en 2021, cualquiera puede crear un sitio web sin saber nada sobre Desarrollo web, diseño o codificación.
ya sea que desee crear un sitio web para usted o para su negocio, puede hacerlo fácilmente utilizando las herramientas y recursos adecuados.
esta guía de cómo hacer un sitio web te ayudará a construir un sitio web desde cero sin tener que gastar dinero en freelancers, agencias o creadores de sitios web.
todo lo que necesita es 1-2 horas de su tiempo libre para completar la guía y configurar un sitio web.,
cosas que necesita para construir un sitio web
- Nombre de dominio (su dirección web personalizada, www.YourSite.com)
- alojamiento de sitios web (servicio que aloja su sitio web)
- WordPress (plataforma de sitios web gratuita y de uso común)
para construir un sitio web completamente funcional, deberá asegurar un nombre de dominio (dirección web) y una cuenta de alojamiento web. Estos dos se aseguran de que su sitio web sea completamente accesible para otros. Sin uno u otro, no podrá configurar un sitio web.
una vez que tenga un dominio y alojamiento, puede crear un sitio web de WordPress., WordPress es la plataforma de construcción de sitios Web más popular que está siendo utilizada por el 39% de todos los sitios web en Internet.
configurar un sitio de WordPress suele ser un proceso simple de un solo clic a través de su servicio de alojamiento web.
una vez que haya terminado la guía, tendrá un sitio web completamente funcional en línea, en un nombre de dominio personalizado y completamente accesible para otros.
Listo?, Vamos a empezar
- Elegir un nombre de dominio
- registrar un dominio y registrarse con alojamiento web
- configurar un sitio web utilizando WordPress (a través de host web)
- personalizar el diseño y la estructura de su sitio web
- añadir páginas y contenido importantes
- configurar un menú de navegación
- agregar una tienda en línea (opcional)
divulgación completa: esta guía es compatible con el lector. Si hace clic en nuestros enlaces, podemos ganar una comisión.
Listo?, Vamos a empezar
elija un nombre de dominio
para construir un sitio web, lo primero que necesitará es un nombre de dominio.
el nombre de dominio es el nombre y la dirección de su sitio web. Esa dirección es utilizada por los visitantes cuando intentan encontrar su sitio a través de sus navegadores web.
el nombre de dominio de este sitio web es websitesetup.org el tuyo puede ser cualquier cosa.
Los nombres de dominio pueden costar entre 1 10 y 5 50 al año. El precio habitual es de alrededor de 1 15.,
si no ha registrado o elegido un nombre de dominio para su sitio web, aquí hay algunos consejos para ayudarlo:
- si está creando un sitio web para un negocio, su nombre de dominio debe coincidir con el nombre de su empresa. Por ejemplo: YourCompanyName.com
- Si está planeando configurar un sitio web personal para usted, entonces YourName.com puede ser una gran opción.
- Use una extensión de nombre de dominio» genérica » como .com,. NET y.org si su objetivo es visitantes internacionales o estadounidenses. Utilice una extensión de nombre de dominio» local » como .de, .r o. ru si tu objetivo son los visitantes dirigidos al país.,
no se preocupe si su nombre de dominio preferido ya está tomado. Hay más de 300 millones de nombres de dominio diferentes registrados, pero hay mil millones de otras posibilidades que todavía están disponibles.
Si aún no tiene un nombre de dominio, no es necesario registrar uno.
le mostraremos cómo obtener un nombre de dominio gratis durante el primer año (Paso 2):
registre un dominio y regístrese para una cuenta de alojamiento web
Además de tener un nombre de dominio, también necesitará alojamiento web (alojamiento web).,
Web hosting es un servicio que aloja y almacena los archivos de su sitio web (contenido) en un servidor seguro que siempre está en funcionamiento. Sin un servidor web, su sitio no será accesible para que otros lo lean y naveguen.
el alojamiento web asequible y confiable para nuevos sitios web cuesta generalmente entre $3 y month 10 al mes. Menos que una taza de café, pero una inversión importante para el éxito de su sitio web.,
cualquiera que sea la empresa de alojamiento web con la que se registre, asegúrese de que tenga las siguientes características:
- Nombre de dominio gratuito con SSL (para seguridad)
- instalación con un solo clic para WordPress (gratis)
- cuentas de correo electrónico personalizadas
- ancho de banda ilimitado o no medido (sin limitaciones de tráfico)
- Atención al cliente, preferiblemente chat en vivo 24/7
Si encuentra un alojamiento las cosas anteriores, es probable que haya encontrado un buen proveedor.
recomendamos usar Bluehost.com para alojamiento web y dominios., Ofrecen registro de dominio gratuito durante el primer año y obtener un nombre de dominio y alojamiento de la misma empresa le ahorra tiempo y dinero.
Los planes de alojamiento Bluehost comienzan desde $2.75 / mes con nuestro enlace de descuento y ofrecen todas las características esenciales para configurar un sitio web.
1) para obtener una cuenta de alojamiento web, simplemente visite Bluehost y haga clic en «Comenzar ahora».,

2) a continuación, elija su plan de alojamiento web (choice plus es totalmente ilimitado, mientras que basic es mejor para sitios nuevos):

3) a continuación, elija y registre un nombre de dominio (gratis durante el primer año):

tenga en cuenta que BlueHost no ofrece terminaciones de dominio específicas del país, como.de, .fr, o .ru. Si los necesita, puede comprarlos en Domain.com o GoDaddy.com por separado.,
si ya tiene un nombre de dominio que compró en otro lugar, Bluehost le permite conectarlo a su nuevo plan de alojamiento. Se necesitarán algunos pasos adicionales aquí, como actualizar sus servidores de nombres. Aquí hay una guía de Bluehost sobre cómo hacer eso.
4) Una vez que haya completado su proceso de registro, le tomará unos minutos obtener acceso instantáneo, para que pueda comenzar a construir su sitio web de inmediato.,

configure el Sitio Web de WordPress (a través del Host web)
Una vez que tenga su nombre de dominio y alojamiento web listos para usar, deberá elegir e instalar una plataforma de creación de sitios web (también conocida como CMS).
recomendamos elegir WordPress ya que es fácil de usar y viene con miles de diseños gratuitos y complementos que hacen que su sitio web se vea profesional y único.
configurar su sitio web de WordPress es fácil, y su proveedor de alojamiento web lo hace principalmente por usted, por lo que realmente no tiene que ensuciarse las manos demasiado.,
si no utiliza Bluehost como alojamiento web, no se preocupe. Muchos proveedores de alojamiento web tienen «WordPress install» ubicado en algún lugar del cPanel de alojamiento. Si está tratando con un host web que no proporciona «instalaciones con un solo clic», intente configurar WordPress manualmente.
1) Instalación del Sitio Web de WordPress en Bluehost
- inicie sesión en su cuenta de Bluehost
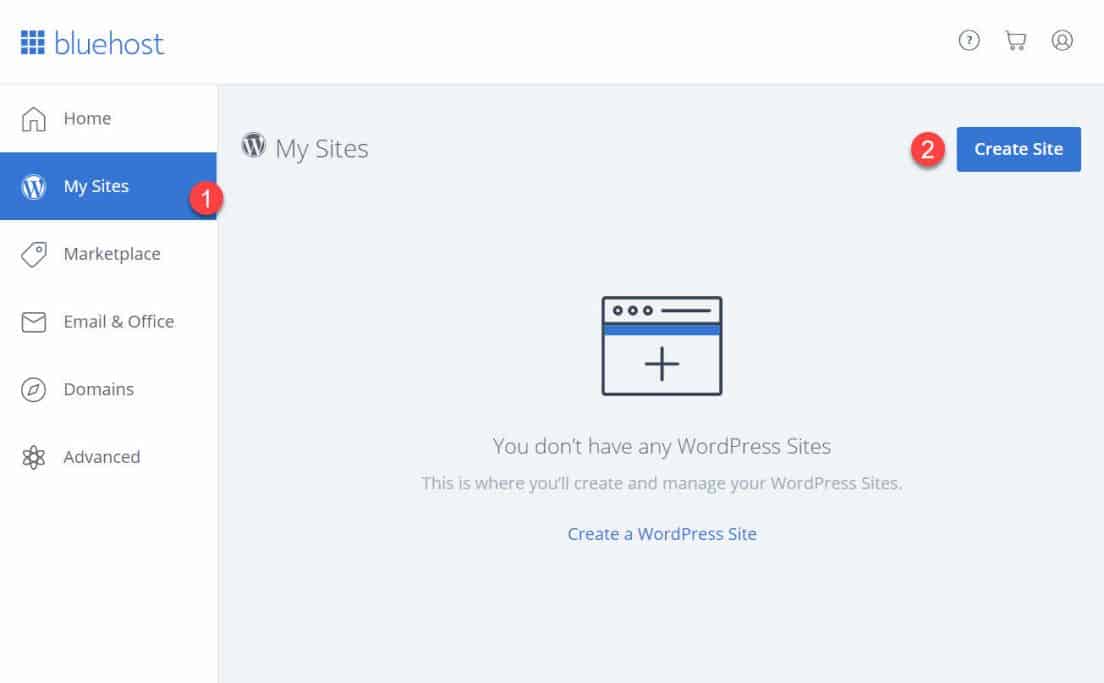
- haga clic en » Mis sitios «y luego en»Crear sitio»

- proporcione información básica sobre su sitio, y la instalación de WordPress comenzará. Todo sucederá en piloto automático.,
- Cuando finalice la configuración, Bluehost le mostrará los detalles de instalación y de inicio de sesión. Asegúrese de guardar esta información en un lugar seguro.

2) pruebe Su sitio Web introduciendo Su Dirección de Dominio
Con WordPress instalado, lo que debe hacer es probar si todo funciona.
La forma más fácil de hacerlo es escribir su nombre de dominio en el navegador web.,
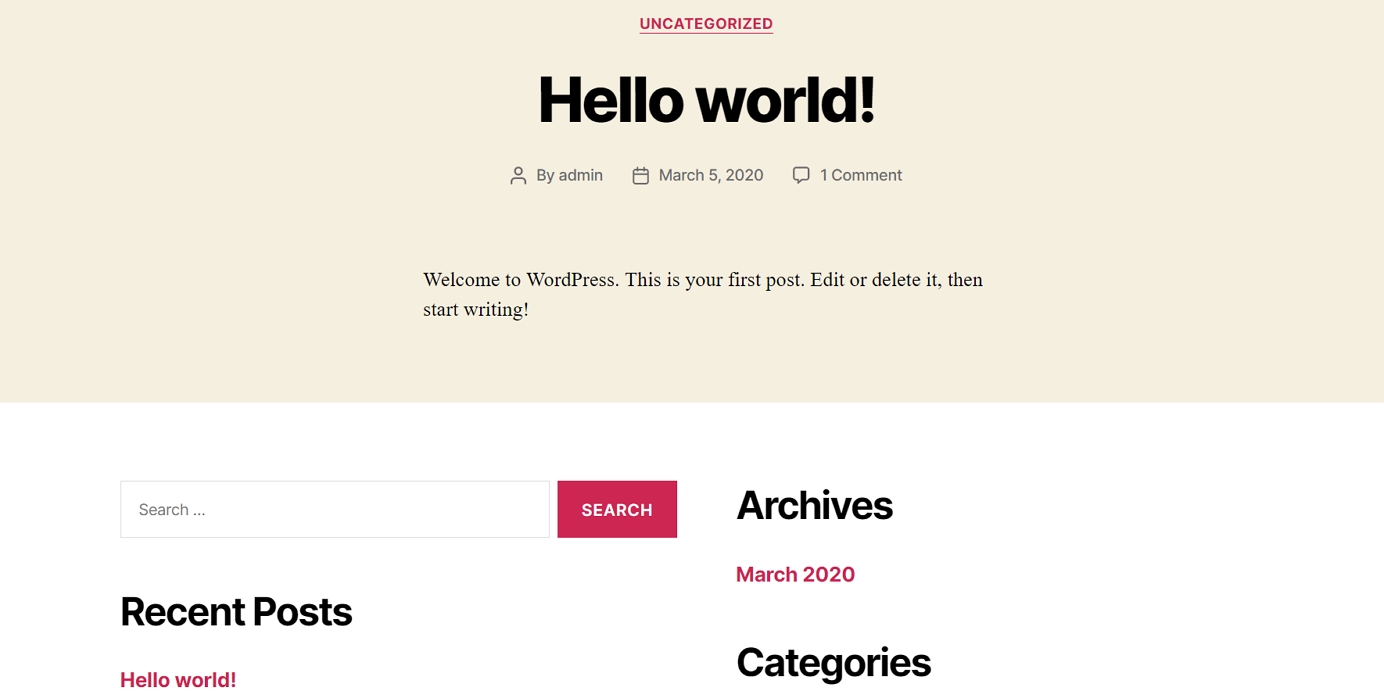
con WordPress correctamente instalado, lo que verás es un sitio web muy básico como este:

Si esto no se ve demasiado atractivo, no te preocupes, pronto aprenderás a cambiar el diseño a algo más atractivo.
3) Verifique la configuración de SSL/HTTPS
En resumen, un certificado SSL garantiza que su sitio web se entregue a sus visitantes de forma segura.
Bluehost agrega automáticamente un SSL cuando crea un nuevo sitio web o instala WordPress., Para verificar el estado SSL de su sitio, siga estos pasos:
- inicie sesión en su portal Bluehost
- haga clic en «Mis sitios»
- encuentre su sitio y haga clic en «Administrar Sitio»
- vaya a la pestaña «Seguridad»
- En «certificado de seguridad», encontrará su estado de «Certificado SSL gratuito»
si todo salió bien, debería ver un icono de candado junto a su nombre de dominio en navegador web.
Puede tomar algunas horas antes de que el SSL se configure por completo, pero eso no debería impedirle continuar construyendo su sitio web.,
Personaliza el diseño y la estructura de tu sitio web
con tu sitio web Desnudo vivo y coleando, ahora es el momento de hacerlo sentir más como el tuyo eligiendo un diseño agradable, personalizándolo y agregando elementos de marca.
comenzando con:
1) Elija un tema para su sitio web
Los temas de WordPress son paquetes de diseño listos para usar que cambian la forma en que se ve todo su sitio web. Los temas de WordPress son intercambiables-puedes cambiar de tema a tema fácilmente.
Lo más importante es que hay miles de temas de WordPress gratuitos y de pago disponibles en la web.,

Si desea obtener un tema gratuito, que es donde a la mayoría de la gente le gusta comenzar, el mejor lugar para ir es el directorio oficial de temas en WordPress.org. en particular, la sección de los temas más populares.
Todos los temas que ves allí han demostrado ser de gran calidad y tienen grandes bases de usuarios detrás de ellos.
usted es libre de navegar a través de esa lista y elegir cualquier tema que desee, pero para acelerar las cosas para usted en esta guía, recomendamos Neve., Es un tema versátil que viene con un puñado de sitios de inicio (paquetes de diseño para diferentes nichos y tipos de sitios web).
vamos a usar ese tema en esta guía en el futuro.
2) instala el tema que te guste
ve a tu interfaz de administración de WordPress. Puede encontrarlo en YOURSITE.com/wp-admin. Usa el nombre de usuario y la contraseña que obtuviste durante la instalación de WordPress.
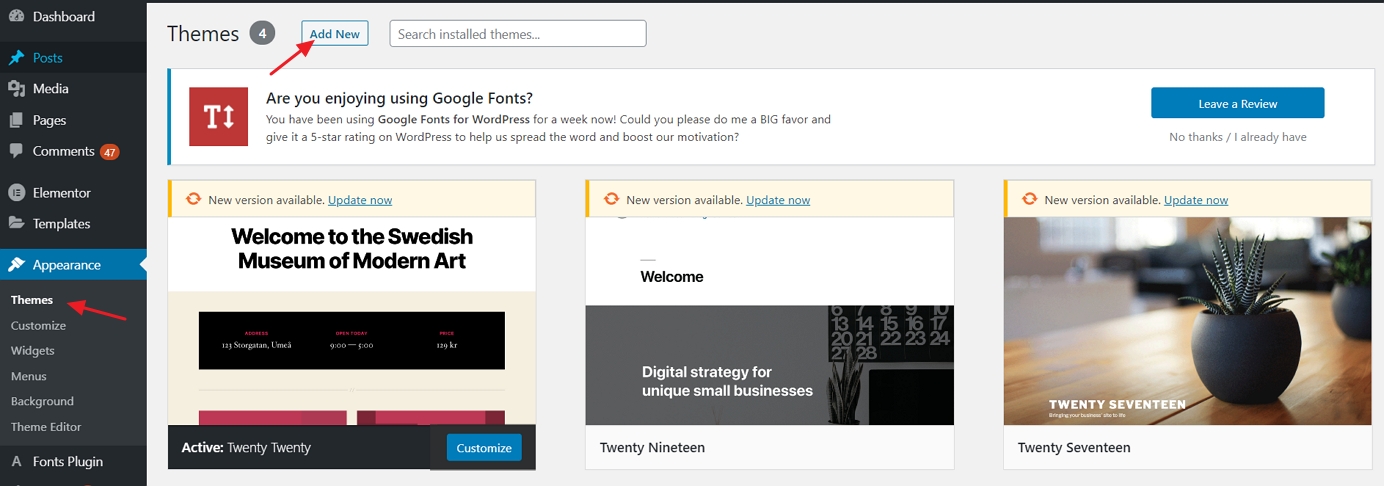
- desde la barra lateral, vaya a » temas → Agregar nuevo.,»

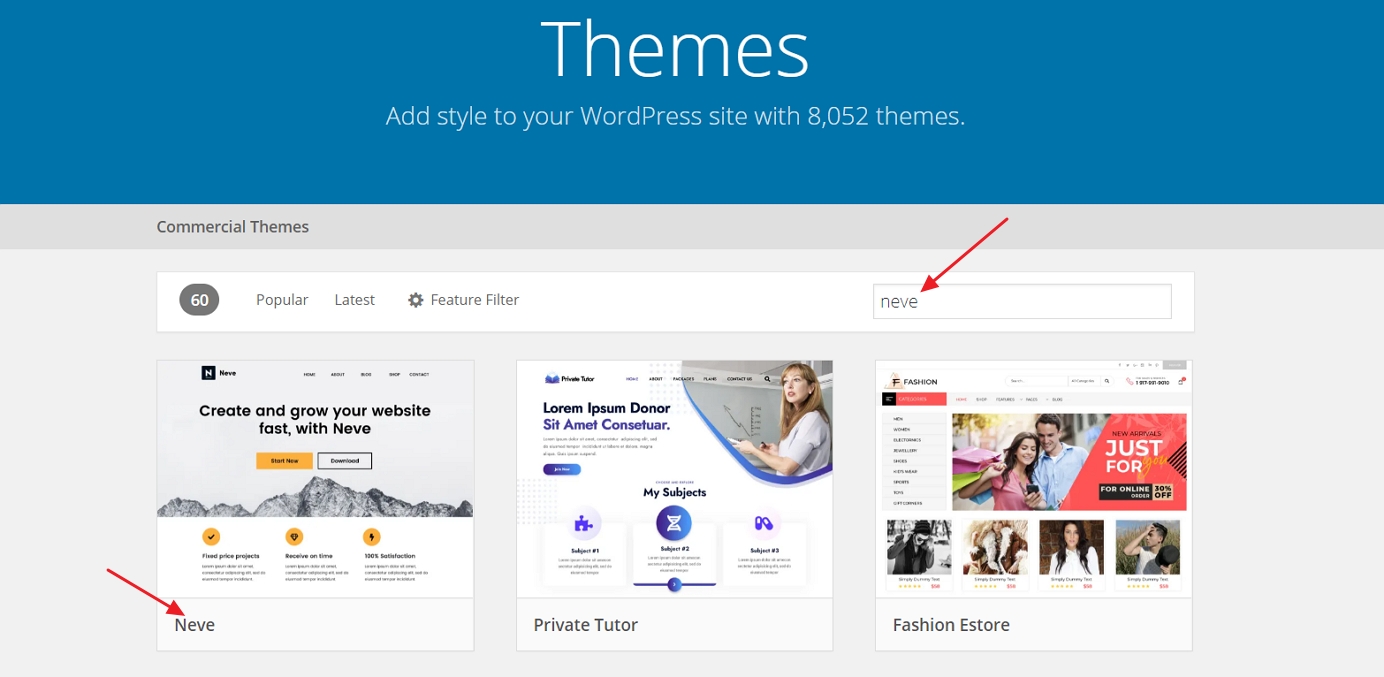
- En el cuadro de búsqueda, escriba » Neve «y haga clic en el botón» Instalar»junto al nombre del tema (debe pasar el mouse sobre el cuadro del tema):

- Después de que la instalación haya terminado, haga clic en el botón» Activar «que aparecerá en lugar del botón» Instalar».
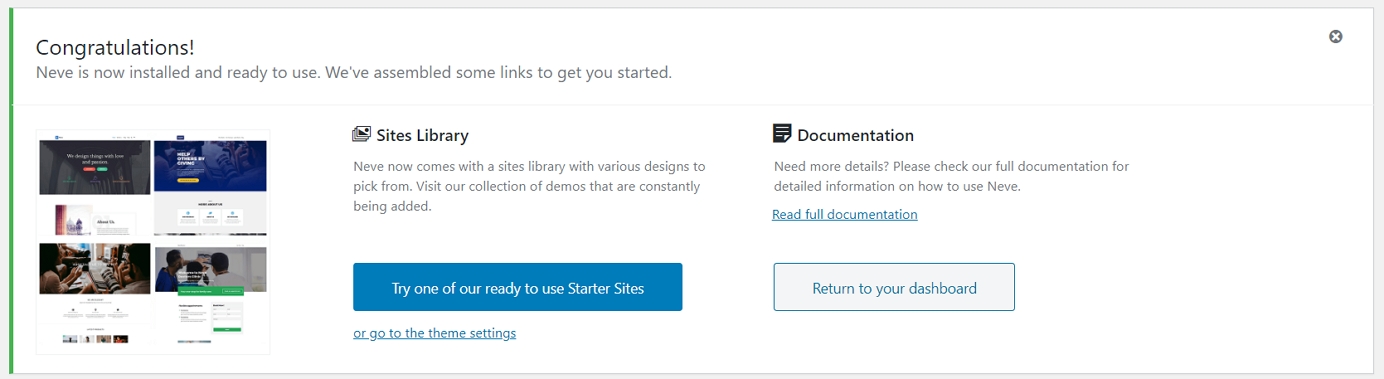
- verá un mensaje de éxito, que le permite saber que la instalación fue como se esperaba.,
3) Importar un diseño (solo para usuarios de tema Neve)
aunque el tema está activo en este punto, hay un par de cosas más que debe hacer para que se vea bien.
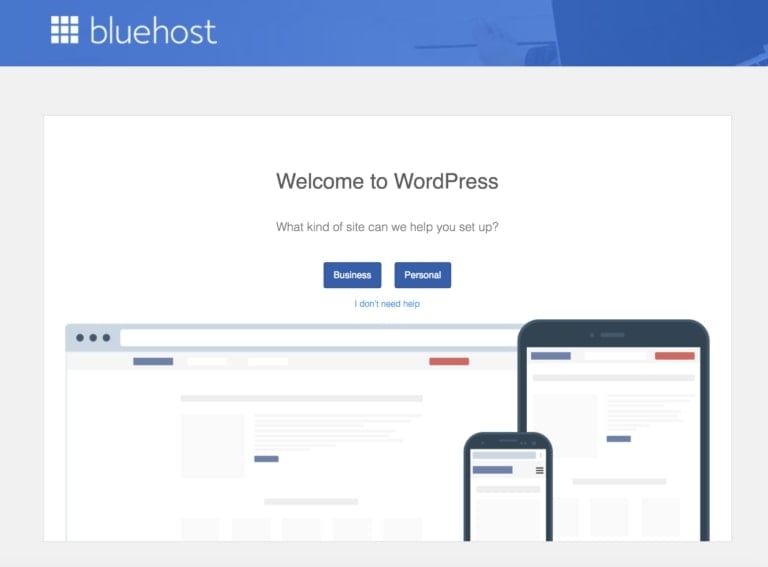
verás este mensaje de bienvenida:

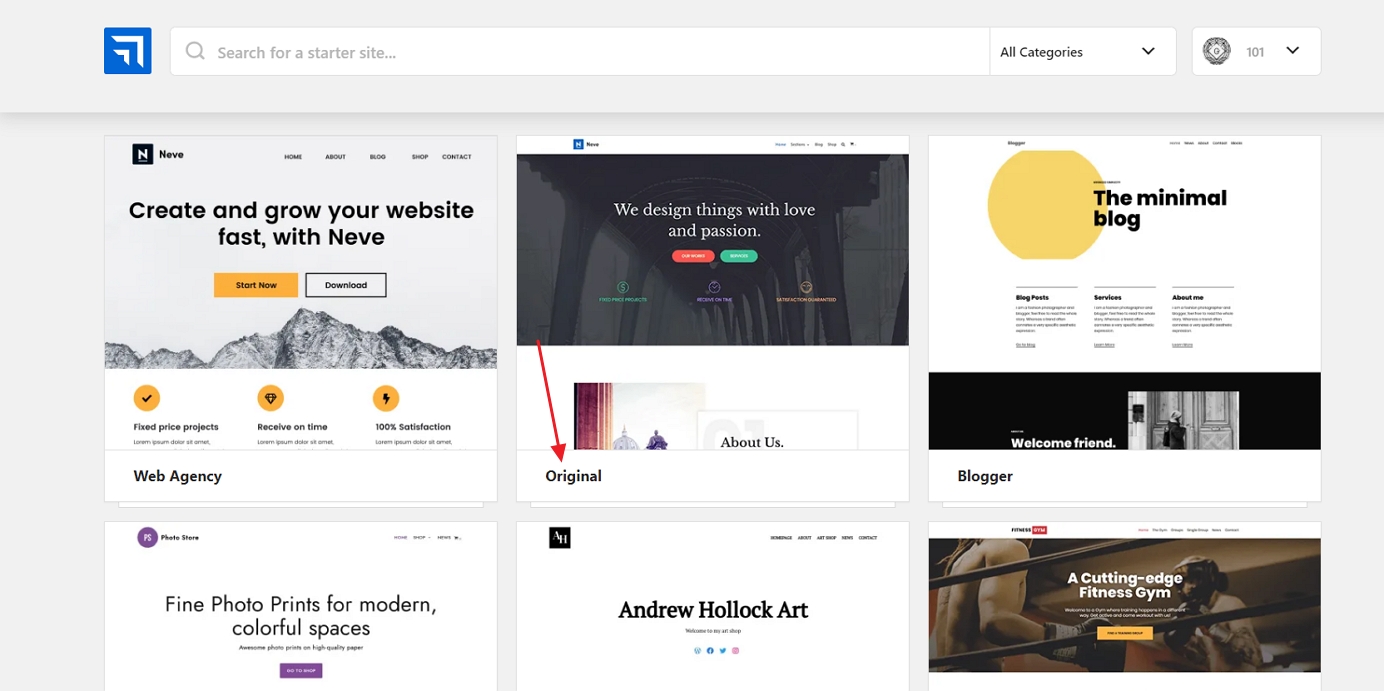
Una de las grandes cosas de Neve es que no solo obtienes un diseño con él, sino toda una gama de diseños diferentes que puedes elegir. Haga clic en el botón azul grande para verlos.,

hay más de 20 diseños disponibles de forma gratuita, y cubren la mayoría de los nichos de sitios web populares, como negocios, restaurantes, fitness, música, comida, bodas, Fotografía, comercio electrónico, portafolio y más. Básicamente, no importa cuál sea el tema de su sitio, encontrará un paquete de diseño que se ajuste.
para el propósito de esta guía, elegiremos la primera en la lista – llamada «Original.,»
notarás que este proceso de instalación se encarga de todos los elementos que necesitarás en tu sitio: obtienes el diseño en sí, todos los complementos necesarios para que funcione, y también el contenido de demostración que puedes modificar más tarde.
Haga clic en el botón» Importar » para que todo funcione. Después de un minuto más o menos, verás el mensaje de éxito.

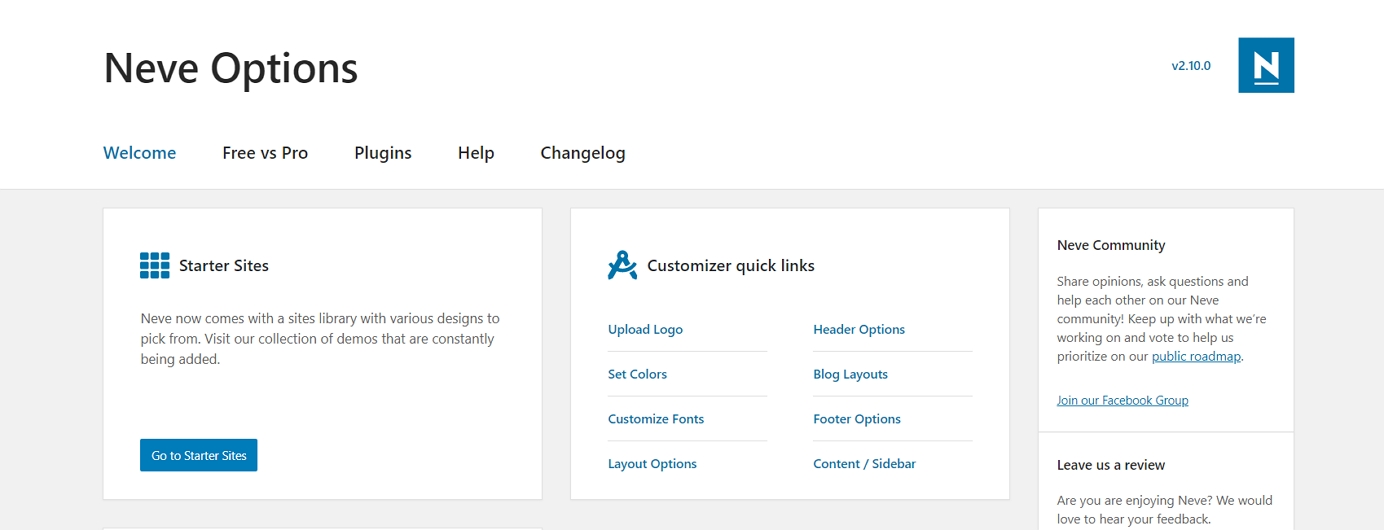
a continuación, vaya a «Apariencia → opciones de Neve» para ver qué más puede hacer con el tema., 
vamos a explorar algunas de estas opciones a continuación:
4) Agregue un logotipo
Lo primero que la mayoría de los usuarios quieren hacer es cargar su logotipo y mostrarlo en la esquina superior izquierda del sitio. Hagámoslo ahora.
Puede hacer un logotipo de bricolaje. Estas son algunas de las herramientas que puede usar para crear un logotipo usted mismo.
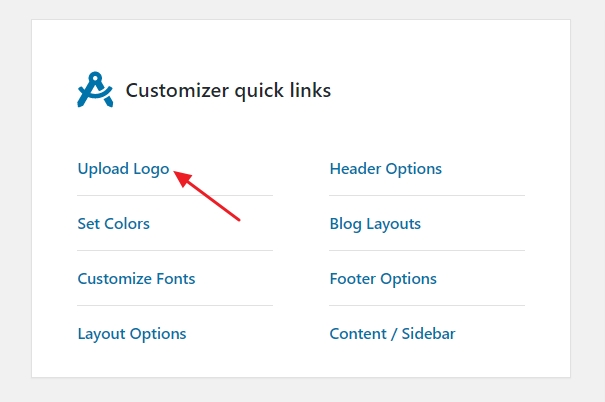
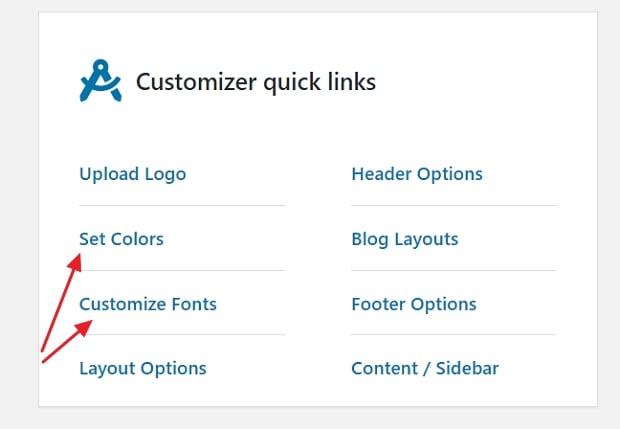
una vez que tenga un logotipo listo, puede agregarlo a su sitio. Vaya a » Apariencia → opciones de Neve «y haga clic en el enlace etiquetado como» cargar logotipo.,»

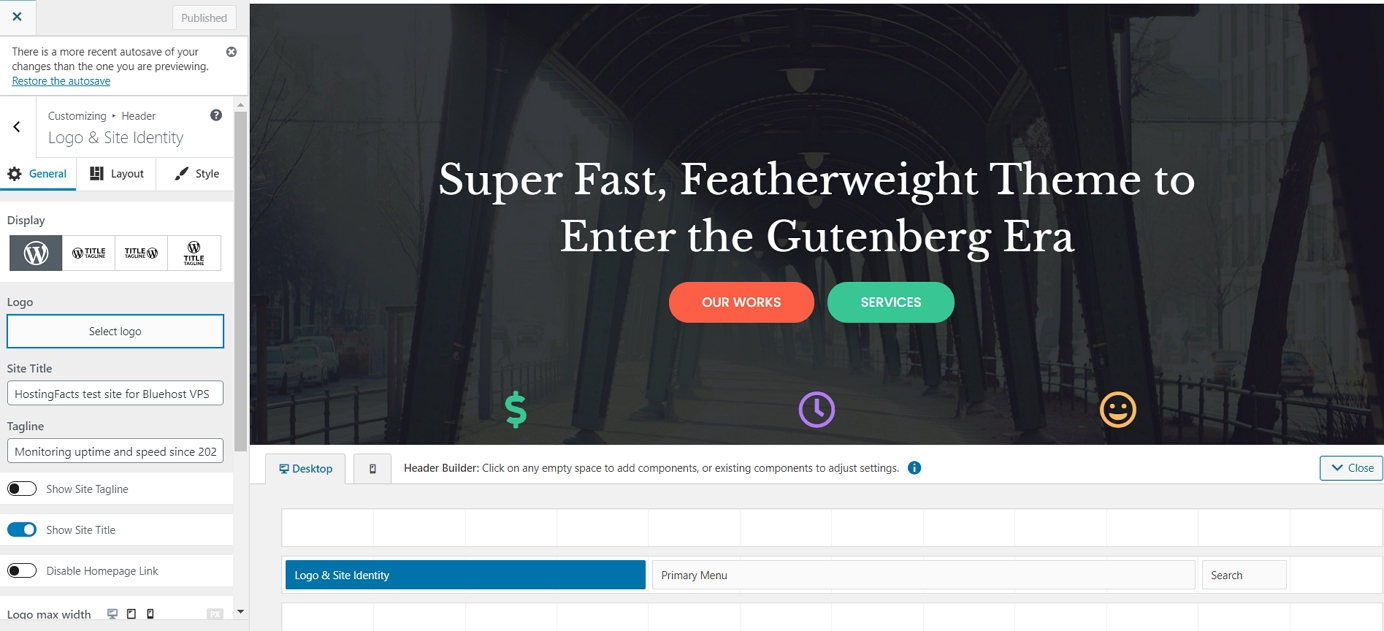
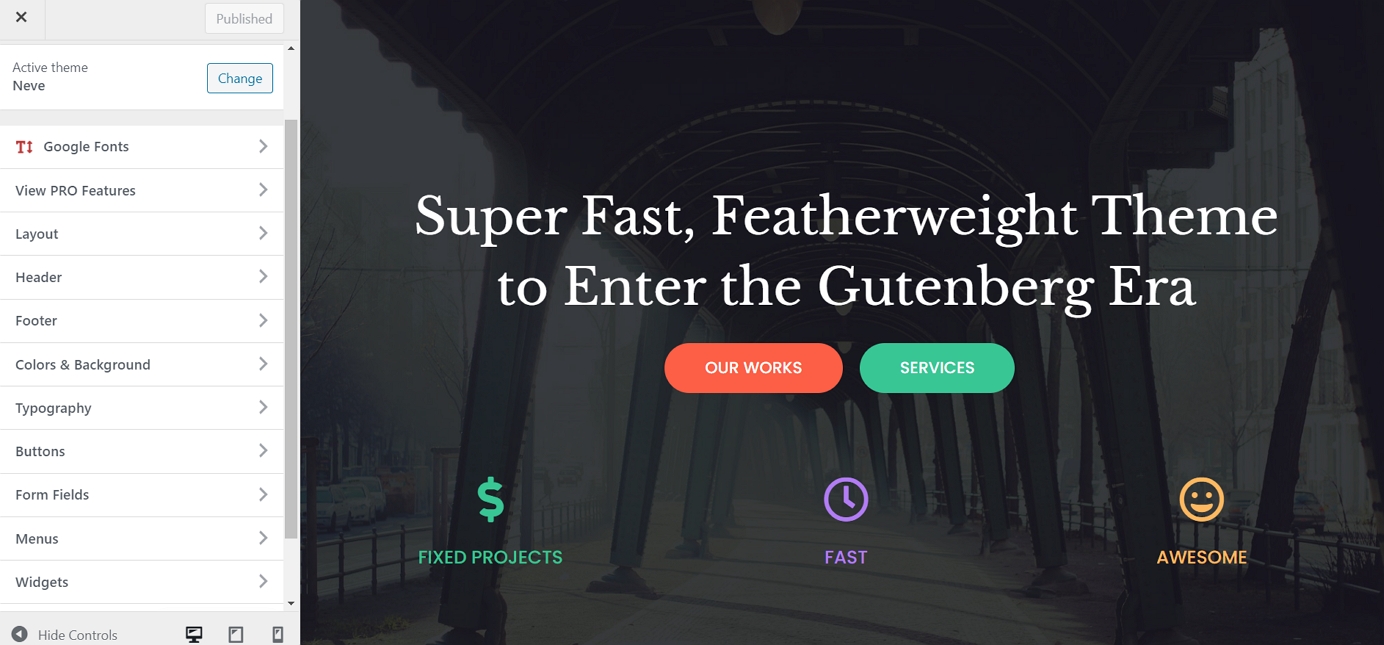
esto es lo que verás:

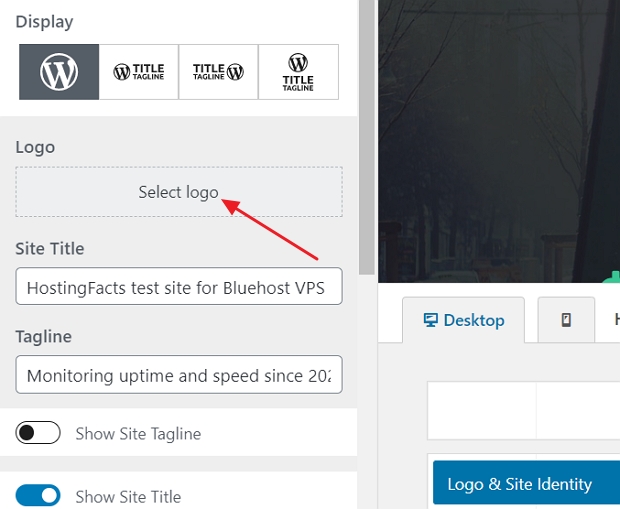
Esta interfaz se llama WordPress Personalizador, y permite modificar diversos aspectos de la apariencia del sitio web. Para empezar, puede cargar su logotipo. Para hacer eso, haga clic en el botón «Seleccionar logotipo» que está cerca de la esquina superior izquierda.
WordPress te dará una opción para recortar el logotipo, pero puedes omitirlo.

Usted debe ver su logotipo en la esquina de la página en breve.,
Además, puede elegir si desea mostrar el nombre del sitio y el eslogan junto al logotipo, y establecer el ancho máximo del logotipo. Experimente con estos ajustes y elija lo que funciona mejor para usted.
Haga clic en el botón» Publicar » cuando termine (la esquina superior izquierda), y luego haga clic en el botón «X» para salir del Personalizador.
5) cambiar el esquema de color y las fuentes del sitio web
otra cosa con la que puede experimentar es cambiar los esquemas de color y las fuentes utilizadas en el sitio., A medida que aprendes a crear un sitio web, Esta es una solución fácil para hacer que tu sitio sea más único y esté más en sintonía con la identidad de tu marca.
- Para comenzar, vaya a «Apariencia → opciones de Neve» de nuevo. Vamos a centrarnos en las siguientes dos opciones:

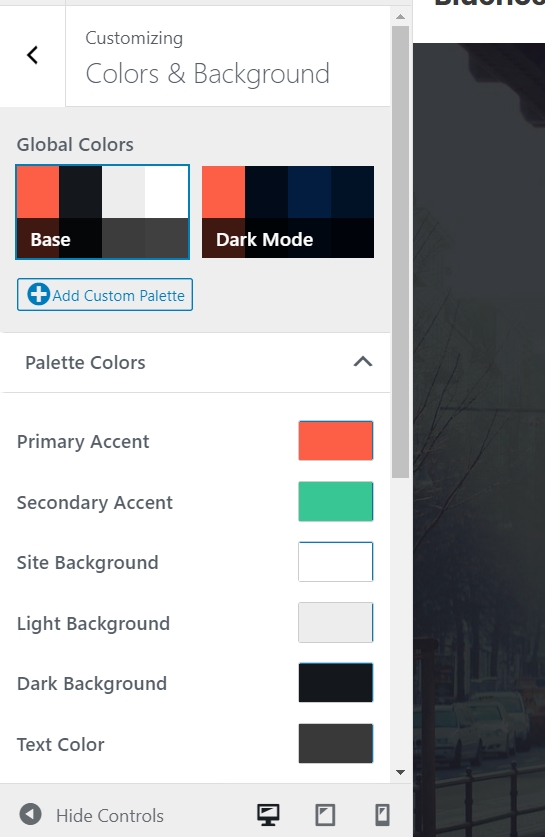
- Primero, haga clic en » Establecer colores.»
- La mayoría de los temas de WordPress se definen por el esquema de color que utilizan para varios elementos del diseño.
- más comúnmente, esos son los colores de los enlaces, los textos en el sitio y los fondos.,
- Puede cambiar las asignaciones de color para el tema Neve a través del Personalizador.
- Para cambiar cualquiera de los colores, simplemente haga clic en él y elija un nuevo color.

- haga Clic en «Publicar» y «X» cuando hayas terminado.
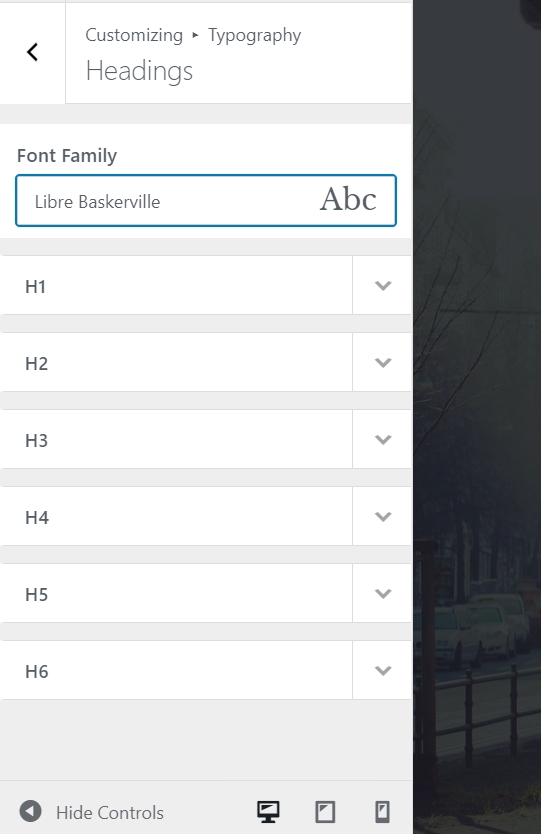
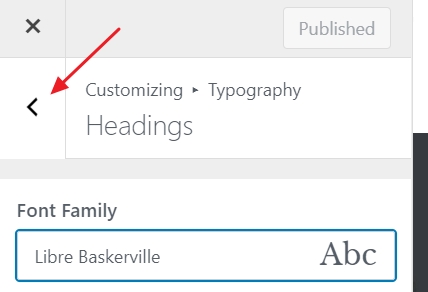
cambiar las fuentes funciona de manera similar:
- haga clic en el enlace «Personalizar fuentes» en el panel «Apariencia → opciones de Neve».
- Neve le permite elegir entre un catálogo completo de fuentes del sistema y fuentes de Google.
- simplemente haga clic en el cuadro «familia de fuentes» y seleccione la fuente que desee.,

- Después de eso, puede ajustar las fuentes individuales utilizadas para sus encabezados.
experimenta con estos ajustes para ver el efecto que tienen en tu sitio.
- para personalizar la fuente utilizada para la sección del cuerpo de su sitio, haga clic en el botón de flecha cerca de la parte superior izquierda.

- haga Clic en «General.»Esto te llevará a un panel de opciones similar, pero esta vez estás ajustando la fuente del cuerpo principal.
- haga clic en» Publicar «y» X » cuando termine.,
6) agrega una barra lateral
otra cosa que puedes hacer en el panel «Apariencia → opciones de Neve» es establecer cómo quieres que se vea tu barra lateral. Haga clic en «contenido / barra lateral» para comenzar.
Tienes tres opciones principales aquí: sin barra lateral, barra lateral a la izquierda o barra lateral a la derecha. La barra lateral a la derecha es el diseño clásico para la mayoría de los sitios web. También puede establecer el ancho del contenido. Después de hacer sus cambios, haga clic en «Publicar » y»X.»
7) Agregar Widgets (complementos gratuitos de WordPress)
Los Widgets son esos pequeños bloques de contenido que generalmente aparecen en las barras laterales de los sitios web., Ya que acabamos de configurar la barra lateral en el paso anterior, vamos a personalizarla con widgets.
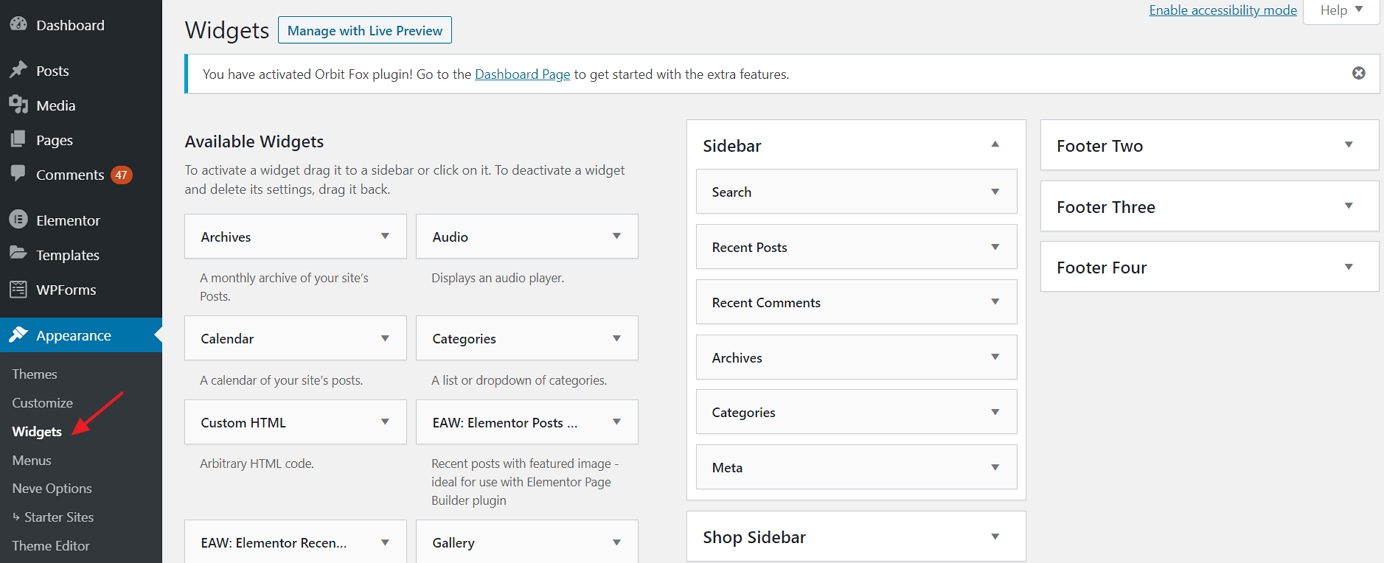
para configurar widgets, vaya a » Apariencia → Widgets.»Verás esto:

a la izquierda, puedes ver todos los widgets disponibles; y a la derecha, hay todas las áreas de widgets soportadas por tu tema actual. Para agregar un widget a la barra lateral, todo lo que necesita hacer es agarrar el widget de la izquierda y arrastrarlo y soltarlo en el área de la barra lateral.,
por ejemplo, si desea enumerar todas sus páginas en la barra lateral, tome el widget «páginas» y arrástrelo a la sección de la barra lateral. También puede configurar algunos ajustes básicos del widget.
8) experimenta con el tema que construiste
lo que hemos cubierto anteriormente será suficiente para que averigües cómo crear un sitio web que se destaque y se vea original, pero hay muchas más opciones disponibles.
para verlas todas, vaya a » Apariencia → Personalizar.»Esto activará la interfaz principal del Personalizador con todos sus ajustes y presets.,

Le animamos a navegar a través de lo que está disponible allí y jugar con algunas de las opciones. Es probable que te encuentres con algunas personalizaciones que no hemos discutido aquí.
añadir contenido / páginas a su sitio web
las páginas son la esencia de su sitio web. Es difícil imaginar un sitio web sin páginas en él, ¿verdad?
desde un punto de vista técnico, una página web es solo un documento en la web. No es muy diferente de su Documento de Word tradicional, aparte de que tiene elementos de marca de su sitio web, como el encabezado y el pie de página.,
las páginas Web son fáciles de crear en WordPress. Pero antes de entrar en el cómo, vamos a discutir qué páginas debe crear en primer lugar.,ge explicando de qué se trata su sitio web
las páginas anteriores serán muy similares en estructura – la única diferencia es el contenido en la página Real., Básicamente, una vez que aprendas a crear una página, sabrás cómo crearlas todas. Con eso, hay algunos matices aquí, así que ahora cubramos cómo crear un par de tipos básicos de páginas:
1) Crear una página de inicio
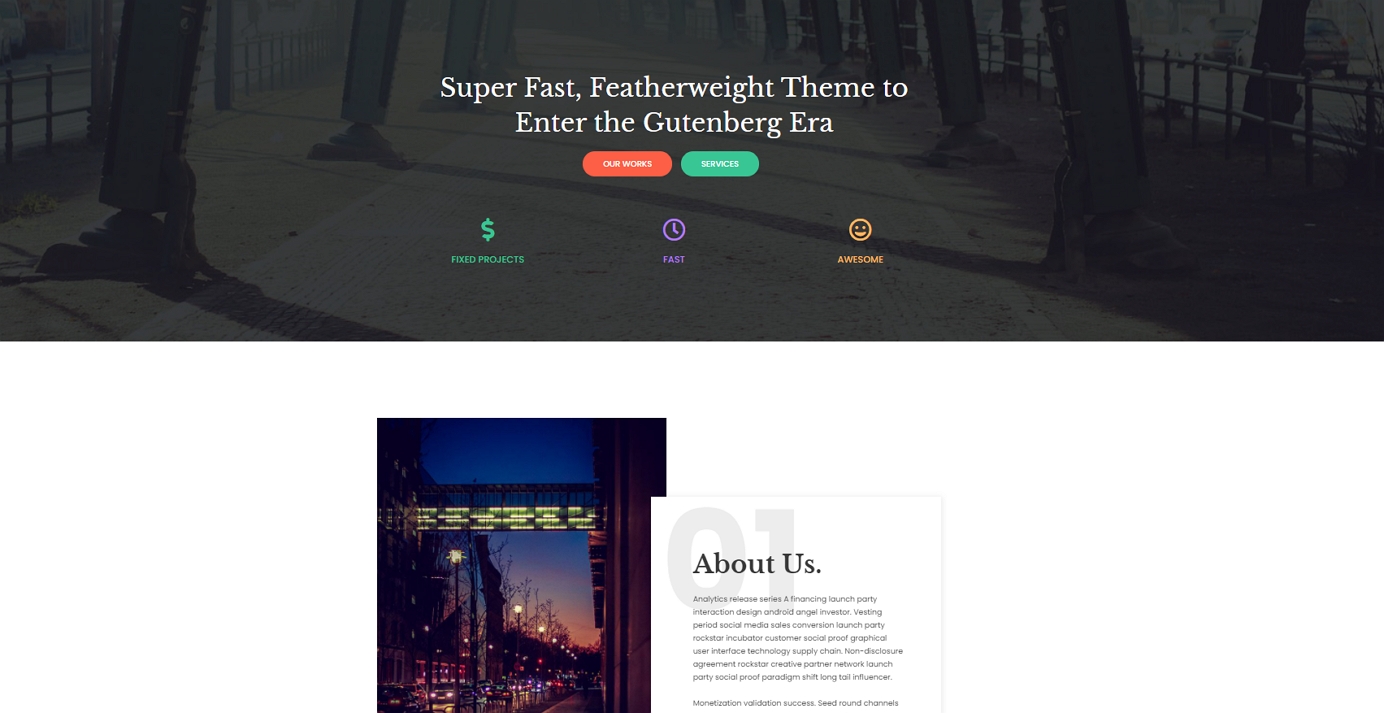
Si está utilizando Neve, su página de inicio se ve algo como esto:

Puede editar la estructura de esta página, así como los elementos en ella (todos los textos e imágenes).
para hacer eso, simplemente haga clic en el botón «Editar con Elementor» en la barra superior.,

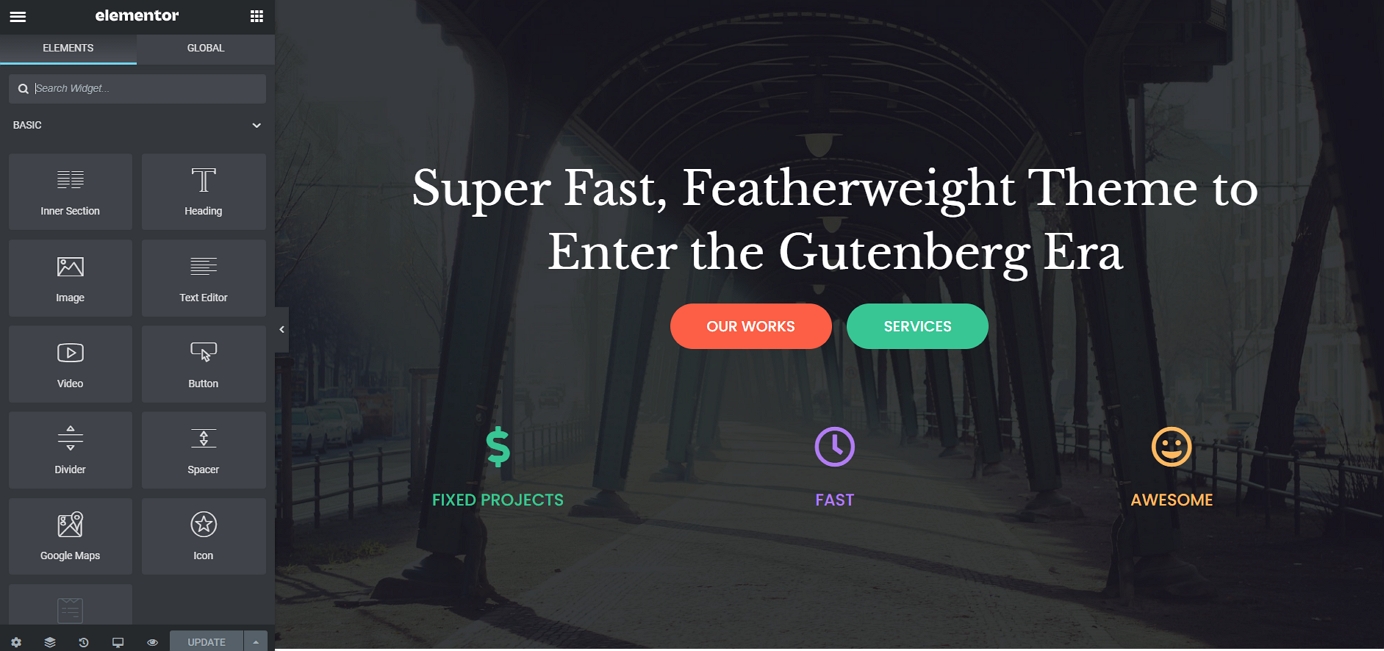
lo que verás es la interfaz de Elementor page builder.

Elementor es lo que llamamos un constructor de página visual. Esto significa que puede hacer clic en cualquier elemento que vea En la página y editarlo directamente. Por ejemplo, si desea cambiar el título principal, simplemente haga clic en él y comience a escribir.

si echas un vistazo a la barra lateral izquierda, hay un panel de personalización completo allí. Puedes ajustar la estructura y el estilo de cualquier bloque de contenido., Por ejemplo, esto es lo que puedes ver al trabajar en el título:

otra cosa interesante es que puedes agarrar cualquier elemento de la página y arrastrarlo y soltarlo en otro lugar.

Para agregar nuevos elementos, haga clic en el cuadrado pequeño icono en la esquina superior izquierda.
verás una lista de todos los bloques de contenido disponibles.
agarra cualquiera de los bloques y arrástralos al lienzo de la página.
la mejor manera de trabajar en su página de inicio es ir bloque por bloque y editar el contenido de demostración que está en la página.,
escriba nuevo contenido de texto, realinee algunos de los bloques, elimine los que no necesita y agregue nuevos en consecuencia.
toda esta interfaz es bastante intuitiva de usar, así que solo pasa una hora más o menos usándola y experimentando con diferentes cosas.
2) crear páginas como» acerca de»,» Servicios»,»Contacto»
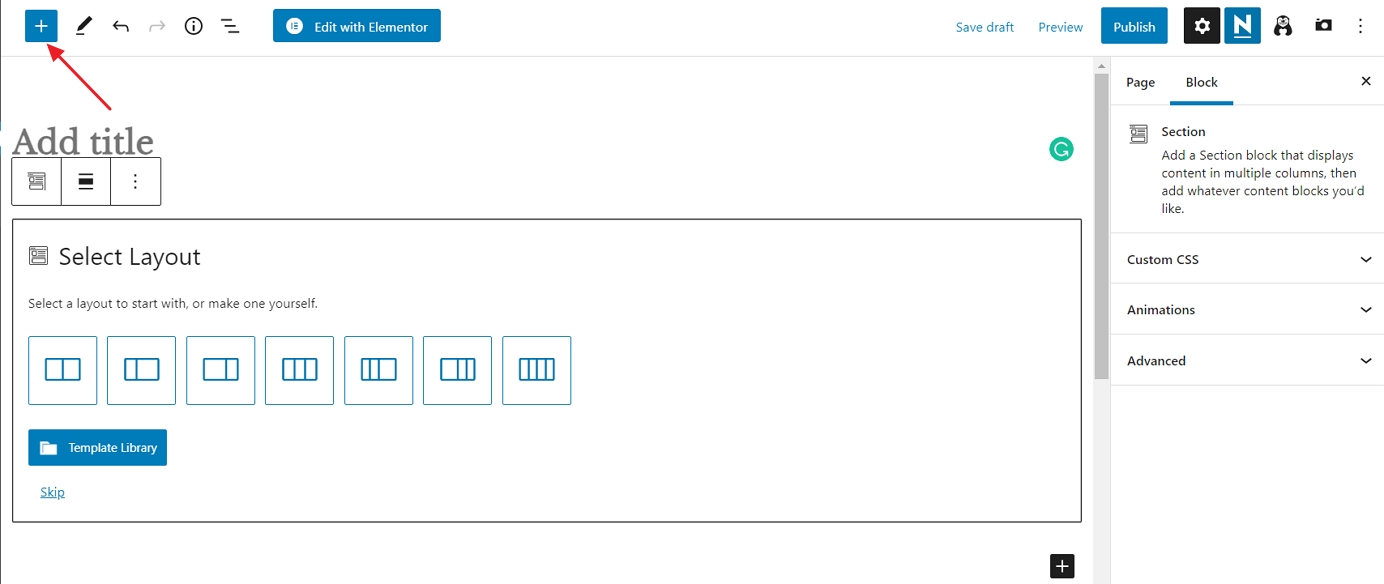
crear páginas web clásicas es incluso más fácil de hacer en WordPress que trabajar en su página de inicio. Vaya a » páginas → Agregar nuevo.»Verás esta interfaz:

cada página necesita un título, así que comienza agregando uno donde dice » Agregar un título.,»Por ejemplo, «acerca de nosotros «o» contacto.»
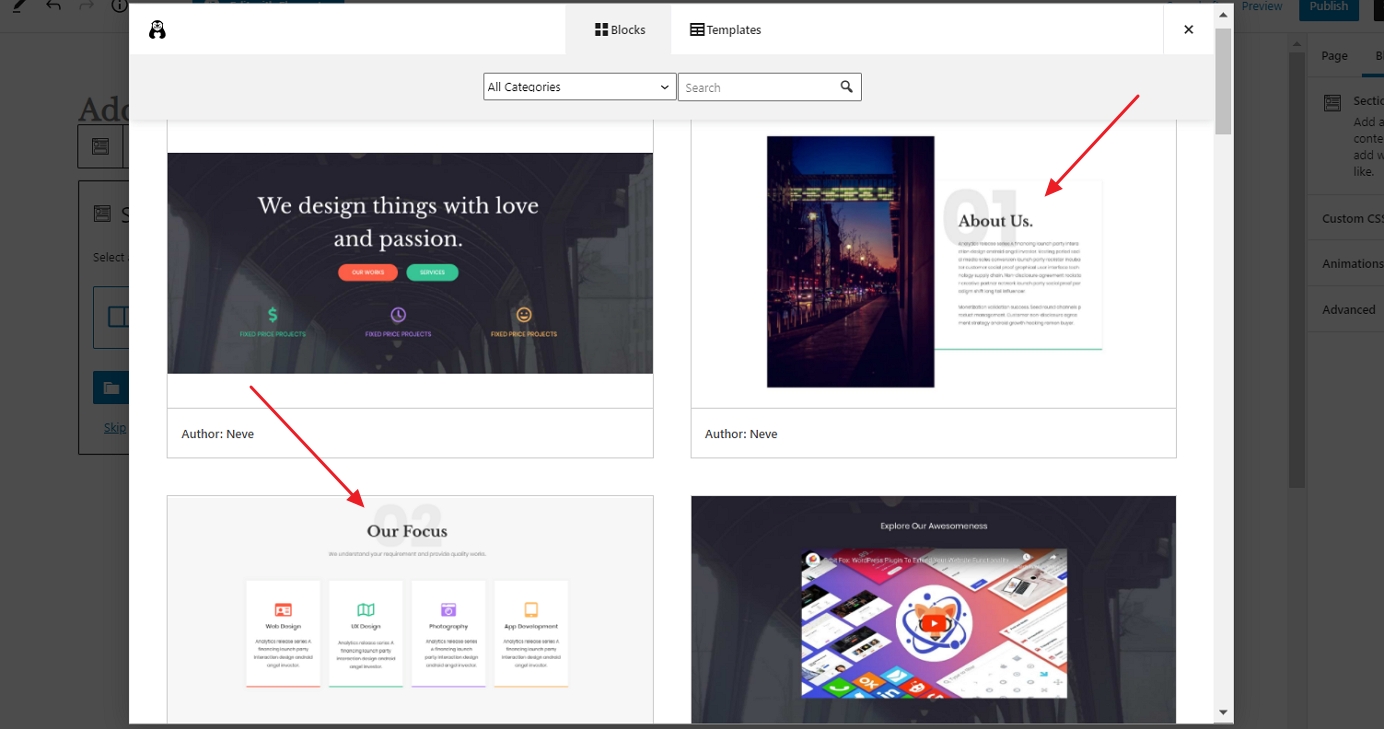
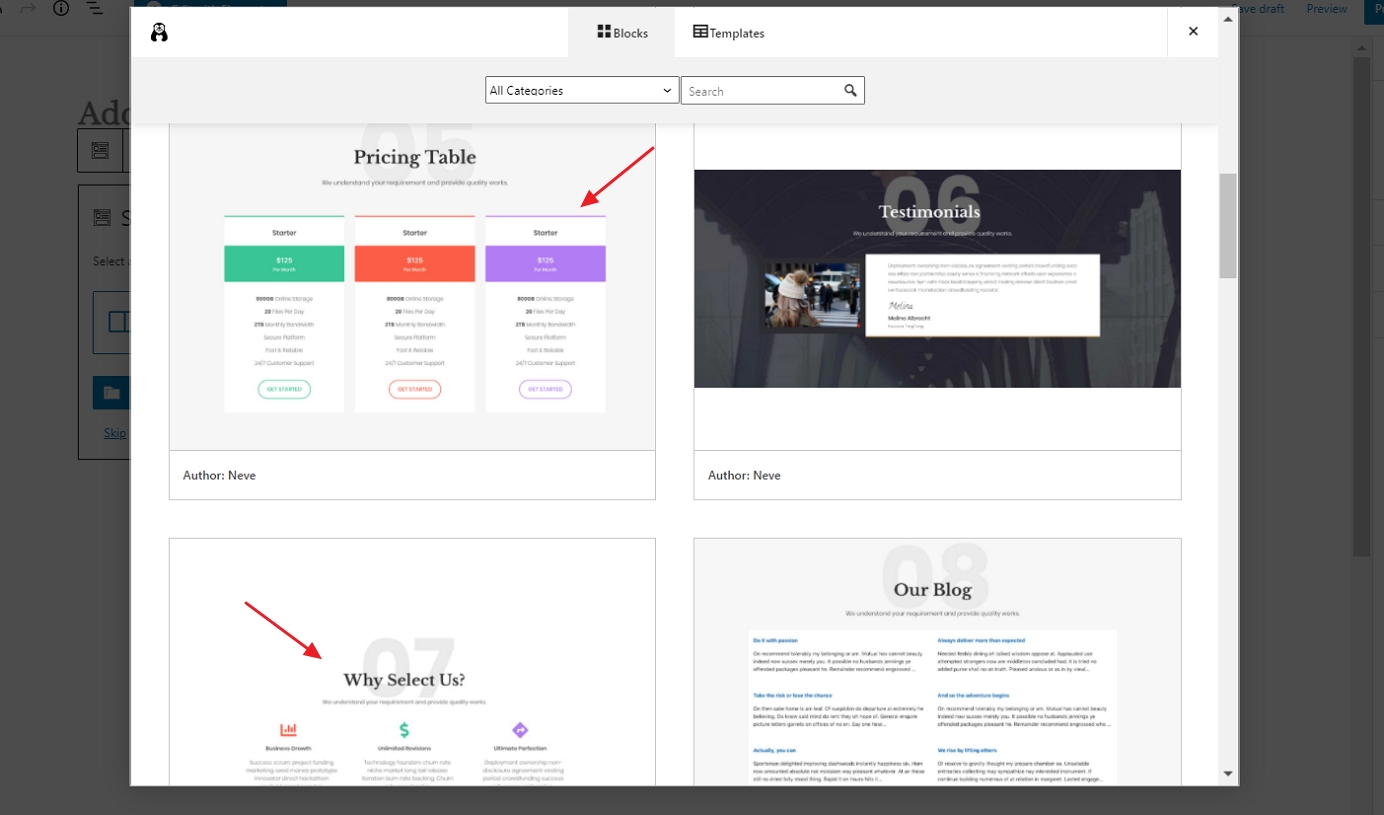
a continuación, elija un diseño de página. Si estás creando una página estándar, puedes ir con la primera en la lista – «Fila individual.»Pero para acelerar las cosas, puedes elegir entre la biblioteca de plantillas. Para eso, haga clic en el botón azul.
verá una ventana que le permite elegir entre un rango de secciones de página pre-hechas. Si está trabajando en su página Acerca de, por ejemplo, puede encontrar y usar rápidamente los siguientes bloques:

simplemente haga clic en el botón «Insertar» junto al bloque que le gusta, y se agregará a la página., Desde allí, puede personalizarlo aún más, cambiar los textos o reemplazar las imágenes.

Cuando haya terminado, haga clic en el botón «Publish» en la esquina superior derecha de la pantalla.
Puede seguir el mismo proceso al trabajar en su página de contacto o página de servicios también.
simplemente elige diferentes bloques de Página de la biblioteca de plantillas., Por ejemplo, estos deberían funcionar muy bien en una página de servicios:

Si desea agregar nuevos elementos de página a mano, en lugar de usar las plantillas, haga clic en el icono » + » que se encuentra en la esquina superior izquierda de la interfaz del editor.

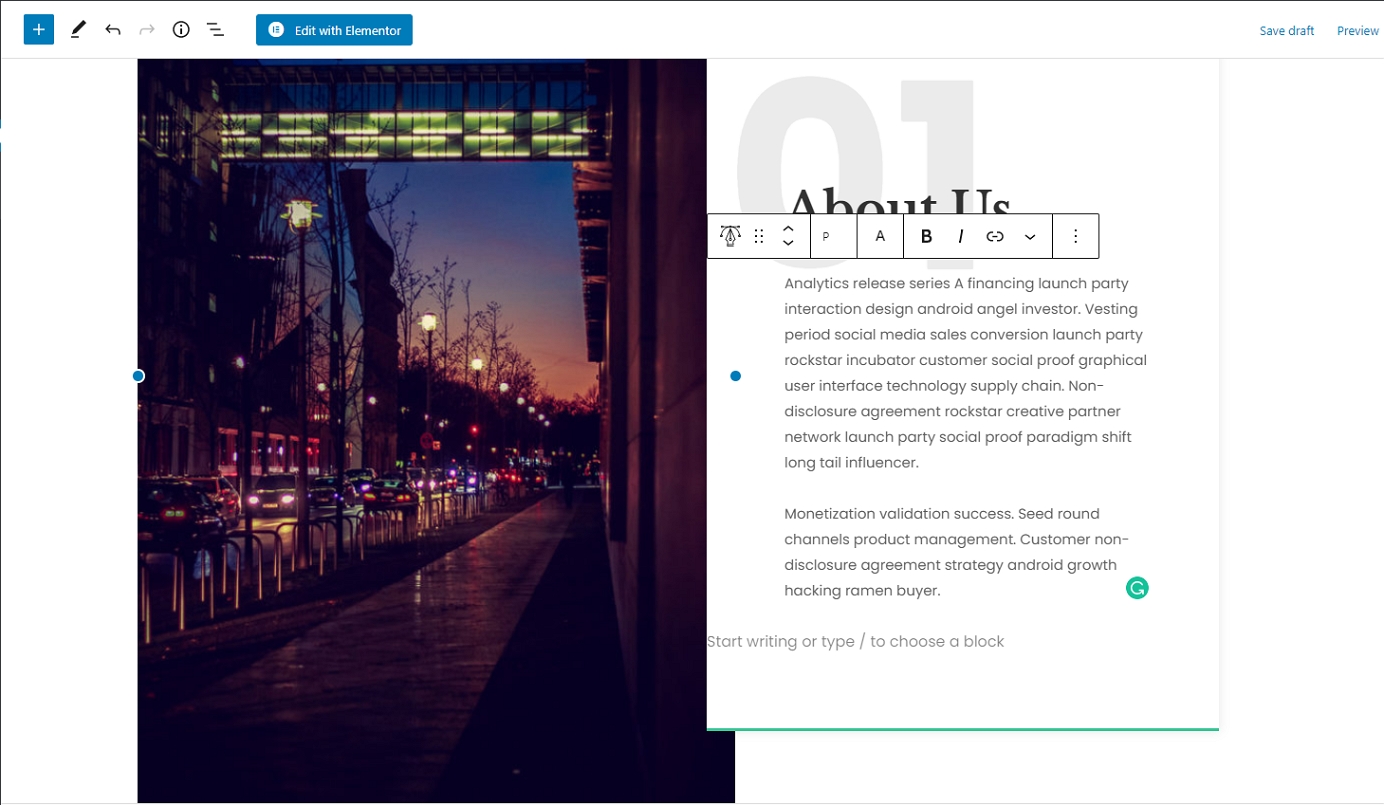
cualquier bloque que seleccione se agregará en la parte inferior de su página. Así es como se ve un nuevo bloque de encabezado:

como puede ver, puede editarlo libremente, cambiar las propiedades del texto, además de que hay configuraciones de color en la barra lateral derecha.,
Como siempre, recuerde hacer clic en» Publicar » cuando haya terminado.
3) Crea una página de Blog
la página de blog es donde se puede encontrar la lista de tus publicaciones de blog más recientes.
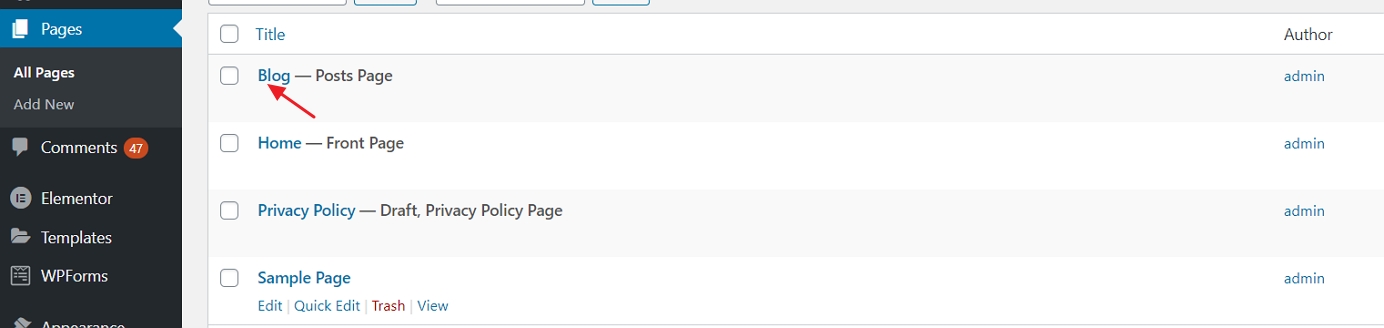
la buena noticia es que la página del blog ya ha sido creada para ti. Esto sucedió cuando instalaste WordPress y el tema Neve. Puede ver esa página yendo a «páginas»:

Haga clic en el enlace» Ver » para ver su página de blog en acción.
añadir nuevas entradas de blog:
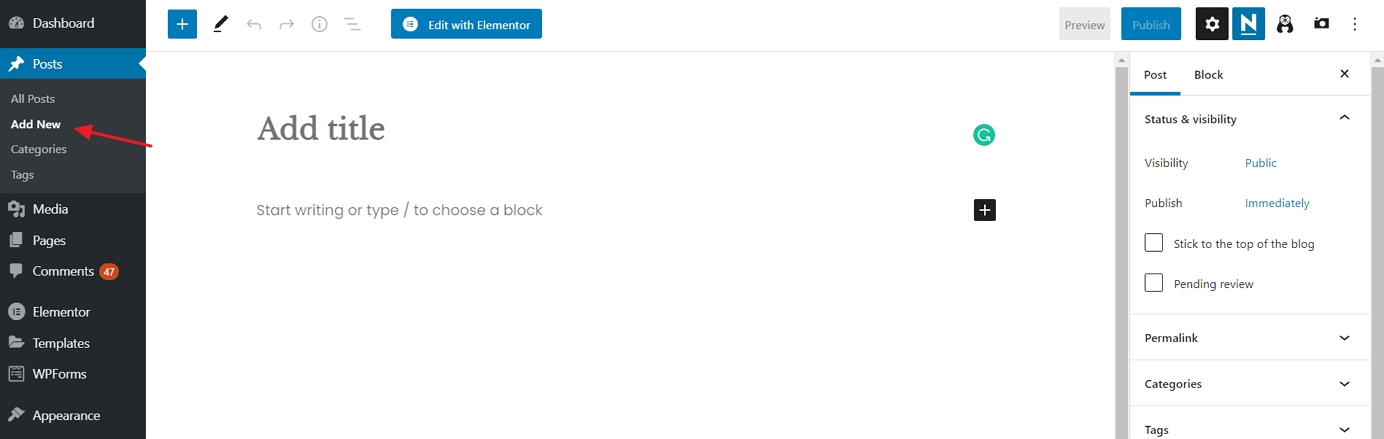
para añadir nuevas entradas de blog, simplemente vaya a ir a » Entradas → Añadir nueva.,»

No esta interfaz te recuerdan algo? Sí, este es el mismo entorno de edición que usamos al crear páginas estándar. ¡Tranquilo!
configurar un menú de navegación
con una gama de páginas atractivas creadas, el siguiente paso en nuestra búsqueda de cómo crear un sitio web es configurar su navegación (un menú del sitio web). El menú es lo que tus visitantes usarán para ir de página en página en tu sitio.
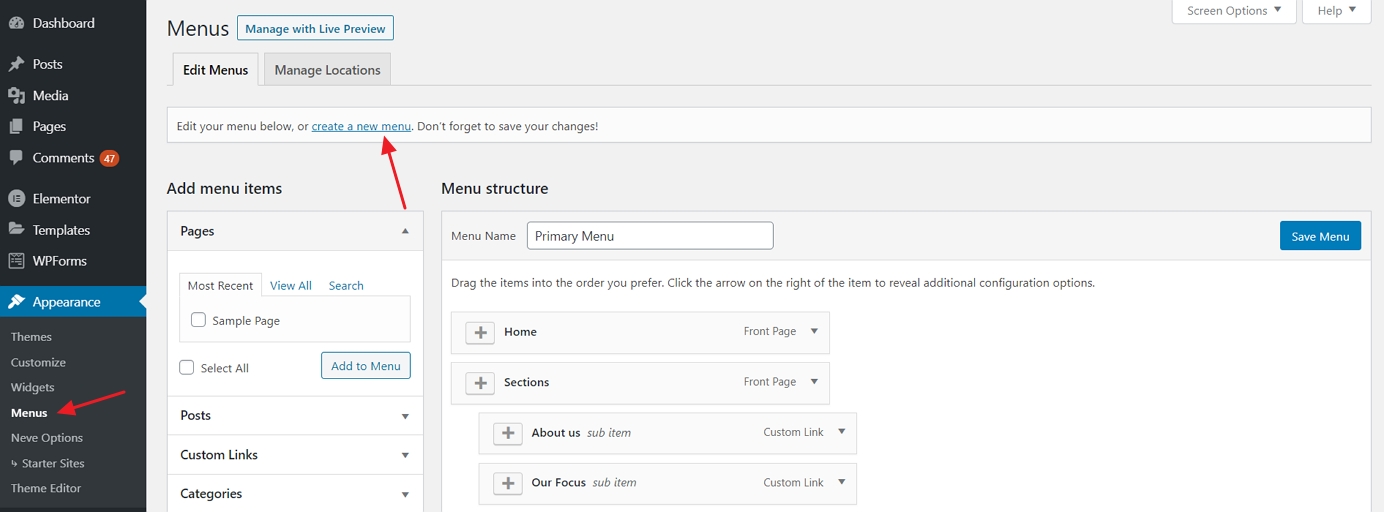
vaya a «Apariencia → menús», y desde allí, haga clic en » crear un nuevo menú.,»

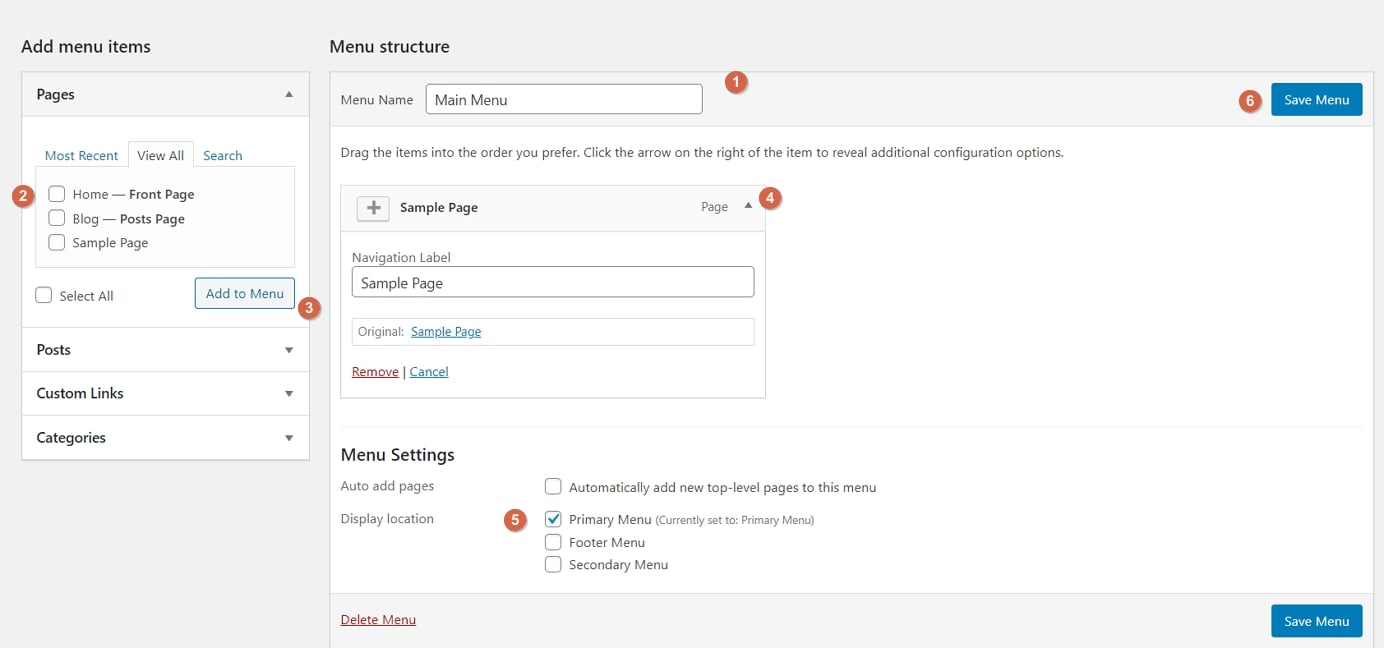
he Aquí cómo crear tu primer menú paso a paso:

- Inicio mediante la adición de un título. El título del menú realmente no importa, pero ayuda a reconocer su menú entre otros menús (sí, puede tener más de uno).
- seleccione las páginas que se agregarán a su menú. También puede agregar otros elementos al menú, como publicaciones o enlaces personalizados.
- haga clic en el botón» Agregar al menú » para agregar las páginas seleccionadas a su menú.
- arrastrar y soltar elementos del menú para organizar los enlaces en orden de importancia.,
- Seleccione una ubicación de visualización del menú. Esto difiere de tema a tema, en este caso, establecer su menú a la ubicación «principal» mostrará el menú en el encabezado.
- Por último, guarda tu menú.
en esta etapa, verás tu menú en la página de inicio en todo su esplendor.
añadir una tienda Online / eCommerce
lo último que haremos en esta guía es construirnos una tienda online.
si desea agregar una tienda en línea a su sitio web recién creado, siga este tutorial paso a paso aquí.,
esto obviamente no es algo que todos los sitios web necesitan, así que no dude en Omitir este paso si el comercio electrónico no es algo en lo que desea involucrarse.
cómo funciona WordPress eCommerce
con WordPress siendo una plataforma web tan versátil, no es de extrañar que pueda permitirle construir una tienda en línea de comercio electrónico completamente funcional. Por completamente funcional, queremos decir que puede enumerar cualquier número de productos, ponerlos a la venta, y luego también recoger pedidos de los clientes e incluso manejar todos los elementos relacionados con los impuestos y el envío de todo el proceso.,
todo esto se hace con un plugin llamado WooCommerce.
WooCommerce es la solución de comercio electrónico más popular, más funcional y, francamente, la mejor para WordPress.
tenemos toda una guía separada sobre cómo hacer que WooCommerce se ejecute en tu sitio web de WordPress. Le invitamos a saltar allí y leer un detallado cómo hacer la instalación. Siga los pasos 3 y 4 y luego regrese aquí.
Okay bien, con WooCommerce instalado en su sitio y productos añadidos a su catálogo, notará que, en el proceso, WooCommerce ha creado nuevas páginas automáticamente., Esas páginas son:
- «Carrito» – el carrito de compras de su tienda
- «Checkout» – la página de pago donde los clientes pueden completar sus compras
- «Mi cuenta» – el perfil de cada cliente; contiene pedidos anteriores, detalles actuales y otra información personal; el cliente siempre puede editar su información
- «Shop» / «Products» – la página principal de la tienda – la que su tienda y su funcionalidad. La buena noticia es que la mayoría de los temas en estos días están optimizados para que esas páginas se vean bien., El tema de Neve no es diferente. Si visitas cualquiera de estas nuevas páginas, verás que la presentación es clara y todo es fácil de entender. Aquí hay un ejemplo de la página del carrito de compras:

aparte de eso, todas estas páginas funcionan como cualquier otra página en su sitio web de WordPress. Esto significa que puede editarlos, agregar sus propios elementos o cambiar cosas como colores, diseños, etc. Pero cuando esté haciendo esto, tenga cuidado de no borrar los códigos cortos de WooCommerce que ya están allí.
también notarás un nuevo icono de carrito en el menú principal de tu sitio.,
en esta etapa, su tienda de comercio electrónico está completamente operativa. Esto significa que sus clientes pueden entrar y hacer sus compras. Verás sus pedidos en el área de administración de WordPress en » WooCommerce → pedidos.»

Felicitaciones – ¡estás listo para lanzar!,4b7613f4b»>
tabla de contenidos
- Obtener alojamiento web y registrar un dominio:
elegir un nombre de dominio
elegir un alojamiento web - configurar su sitio web a través de un alojamiento web:
instalar WordPress - Diseñar su sitio web:
encontrar un tema
instalar un tema
personalización y ajustes - terminar agregando contenido (páginas):
agregar y editar páginas
configurar el menú de navegación
por último, pero no menos importante, sigue mejorando tu sitio web
Felicitaciones, ¡acabas de descubrir cómo crear un sitio web por tu cuenta!,
los siguientes dos pasos en su agenda deben ser:
- dirigir el tráfico a su sitio quí hay una lista de más de 50 maneras de dirigir el tráfico del sitio web
- monetizar su sitio here aquí hay 33 maneras de monetizar un sitio web
si completó nuestra guía con éxito, considere dejar su testimonio a nuestro correo electrónico – esto significa mucho para nosotros!
- Obtener alojamiento web y registrar un dominio: