale nella manipolazione delle immagini. Consentono di modificare selettivamente l’opacità (trasparenza) del livello a cui appartengono. Questo differisce dall’uso del cursore dell’opacità del livello in quanto una maschera ha la capacità di modificare selettivamente l’opacità di diverse aree su un singolo livello.
Questa modifica della trasparenza di un livello attraverso una maschera non è distruttiva per il livello stesso.,
Questa flessibilità per definire l’opacità di diverse aree di un livello è la base per tecniche di manipolazione delle immagini più interessanti come la colorazione selettiva e il mascheramento della luminosità.
Aggiunta di una maschera a un livello¶
Le maschere di livello devono essere aggiunte a un livello prima di poter essere utilizzate. Il processo per aggiungerli è semplice.

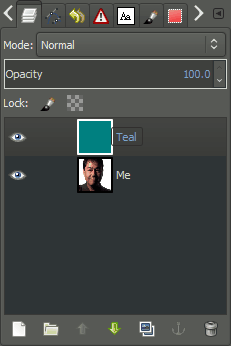
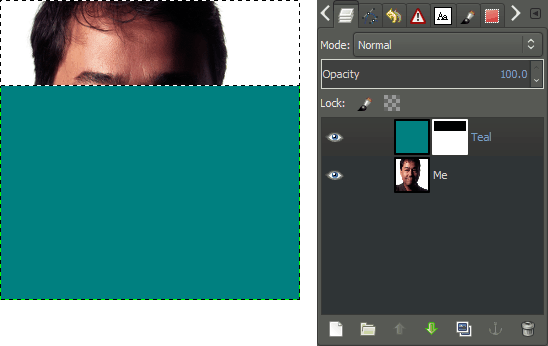
Per questo esempio userò una semplice immagine con solo due livelli, come mostrato sopra., C’è un’immagine di base nella parte inferiore della pila, e un singolo strato di verde acqua su di esso. Il livello verde acqua è il livello attivo (cerca il bordo bianco) e quello a cui aggiungeremo una maschera di livello.
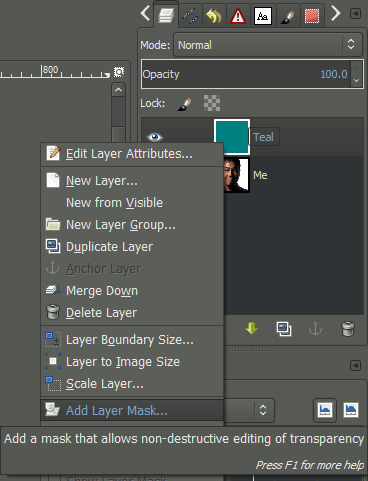
Fare clic con il pulsante destro del mouse sul livello a cui si desidera aggiungere una maschera (il livello “Teal” nel mio esempio) e il menu contestuale mostrerà un’opzione per aggiungere Maschera di livello…:

Si può anche aggiungere una maschera di livello attraverso il menu:
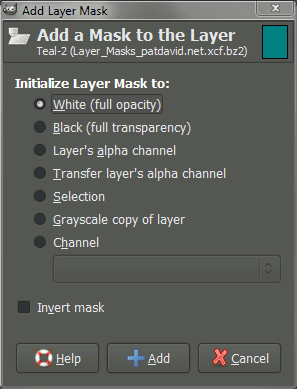
in Questo modo, quindi portare il “Aggiungi Maschera di Livello” finestra con alcune opzioni:

Ci sono molte opzioni per inizializzare la maschera di livello. Si noti che la prima opzione è quella di impostare l’intera maschera su Bianco, che si tradurrà in piena opacità sul livello (nessuna trasparenza dalla maschera)., L’opzione per inizializzare al nero mostra che la maschera renderà l’intero livello completamente trasparente.
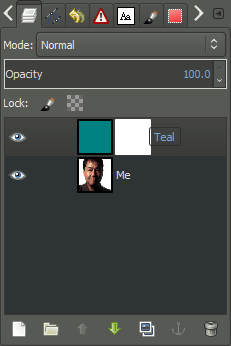
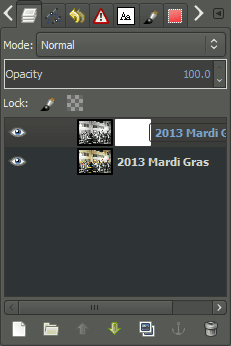
Ai fini di questo tutorial, lasceremo che la maschera inizializzi in bianco (opacità completa). Si dovrebbe notare un cambiamento nella finestra di dialogo Livelli ora che mostra la miniatura della maschera di livello a destra del livello a cui si applica (in questo caso il livello” Teal”):

La maschera di livello è stata ora aggiunta al livello “Teal”., È anche attivo (c’è un bordo bianco attorno alla miniatura nella finestra di dialogo, ma non è visibile a causa del fatto che la maschera è bianca) e pronto per la modifica.
Modifica di una trasparenza dei livelli con la maschera¶
A questo punto qualsiasi operazione eseguita sulla tela si applicherà alla maschera e non ai livelli stessi. Per illustrare come le maschere possono influenzare la trasparenza dei suoi strati, dipingiamo!
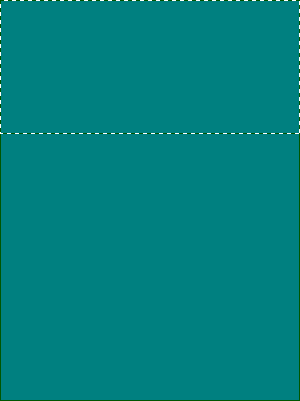
Userò lo strumento Selezione rettangolo per selezionare approssimativamente il terzo superiore dell’immagine e riempirò questa selezione di nero.,

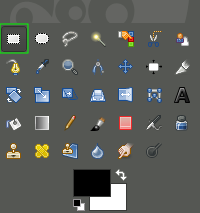
Utilizzando lo strumento Selezione rettangolo, selezionerò approssimativamente il terzo superiore dell’immagine:

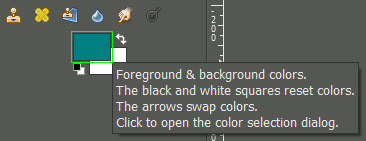
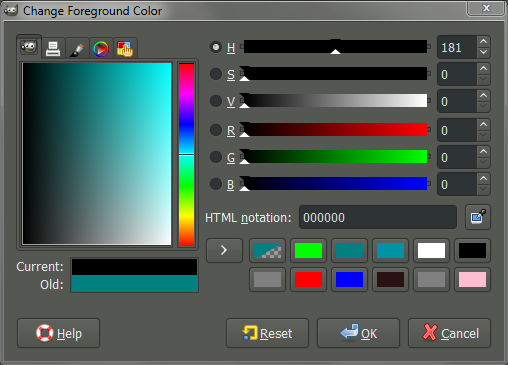
Voglio riempire questa selezione con il nero, ma prima di farlo devo assicurarmi che il mio colore di primo piano sia nero., Fare clic sul colore di primo piano nell’area Colore per visualizzare la finestra di dialogo “Cambia colore di primo piano”:

La finestra di dialogo “Cambia colore di primo piano” consente di impostare il colore di primo piano. Per questo esempio impostare il colore su nero, RGB(0, 0, 0):

Con il colore di primo piano impostato, è ora possibile utilizzare lo strumento Riempimento Bucket per riempire la selezione.

È ora possibile fare clic all’interno della selezione per riempirla con il colore di primo piano (nero)., Appena hai fatto, ti verrà presentato con una nuova visione dell’immagine sulla tela:

Come si può vedere, riempiendo la parte selezionata la maschera di livello con il nero comportato che, visto che il 100% di trasparenza, mostrando il livello sottostante.
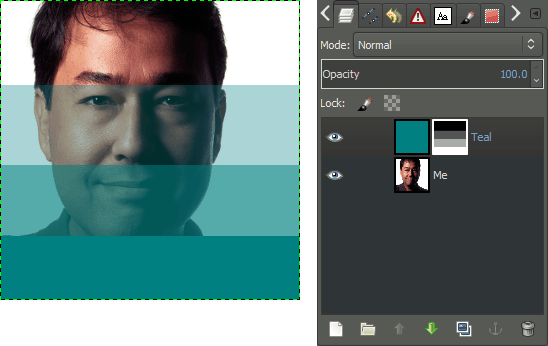
Se si seleziona un’area diversa della maschera, è possibile riempirla con una diversa tonalità di grigio per produrre un’opacità variabile., Per esempio, io di selezionare diverse regioni della maschera, e riempire con diversi livelli di grigio:

Se si esamina la maschera di livello, vedrai che ci sono diversi livelli di grigio in vigore (dal nero al bianco, dall’alto verso il basso), e il loro valore è ciò che determina l’opacità del livello.,
Esempio di colorazione selettiva¶
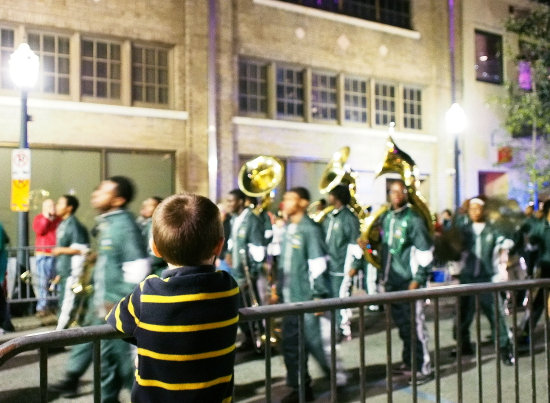
Un buon esempio di applicazione delle maschere di livello è la colorazione selettiva di un’immagine (permettendo selettivamente di mostrare il colore attraverso un’immagine per lo più in bianco e nero). Ho spiegheremo come farlo facilmente con un’immagine da Mardi Gras 2013:

Avviare il processo duplicando l’immagine di base (Shift+Ctrl+D, Destra o fare Clic su livello → Duplica Livello)., Dal menu:
Quindi desaturare il livello superiore usando:
Seguendo i passaggi precedenti, aggiungere una maschera di livello al livello desaturato e inizializzarlo in Bianco (opacità completa). A questo punto, la finestra di dialogo dei livelli dovrebbe essere simile a questa:

Come prima, imposta il colore di primo piano su nero., Questa volta, invece di riempire le selezioni, useremo lo strumento Pennello per dipingere le aree dell’immagine che vogliamo mostrare attraverso il colore dal livello sottostante.
Ho deciso di dipingere il ragazzo sulla recinzione. Usando lo strumento pennello ho dipinto sopra la camicia e la testa. Ciò ha permesso a quei colori di mostrare attraverso il livello sottostante., Ecco i risultati dopo la verniciatura:

Per illustrare ciò che è stato fatto, qui è la maschera di livello ho dipinto per ottenere il risultato di cui sopra:

naturalmente, avrei scelto un colore diverso dal nero per creare la maschera. Se volessi un colore leggermente più tenue avrei potuto dipingere con un grigio più medio vs., nero:

Ulteriori letture¶
- Colorazione Selettiva
- muoversi in GIMP – le Maschere di Livello
- muoversi in GIMP – le Maschere di Luminosità & Split Toning
Il tutorial originale questo è stato adattato da può essere trovato qui (possibilmente con informazioni aggiornate).,
 GIMP Tutorial – Maschere di livello (testo & immagini) di Pat David.Rilasciato sotto una licenza Creative Commons Attribuzione-Condividi allo stesso modo 3.0 Unported.
GIMP Tutorial – Maschere di livello (testo & immagini) di Pat David.Rilasciato sotto una licenza Creative Commons Attribuzione-Condividi allo stesso modo 3.0 Unported.