antes de comenzar, tengo esta pregunta; ¿cuál es su prioridad al diseñar un sitio web? Es una apariencia atractiva? O los efectos frescos?
en cuanto a mí, me gusta Priorizar la funcionalidad del sitio y la experiencia del usuario. La interfaz es importante, pero la funcionalidad de su sitio web debe tener más Peso. Usted debe entregar sus ideas o su producto al usuario de una manera limpia y lógica. Especialmente cuando está construyendo una marca, debe hacer que su sitio se vea confiable.,
Pero ¿cómo construir un sitio web confiable?
El punto clave recae en el diseño. A pesar de que usted es una pequeña empresa de arranque, es mejor que haya un diseñador web que lo ayude con el diseño de su sitio web. Por supuesto, será mejor si los diseñadores web pueden colaborar con los desarrolladores desde el principio con una buena herramienta de colaboración de diseño en línea.
no es fácil diseñar un buen sitio web que sea hermoso y funcional., Los consultores de experiencia de usuario experimentados pueden ayudarlo a analizar el comportamiento de su usuario objetivo, crear e implementar una interfaz de usuario efectiva, con el objetivo final de llevar la experiencia del usuario de su producto al siguiente nivel. Esto es lo que te hace lograr resultados empresariales sólidos.
y, también es importante conocer los errores comunes en el diseño web y cómo puede evitarlos de manera efectiva. Si se siente confundido, le mostraré cómo debe ser un buen sitio web presentando los 10 mejores ejemplos de diseño web malo.,
las diferencias entre el buen y el mal diseño web
las tendencias del diseño web están cambiando todo el tiempo, por lo que los principios de diseño en la web son realmente difíciles de definir, sin embargo, todavía hay reglas de oro que resisten la prueba del tiempo. He comprobado cientos de sitios y descubierto varios principios de diseño., Estos incluyen:
- Una navegación fácil de entender
- Uso adecuado de la animación
- buena combinación de colores
- Diseño limpio
- Una interfaz visualmente atractiva
- Elegir un diseño que sea apropiado para el tema o tema
- Mantener los elementos de diseño y el contenido organizados
Los principios anteriores son solo algunas reglas del diseño web, pero todos indican claramente que un buen diseño web debe ser estéticamente agradable, fácil de entender y fácil de usar. Es decir, un buen sitio web debe proporcionar una excelente experiencia de usuario.,
Top 10 malos ejemplos de diseño web
Arngren – diseño en caos y desorden para la falta de cuadrícula
no quiero ser malo, pero realmente me duele los ojos cada vez que lo veo. El sitio literalmente coloca los gráficos, el contenido y los enlaces en cualquier lugar. Todos los elementos juntos hacen del sitio un desastre incomprensible.
¿Por qué Arngren es un sitio web mal diseñado?
1) El mayor problema es que el sitio no utiliza una cuadrícula.
2) Increíble estructura de navegación.
3) una tipografía deficiente lo hace ilegible.
4) Uso Aleatorio de colores.,

Una cuadrícula puede hacer todo limpio y ordenado en su sitio web. Mantiene todos sus elementos en sus lugares adecuados y le ayuda a determinar su tamaño, el tamaño y el espacio del texto, etc. Con una cuadrícula, puede crear una interfaz consistente y bien diseñada.
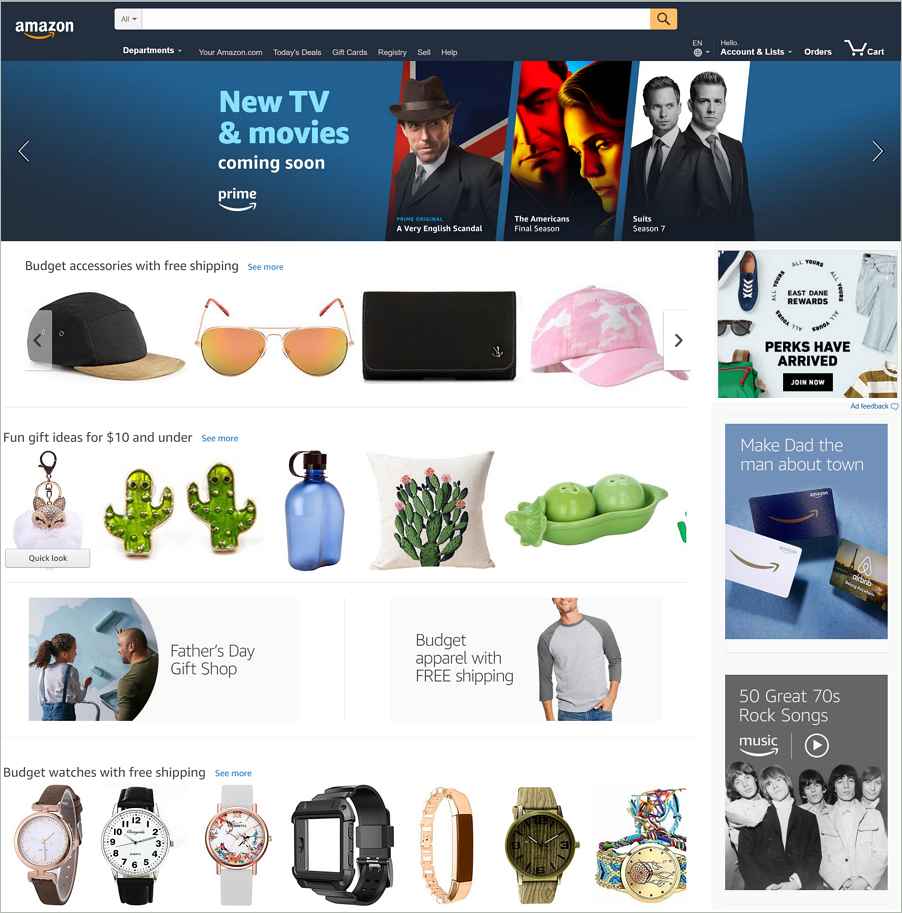
un buen ejemplo de diseño web del uso de la cuadrícula en el diseño web-todo está organizado.

Typesetdesign-el diseño carece de contraste
el contraste claro y potente entre los elementos puede ayudar a los usuarios a saber cuál es la información principal de la página., Ayuda al usuario a leer y entender mejor la información. En este sitio, el color de fondo y el color del texto son bastante similares, dejando un contraste muy débil. El pobre contraste hace que el texto se vuelva borroso para el ojo. Además, el pequeño tamaño de fuente hace que la legibilidad del texto sea extremadamente pobre.

Un buen diseño web debe asegurarse de que el texto y las imágenes son muy legibles. En realidad, no es difícil mejorar la legibilidad, solo Haz uso de todo: el color, el espacio y el tamaño para que tengan un alto contraste., Por ejemplo, el buen uso de la tipografía hace resaltar la información importante por diferentes tamaños de fuente, y el contraste entre los colores fortalece los efectos visuales.
Un buen diseño web con el contraste adecuado debe verse así:

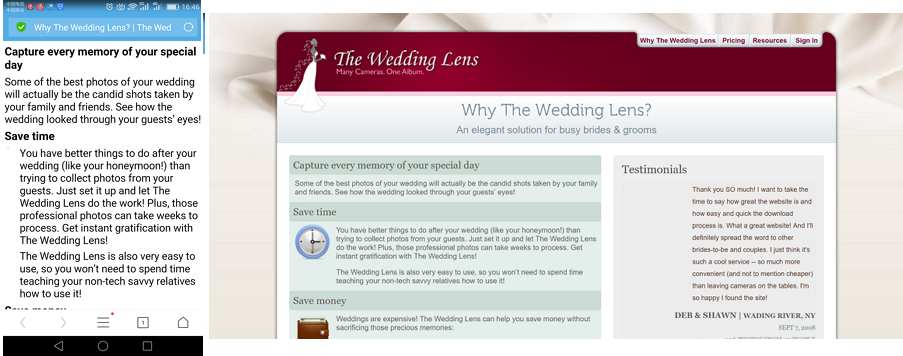
Theweddinglens-diseño no responsivo
siempre debe usar un marco de diseño responsivo, o adoptar otras mejores soluciones. Su página web debe ejecutarse en el móvil sin problemas como lo hace en el sitio web., En este sitio, al cargar en el teléfono móvil, todavía muestra una página completa con una interfaz tan pobre de textos planos. No tiene una versión móvil para ver, por lo que no se puede usar en el teléfono. Voy a renunciar a un sitio web como este.

El buen diseño web – diseño de respuesta.

Pacific Northwest X-Ray Inc – el desagradable esquema de color
Este diseño web es como una paleta de colores mezclados, que contiene muchos colores conflictivos y colores de texto, y también se mezcla con el color de fondo., Todos ellos hacen que sea difícil para los usuarios leer en absoluto. Además, la navegación es bastante complicada.

un buen diseño web debe usar el color correctamente para crear una interfaz y una atmósfera hermosas y concisas. Debe facilitar la vista del usuario y hacer que el usuario opere sin esfuerzo, como este:

Más información sobre el esquema de color: ¿Cómo usar el Color en el diseño de la interfaz de usuario sabiamente para crear una interfaz de interfaz de usuario perfecta?,
Gatesnfences – mala navegación y operaciones
la mayor característica de navegación para un sitio web es evidente. Cuando un usuario inicia sesión en su sitio web, debe entender qué puede hacer a continuación y qué acciones tomar para llegar a su destino. La navegación debe ser llamativa y a menudo debe estar en la parte superior de la página. No trate de diseñar la navegación como este sitio. Solo hace que el Usuario se confunda más.,

Además, el contenido de navegación y las interacciones también deben ser claras, así que no utilice la barra de desplazamiento horizontal u otro diseño de animación inusual. Si lo haces, al menos debes darle al usuario algunas sugerencias para que sepa cómo funciona tu sitio.
La buena navegación del diseño web debe verse así:

Uat-enlace incorrecto y configuración de CTA incorrecta
un lío de enlaces y enlaces muertos son errores importantes del sitio web. Debe verificar sus enlaces manualmente o usar herramientas como el Comprobador de enlaces de sitios web a menudo.,
Además, debe asegurarse de la funcionalidad de los enlaces. Especialmente los enlaces en el texto, debes hacerlos lo suficientemente obvios y fáciles de hacer clic. Por ejemplo, no agregue muchos enlaces de texto dentro de su texto. Al navegar por el texto en una pequeña pantalla móvil, será difícil para los Usuarios tocar el enlace correcto.
en este sitio, cada pequeña imagen en movimiento es en realidad un enlace. Deja en paz se está moviendo todo el tiempo, el texto en sí es muy vago, por lo que el Usuario no sabe qué información se muestra.

la configuración de CTA también debe estar clara., No dé a los usuarios demasiadas opciones de CTA en el mismo nivel, ya que le costará al usuario más tiempo para calcular cuál prefieren elegir. Echa un vistazo al ejemplo:

demasiados CTA del mismo nivel harán que el Usuario se confunda más. Además, debe conservar solo un CTA para resaltar el punto clave. El siguiente es un CTA bien diseñado.

NMG – group-Unclear interface image background
la imagen que utiliza en la página web puede ser la puerta principal de su sitio web., Una imagen atractiva hace que su sitio sea más hermoso y cómodo. Algunos diseñadores incluso utilizan toda la imagen como Imagen de fondo.
en este sitio, el diseño es muy bueno en realidad, pero al mirar de cerca descubrirá que el texto y las imágenes de fondo están demasiado abrumadas. La imagen de fondo del sitio web está cubierta por otros elementos, por lo que toda la interfaz está rota.

usar botones transparentes sería una mejor opción aquí. Es decir, al diseñar botones en la página web, debe abandonar colores, estilos y texturas complejos., En su lugar, simplemente delinee el wireframe y use texto que solo indique la función. Aquí hay uno mejor.

Wateronwheels Incompatible estilo
Si desea mantener la página liso y concisa, entonces no use demasiados elementos de diferentes estilos. En este sitio, el área de texto utiliza colores contrastantes y diferentes tamaños de fuente para resaltar la información. Pero el texto en el segundo nivel también utiliza un color azul resaltado, que de hecho rompe la unidad y la interfaz jerárquica equilibrada.,

La unidad es crucial para la belleza general y la fluidez de la interfaz web, véalo a continuación:

Greatdreams – no tiene ningún espacio en blanco
todo el sitio web se ve colorido, contrastante y prominente, y también es apropiado para tema de la bebida de jugo para niños. Pero muchos colores demasiado brillantes están demasiado mezclados y no hay espacio en absoluto. Se parece más a una pintura colorida que a un sitio web de negocios en línea. Además, la combinación de colores exagerados hace que la legibilidad de los textos se volvió muy pobre., Además, el sitio no tenía ninguna navegación, lo que le permite desplazarse hasta la parte inferior para encontrar información relevante.

El Buen diseño web con espacio en blanco es simple y limpio:

arriba hay algunas listas de sitios web malos. Pero también existen otros errores de diseño web:
1. Reproducción automática de música (sin notificar al usuario).
2. Tiempos de carga de página largos. Cuanto más tiempo se tarda en cargar, más probable es que el usuario abandone su sitio.
3. La página web es demasiado larga., ¿Cuántos usuarios crees que están interesados en ir hasta el final de tu página? No intente poner a prueba la paciencia del usuario.
3. Información caducada. La información que no se actualiza engañará al usuario y hará que su sitio se vea poco profesional.
5. Página aislada. El Usuario no sabe cómo volver a la página de inicio. Esto ofrece una mala experiencia.
6. Falta contenido interactivo. Si no puede proporcionar una forma para que los usuarios expresen emociones e ideas, su sitio web puede convertirse en una muerte lenta.,
diseño de Prototipo – primer paso para iniciar el diseño web
Está bien si eres culpable de algunos de los errores mencionados anteriormente. La práctica hace al maestro, solo necesitas más práctica. Mi sugerencia es comenzar con el diseño del prototipo.
Puede utilizar la herramienta de prototipo web más rápida y fácil – Mockplus, para iniciar su diseño web. Mockplus soporta proyectos web. Ahora Te mostraré cómo diseñar páginas web en Mockplus.
Paso 1: Abra Mockplus y cree un proyecto web
en la página de inicio, puede seleccionar proyectos individuales o proyectos de equipo., Después de seleccionar, elija el proyecto web en la ventana emergente. Aquí, también es libre de establecer el tamaño de la página del sitio web.

Paso 2: diseñe libremente en Mockplus
Mockplus tiene más de 200 componentes altamente diseñados y más de 3,000 iconos vectoriales que pueden ayudarlo a diseñar rápidamente. Aquí hay algunos consejos para usted:
1) jerarquía de texto: el texto en la barra de navegación, el título principal, los subtítulos y el cuerpo deben ser diferentes. Puede usar componentes de área de texto y establecer el tamaño del texto en Mockplus para resaltar la jerarquía de texto.,
2) diseño rápido: puede usar el pintor de formato y el relleno automático de datos para terminar rápidamente su diseño. El pintor de formato puede hacer que los textos completos se presenten en el mismo formato, y el relleno automático de datos puede rellenar automáticamente los datos de texto y los datos de imagen.
3) Configuración de propiedades: puede establecer el color, la transparencia de los componentes.
4) importación de imágenes: Un componente de imagen dedicado puede importar las imágenes que desee como Imagen de fondo de una página web, y también puede diseñarla libremente.
pruébalo tú mismo.,
diseño colaborativo en línea: evite un mal diseño web & Error desde el principio

para evitar malos diseños web y errores comunes mencionados anteriormente, es necesario que los diseñadores permitan que los desarrolladores, gerentes de producto y otros miembros del equipo de productos participen en el diseño del sitio web desde el principio y recopilen sugerencias y comentarios de ellos oportuno.
acerca de esto, una práctica herramienta de colaboración de diseño en línea, como Mockplus Cloud, puede ser un buen comienzo para usted.,
Como diseñadores de sitios web, simplemente puede importar diseños de sitios web con detalles de activos y desde Photoshop/Adobe XD/Sketch(utilizando los complementos de la nube de Mockplus) con un solo clic, recopilar comentarios y sugerencias de otros miembros del equipo oportunamente y crear prototipos interactivos para compartir con otros.
como desarrolladores de front-end de sitios web, simplemente puede ver todos los diseños de sitios web y dejar comentarios libremente, buscar elementos duplicados y colores fácilmente, y verificar y descargar activos de diseño rápidamente.,
como gerentes de producto, simplemente puede verificar el proceso de diseño más fácil, cargar y previsualizar documentos libremente para administrar los proyectos de diseño de sitios web de manera más fluida.
En general, Mockplus Cloud puede conectar eficazmente todo su flujo de trabajo de diseño de productos desde el principio y ayudarlo a evitar muchos errores de diseño de sitios web.
para resumir
El diseño de un sitio debe servir a la funcionalidad del sitio web en sí. También debe tener en cuenta la belleza y otros requisitos., Espero que los 9 ejemplos anteriores de diseño web malo le sean útiles y le ayuden a comprender qué es un diseño web malo y cómo evitarlos en el futuro.