Nadpisy hrát důležitou roli při strukturování obsahu webových stránek.
v Rozmezí význam úrovních—od nejdůležitější H1 do nejmenšího segmentu v čele s H6— nadpisy dát i návštěvníky a vyhledávače ponětí o obsahu hierarchie.
kromě toho, včetně klíčových slov v nadpisech vám může pomoci zvýšit vaše hodnocení.
co jsou nadpisy?
nadpisy se používají k zajištění hierarchie a jasnosti webové stránky., To pomáhá návštěvníkům rychle prohledat stránku a pomáhá vyhledávačům pochopit její strukturu a téma.
existuje šest úrovní záhlaví: H1 až H6. Zatímco nadpisy hrají jen malou roli v algoritmech vyhledávačů, včetně klíčových slov v nadpisech přispívá k aktuálnímu významu-a díky tomu vylepšené hodnocení.
hierarchie nadpisů

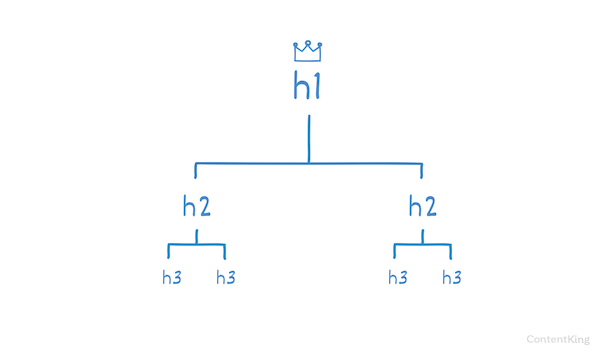
nadpisy by měly být logicky strukturovány na stránce., Stránka začíná nadpisem H1 a následuje Nadpis H2, za kterým může následovat Nadpis H3, pokud potřebujete dílčí sekci. Pro začátek nové sekce byste měli použít jiný Nadpis H2. Nevynechávejte úroveň v hierarchii; například, nechoďte z H1 míří do H3 nadpisu. Mezi nimi by měl být H2.
zde je dobrý příklad správného použití záhlaví:
Nadpis h1
Nadpis H1 popisuje hlavní téma stránky. To by mělo být vysoce souvisí s obsahem a jedinečné na vašich webových stránkách, a Stránka může obsahovat pouze jeden H1 Nadpis.,
nedávejte značky záhlaví H1 kolem obrázku, protože vyhledávače příliš nerozumí obrázkům. Chyběla by vám možnost signalizovat vyhledávačům, o čem je stránka.
<h1><img src="https://www.contentkingapp.com/academy/headings/logo.png"></h1>H1 nadpis délka
Byste se měli vyhnout provádění H1 nadpis příliš dlouhý. Pokud tak učiníte, je velká šance, že Nadpis H1 nebude pro vaše návštěvníky čitelný, což poškozuje jejich uživatelský dojem. Doporučujeme držet se maximální délky 60 znaků, podobně jako atribut titulu., Pokud jde o minimální délku, musí být dostatečně dlouhá, aby měla smysl. Podle našich zkušeností vám s tím pomůže držet se alespoň 4 znaků. Především: ujistěte se, že Nadpis H1 má smysl pro vaše návštěvníky.
více nadpisů H1? Ani v HTML5.
když byla specifikace HTML5 poprvé zavedena, byla zahrnuta podpora více nadpisů H1 na stránku (každá ve své vlastní sekci-prvek). Vzhledem k tomu, že prohlížeče toto doporučení nepřijaly, podpora pro toto byla následně zrušena, když byl publikován standard HTML5.1. Další informace naleznete v tomto vlákně W3c.,
Jiné použití pro H1 nadpis
Pokud jste nedefinovali, název stránky, nebo pokud vyhledávače nenašli váš titul musí být dostatečně relevantní, mohou ukázat stránce je H1 nadpis jako nadpis na stránce je vyhledávací engine výsledek – jeho fragment.
nadpisy H2–H6
nadpisy H2–H6 se používají k další struktuře obsahu. Doporučuje se používat nadpisy H2 a použití nadpisů H3-H6 je volitelné.
jsou vaše nadpisy po správné hierarchii?, Spusťte rychlou kontrolu s obsahem a zjistěte, co můžete zlepšit.
Často kladené otázky týkající se nadpisů
📈 do nadpisů opravdu zlepšit své hodnocení?
Ano, Dělají! Dokonce i dnes, nadpisy stále hrají roli v komunikaci relevance pro klíčová slova pro vyhledávače.
zatímco role nadpisů v algoritmech vyhledávačů se v průběhu let snížila, vysílá vyhledávačům jasný signál o tom, o čem je stránka.
🤔 je problém mít stejný text v mém názvu a nadpisu H1?,
z hlediska návštěvníka to může být, pokud je jiný název nebo Nadpis H1 vhodnější. Z hlediska SEO to není problém. Rozhodně to není něco, za co by vás Google potrestal.
🔢 mohu mít více nadpisů H1 na jedné stránce?
na stránku se doporučuje používat pouze jeden nadpis H1. I když po zavedení HTML5 pomocí více H1 nadpisů na stránku byla zahrnuta, prohlížeče nepřijala praxi a od HTML5. 1, neexistuje žádná podpora pro více H1 nadpisů.