
nunca tienes una segunda oportunidad de causar una primera impresión — es por eso que tu página de inicio es sin duda una de las páginas web más importantes de tu sitio web.
para cualquier empresa, la página de inicio es su puerta de Entrada virtual. Si a un nuevo visitante no le gusta lo que ve, su reacción instintiva es presionar el botón «Atrás».
así es-desafortunadamente, mucha gente todavía juzga un libro por su portada.
¿Qué hace que el diseño de la página de inicio de un sitio web sea brillante en lugar de bla?, Bueno, se necesita más que solo se ve – también tiene que funcionar bien. Es por eso que las páginas de inicio más brillantes de esta lista no solo obtienen una puntuación alta en belleza, sino también en cerebros. 
pero antes de sumergirnos en los 16 ejemplos, diseccionemos algunas de las mejores prácticas de diseño de páginas web.
lo que hace un buen diseño de página web
todos los diseños de página que se muestran aquí utilizan una combinación de los siguientes elementos., No todas las páginas son perfectas, pero los mejores diseños de Página de inicio tienen muchos de estos derechos:
1) claramente responde «Quién soy», «Qué hago» y/o «qué puede usted (el visitante) hacer aquí.»
Si eres una marca o empresa bien conocida (es decir, Coca Cola) es posible que puedas salirte con la tuya sin tener que describir quién eres y qué haces; pero la realidad es que la mayoría de las empresas aún necesitan responder estas preguntas para que cada visitante sepa que están en el «lugar correcto».,»
Steven Krugg lo resume mejor en su libro más vendido, Don’t Make Me Think: si los visitantes no pueden identificar lo que haces en cuestión de segundos, no se quedarán mucho tiempo.
2) resuena con el público objetivo.
una página de inicio debe estar estrechamente enfocada, hablando con las personas adecuadas en su idioma. Las mejores páginas de inicio evitan el «gobbledygook corporativo» y eliminan la pelusa.
3) comunica una propuesta de valor convincente.
cuando un visitante llega a tu página de inicio, necesita obligarlo a quedarse., La página de inicio es el mejor lugar para clavar su propuesta de valor para que los prospectos elijan permanecer en su sitio web y no navegar a la de sus competidores.
4) está optimizado para múltiples dispositivos.
todas las páginas de inicio enumeradas aquí son altamente utilizables, lo que significa que son fáciles de navegar y no hay objetos «llamativos» que se interpongan en el camino de la navegación, como banners flash, animaciones, ventanas emergentes o elementos excesivamente complicados e innecesarios. Muchos de ellos también están optimizados para dispositivos móviles, lo que es una necesidad increíblemente importante en el mundo móvil de hoy.,
5) incluye llamadas a la acción (Cta).
cada página de inicio listada aquí Utiliza efectivamente llamadas a la acción primarias y secundarias para dirigir a los visitantes al siguiente paso lógico. Los ejemplos incluyen «Prueba gratuita», «programar una Demostración», «Comprar ahora» o » más información.»(Aquí hay 30 ejemplos de grandes CTAs para más inspiración.)
recuerde, el objetivo de la página de inicio es obligar a los visitantes a profundizar en su sitio web y moverlos más abajo en el embudo. Los CTA les dicen qué hacer a continuación para que no se sientan abrumados o perdidos., Más importante aún, los CTA convierten su página de inicio en un motor de generación de ventas o leads, y no solo en un folleto.
6) siempre está cambiando.
las mejores páginas de inicio no siempre son estáticas. Algunos de ellos, como Whitehouse.gov están cambiando constantemente para reflejar las necesidades, problemas y preguntas de sus visitantes. Algunas páginas de inicio también cambian de pruebas A / B o Contenido Dinámico.
7) emplea un gran diseño general.
una página bien diseñada es importante para generar confianza, comunicar valor y guiar a los visitantes al siguiente paso., Como tal, estas páginas de inicio utilizan eficazmente el diseño, la colocación de CTA, los espacios en blanco, los colores, las fuentes y otros elementos de soporte.
ahora, prepárese para aprender sobre el excelente diseño de la página de inicio a través de los siguientes 16 ejemplos de la vida real.
inspiración de diseño de Sitio Web: 16 de los mejores diseños de página web
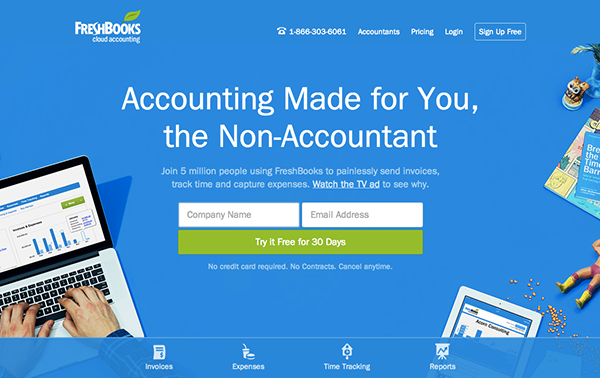
1) FreshBooks

ver toda la página web
por qué es Brillante
- Es fácil de consumir. Hay mucho debate sobre si las páginas de inicio cortas o largas funcionan mejor., Si elige hacer lo último, debe facilitar el desplazamiento y la lectura, y eso es exactamente lo que hace este sitio. Casi actúa como una historia.
- Hay un gran uso del contraste y el posicionamiento con las llamadas a la acción principales: está claro lo que la compañía quiere que convierta cuando llegue.
- la copia utilizada en las llamadas a la acción «Pruébalo gratis durante 30 días» es muy convincente.
- el subtítulo también es genial: «Únete a 5 millones de personas que usan FreshBooks para enviar facturas sin problemas, rastrear el tiempo y capturar los gastos.,»Se centra en un punto de dolor común para los freelancers y las pequeñas empresas (público objetivo de FreshBooks) — por lo general, el software de contabilidad es a menudo «dolorosamente complejo.,»
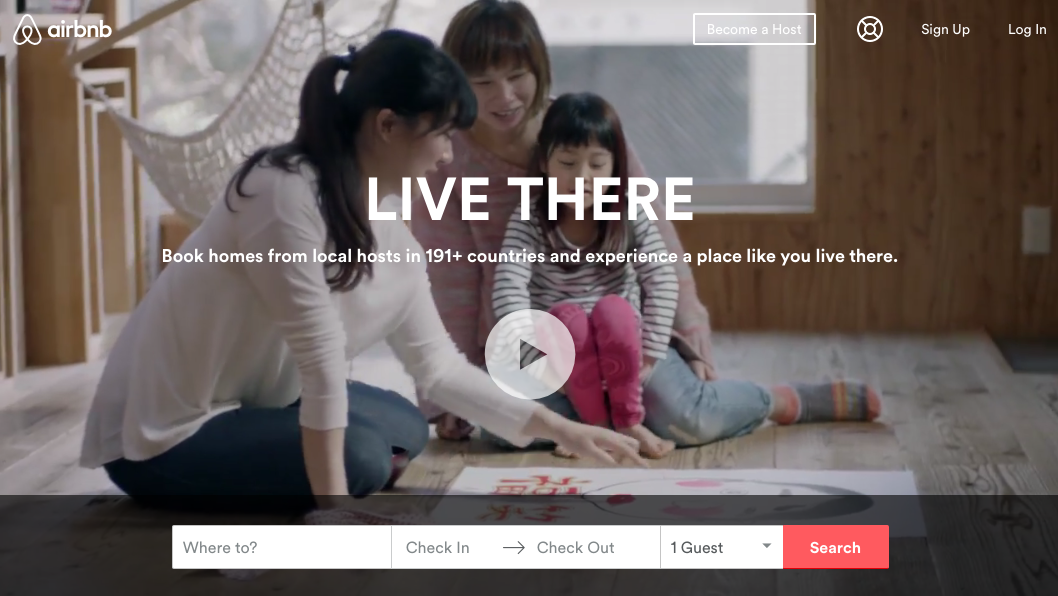
2) Airbnb

ver toda la página de inicio
por qué es Brillante
- La Página de inicio es hermosa por sí misma: te saluda con un video de pantalla completa de hermosas imágenes de alta definición de viajeros que realizan actividades como si fueran locales, desde cocinar en la cocina hasta comprar quesos locales y conducir un ciclomotor por las calles. Es muy humano y auténtico.,
- incluye el formulario de búsqueda de destino y fecha que la mayoría de los visitantes buscan, directamente, guiando a los visitantes al siguiente paso lógico.
- El formulario de búsqueda es «inteligente», lo que significa que completará automáticamente la última búsqueda del Usuario si ha iniciado sesión.
- La llamada a la acción principal («Búsqueda») contrasta con el fondo y se destaca; pero la llamada a la acción secundaria para los anfitriones también es visible por encima del pliegue.,
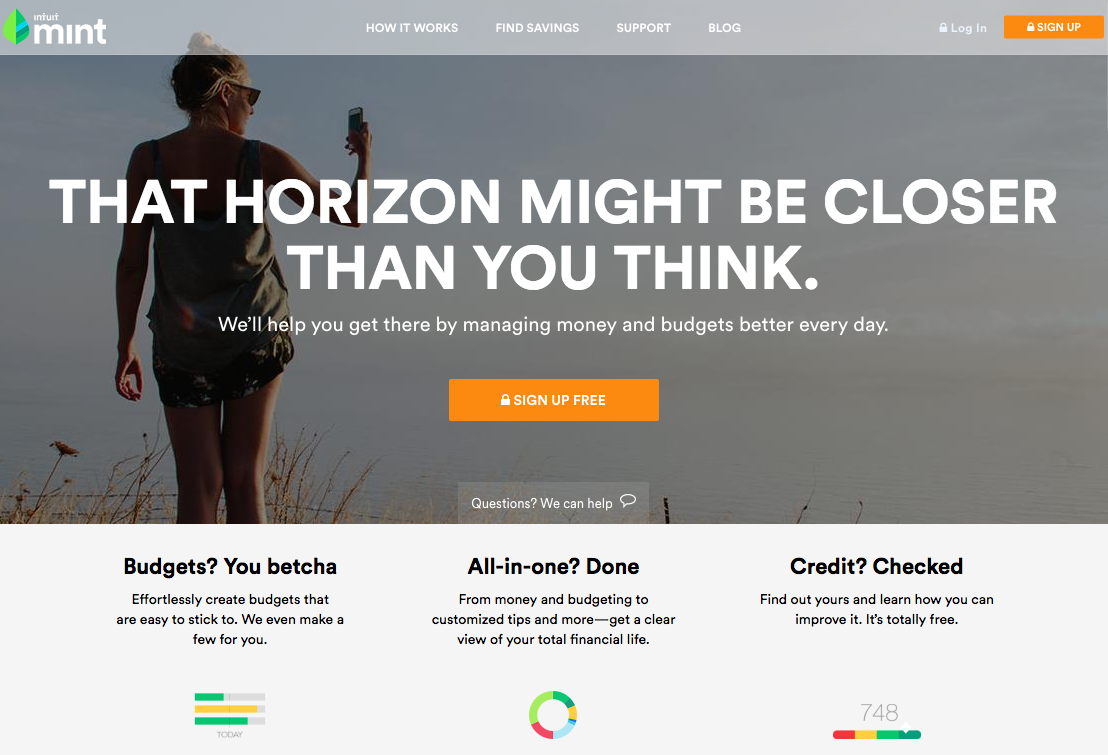
3) Mint

ver toda la página de inicio
por qué es Brillante
- Es un diseño súper simple con un fuerte titular y subtítulo sin jerga.
- la página de inicio emite un ambiente seguro pero fácil, que es importante para un producto que maneja información financiera.
- También contiene una copia de llamada a la acción simple, directa y convincente: «Regístrate gratis.»El diseño de CTA también es brillante: el icono de candado seguro vuelve a llamar la atención sobre el mensaje de seguridad.,
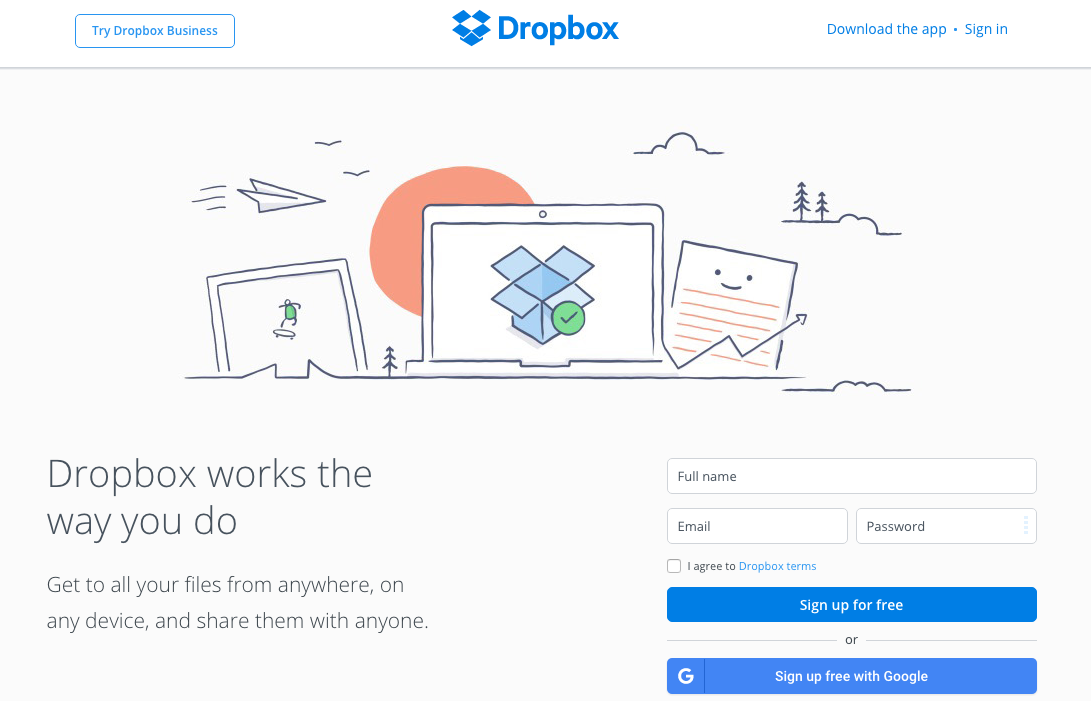
4) Dropbox (Consumidor)

por qué es brillante
- La Página de inicio y el sitio web de Dropbox son el mejor ejemplo de simplicidad. Limita su uso de copias y elementos visuales, y abraza los espacios en blanco.
- Es difícil de decir a partir de la captura de pantalla estática anterior, pero este sitio captura su atención con su sutil uso de la animación caprichosa en ese gráfico.
- su subtítulo es simple, pero potente :» accede a todos tus archivos desde cualquier lugar, en cualquier dispositivo y compártelos con cualquiera.,»No es necesario descodificar la jerga para averiguar qué hace Dropbox en realidad.
- se centra en una llamada a la acción principal, » Regístrate gratis.»Pero la función de registro habilitada para Google reduce la fricción para los visitantes que odian completar formularios de registro largos.
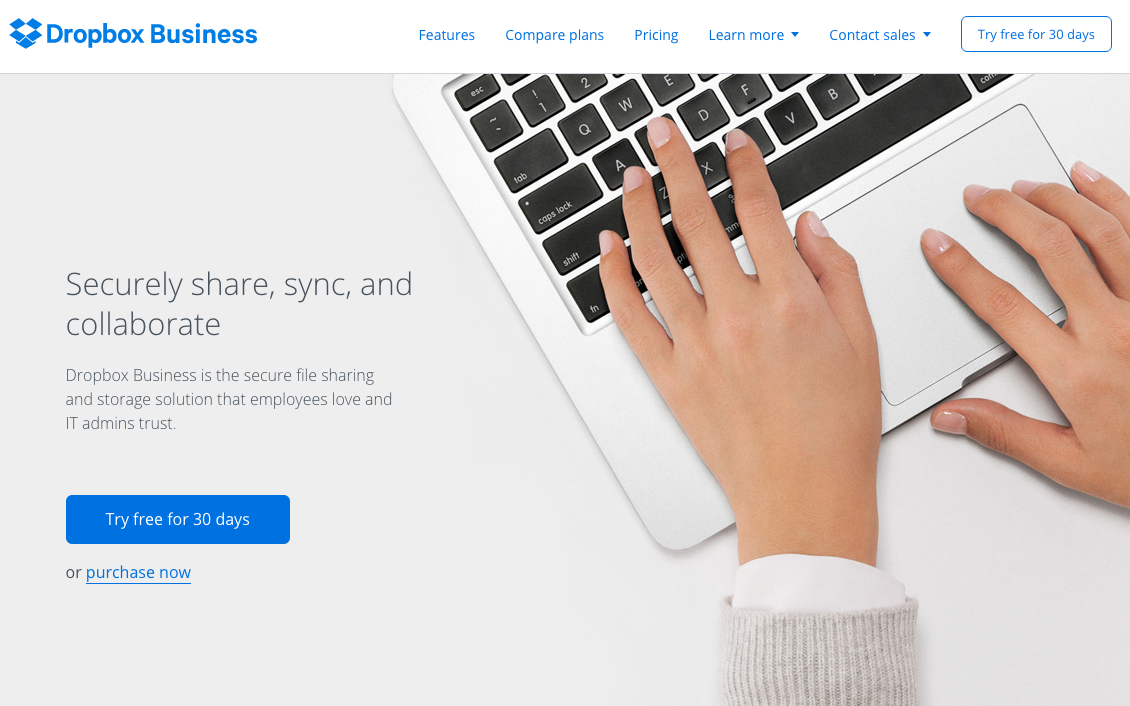
5) Dropbox (Business)

ver toda la página web
por qué es Briliant
- es un gran ejemplo de proporcionar una experiencia de sitio web diferente para una audiencia diferente., A diferencia de su página de inicio principal, que se creó originalmente para el lado del consumidor (arriba), sus usuarios empresariales requieren más información y puntos de prueba adicionales que Dropbox for Business una solución segura y escalable para las empresas (un problema de percepción que Dropbox aborda directamente en su página de inicio).
- Dropbox sigue manteniendo su diseño y marca sencillos. Incluye solo lo que es importante: una imagen grande y relevante con copia de soporte, y un botón de llamada a la acción «prueba gratis durante 30 días»
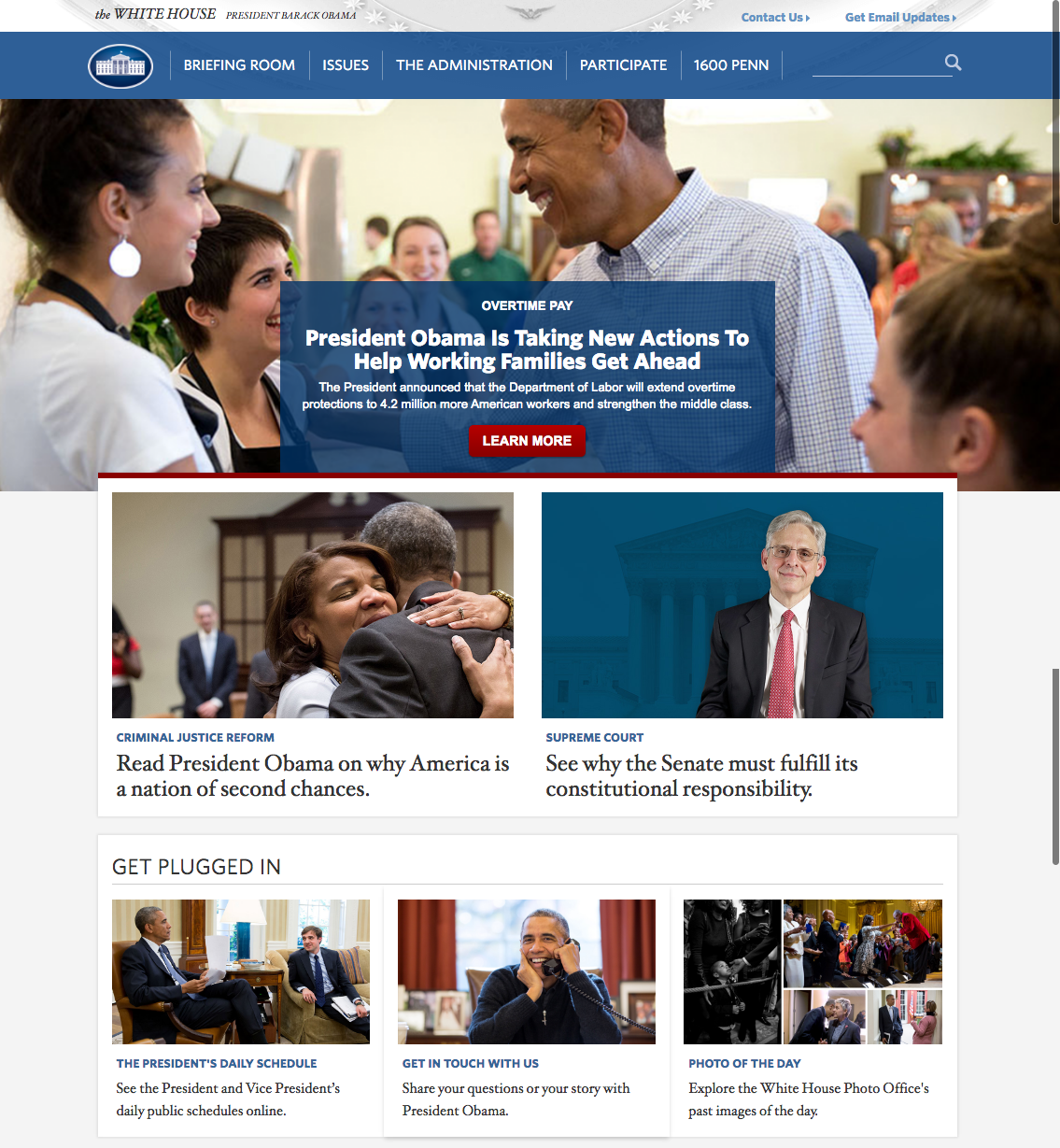
6) Whitehouse.,gov

por qué es Brillante
- construir un sitio web que soporte a toda una nación no es una tarea fácil. Whitehouse.gov es un cambio constante para reflejar las principales preocupaciones y prioridades — la página de inicio por sí sola ha pasado por cientos de revisiones. Las pruebas y la optimización son un componente clave para un diseño de Página de inicio brillante.
- lo que es particularmente bueno acerca de Whitehouse.gov es que es completamente diferente a la mayoría de los sitios web relacionados con el Gobierno. Tiene un diseño limpio y fomenta una comunidad.,
- es bastante fácil encontrar lo que estás buscando cuando aterrizas aquí. Y si no puedes encontrarlo inmediatamente, incluso hay un cuadro de búsqueda útil.
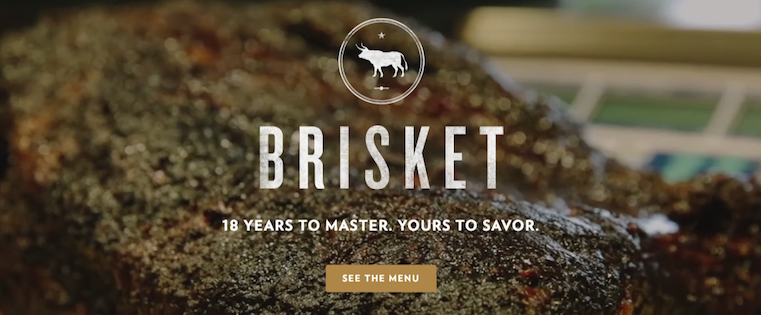
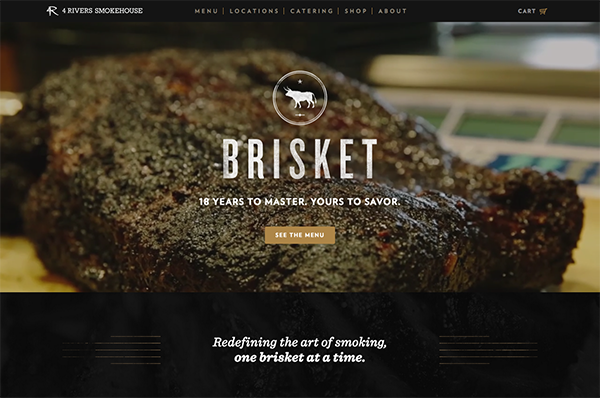
7) 4 Rivers Smokehouse

por qué es Brillante
- Drool. Eso es lo que pienso cuando llego a la página web de 4 Rivers Smokehouse. Combinado con una gran fotografía, el titular » pechuga. 18 años para dominar. Tuyo para saborear.»suena como una experiencia que vale la pena probar.,
- el desplazamiento de paralaje lo guía en un recorrido a través de sus servicios, menú y personas que se divierten — un gran uso de esta tendencia de diseño popular.
- lo único negativo? No vivo lo suficientemente cerca de este lugar. Boo.
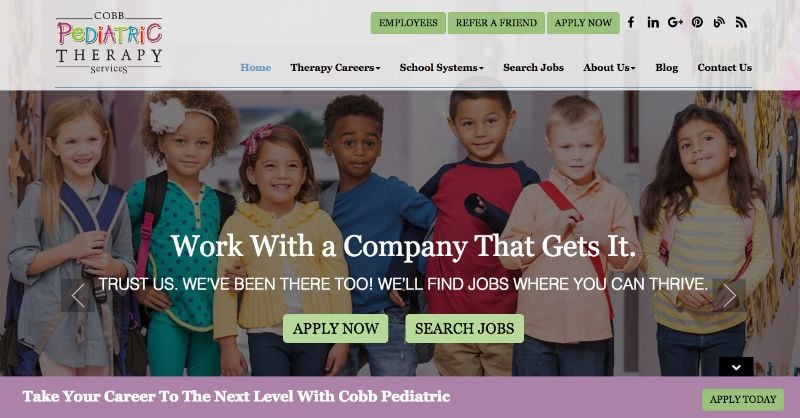
8) Cobb Pediatric Therapy Services

ver toda la página web
por qué es Brillante
- apelar al lado emocional de los visitantes: «trabaja con una empresa que lo consigue»; «confía en nosotros., ¡Nosotros también hemos estado allí! Encontraremos trabajos donde puedas prosperar.»Esa propuesta de valor es única y convincente.
- es difícil de decir en la captura de pantalla anterior, pero el titular está en un carrusel giratorio que atiende a personas específicas, desde solicitantes de empleo hasta personas que buscan un terapeuta para sus escuelas.
- hay varias rutas que los visitantes pueden tomar cuando llegan a la página, pero las llamadas a la acción están bien posicionadas, redactadas de manera simple y contrastan con el resto de la página.,
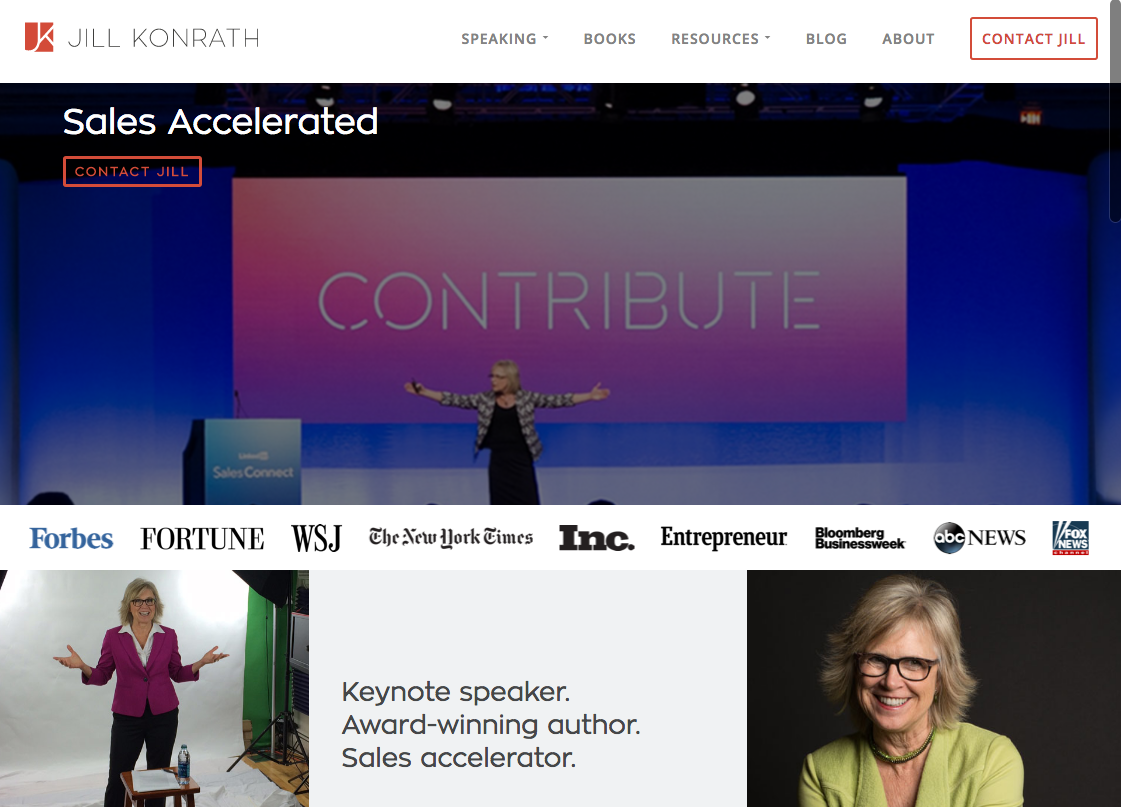
9) Jill Konrath

VER TODA la página de inicio
¿por Qué Es Brillante
- Es simple y va directo al punto. Por el encabezado y el subtítulo, está claro exactamente lo que hace Jill Konrath (y cómo puede ayudar a tu negocio).
- también da fácil acceso a los materiales de liderazgo de pensamiento de Jill, lo cual es importante para establecer su credibilidad como oradora principal.,
- es fácil suscribirse al boletín y ponerse en contacto, dos de sus principales llamadas a la acción.
- incluye logotipos de medios de comunicación y testimonios como prueba social.
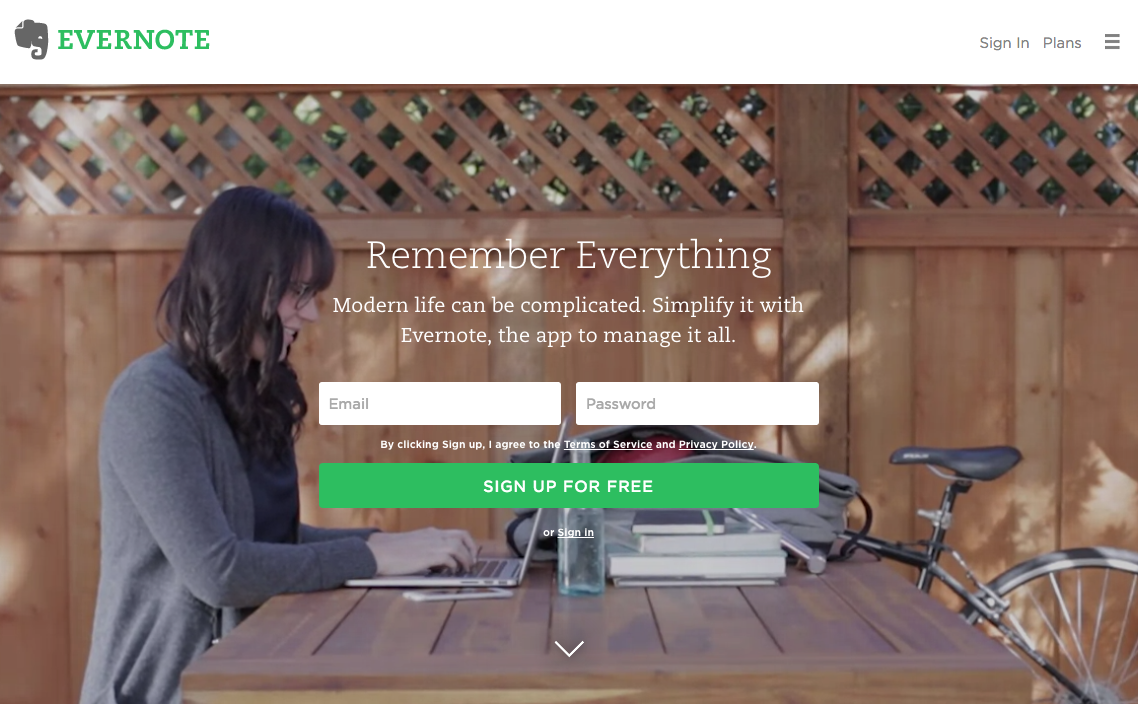
10) Evernote

por qué es Brillante
- a lo largo de los años, Evernote ha pasado de ser una simple aplicación para guardar notas a ser un conjunto de productos empresariales. Esto no siempre es fácil de transmitir en una página de inicio, pero Evernote hace un buen trabajo empaquetando muchos mensajes potenciales en algunos beneficios clave.,
- esta página de inicio utiliza una combinación de colores intensos y silenciados en el video y sus característicos reflejos verdes y blancos brillantes para hacer que las rutas de conversión se destaquen.
- siguiendo un simple título («recuerda todo»), el camino del ojo te lleva a su llamada a la acción, » Regístrate gratis.»
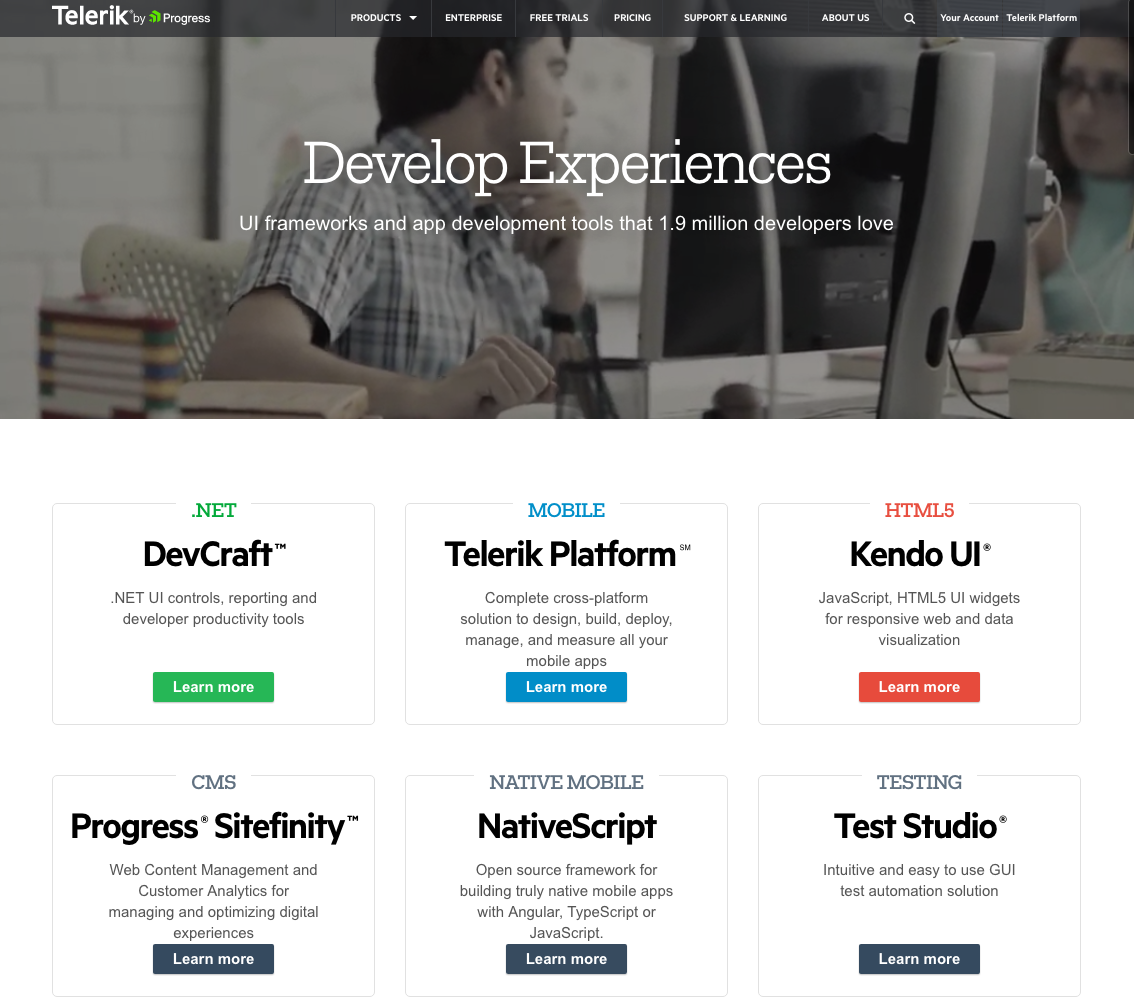
11) Telerik by Progress

por qué es Brillante
- «Stuffy enterprise» no es la sensación que tienes cuando llegas al sitio web de Telerik., Para una empresa que ofrece muchos productos de tecnología, sus colores audaces, diseños divertidos y videografía emiten un ambiente similar a Google. Solo un aspecto importante para hacer que los visitantes se sientan bienvenidos y hacerles saber que están tratando con personas reales.
- me encanta la visión general simple y de alto nivel de sus seis ofertas de productos. Es una forma muy clara de comunicar lo que hace la empresa y cómo las personas pueden aprender más.
- la copia es ligera y fácil de leer. Hablan el idioma de sus clientes.,
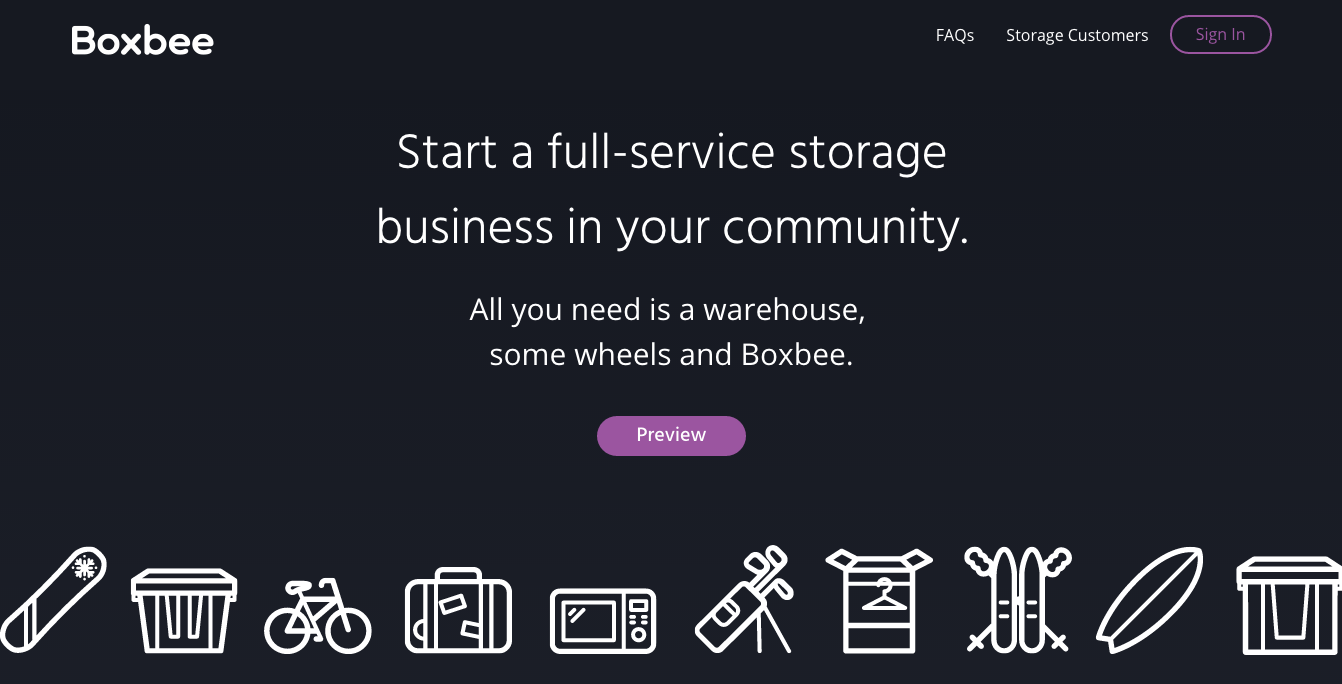
12) Boxbee

ver toda la página de inicio
por qué es Brillante
- -a la acción dirigida directamente a su público objetivo: los empresarios de la industria del almacenamiento.
- tiene un diseño muy limpio y simple. El diseño resalta el título, y luego muestra inmediatamente la llamada a la acción principal, no mucho más.
- esa llamada a la acción primaria está en un color altamente contrastante, lo que la hace destacar.,
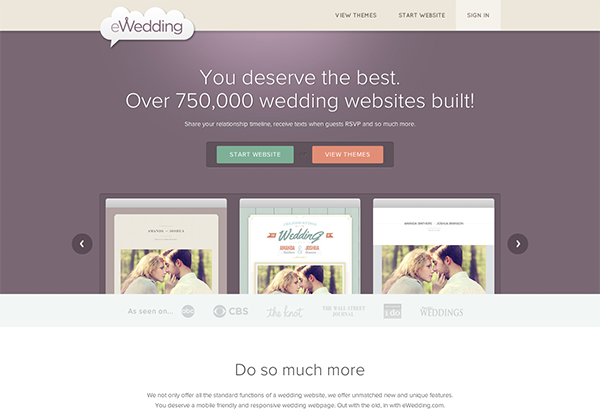
13) ewedding

por qué es Brillante
- para aquellos pájaros del amor que planean su gran día, eWedding es un gran destino para construir un sitio web de bodas personalizado. La página de inicio no está desordenada y solo incluye los elementos necesarios para que la gente comience a construir sus sitios web.
- el subtítulo » más de 750,000 sitios web de bodas construidos!»es una gran prueba social.,
- han incluido excelentes imágenes de productos, un gran titular y una llamada a la acción que reduce la fricción con el copy, «Start website.»
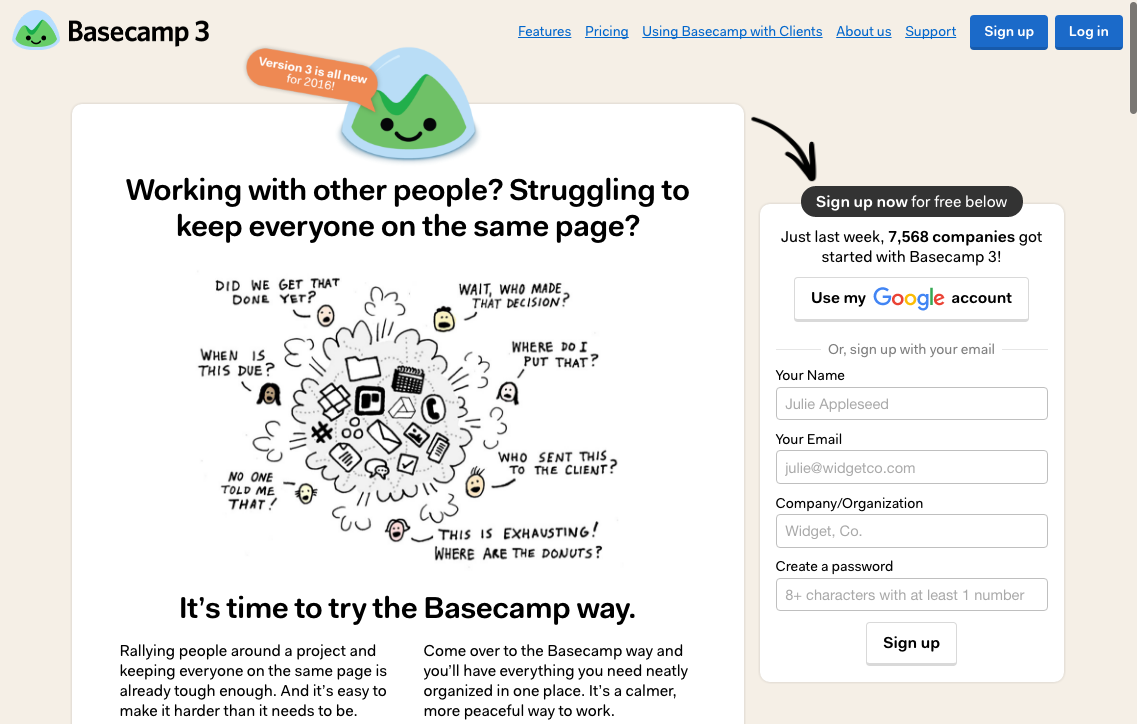
14) Basecamp

¿por Qué Es Brillante
- Durante mucho tiempo, Basecamp ha tenido brillantes páginas de inicio, y aquí usted puede ver por qué. A menudo presentan titulares impresionantes y dibujos animados inteligentes.
- la llamada a la acción está en negrita y encima del pliegue.,
- en este ejemplo, la compañía eligió una página de inicio más similar a un blog (o un enfoque de sitio de una sola página), que proporciona mucha más información sobre el producto.
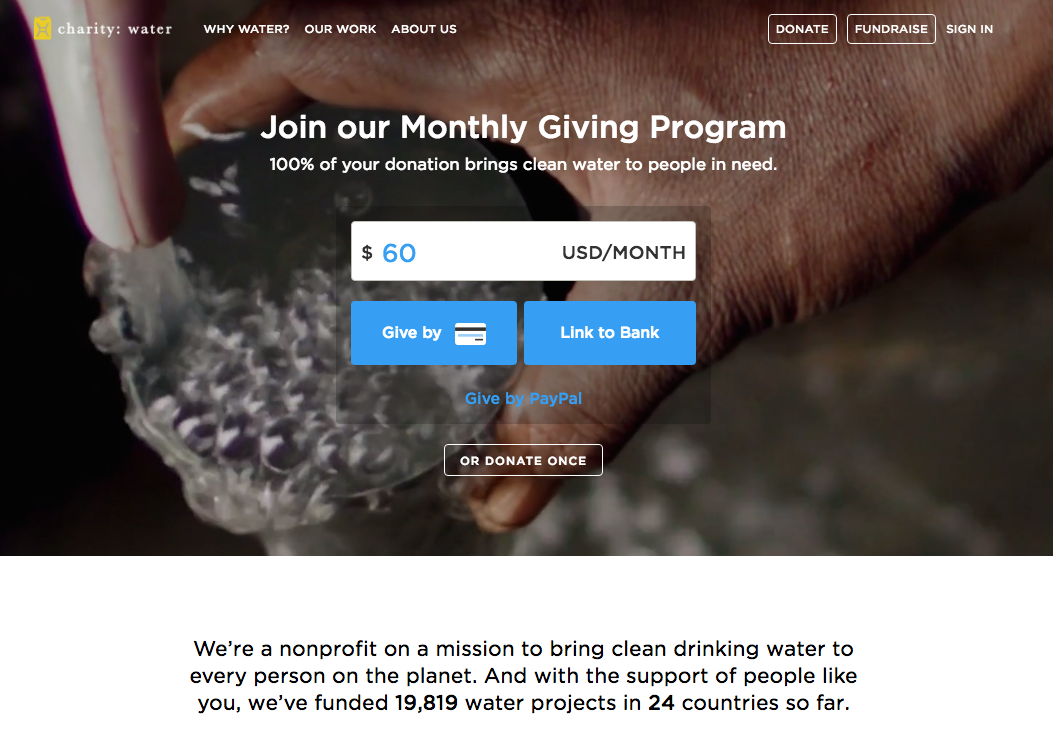
15) charity: water

Why It’s Brilliant
- este no es su típico sitio web sin fines de lucro. Muchas imágenes, copia creativa y uso de diseño web interactivo hacen que esto se destaque.
- el título animado es una excelente manera de capturar varios mensajes en una línea.,
- gran uso del video y la fotografía, particularmente en la captura de emociones que causan acción.
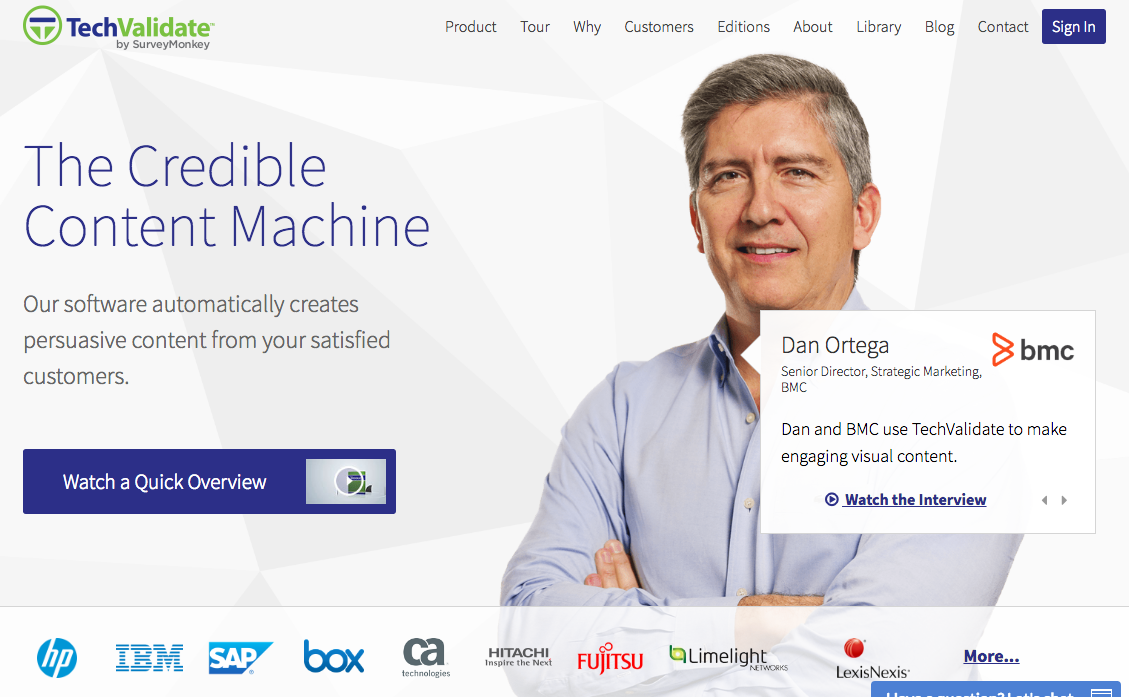
16) TechValidate

¿por Qué Es Brillante
- Esta página web está muy bien diseñado. Me encanta especialmente su uso del espacio en blanco, los colores contrastantes y el diseño centrado en el cliente.
- el titular es claro y convincente, al igual que las llamadas a la acción.,
- también hay una gran jerarquía de información, lo que facilita el escaneo y la comprensión de la página rápidamente.