i 2021 kan vem som helst göra en webbplats utan att veta något om webbutveckling, design eller kodning.
oavsett om du vill skapa en webbplats för dig själv eller för ditt företag, kan du enkelt göra det genom att använda rätt verktyg och resurser.
Så här gör du en webbplatsguide hjälper dig att bygga en webbplats från början utan att behöva spendera pengar på frilansare, byråer eller webbplatsbyggare.
allt du behöver är 1-2 timmar av din lediga tid för att slutföra guiden och ställa in en webbplats.,
saker du behöver för att bygga en webbplats
- domännamn (din anpassade webbadress, www.YourSite.com)
- webbhotell (tjänst som är värd för din webbplats)
- WordPress (gratis, vanligt förekommande webbplatsplattform)
för att bygga en fullt fungerande webbplats måste du säkra ett domännamn (webbadress) och ett webbhotell. Dessa två se till att din webbplats är fullt tillgänglig för andra. Utan en eller annan, kommer du inte att kunna ställa in en webbplats.
När du har en domän och värd, kan du skapa en WordPress webbplats., WordPress är den mest populära webbplats bygga plattform som används av 39% av alla webbplatser på Internet.
ställa in en WordPress webbplats är oftast en enkel, ett klick process via din webbhotell.
När du är klar med guiden kommer du att ha en fullt fungerande webbplats online, på ett eget domännamn och fullt tillgängligt av andra.
redo?, Låt oss komma igång…
- Välj ett domännamn
- Registrera en domän och registrera dig med webbhotell
- konfigurera en webbplats med hjälp av WordPress (via webbvärd)
- anpassa din webbdesign och struktur
- Lägg till viktiga sidor och innehåll
- konfigurera en navigeringsmeny
- Lägg till en webbutik (tillval)
fullständig information: den här guiden stöds av läsaren. Om du klickar på våra länkar kan vi tjäna en provision.
redo?, Låt oss komma igång…
Välj ett domännamn
för att bygga en webbplats är det allra första du behöver ett domännamn.
domännamnet är ditt webbplatsnamn och din adress. Den adressen används av besökare när de försöker hitta din webbplats via sina webbläsare.
webbplatsens domännamn är websitesetup.org din kan vara vad som helst.
domännamn kan kosta allt från $10 till $50 per år. Den vanliga prislappen är runt $ 15.,
om du inte har registrerat eller valt ett domännamn för din webbplats, här är några tips som hjälper dig:
- Om du gör en webbplats för ett företag, ditt domännamn bör matcha ditt företagsnamn. Till exempel: YourCompanyName.com
- Om du planerar att skapa en personlig webbplats för dig själv då YourName.com kan vara ett bra alternativ.
- använd ett ”generiskt” domännamn som .com,. net och.org om ditt mål är internationella eller amerikanska besökare. Använd en” lokal ” domännamn förlängning som. de,.r or. ru om ditt mål är landsinriktade besökare.,
oroa dig inte om ditt föredragna domännamn redan är taget. Det finns mer än 300 miljoner olika domännamn registrerade, men det finns en miljard andra möjligheter som fortfarande är tillgängliga.
om du inte har ett domännamn ännu behöver du inte registrera ett.
vi visar dig hur du får ett domännamn gratis för det första året (steg 2):
Registrera en domän och registrera dig för webbhotell konto
förutom att ha ett domännamn, behöver du också webbhotell (webbhotell).,
webbhotell är en tjänst som är värd för och lagrar dina webbplatsfiler (innehåll) på en säker server som alltid är igång. Utan en webbvärd kommer din webbplats inte att vara tillgänglig för andra att läsa och bläddra.
prisvärd och pålitlig webbhotell för nya webbplatser kostar vanligtvis mellan $3 till $10 per månad. Mindre än en kopp kaffe, men en viktig investering för din webbplats framgång.,
oavsett vilket webbhotell du registrerar dig med, se till att det har följande funktioner:
- gratis domännamn med SSL (för säkerhet)
- One-click-install för WordPress (gratis)
- anpassade e-postkonton
- Obegränsad eller obestämd bandbredd (inga trafikbegränsningar)
- kundsupport, helst 24/7 live chat
om du hittar en webbplats värd som erbjuder alla saker ovan, du har förmodligen hittat en bra leverantör.
Vi rekommenderar att du använder Bluehost.com för webbhotell och domäner., De erbjuder gratis domänregistrering för det första året och att få ett domännamn och värd från samma företag sparar lite tid och pengar.
Bluehost hostingplaner börjar från $2.75 / mo med vår rabattlänk och erbjuder alla viktiga funktioner för att skapa en webbplats.
1) för att få ett webbhotell konto, helt enkelt besöka Bluehost och klicka på ”Kom igång nu”.,

2) Välj sedan din webbhotell (choice plus är helt obegränsad, medan basic är bäst för nya webbplatser):

3) Välj och registrera ett domännamn (gratis för det första året):

tänk på att Bluehost inte erbjuder landsspecifika domänändelser, till exempel.de,.fr eller.ru. Om du behöver dem kan du köpa dessa från Domain.com eller GoDaddy.com separat.,
Om du redan har ett domännamn som du köpt någon annanstans kan Bluehost ansluta det till din nya webbhotell. Några ytterligare steg kommer att behövas här – som att uppdatera dina namnservrar. Här är en guide från Bluehost om hur man gör det.
4) När du har slutfört din registreringsprocess tar det några minuter att få omedelbar åtkomst, så att du kan börja bygga din webbplats direkt.,

Ställ in WordPress webbplats (via webbhotell)
När du har ditt domännamn och webbhotell redo att gå, måste du välja och installera en webbplats byggplattform (även känd som CMS).
Vi rekommenderar att du väljer WordPress eftersom det är lätt att använda och levereras med tusentals gratis mönster och tillägg som gör din webbplats ser professionell och unik.
det är enkelt att konfigurera din WordPress-webbplats, och din webbvärd gör det oftast för dig, så du behöver inte verkligen få händerna för smutsiga.,
om du inte använder Bluehost som webbhotell, oroa dig inte. Många webbhotell leverantörer har ”WordPress installera” ligger någonstans i hosting cPanel. Om du har att göra med en webbvärd som inte ger ”ett klick installerar”, prova att ställa in WordPress manuellt.
1) Installera WordPress-webbplatsen på Bluehost
- logga in på ditt Bluehost-konto
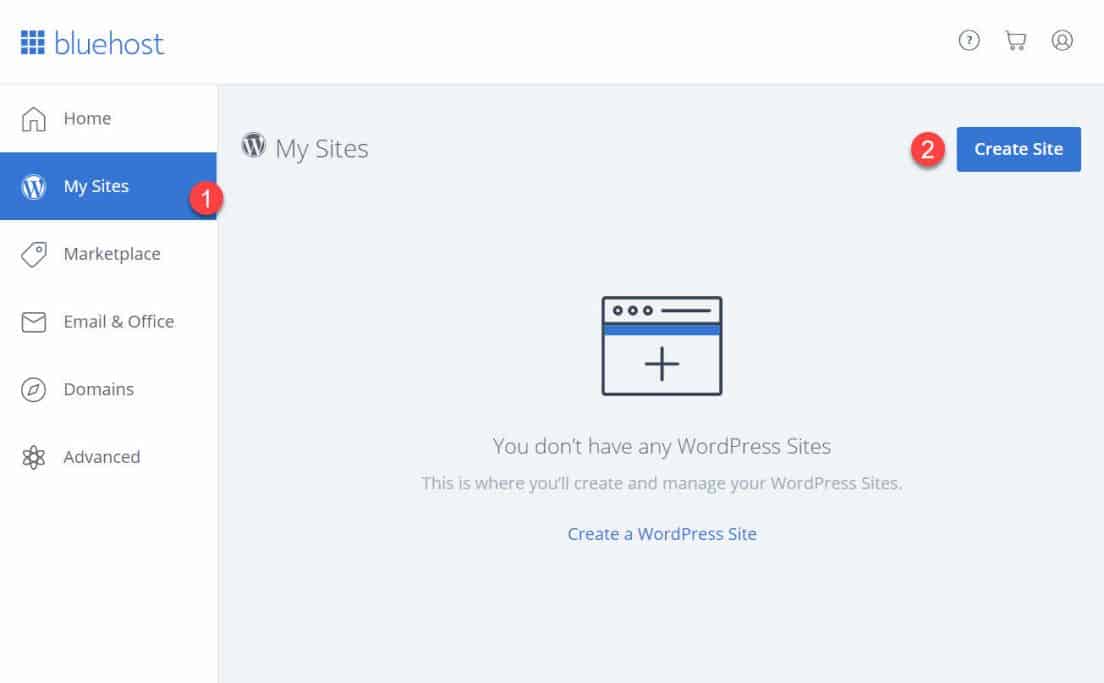
- Klicka på ”mina webbplatser” och sedan på ”Skapa webbplats”

- ge lite grundläggande information om din webbplats, och WordPress-installationen startar. Allt kommer att hända på autopilot.,
- när installationen är klar visar Bluehost installations-och inloggningsuppgifterna. Var noga med att spara denna information någonstans säker.

2) testa din webbplats genom att skriva in din domänadress
med WordPress installerat, vad du ska göra nästa är test om allt fungerar.
det enklaste sättet att göra det är att skriva in ditt domännamn i webbläsaren.,
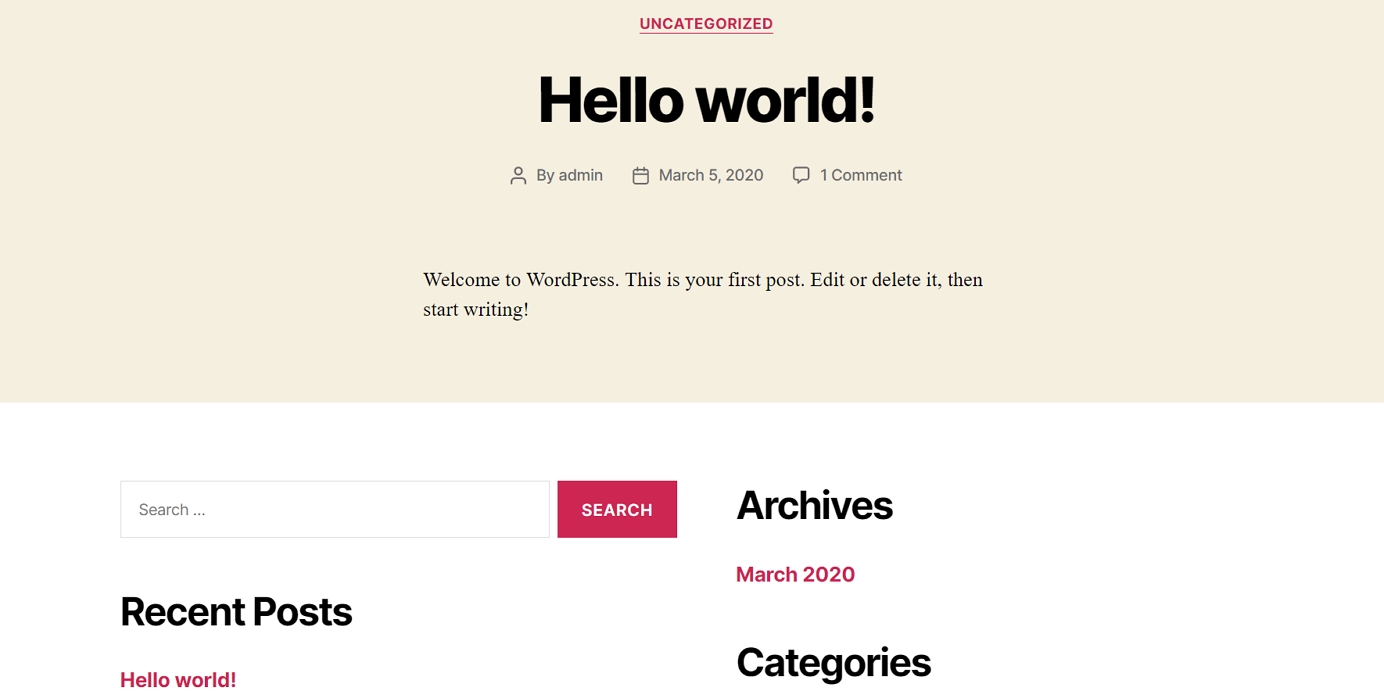
med WordPress korrekt installerad är det du ser en mycket grundläggande webbplats så här:

om det inte ser så attraktivt ut, oroa dig inte, du lär dig snart att ändra designen till något mer tilltalande.
3) verifiera SSL/HTTPS-Inställningar
kort sagt, ett SSL-certifikat ser till att din webbplats levereras till dina besökare säkert.
Bluehost lägger automatiskt till en SSL när du skapar en ny webbplats eller installerar WordPress., Gör så här om du vill kontrollera webbplatsens SSL-status:
- logga in på din Bluehost-portal
- Klicka på ”mina webbplatser”
- hitta din webbplats och klicka på ”Hantera webbplats”
- gå till fliken ”Säkerhet”
- under ”säkerhetscertifikat” hittar du din status för ”gratis SSL-certifikat”
om allt gick bra, bör du se en låsikon bredvid ditt domännamn i listan.webbläsare.
det kan ta några timmar innan SSL ställs in helt, men det borde inte hindra dig från att fortsätta att bygga din webbplats.,
anpassa din webbdesign och struktur
med din nakna webbplats levande och sparkar, är det nu dags att få det att kännas mer som din egen genom att välja en snygg design, anpassa den och lägga till varumärkeselement.
börja med:
1) Välj ett tema för din webbplats
WordPress Teman är out-the-box designpaket som ändrar hur hela din webbplats ser ut. WordPress teman är utbytbara – du kan växla från tema till Tema enkelt.
viktigast av allt, det finns tusentals gratis och betalda WordPress teman tillgängliga på webben.,

om du vill få ett gratis tema – vilket är där de flesta människor gillar att börja – är det bästa stället att gå den officiella temakatalogen på WordPress.org. särskilt avsnittet för de mest populära teman.
alla teman du ser har visat sig vara av bra kvalitet och har stora användarbaser bakom dem.
du är fri att bläddra igenom listan och välja något tema du vill men för att påskynda saker för dig i den här guiden rekommenderar vi Neve., Det är ett mångsidigt tema som kommer med en handfull startwebbplatser (designpaket för olika nischer och typer av webbplatser).
Vi kommer att använda det temat i den här guiden framåt.
2) installera temat du gillar
gå till din WordPress admin gränssnitt. Du hittar den på YOURSITE.com/wp-admin. Använd användarnamnet och lösenordet du fick under WordPress-installationen.
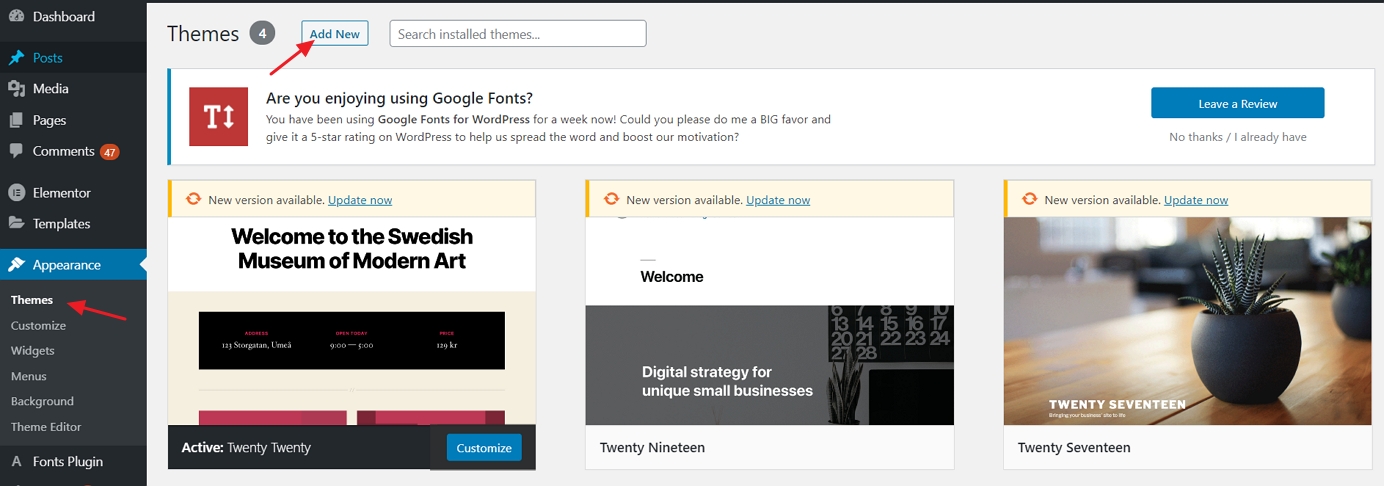
- från sidofältet, gå till ”teman → Lägg till nytt.,”

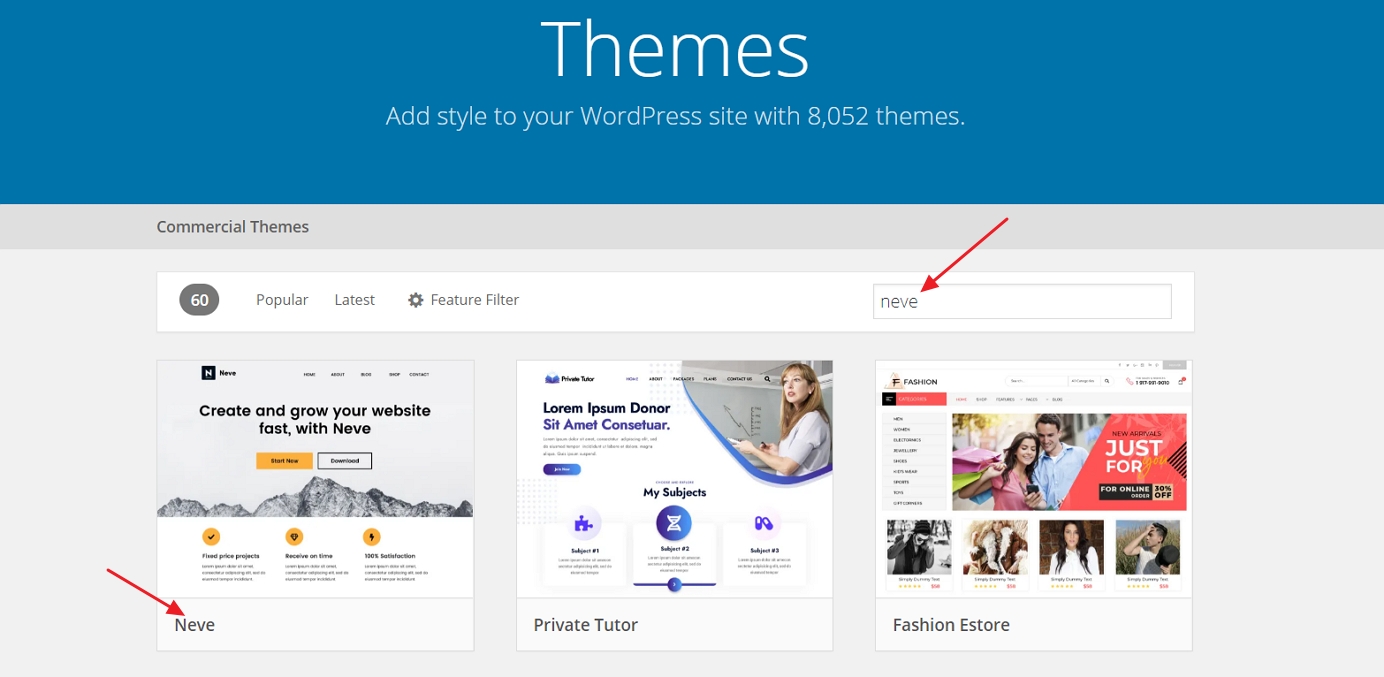
- i sökrutan skriver du In” Neve ”och klickar på” Install” – knappen bredvid temaets namn (du måste hålla musen över temarutan):

- när installationen är klar klickar du på” Aktivera ”- knappen som visas i stället för” Installera ” – knappen.
- du ser ett framgångsmeddelande som låter dig veta att installationen gick som förväntat.,
3) Importera en Design (endast för Neve tema användare)
även om temat är aktiv vid denna punkt, det finns ett par fler saker du bör göra för att få det att se rätt.
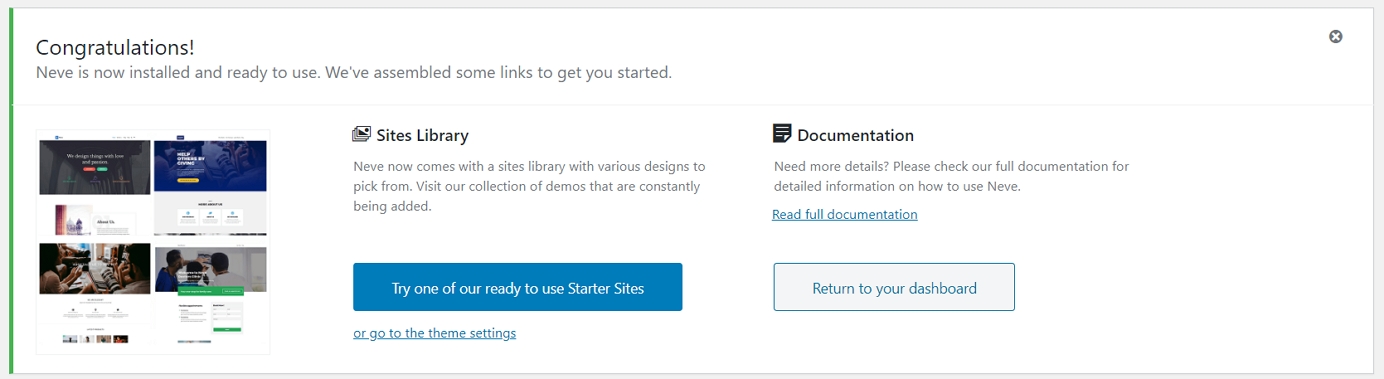
du ser det här välkomstmeddelandet:

en av de stora sakerna med Neve är att du inte bara får en design med den, utan en hel rad olika mönster som du kan välja mellan. Klicka på den stora blå knappen för att se dem.,

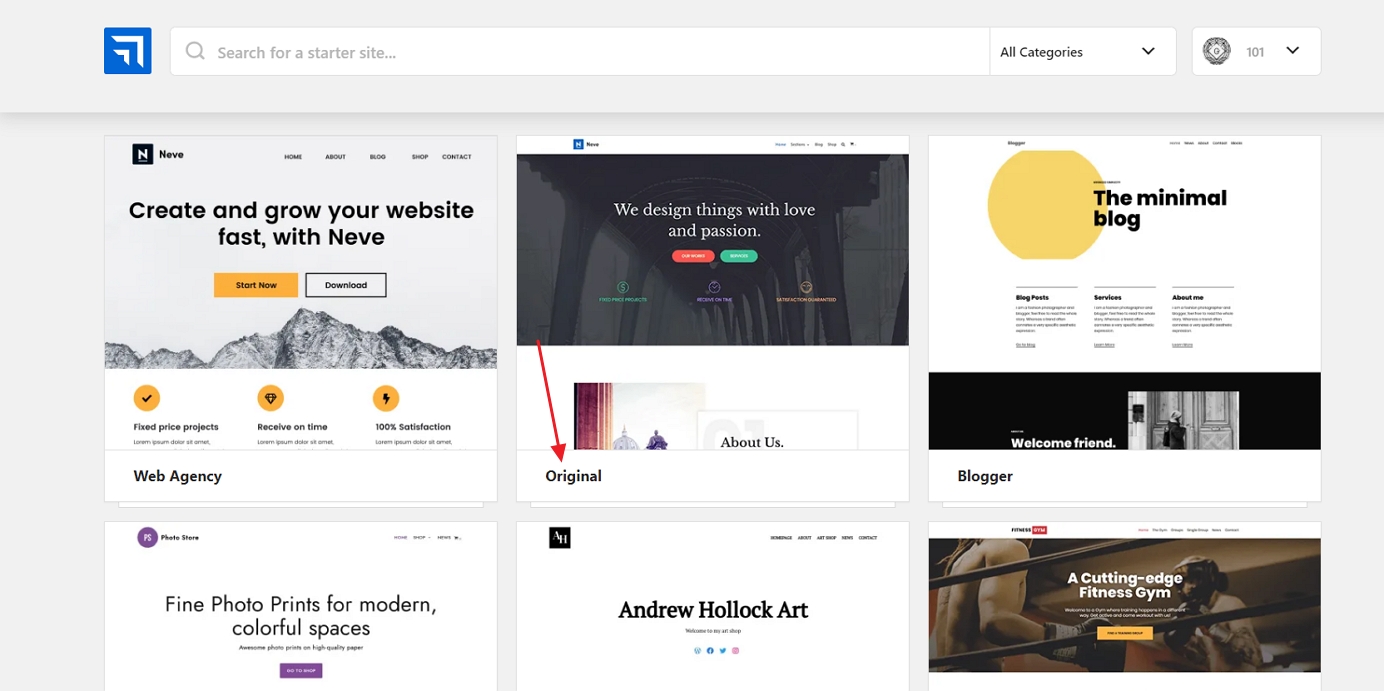
det finns mer än 20 mönster tillgängliga gratis, och de täcker de flesta av de populära webbplatsnischer, som företag, Restaurang, fitness, musik, mat, bröllop, fotografi, e-handel, portfölj och mer. I grund och botten, oavsett vad ämnet för din webbplats kan vara, hittar du ett designpaket som passar.
i den här guiden väljer vi den första på listan – kallad ”Original”.,”
Du kommer att märka att den här installationsprocessen tar hand om alla element du behöver på din webbplats – du får själva designen, alla plugins som krävs för att få det att fungera och även demoinnehåll som du senare kan ändra.
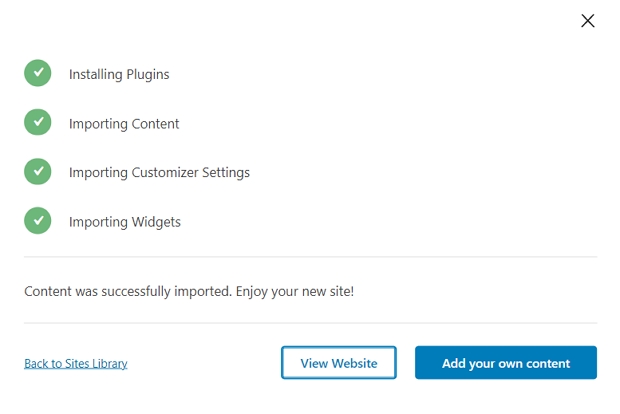
klicka på ”Importera” – knappen för att få allt att gå. Efter en minut eller så ser du framgångsmeddelandet.

gå sedan till ”utseende → Neve-alternativ” för att se vad du kan göra med temat., 
Vi kommer att utforska några av dessa alternativ nedan:
4) Lägg till en logotyp
det första som de flesta användare vill göra är att ladda upp sin logotyp och få den visas i det övre vänstra hörnet av webbplatsen. Nu gör vi det.
Du kan DIY en logotyp. Här är några av de verktyg du kan använda för att skapa en logotyp själv.
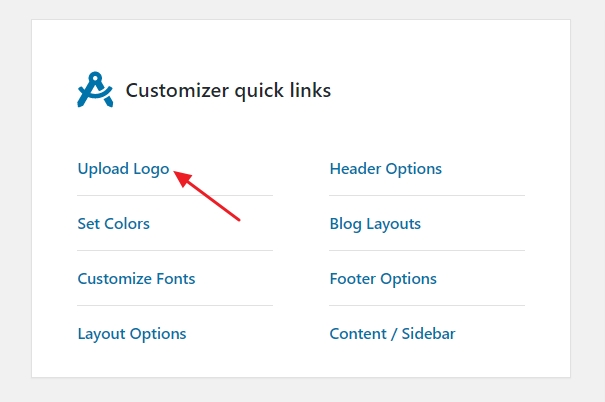
När du har en logotyp klar, kan du lägga till den på din webbplats. Gå till ”utseende → Neve alternativ” och klicka på länken ”Ladda upp logotyp.,”

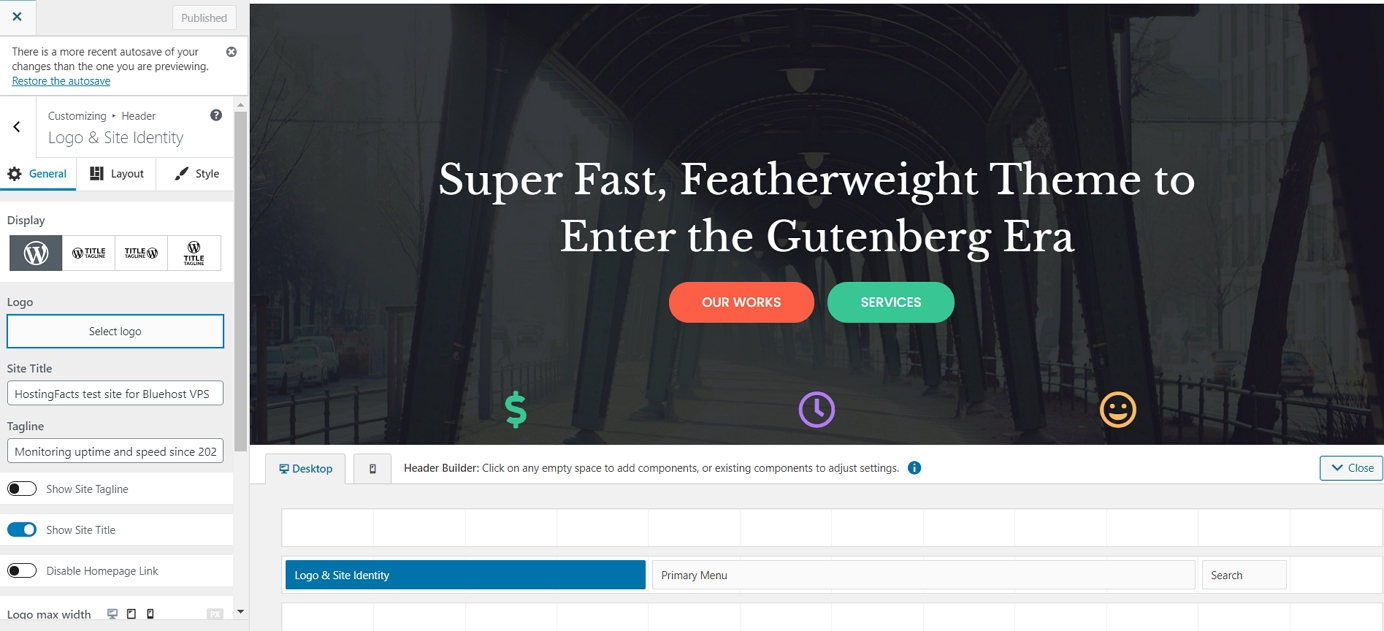
här är vad du ser:

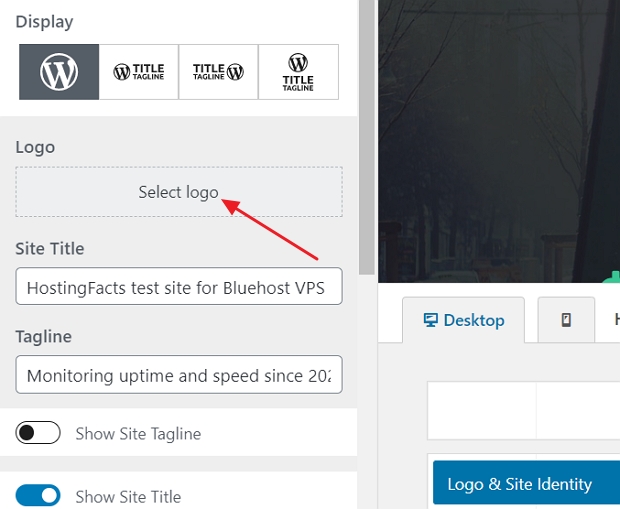
detta gränssnitt kallas WordPress Customizer, och det låter dig redigera olika aspekter av webbplatsens utseende. Till att börja med kan du ladda upp din logotyp. För att göra det, klicka på” Välj Logo ” – knappen som ligger nära det övre vänstra hörnet.
WordPress ger Dig möjlighet att beskära logotypen, men du kan hoppa över det.

Du bör se din logotyp i hörnet av sidan inom kort.,
dessutom kan du välja om du vill visa webbplatsens namn och tagline tillsammans med logotypen och ställa in maxbredden på logotypen. Experimentera med dessa inställningar och välj vad som fungerar bäst för dig.
klicka på ”Publicera” – knappen när du är klar (det övre vänstra hörnet) och klicka sedan på ”X” – knappen för att avsluta Customizer.
5) ändra webbplatsens färgschema och teckensnitt
en annan sak du kan experimentera med är att ändra färgscheman och teckensnitt som används på webbplatsen., När du lär dig hur du skapar en webbplats är det här en enkel lösning för att göra din webbplats mer unik och mer i samklang med din varumärkesidentitet.
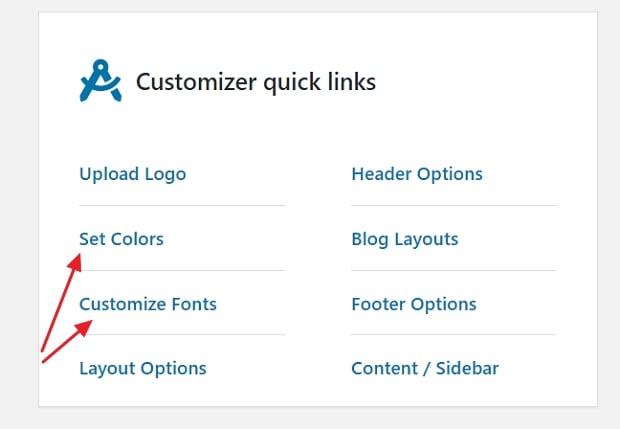
- för att börja, gå till ”utseende → Neve alternativ” igen. Vi kommer att fokusera på följande två alternativ:

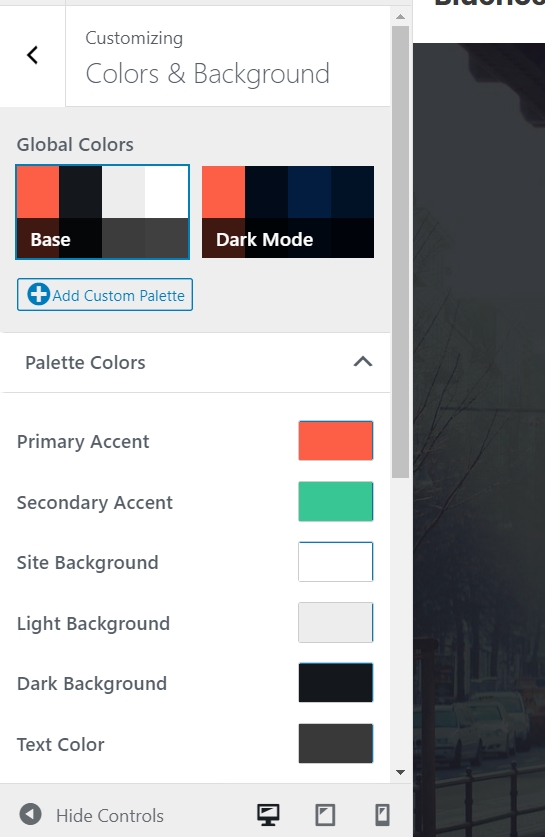
- Klicka först på ”Ange färger.”
- de flesta WordPress Teman definieras av färgschemat de använder för olika delar av designen.
- oftast är det färgerna på länkarna, texterna på webbplatsen och bakgrunden.,
- Du kan ändra färgtilldelningar för Neve-temat via Customizer.
- för att byta någon av färgerna, klicka bara på den och välj en ny färg.

- Klicka på ”Publicera” och ”X” när du är klar.
ändra teckensnitt fungerar på samma sätt:
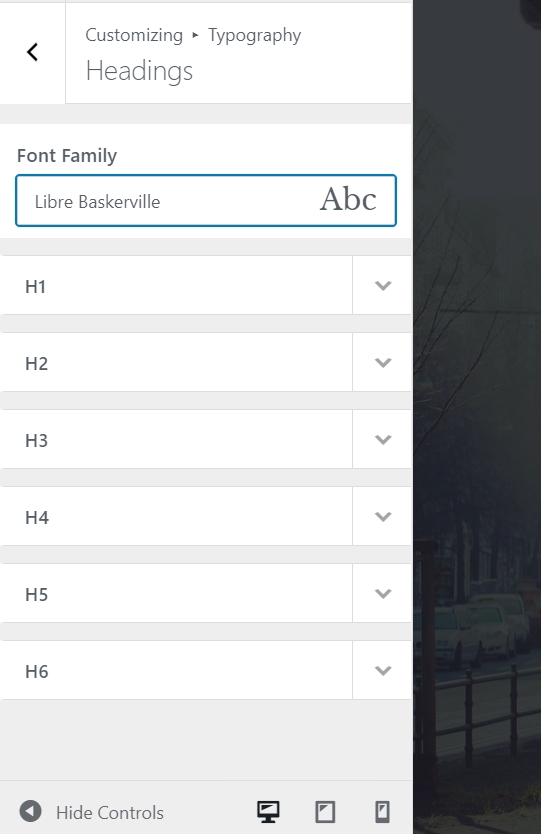
- Klicka på länken ”Anpassa teckensnitt” i panelen ”Utseende → Neve-alternativ”.
- Neve låter dig välja från en hel katalog med systemfonter och Google-teckensnitt.
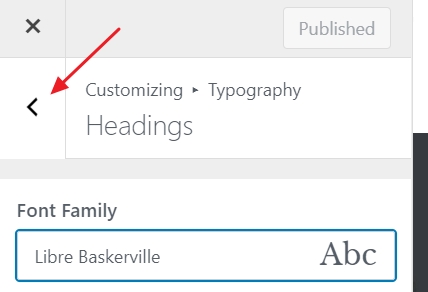
- Klicka bara på rutan ”Font Family” och välj det teckensnitt du vill ha.,

- därefter kan du finjustera de enskilda teckensnitt som används för rubrikerna.
experimentera med dessa inställningar för att se vilken effekt de har på din webbplats.
- Klicka på pilknappen längst upp till vänster för att anpassa teckensnittet som används för kroppsdelen på din webbplats.

- Klicka på ”Allmänt.”Detta tar dig till en liknande alternativpanel, men den här gången justerar du huvudkroppstecknet.
- Klicka på ”Publicera” och ”X” när du är klar.,
6) Lägg till ett sidofält
en annan sak du kan göra i panelen ”Utseende → Neve-alternativ” är inställd på hur du vill att sidofältet ska se ut. Klicka på ”innehåll / sidofält” för att börja.
Du har tre huvudalternativ här: inget sidofält, sidofält till vänster eller sidofält till höger. Sidofältet till höger är den klassiska layouten för de flesta webbplatser. Du kan också ställa in innehållsbredden. Efter att ha gjort dina ändringar, klicka på ”Publicera” och ”X.”
7) Lägg till Widgets (gratis WordPress-tillägg)
Widgets är de små innehållsblock som vanligtvis visas i webbplatsernas sidofält., Eftersom vi bara har satt sidofältet i föregående steg, låt oss nu anpassa det med widgets.
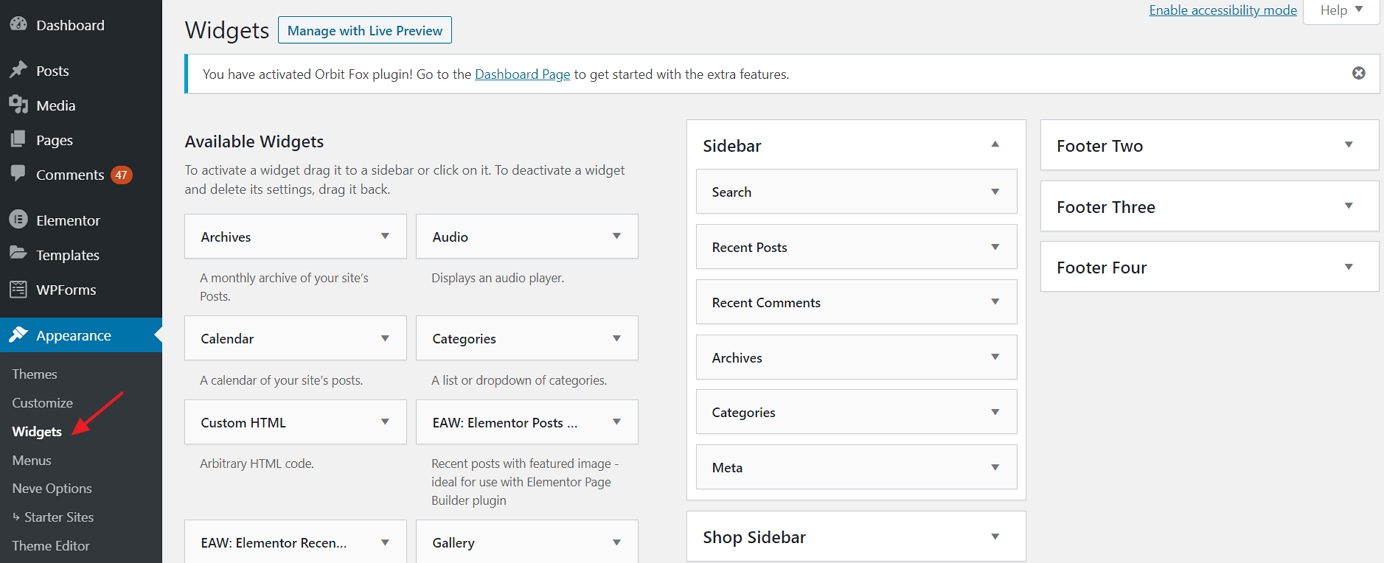
för att konfigurera widgets, gå till ”Utseende → Widgets.”Du ser detta:

till vänster kan du se alla tillgängliga widgets; och till höger finns alla widgetområden som stöds av ditt nuvarande tema. För att lägga till en widget i sidofältet, allt du behöver göra är att ta widgeten från vänster och dra och släppa den på sidofältet området.,
om du till exempel vill lista alla dina sidor i sidofältet, ta tag i widgeten ”sidor” och dra den till sidofältet. Du kan också konfigurera några grundläggande inställningar för widgeten.
8) experimentera med temat du byggde
vad vi har täckt ovan kommer att räcka för att du ska kunna räkna ut hur du skapar en webbplats som sticker ut och ser original ut, men det finns många fler alternativ tillgängliga.
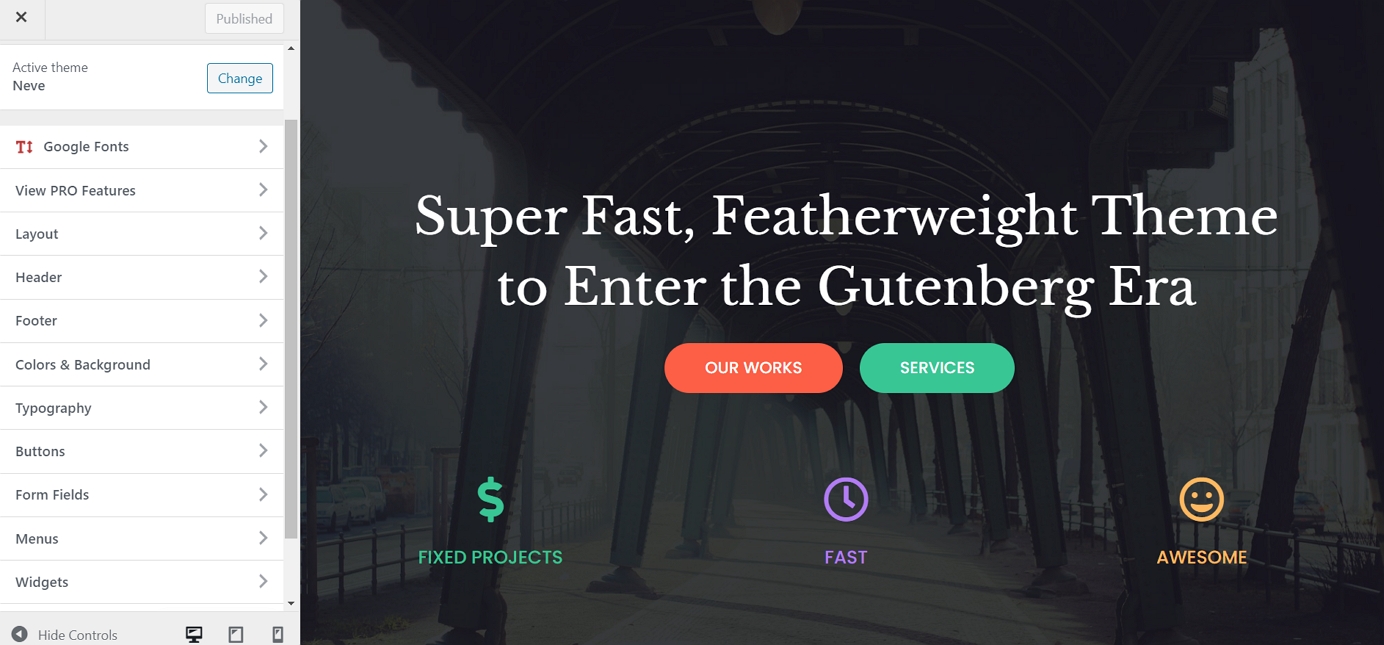
för att se dem alla, gå till ”Utseende → Anpassa.”Detta kommer att skjuta upp huvudgränssnittet för Customizer med alla dess inställningar och förinställningar.,

Vi uppmuntrar dig att bläddra igenom vad som finns tillgängligt där och leka med några av alternativen. Du kommer sannolikt snubbla på några anpassningar som vi inte har diskuterat här.
Lägg till innehåll/sidor på din webbplats
sidor är kärnan i din webbplats. Det är svårt att föreställa sig en webbplats utan några sidor på den, eller hur?
ur teknisk synvinkel är en webbsida bara ett dokument på webben. Det är inte mycket annorlunda från din traditionella Word-dokument förutom att det har din webbplats branding element såsom sidhuvud och sidfot.,
webbsidor är lätta att skapa i WordPress. Men innan vi kommer in i how-to, låt oss diskutera vilka sidor du ska skapa i första hand.,ge förklara vad din webbplats handlar om
många av sidorna ovan kommer att vara mycket lika i struktur-den enda skillnaden är innehållet på den faktiska sidan., I grund och botten, när du lär dig hur du skapar en sida, vet du hur du skapar dem alla. Med det finns det viss nyans här, så låt oss nu täcka hur du skapar ett par grundläggande typer av sidor:
1) Skapa en hemsida
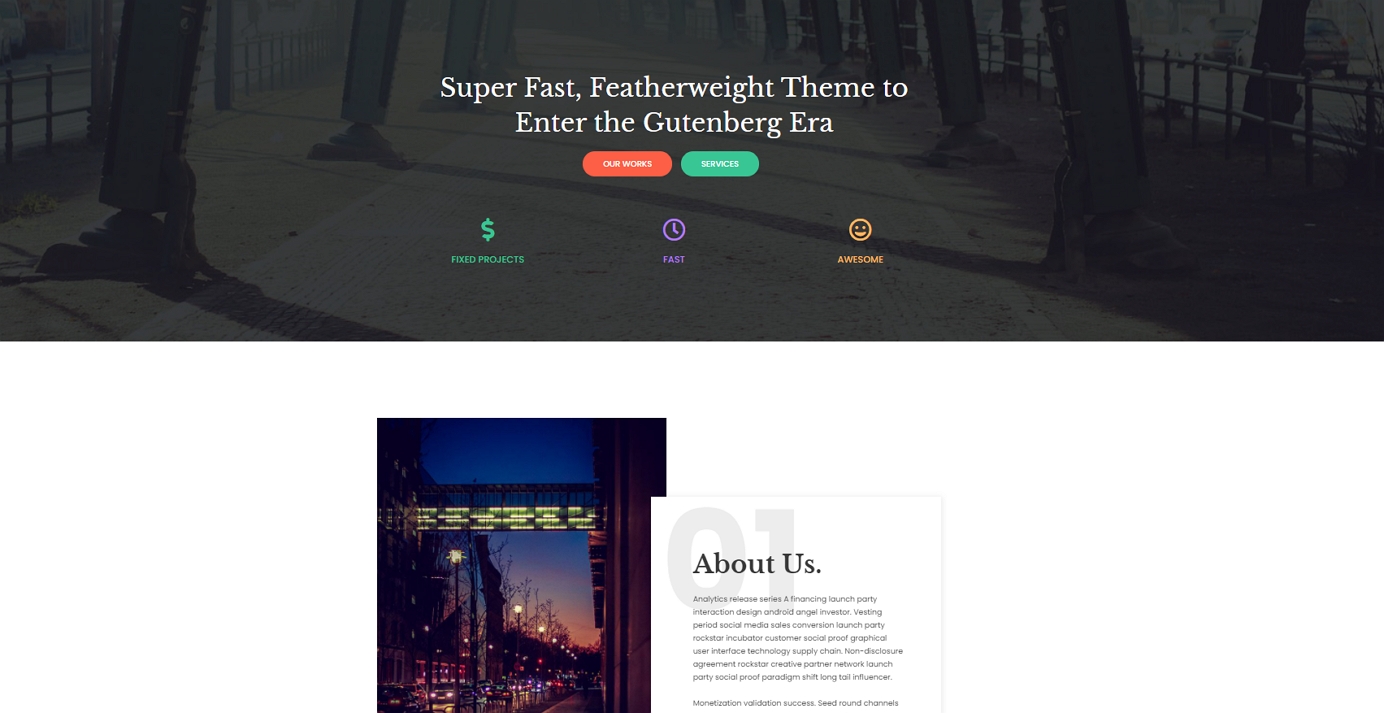
om du använder Neve ser din hemsida ut så här:

Du kan redigera strukturen på den här sidan samt elementen på den (alla texter och bilder).
för att göra det, klicka bara på ”Redigera med Elementor” – knappen i övre fältet.,

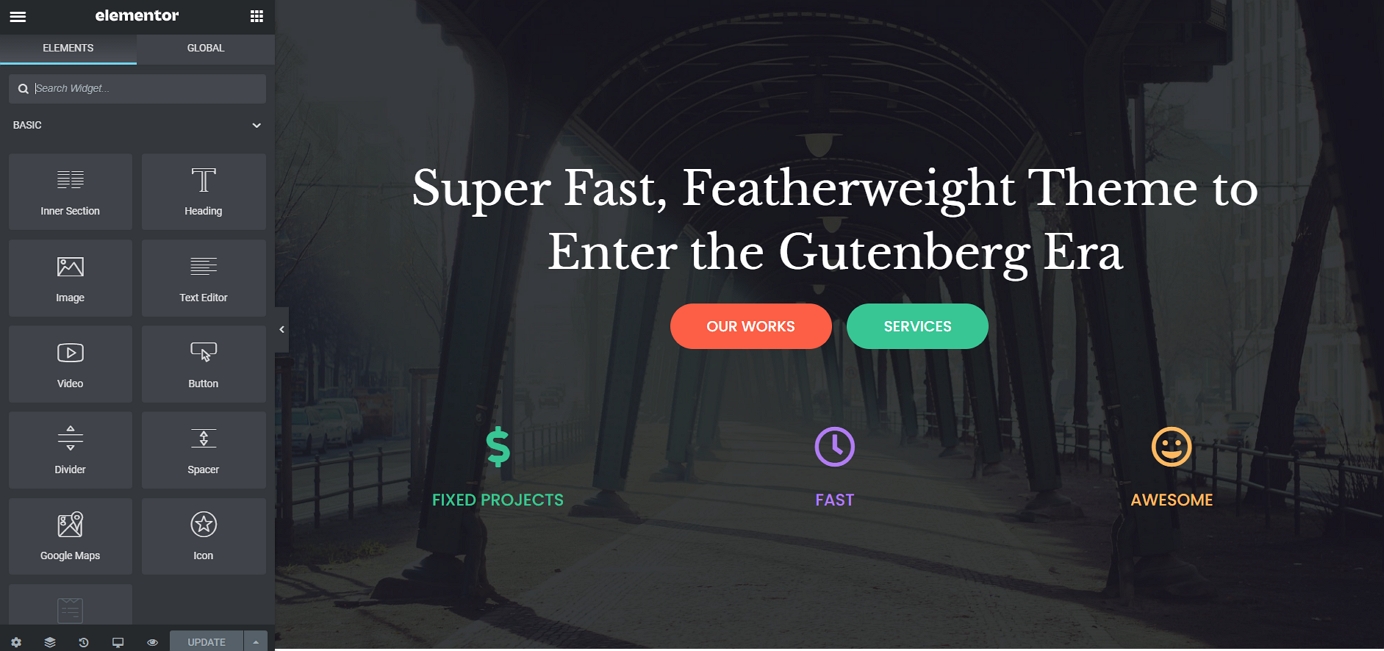
vad du ser är gränssnittet för Elementor-sidbyggaren.

Elementor är vad vi kallar en visuell sidbyggare. Det innebär att du kan klicka på något element som du ser på sidan och redigera det direkt. Om du till exempel vill ändra huvudrubriken klickar du bara på den och börjar skriva.

om du tittar på det vänstra sidofältet finns det en hel anpassningspanel där. Du kan justera strukturen och stylingen av något innehållsblock., Här är till exempel vad du kan se när du arbetar på rubriken:

en annan cool sak är att du kan ta tag i något element på sidan och dra och släppa det någon annanstans.

för att lägga till nya element, klicka på den lilla fyrkantiga ikonen i det övre vänstra hörnet.
du ser en lista över alla tillgängliga innehållsblock.
ta tag i något av blocken och dra dem till sidans duk.
det bästa sättet att arbeta på din hemsida är att gå block för block och redigera demoinnehållet som finns på sidan.,
skriv in nytt textinnehåll, justera några av blocken, ta bort de du inte behöver och Lägg till nya i enlighet därmed.
hela det här gränssnittet är ganska intuitivt att använda, så spendera bara en timme eller så med det och experimentera med olika saker.
2) skapa sidor som ”om”, ”tjänster”, ”kontakt”
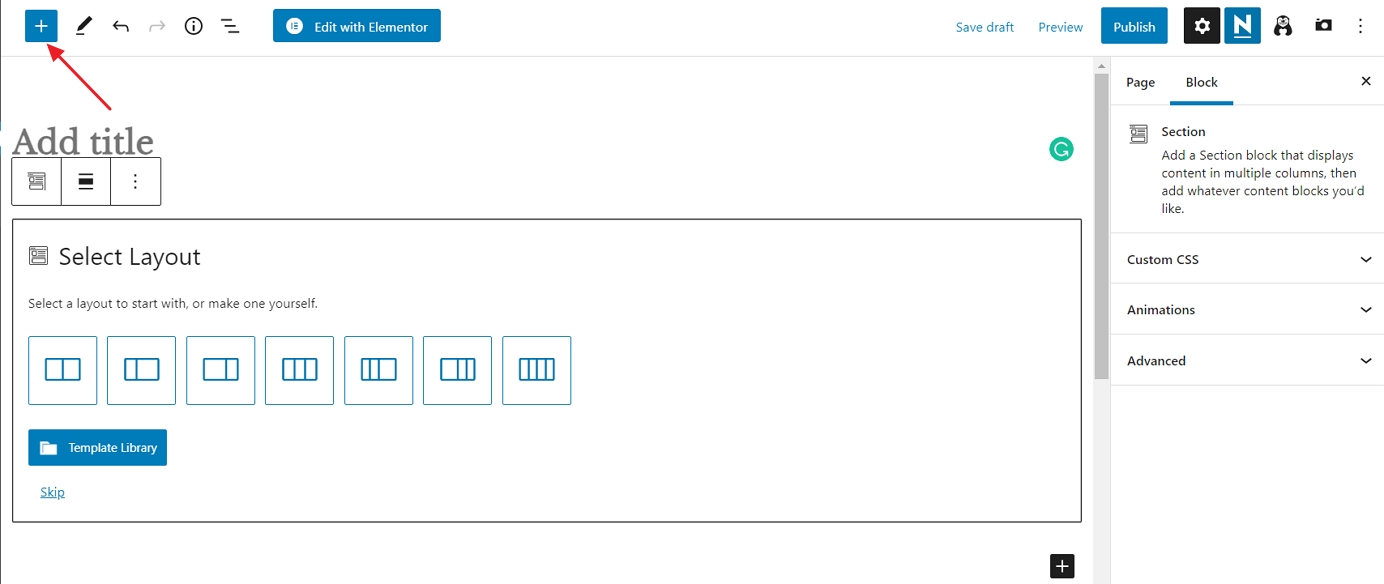
att skapa klassiska webbsidor är ännu enklare att göra i WordPress än att arbeta på din hemsida. Gå in på ” sidor → lägg till nytt.”Du ser det här gränssnittet:

varje sida behöver en titel, så börja med att lägga till en där det står ”Lägg till en titel.,”Till exempel ”Om oss” eller ” kontakt.”
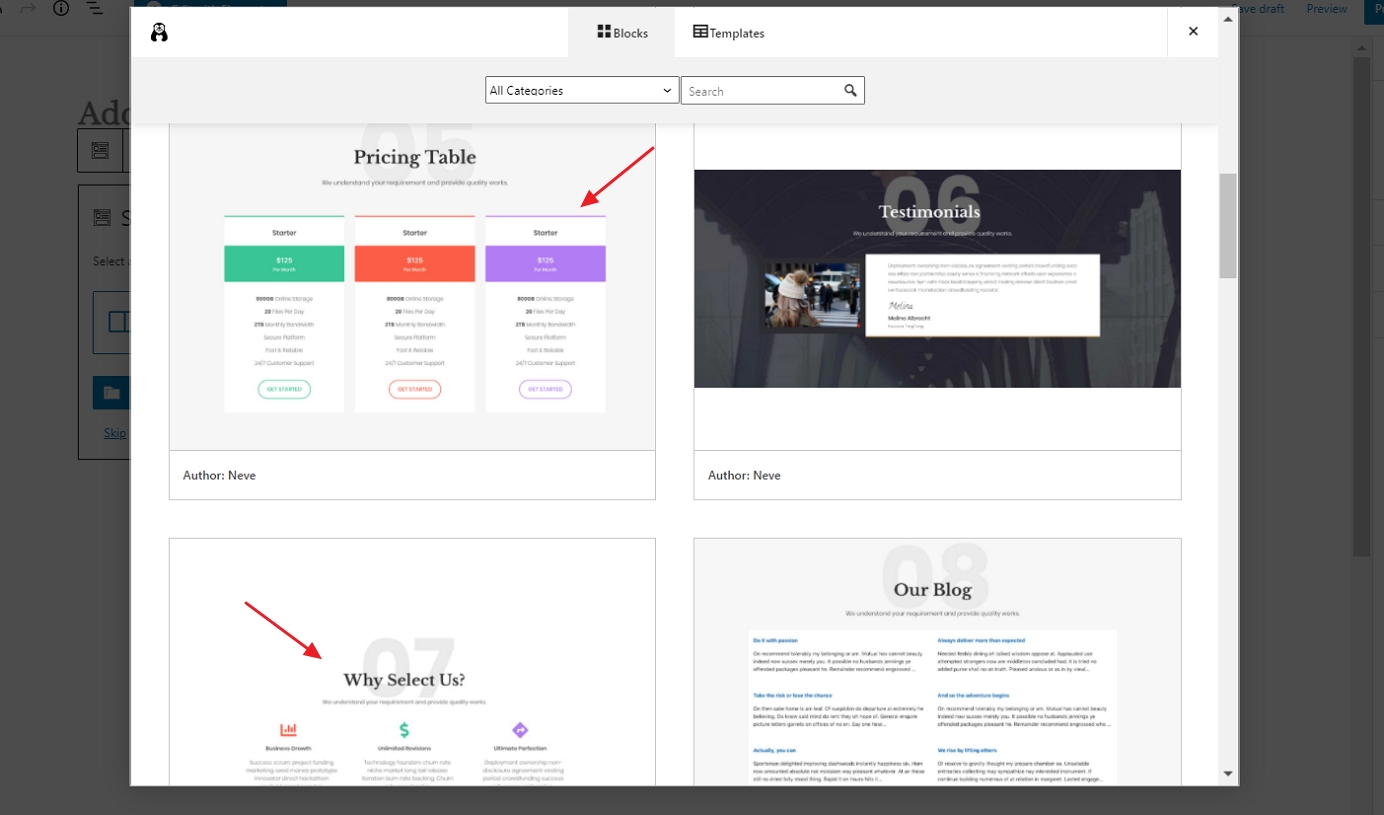
välj sedan en sidlayout. Om du skapar en standardsida kan du gå med den första på listan – ” Enstaka rad.”Men för att påskynda saker kan du välja från mallbiblioteket. För det, klicka på den blå knappen.
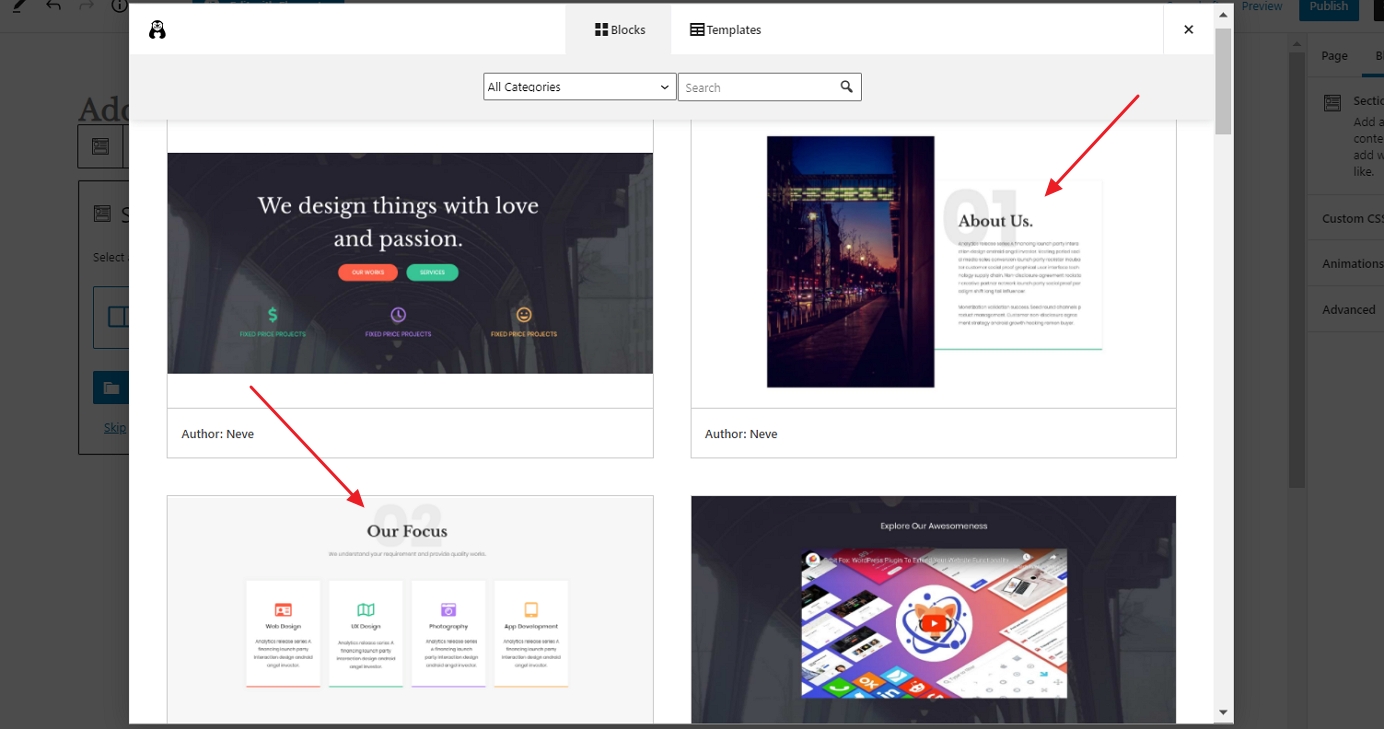
du ser ett fönster som låter dig välja från en rad färdiga sidsektioner. Om du till exempel arbetar på din Om sida kan du snabbt hitta och använda följande block:

klicka bara på ”Infoga” – knappen bredvid det block du gillar, och det kommer att läggas till på sidan., Därifrån kan du ytterligare anpassa den, ändra texterna eller ersätta bilder.

När du är klar klickar du på ”Publicera” – knappen längst upp till höger på skärmen.
Du kan också följa samma process när du arbetar på din kontaktsida eller tjänstsida.
välj bara olika sidblock från mallbiblioteket., Dessa bör till exempel fungera bra på en tjänstesida:

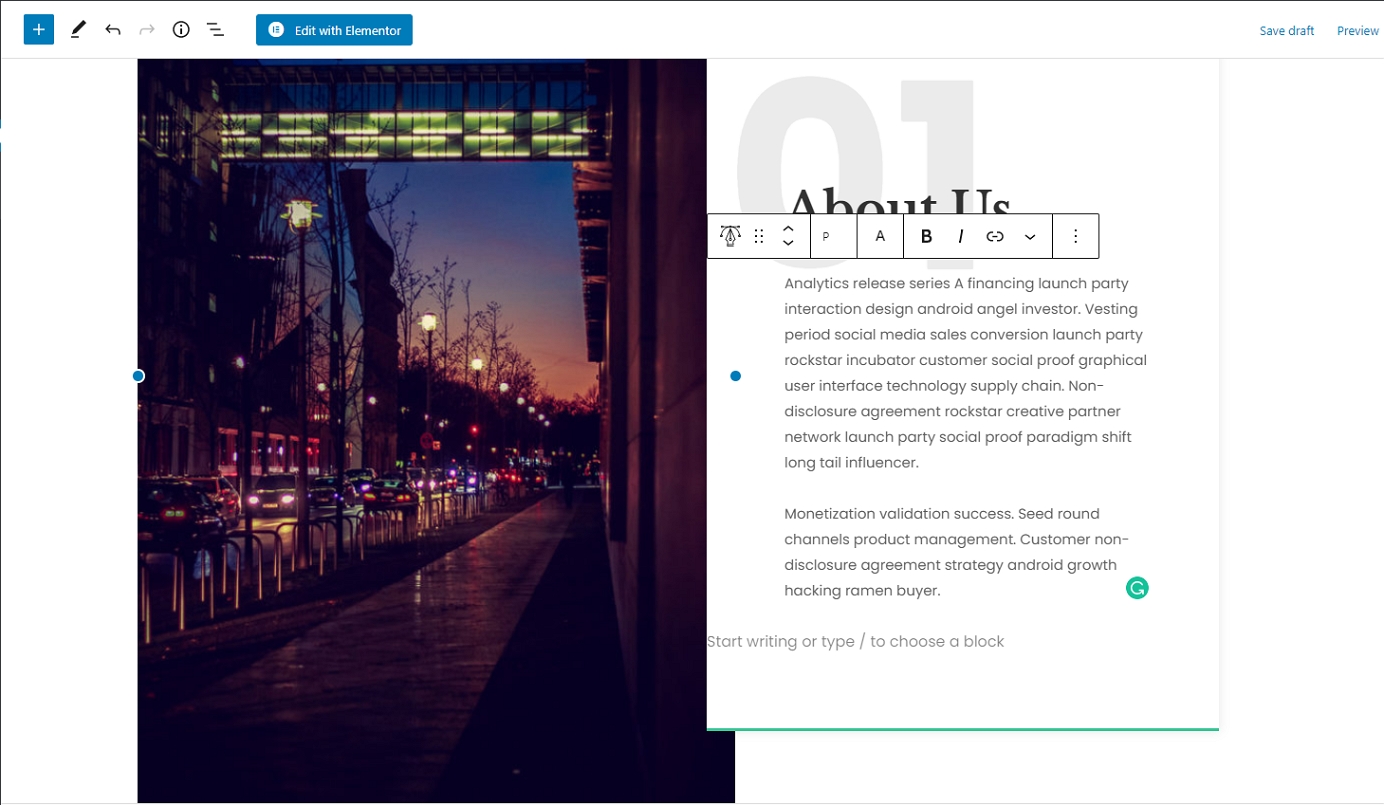
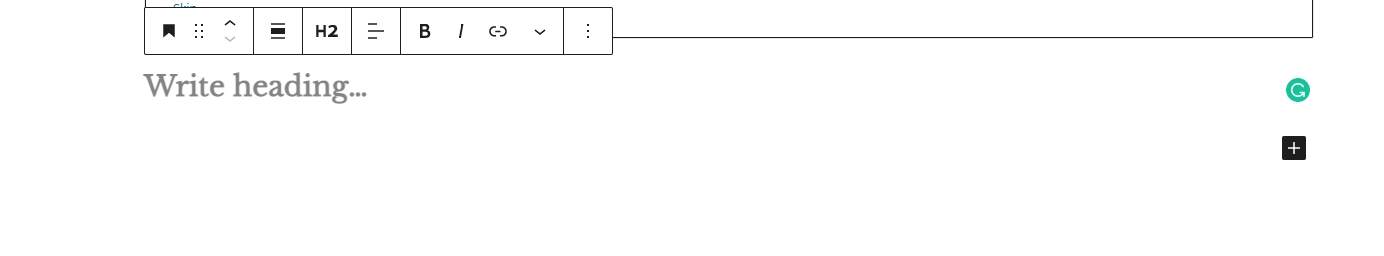
om du vill lägga till nya sidelement för hand – istället för att använda mallarna – klicka på ikonen ”+” som finns längst upp till vänster i redigeringsgränssnittet.

alla block du väljer kommer att läggas till längst ner på din sida. Så här ser ett nytt rubrikblock ut:

som du kan se kan du redigera det fritt, ändra textens egenskaper, plus det finns färginställningar i högra sidofältet.,
som alltid, kom ihåg att klicka på ”Publicera” när du är klar.
3) Skapa en bloggsida
bloggsidan är där noteringen av dina senaste blogginlägg kan hittas.
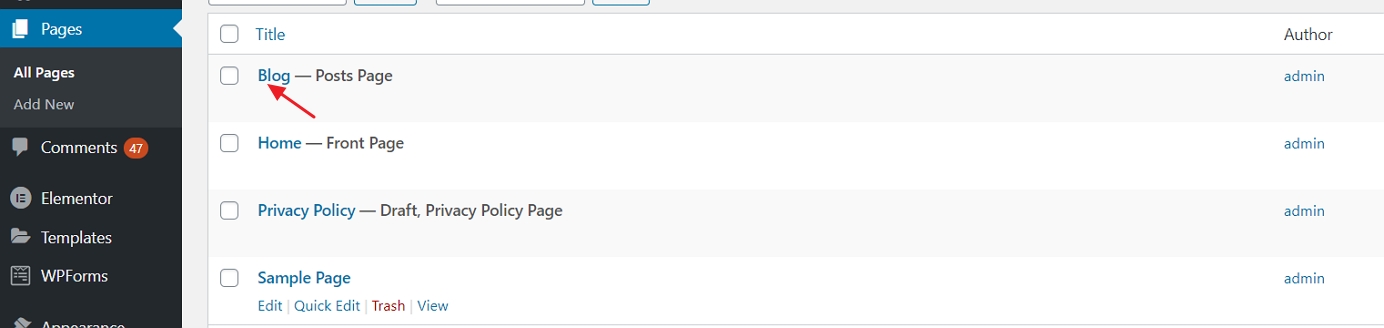
den goda nyheten är att bloggsidan redan har skapats för dig. Detta hände när du installerade WordPress och Neve-temat. Du kan se den sidan genom att gå till ”Pages”:

klicka på länken ”Visa” för att se din bloggsida i aktion.
lägga till nya blogginlägg:
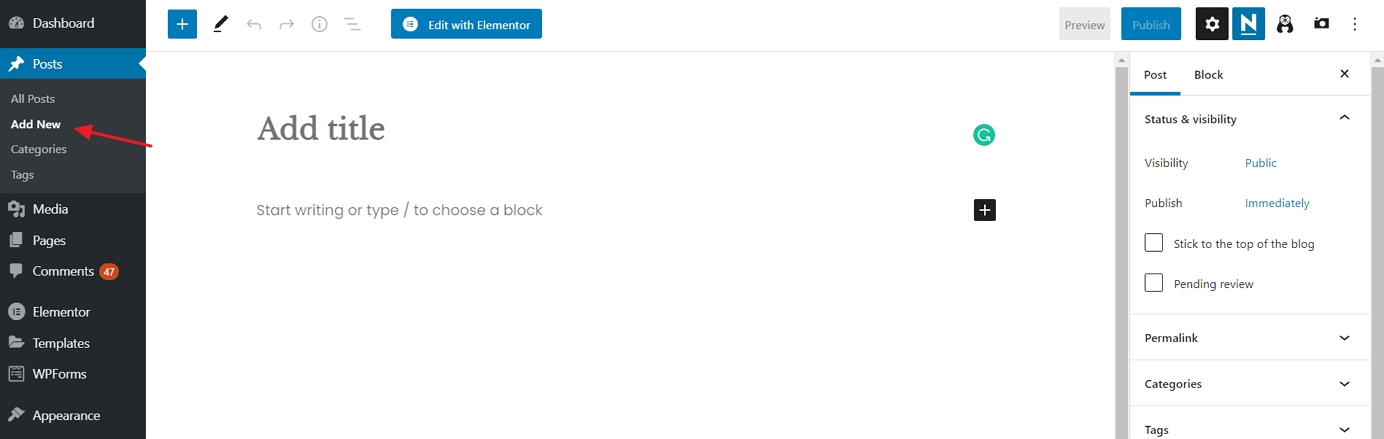
för att lägga till nya blogginlägg, helt enkelt gå till ” inlägg → Lägg till nya.,”

påminner det här gränssnittet dig om någonting? Ja, det här är samma redigeringsmiljö som vi använde när vi skapade standardsidor. Lugn!
Ställ in en navigeringsmeny
med en rad snygga sidor skapade, är nästa steg i vår strävan att skapa en webbplats att ställa in din navigering (en webbplatsmeny). Menyn är vad dina besökare kommer att använda för att gå från sida till sida på din webbplats.
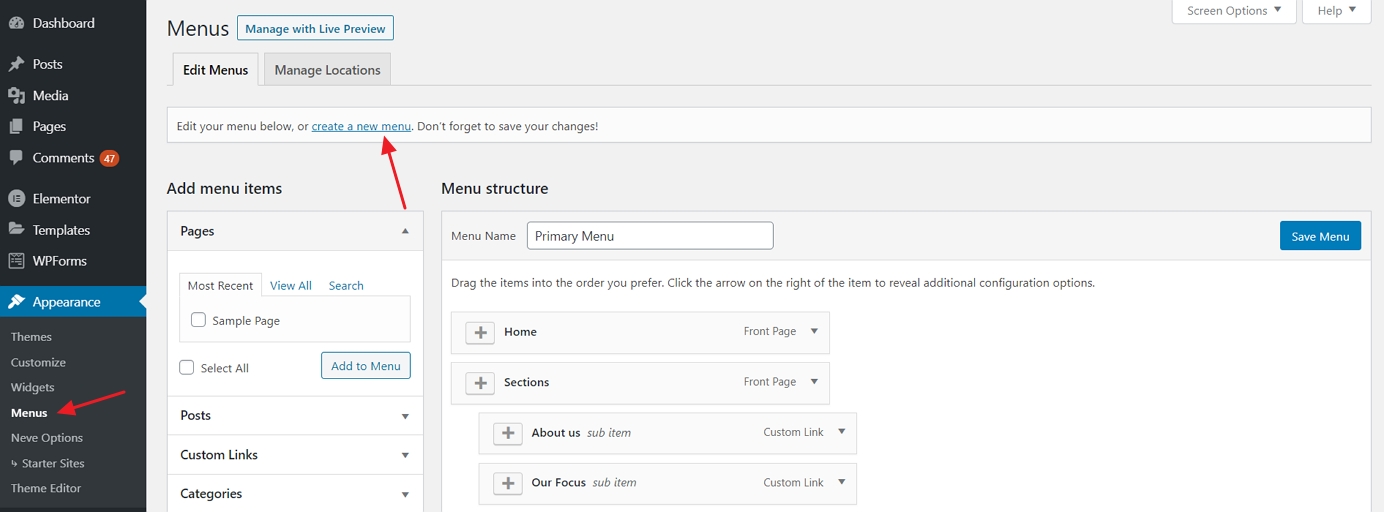
gå till ”utseende → menyer”, och därifrån klickar du på ”Skapa en ny meny.,”

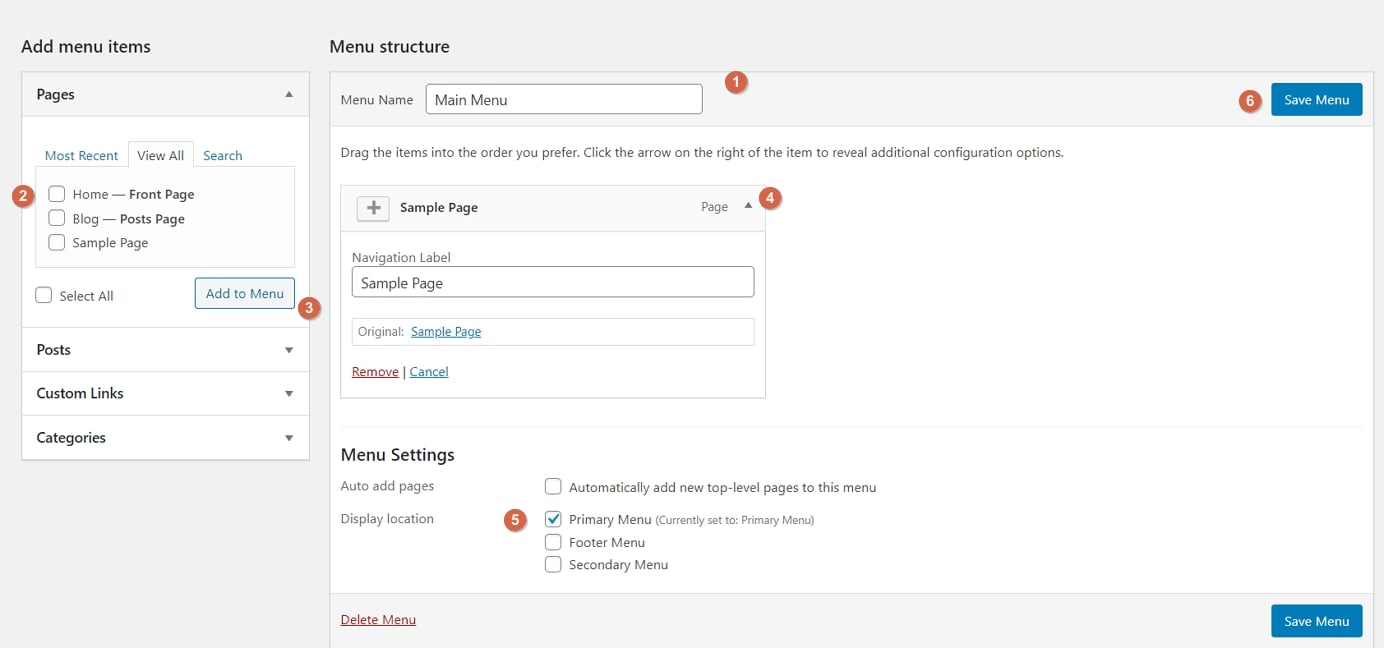
Så här skapar du din första meny steg för steg:

- börja med att lägga till en titel. Menytiteln spelar egentligen ingen roll, men det hjälper till att känna igen din meny bland andra menyer (ja, du kan ha mer än en).
- Välj de sidor som ska läggas till i menyn. Du kan också lägga till andra objekt i menyn-som inlägg eller anpassade länkar.
- Klicka på knappen ”Lägg till i Meny” för att lägga till de valda sidorna i din meny.
- dra-och-släpp menyalternativ för att ordna länkarna i storleksordning.,
- välj en menydisplayplats. Detta skiljer sig från tema till tema, i det här fallet, ställa in menyn till” primära ” plats kommer att visa menyn i huvudet.
- slutligen, spara din meny.
i detta skede ser du din meny på hemsidan i all sin glans.
Lägg till en webbutik / e-handel
det sista vi gör i den här guiden är att bygga oss en webbutik.
om du vill lägga till en webbutik på din nyskapade webbplats, Följ denna steg-för-steg handledning här.,
det här är uppenbarligen inte något som alla webbplatser behöver, så hoppa över det här steget om e-handel inte är något du vill ta dig in i.
hur WordPress eCommerce fungerar
med WordPress är en så mångsidig webbplats plattform, det är ingen överraskning att det kan låta dig bygga en fullt fungerande e-handel webbutik. Med fullt fungerande menar vi att du kan lista valfritt antal produkter, göra dem tillgängliga för försäljning, och sedan också samla order från kunder och till och med hantera alla skatte – och fraktrelaterade delar av hela processen.,
allt detta görs med en plugin som heter WooCommerce.
WooCommerce är den mest populära, mest funktionella och uppriktigt sagt den bästa e-handelslösningen för WordPress.
Vi har en helt separat guide om hur man får WooCommerce körs på din WordPress webbplats. Vi inbjuder dig att hoppa över dit och läsa en detaljerad installation how-to. Följ steg 3 och 4 och kom tillbaka hit.Okej, så med WooCommerce installerat på din webbplats och produkter som lagts till i din katalog märker du att nya sidor i processen har skapats av WooCommerce automatiskt., Dessa sidor är:
- ”kundvagn” – din butiks varukorg
- ”kassan” – kassan sida där kunderna kan slutföra sina inköp
- ”mitt konto” – varje kunds profil; innehar tidigare order, aktuella uppgifter och annan personlig information; kunden kan alltid redigera sin information
- ”butik” / ”produkter” – huvudbutiksidan – den där dina produkter listas
var och en av dessa sidor tjänar en specifik syfte för din butik och dess funktionalitet. Den goda nyheten är att de flesta teman dessa dagar är optimerade för att göra dessa sidor ser rätt., Neve-temat är inte annorlunda. Om du besöker någon av dessa nya sidor ser du att presentationen är tydlig och allt är lätt att förstå. Här är ett exempel på sidan kundvagn:

bortsett från det fungerar alla dessa sidor som alla andra sidor på din WordPress-webbplats. Detta innebär att du kan redigera dem, lägga till dina egna element, eller ändra saker som färger, layouter, etc. Men när du gör detta, vara noga med att inte radera WooCommerce kortkoder som redan finns där.
Du kommer också att märka en ny varukorg ikon på huvudmenyn på din webbplats.,
i detta skede är din e-handelsbutik fullt fungerande. Detta innebär att dina kunder kan komma in och göra sin shopping. Du ser deras order i WordPress admin område under ” WooCommerce → Order.”

Grattis – du är redo att starta!,4b7613f4b”>
Innehållsförteckning
- få webbhotell och registrera en domän:
välja ett domännamn
välja en webbplats värd - Ställ in din webbplats via en webbvärd:
installera WordPress - designa din webbplats:
Hitta ett tema
installera ett tema
anpassning och Tweaks - Avsluta genom att lägga till innehåll (sidor):
lägga till och redigera sidor
ställa in navigeringsmenyn
sist men inte minst – fortsätt att förbättra din webbplats
grattis, du har bara funderat på hur du skapar en webbplats på egen hand!,här är en lista över 50 + sätt att driva webbplats trafik
om du slutfört vår guide framgångsrikt, överväga att lämna din rekommendation till vår e – post-det betyder mycket för oss!