
Non hai mai una seconda possibilità di fare una prima impressione — ecco perché la tua home page è senza dubbio una delle pagine web più importanti del tuo sito web.
Per qualsiasi azienda, la homepage è la sua porta d’ingresso virtuale. Se a un nuovo visitatore non piace quello che vedono, la loro reazione istintiva è quella di premere il pulsante “indietro”.
Proprio così — sfortunatamente, molte persone giudicano ancora un libro dalla sua copertina.
Cosa rende il design della home page di un sito web brillante invece di blah?, Bene, ci vuole più di sembra da solo-deve anche funzionare bene. Ecco perché le homepage più brillanti di questa lista non solo hanno un punteggio elevato in bellezza, ma anche nel cervello. 
Ma prima di immergerci nei 16 esempi, analizziamo alcune delle migliori pratiche di progettazione della homepage.
Ciò che rende un buon sito Web Homepage Design
Tutti i disegni homepage mostrato qui utilizzano una combinazione dei seguenti elementi., Non tutte le pagine sono perfette, ma i migliori progetti di homepage hanno molti di questi giusti:
1) Risponde chiaramente “Chi sono”, “Cosa faccio” e/o “Cosa puoi (il visitatore) fare qui.”
Se sei un marchio o un’azienda ben nota (cioè Coca Cola) potresti essere in grado di farla franca senza dover descrivere chi sei e cosa fai; ma la realtà è che la maggior parte delle aziende deve ancora rispondere a queste domande in modo che ogni visitatore sappia che sono nel ” posto giusto.,”
Steven Krugg lo riassume al meglio nel suo libro best-seller, Don’t Make Me Think: Se i visitatori non riescono a identificare ciò che fai in pochi secondi, non rimarranno a lungo.
2) Risuona con il pubblico di destinazione.
Una homepage deve essere strettamente focalizzata — parlando alle persone giuste nella loro lingua. Le migliori homepage evitano “gobbledygook aziendale” ed eliminano la lanugine.
3) Comunica una proposta di valore convincente.
Quando un visitatore arriva sulla tua home page, ha bisogno di costringerli a restare., La homepage è il posto migliore per inchiodare la tua proposta di valore in modo che le prospettive scelgano di rimanere sul tuo sito web e non navigare verso i tuoi concorrenti.
4) È ottimizzato per più dispositivi.
Tutte le homepage elencate qui sono altamente utilizzabili, nel senso che sono facili da navigare e non ci sono oggetti “appariscenti” che ostacolano la navigazione, come banner flash, animazioni, pop-up o elementi eccessivamente complicati e non necessari. Molti di loro sono anche ottimizzati per i dispositivi mobili, che è un must-have incredibilmente importante nel mondo mobile di oggi.,
5) Include chiamate all’azione (CTA).
Ogni homepage qui elencata utilizza efficacemente chiamate all’azione primarie e secondarie per indirizzare i visitatori al passaggio logico successivo. Gli esempi includono ” Prova gratuita”, “Pianifica una demo”, “Acquista ora” o ” Scopri di più.”(Qui ci sono 30 esempi di grandi CTA per più ispirazione.)
Ricorda, l’obiettivo della homepage è quello di costringere i visitatori a scavare più a fondo nel tuo sito web e spostarli più in basso nella canalizzazione. I CTAS dicono loro cosa fare dopo in modo che non vengano sopraffatti o persi., Ancora più importante, i CTA trasformano la tua home page in un motore di vendita o generazione di lead, e non solo brochure – wear.
6) Cambia sempre.
Le migliori homepage non sono sempre statiche. Alcuni di loro, come Whitehouse.gov, stanno cambiando costantemente per riflettere i bisogni, i problemi, e le domande dei loro visitatori. Alcune homepage cambiano anche da test A/B o contenuti dinamici.
7) Impiega grande disegno complessivo.
Una pagina ben progettata è importante per creare fiducia, comunicare valore e far passare i visitatori al passaggio successivo., In quanto tali, queste homepage utilizzano efficacemente layout, posizionamento CTA, spazi bianchi, colori, caratteri e altri elementi di supporto.
Ora, preparatevi a conoscere eccellente homepage design attraverso i seguenti 16 esempi di vita reale.
Ispirazione per il design del sito Web: 16 dei migliori progetti di homepage
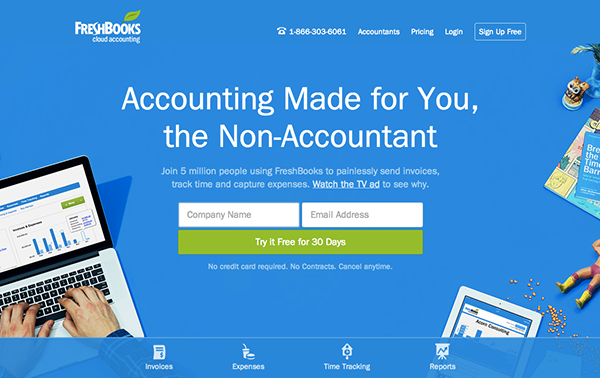
1) FreshBooks

VISUALIZZA L’INTERA HOMEPAGE
Perché è brillante
- È facile da consumare. C’è molto dibattito sul fatto che le homepage brevi o lunghe funzionino meglio., Se si sceglie di fare quest’ultimo, è necessario rendere più facile scorrere e leggere — e questo è esattamente ciò che questo sito fa. Si comporta quasi come una storia.
- C’è un grande uso del contrasto e del posizionamento con le chiamate primarie all’azione: è chiaro su cosa l’azienda vuole che tu converta quando arrivi.
- La copia utilizzata negli inviti all’azione “Provalo gratis per 30 giorni” è molto avvincente.
- Anche la sottotitola è fantastica: “Unisciti a 5 milioni di persone che usano FreshBooks per inviare fatture in modo indolore, tenere traccia del tempo e catturare le spese.,”Si azzera su un punto di dolore comune per i liberi professionisti e le piccole imprese (FreshBooks’ target di riferimento) — in genere software di contabilità è spesso “dolorosamente complesso.,”
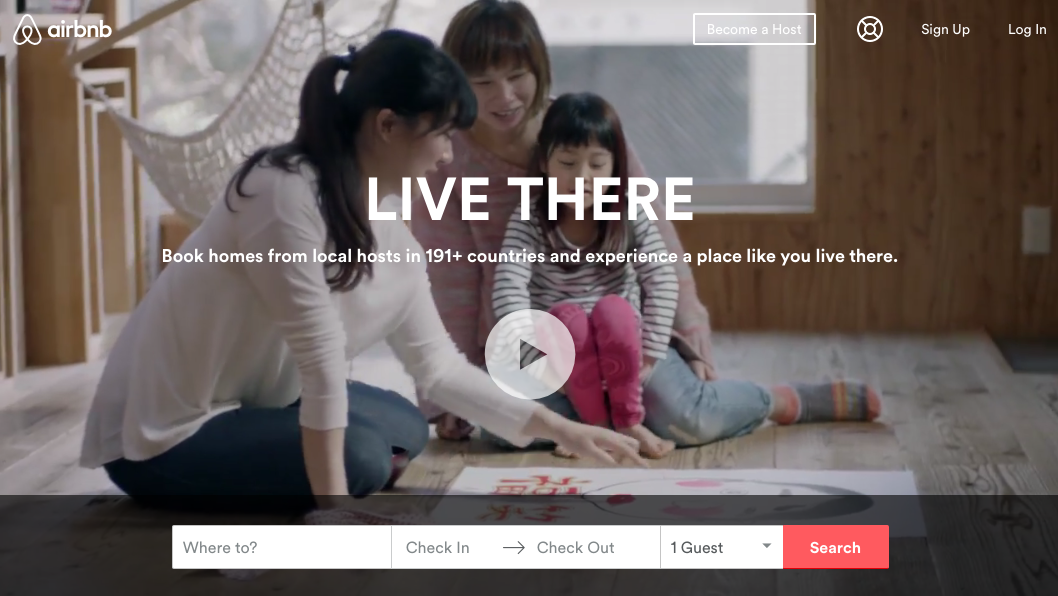
2) Airbnb

VISUALIZZA TUTTA la HOMEPAGE
Perché È Brillante
- Il sito è fantastico e proprio: Vi saluta con un video a schermo intero di bello, di alta definizione di filmati di viaggiatori si fa attività come se si sta gente del posto, da cucina in cucina per l’acquisto di formaggi locali alla guida di un ciclomotore per le strade. È molto umano e autentico.,
- Include il modulo di ricerca di destinazione e data che la maggior parte dei visitatori viene a cercare, proprio in anticipo, guidando i visitatori al logico passo successivo.
- Il modulo di ricerca è “intelligente”, il che significa che riempirà automaticamente l’ultima ricerca dell’utente se ha effettuato l’accesso.
- La chiamata primaria all’azione (“Ricerca”) contrasta con lo sfondo e si distingue; ma la chiamata secondaria all’azione per gli host è visibile anche sopra la piega.,
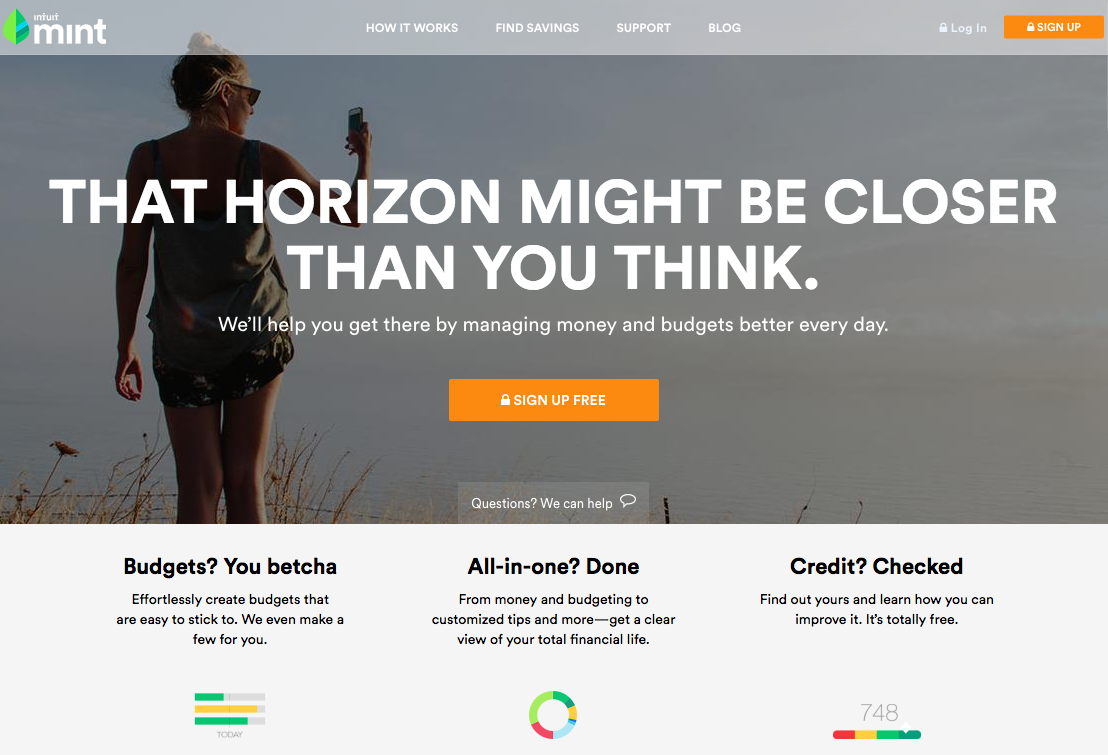
3) Mint

VISUALIZZA L’INTERA HOMEPAGE
Perché è brillante
- È un design super semplice con un titolo e un sottotitolo forti e senza gergo.
- La homepage emana un’atmosfera sicura ma easy-going, che è importante per un prodotto che gestisce le informazioni finanziarie.
- Contiene anche semplice, diretto, e convincente call-to-action copia: “Iscriviti gratis.”Anche il design CTA è brillante: l’icona del lucchetto protetto riporta a casa il messaggio di sicurezza.,
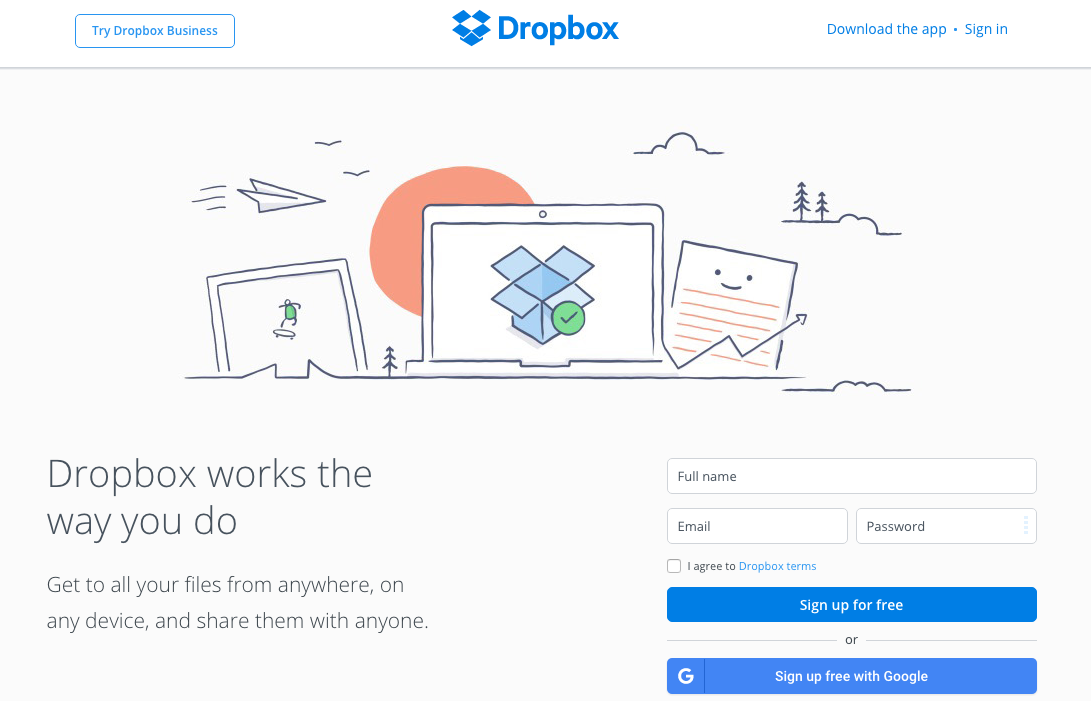
4) Dropbox (Consumer)

Perché è brillante
- La homepage e il sito web di Dropbox sono l’ultimo esempio di semplicità. Limita l’uso di copie e immagini e abbraccia gli spazi bianchi.
- È difficile da capire dallo screenshot statico sopra, ma questo sito cattura la tua attenzione con il suo sottile uso di animazioni stravaganti in quella grafica.
- Il loro sub-titolo è semplice, ma potente: “Ottenere a tutti i file da qualsiasi luogo, su qualsiasi dispositivo, e condividerli con chiunque.,”Non c’è bisogno di decodificare il gergo per capire cosa fa davvero Dropbox.
- Ha un focus su un primario call-to-action, “Iscriviti gratis.”Ma la funzione di iscrizione abilitata a Google riduce l’attrito per i visitatori che odiano il completamento di moduli di registrazione lunghi.
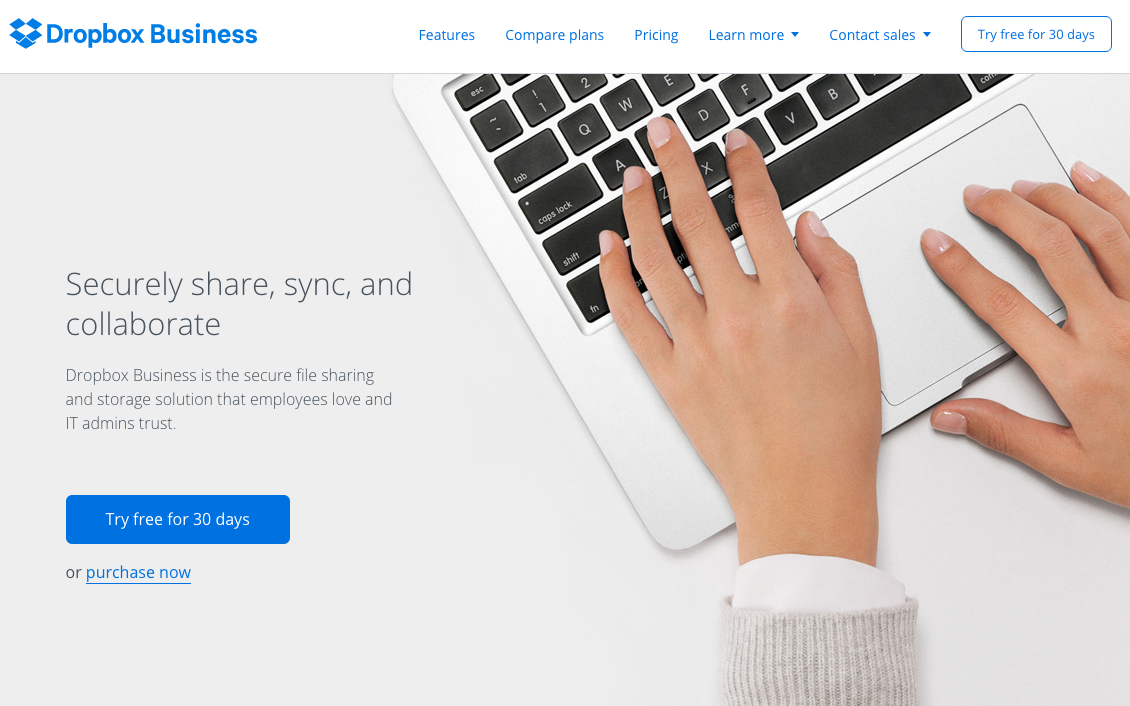
5) Dropbox (Business)

VISUALIZZA TUTTA la HOMEPAGE
Perché È Brillante
- È un grande esempio di fornire una diversa esperienza del sito web per un pubblico diverso., A differenza loro homepage principale, che è stato originariamente costruito per il lato consumer (sopra), i loro utenti aziendali richiedono ulteriori informazioni e punti di prova aggiuntivi che Dropbox for Business una soluzione sicura e scalabile per le aziende (un problema di percezione che Dropbox affronta sulla loro homepage direttamente).
- Dropbox continua a riportare il suo design semplice e il suo marchio. Include solo ciò che è importante: un’immagine grande e pertinente con copia di supporto e un pulsante di chiamata all’azione “Prova gratis per 30 giorni”
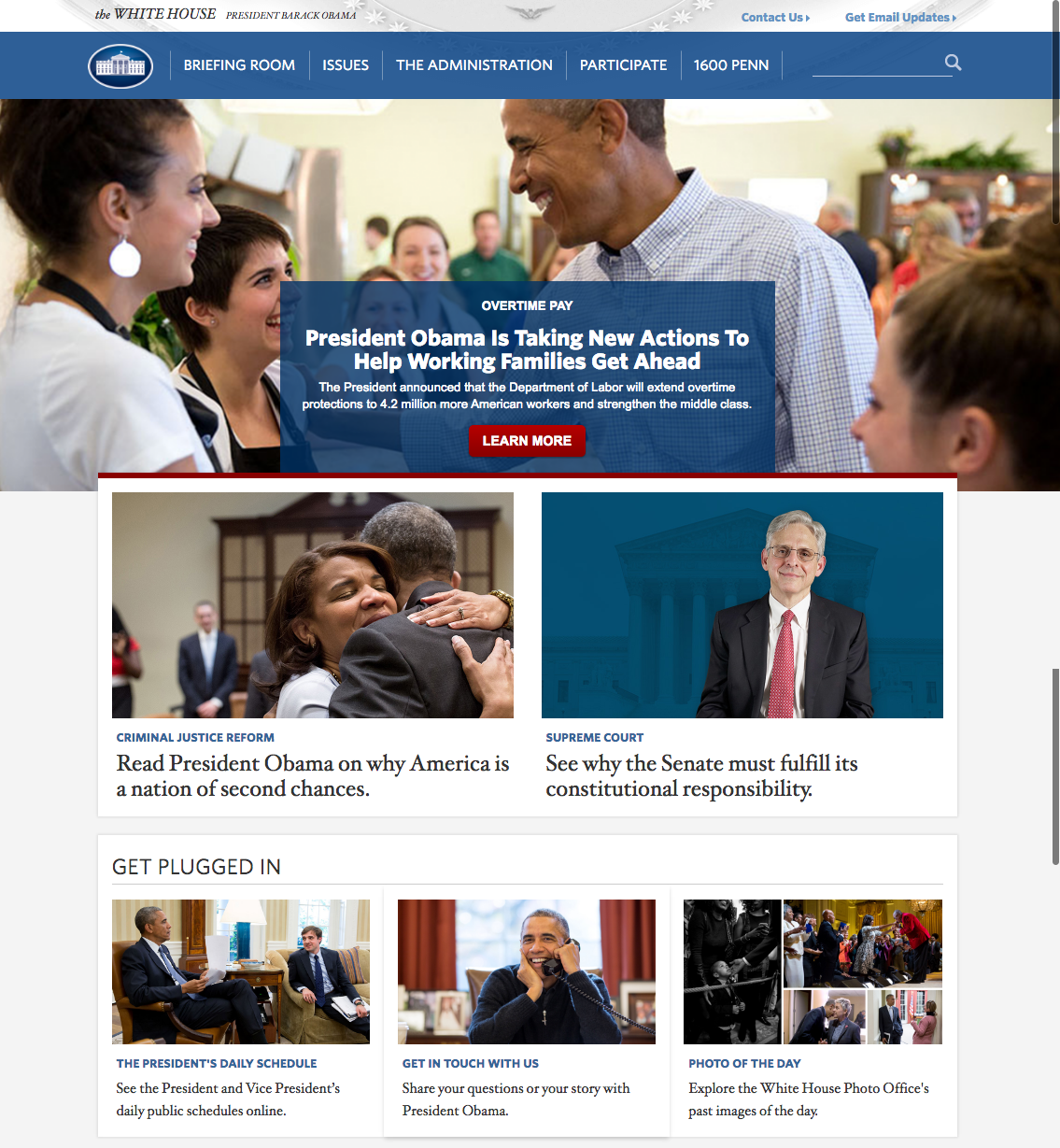
6) Whitehouse.,gov

Perché è brillante
- Costruire un sito web che supporti un’intera nazione non è un compito facile. Whitehouse.gov è in continua evoluzione per riflettere le principali preoccupazioni e priorità — la homepage da sola ha attraversato centinaia di revisioni. Test e ottimizzazione è un componente chiave per un design homepage brillante.
- Cosa c’è di particolarmente bello Whitehouse.gov è che è completamente diverso dalla maggior parte dei siti web legati al governo. Ha un design pulito e promuove una comunità.,
- È abbastanza facile trovare quello che stai cercando quando atterri qui. E se non riesci a trovarlo immediatamente, c’è anche una comoda casella di ricerca.
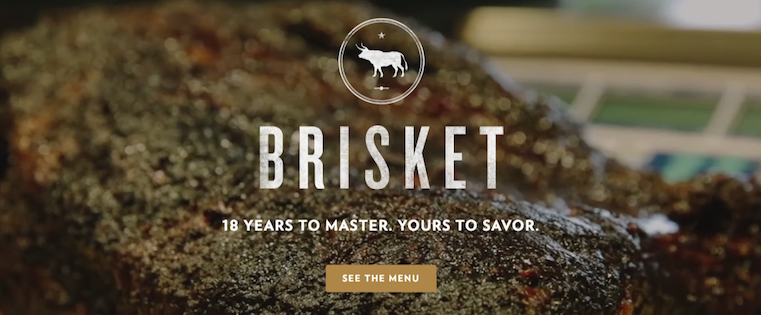
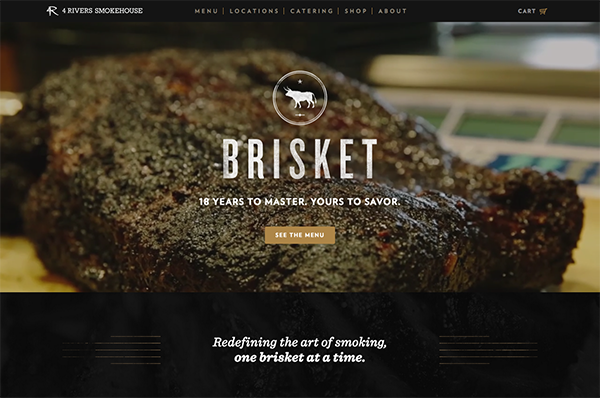
7) 4 Fiumi Smokehouse

Perché è brillante
- Sbavare. Questo è quello che penso quando arrivo al sito web per 4 Rivers Smokehouse. Combinato con grande fotografia, il titolo ” Petto. 18 anni da padroneggiare. Il tuo da assaporare.”sembra un’esperienza che vale la pena provare.,
- Lo scorrimento parallasse ti guida in un tour attraverso i loro servizi, menu e persone che si divertono — un grande uso di questa tendenza di design popolare.
- L’unico negativo? Non vivo abbastanza vicino a questo posto. Bu.
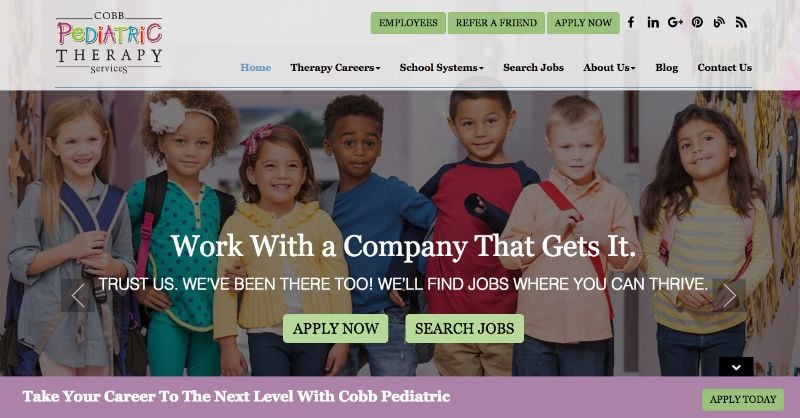
8) Cobb Terapia Pediatrica Servizi

VISUALIZZA TUTTA la HOMEPAGE
Perché È Brillante
- Il titolo e subheadline appello ai visitatori lato emotivo: “Lavorare Con una Società Che Ottiene”; “Fiducia in noi., Ci siamo passati anche noi! Troveremo un lavoro dove tu possa prosperare.”Questa proposta di valore è unica e avvincente.
- È difficile dirlo dallo screenshot qui sopra, ma il titolo è su un carosello rotante che si rivolge a personaggi specifici, dai candidati al lavoro alle persone alla ricerca di un terapeuta per le loro scuole.
- Ci sono diversi percorsi che i visitatori possono intraprendere quando arrivano sulla pagina, ma gli inviti all’azione sono posizionati bene, formulati semplicemente e in contrasto con il resto della pagina.,
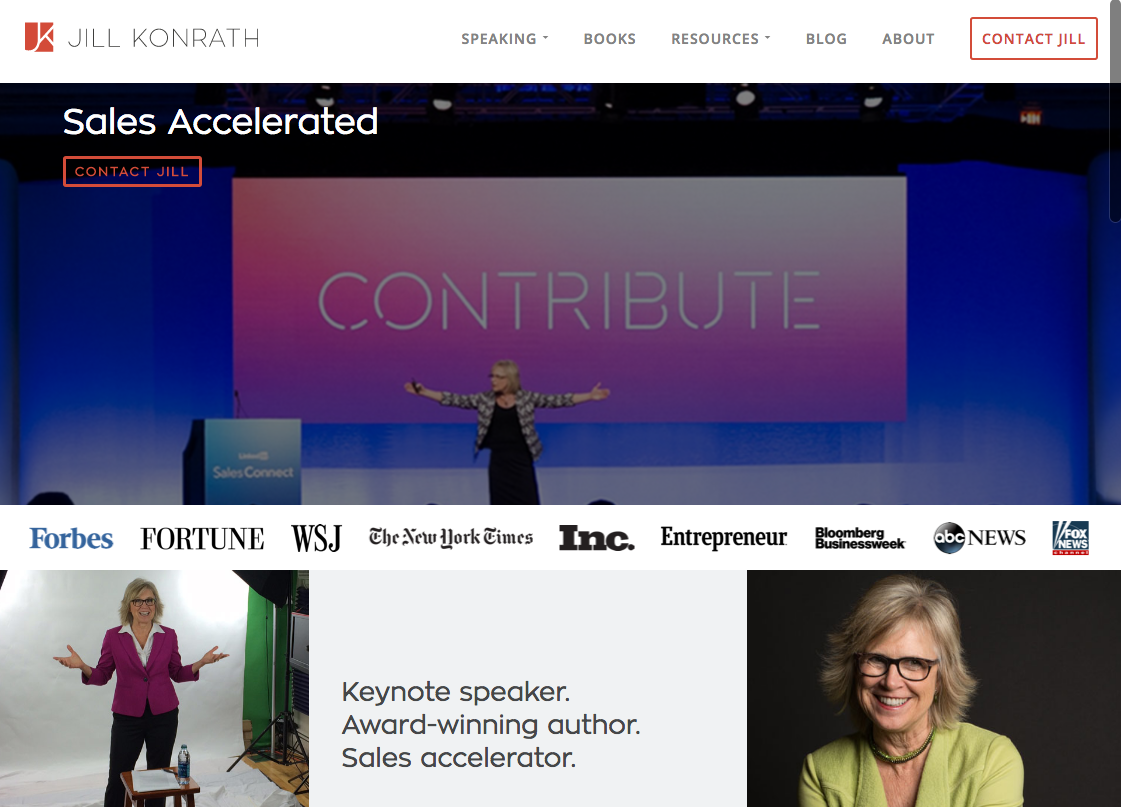
9) Jill Konrath

VISUALIZZA TUTTA la HOMEPAGE
Perché È Brillante
- È semplice e arriva dritto al punto. Dal titolo e dal sottotitolo, è chiaro esattamente cosa fa Jill Konrath (e come può aiutare la tua attività).
- Offre anche un facile accesso ai materiali di leadership di pensiero di Jill, che è importante per stabilire la sua credibilità come relatore principale.,
- E ‘ facile iscriversi alla newsletter ed entrare in contatto — due dei suoi principali call-to-action.
- Esso comprende news outlet loghi e testimonianze come prova sociale.
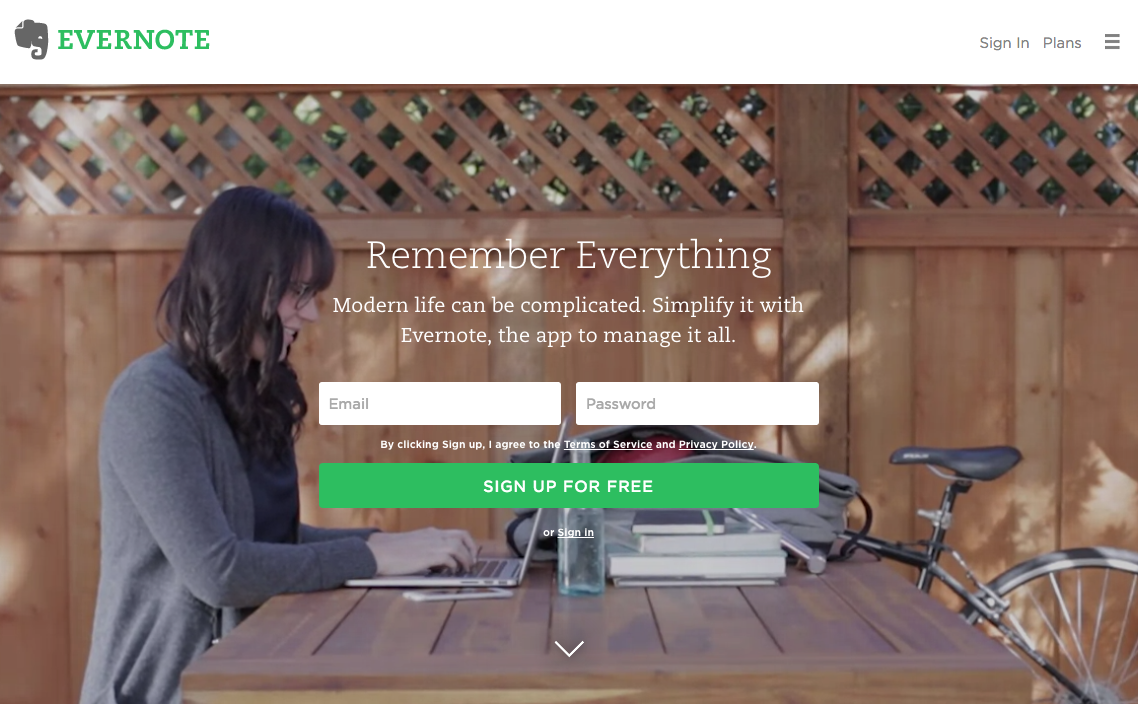
10) Evernote

Perché è brillante
- Nel corso degli anni, Evernote si è trasformata da una semplice applicazione di salvataggio delle note in una suite di prodotti aziendali. Questo non è sempre facile da trasmettere su una homepage, ma Evernote fa un buon lavoro confezionando molti potenziali messaggi in alcuni vantaggi chiave.,
- Questa homepage utilizza una combinazione di colori ricchi e tenui nel video e le loro caratteristiche luci verdi e bianche brillanti per far risaltare i percorsi di conversione.
- Seguendo un semplice titolo (“Ricorda tutto”), il percorso dell’occhio ti porta quindi alla loro chiamata all’azione, “Iscriviti gratis.”
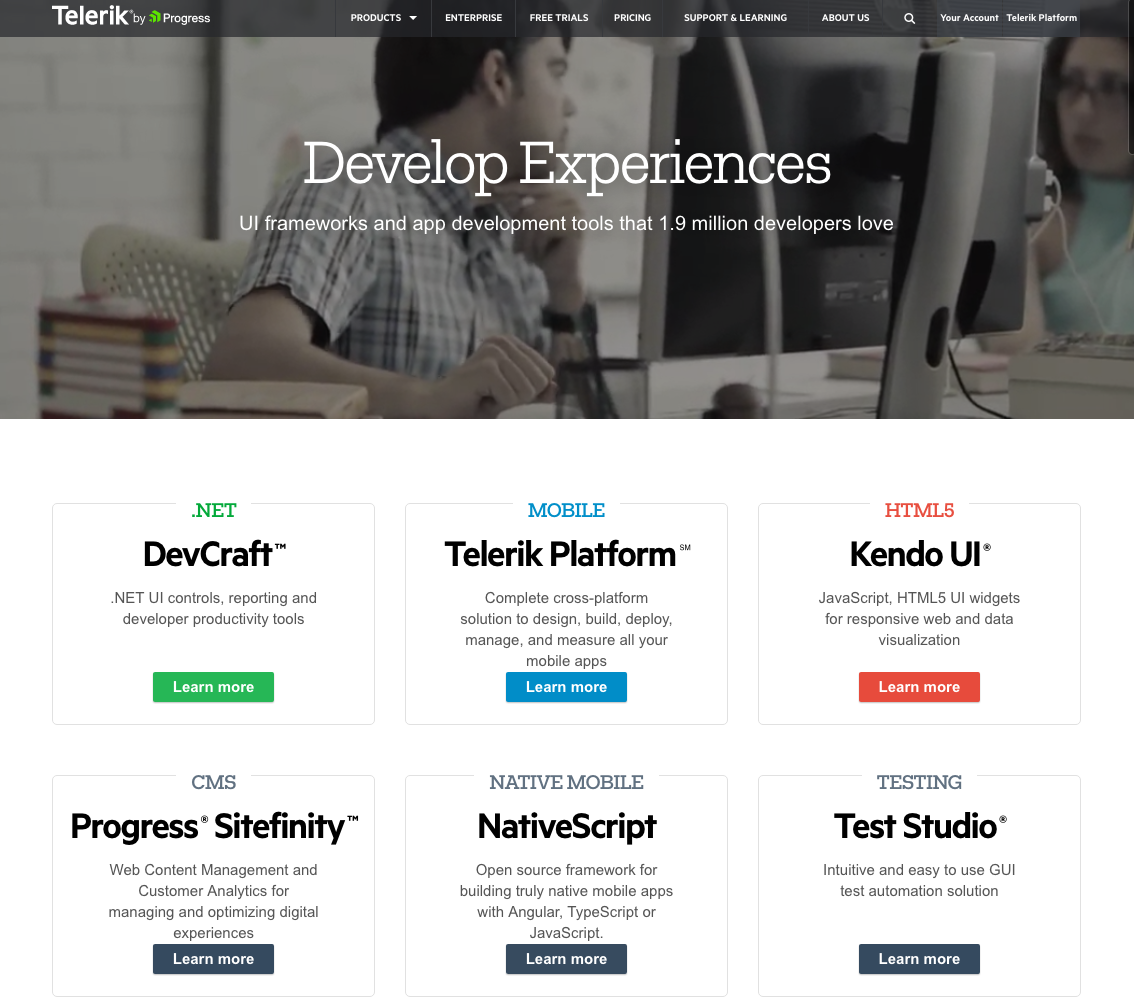
11) Telerik di Progress

Perché è brillante
- ” Stuffy enterprise ” non è la sensazione che si prova quando si arriva al sito web di Telerik., Per un’azienda che offre molti prodotti tecnologici, i loro colori audaci, design divertenti e videografia emanano un’atmosfera simile a Google. Solo un aspetto importante per far sentire i visitatori benvenuti e far loro sapere che hanno a che fare con persone reali.
- Adoro la semplice panoramica di alto livello delle loro sei offerte di prodotti. È un modo molto chiaro di comunicare ciò che l’azienda fa e come le persone possono imparare di più.
- La copia è leggera e di facile lettura. Parlano la lingua dei loro clienti.,
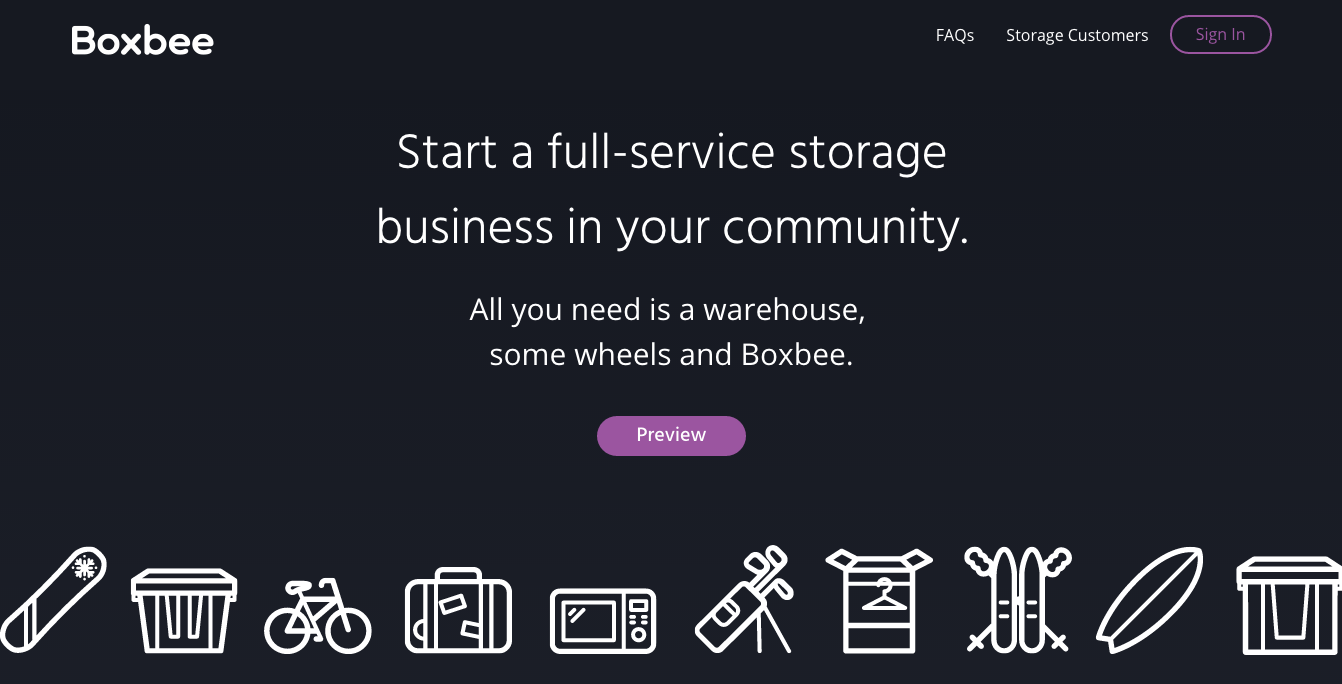
12) Boxbee

VISUALIZZA TUTTA la HOMEPAGE
Perché È Brillante
- Il titolo è un call-to-action diretto dritto per il loro target di riferimento: gli imprenditori del settore storage.
- Ha un design molto pulito e semplice. Il design mette in evidenza il titolo, e poi mostra immediatamente il primario call-to-action-non molto altro.
- Che primario call-to-action è in un colore altamente contrastante, che lo fa risaltare.,
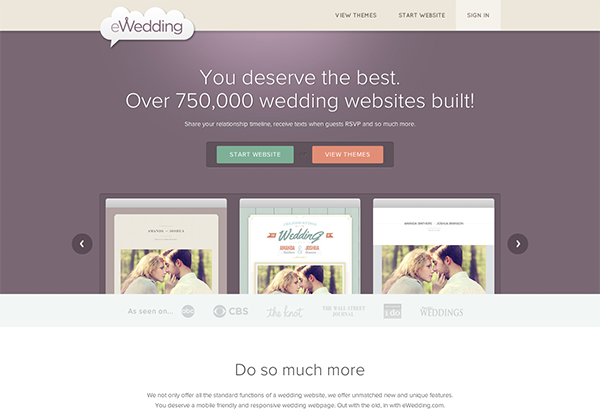
13) eWedding

Perché è brillante
- Per quegli uccelli d’amore che pianificano il loro grande giorno, eWedding è un’ottima destinazione per costruire un sito web di nozze personalizzato. La homepage non è ingombra e include solo gli elementi necessari per convincere le persone a iniziare a costruire i loro siti web.
- Il sottotitolo “Oltre 750.000 siti web di matrimoni costruiti!”è una grande prova sociale.,
- Hanno incluso immagini di prodotto eccellenti, un grande titolo e un invito all’azione che riduce l’attrito con la copia, “Start website.”
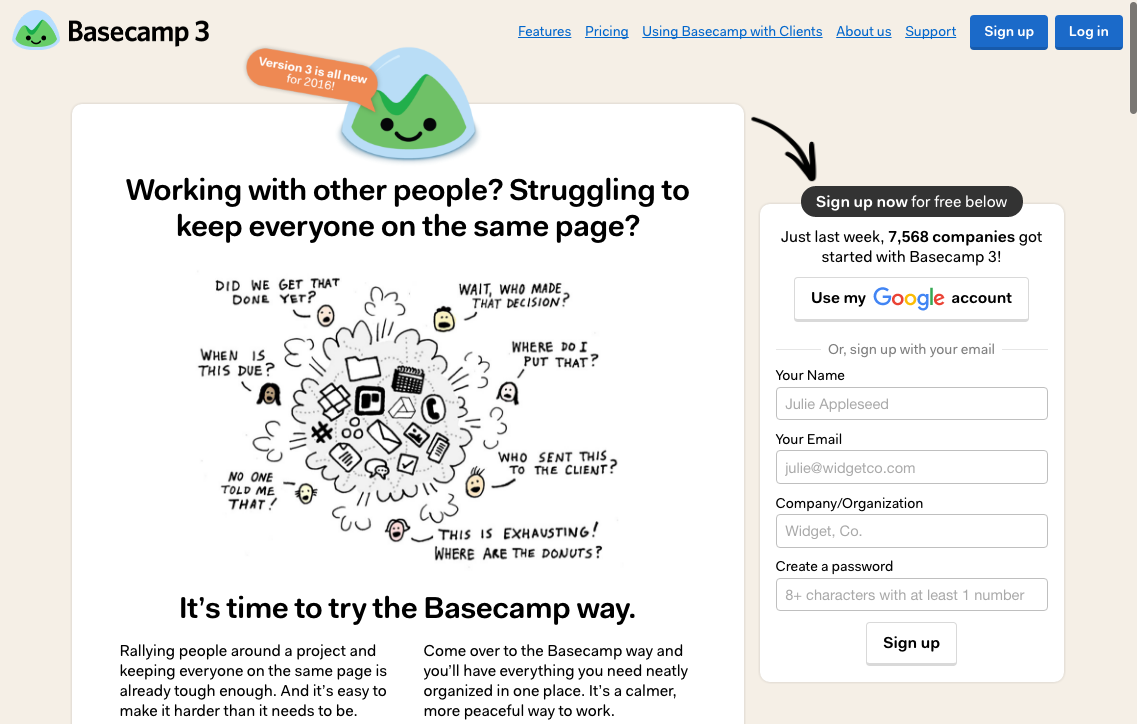
14) Basecamp

Perché è brillante
- Per molto tempo, Basecamp ha avuto homepage brillanti, e qui puoi capire perché. Spesso dispongono di titoli impressionanti e cartoni animati intelligenti.
- Il call-to-action è in grassetto e sopra la piega.,
- In questo esempio, l’azienda ha scelto una homepage più simile al blog (o un approccio al sito a pagina singola), che fornisce molte più informazioni sul prodotto.
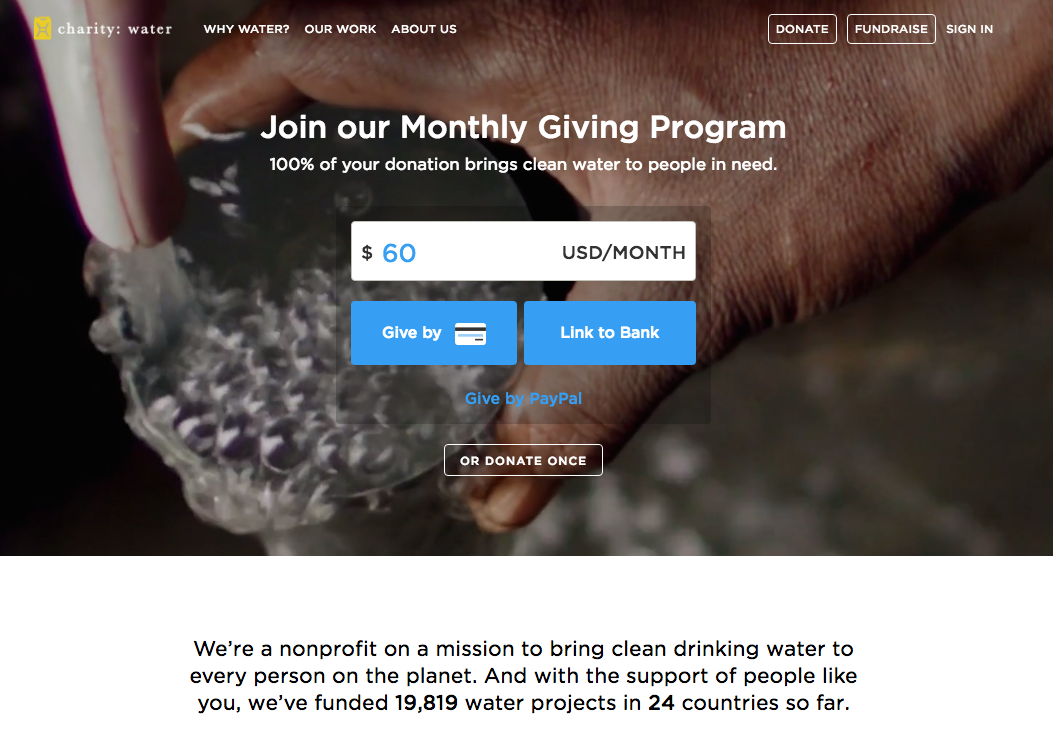
15) charity: water

Perché è brillante
- Questo non è il tuo tipico sito web senza scopo di lucro. Un sacco di immagini, copia creativa, e l’uso di web design interattivo rendono questo spiccano.
- Il titolo animato è un ottimo modo per catturare più messaggi su una riga.,
- Grande uso del video e della fotografia, in particolare nel catturare le emozioni che causano l’azione.
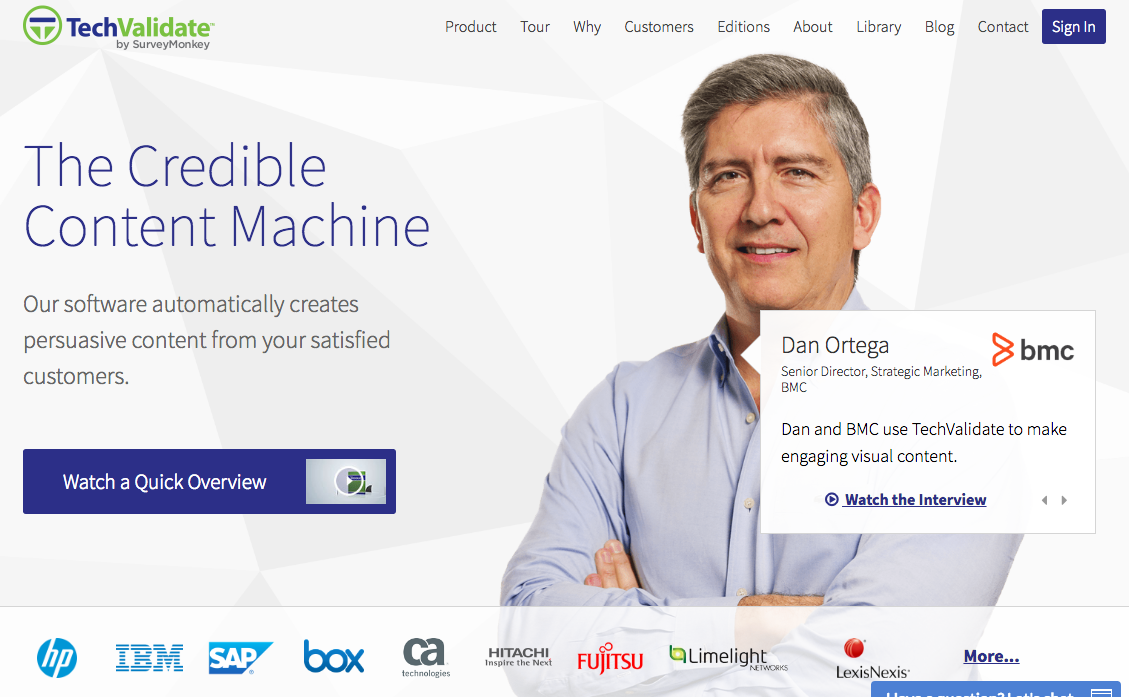
16) TechValidate

Perché è brillante
- Questa homepage è splendidamente progettata. Amo particolarmente il loro uso dello spazio bianco, i colori contrastanti e il design incentrato sul cliente.
- Il titolo è chiaro e convincente, così come gli inviti all’azione.,
- C’è anche una grande gerarchia di informazioni, che rende facile la scansione e la comprensione della pagina rapidamente.