– Otsikot pelata tärkeä rooli jäsentää sivuston sisältöä.
– Alainen merkitys tasoilla—alkaen tärkein H1 pienimmätkin segmentin johdossa H6— otsikot antaa sekä kävijöitä ja hakukoneita vihjeen sisällön hierarkia.
lisäksi, mukaan lukien avainsanat otsikoihin voi auttaa sinua lisäämään rankingissa.
mitkä ovat otsikot?
otsikoita käytetään hierarkian ja selkeyden antamiseen verkkosivulle., Tämä auttaa kävijöitä nopeasti skannaamaan sivun ja auttaa hakukoneita ymmärtämään sen rakenteen ja aiheen.
otsikkotasoja on kuusi: H1-H6. Kun otsikot pelata vain pieni rooli hakukoneiden algoritmeja, mukaan lukien avainsanoja otsikot ei edistää ajankohtainen merkitys – ja sitä kautta parantunut rankingissa.
hierarkia otsikot

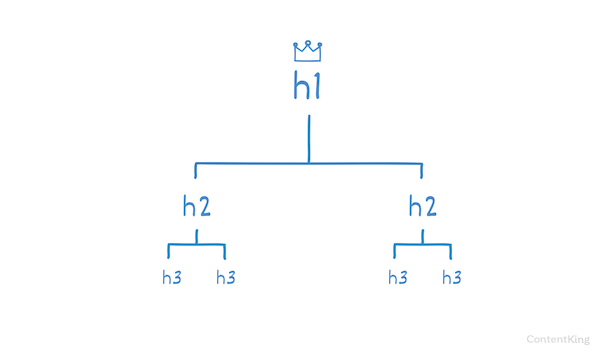
Otsikoiden tulisi olla loogisesti jäsenneltyä sivulla., Sivu alkaa H1-otsikosta, jota seuraa H2-otsikko, jota voi seurata H3-otsikko, Jos tarvitset alaotsikon. Uuden osion alkuun kannattaa käyttää toista H2-otsikkoa. Älä ohita hierarkiassa olevaa tasoa; älä esimerkiksi siirry H1-suunnasta H3-suuntaan. Niiden välissä pitäisi olla H2-suunta.
Tässä on hyvä esimerkki oikea suunta käyttö:
H1-otsikko
H1-otsikko kuvaa sivun tärkein aihe. Sen pitäisi olla erittäin liittyvät sisältöön ja ainutlaatuinen koko sivuston, ja sivu voi sisältää vain yhden H1 otsikko.,
Älä laita H1-otsikko tags noin kuvan, koska hakukoneet eivät ymmärrä kuvia hyvin. Sinulta puuttuisi mahdollisuus viestittää hakukoneille, mistä sivulla on kyse.
<h1><img src="https://www.contentkingapp.com/academy/headings/logo.png"></h1>H1 nimike pituus
Sinun pitäisi välttää tekemästä H1-otsikko on liian pitkä. Jos et, siellä on suuri mahdollisuus, että H1-otsikko ei ole luettavissa kävijöitä, joka sattuu niiden käyttäjäkokemusta. Suosittelemme kiinni enimmäispituus 60 merkkiä, samanlainen otsikko määrite., Vähimmäispituuden on oltava riittävän pitkä, jotta siinä olisi järkeä. Kokemuksemme, kiinni ainakin 4 merkkiä auttaa sinua tässä. Ennen kaikkea: varmista, että H1 otsikko on järkevää kävijöitä.
Useita H1-otsikoita? Ei edes HTML5: ssä.
Kun HTML5 erittely otettiin käyttöön, tukee useita H1-otsikot per sivu (kukin omalla osa-elementti) oli mukana. Kuitenkin, koska selaimet eivät hyväksyneet tätä suositusta, tuki tälle pudotettiin myöhemmin, kun HTML5.1-standardi julkaistiin. Lisätietoja on tässä W3C-langassa.,
Muita käyttötarkoituksia H1-otsikko
Jos et ole määritelty sivun otsikko, tai jos hakukoneet eivät löydä otsikko on asiaan tarpeeksi, he voivat näyttää sivun H1-otsikon otsikko sivu on hakukoneen tulos – sen katkelma.
H2–H6–otsikoita
H2-H6-otsikoita käytetään sisällön edelleen jäsentämiseen. H2-otsikoiden käyttö on suositeltavaa, ja H3-H6-otsikoiden käyttäminen on vapaaehtoista.
Ovatko seuraavat otsikot oikea hierarkia?, Suorita nopea tarkistus ContentKing ja katso, mitä voit parantaa.
Usein kysyttyjä kysymyksiä otsikot
📈 Tehdä otsikot todella parantaa minun rankingissa?
Yes, they do! Vielä nykyäänkin otsikoilla on merkitystä hakusanojen merkityksellisyyden viestimisessä hakukoneille.
Vaikka rooli otsikot hakukoneen algoritmeja on vähentynyt vuosien varrella, se lähettää selvän signaalin hakukoneita siitä, mitä sivu on kyse.
🤔 onko ongelma, että otsikossani ja H1-otsikossani on sama teksti?,
kävijän kannalta se voi olla, jos jokin muu otsikko tai H1-otsikko sopii paremmin. SEO näkökulmasta tämä ei ole ongelma. Se ei todellakaan ole asia, josta Google rankaisisi.
🔢 Voiko yhdellä sivulla olla useita H1-otsikoita?
on suositeltavaa käyttää vain yhtä H1-otsikkoa sivua kohti. Vaikka käyttöönoton jälkeen HTML5 käyttämällä useita H1-otsikot per sivu oli mukana, selaimet, ei ole hyväksyttävä käytäntö ja koska HTML5.1, ei ole tukea useita H1-otsikot.