lors de la création de pages web et de la programmation en HTML, vous avez peut-être remarqué que peu importe le nombre d’espaces que vous mettez entre les mots ou les éléments de texte, ils sont réduits à un seul espace
lorsque vous écrivez du texte ou des phrases dans la plupart des logiciels de traitement de texte, vous pourrez appuyer plusieurs fois sur la barre d’espace et ajouter plusieurs espaces où vous le souhaitez., Selon l’éditeur HTML que vous utilisez, vous pourriez être en mesure de le faire dans l’éditeur, mais dès que la page s’affiche dans un navigateur web ces espaces disparaissent.
cela peut être vraiment déroutant pour les nouveaux utilisateurs et les programmeurs novices. Vous regardez le code source et voyez les espaces multiples mais la page web ne l’a pas. Cela est dû au fonctionnement de la spécification HTML et à la programmation des moteurs de rendu. Mais tout n’est pas perdu….,
espaces entre les mots ou les caractères dans les éléments de texte
Pour insérer plusieurs espaces, vous devez connaître le caractère HTML étendu: ou le caractère d’espace non cassant. Vous pouvez les utiliser pour ajouter un espace supplémentaire presque partout où vous le souhaitez. Regardons un exemple:
<p>this is a short sentence with extra spaces between text</p>
L’exemple ci-dessus va afficher ou de les afficher dans le navigateur web:
ceci est une courte phrase avec des espaces supplémentaires entre le texte
Vous pouvez utiliser ce entre tous les éléments et dans toute balise HTML., Ici, nous avons utilisé la<p> ou la balise paragraph, mais vous pouvez également l’utiliser dans div ou span. C’est utile pour ajouter des espaces horizontaux entre les mots et les caractères. Si vous envisagez d’ajouter un espace vertical entre les mots ou les phrases, cela s’appelle la hauteur de la ligne et la hauteur de la ligne peut être personnalisée de manière complètement différente.,
utilisation de css pour ajouter un espacement de mots
la méthode ci-dessus d’utilisation de caractères d’espace non cassants est probablement l’approche la plus flexible car elle vous donne la possibilité d’insérer aléatoirement des espaces où vous les voulez. Tout cela est bon et bien quand vous ajoutez seulement quelques espaces ici et là. Mais si vous souhaitez ajouter systématiquement des espaces supplémentaires entre chaque mot de l’élément de texte entier, cela peut devenir assez lourd.
donc, pour ce faire, avec cette méthode, vous devrez ajouter le caractère d’espace non cassant entre chaque mot du texte., L’autre option consiste à utiliser la propriété CSS pour l’espacement des mots. La propriété CSS est nommée word-spacing et peut être utilisée avec n’importe quelle balise HTML qui affiche du texte.
<p style=”word-spacing: 40px”>this is a sample sentence with extra wide word spacing between text</p>
le code ci-dessus s’affichera comme suit:
Il s’agit d’un exemple de phrase avec un espacement de mots extra large
espaces entre les paragraphes ou autres éléments de texte dans la page
bien que ce soit une mauvaise façon div>) pour ajouter des espaces entre les paragraphes ainsi. La meilleure façon de le faire serait d’utiliser une feuille de style en cascade ou la balise de style.,

Donc, la première méthode pour ajouter de l’espace entre deux paragraphes serait d’ajouter un nouveau paragraphe vide entre eux. Vous pouvez y parvenir en utilisant les caractères d’espace non cassants avec dans les balises p.
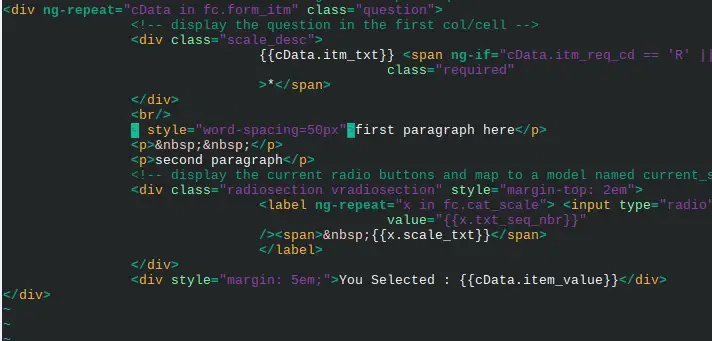
<p>first paragraph here</p>
<p> </p>
<p>second paragraph</p>
Vous pouvez ajouter autant de ces « extra” les paragraphes que vous avez besoin d’ajouter de l’espace entre les paragraphes. Une option légèrement meilleure consiste à utiliser la balise de saut de ligne en HTML, qui est la balise <br>.,
<p>first para</p>
<br/><br/>
<p>second para</p>
Vous pouvez ajouter autant de balises br comme vous voulez ajouter de l’espace vertical entre le texte ou visuel blocs HTML. Et la meilleure façon est d’utiliser la balise de style ou CSS et d’ajuster la marge ou le remplissage de l’élément. Comment c’est probablement au-delà de la portée de ce post…