Prima di iniziare, ho questa domanda; qual è la tua priorità quando si progetta un sito web? È un aspetto attraente? O gli effetti freddi?
Per quanto mi riguarda, mi piace dare la priorità alla funzionalità del sito e all’esperienza utente. L’interfaccia è importante, ma la funzionalità del tuo sito web dovrebbe portare più peso. Dovresti consegnare le tue idee o il tuo prodotto all’utente in modo pulito e logico. Soprattutto quando si sta costruendo un marchio, è necessario rendere il vostro sito aspetto affidabile.,
Ma come si fa a costruire un sito web affidabile?
Il punto chiave cade sul design. Anche se sei un piccolo avvio bootstrap, è meglio che ci sia un web designer per aiutarti con il design del tuo sito web. Naturalmente, sarà meglio se i web designer possono collaborare con gli sviluppatori fin dall’inizio con un buon strumento di collaborazione di progettazione online.
Non è facile progettare un buon sito web che sia bello e funzionale., I consulenti UX esperti potrebbero aiutarti ad analizzare il comportamento dell’utente target, creare e implementare un’interfaccia utente efficace, con l’obiettivo finale di portare l’esperienza utente del tuo prodotto al livello successivo. Questo è ciò che ti fa ottenere risultati di business solidi.
E, è anche importante conoscere gli errori più comuni nel web design e come è possibile evitarli in modo efficace. Se ti senti confuso, ti mostrerò come dovrebbe essere un buon sito Web presentando i primi 10 esempi di web design cattivi.,
Differenze tra buono e cattivo Web Design
Le tendenze del web design stanno cambiando tutto il tempo, in modo da principi di progettazione sul web sono davvero difficili da definire, tuttavia, ci sono ancora regole d’oro che resistono alla prova del tempo. Ho controllato centinaia di siti e scoperto diversi principi di progettazione., Questi includono:
- facile da capire di navigazione
- uso Corretto di animazione
- Buona combinazione di colori
- layout Pulito
- Una interfaccia accattivante
- la Scelta di un design che è appropriato per l’argomento o tema
- Mantenere elementi di design e organizzati i contenuti
I principi di cui sopra sono solo alcune regole di web design, ma tutti indicano chiaramente che un buon web design dovrebbe essere esteticamente piacevole, facile da capire e facile da usare. Cioè, un buon sito web dovrebbe fornire un’esperienza utente eccellente.,
Top 10 Bad Web Design Examples
Arngren – Design in chaos and mess for the missing of grid
Non voglio essere cattivo ma mi fa davvero male agli occhi ogni volta che lo vedo. Il sito pone letteralmente la grafica, il contenuto e i collegamenti ovunque. Tutti gli elementi insieme rendono il sito un pasticcio incomprensibile.
Perché Arngren è un sito web mal progettato?
1) Il problema più grande è che il sito non utilizza una griglia.
2) Incredibile struttura di navigazione.
3) La scarsa tipografia lo rende illeggibile.
4) Uso casuale dei colori.,

Una griglia può rendere tutto pulito e organizzato sul tuo sito web. Mantiene tutti i tuoi elementi al loro posto e ti aiuta a determinare la loro dimensione, la dimensione e lo spazio del testo, ecc. Con una griglia, è possibile creare un’interfaccia coerente e ben progettata.
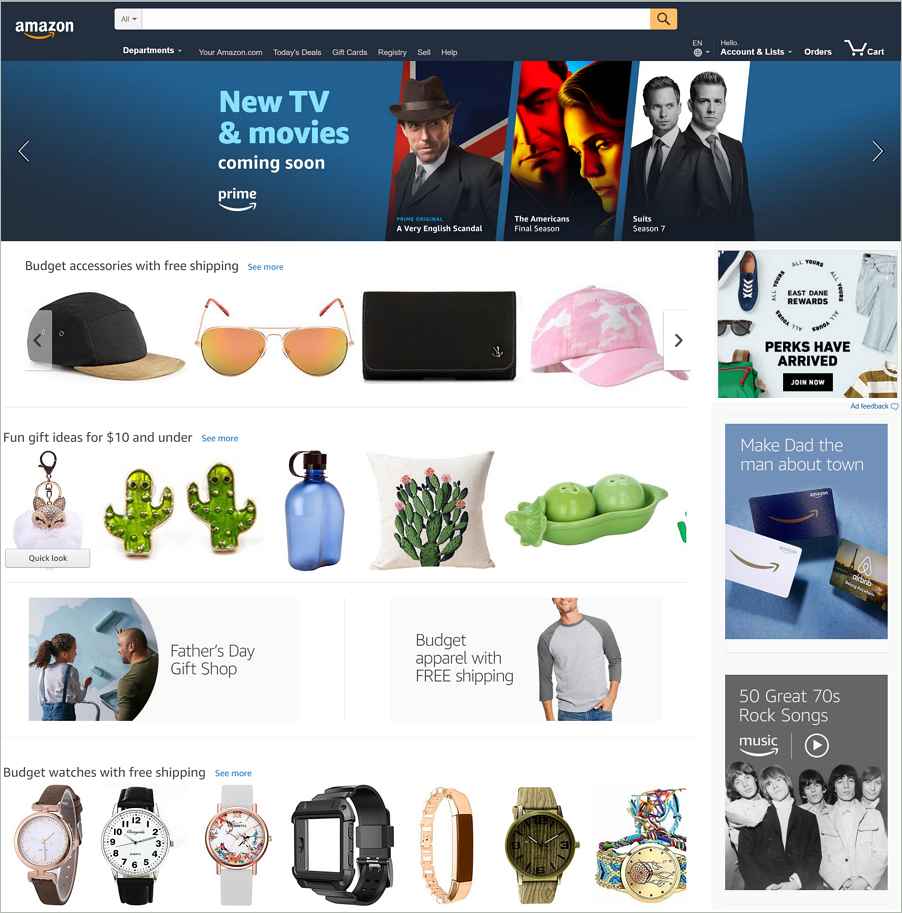
Un buon esempio di web design di utilizzo della griglia nel web design – tutto è organizzato.

Typesetdesign – Il design manca di contrasto
Contrasto chiaro e potente tra gli elementi può aiutare gli utenti a sapere quali sono le informazioni fondamentali della pagina., Aiuta l’utente a leggere e comprendere meglio le informazioni. Su questo sito, il colore di sfondo e il colore del testo sono praticamente simili, lasciando un contrasto molto debole. Lo scarso contrasto rende il testo sfocato all’occhio. Inoltre, la piccola dimensione del carattere rende la leggibilità del testo estremamente scarsa.

Un buon web design dovrebbe assicurarsi che il testo e le immagini siano altamente leggibili. In realtà, non è difficile migliorare la leggibilità, basta fare uso di tutto-il colore, lo spazio e le dimensioni per renderli ad alto contrasto., Ad esempio, un buon uso della tipografia rende evidenzia le informazioni importanti da diverse dimensioni dei caratteri, e il contrasto tra i colori rafforza gli effetti visivi.
Un buon web design con un contrasto adeguato dovrebbe assomigliare a questo:

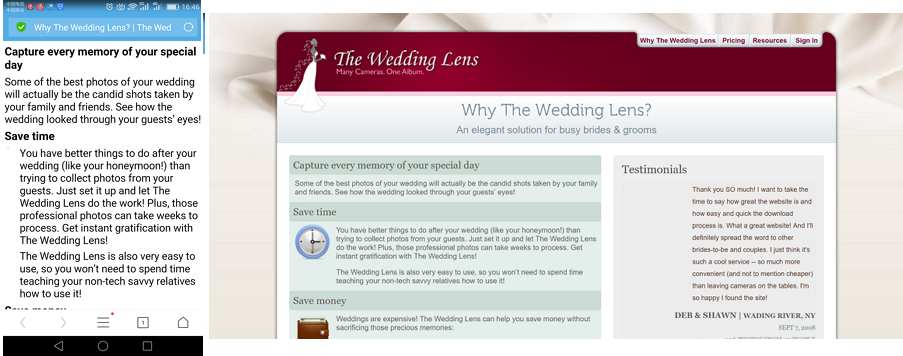
Theweddinglens – Not-responsive design
Dovresti sempre usare un framework di progettazione responsive o adottare altre soluzioni migliori. La tua pagina web deve essere eseguita sul cellulare senza problemi come sul sito web., Su questo sito, durante il caricamento sul telefono cellulare, mostra ancora un’intera pagina con un’interfaccia così povera di testi in chiaro. Non ha una versione mobile da visualizzare, quindi non è in grado di utilizzare sul telefono. Mi limiterò a rinunciare a un sito come questo.

Il buon web design – responsive design.

Pacific Northwest X-Ray Inc – la combinazione di colori sgradevole
Questo web design è come una tavolozza di colori misti, che contiene un sacco di colori contrastanti e colori del testo, e anche mescolato con il colore di sfondo., Tutti quelli rendono difficile per gli utenti di leggere a tutti. Inoltre, la navigazione è piuttosto complicata.

Un buon web design dovrebbe usare correttamente il colore per creare un’interfaccia e un’atmosfera belle e concise. Dovrebbe facilitare l’occhio dell’utente e far funzionare l’utente senza sforzo, come questo:

Maggiori informazioni sulla combinazione di colori: Come usare saggiamente il colore nel design dell’interfaccia utente per creare un’interfaccia utente perfetta?,
Gatesnfences – Scarsa navigazione e operazioni
La più grande caratteristica della navigazione per un sito web è evidente. Quando un utente accede al tuo sito web, lui / lei dovrebbe capire cosa possono fare dopo e quali azioni intraprendere per raggiungere la loro destinazione. La navigazione deve essere accattivante e spesso dovrebbe essere nella parte superiore della pagina. Non cercare di progettare la navigazione come questo sito. Rende solo l’utente più confuso.,

Inoltre, il contenuto di navigazione e le interazioni anche bisogno di essere chiaro, in modo da non utilizzare la barra di scorrimento orizzontale o altro disegno di animazione insolito. Se lo fai, dovresti almeno dare all’utente alcuni suggerimenti per far loro sapere come funziona il tuo sito.
La buona navigazione del web design dovrebbe essere simile a questa:

Uat – Collegamento errato e impostazioni CTA errate
Un pasticcio di link e link morti sono entrambi i principali errori del sito web. Si dovrebbe controllare i link manualmente o utilizzare strumenti come il sito Web Link Checker spesso.,
Inoltre, è necessario assicurarsi della funzionalità dei collegamenti. Soprattutto i collegamenti nel testo, dovresti renderli abbastanza ovvi e facili da fare clic. Ad esempio, non aggiungere molti collegamenti di testo all’interno del testo. Durante la navigazione del testo su un piccolo schermo mobile, sarà difficile per gli utenti toccare il link corretto.
Su questo sito, ogni piccola immagine in movimento è in realtà un link. Lascia che si muova tutto il tempo, il testo stesso è molto vago, quindi l’utente non sa quali informazioni vengono visualizzate.

Anche le impostazioni CTA devono essere chiare., Non dare agli utenti troppe scelte CTA allo stesso livello perché costerà all’utente più tempo per capire quale preferiscono scegliere. Dai un’occhiata all’esempio:

Troppi CTA dello stesso livello renderanno l’utente più confuso. Inoltre, è necessario mantenere solo un CTA per evidenziare il punto chiave. Quello che segue è un CTA ben progettato.

Nmg-group – Unclear interface image background
L’immagine che usi sulla pagina web può essere la porta principale del tuo sito web., Un’immagine di bell’aspetto rende il tuo sito più bello e confortevole. Alcuni designer usano anche l’intera immagine come immagine di sfondo.
Su questo sito, il design è molto buono in realtà, ma guardando da vicino scoprirai che il testo e le immagini di sfondo sono troppo sopraffatti. L’immagine di sfondo del sito Web è coperta da altri elementi, quindi l’intera interfaccia è effettivamente rotta.

Usare i pulsanti trasparenti sarebbe una scelta migliore qui. Cioè, quando si progettano i pulsanti sulla pagina Web, è necessario abbandonare colori, stili e trame complessi., Invece, basta delineare il wireframe e utilizzare solo il testo che indica la funzione. Eccone uno migliore.

Wateronwheels – Incoerente stile
Se si desidera mantenere la pagina liscia e concisa, quindi non utilizzare troppi elementi di stili diversi. In questo sito, l’area di testo utilizza colori contrastanti e diverse dimensioni dei caratteri per evidenziare le informazioni. Ma il testo al secondo livello utilizza anche un colore blu di evidenziazione, che di fatto rompe l’unità e l’interfaccia gerarchica equilibrata.,

l’Unità è fondamentale per la bellezza complessiva e la fluidità dell’interfaccia web, vedere di seguito:

Greatdreams – Non hanno alcun spazio bianco
tutto Il sito appare colorato, di contrasto e di rilievo, e anche opportuno l’argomento dei bambini di bere succhi di frutta. Ma un sacco di colori troppo brillanti sono troppo misti e non c’è spazio. Sembra più un dipinto colorato di un sito web aziendale online. Inoltre, la combinazione di colori esagerati rende la leggibilità dei testi è diventato molto scarsa., Inoltre, il sito non ha avuto alcuna navigazione, lasciandoti scorrere fino in fondo per trovare informazioni rilevanti.

Il buon web design con spazi bianchi è semplice e pulito:

Sopra ci sono alcuni elenchi di siti Web difettosi. Ma esistono anche altri errori di progettazione web:
1. Riproduzione automatica della musica (senza avvisare l’utente).
2. Lunghi tempi di caricamento della pagina. Più tempo ci vuole per caricare, più è probabile che l’utente lascerà il tuo sito.
3. La pagina web è troppo lunga., Quanti utenti pensi che siano interessati ad andare fino in fondo alla tua pagina? Non cercare di testare la pazienza dell’utente.
3. Informazioni scadute. Le informazioni che non vengono aggiornate indurranno in errore l’utente e renderanno il tuo sito non professionale.
5. Pagina isolata. L’utente non sa come tornare alla home page. Questo offre una brutta esperienza.
6. Contenuti interattivi mancanti. Se non si riesce a fornire un modo per gli utenti di esprimere emozioni e idee, il tuo sito web può diventare un morire lentamente.,
Prototype Design – Primo passo per iniziare Web Design
Va bene se sei colpevole di alcuni degli errori di cui sopra. La pratica rende perfetti, hai solo bisogno di più pratica. Il mio suggerimento è di iniziare con il design del prototipo.
È possibile utilizzare lo strumento prototipo web più veloce e più facile – Mockplus, per iniziare il vostro web design. Mockplus supporta progetti web. Ora vi mostrerò come progettare pagine web in Mockplus.
Passo 1: Aprire Mockplus e creare un progetto web
Nella pagina iniziale, è possibile selezionare singoli progetti o progetti di squadra., Dopo aver selezionato, scegliere il progetto web nella finestra pop-up. Qui, sei anche libero di impostare la dimensione della pagina del sito web.

Passo 2: Progettare liberamente in Mockplus
Mockplus ha più di 200 componenti altamente progettati e più di 3.000 icone vettoriali che possono aiutare a progettare rapidamente. Ecco alcuni suggerimenti per te:
1) Gerarchia del testo: il testo nella barra di navigazione, titolo principale, sottotitoli e corpo dovrebbe essere diverso. È possibile utilizzare i componenti dell’area di testo e impostare la dimensione del testo in Mockplus per evidenziare la gerarchia del testo.,
2) Disegno rapido: È possibile utilizzare il pittore formato e riempimento automatico dei dati per completare rapidamente il vostro disegno. Il pittore di formato può fare i testi interi presentati nello stesso formato ed il riempimento automatico di dati può riempire automaticamente i dati di testo ed i dati di immagine.
3) Impostazioni proprietà: È possibile impostare il colore, la trasparenza dei componenti.
4) Importazione immagine: Un componente immagine dedicata può importare le immagini che si desidera come immagine di sfondo di una pagina web, e si può anche liberamente progettarlo.
Prova tu stesso.,
per la Collaborazione Online, Design – Evitare Brutte Web Design & Errore fin dall’Inizio

Per evitare i cattivi web design e comuni errori di cui sopra, è necessario per i progettisti per consentire agli sviluppatori, responsabili di prodotto, e un altro prodotto membri del team di partecipare nella progettazione di siti web dall’inizio e raccogliere suggerimenti e feedback da parte loro tempestiva.
A proposito di questo, un pratico strumento di collaborazione di progettazione online, come Mockplus Cloud, può essere un buon inizio per te.,
Come designer di siti Web, puoi semplicemente importare i progetti di siti Web con i dettagli delle risorse e da Photoshop/Adobe XD / Sketch(utilizzando i plugin Mockplus Cloud) con un clic, raccogliere feedback e suggerimenti da altri membri del team tempestivamente e creare prototipi interattivi da condividere con gli altri.
Come sviluppatori front-end del sito Web, puoi semplicemente visualizzare tutti i progetti di siti Web e lasciare commenti liberamente, cercare facilmente elementi e colori duplicati e controllare e scaricare rapidamente le risorse di progettazione.,
Come product manager, puoi semplicemente controllare il processo di progettazione più facilmente, caricare e visualizzare in anteprima i documenti liberamente per gestire i progetti di progettazione di siti Web in modo più fluido.
Nel complesso, Mockplus Cloud può collegare efficacemente l’intero flusso di lavoro di progettazione del prodotto fin dall’inizio e aiutarti a evitare molti errori di progettazione del sito web.
Per riassumere
Il design di un sito deve servire alla funzionalità del sito stesso. Deve anche tener conto della bellezza e di altri requisiti., Spero che i 9 esempi di web design cattivi di cui sopra ti siano utili e ti aiutino a capire cos’è un cattivo web design e come evitarli in futuro.