al crear páginas web y programar en HTML, es posible que haya notado que no importa cuántos espacios ponga entre palabras o elementos de texto, se contraen en un solo espacio al renderizar la página.
al escribir texto u oraciones en la mayoría de los software de procesamiento de texto, podrá golpear la barra espaciadora varias veces y agregar varios espacios donde quiera., Dependiendo del editor HTML que esté utilizando, es posible que también pueda hacerlo en el editor, pero tan pronto como la página se muestre en un navegador web, esos espacios desaparecen.
esto puede ser muy confuso para los nuevos usuarios y programadores novatos. Miras el código fuente y ves los múltiples espacios, pero de alguna manera la página web no lo tiene. Esto se debe a cómo funciona la especificación HTML y cómo se programan los motores de renderizado. Pero no todo está perdido….,
espacios entre palabras o caracteres en los elementos de texto
para insertar varios espacios, debe conocer el carácter HTML extendido: & nbsp; o el carácter de espacio no dividido. Puede usar estos para agregar un espacio adicional casi en cualquier lugar que desee. Veamos un ejemplo:
<p>this is a short sentence with extra spaces between text</p>
el ejemplo anterior se mostrará o renderizará en el navegador web como:
Esta es una oración corta con espacios adicionales entre el texto
puede usar esto entre cualquier elemento y con en cualquier etiqueta HTML., Aquí hemos utilizado el <p> o la etiqueta de párrafo, pero también puede usarlo dentro de div o span. Esto es útil para agregar espacios horizontales entre palabras y caracteres. Si está pensando en Agregar espacio vertical entre palabras u oraciones, entonces eso se llama altura de línea y la altura de línea se puede personalizar de maneras completamente diferentes.,
usar css para agregar espaciado de palabras
el método anterior de usar caracteres de espacio sin ruptura es probablemente el enfoque más flexible, ya que le brinda la capacidad de insertar espacios al azar donde los desee. Todo esto está bien cuando solo agregas algunos espacios aquí y allá. Pero si desea agregar consistentemente espacios adicionales entre cada palabra en todo el elemento de texto, entonces puede volverse bastante engorroso.
así que para hacer eso con este método, deberá agregar el carácter de espacio no roto entre cada palabra en el texto., La otra opción es usar la propiedad CSS para el espaciado de palabras. La propiedad CSS se llama espaciado de palabras y se puede usar con cualquier etiqueta HTML que muestre texto.
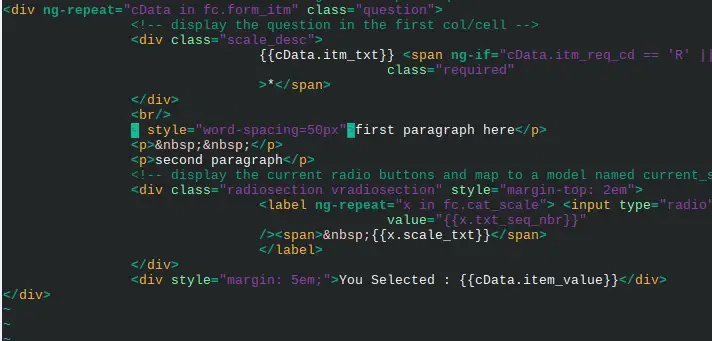
<p style=”word-spacing: 40px”>this is a sample sentence with extra wide word spacing between text</p>
el código anterior se renderizará como:
Esta es una oración de muestra con un espaciado de Palabras extra ancho
espacios entre párrafos u otros elementos de texto en la página
aunque es una mala manera de lograr esto, puede agregar el espacio Div>) para agregar espacios entre párrafos también. La mejor manera de hacer esto sería usar una hoja de estilo en cascada o la etiqueta de estilo.,

Así, el primer método para agregar el espacio entre dos párrafos sería añadir un nuevo párrafo vacío entre ellos. Puede lograr esto mediante el uso de los caracteres de espacio que no se rompen con las etiquetas P.
<p>first paragraph here</p>
<p> </p>
<p>second paragraph</p>
Puede agregar tantos de estos párrafos «extra» como necesite agregar espacio entre párrafos. Una opción ligeramente mejor es usar la etiqueta de salto de línea en HTML, que es la etiqueta <br>.,
<p>first para</p>
<br/><br/>
<p>second para</p>
Puede agregar tantas etiquetas br como desee para agregar espacio vertical entre bloques de texto o visuales en HTML. Y la mejor manera es usar la etiqueta de estilo o CSS y ajustar el margen o relleno del elemento. Cómo hacer eso es probablemente más allá del alcance de este post<