en 2021, tout le monde peut créer un site Web sans rien savoir du développement web, de la conception ou du codage.
Si vous souhaitez créer un site web pour vous ou pour votre entreprise, vous pouvez facilement le faire en utilisant les bons outils et les ressources.
Ce guide comment créer un site Web vous aidera à créer un site web à partir de zéro sans avoir à dépenser de l’argent pour des pigistes, des agences ou des constructeurs de sites Web.
Tout ce dont vous avez besoin est de 1 à 2 heures de votre temps libre pour compléter le guide et créer un site web.,
choses dont vous avez besoin pour créer un site web
- nom de domaine (votre adresse web personnalisée, www.YourSite.com)
- hébergement de site Web (service qui héberge votre site web)
- WordPress (plate-forme de site web gratuite et couramment utilisée)
pour créer un site Web entièrement fonctionnel, vous devez sécuriser un nom de domaine (adresse web) et un compte d’hébergement web. Ces deux-là s’assurent que votre site web est entièrement accessible aux autres. Sans l’un ou l’autre, vous ne pourrez pas mettre en place un site web.
Une fois que vous avez un domaine et un hébergement, vous pouvez créer un site Web WordPress., WordPress est la plate-forme de création de sites Web la plus populaire qui est utilisée par 39% de tous les sites Web sur Internet.
la configuration D’un site WordPress est généralement un processus simple en un clic via votre service d’hébergement web.
Une fois que vous avez terminé le guide, vous aurez un site Web entièrement fonctionnel en ligne, sur un nom de domaine personnalisé et entièrement accessible par d’autres.
– il Prêt?, Commençons…
- choisissez un nom de domaine
- enregistrez un domaine et inscrivez-vous avec un hébergement web
- configurez un site Web en utilisant WordPress (via un hôte web)
- Personnalisez la conception et la structure de votre site web
- ajoutez des pages et du contenu importants
- configurez un menu de navigation
- li>
- ajouter une boutique en ligne (facultatif)
divulgation complète: ce guide est pris en charge par les lecteurs. Si vous cliquez sur nos liens, nous pouvons gagner une commission.
– il Prêt?, Commençons
choisissez un nom de domaine
pour créer un site web, la première chose dont vous aurez besoin est un nom de domaine.
le nom de domaine est le nom et l’adresse de votre site web. Cette adresse est utilisée par les visiteurs lorsqu’ils tentent de trouver votre site via leur navigateur web.
Le nom de domaine de ce site est websitesetup.org. le vôtre peut être n’importe quoi.
les noms de domaine peuvent coûter entre 10 $et 50 a par an. L’habitude étiquette de prix est d’environ $15.,
Si vous n’avez pas enregistré ou choisi un nom de domaine pour votre site web, voici quelques conseils pour vous aider:
- Si vous faites un site web pour une entreprise, votre nom de domaine doit correspondre à votre nom de la société. Par exemple: YourCompanyName.com
- Si vous envisagez de créer un site web personnel pour vous-même, alors YourName.com peut être une excellente option.
- utilisez une extension de nom de domaine” générique » telle que .com,. net et.org si votre objectif est des visiteurs internationaux ou américains. Utilisez une extension de nom de domaine” local « telle que .de,.r ou. ru si votre objectif est les visiteurs ciblés par pays.,
ne vous inquiétez pas si votre nom de domaine préféré est déjà pris. Il y a plus de 300 millions de noms de domaine différents enregistrés, mais il y a un milliard d’autres possibilités qui sont encore disponibles.
Si vous n’avez pas encore de nom de domaine, il n’est pas nécessaire d’en Enregistrer un.
Nous allons vous montrer comment obtenir un nom de domaine gratuitement pour la première année (étape 2):
Enregistrer un nom de Domaine et inscrivez-vous pour un Compte d’Hébergement Web
En plus d’avoir un nom de domaine, vous aurez également besoin d’hébergement de site web (hébergement web).,
l’hébergement Web est un service qui héberge et stocke les fichiers de votre site web (contenu) sur un serveur sécurisé qui est toujours opérationnel. Sans un hébergeur, votre site ne sera pas accessible à d’autres personnes.
L’hébergement Web abordable et fiable pour les nouveaux sites Web coûte généralement entre 3 $et 10 month par mois. Moins qu’une tasse de café, mais un investissement important pour le succès de votre site web.,
quelle que soit la société d’hébergement web avec laquelle vous vous inscrivez, assurez-vous qu’elle possède les fonctionnalités suivantes:
- nom de domaine gratuit avec SSL (pour la sécurité)
- installation en un clic pour WordPress (gratuite)
- comptes de messagerie personnalisés
- bande passante illimitée ou non mesurée (aucune limitation de les choses ci-dessus, vous avez probablement trouvé un bon fournisseur.
nous vous recommandons d’utiliser Bluehost.com pour l’hébergement web et les domaines., Ils offrent enregistrement de domaine gratuit pour la première année et obtenir un nom de domaine et l’hébergement de la même entreprise, vous permet d’économiser temps et de l’argent.
Les plans D’hébergement Bluehost commencent à partir de 2,75 $ / mois avec notre lien de réduction et offrent toutes les fonctionnalités essentielles pour la configuration d’un site web.
1) pour obtenir un compte d’hébergement web, visitez simplement Bluehost et cliquez sur « Commencer maintenant”.,

2) Ensuite, choisissez votre plan d’hébergement web (choice plus est entièrement illimité, tandis que basic est le meilleur pour les nouveaux sites):

3) Ensuite, choisissez et enregistrez un nom de domaine (gratuit pour la première id= »1cf83cb937″>
gardez à l’esprit que Bluehost n’offre pas de terminaisons de domaine spécifiques à un pays, telles que
.de,.fr, ou.ru. Si vous en avez besoin, vous pouvez les acheter auprès de Domain.com ou GoDaddy.com séparément.,Si vous avez déjà un nom de domaine que vous avez acheté ailleurs, Bluehost vous permet de vous connecter à votre nouveau plan d’hébergement. Quelques étapes supplémentaires seront nécessaires ici-comme la mise à jour de vos serveurs de noms. Voici un guide de Bluehost sur la façon de le faire.
4) Une fois que vous avez terminé votre processus d’inscription, il vous faudra quelques minutes pour obtenir un accès instantané, afin que vous puissiez commencer à créer votre site web immédiatement.,

configurer le site Web WordPress (via L’hôte Web)
Une fois que votre nom de domaine et votre hébergement web sont prêts à être utilisés, vous devrez choisir et installer une plate-forme de création de site web (également connue sous le nom de CMS).
nous vous recommandons de choisir WordPress car il est facile à utiliser et est livré avec des milliers de designs gratuits et des add-ons qui rendent votre site web professionnel et unique.
la configuration de votre site Web WordPress est facile, et votre hébergeur le fait principalement pour vous, vous n’avez donc pas vraiment à vous salir les mains.,
Si vous n’utilisez pas Bluehost comme l’hébergement web, ne vous inquiétez pas. De nombreux fournisseurs d’hébergement web ont « WordPress install” situé quelque part dans le cPanel d’hébergement. Si vous avez affaire à un hôte web qui ne fournit pas « Installation en un clic », essayez de configurer WordPress manuellement.
1) Installation du site WordPress sur Bluehost
- connectez-vous à votre compte Bluehost
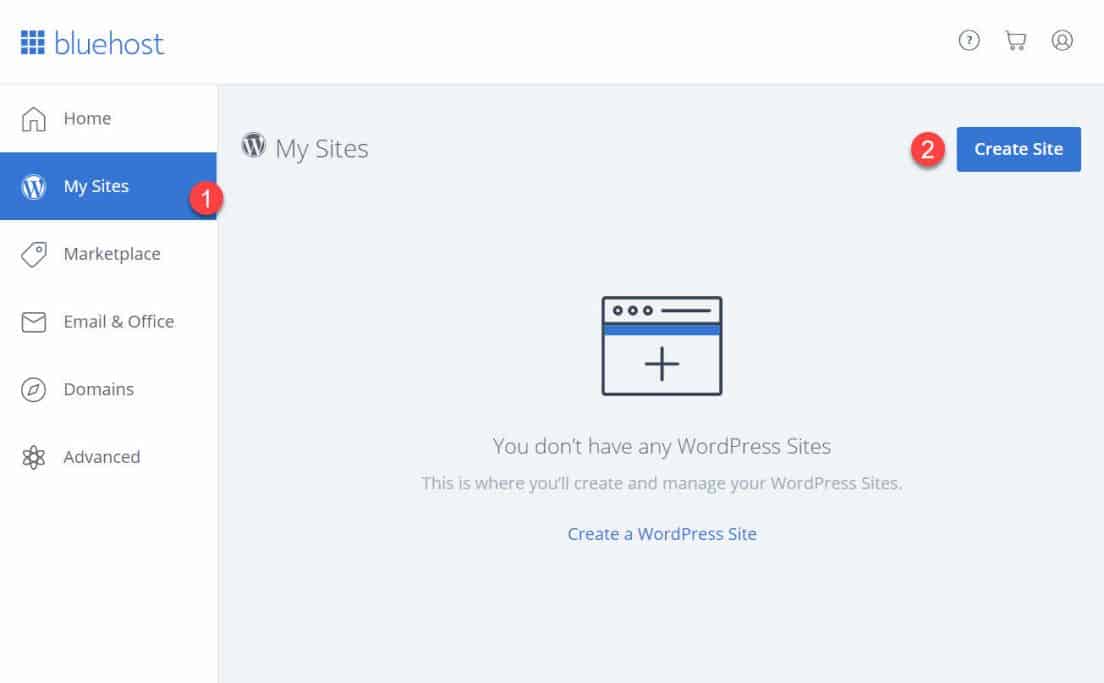
- cliquez sur « Mes Sites” puis sur « Créer un Site”

- fournissez quelques informations de base sur votre site et L’installation de WordPress commencera. Tout se passera sur le pilote automatique.,
- lorsque la configuration est terminée, Bluehost vous montrera les informations d’installation et de connexion. Assurez-vous de sauvegarder ces informations dans un endroit sûr.

2) Testez votre site Web en tapant votre adresse de domaine
avec WordPress installé, ce que vous devez faire ensuite est de tester si tout fonctionne.
la façon La plus simple de le faire est de taper votre nom de domaine dans le navigateur web.,
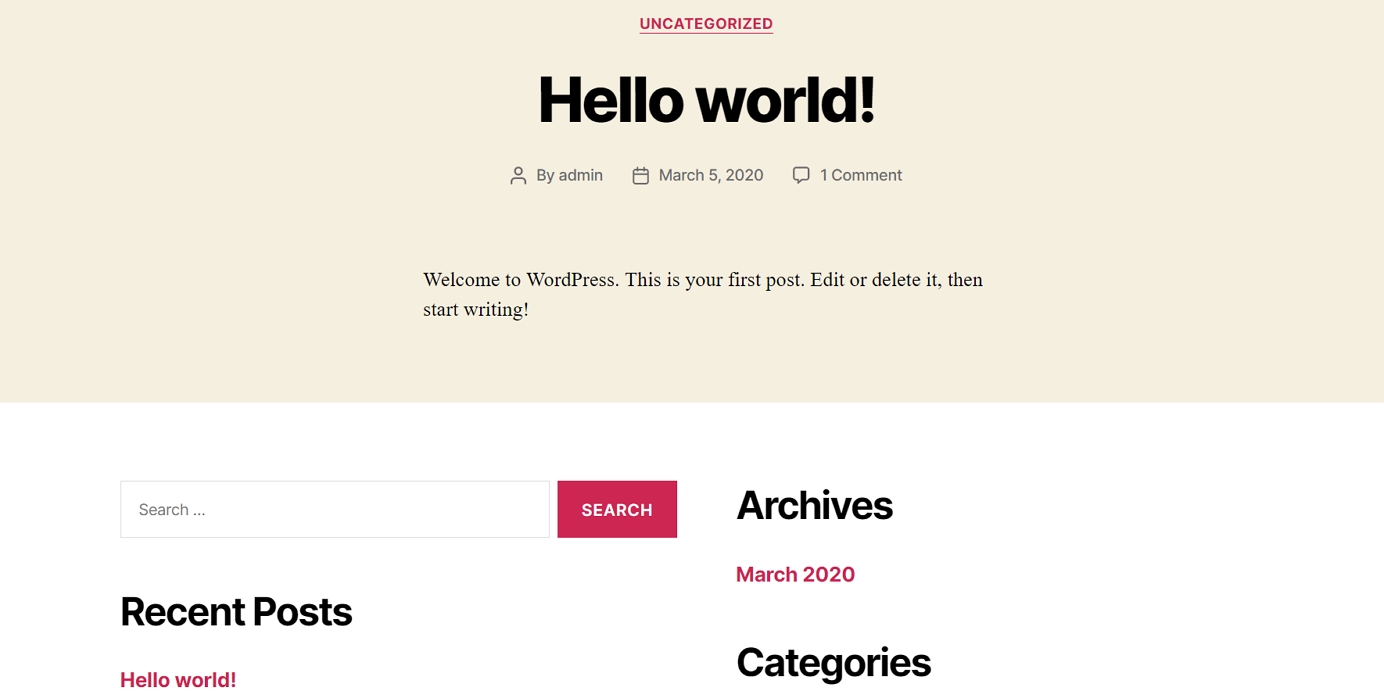
avec WordPress correctement installé, la chose que vous verrez est un site web très basique comme celui-ci:

Si cela ne semble pas trop attrayant, ne vous inquiétez pas, vous apprendrez bientôt comment changer le design pour quelque chose de plus attrayant.
3) Vérifiez les paramètres SSL/HTTPS
en bref, un certificat SSL garantit que votre site web est livré à vos visiteurs en toute sécurité.
Bluehost ajoute automatiquement un SSL lorsque vous créez un nouveau site Web ou installez WordPress., Pour vérifier l’état SSL de votre site, procédez comme suit:
- connectez-vous à votre portail Bluehost
- cliquez sur « mes Sites”
- Recherchez votre site et cliquez sur « Gérer le Site”
- allez dans L’onglet « Sécurité”
- sous « certificat de sécurité”, vous trouverez votre statut « certificat SSL gratuit”
Si tout s’est bien passé, vous devriez voir une icône de Cadenas à Navigateur Web.
cela peut prendre quelques heures avant que le SSL soit complètement configuré, mais cela ne devrait pas vous empêcher de continuer à créer votre site web.,
Personnalisez la conception et la Structure de votre site web
avec votre site web nu vivant et dynamique, il est maintenant temps de le faire ressembler davantage au vôtre en choisissant un design agréable, en le personnalisant et en ajoutant des éléments de marque.
en commençant par:
1) Choisissez un thème pour votre site web
Les thèmes WordPress sont des packages de conception prêts à l’emploi qui changent l’apparence de l’ensemble de votre site web. Les thèmes WordPress sont interchangeables-vous pouvez facilement passer d’un thème à un autre.
plus important encore, il existe des milliers de thèmes WordPress gratuits et payants disponibles sur le web.,

Si vous voulez obtenir un thème gratuit-c’est là que la plupart des gens aiment commencer-le meilleur endroit où aller est le répertoire de thème officiel à WordPress.org. en particulier, la section pour les thèmes les plus populaires.
Tous les thèmes que vous y voyez se sont avérés d’une grande qualité et ont de grandes bases d’utilisateurs derrière eux.
Vous êtes libre de parcourir cette liste et de choisir n’importe quel thème que vous aimez, mais pour accélérer les choses pour vous dans ce guide, nous vous recommandons Neve., C’est un thème polyvalent qui vient avec une poignée de sites de démarrage (packages de conception pour différentes niches et types de sites Web).
Nous allons utiliser ce thème dans ce guide à l’avenir.
2) installez le thème que vous aimez
accédez à votre interface D’administration WordPress. Vous pouvez le trouver à
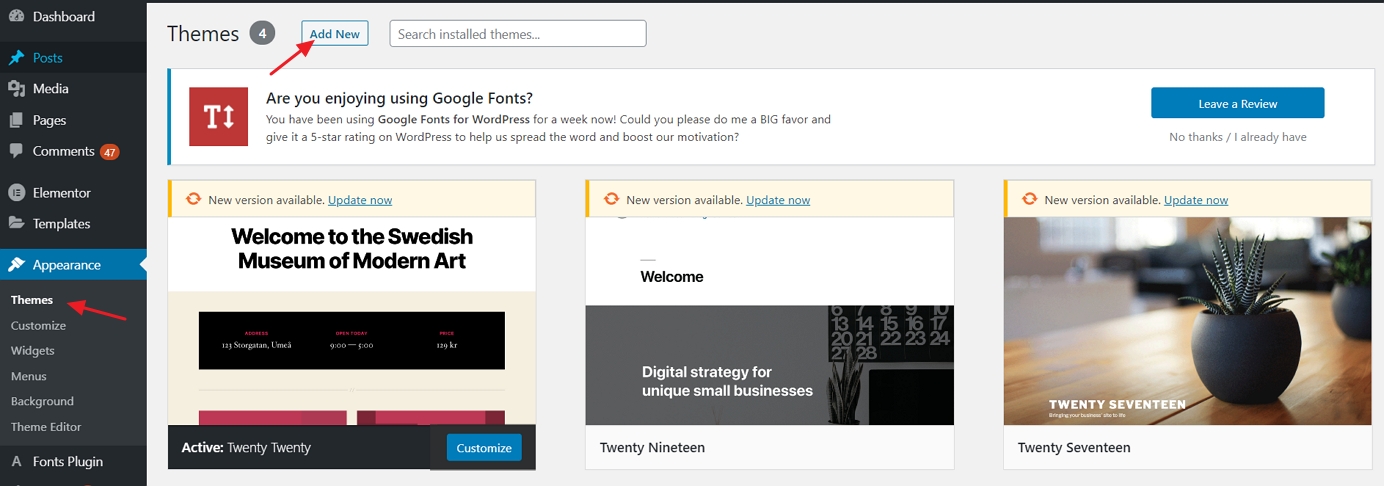
YOURSITE.com/wp-admin. Utilisez le nom d’utilisateur et le mot de passe que vous avez obtenus lors de L’installation de WordPress.- dans la barre latérale, allez dans « thèmes → Ajouter un nouveau.,”

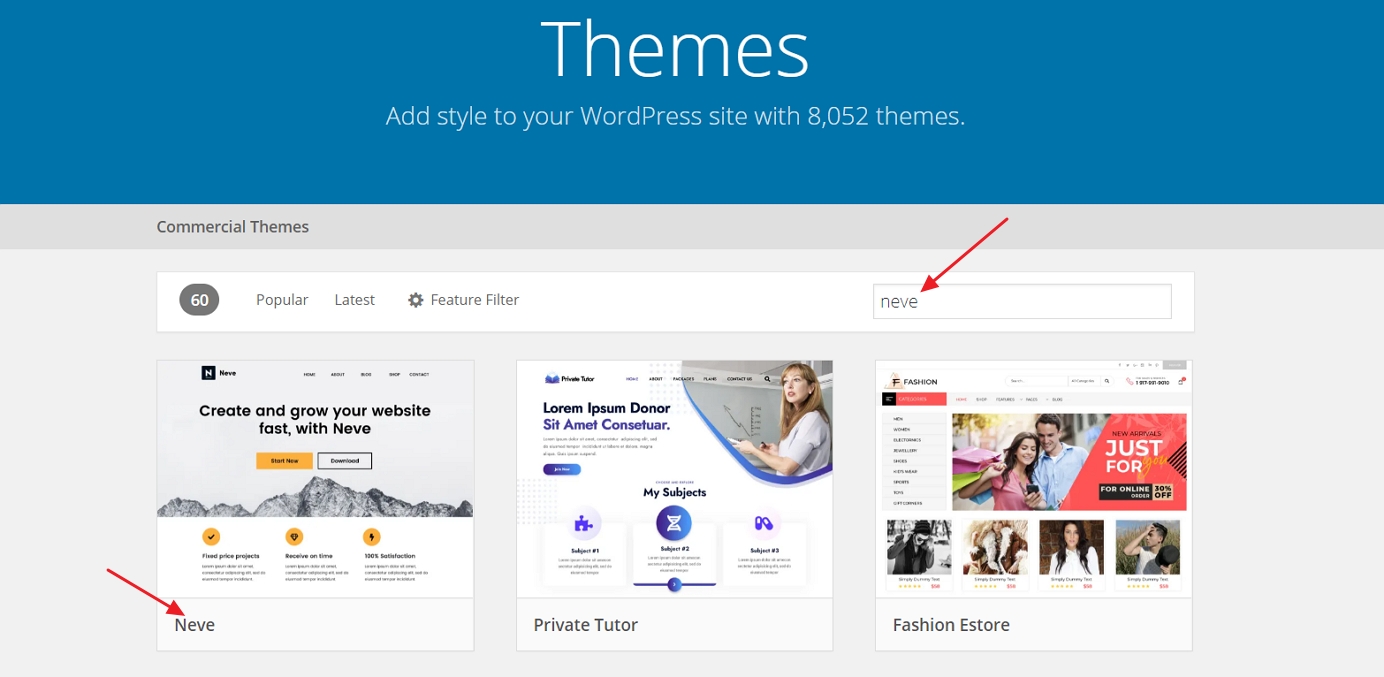
- dans la zone de recherche, tapez” Neve « et cliquez sur le bouton” Installer »à côté du nom du thème (vous devez passer la souris sur la zone de thème):

- Une fois l’installation terminée, cliquez sur le bouton” Activer « qui apparaîtra à la place du bouton” Installer ».
- Vous verrez un message de réussite, qui vous permet de savoir que l’installation s’est déroulée comme prévu.,
3) Importer un Design (uniquement pour les utilisateurs du thème Neve)
bien que le thème soit actif à ce stade, il y a quelques autres choses à faire pour le faire bien paraître.
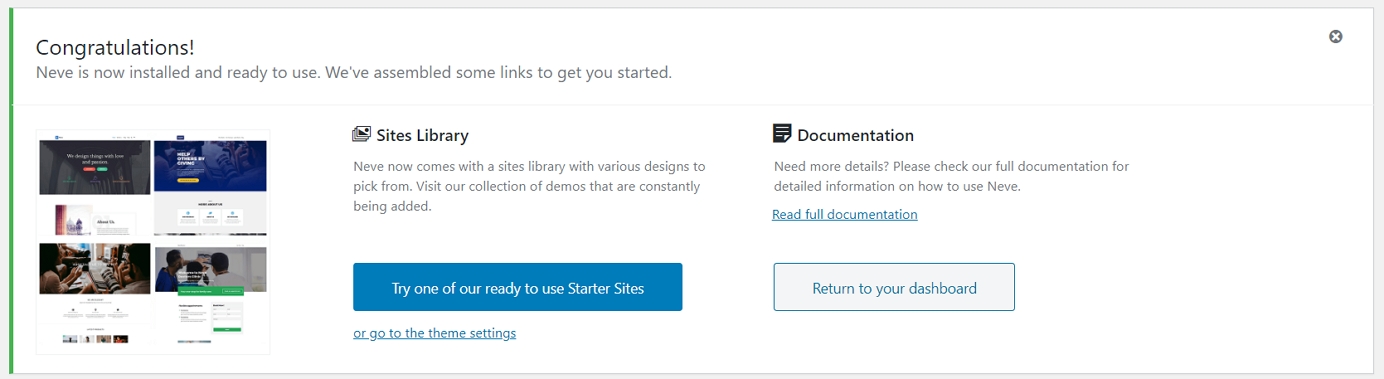
– Vous allez voir ce message de bienvenue:

l’Une des grandes choses au sujet de Neve est que vous obtenez non seulement un design avec elle, mais toute une gamme de modèles différents que vous pouvez choisir. Cliquez sur le gros bouton bleu pour les voir.,

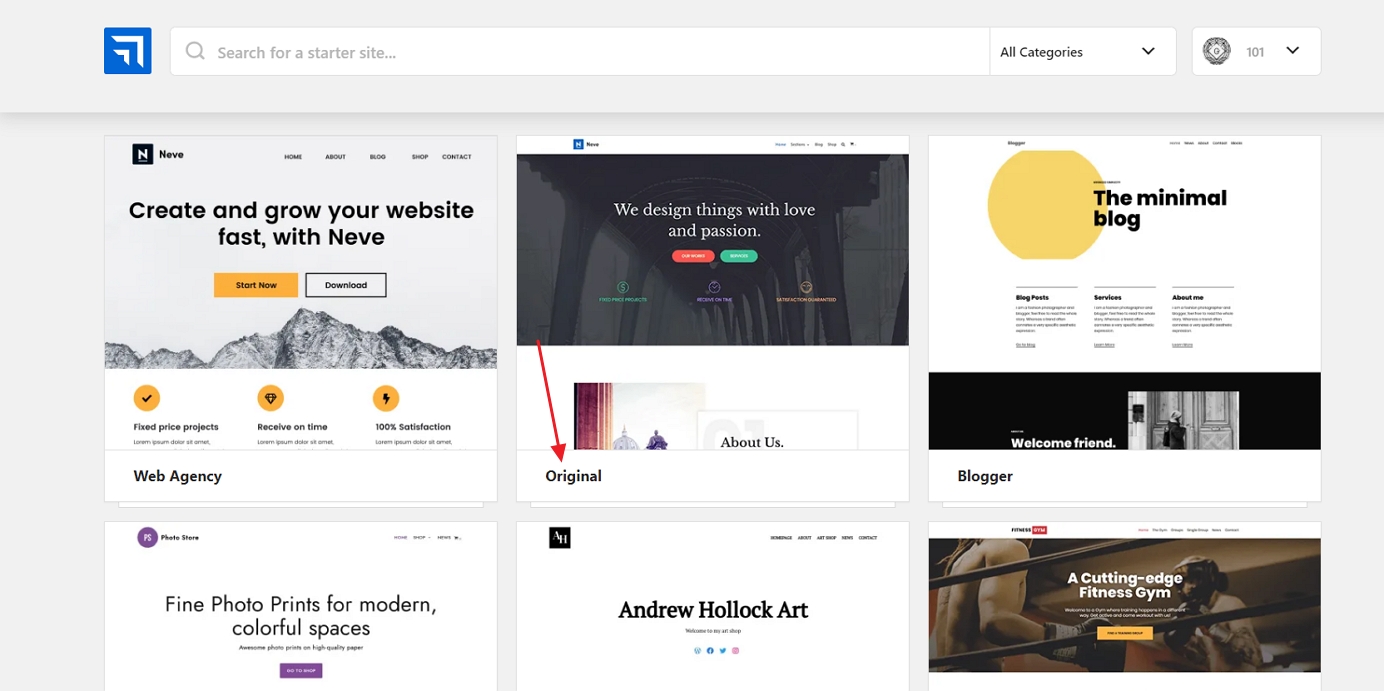
Il y a plus de 20 modèles disponibles gratuitement, et ils couvrent la plupart des niches de sites Web populaires, comme les affaires, le restaurant, le fitness, la musique, la nourriture, le mariage, la photographie, le commerce électronique, le portfolio, etc. Fondamentalement, quel que soit le sujet de votre site, vous trouverez un package de conception qui convient.
pour les besoins de ce guide, Nous choisirons le premier de la liste – appelé « Original., »
vous remarquerez que ce processus d’installation prend en charge tous les éléments dont vous aurez besoin sur votre site – vous obtenez le design lui-même, tous les plugins nécessaires pour le faire fonctionner, et aussi le contenu de démonstration que vous pouvez modifier plus tard.
Cliquez sur le bouton « Importer” pour tout obtenir. Après une minute environ, vous verrez le message de réussite.

Ensuite, allez dans « Apparence → Neve Options” pour voir ce que vous pouvez faire avec le thème.,

Nous allons explorer quelques-unes de ces options ci-dessous:
4) Ajoutez un Logo
La première chose que la plupart des utilisateurs veulent faire est de télécharger leur logo et l’affiche dans le coin en haut à gauche du site. Nous allons le faire maintenant.
Vous pouvez bricoler un logo. Voici quelques-uns des outils que vous pouvez utiliser pour créer un logo vous-même.
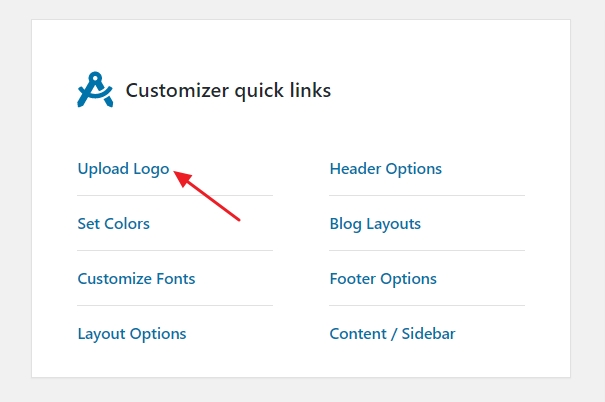
une Fois que vous avez un logo prêt, vous pouvez l’ajouter à votre site. Allez dans » Apparence → options Neve « et cliquez sur le lien intitulé » télécharger le Logo.,”

Voici ce que vous verrez:

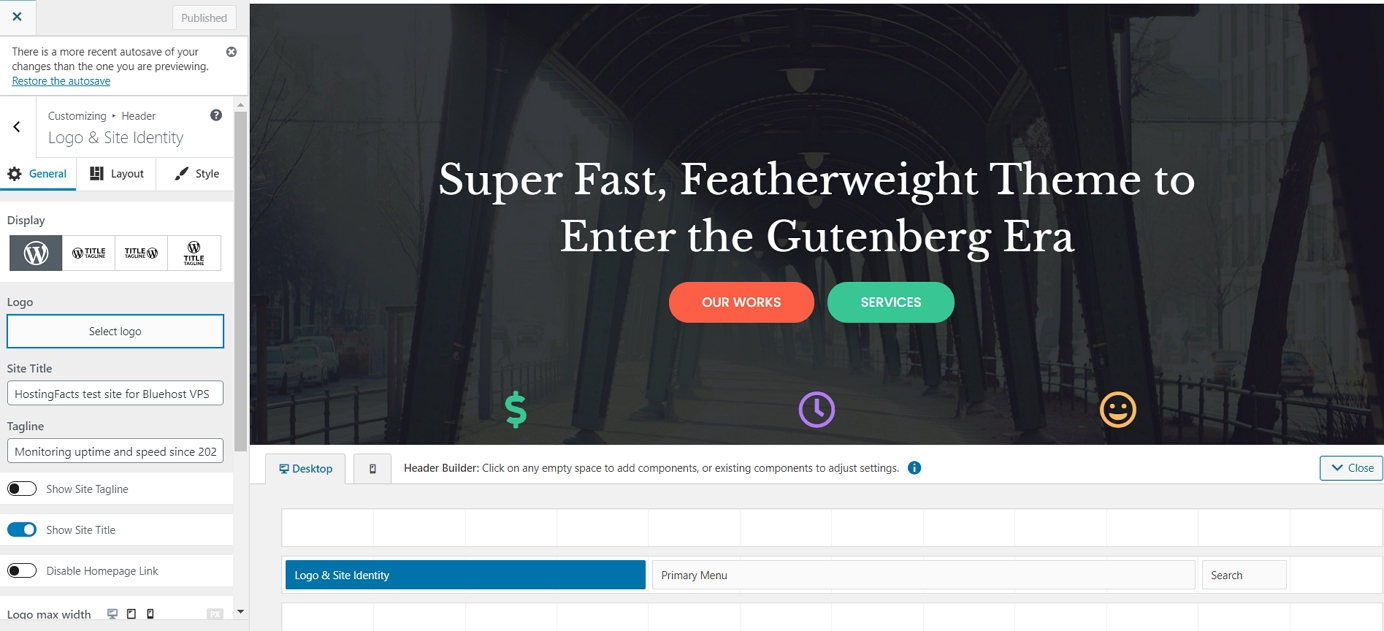
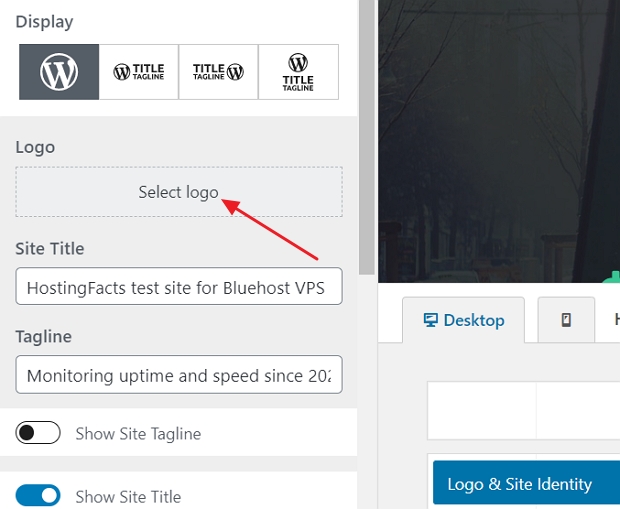
Cette interface est appelée WordPress Customizer, et il vous permet de modifier divers aspects de votre apparence du site internet. Pour commencer, vous pouvez télécharger votre logo. Pour ce faire, cliquez sur le bouton” Sélectionner le Logo » situé près du coin supérieur gauche.
WordPress vous donnera une option pour recadrer le logo, mais vous pouvez ignorer cela.

Vous devriez voir votre logo dans le coin de la page sous peu.,
de plus, vous pouvez choisir si vous souhaitez afficher le nom du site et le slogan à côté du logo, et définir la largeur maximale du logo. Expérimentez avec ces paramètres et choisissez ce qui vous convient le mieux.
Cliquez sur le bouton « Publier” une fois terminé (le coin supérieur gauche), puis cliquez sur le bouton « X” pour quitter le Customizer.
5) modifier le schéma de couleurs et les polices du site web
Une autre chose que vous pouvez expérimenter est de changer les schémas de couleurs et les polices utilisées sur le site., Comme vous apprenez à créer un site web, c’est une solution facile pour rendre votre site plus unique et plus en phase avec votre identité de marque.
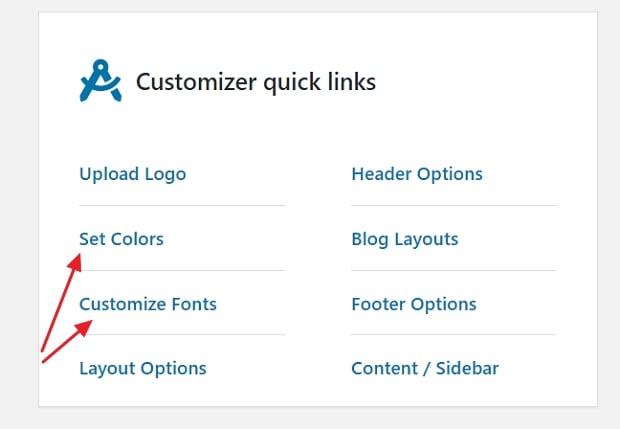
- pour commencer, allez à nouveau dans « Apparence → options Neve”. Nous allons nous concentrer sur l’une des deux options suivantes:

- tout d’Abord, cliquez sur « Définir les Couleurs. »
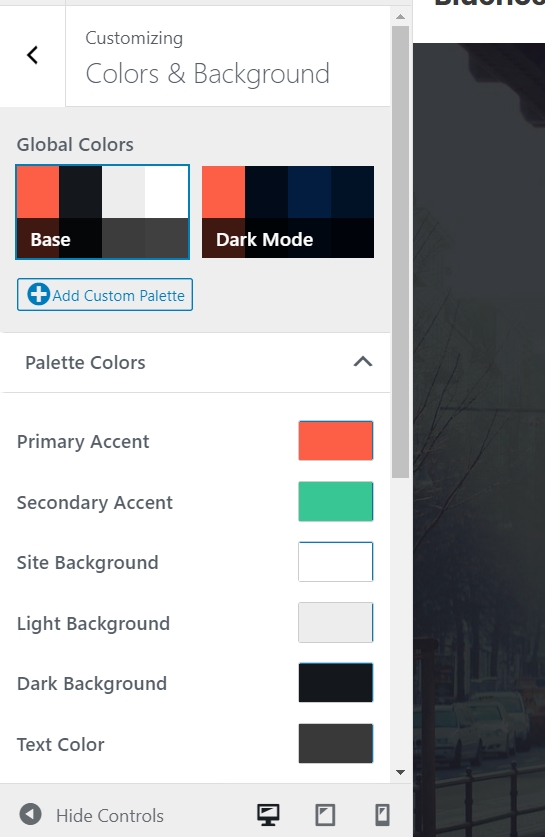
- La plupart des thèmes WordPress sont définis par le schéma de couleurs qu’ils utilisent pour divers éléments de la conception.
- le Plus souvent, ce sont les couleurs des liens, des textes sur le site, et de milieux.,
- Vous pouvez modifier les assignations de couleur pour le thème Neve via le Customizer.
- Pour activer l’une des couleurs, il suffit de cliquer dessus et de choisir une nouvelle couleur.

- Cliquez sur « Publier” et « X” lorsque vous avez terminé.
changer les polices fonctionne de la même manière:
- cliquez sur le lien « Personnaliser les polices” dans le panneau « Apparence → options Neve”.
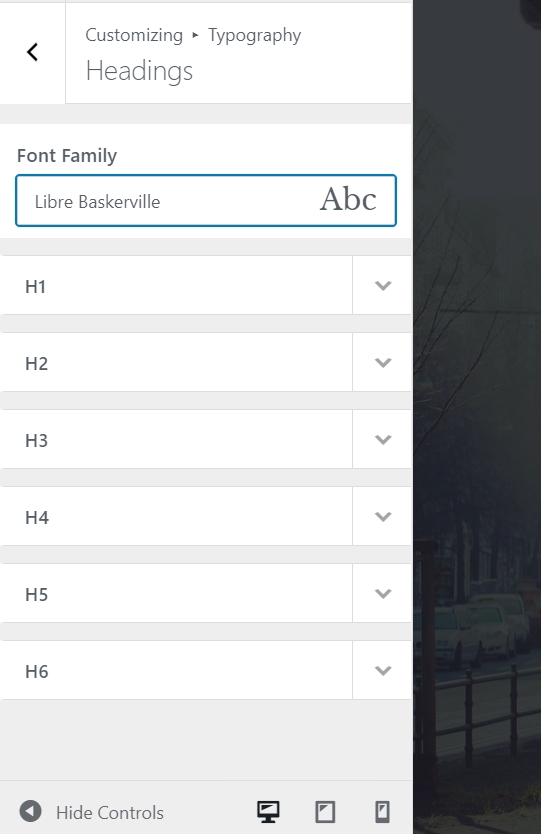
- Neve vous permet de choisir parmi tout un catalogue de polices système et Google Fonts.
- cliquez simplement sur la case” famille de polices » et sélectionnez la police que vous aimez.,

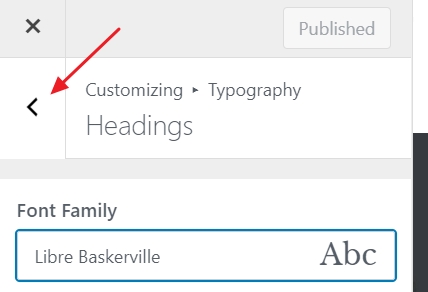
- après cela, vous pouvez affiner les polices individuelles utilisées pour vos en-têtes.
expérimentez ces paramètres pour voir l’effet qu’ils ont sur votre site.
- Pour personnaliser la police utilisée pour le corps de votre site, cliquez sur la flèche du bouton en haut à gauche.

- Cliquez sur « Général. »Cela vous amènera à un panneau d’options similaire, mais cette fois, vous ajustez la police du corps principal.
- Cliquez sur « Publier” et « X” lorsque vous avez terminé.,
6) Ajouter une barre latérale
Une autre chose que vous pouvez faire dans le panneau « Apparence → options Neve” Est de définir l’apparence de votre barre latérale. Cliquez sur” Contenu / barre latérale » pour commencer.
Vous avez trois options principales ici: pas de barre latérale, barre latérale à gauche, ou la barre latérale à droite. La barre latérale à droite est la mise en page classique pour la plupart des sites Web. Vous pouvez également définir la largeur du contenu. Après avoir effectué vos modifications, cliquez sur « Publier”et » X. »
7) Ajouter des Widgets (Add-WordPress WordPress gratuits)
Les Widgets sont ces petits blocs de contenu qui apparaissent généralement dans les barres latérales des sites web., Puisque nous venons de définir la barre latérale à l’étape précédente, personnalisons-la maintenant avec des widgets.
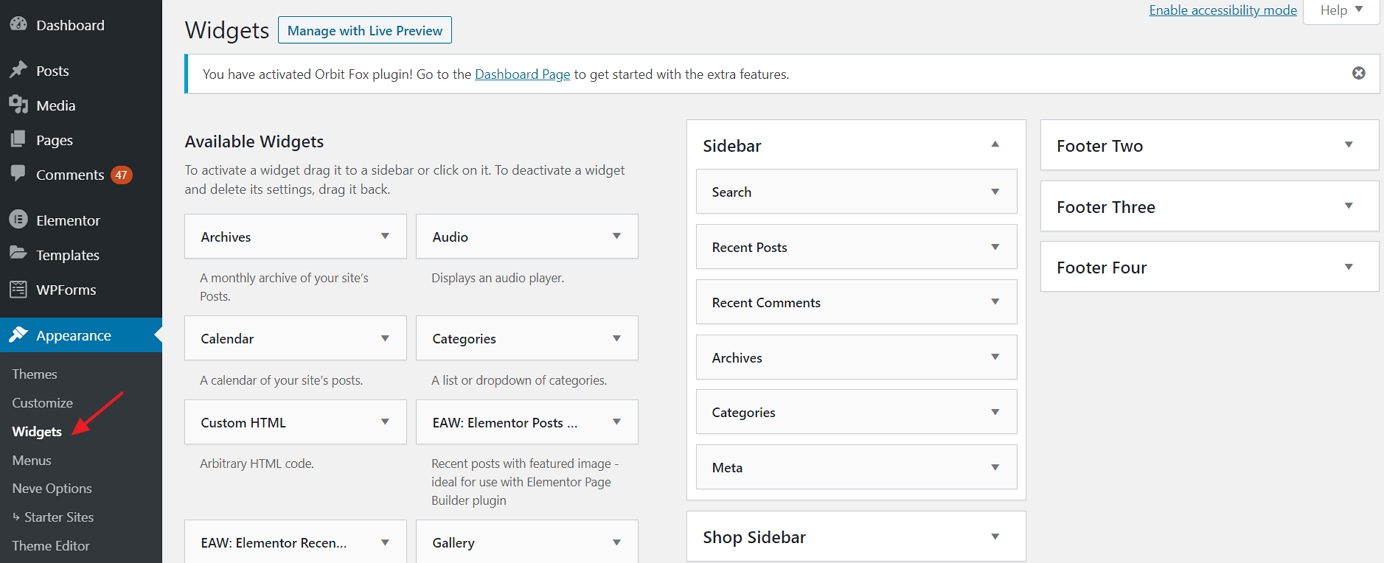
Pour configurer les widgets, allez dans « Apparence → Widgets.” Vous verrez ceci:

sur la gauche, vous pouvez voir tous les widgets disponibles; et sur la droite, il y a toutes les zones de widget prises en charge par votre thème actuel. Pour ajouter un widget de la barre latérale, tout ce que vous devez faire est de saisir le widget de la gauche et faites-le glisser et déposez-le dans la barre latérale.,
par exemple, si vous souhaitez répertorier toutes vos pages dans la barre latérale, saisissez le widget « Pages” et faites-le glisser sur la section de la barre latérale. Vous pouvez également configurer certains paramètres de base du widget.
8) expérimentez avec le thème que vous avez construit
ce que nous avons couvert ci-dessus vous suffira pour comprendre comment créer un site web qui se démarque et semble original, mais il y a beaucoup plus d’options disponibles.
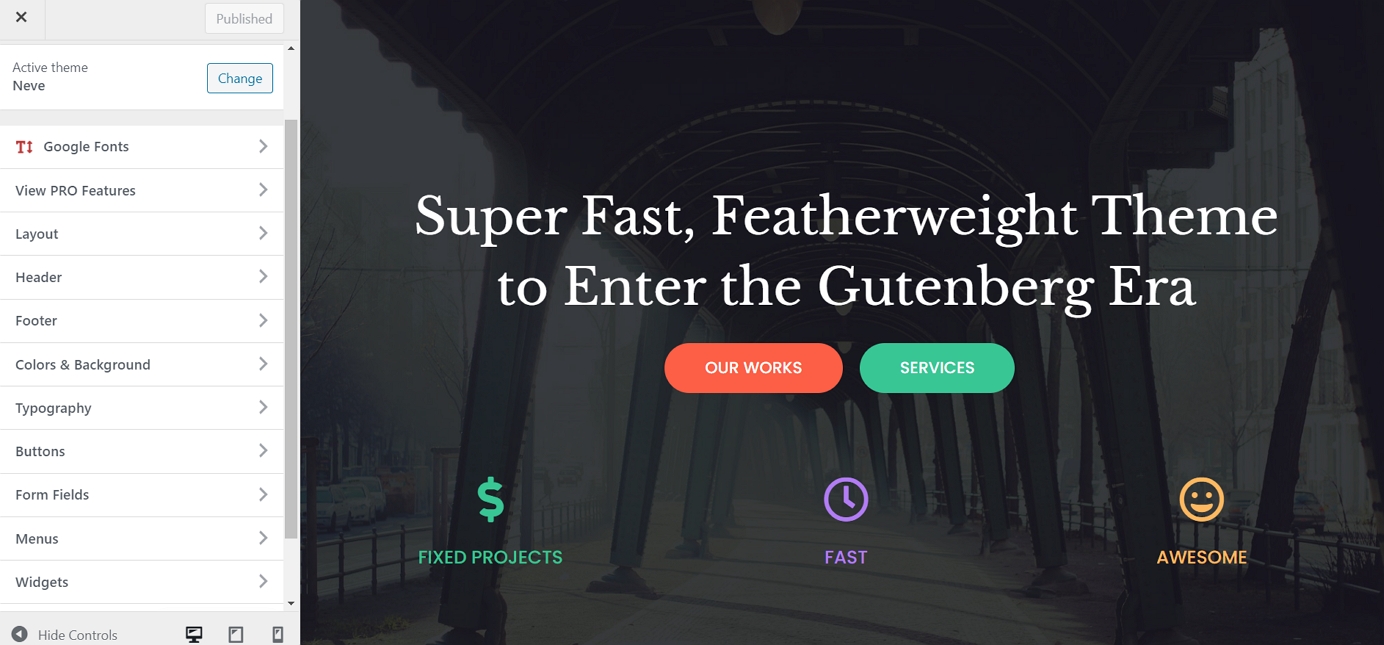
pour les voir tous, allez dans « Apparence → Personnaliser. »Cela déclenchera l’interface principale du Personnalisateur avec tous ses paramètres et préréglages.,

Nous vous encourageons à parcourir ce qui y est disponible et à jouer avec certaines des options. Vous tomberez probablement sur certaines personnalisations dont nous n’avons pas discuté ici.
Ajouter du Contenu/des Pages de Votre Site web
les Pages sont l’essence même de votre site web. Il est difficile d’imaginer un site Web sans aucune page dessus, Non?
D’un point de vue technique, une page web est seulement un document sur le web. Ce n’est pas très différent de votre document Word traditionnel en dehors des éléments de marque de votre site Web tels que l’en-tête et le pied de page.,
les pages Web sont faciles à créer dans WordPress. Mais avant d’entrer dans le mode d’emploi, discutons des pages que vous devez créer en premier lieu.,ge expliquant ce qu’est votre site web
- page de Contact – une page permettant aux visiteurs de vous contacter
- page de Blog – une liste de vos articles de blog les plus récents; si vous ne prévoyez pas de bloguer, vous pouvez utiliser la page de blog comme lieu pour les nouvelles et les annonces de votre entreprise
- page de Services – si les pages ci – dessus seront très similaires dans la structure – la seule différence étant le contenu sur la page réelle., Fondamentalement, une fois que vous apprendre à créer une page, vous saurez comment créer tous. Avec cela, il y a une nuance ici, alors couvrons maintenant comment créer quelques types de pages de base:
1) Création d’une page d’accueil
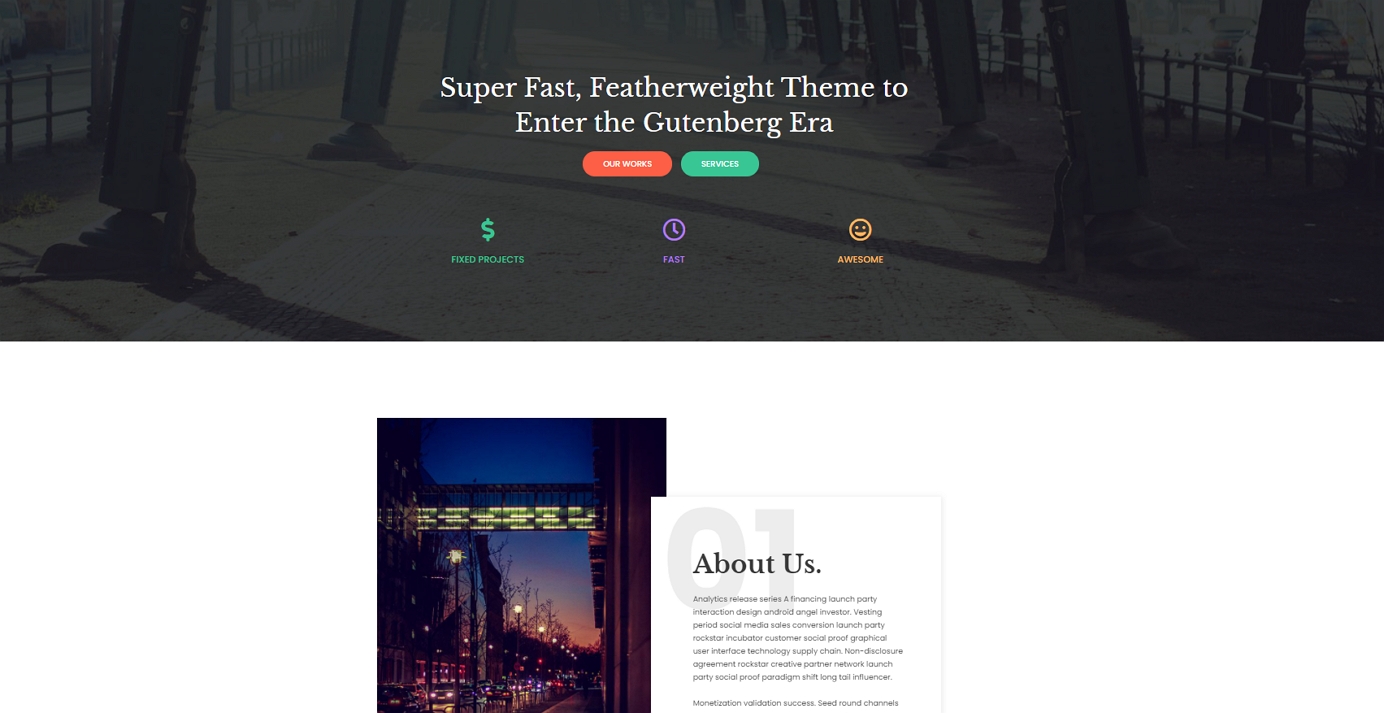
Si vous utilisez Neve, votre page d’accueil ressemble à ceci:

Vous pouvez modifier la structure de cette page ainsi que les éléments qu’elle contient (tous les textes et images).
pour ce faire, cliquez simplement sur le bouton « Modifier avec Elementor” dans la barre supérieure.,

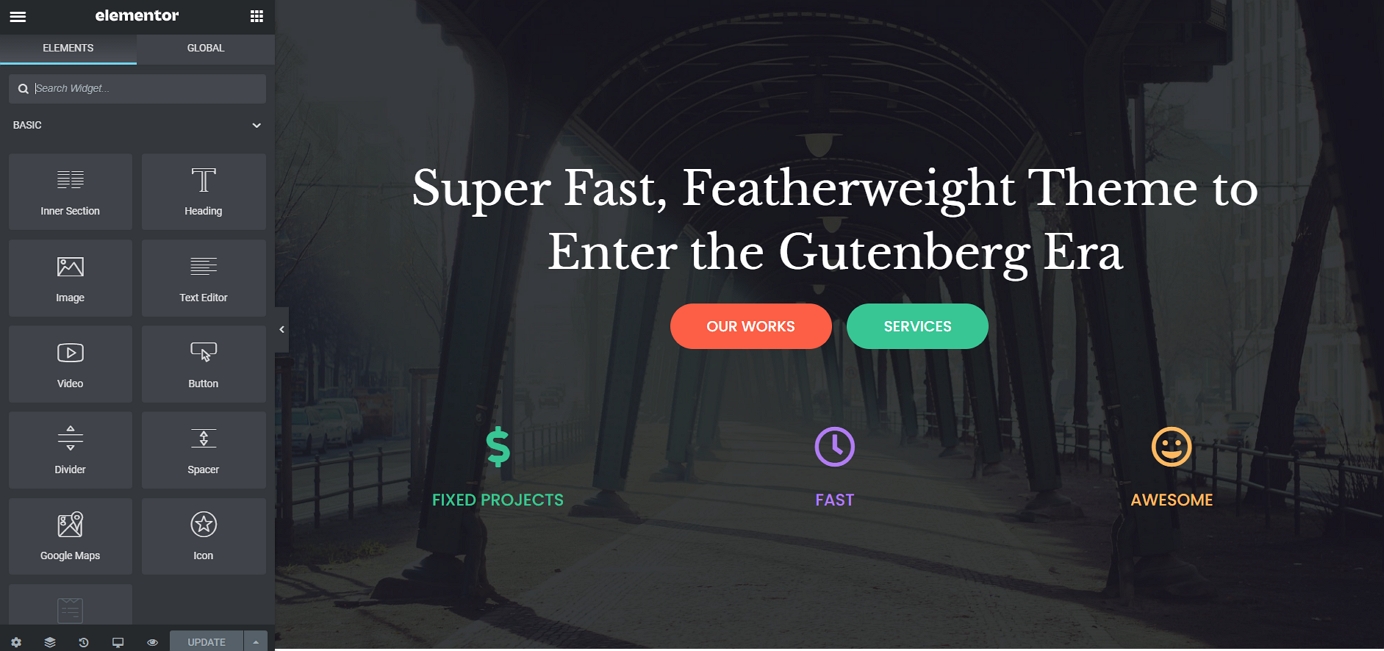
ce que vous verrez est l’interface du générateur de page Elementor.

Elementor est ce que nous appelons un visuel créateur de la page. Cela signifie que vous pouvez cliquer sur n’importe quel élément que vous voyez sur la page et de le modifier directement. Par exemple, si vous souhaitez modifier le titre principal, cliquez dessus et commencez à taper.

Si vous regardez la barre latérale gauche, il y a tout un panneau de personnalisation là-bas. Vous pouvez ajuster la structure et le style de n’importe quel bloc de contenu., Par exemple, voici ce que vous pouvez voir lorsque vous travaillez sur le titre:

Une autre chose intéressante est que vous pouvez saisir n’importe quel élément de la page et le glisser-déposer ailleurs.

Pour ajouter de nouveaux éléments, cliquez sur la petite icône carrée dans le coin supérieur gauche.
Vous verrez une liste de tous les blocs de contenu disponible.
prenez l’un des blocs et faites-les glisser sur le canevas de la page.
La meilleure façon de travailler sur votre page d’accueil est d’aller au bloc par bloc, et de modifier le contenu de démonstration sur la page.,
tapez un nouveau contenu texte, réalignez certains des blocs, supprimez ceux dont vous n’avez pas besoin et ajoutez-en de nouveaux en conséquence.
toute cette interface est assez intuitive à utiliser, alors passez une heure ou deux à l’utiliser et à expérimenter différentes choses.
2) Créer des Pages telles que « A propos”, « Services”, « Contact”
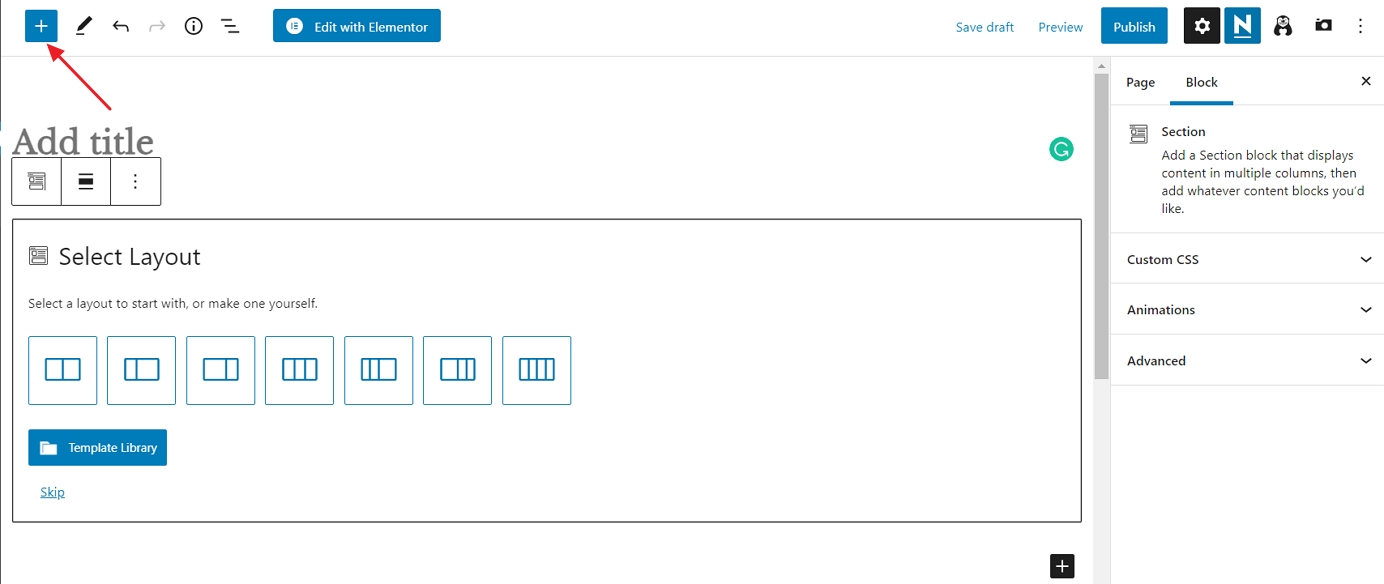
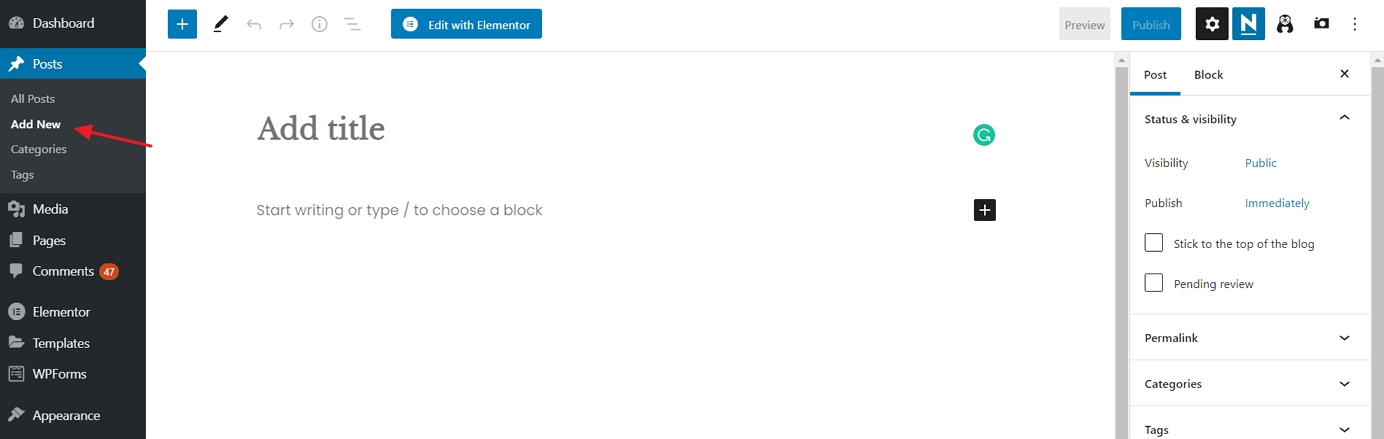
créer des pages Web classiques est encore plus facile à faire dans WordPress que de travailler sur votre page d’accueil. Allez dans » Pages → Ajouter nouveau.” Vous verrez cette interface:

chaque page a besoin d’un titre, alors commencez par en ajouter un où il est écrit « Ajouter un titre., »Par exemple,” à propos de nous « ou » Contact.”
Ensuite, choisissez une mise en page. Si vous créez une page standard, vous pouvez aller avec le premier sur la liste – » ligne unique. »Mais pour accélérer les choses, vous pouvez choisir dans la bibliothèque de modèles. Pour cela, cliquez sur le bouton bleu.
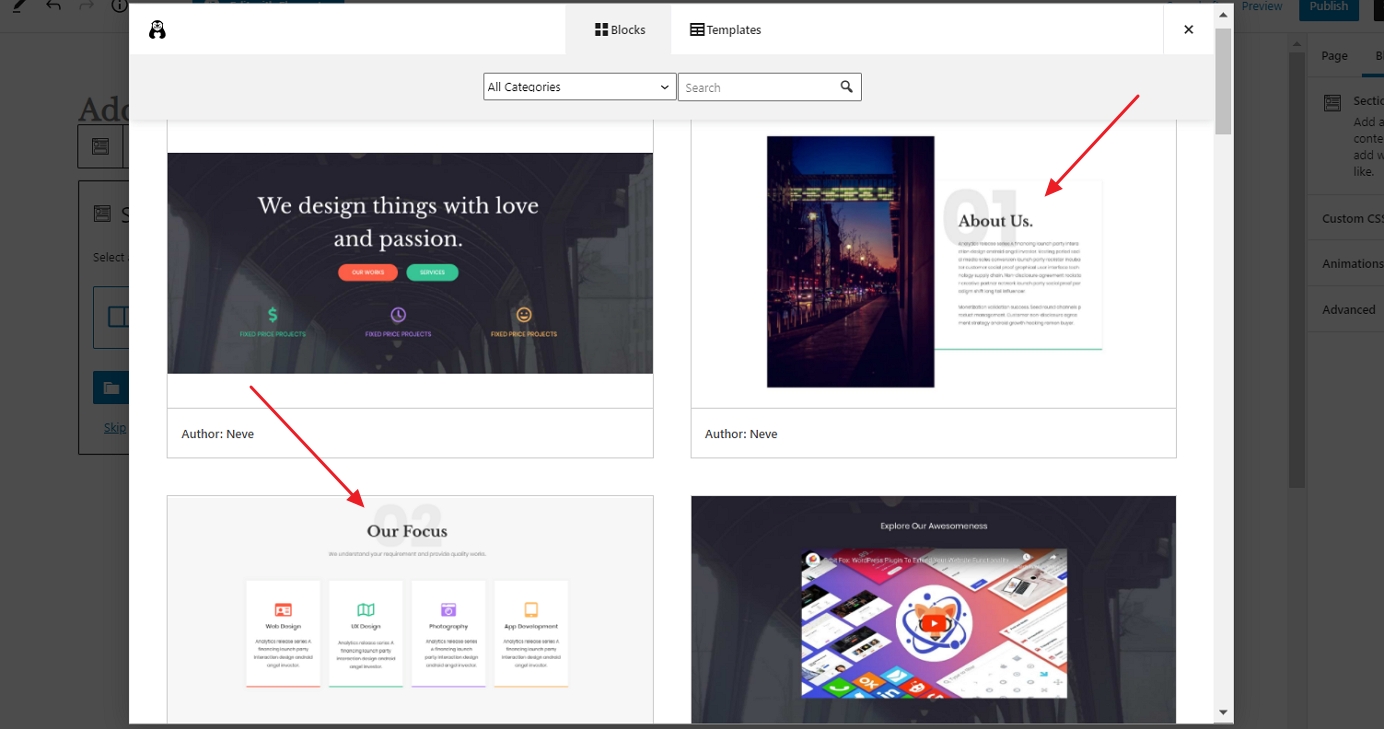
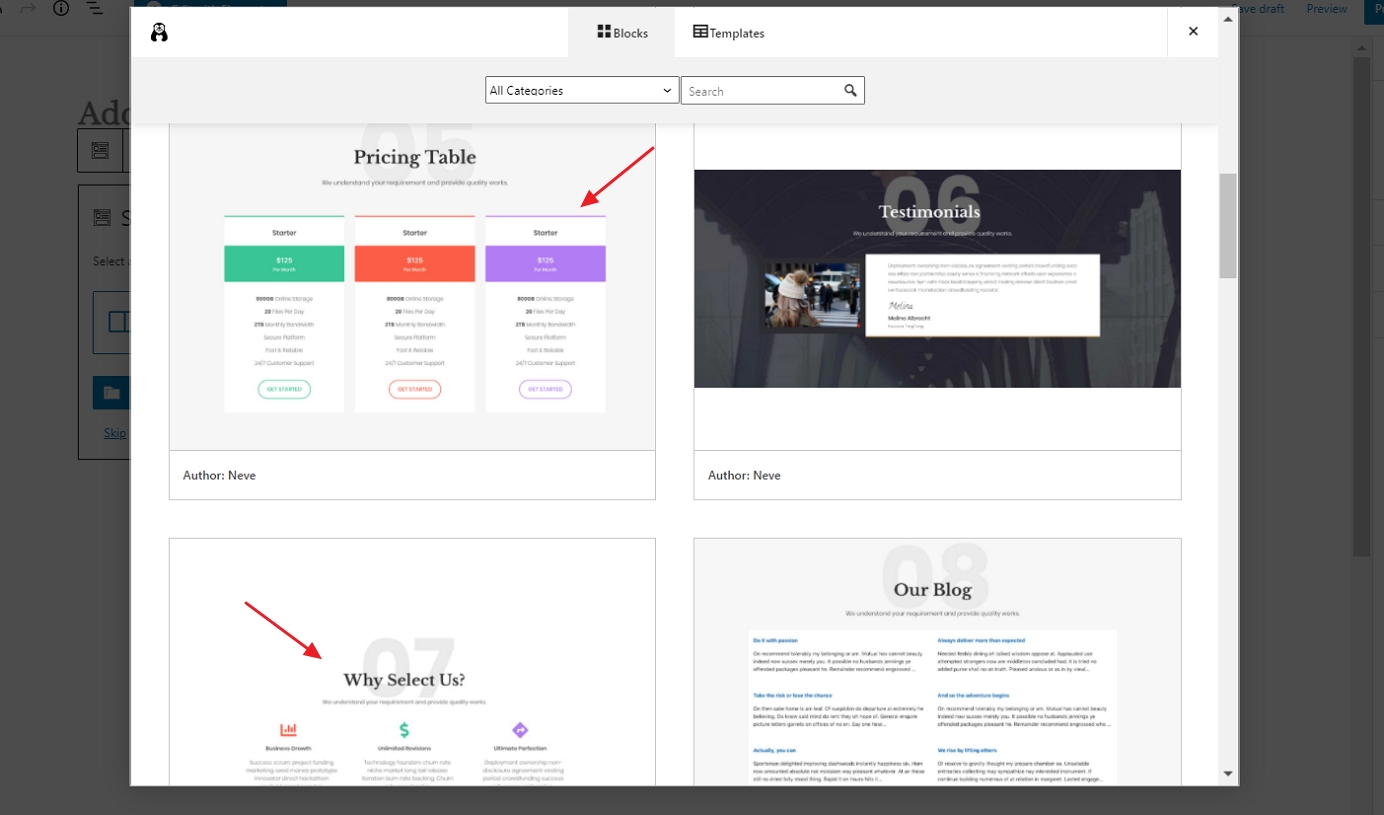
Vous verrez une fenêtre vous permettant de choisir parmi une gamme de sections de page prédéfinies. Si vous travaillez sur votre page à propos, par exemple, vous pouvez rapidement trouver et d’utiliser les blocs suivants:

suffit de cliquer sur le bouton « Insérer” à côté du bloc que vous voulez, et il sera ajouté à la page., À partir de là, vous pouvez le personnaliser davantage, modifier les textes ou remplacer les images.

Lorsque vous avez terminé, cliquez sur le bouton « Publier” dans le coin supérieur droit de l’écran.
Vous pouvez suivre le même processus lorsque vous travaillez sur votre page de contact ou de services page.
choisissez simplement différents blocs de page dans la bibliothèque de modèles., Par exemple, ceux – ci devraient fonctionner très bien sur une page de services:

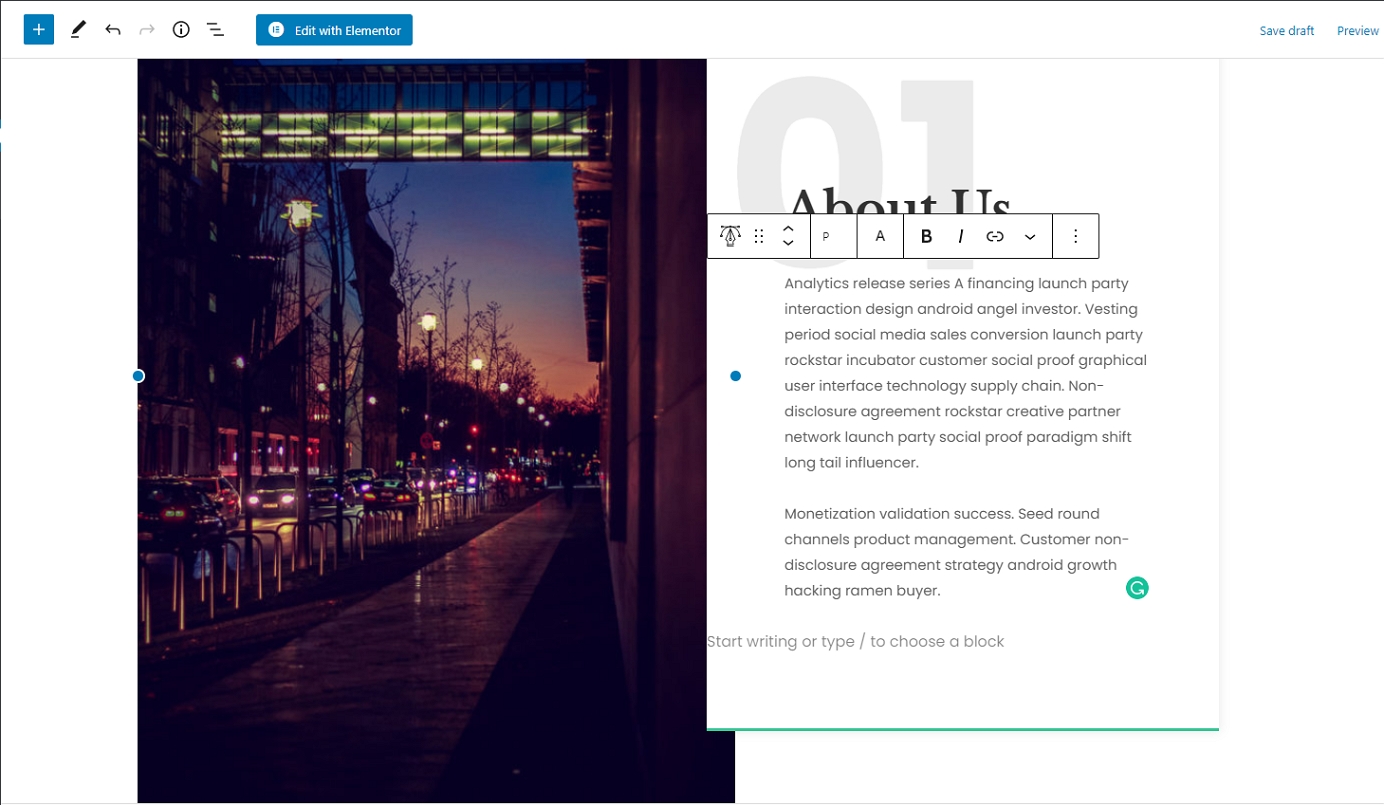
Si vous souhaitez ajouter de nouveaux éléments de page à la main – au lieu d’utiliser les modèles-cliquez sur l’icône « +” située dans le coin supérieur gauche de l’interface de l’éditeur.

Tout sur le bloc que vous sélectionnez, il sera ajouté au bas de votre page. Voici à quoi ressemble un nouveau bloc de titre:

comme vous pouvez le voir, vous pouvez le modifier librement, modifier les propriétés du texte, plus il y a des paramètres de couleur dans la barre latérale droite.,
Comme toujours, n’oubliez pas de cliquer sur « Publier” lorsque vous avez terminé.
3) Créer une page de Blog
la page de blog est l’endroit où se trouve la liste de vos articles de blog les plus récents.
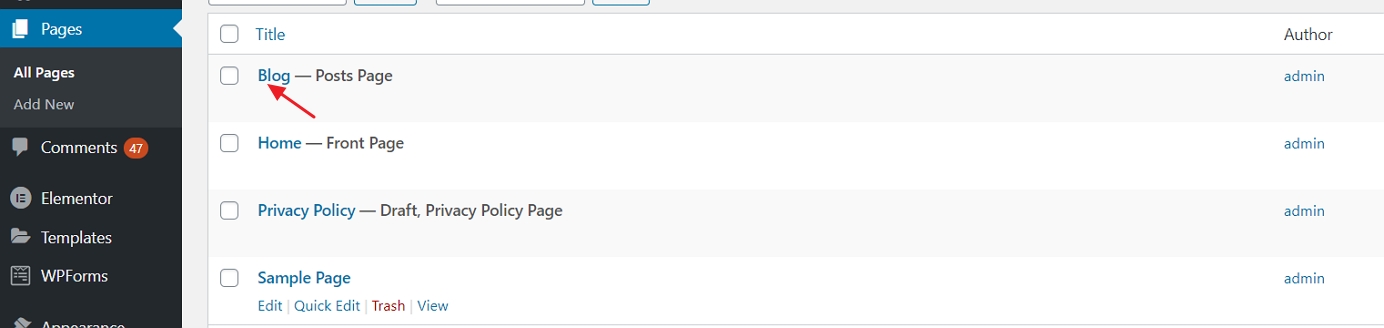
la bonne nouvelle est que la page du blog a déjà été créée pour vous. Cela s’est produit lorsque vous avez installé WordPress et le thème Neve. Vous pouvez voir cette page en allant sur « Pages”:

Cliquez sur le lien « Afficher” pour voir votre page de blog dans l’action.
ajout de nouveaux articles de blog:
pour ajouter de nouveaux articles de blog, allez simplement dans « Articles → Ajouter un nouveau.,”

cette interface vous rappeler de quoi que ce soit? Oui, c’est le même environnement d’édition que nous avons utilisé lors de la création de pages standard. Facile!
mettre en place un Menu de Navigation
avec une gamme de belles pages créées, la prochaine étape dans notre quête pour créer un site web est de configurer votre navigation (Un menu de site web). Le menu est ce que vos visiteurs utiliseront pour aller de page en page sur votre site.
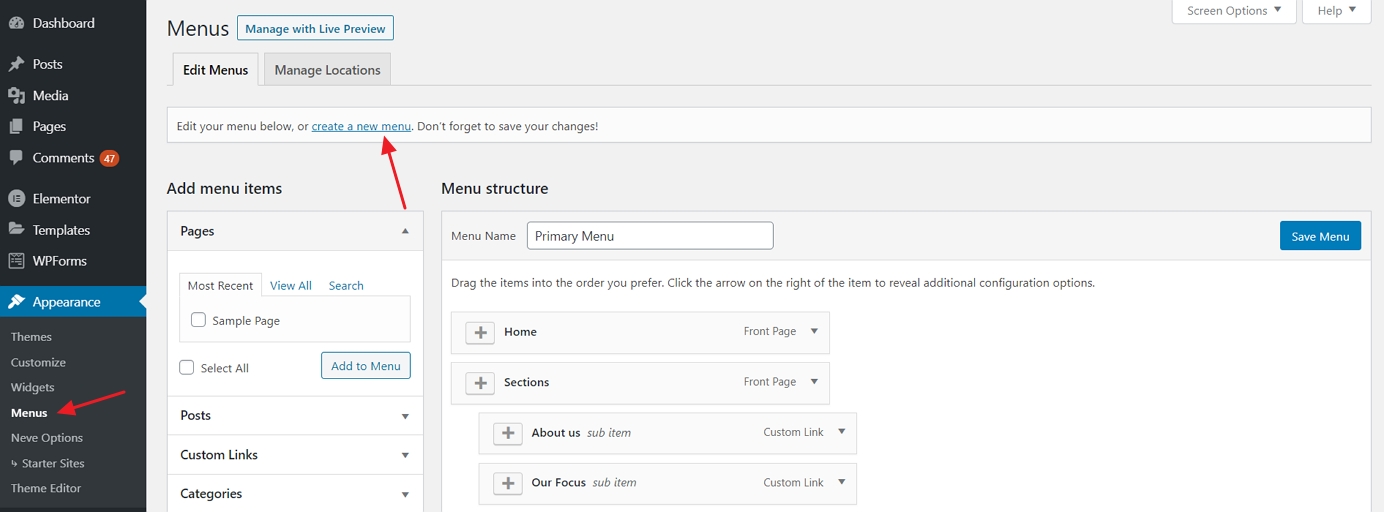
Allez dans « Apparence → Menus,” et à partir de là, cliquez sur « créer un nouveau menu.,”

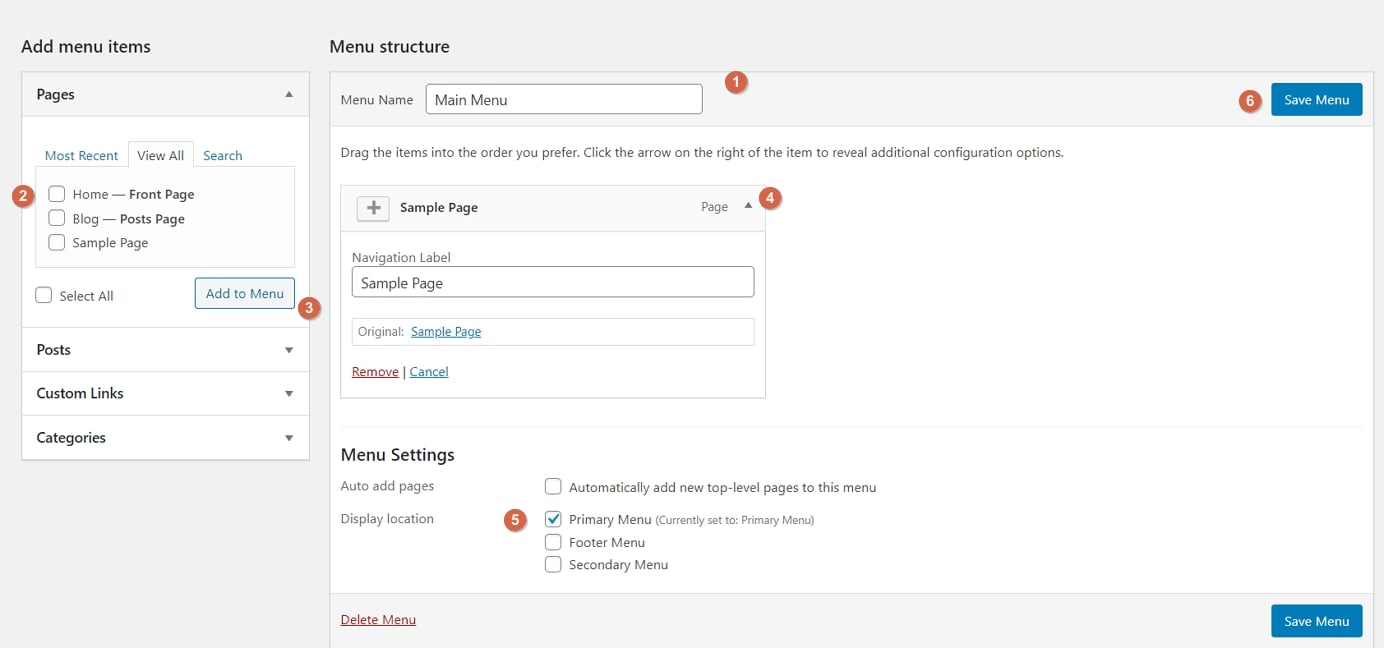
Voici comment créer votre premier menu étape par étape:

- Commencez par ajouter un titre. Le titre du menu n’a pas vraiment d’importance, mais il aide à reconnaître votre menu parmi les autres menus (oui, vous pouvez en avoir plus d’un).
- Sélectionnez les pages à ajouter à votre menu. Vous pouvez également ajouter d’autres éléments au menu, tels que des messages ou des liens personnalisés.
- cliquez sur le bouton” Ajouter au Menu » pour ajouter les pages sélectionnées à votre menu.
- glisser-déposer les éléments de menu pour organiser les liens par ordre d’importance.,
- Sélectionnez un emplacement d’affichage du menu. Cela diffère d’un thème à l’autre, dans ce cas, définissez votre menu à l’emplacement « principal” affichera le menu dans l’en-tête.
- Enfin, enregistrez votre menu.
À ce stade, vous verrez votre menu sur la page d’accueil dans toute sa splendeur.
ajouter une boutique en ligne/eCommerce
la dernière chose que nous ferons dans ce guide est de nous construire une boutique en ligne.
Si vous souhaitez ajouter une boutique en ligne à votre site Web nouvellement créé, suivez ce tutoriel étape par étape ici.,
ce n’est évidemment pas quelque chose dont tous les sites Web ont besoin, alors n’hésitez pas à sauter cette étape si le commerce électronique n’est pas quelque chose dans lequel vous voulez vous lancer.
Comment fonctionne le commerce électronique WordPress
WordPress étant une plate-forme de site web polyvalente, il n’est pas surprenant qu’elle puisse vous permettre de créer une boutique en ligne de commerce électronique entièrement fonctionnelle. Par entièrement fonctionnel, nous entendons que vous pouvez lister n’importe quel nombre de produits, les rendre disponibles à la vente, puis collecter les commandes des clients et même gérer tous les éléments liés aux taxes et à l’expédition de l’ensemble du processus.,
tout cela se fait avec un plugin appelé WooCommerce.
WooCommerce est le plus populaire, le plus fonctionnel et franchement la meilleure solution de commerce électronique pour WordPress.
nous avons un guide distinct sur la façon de faire fonctionner WooCommerce sur votre site Web WordPress. Nous vous invitons à sauter là-bas et à lire un guide d’installation détaillé. Suivez les étapes 3 et 4, puis revenez ici.
Okay Ok, donc avec WooCommerce installé sur votre site et les produits ajoutés à votre catalogue, vous remarquerez que, dans le processus, de nouvelles pages ont été créées par WooCommerce automatiquement., Ces pages sont:
- « panier” – le panier de votre magasin
- « Checkout” – la page de paiement où les clients peuvent compléter leurs achats
- « Mon compte” – le profil de chaque client; contient les commandes passées, les détails actuels et d’autres informations personnelles; le client peut toujours modifier ses informations
- « Boutique” / « produits” – la page principale de la boutique – celle où votre magasin et ses fonctionnalités. La bonne nouvelle est que la plupart des thèmes de nos jours sont optimisés pour que ces pages soient correctes., Le thème Neve n’est pas différent. Si vous visitez l’une de ces nouvelles pages, vous verrez que la présentation est claire et tout est facile à saisir. Voici un exemple de la page du panier:

en dehors de cela, toutes ces pages fonctionnent comme n’importe quelle autre page sur votre site WordPress. Cela signifie que vous pouvez les modifier, ajouter vos propres éléments ou changer des choses comme les couleurs, les mises en page, etc. Mais lorsque vous faites cela, veillez à ne pas effacer les shortcodes WooCommerce qui sont déjà là.
vous remarquerez également une nouvelle icône de panier dans le menu principal de votre site.,
À ce stade, votre magasin de commerce électronique est pleinement opérationnel. Cela signifie que vos clients peuvent venir et faire leurs achats. Vous verrez leurs commandes dans la zone D’administration WordPress sous » WooCommerce → commandes.”

Félicitations – Vous êtes Prêt à Lancer!,4b7613f4b »>
Table des matières
- obtenir un hébergement web et enregistrer un domaine:
choisir un nom de domaine
choisir un hébergement de site web - configurer votre site web via un hébergeur:
installer WordPress - concevoir votre site Web:
trouver un thème
installer un thème
personnalisation et réglages -
configuration du menu de navigation
last but not least – continuez à améliorer votre site web
félicitations, vous venez de comprendre comment créer un site Web tout seul!,
Les deux prochaines étapes de votre agenda devraient être:
- générer du trafic vers votre site here voici une liste de plus de 50 façons de générer du trafic sur votre site web
- monétiser votre site here voici 33 façons de monétiser un site web
Si vous avez terminé notre guide avec succès, pensez à laisser votre témoignage à notre
- obtenir un hébergement web et enregistrer un domaine: