avant de commencer, j’ai cette question; Quelle est votre priorité lors de la conception d’un site web? Est-ce une apparence attrayante? Ou les effets « cool »?
quant à moi, j’aime prioriser la fonctionnalité du site et l’expérience utilisateur. L’interface est importante, mais la fonctionnalité de votre site web devrait avoir plus de poids. Vous devez livrer vos idées ou votre produit à l’utilisateur de manière propre et logique. Surtout lorsque vous construisez une marque, vous devez rendre votre site digne de confiance.,
Mais comment construire un site web digne de confiance?
Le point clé tombe sur la conception. Même si vous êtes un petit démarrage Bootstrap, il vaut mieux avoir un concepteur web pour vous aider avec la conception de votre site web. Bien sûr, il sera préférable que les concepteurs Web puissent collaborer avec les développeurs dès le début avec un bon outil de collaboration de conception en ligne.
il n’est pas facile de concevoir un bon site web à la fois beau et fonctionnel., Des consultants UX expérimentés pourraient vous aider à analyser le comportement de votre utilisateur cible, à créer et à mettre en œuvre une interface utilisateur efficace – dans le but ultime de faire passer l’expérience utilisateur de votre produit au niveau supérieur. C’est ce qui vous permet d’obtenir de solides résultats commerciaux.
et, il est également important de connaître les erreurs courantes dans la conception web et comment vous pouvez les éviter efficacement. Si vous vous sentez confus, je vais vous montrer à quoi devrait ressembler un bon site Web en présentant le top 10 des mauvais exemples de conception web.,
différences entre la bonne et la mauvaise conception web
les tendances en matière de conception web changent tout le temps, de sorte que les principes de conception sur le web sont vraiment difficiles à définir, cependant, il existe encore des règles d’or qui résistent à l’épreuve du temps. J’ai vérifié des centaines de sites et découvert plusieurs principes de conception., Ceux-ci incluent:
- Une navigation facile à comprendre
- Une bonne utilisation de l’animation
- Un bon schéma de couleurs
- Une mise en page propre
- Une interface visuellement attrayante
- choisir un design adapté au sujet ou au thème
- garder les éléments de conception et le contenu organisés
Les principes ci-dessus ne sont que quelques règles de esthétiquement agréable, facile à comprendre et facile à utiliser. Autrement dit, un bon site web devrait fournir une excellente expérience utilisateur.,
Top 10 des mauvais exemples de conception Web
Arngren – Design in chaos and mess for the missing of grid
Je ne veux pas être méchant mais ça me fait vraiment mal aux yeux chaque fois que je le vois. Le site Place littéralement les graphiques, le contenu et les liens n’importe où. Tous les éléments réunis font du site un gâchis incompréhensible.
pourquoi Arngren est-il un site Web mal conçu?
1) Le plus gros problème est que le site n’utilise pas de grille.
2) Structure de navigation incroyable.
3) une mauvaise typographie le rend illisible.
4) Utilisation aléatoire des couleurs.,

Une grille peut faire tout propre et organisé sur votre site web. Il conserve tous vos éléments à leur place et vous aide à déterminer leur taille, la taille et l’espace du texte, etc. Avec une grille, vous pouvez créer une interface cohérente et bien conçue.
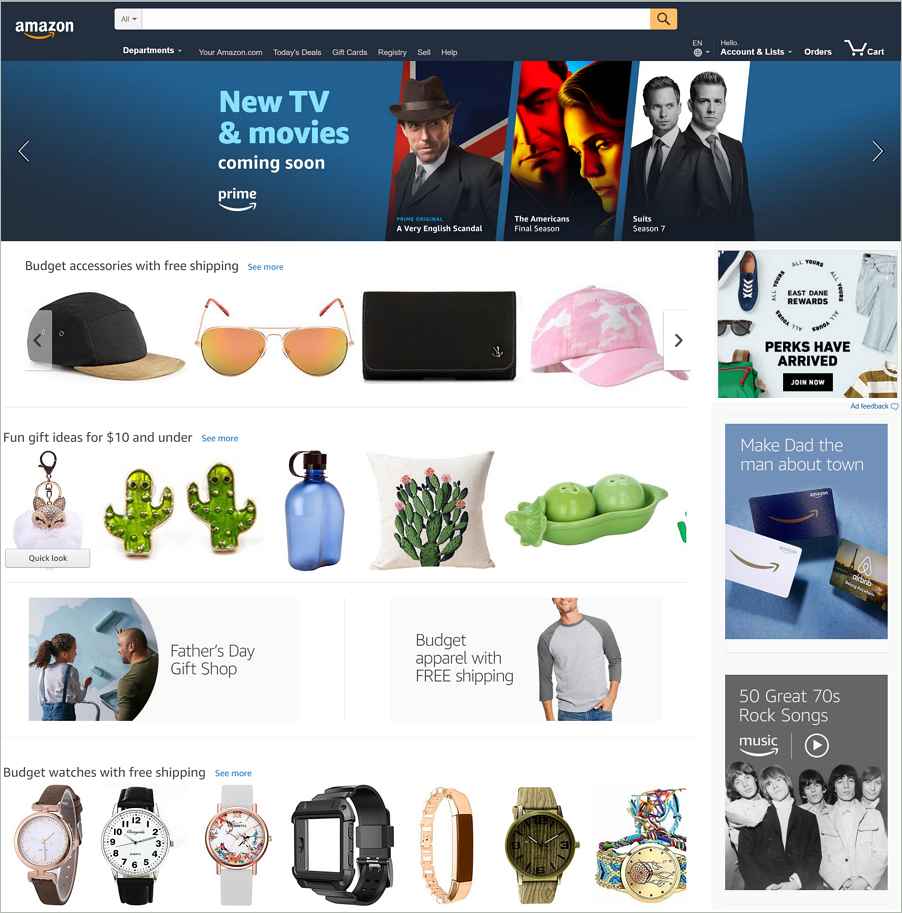
un bon exemple de conception web d’utilisation de la grille dans la conception web – tout est organisé.

Typesetdesign – le design manque de contraste
un contraste clair et puissant entre les éléments peut aider les utilisateurs à savoir quelles sont les informations de base de la page., Il aide l’utilisateur à mieux lire et comprendre les informations. Sur ce site, la couleur d’arrière-plan et la couleur du texte sont à peu près similaires, laissant un contraste très faible. Le mauvais contraste rend le texte flou à l’œil. En outre, la petite taille de la police rend la lisibilité du texte extrêmement pauvres.

Une bonne conception web doit s’assurer que le texte et les images sont très lisibles. En fait, il n’est pas difficile d’améliorer la lisibilité, il suffit d’utiliser tout – la couleur, l’espace et la taille pour leur donner un contraste élevé., Par exemple, une bonne utilisation de la typographie permet de mettre en évidence les informations importantes par différentes tailles de police, et le contraste entre les couleurs renforce les effets visuels.
Une bonne conception web avec un bon contraste devrait ressembler à ceci:

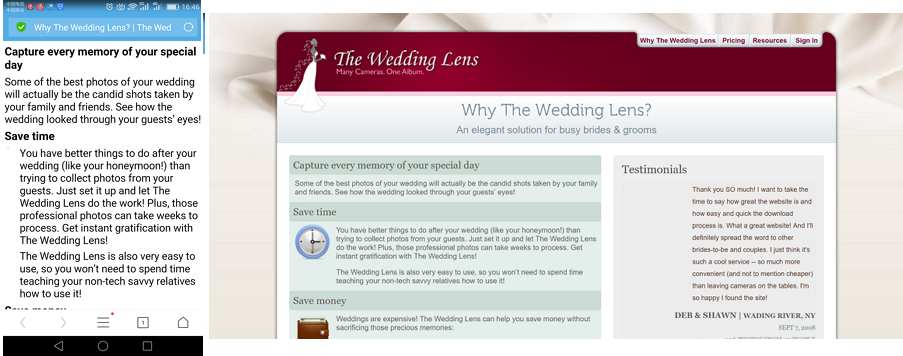
Theweddinglens – Not-responsive design
Vous devez toujours utiliser un framework de conception responsive, ou adopter d’autres meilleures solutions. Votre page web doit fonctionner sur mobile en douceur, comme il le fait sur le site., Sur ce site, lors du chargement sur le téléphone mobile, il affiche toujours une page entière avec une si mauvaise interface de plaintexts. Il n’a pas de version mobile à afficher, il est donc impossible de l’utiliser sur le téléphone. Je vais juste abandonner sur un site comme celui-ci.

La bonne conception de sites web – responsive design.

Pacific Northwest X-Ray Inc – le schéma de couleurs désagréable
Cette conception web est comme une palette de couleurs mélangées, qui contient beaucoup de couleurs contradictoires et de couleurs de texte, et également mélangé avec la couleur d’arrière-plan., Tous ceux qui rendent difficile pour les utilisateurs de lire du tout. De plus, la navigation est assez compliquée.

Une bonne conception web doit utiliser la couleur correctement pour créer une interface et une atmosphère belles et concises. Il devrait faciliter l’Œil de l’utilisateur et le faire fonctionner sans effort, comme celui-ci:

Plus d’informations sur le schéma de couleurs: Comment utiliser la couleur dans la conception de L’interface utilisateur à bon escient pour créer une Interface utilisateur parfaite?,
Gatesnfences – mauvaise navigation et opérations
la plus grande caractéristique de la navigation pour un site web est évidente. Lorsqu’un utilisateur se connecte à votre site web, il/elle doit comprendre ce qu’il peut faire ensuite et quelles actions prendre pour atteindre sa destination. La navigation doit être accrocheuse et doit souvent être en haut de la page. N’essayez pas de concevoir la navigation comme ce site. Cela ne fait que rendre l’utilisateur plus confus.,

de plus, le contenu de la navigation et les interactions doivent également être clairs, alors n’utilisez pas la barre de défilement horizontale ou toute autre conception d’animation inhabituelle. Si vous le faites, vous devriez au moins donner à l’Utilisateur quelques conseils pour lui faire savoir comment fonctionne votre site.
Une bonne navigation de la conception web devrait ressembler à ceci:

Uat – mauvais lien et mauvais paramètres CTA
un désordre de liens et de liens morts sont les deux erreurs majeures du site. Vous devez vérifier vos liens manuellement ou utiliser souvent des outils tels que le vérificateur de liens de site Web.,
Vous devez également vous assurer de la fonctionnalité des liens. En particulier les liens dans le texte, vous devriez les rendre assez évidents et faciles à cliquer. Par exemple, n’ajoutez pas beaucoup de liens de texte dans votre texte. Lorsque vous parcourez le texte sur un petit écran mobile, il sera difficile pour les utilisateurs de taper sur le bon lien.
sur ce site, chaque petite image en mouvement est en fait un lien. Laissez tranquille il bouge tout le temps, le texte lui-même est très vague, de sorte que l’utilisateur ne sait pas quelles informations sont affichées.

Le CTA paramètres doit être clair aussi., Ne donnez pas aux utilisateurs trop de choix CTA au même niveau, car il leur coûtera plus de temps pour déterminer lequel ils préfèrent choisir. Jetez un oeil à l’exemple:

Trop de Dec de même niveau, l’utilisateur sera plus confus. En outre, vous ne devez conserver qu’un seul CTA pour mettre en évidence le point clé. Ce qui suit est un CTA bien conçu.

Nmg-groupe – manque de lisibilité de l’interface de l’image d’arrière-plan
L’image que vous utilisez sur la page web peut être la porte d’entrée de votre site web., Une bonne image rend votre site plus beau et confortable. Certains concepteurs utilisent même l’image entière comme image de fond.
sur ce site, le design est très bon en fait, mais en regardant de près, vous découvrirez que le texte et les images d’arrière-plan sont trop submergés. L’image d’arrière-plan du site web est couverte par d’autres éléments, de sorte que toute l’interface est en fait brisée.

à l’Aide des touches transparentes serait un meilleur choix ici. Autrement dit, lors de la conception de boutons sur la page web, vous devez abandonner les couleurs, les styles et les textures complexes., Au lieu de cela, décrivez simplement le wireframe et utilisez du texte indiquant uniquement la fonction. Voici un meilleur.

Wateronwheels – Incompatible style
Si vous voulez garder la page lisse et concis, ne pas utiliser trop d’éléments de différents styles. Sur ce site, la zone de texte utilise des couleurs contrastées et différentes tailles de police pour mettre en évidence les informations. Mais le texte du deuxième niveau utilise également une couleur bleue surlignée, ce qui brise en fait l’unité et l’interface hiérarchique équilibrée.,

L’unité est cruciale pour la beauté globale et la fluidité de l’interface web, voir ci – dessous:

Greatdreams-pas d’espace blanc
l’ensemble du site est coloré, contrastant et proéminent, et aussi approprié au sujet boisson de jus pour enfants . Mais beaucoup de couleurs trop vives sont trop mélangées et il n’y a pas d’espace du tout. Cela ressemble plus à une peinture colorée qu’à un site web d’entreprise en ligne. De plus, la combinaison de couleurs exagérées rend la lisibilité des textes très médiocre., De plus, le site n’avait aucune navigation, vous laissant faire défiler vers le bas pour trouver des informations pertinentes.

Bonne conception de sites web avec l’espace blanc est simple et propre:

ci-Dessus sont quelques-uns des listes de sites malveillants. Mais d’autres erreurs de conception web existent également:
1. Lecture automatique de musique (sans en informer l’utilisateur).
2. Long temps de chargement de page. Plus le chargement prend de temps, plus l’utilisateur est susceptible de quitter votre site.
3. La page web est trop longue., Combien d’utilisateurs pensez-vous être intéressés à aller jusqu’au bas de votre page? N’essayez pas de tester la patience de l’utilisateur.
3. Informations expirées. Les informations qui ne sont pas mises à jour induiront l’utilisateur en erreur et rendront votre site non professionnel.
5. Isolé de la page. L’utilisateur ne sait pas comment revenir à la page d’accueil. Cela offre une mauvaise expérience.
6. Contenu interactif manquant. Si vous êtes incapable de fournir aux utilisateurs un moyen d’exprimer des émotions et des idées, votre site web peut devenir lentement mourir.,
conception de Prototype – première étape pour commencer la conception Web
ce n’est pas grave si vous êtes coupable de certaines des erreurs mentionnées ci-dessus. La pratique rend parfait, vous avez juste besoin de plus de pratique. Ma suggestion est de commencer par la conception du prototype.
Vous pouvez utiliser L’outil de prototype Web plus rapide et plus facile – Mockplus, pour démarrer votre conception web. Mockplus prend en charge les projets web. Maintenant, je vais vous montrer comment concevoir des pages web dans Mockplus.
Étape 1: Ouvrez Mockplus et créez un projet web
sur la page de démarrage, vous pouvez sélectionner des projets individuels ou des projets d’équipe., Après avoir sélectionné, choisissez le projet web dans la fenêtre contextuelle. Ici, vous êtes également libre de définir la taille de la page du site web.

Étape 2: concevoir librement dans Mockplus
Mockplus a plus de 200 composants hautement conçus et plus de 3 000 icônes vectorielles qui peuvent vous aider à concevoir rapidement. Voici quelques conseils pour vous:
1) hiérarchie du texte: le texte dans la barre de navigation, le titre principal, les sous-titres et le corps doivent être différents. Vous pouvez utiliser des composants de zone de texte et définir la taille du texte dans Mockplus pour mettre en évidence la hiérarchie de texte.,
2) Conception rapide: vous pouvez utiliser le Format painter et le remplissage automatique des données pour terminer rapidement votre conception. Le peintre de format peut faire les textes entiers présentés dans le même format, et le remplissage automatique de données peut automatiquement remplir des données de texte et des données d’image.
3) Paramètres de propriété: vous pouvez définir la couleur, la transparence des composants.
4) importation D’Image: un composant d’image dédié peut importer les images que vous souhaitez en tant qu’image d’arrière-plan de page web, et vous pouvez également la concevoir librement.
l’Essayer vous-même.,
conception Collaborative en ligne – éviter une mauvaise conception Web & erreur dès le début

pour éviter les mauvaises conceptions web et les erreurs courantes mentionnées ci-dessus, il est nécessaire que les concepteurs laissent les développeurs, les chefs de produit et les autres membres de l’équipe de produits participer à la conception opportun.
à ce sujet, un outil de collaboration de conception en ligne pratique, tel que Mockplus Cloud, peut être un bon début pour vous.,
en tant que concepteurs de sites Web, vous pouvez simplement importer des conceptions de sites Web avec des détails sur les actifs et à partir de Photoshop/Adobe XD / Sketch(en utilisant les plugins Mockplus Cloud) en un seul clic, recueillir les commentaires et les suggestions des autres membres de l’équipe en temps opportun, et créer des prototypes interactifs
en tant que développeurs frontaux de sites Web, vous pouvez simplement afficher tous les designs de sites web et laisser des commentaires librement, rechercher facilement les éléments et les couleurs en double, et vérifier et télécharger rapidement les actifs de conception.,
en tant que chefs de produit, vous pouvez simplement vérifier le processus de conception plus facilement, télécharger et prévisualiser des documents librement pour gérer les projets de conception de sites Web plus facilement.
dans l’ensemble, Mockplus Cloud peut connecter efficacement l’ensemble de votre flux de travail de conception de produits dès le début et vous aider à éviter de nombreuses erreurs de conception de sites Web.
pour résumer
La conception d’un site doit servir la fonctionnalité du site lui-même. Il doit également prendre en compte la beauté et d’autres exigences., J’espère que les 9 Exemples de mauvaise conception Web ci-dessus vous seront utiles et vous aideront à comprendre ce qu’est une mauvaise conception web et comment les éviter à l’avenir.