Nel 2021, chiunque può creare un sito web senza sapere nulla di sviluppo web, design o codifica.
Se si desidera creare un sito web per te o per il tuo business, si può facilmente farlo utilizzando gli strumenti e le risorse giuste.
Questo come fare una guida sito vi aiuterà a costruire un sito web da zero, senza dover spendere soldi per liberi professionisti, agenzie, o costruttori di siti web.
Tutto ciò che serve è 1-2 ore del vostro tempo libero per completare la guida e impostare un sito web.,
le Cose di cui Avete Bisogno per Costruire un Sito web
- nome di Dominio (l’indirizzo web personalizzato, www.YourSite.com)
- Sito di hosting (servizio che ospita il tuo sito web)
- WordPress (libero, comunemente usati piattaforma web)
costruire un sito web completamente funzionale, è necessario per proteggere un nome di dominio (l’indirizzo web) e un account di web hosting. Questi due assicurarsi che il tuo sito web è completamente accessibile agli altri. Senza uno o l’altro, non sarai in grado di creare un sito web.
Una volta che hai un dominio e hosting, puoi creare un sito web WordPress., WordPress è la piattaforma di creazione di siti Web più popolare che viene utilizzata da 39% di tutti i siti Web su Internet.
La creazione di un sito WordPress è di solito un semplice processo con un solo clic attraverso il tuo servizio di hosting web.
Una volta terminata la guida, avrai un sito web completamente funzionante online, su un nome di dominio personalizzato e completamente accessibile da altri.
Pronto?, Cominciamo…
- Scegliere un nome a dominio
- Registrare un dominio e segno di web hosting
- creare un sito web utilizzando WordPress (attraverso il web host)
- Personalizzare il tuo sito web design e la struttura
- Aggiungi importanti delle pagine e dei contenuti
- Impostare un menu di navigazione
- Aggiungere un negozio online (opzionale)
Full Disclosure: Questa guida è un lettore di sostegno. Se fai clic sui nostri link, potremmo guadagnare una commissione.
Pronto?, Iniziamo
Scegli un nome di dominio
Per creare un sito web, la prima cosa di cui hai bisogno è un nome di dominio.
Il nome di dominio è il nome e l’indirizzo del tuo sito web. Tale indirizzo viene utilizzato dai visitatori quando cercano di trovare il tuo sito attraverso i loro browser web.
Il nome di dominio di questo sito web è websitesetup.org. Il tuo può essere qualsiasi cosa.
I nomi di dominio possono costare da anywhere 10 a $50 all’anno. Il solito prezzo è di circa $15.,
Se non hai registrato o scelto un nome di dominio per il tuo sito web, ecco alcuni suggerimenti per aiutarti:
- Se stai creando un sito web per un’azienda, il tuo nome di dominio dovrebbe corrispondere al nome della tua azienda. Ad esempio: YourCompanyName.com
- Se hai intenzione di creare un sito web personale per te allora YourName.com può essere una grande opzione.
- Usa un’estensione” generica ” del nome di dominio come .com,. net e. org se il tuo obiettivo sono i visitatori internazionali o statunitensi. Utilizzare un’estensione del nome di dominio “locale” come. de,.r o. ru se il tuo obiettivo sono i visitatori mirati al paese.,
Non preoccuparti se il tuo nome di dominio preferito è già stato preso. Ci sono più di 300 milioni di nomi di dominio diversi registrati, ma ci sono un miliardo di altre possibilità che sono ancora disponibili.
Se non hai ancora un nome di dominio, non è necessario registrarne uno.
Ti mostreremo come ottenere un nome di dominio gratuitamente per il primo anno (passaggio 2):
Registra un dominio e registrati per un account di hosting Web
Oltre ad avere un nome di dominio, avrai anche bisogno di hosting di siti web (web hosting).,
Web hosting è un servizio che ospita e memorizza i file del sito web (contenuto) su un server sicuro che è sempre attivo e funzionante. Senza un host web, il tuo sito non sarà accessibile agli altri per leggere e navigare.
Conveniente e affidabile web hosting per nuovi siti web costa di solito tra $3 a $10 al mese. Meno di una tazza di caffè, ma un investimento importante per il successo del tuo sito web.,
a Seconda di quale società di web hosting che ti iscrivi con, assicurarsi che ha le seguenti caratteristiche:
- nome di dominio GRATUITO con SSL (per sicurezza)
- installazione One-click per WordPress (gratuito)
- Custom account e-mail
- Illimitato o illimitato a larghezza di banda (no limitazioni del traffico)
- supporto Clienti, preferibilmente 24/7 live chat
Se si trova un sito di hosting che offre tutte le cose di cui sopra, probabilmente avete trovato un buon fornitore di servizi.
Si consiglia di utilizzare Bluehost.com per il web hosting e domini., Offrono la registrazione gratuita del dominio per il primo anno e ottenere un nome di dominio e hosting dalla stessa azienda consente di risparmiare tempo e denaro.
I piani di hosting Bluehost partono da $2.75 / mo con il nostro link di sconto e offrono tutte le funzionalità essenziali per la creazione di un sito web.
1) Per ottenere un account di web hosting, visita Bluehost e fai clic su”Inizia ora”.,

2) scegli il tuo piano di hosting web (scelta plus è completamente illimitato, mentre la base è migliore per i nuovi siti):

3) a quel punto, scegliere e registrare un nome di dominio gratuito per il primo anno):

Tenete a mente che Bluehost non offre specifiche per paese estensioni di dominio, ad esempio.de .fr o .ru. Se ne avete bisogno, è possibile acquistare questi da Domain.com oppure GoDaddy.com separatamente.,
Se hai già un nome di dominio che hai acquistato da qualche altra parte, Bluehost ti consente di collegarlo al tuo nuovo piano di hosting. Qui saranno necessari alcuni passaggi aggiuntivi, come l’aggiornamento dei server dei nomi. Ecco una guida da Bluehost su come farlo.
4) Una volta completato il processo di registrazione ci vorranno alcuni minuti per ottenere l’accesso immediato, in modo da poter iniziare a costruire il tuo sito web subito.,

Configura il sito Web WordPress (tramite Web Host)
Una volta che hai il tuo nome di dominio e il tuo web hosting pronti, dovrai scegliere e installare una piattaforma di creazione di siti web (nota anche come CMS).
Ti consigliamo di scegliere WordPress poiché è facile da usare e viene fornito con migliaia di design gratuiti e componenti aggiuntivi che rendono il tuo sito web professionale e unico.
Configurare il tuo sito web WordPress è facile e il tuo host web lo fa principalmente per te, quindi non devi davvero sporcarti le mani.,
Se non usi Bluehost come web hosting, non preoccuparti. Molti fornitori di web hosting hanno “WordPress install” che si trova da qualche parte nel cPanel di hosting. Se hai a che fare con un host web che non fornisce “installazioni con un clic”, prova a configurare WordPress manualmente.
1) l’Installazione di WordPress Sito web su Bluehost
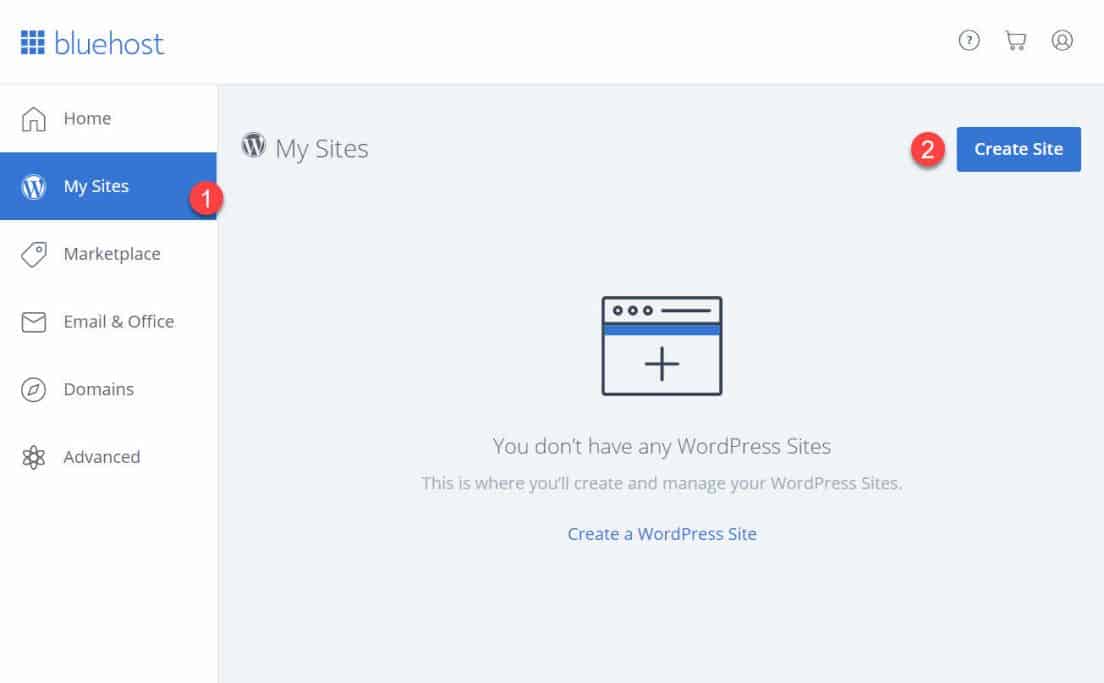
- accedi al tuo account Bluehost
- fare Clic su “i Miei Siti” e poi su “Crea Sito”

- Fornire alcune informazioni di base sul tuo sito, e l’installazione di WordPress inizio. Accadrà tutto con il pilota automatico.,
- Al termine dell’installazione, Bluehost ti mostrerà i dettagli di installazione e di accesso. Assicurati di salvare queste informazioni in un posto sicuro.

2) Prova il tuo sito Web digitando il tuo indirizzo di dominio
Con WordPress installato, quello che dovresti fare dopo è testare se tutto funziona.
Il modo più semplice per farlo è quello di digitare il nome di dominio nel browser web.,
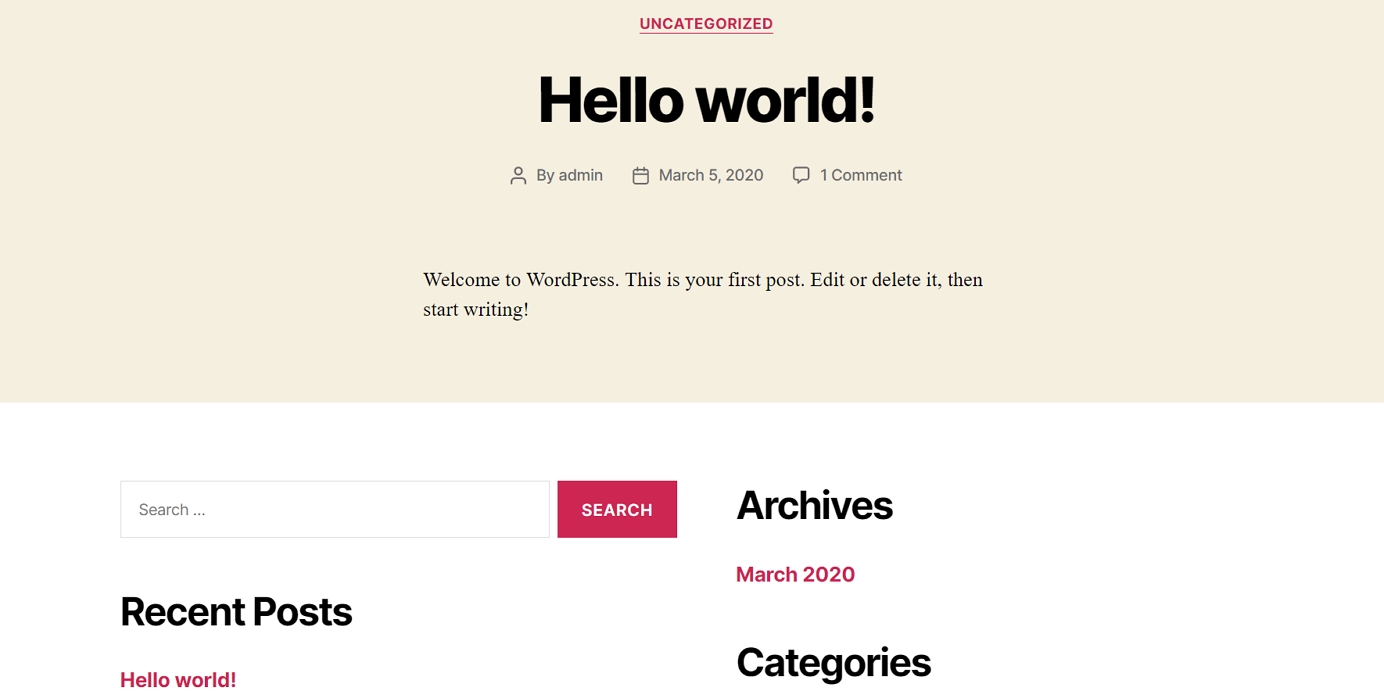
Con WordPress installato correttamente, la cosa che vedrai è un sito web molto semplice come questo:

Se questo non sembra troppo attraente, non preoccuparti, imparerai presto come cambiare il design in qualcosa di più attraente.
3) Verifica le impostazioni SSL/HTTPS
In breve, un certificato SSL assicura che il tuo sito Web venga consegnato ai tuoi visitatori in modo sicuro.
Bluehost aggiunge automaticamente un SSL quando si crea un nuovo sito web o si installa WordPress., Per controllare il vostro sito SSL stato, attenersi alla seguente procedura:
- accedi al tuo Bluehost portale
- fare Clic su “i Miei Siti”
- Trovare il tuo sito e fare clic su “Gestisci Sito”
- Vai alla scheda “Protezione”
- Sotto il “Certificato di Sicurezza,” troverete il vostro “Connessione SSL Certificato di” stato
Se tutto è andato bene, si dovrebbe vedere l’icona di un lucchetto accanto al nome del dominio nel browser web.
Potrebbero essere necessarie alcune ore prima che SSL sia impostato completamente, ma ciò non dovrebbe impedirti di continuare a costruire il tuo sito web.,
Personalizza il design e la struttura del tuo sito Web
Con il tuo sito web nudo vivo e vegeto, è ora il momento di farlo sentire più come il tuo scegliendo un bel design, personalizzandolo e aggiungendo elementi di branding.
A partire da:
1) Scegli un tema per il tuo sito web
I temi WordPress sono pacchetti di design pronti all’uso che cambiano il modo in cui appare l’intero sito web. Temi WordPress sono intercambiabili-è possibile passare da tema a tema facilmente.
Soprattutto, ci sono migliaia di temi WordPress gratuiti ea pagamento disponibili sul web.,

Se si desidera ottenere un tema gratuito-che è dove la maggior parte delle persone piace iniziare – il posto migliore per andare è la directory ufficiale del tema a WordPress.org. In particolare, la sezione per i temi più popolari.
Tutti i temi che vedete lì hanno dimostrato di essere di grande qualità e hanno grandi basi di utenti dietro di loro.
Siete liberi di navigare attraverso tale elenco e scegliere qualsiasi tema che avete voglia, ma per accelerare le cose per voi in questa guida, si consiglia Neve., È un tema versatile che viene fornito con una manciata di siti di avviamento (pacchetti di progettazione per diverse nicchie e tipi di siti web).
Useremo questo tema in questa guida andando avanti.
2) Installa il tema che ti piace
Vai alla tua interfaccia di amministrazione di WordPress. Puoi trovarlo su YOURSITE.com/wp-admin. Usa il nome utente e la password che hai ottenuto durante l’installazione di WordPress.
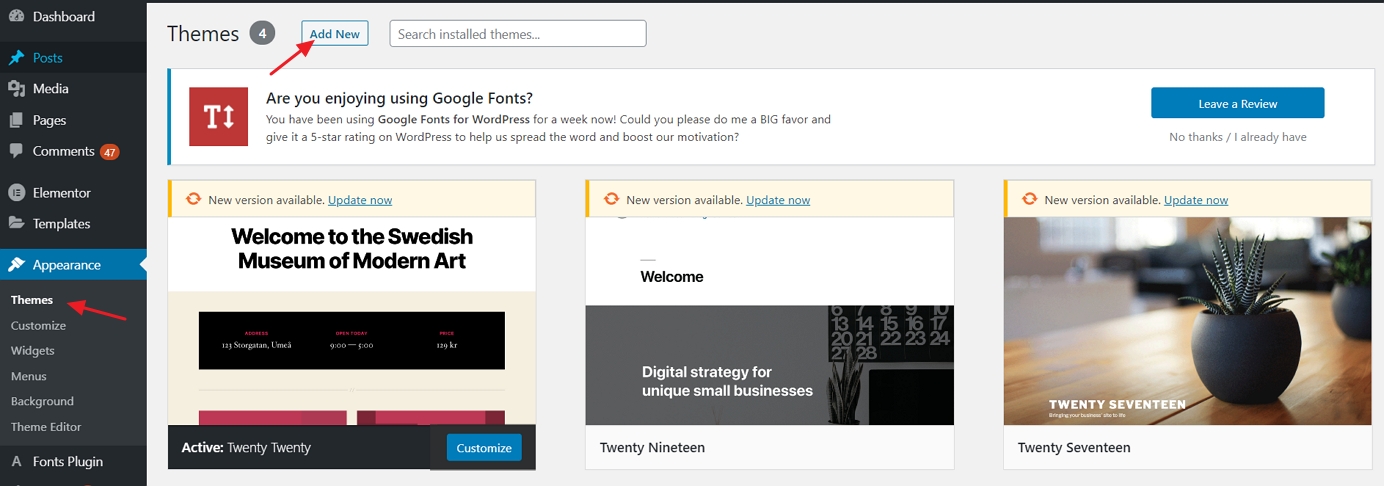
- Dalla barra laterale, vai a “Temi → Aggiungi nuovo.,”

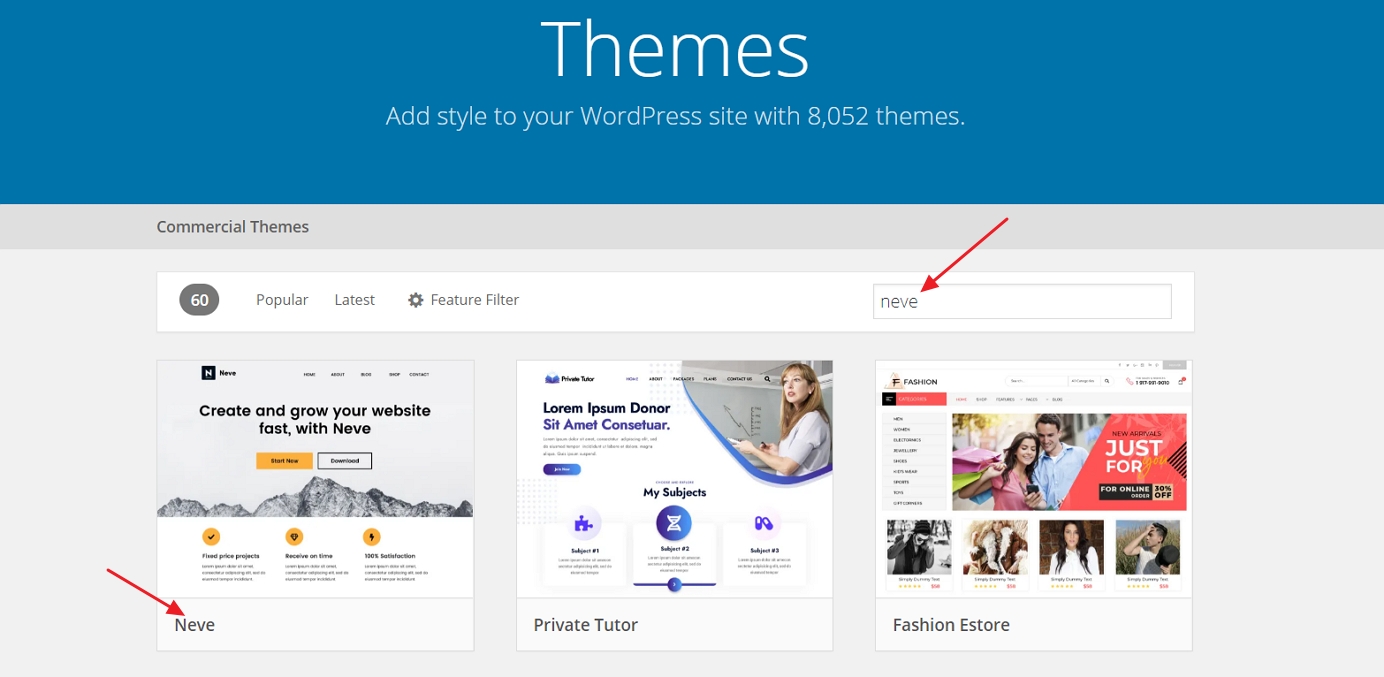
- Nella casella di ricerca, digitare “Neve” e fare clic sul pulsante “Installa” accanto al tema del nome (è necessario posizionare il mouse sulla casella tema):

- Dopo aver eseguito l’installazione, fare clic sul pulsante “Attiva” che apparirà al posto del pulsante “Installa”.
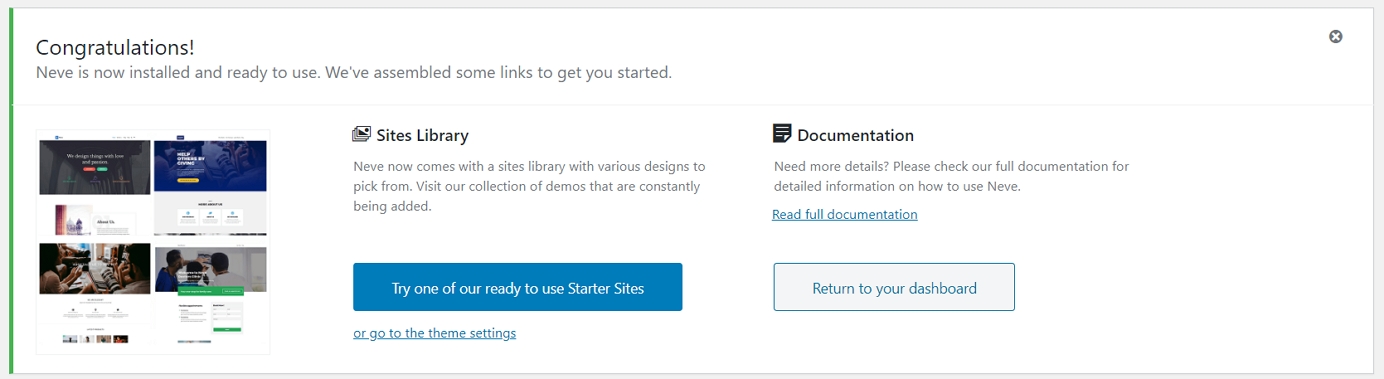
- Verrà visualizzato un messaggio di successo, che consente di sapere che l’installazione è andata come previsto.,
3) Importa un progetto (solo per gli utenti del tema Neve)
Anche se il tema è attivo a questo punto, ci sono un paio di cose che dovresti fare per farlo sembrare giusto.
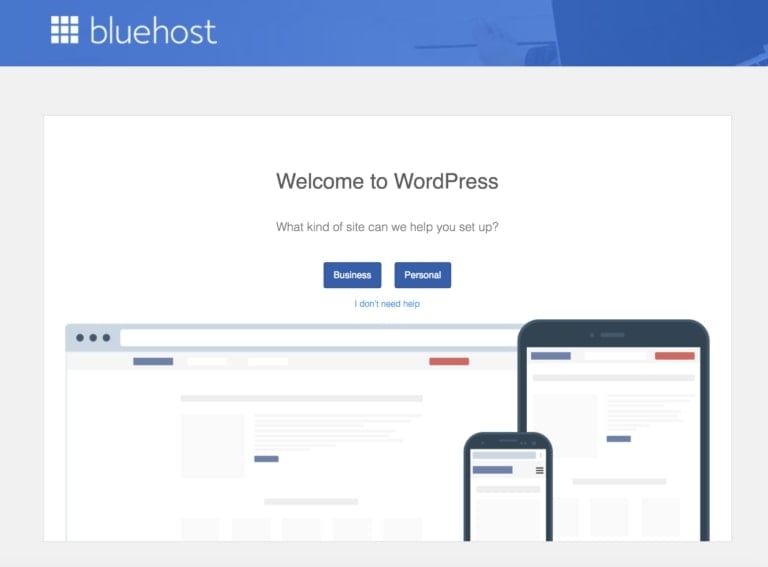
Vedrai questo messaggio di benvenuto:

Una delle grandi cose di Neve è che non ottieni solo un design con esso, ma un’intera gamma di design diversi tra cui puoi scegliere. Fare clic sul grande pulsante blu per vederli.,

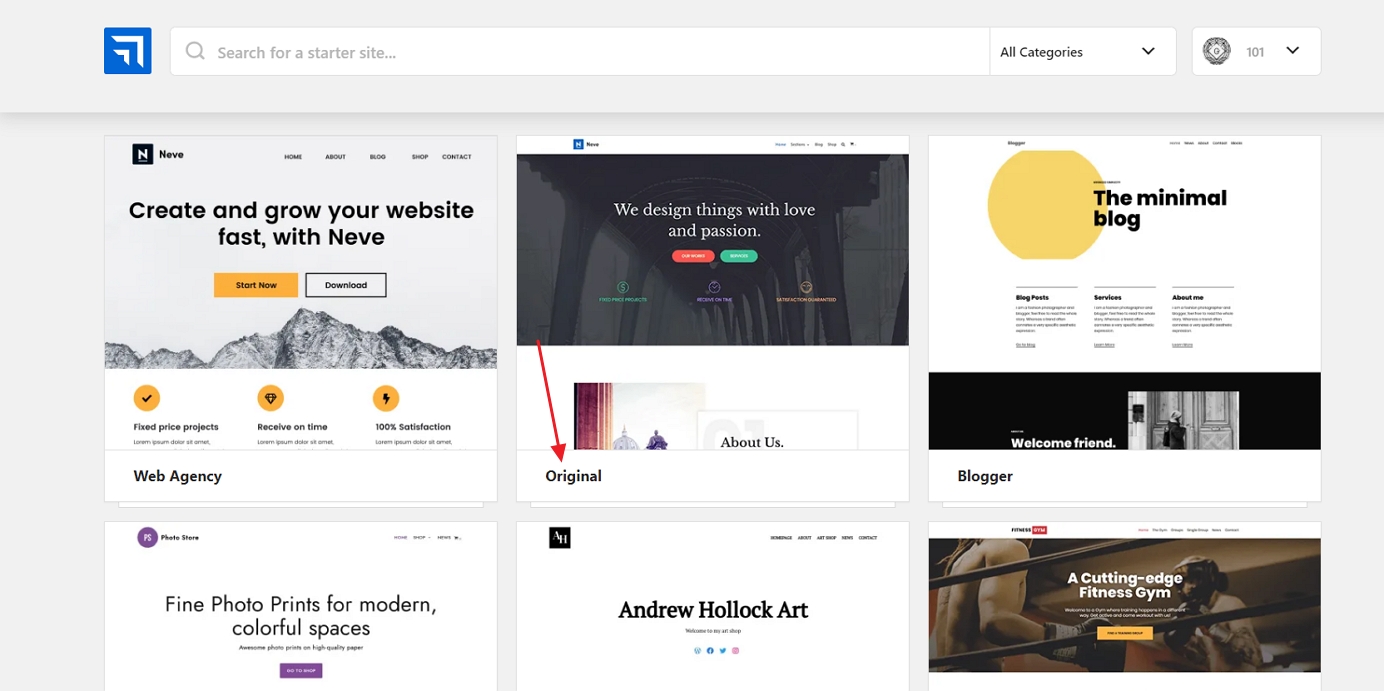
Ci sono più di 20 disegni disponibili gratuitamente, e coprono la maggior parte delle nicchie popolari sito web, come business, ristorante, fitness, musica, cibo, matrimonio, fotografia, eCommerce, portafoglio, e altro ancora. Fondamentalmente, non importa quale sia l’argomento del tuo sito potrebbe essere, troverete un pacchetto di progettazione che si adatta.
Ai fini di questa guida, sceglieremo il primo della lista – chiamato ” Originale.,”
Noterai che questo processo di installazione si prende cura di tutti gli elementi di cui avrai bisogno sul tuo sito: ottieni il design stesso, tutti i plugin necessari per farlo funzionare e anche i contenuti demo che puoi modificare in seguito.
Fare clic sul pulsante “Importa” per ottenere tutto in corso. Dopo un minuto o giù di lì, vedrete il messaggio di successo.

Quindi, vai su “Aspetto → Opzioni Neve” per vedere cos’altro puoi fare con il tema., 
Esploreremo alcune di queste opzioni di seguito:
4) Aggiungi un logo
La prima cosa che la maggior parte degli utenti vuole fare è caricare il proprio logo e farlo visualizzare nell’angolo in alto a sinistra del sito. Facciamolo ora.
È possibile fai da te un logo. Ecco alcuni degli strumenti che è possibile utilizzare per creare un logo da soli.
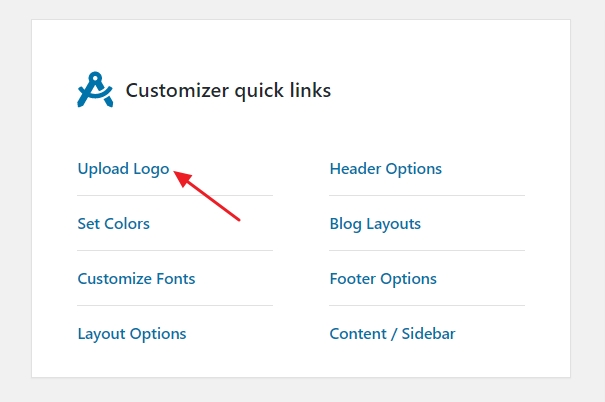
Una volta che hai un logo pronto, puoi aggiungerlo al tuo sito. Vai su “Aspetto → Opzioni Neve” e fai clic sul link con l’etichetta ” Carica logo.,”

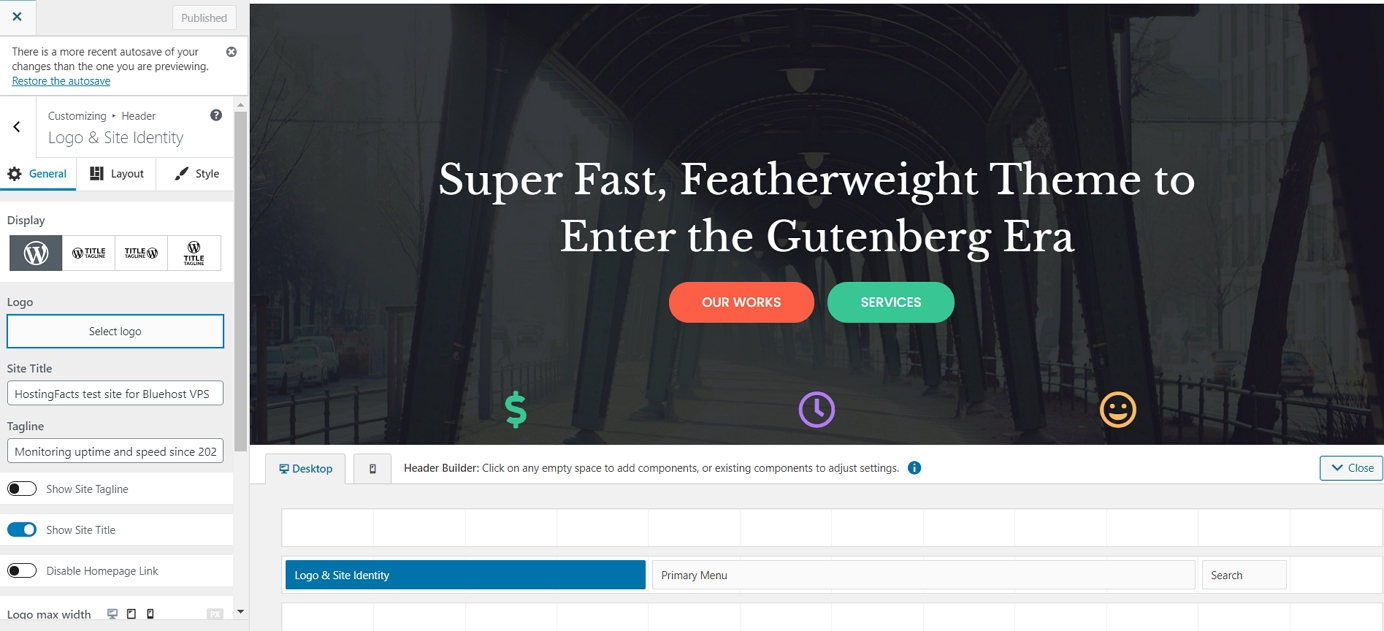
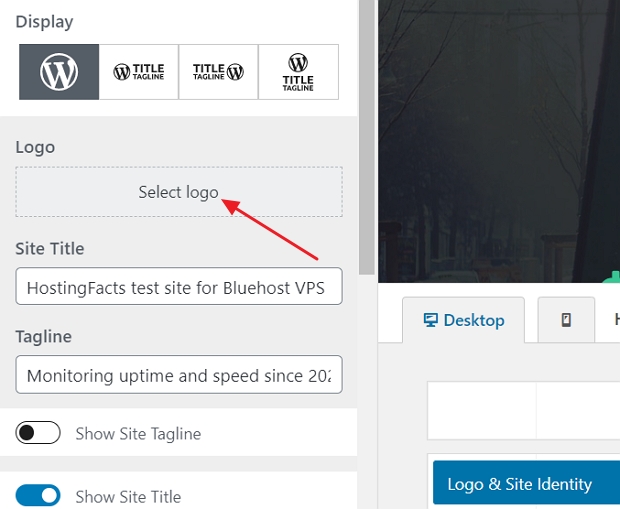
Ecco cosa vedrai:

Questa interfaccia è chiamata WordPress Customizer e ti consente di modificare vari aspetti dell’aspetto del tuo sito web. Per cominciare, puoi caricare il tuo logo. Per farlo, fai clic sul pulsante “Seleziona logo” vicino all’angolo in alto a sinistra.
WordPress ti darà la possibilità di ritagliare il logo, ma puoi saltarlo.

Dovresti vedere il tuo logo nell’angolo della pagina a breve.,
Inoltre, è possibile scegliere se si desidera visualizzare il nome del sito e tagline accanto al logo, e impostare la larghezza massima del logo. Sperimenta con queste impostazioni e scegli ciò che funziona meglio per te.
Fare clic sul pulsante” Pubblica ” al termine (nell’angolo in alto a sinistra), quindi fare clic sul pulsante “X” per uscire dal Customizer.
5) Cambiare la combinazione di colori del sito Web e Font
Un’altra cosa che si può sperimentare è cambiare le combinazioni di colori e font utilizzati sul sito., Mentre stai imparando come creare un sito Web, questa è una soluzione facile per rendere il tuo sito più unico e più in sintonia con la tua identità di marca.
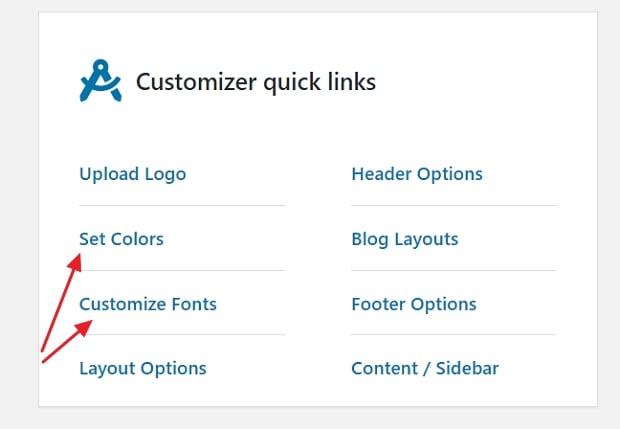
- Per iniziare, vai di nuovo su “Aspetto → Opzioni Neve”. Ci concentreremo sulle seguenti due opzioni:

- Per prima cosa, fai clic su ” Imposta colori.”
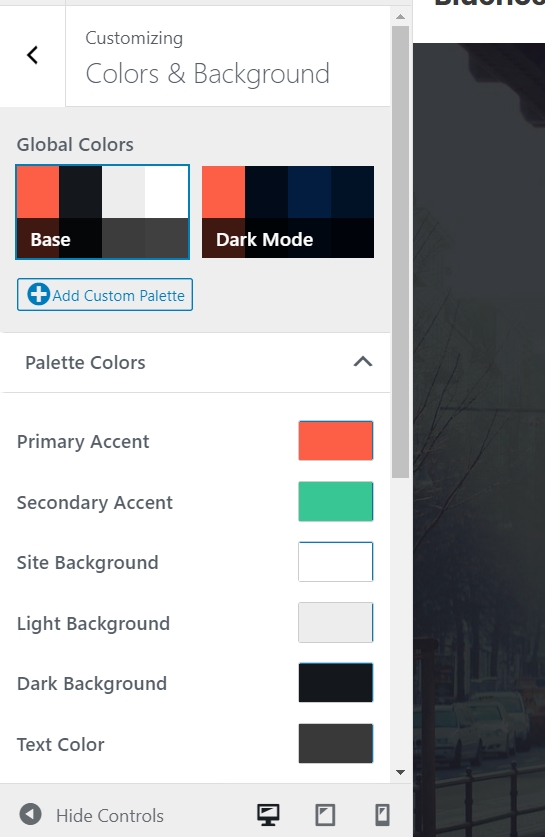
- La maggior parte dei temi WordPress sono definiti dalla combinazione di colori che usano per vari elementi del design.
- Più comunemente, quelli sono i colori dei link, testi sul sito, e sfondi.,
- È possibile modificare le assegnazioni di colore per il tema Neve tramite il Customizer.
- Per cambiare uno qualsiasi dei colori, basta fare clic su di esso e scegliere un nuovo colore.

- Clicca su “Pubblica” e “X” quando hai finito.
Cambiare i font funziona in modo simile:
- Clicca sul link “Personalizza font” nel pannello “Aspetto → Opzioni Neve”.
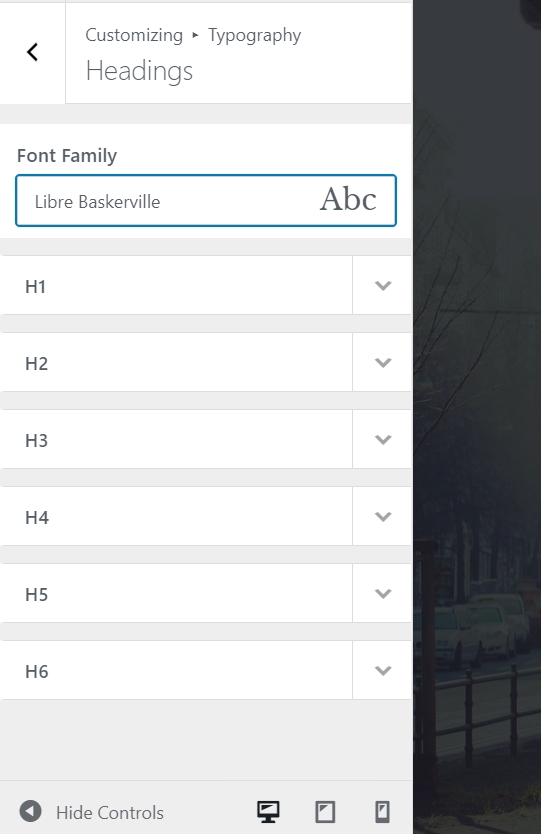
- Neve consente di scegliere da un intero catalogo di font di sistema e Google Fonts.
- Basta cliccare sulla casella “Font Family” e selezionare il tipo di carattere che ti piace.,

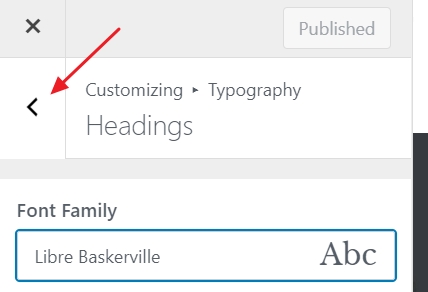
- Dopo di che, è possibile ottimizzare i singoli font utilizzati per le intestazioni.
Sperimenta queste impostazioni per vedere l’effetto che hanno sul tuo sito.
- Per personalizzare il carattere utilizzato per la sezione del corpo del tuo sito, fai clic sul pulsante freccia in alto a sinistra.

- Clicca su ” Generale.”Questo ti porterà a un pannello di opzioni simile, ma questa volta stai regolando il carattere del corpo principale.
- Clicca su “Pubblica” e” X ” al termine.,
6) Aggiungi una barra laterale
Un’altra cosa che puoi fare nel pannello “Aspetto → Opzioni Neve” è impostare come desideri che la tua barra laterale appaia. Clicca su “Contenuto / Barra laterale” per iniziare.
Hai tre opzioni principali qui: nessuna barra laterale, barra laterale a sinistra o barra laterale a destra. La barra laterale a destra è il layout classico per la maggior parte dei siti web. È inoltre possibile impostare la larghezza del contenuto. Dopo aver fatto le tue modifiche, fai clic su “Pubblica” e “X.”
7) Aggiungi widget (Add-on gratuiti per WordPress)
I widget sono quei piccoli blocchi di contenuti che di solito appaiono nelle barre laterali dei siti web., Dal momento che abbiamo appena impostato la barra laterale nel passaggio precedente, ora personalizziamo con i widget.
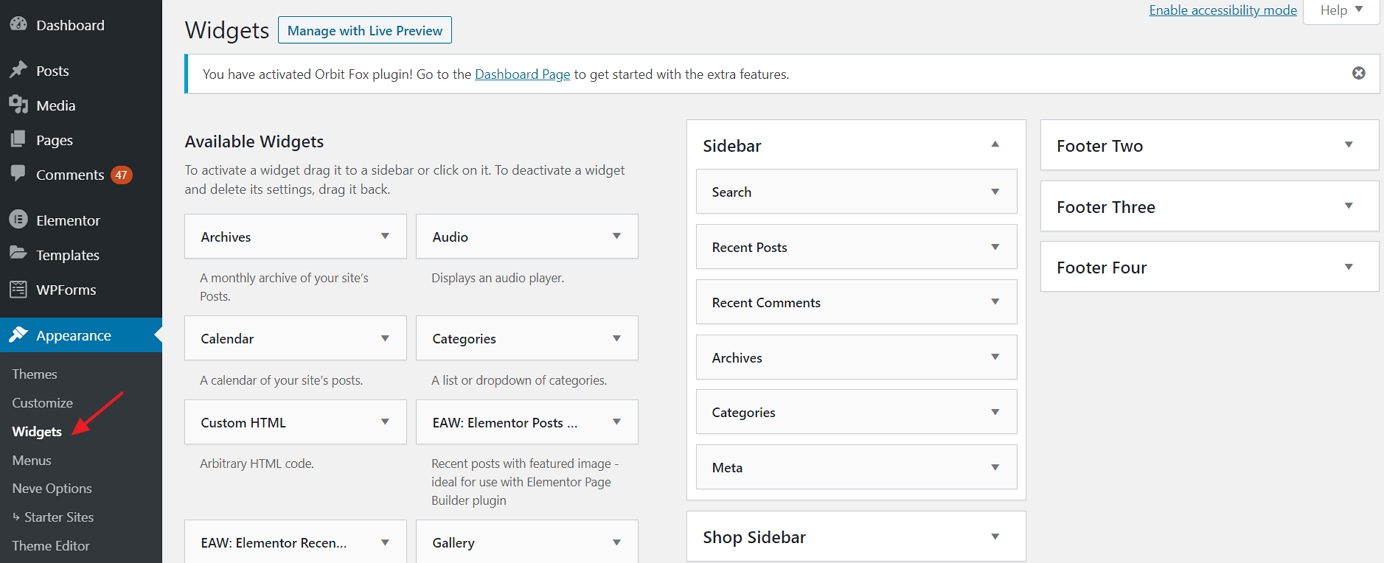
Per configurare i widget, vai su “Aspetto → Widget.”Vedrai questo:

Sulla sinistra, puoi vedere tutti i widget disponibili; e sulla destra, ci sono tutte le aree dei widget supportate dal tuo tema corrente. Per aggiungere un widget alla barra laterale, tutto quello che dovete fare è afferrare il widget da sinistra e trascinarlo sulla zona della barra laterale.,
Ad esempio, se vuoi elencare tutte le tue pagine nella barra laterale, prendi il widget “Pagine” e trascinalo nella sezione della barra laterale. È inoltre possibile configurare alcune impostazioni di base del widget.
8) Esperimento con il tema che hai costruito
Quello che abbiamo coperto sopra sarà sufficiente per voi per capire come creare un sito web che si distingue e sembra originale, ma ci sono molte altre opzioni disponibili.
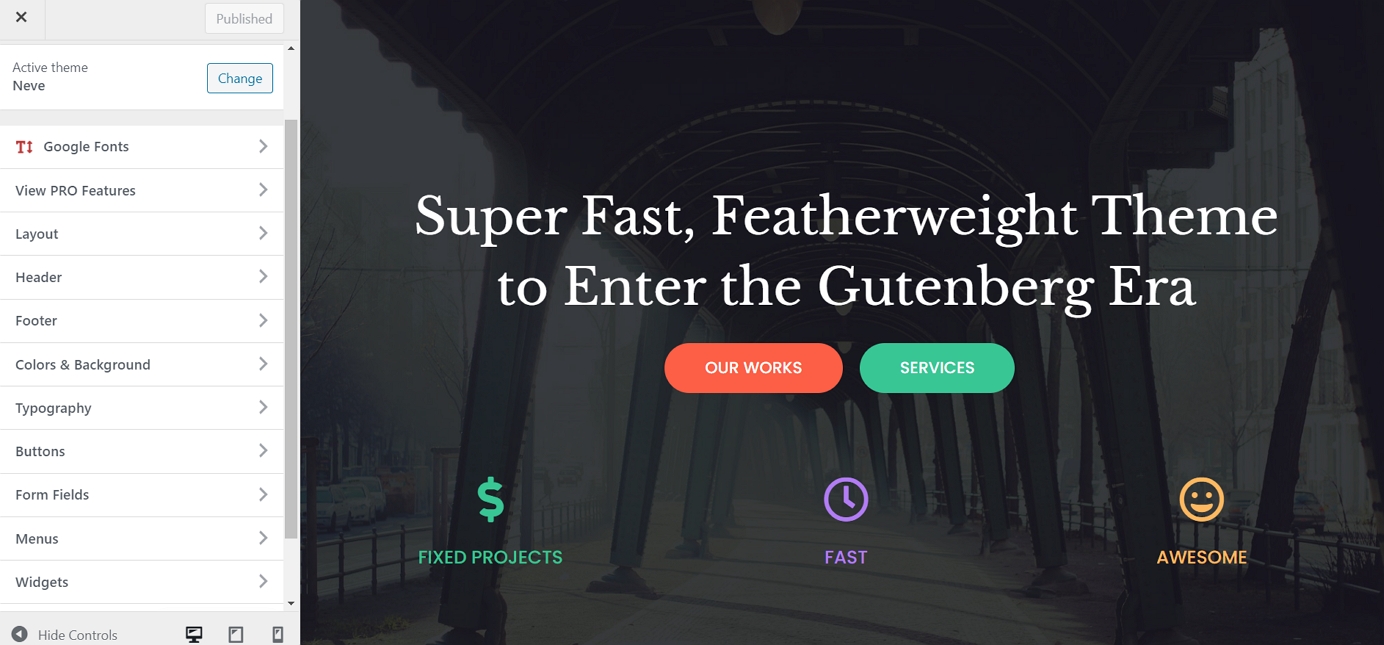
Per vederli tutti, vai a ” Aspetto → Personalizza.”Questo accenderà l’interfaccia principale del Customizer con tutte le sue impostazioni e preset.,

Ti invitiamo a sfogliare ciò che è disponibile lì e giocare con alcune delle opzioni. Probabilmente inciamperai su alcune personalizzazioni che non abbiamo discusso qui.
Aggiungi contenuti / pagine al tuo sito web
Le pagine sono l’essenza del tuo sito web. È difficile immaginare un sito web senza pagine su di esso, giusto?
Da un punto di vista tecnico, una pagina web è solo un documento sul web. Non è molto diverso dal tuo documento Word tradizionale oltre ad avere elementi di branding del tuo sito web come l’intestazione e il piè di pagina.,
Le pagine Web sono facili da creare in WordPress. Ma prima di entrare nel how-to, discutiamo quali pagine dovresti creare in primo luogo.,ge spiegare che cosa il vostro sito è di circa
il numero delle pagine di cui sopra saranno molto simili nella struttura – l’unica differenza è il contenuto effettivo della pagina., Fondamentalmente, una volta imparato a creare una pagina, saprai come crearli tutti. Con questo, c’è qualche sfumatura qui, quindi parliamo ora di come creare un paio di tipi di pagine di base:
1) Creazione di una Homepage
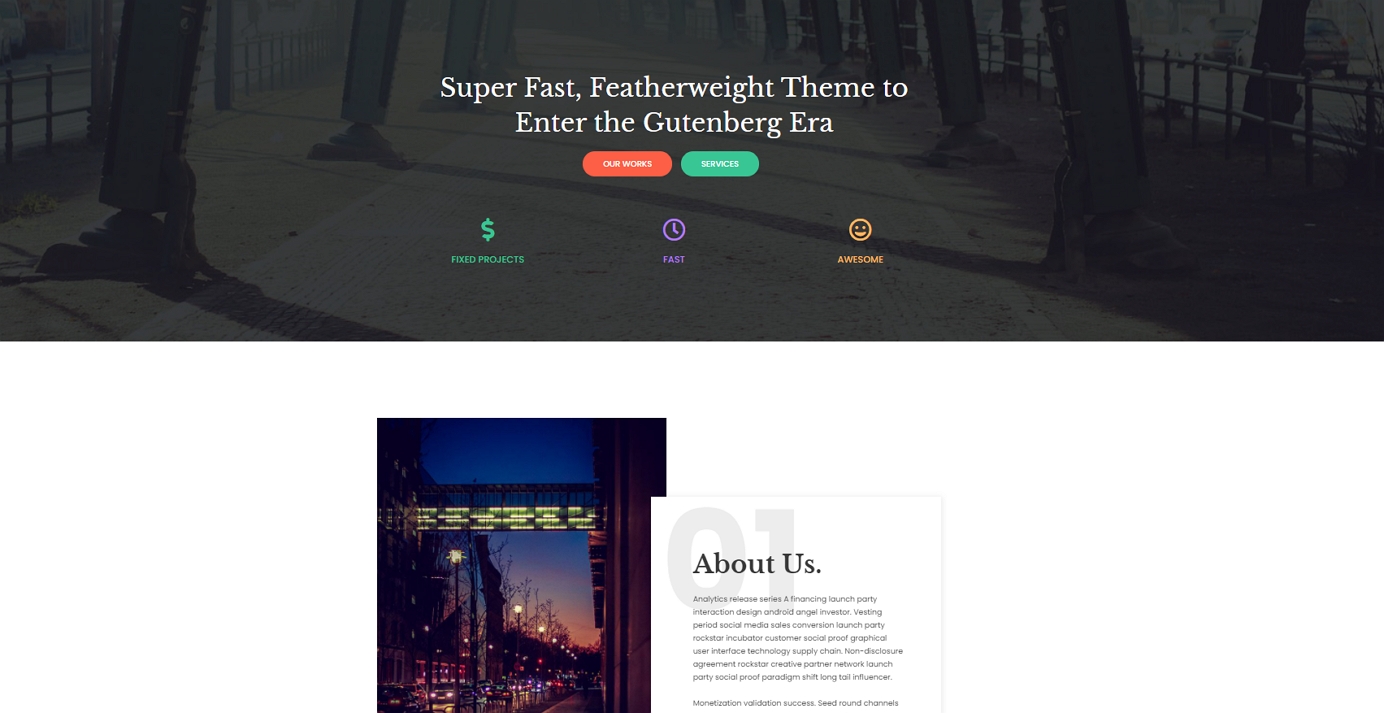
Se stai usando Neve, la tua homepage è simile a questa:

Puoi modificare la struttura di questa pagina così come gli elementi su di essa (tutti i testi e le immagini).
Per farlo, fai clic sul pulsante “Modifica con Elementor” nella barra in alto.,

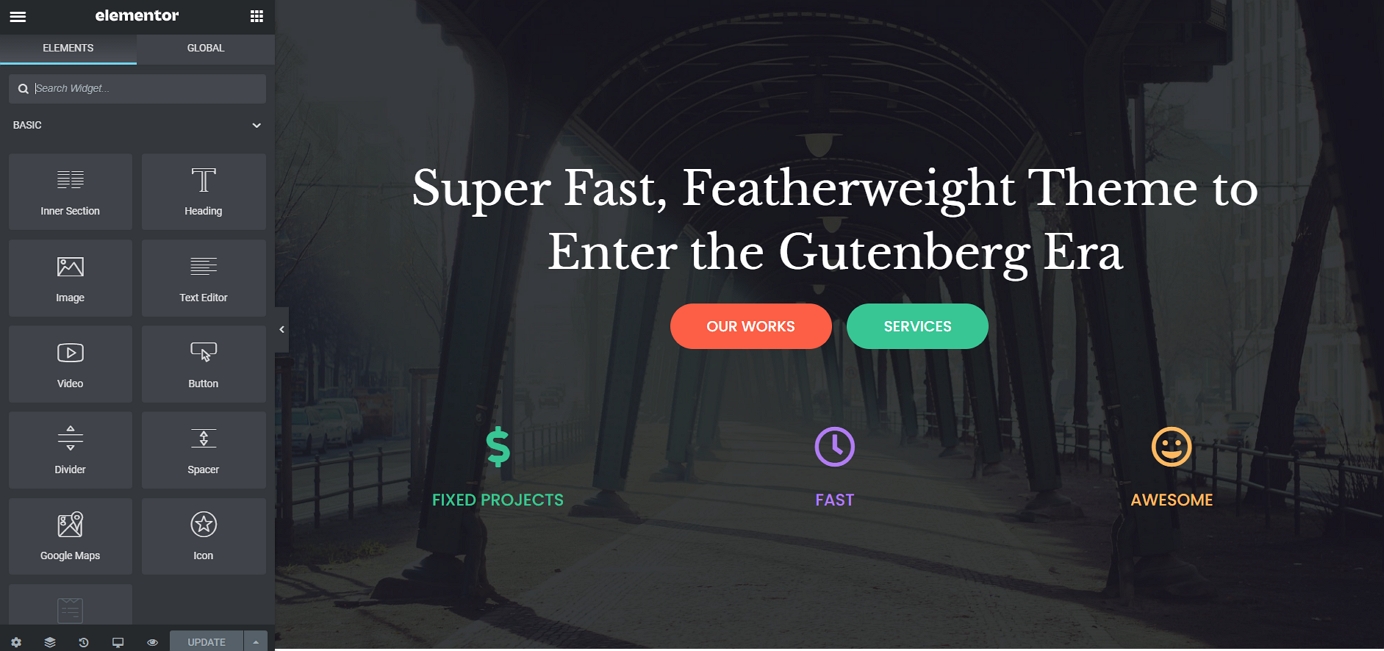
Quello che vedrai è l’interfaccia del generatore di pagine Elementor.

Elementor è ciò che chiamiamo un generatore di pagine visive. Ciò significa che è possibile fare clic su qualsiasi elemento che si vede sulla pagina e modificarlo direttamente. Ad esempio, se si desidera modificare il titolo principale, è sufficiente fare clic su di esso e iniziare a digitare.

Se dai un’occhiata alla barra laterale sinistra, c’è un intero pannello di personalizzazione lì. È possibile regolare la struttura e lo stile di qualsiasi blocco di contenuto., Ad esempio, ecco cosa puoi vedere quando lavori sul titolo:

Un’altra cosa interessante è che puoi afferrare qualsiasi elemento della pagina e trascinarlo da qualche altra parte.

Per aggiungere nuovi elementi, fare clic sulla piccola icona quadrata nell’angolo in alto a sinistra.
Vedrai un elenco di tutti i blocchi di contenuto disponibili.
Afferra uno qualsiasi dei blocchi e trascinarli sulla tela della pagina.
Il modo migliore per lavorare sulla tua home page è quello di andare blocco per blocco e modificare il contenuto demo che è sulla pagina.,
Digitare un nuovo contenuto di testo, riallineare alcuni dei blocchi, eliminare quelli che non ti servono e aggiungerne di nuovi di conseguenza.
Tutta questa interfaccia è abbastanza intuitiva da usare, quindi basta passare un’ora o giù di lì ad usarlo e sperimentare cose diverse.
2) Crea pagine come “Informazioni”, “Servizi”, “Contatti”
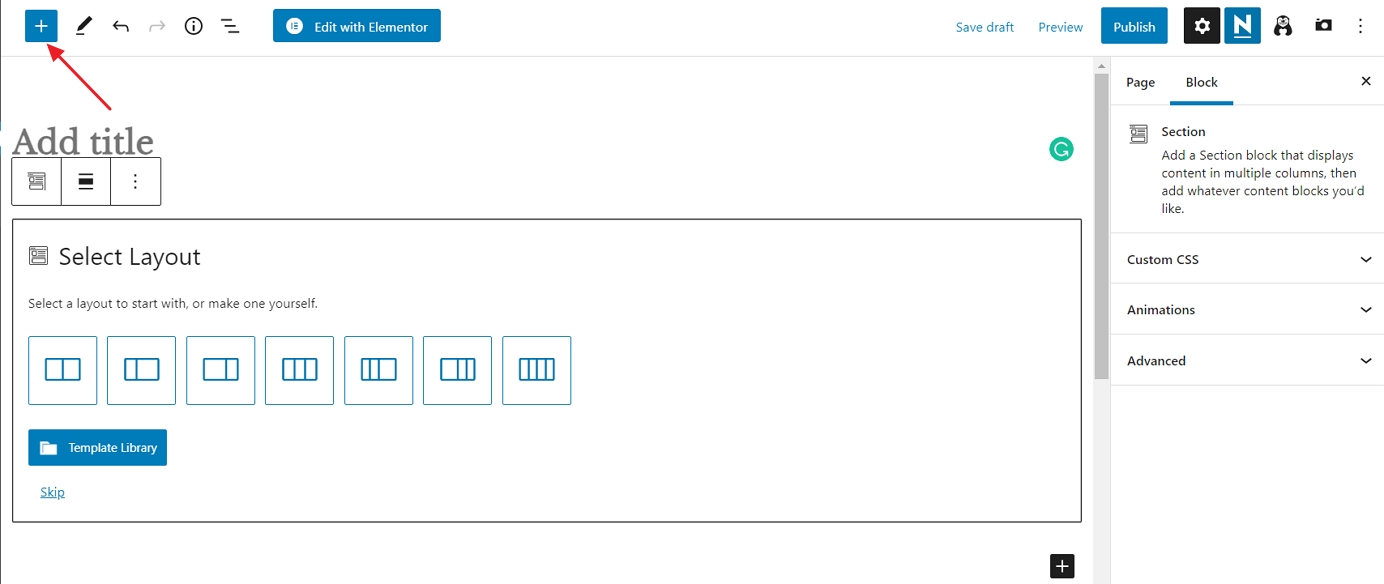
Creare pagine web classiche è ancora più facile da fare in WordPress che lavorare sulla tua home page. Vai in ” Pagine → Aggiungi nuovo.”Vedrai questa interfaccia:

Ogni pagina ha bisogno di un titolo, quindi inizia aggiungendone uno dove dice “Aggiungi un titolo.,” Ad esempio,” Chi siamo “o” Contatto.”
Quindi, scegliere un layout di pagina. Se stai creando una pagina standard, puoi andare con la prima della lista – “Singola riga.”Ma per accelerare le cose, puoi scegliere dalla libreria di modelli. Per questo, fare clic sul pulsante blu.
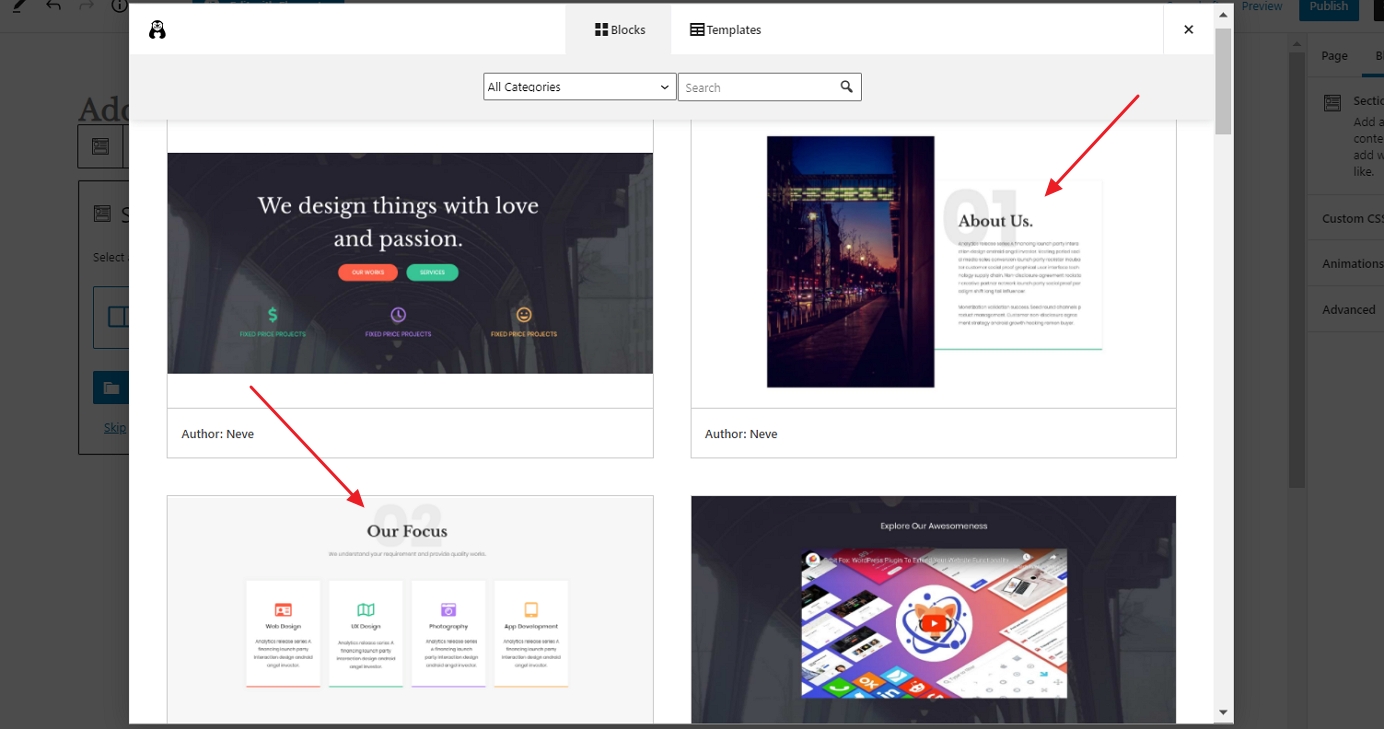
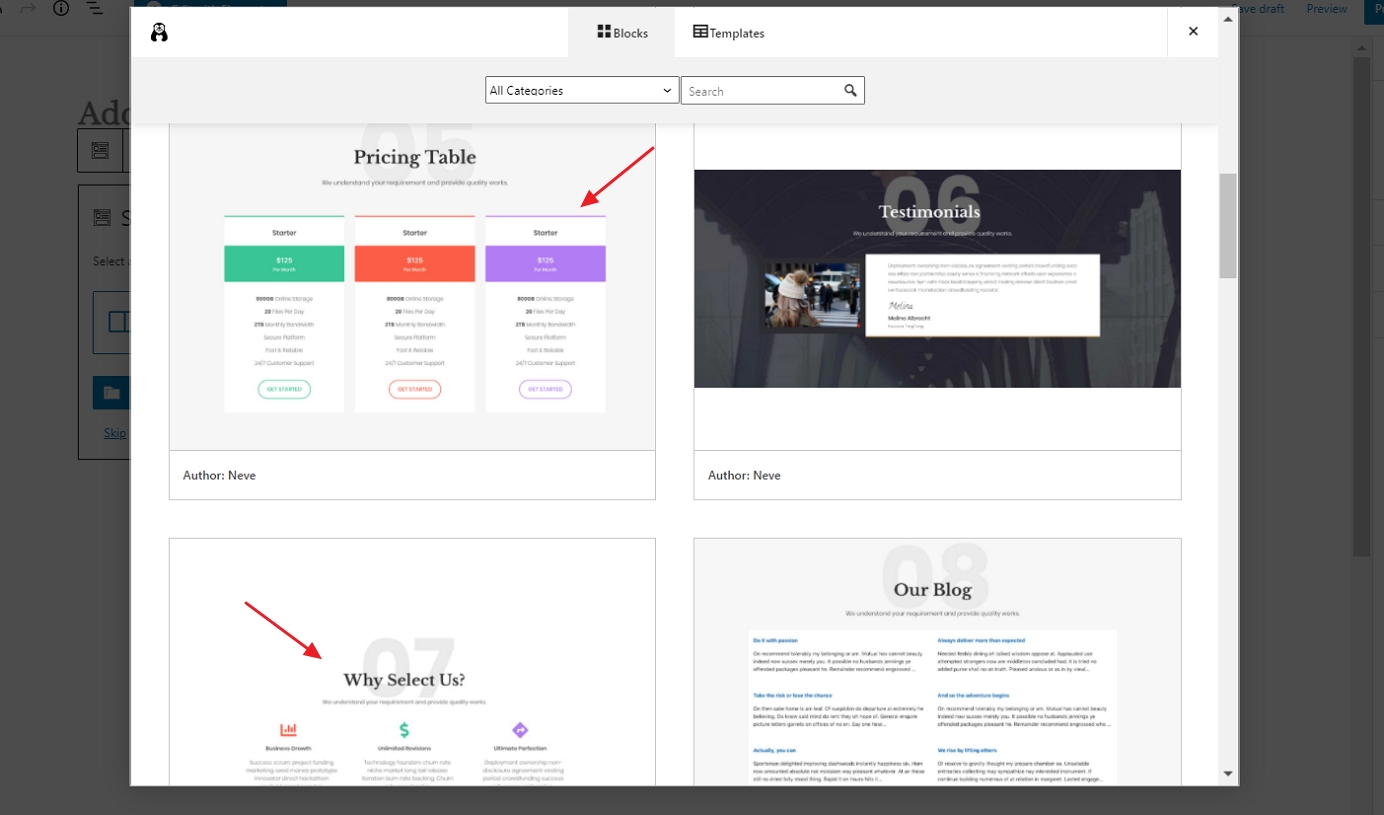
Vedrai una finestra che ti consente di scegliere tra una serie di sezioni di pagina pre-create. Se stai lavorando sulla tua pagina about, ad esempio, puoi trovare e utilizzare rapidamente i seguenti blocchi:

Basta fare clic sul pulsante “Inserisci” accanto al blocco che ti piace e verrà aggiunto alla pagina., Da lì, è possibile personalizzare ulteriormente, modificare i testi, o sostituire le immagini.

Quando hai finito, fai clic sul pulsante “Pubblica” nell’angolo in alto a destra dello schermo.
Puoi seguire lo stesso processo anche quando lavori sulla tua pagina di contatto o sulla pagina dei servizi.
Basta scegliere diversi blocchi di pagina dalla libreria dei modelli., Ad esempio, questi dovrebbero funzionare alla grande su una pagina dei servizi:

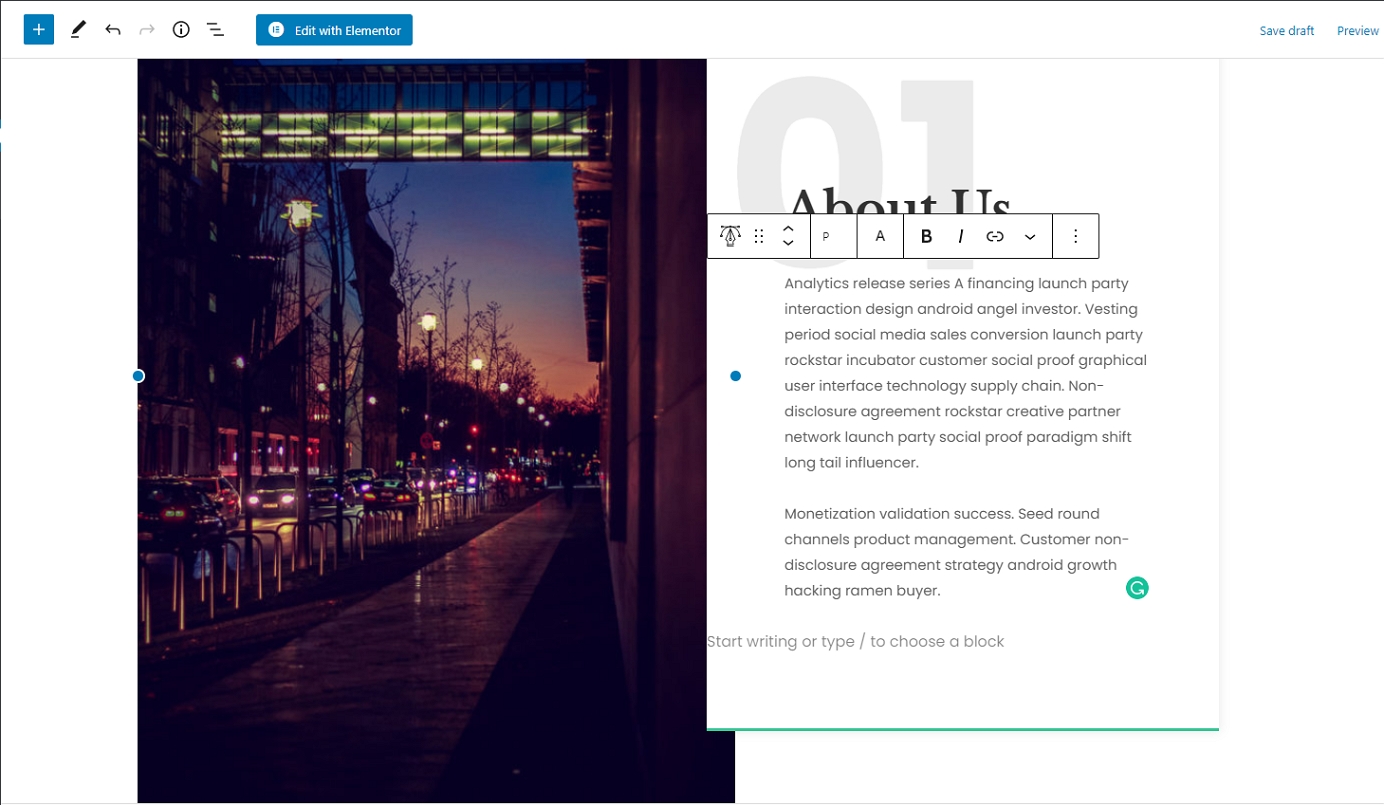
Se si desidera aggiungere nuovi elementi della pagina a mano, invece di utilizzare i modelli, fare clic sull’icona “+” nell’angolo in alto a sinistra dell’interfaccia dell’editor.

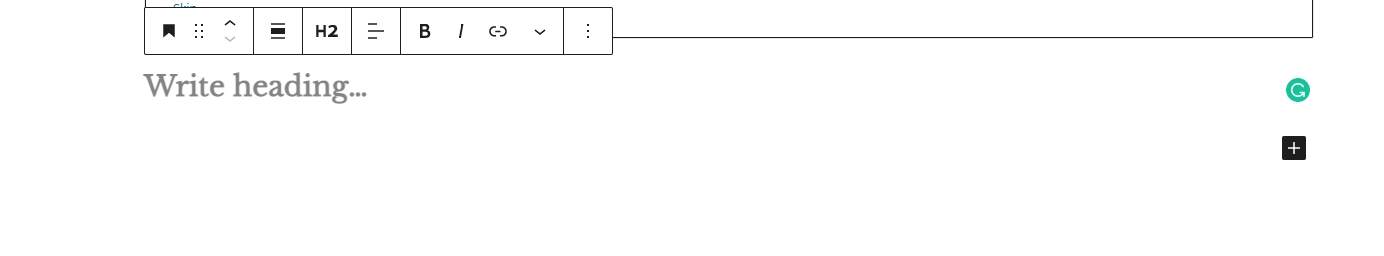
Qualsiasi blocco selezionato verrà aggiunto in fondo alla pagina. Ecco come appare un nuovo blocco di intestazione:

Come puoi vedere, puoi modificarlo liberamente, modificare le proprietà del testo, in più ci sono le impostazioni del colore nella barra laterale destra.,
Come sempre, ricordati di cliccare su “Pubblica” quando hai finito.
3) Crea una pagina del blog
La pagina del blog è dove è possibile trovare l’elenco dei post del blog più recenti.
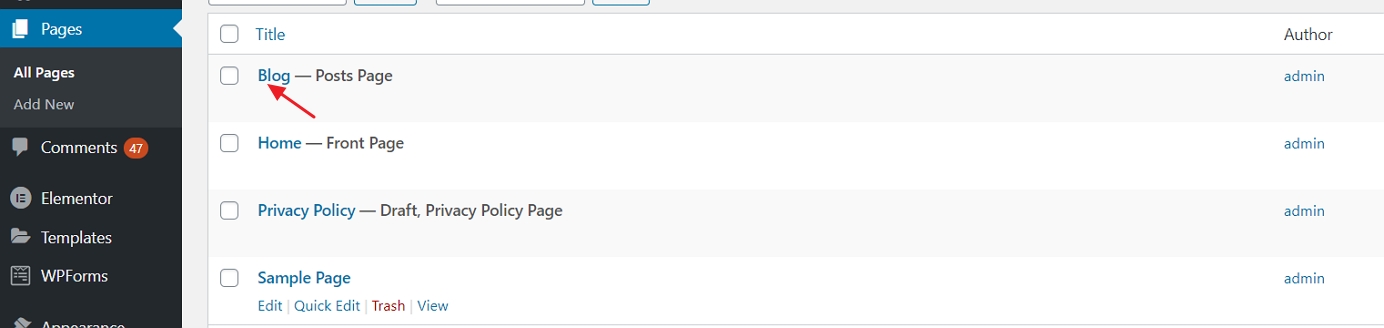
La buona notizia è che la pagina del blog è già stata creata per te. Questo è successo quando hai installato WordPress e il tema Neve. Puoi vedere quella pagina andando su “Pagine”:

Clicca sul link” Visualizza ” per vedere la tua pagina del blog in azione.
Aggiunta di nuovi post del blog:
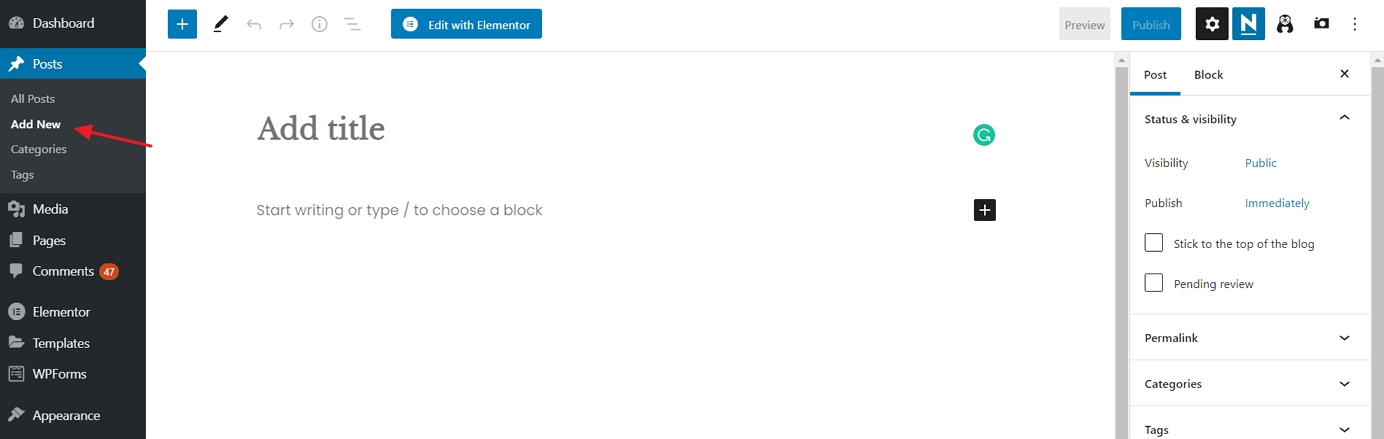
Per aggiungere nuovi post del blog, basta andare su “Post → Aggiungi nuovo.,”

Questa interfaccia ti ricorda qualcosa? Sì, questo è lo stesso ambiente di modifica utilizzato durante la creazione di pagine standard. Piano!
Imposta un menu di navigazione
Con una serie di pagine di bell’aspetto create, il passo successivo nella nostra ricerca su come creare un sito Web è impostare la tua navigazione (un menu del sito web). Il menu è ciò che i visitatori useranno per andare da una pagina all’altra del tuo sito.
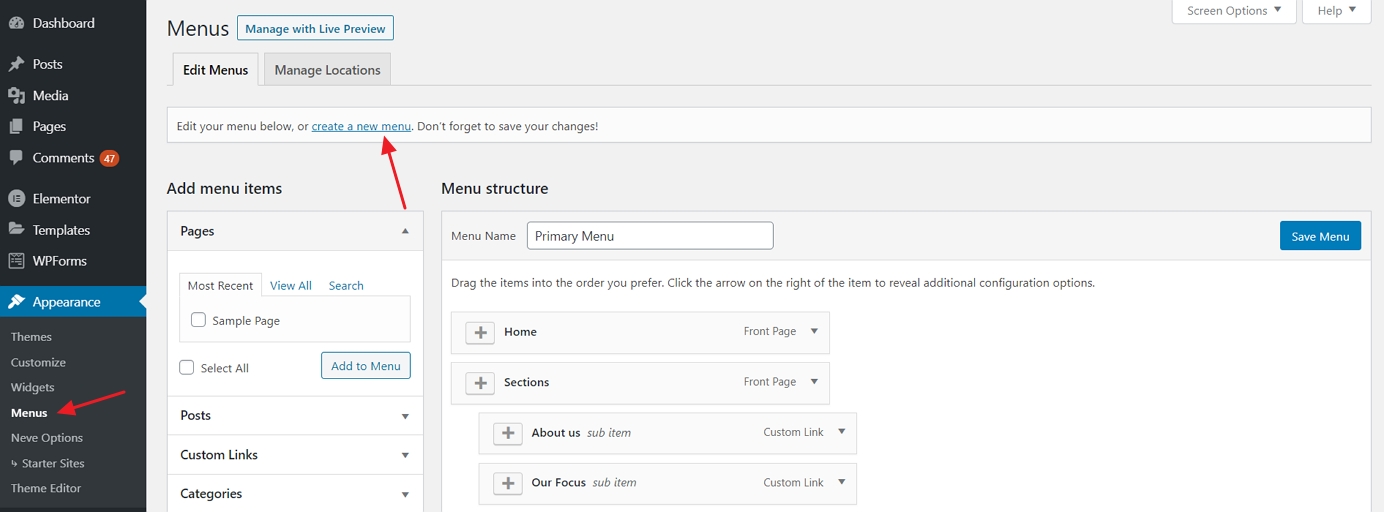
Vai su “Aspetto → Menu” e da lì, fai clic su ” crea un nuovo menu.,”

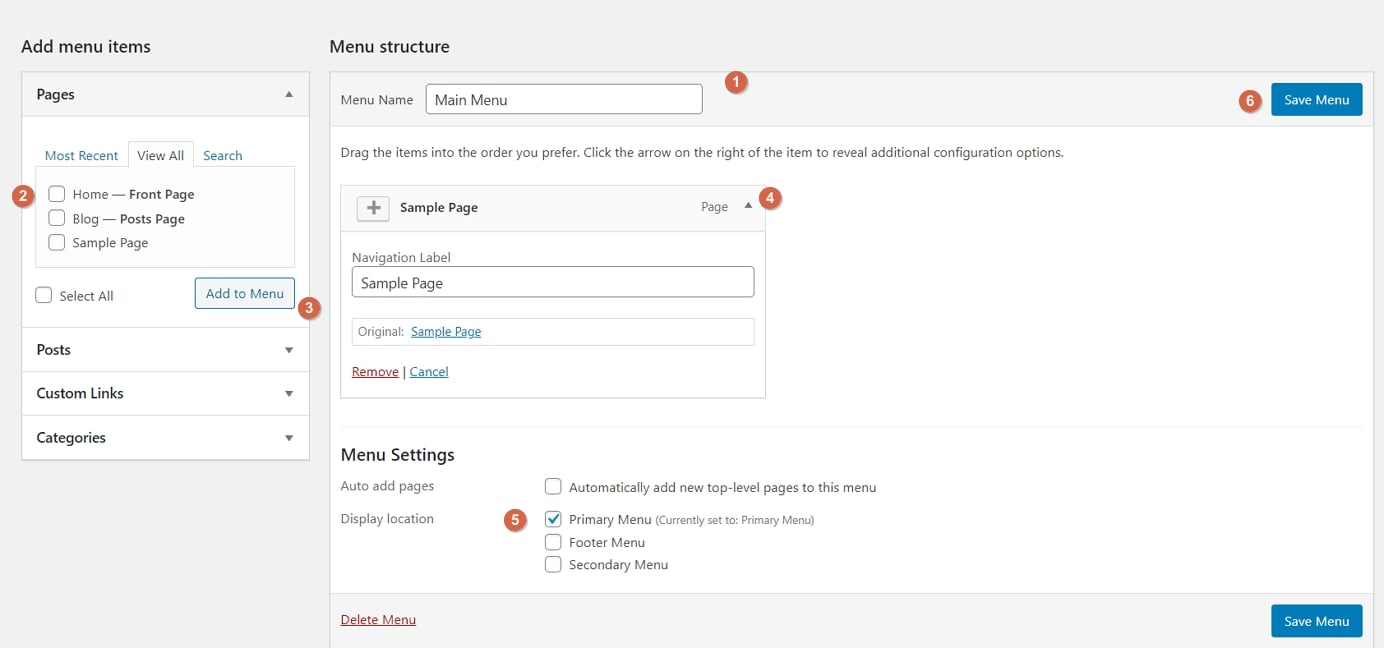
Ecco come creare il tuo primo menu passo dopo passo:

- Inizia aggiungendo un titolo. Il titolo del menu non ha molta importanza, ma aiuta a riconoscere il tuo menu tra gli altri menu (sì, puoi averne più di uno).
- Selezionare le pagine da aggiungere al menu. Puoi anche aggiungere altri elementi al menu, come post o link personalizzati.
- Fare clic sul pulsante “Aggiungi al menu” per aggiungere le pagine selezionate al menu.
- Trascinare le voci di menu per organizzare i collegamenti in ordine di importanza.,
- Selezionare una posizione di visualizzazione del menu. Questo differisce da tema a tema, in questo caso, impostare il menu per la posizione “Primaria” visualizzerà il menu nell’intestazione.
- Infine, salvare il menu.
In questa fase, vedrai il tuo menu sulla homepage in tutto il suo splendore.
Aggiungi un negozio online / eCommerce
L’ultima cosa che faremo in questa guida è costruire noi stessi un negozio online.
Se desideri aggiungere un negozio online al tuo sito web appena creato, segui questo tutorial passo-passo qui.,
Questo non è ovviamente qualcosa di cui tutti i siti Web hanno bisogno, quindi sentiti libero di saltare questo passaggio se l’eCommerce non è qualcosa in cui vuoi entrare.
Come funziona l’eCommerce WordPress
Con WordPress che è una piattaforma di siti Web così versatile, non sorprende che possa consentirti di costruire un negozio online di eCommerce completamente funzionale. Con completamente funzionale, intendiamo che è possibile elencare qualsiasi numero di prodotti, renderli disponibili per la vendita, e quindi anche raccogliere gli ordini da parte dei clienti e persino gestire tutti gli elementi relativi alle tasse e alla spedizione dell’intero processo.,
Questo è tutto fatto con un plugin chiamato WooCommerce.
WooCommerce è la soluzione di e-commerce più popolare, più funzionale e francamente migliore per WordPress.
Abbiamo un’intera guida separata su come ottenere WooCommerce in esecuzione sul tuo sito web WordPress. Vi invitiamo a saltare laggiù e leggere una dettagliata installazione how-to. Seguire i passaggi 3 e 4 e poi tornare qui.
Okay Ok, quindi con WooCommerce installato sul tuo sito e prodotti aggiunti al tuo catalogo, noterai che, nel processo, nuove pagine sono state create automaticamente da WooCommerce., Quelle pagine sono:
- “Carrello” – il tuo negozio di shopping cart
- “Checkout” – pagina di checkout dove i clienti possono completare i loro acquisti
- “il Mio account” – ogni profilo del cliente; in possesso di ordini passato, corrente di dettagli e altre informazioni personali; il cliente può sempre modificare le info
- “Negozio” / “Prodotti” – il principale negozio di pagina, quella in cui i prodotti sono elencati
Ognuna di queste pagine serve per uno scopo specifico per il tuo negozio e la sua funzionalità. La buona notizia è che la maggior parte dei temi in questi giorni sono ottimizzati per rendere quelle pagine guardare a destra., Il tema Neve non è diverso. Se visiti una di queste nuove pagine, vedrai che la presentazione è chiara e tutto è facile da afferrare. Ecco un esempio della pagina del carrello:

A parte questo, tutte queste pagine funzionano come qualsiasi altra pagina sul tuo sito web WordPress. Ciò significa che puoi modificarli, aggiungere i tuoi elementi o cambiare cose come colori, layout, ecc. Ma quando si sta facendo questo, fare attenzione a non cancellare i codici brevi WooCommerce che sono già lì.
Noterai anche una nuova icona del carrello nel menu principale del tuo sito.,
In questa fase, il tuo negozio eCommerce è pienamente operativo. Ciò significa che i tuoi clienti possono entrare e fare i loro acquisti. Vedrai i loro ordini nell’area di amministrazione di WordPress sotto “WooCommerce → Ordini.”

Congratulazioni-Sei pronto per il lancio!,4b7613f4b”>
Sommario
- Ottenere di web hosting e registrazione dominio:
la Scelta di un Nome a Dominio
la Scelta di un Sito di Hosting - Impostare il proprio sito web attraverso un host web:
l’Installazione di WordPress - Progettare il tuo sito web:
Trovare un Tema
l’Installazione di un Tema
Personalizzazione e Modifiche - Finitura con l’aggiunta di contenuti (pagine):
Aggiunta e Modifica di Pagine
Impostazione di Menu di Navigazione
Ultimo Ma Non Meno importante – di continuare a Migliorare il Tuo Sito web
Complimenti, hai appena capito come creare un sito web tutto da soli!,
I due passaggi sulla vostra agenda dovrebbe essere:
- Guidare il traffico al tuo sito … ecco un elenco di 50+ modi per indirizzare il traffico del sito web
- Monetizzare il tuo sito … qui sono 33 modi per monetizzare un sito web
Se avete completato la nostra guida correttamente, considerare di lasciare la vostra testimonianza alla nostra e-mail – Questo significa molto per noi!