
du får aldrig en andra chans att göra ett första intryck — det är därför din hemsida utan tvekan är en av de viktigaste webbsidorna på din webbplats.
för ett visst företag är hemsidan dess virtuella ytterdörr. Om en ny besökare inte gillar vad de ser, är deras knä-jerk reaktion att slå” tillbaka ” – knappen.
det är rätt — tyvärr dömer många människor fortfarande en bok efter omslaget.
vad gör en webbplats hemsida design lysande istället för bla?, Tja, det tar mer än ser ensam-det måste också fungera bra. Det är därför de mest briljanta hemsidorna på den här listan inte bara gör höga poäng i skönhet, men också i hjärnor. 
men innan vi dyker in i 16 exempel, låt oss dissekera några av de bästa metoderna för hemsida design.
Vad gör en bra hemsida Hemsida Design
alla de hemsida mönster som visas här använder en kombination av följande element., Inte varje sida är perfekt, men de bästa startsidans mönster får många av dessa rätt:
1) Det svarar tydligt ”vem jag är”, ”vad jag gör” och/eller ”vad kan du (besökaren) göra här.”
om du är ett välkänt varumärke eller företag (dvs Coca Cola) kanske du kan komma undan med att inte behöva beskriva vem du är och vad du gör; men verkligheten är, de flesta företag behöver fortfarande svara på dessa frågor så att varje besökare vet att de är på ” rätt plats.,”
Steven Krugg sammanfattar det bäst i sin bästsäljande bok, få mig inte att tänka: om besökare inte kan identifiera vad det är du gör inom några sekunder, kommer de inte att stanna länge.
2) det resonerar med målgruppen.
en hemsida måste vara snävt fokuserad — tala till rätt personer på deras språk. De bästa hemsidorna undviker ”corporate gobbledygook” och eliminerar fluffen.
3) det kommunicerar en övertygande värde proposition.
När en besökare kommer till din hemsida måste den tvinga dem att stanna kvar., Hemsidan är det bästa stället att spika ditt värde proposition så att utsikterna väljer att stanna på din webbplats och inte navigera till dina konkurrenter’.
4) den är optimerad för flera enheter.
alla hemsidor som listas här är mycket användbara, vilket innebär att de är lätta att navigera och det finns inte ”flashiga” objekt som kommer i vägen för att surfa, till exempel flash banners, animationer, popup-fönster eller alltför komplicerade och onödiga element. Många av dem är också mobiloptimerade, vilket är ett otroligt viktigt måste i dagens mobila värld.,
5) Den innehåller Call-to-action (CTAs).
varje hemsida som listas här använder effektivt primära och sekundära samtal till handling för att rikta besökare till nästa logiska steg. Exempel inkluderar ”Free Trial”, ”schemalägga en Demo”, ”Köp nu” eller ” Läs Mer.”(Här är 30 exempel på stora CTAs för mer inspiration.)
Kom ihåg att målet med hemsidan är att tvinga besökare att gräva djupare in på din webbplats och flytta dem längre ner i tratten. CTAs berätta vad de ska göra härnäst så att de inte blir överväldigade eller förlorade., Ännu viktigare, CTAs förvandla din hemsida till en försäljning-eller lead-generation motor, och inte bara broschyr-slitage.
6) det förändras alltid.
de bästa hemsidorna är inte alltid statiska. Några av dem, som Whitehouse.gov, förändras ständigt för att återspegla deras besökares behov, problem och frågor. Vissa hemsidor ändras också från A / B-testning eller dynamiskt innehåll.
7) Den använder bra övergripande design.
en väl utformad sida är viktig för att bygga förtroende, kommunicera värde och navigera besökare till nästa steg., Som sådan använder dessa hemsidor effektivt layout, CTA-placering, blanksteg, färger, teckensnitt och andra stödjande element.
nu, gör dig redo att lära dig om Utmärkt hemsida design genom följande 16 verkliga exempel.
Hemsidedesign Inspiration: 16 av de bästa Hemsidedesignerna
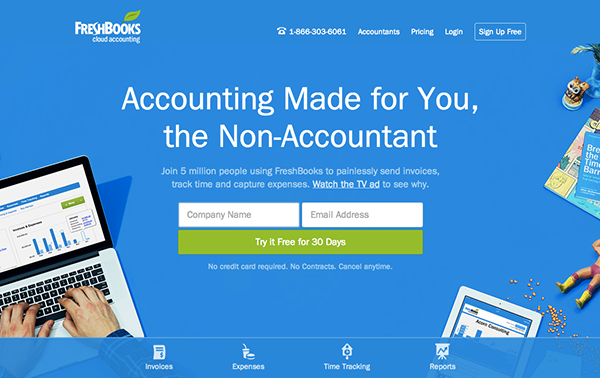
1) FreshBooks

visa hela hemsidan
varför det är lysande
- Det är lätt att konsumera. Det finns mycket debatt om huruvida korta eller långa hemsidor fungerar bättre., Om du väljer att göra det senare måste du göra det enkelt att bläddra och läsa — och det är precis vad den här webbplatsen gör. Det fungerar nästan som en historia.
- Det finns stor användning av kontrast och positionering med de primära samtal till handling-det är klart vad företaget vill att du ska konvertera på när du anländer.
- kopian som används i samtal till handling ”prova det gratis i 30 dagar” är mycket övertygande.
- underrubriken är också stor: ”gå med i 5 miljoner människor med FreshBooks för att smärtfritt skicka fakturor, spåra tid och fånga kostnader.,”Det nollor i på en gemensam smärtpunkt för frilansare och småföretag (FreshBooks målgrupp) — vanligtvis bokföringsprogram är ofta ”smärtsamt komplex.,”
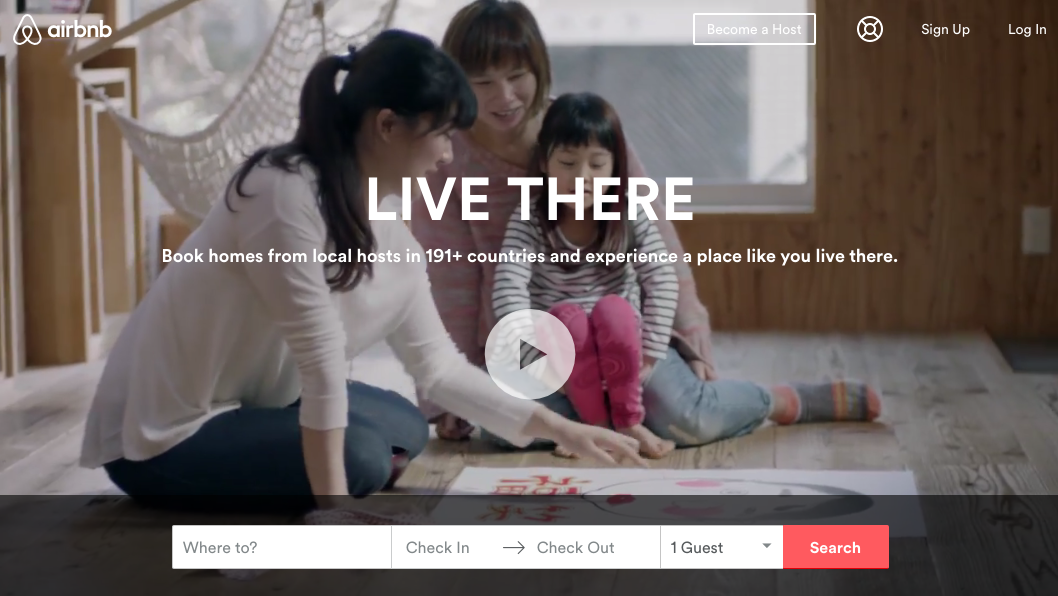
2) Airbnb

visa hela hemsidan
varför det är lysande
- hemsidan är vacker på egen hand: den hälsar dig med en helskärmsvideo av vacker, vacker, vacker, vacker, vacker, vacker, vacker, vacker, vacker, vacker, vacker, vacker, vacker, vacker, vacker, vacker, HD-bilder av resenärer som gör aktiviteter som om de är lokalbefolkningen, från matlagning i köket att köpa lokala ostar att köra en moped genom gatorna. Det är väldigt mänskligt och autentiskt.,
- den innehåller destinations-och datumsökningsformuläret som de flesta besökare kommer att leta efter, rakt fram, vägleda besökare till det logiska nästa steg.
- sökformuläret är ”smart”, vilket betyder att det automatiskt fyller användarens senaste sökning om de är inloggade.
- den primära call-to-action (”Sök”) kontrasterar mot bakgrunden och sticker ut; men den sekundära call-to-action för värdar är synlig ovanför luckan också.,
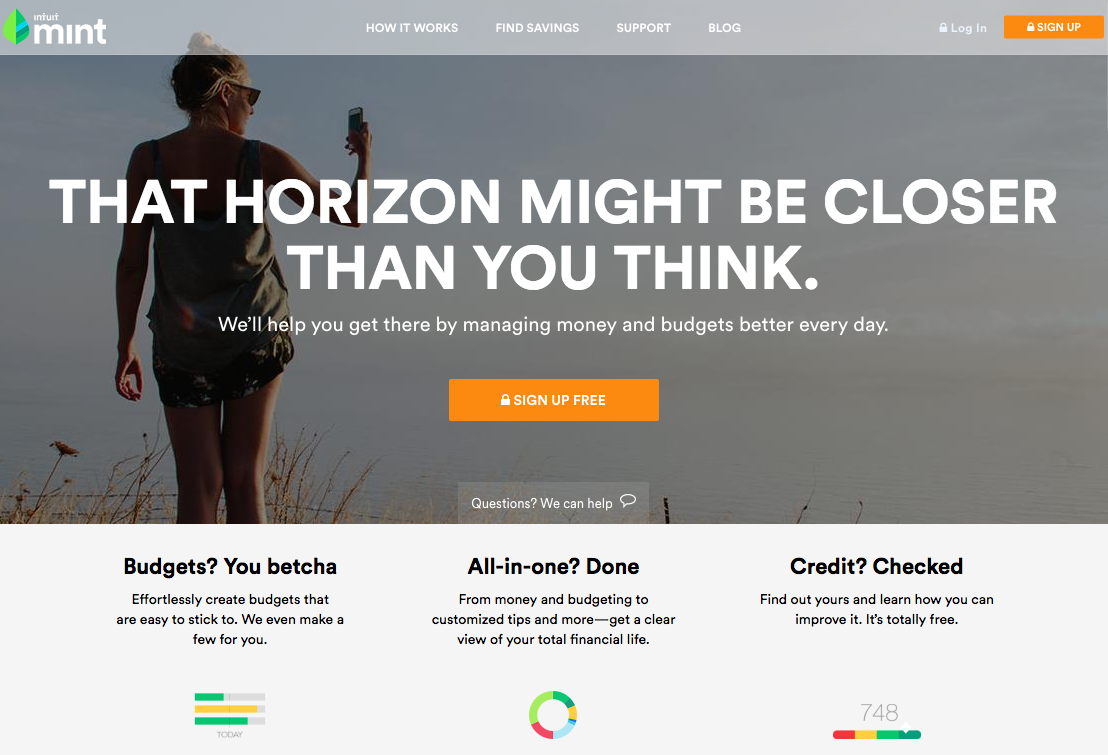
3) Mint

visa hela hemsidan
varför det är lysande
- Det är en super enkel design med en stark, ingen jargong rubrik och underrubrik.
- hemsidan ger en säker men lättsam känsla, vilket är viktigt för en produkt som hanterar finansiell information.
- den innehåller också enkel, direkt och övertygande call-to-action copy: ”registrera dig gratis.”CTA-designen är också lysande — den säkrade låsikonen träffar hem säkerhetsmeddelandet igen.,
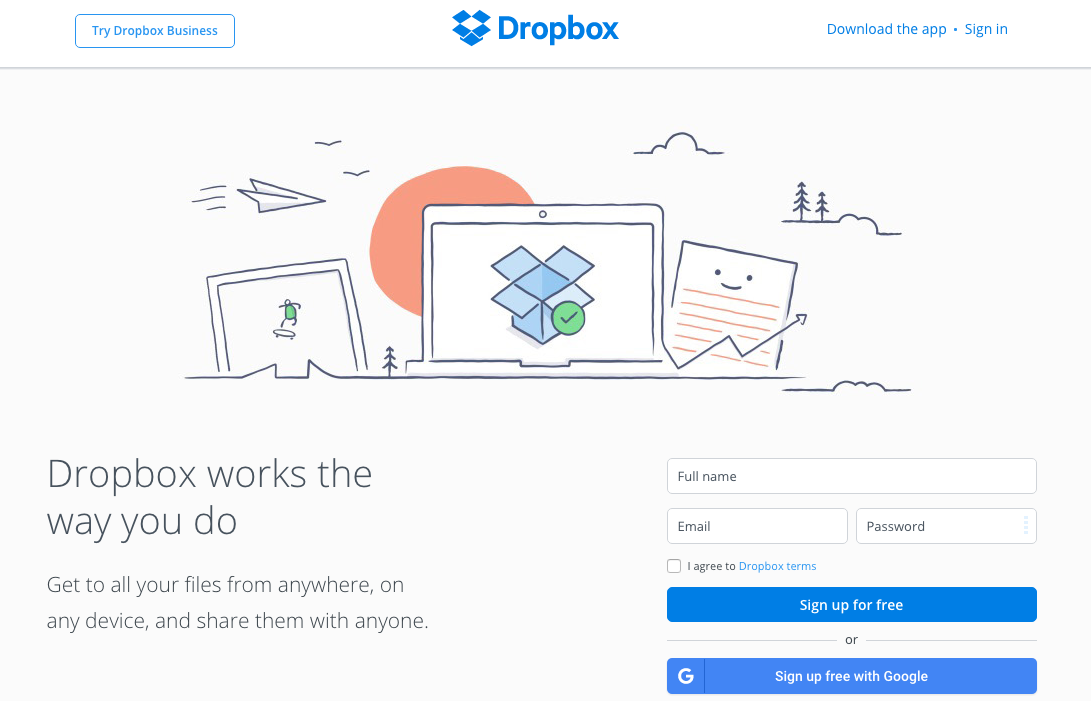
4) Dropbox (Consumer)

varför det är lysande
- Dropbox hemsida och hemsida är det ultimata exemplet på enkelhet. Det begränsar dess användning av kopia och grafik, och omfattar blanksteg.
- Det är svårt att berätta från den statiska skärmdumpen ovan, men den här webbplatsen fångar din uppmärksamhet med sin subtila användning av nyckfull animering i den grafiken.
- deras underrubrik är enkel, men ändå kraftfull: ”kom till alla dina filer från var som helst, på vilken enhet som helst och dela dem med någon.,”Inget behov av att avkoda jargong för att ta reda på vad Dropbox verkligen gör.
- Det har fokus på en primär uppmaning till handling, ”registrera dig gratis.”Men den Google-aktiverade registreringsfunktionen minskar friktionen för besökare som hatar att fylla i långa registreringsformulär.
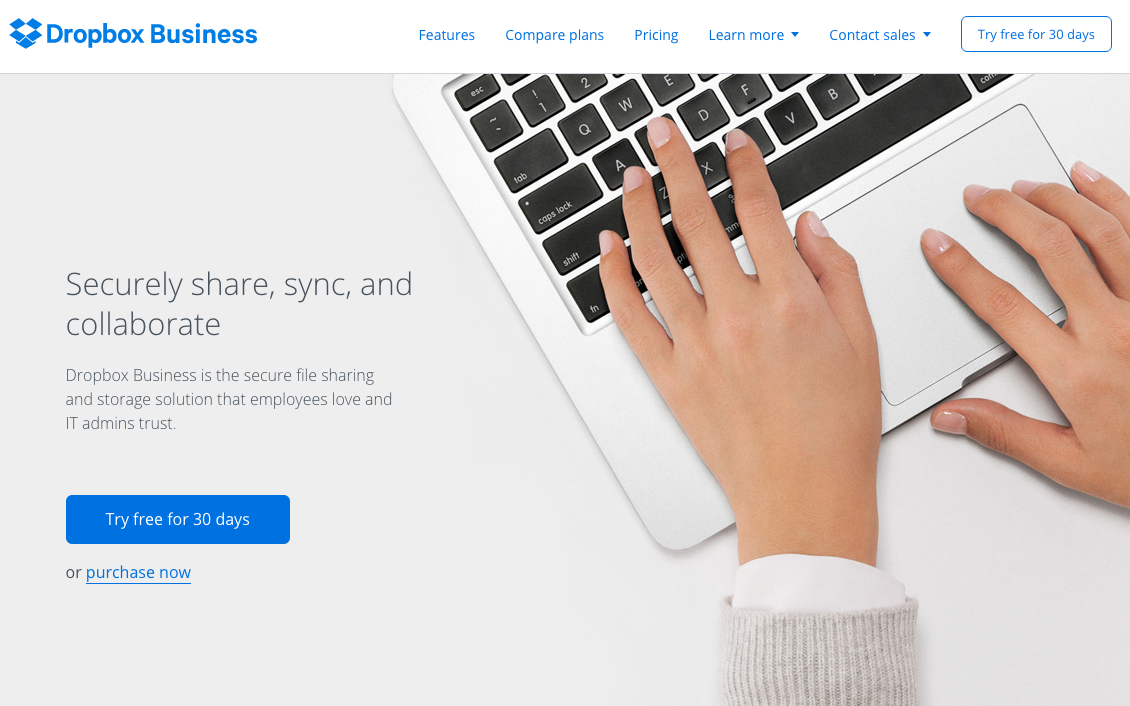
5) Dropbox (Business)

visa hela hemsidan
varför det är Briliant
- det är ett bra exempel på att ge en annan webbplats upplevelse för en annan publik., Till skillnad från deras huvudsakliga hemsida, som ursprungligen byggdes för konsumentsidan (ovan), kräver deras affärsanvändare mer information och ytterligare bevispunkter som Dropbox for Business en säker och skalbar lösning för företag (en uppfattningsfråga som Dropbox adresserar direkt på deras hemsida).
- Dropbox fortsätter att bära över det är enkel design och branding. Den innehåller bara vad som är viktigt: en stor, relevant bild med stödkopia och en” försök gratis i 30 dagar ” call-to-action-knapp
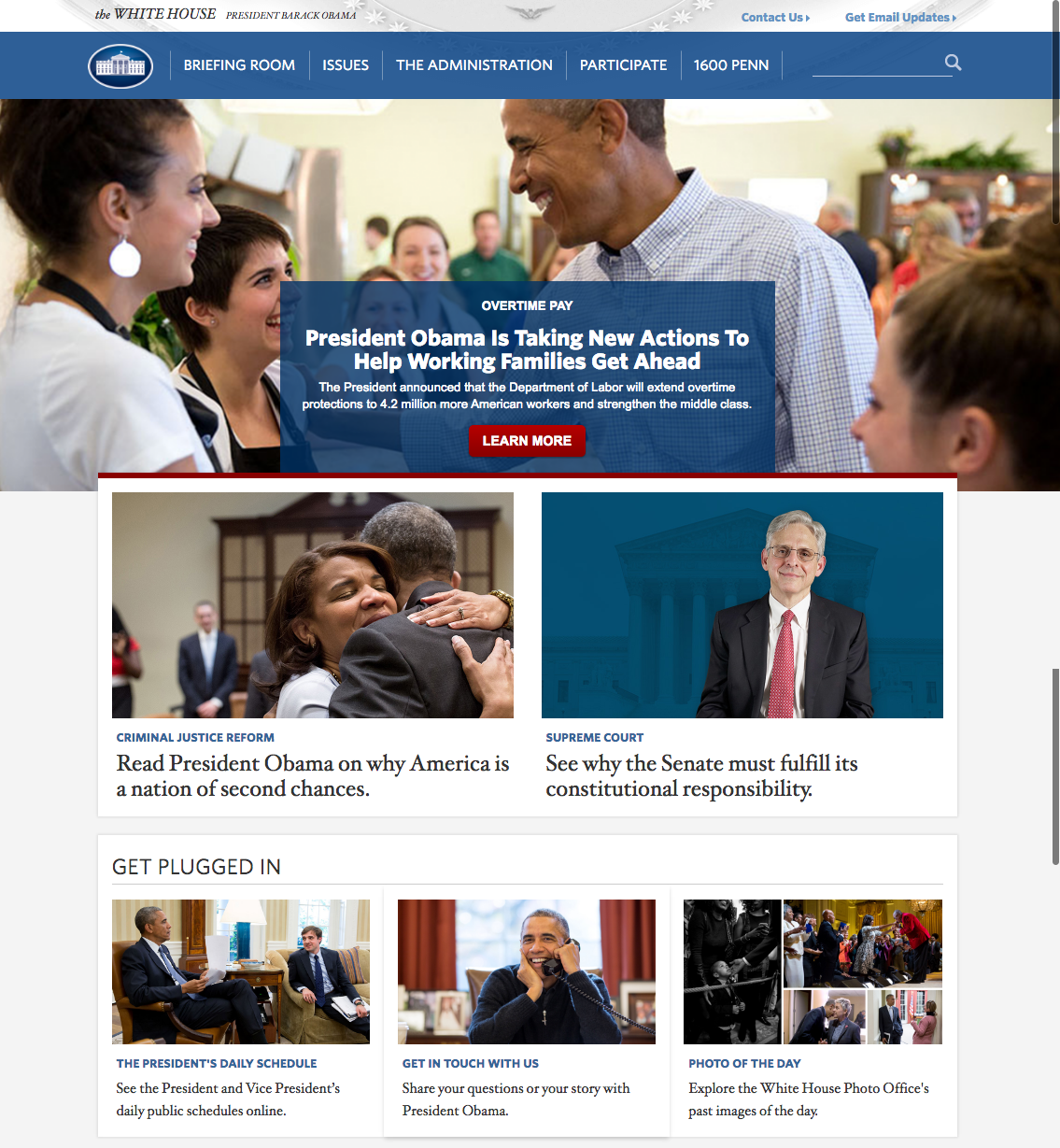
6) Whitehouse.,gov

varför det är lysande
- att bygga en webbplats som stöder en hel nation är ingen lätt uppgift. Whitehouse.gov är en ständigt föränderlig för att återspegla de viktigaste oro och prioriteringar-hemsidan ensam har gått igenom hundratals revideringar. Testning och optimering är en nyckelkomponent till en lysande hemsida design.
- vad är särskilt bra om Whitehouse.gov är att det är helt olikt de flesta regeringsrelaterade webbplatser. Den har en ren design och främjar en gemenskap.,
- det är ganska lätt att hitta det du letar efter när du landar här. Och om du inte hittar det omedelbart, finns det även en praktisk sökruta.
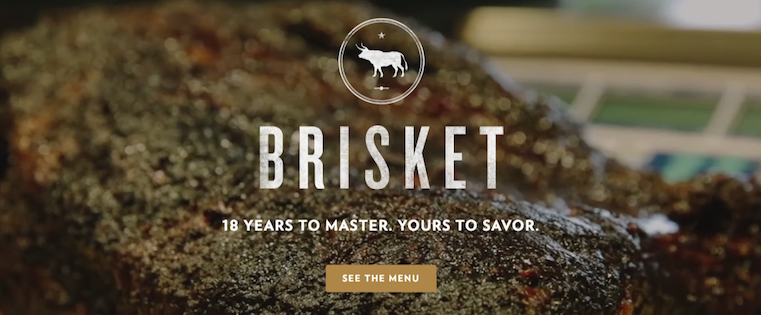
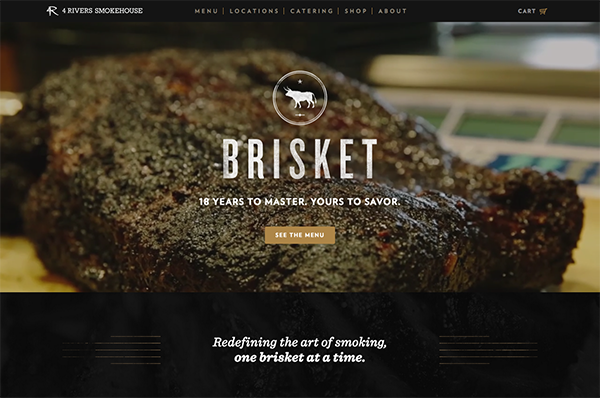
7) 4 floder rökeri

varför det är lysande
- dregla. Det är vad jag tror när jag kommer till webbplatsen för 4 Rivers Smokehouse. Kombinerat med bra fotografi, rubriken ”Brisket. 18 år att bemästra. Din att njuta.”låter som en upplevelse värt att försöka.,
- parallax rullning guidar dig på en turné genom sina tjänster, meny och människor som har en bra tid — en stor användning av denna populära design trend.
- det enda negativa? Jag bor inte tillräckligt nära det här stället. Bu.
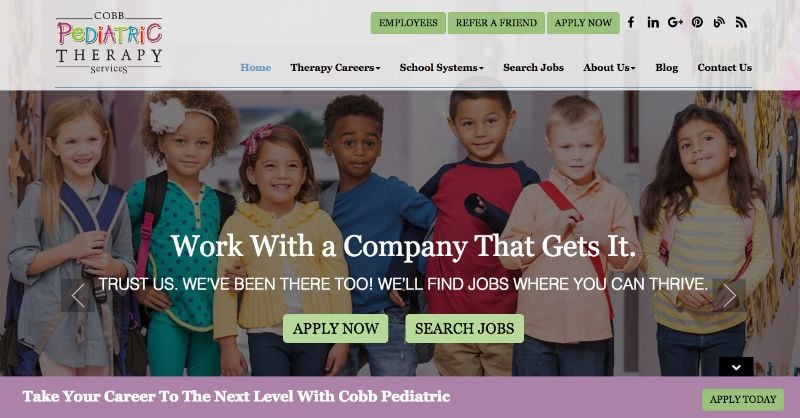
8) Cobb Pediatric Therapy Services

visa hela hemsidan
varför det är lysande
- rubriken och underrubriken vädjar till besökarnas känslomässiga sida: ”arbeta med en företag som får det”; ”lita på oss., Vi har också varit där! Vi hittar jobb där du kan trivas.”Detta värde proposition är unik och övertygande.
- det är svårt att säga från skärmdumpen ovan, men rubriken är på en roterande karusell som vänder sig till specifika personas, från arbetssökande till personer som söker efter en terapeut för sina skolor.
- det finns flera vägar besökare kan ta när de anländer på sidan, men samtal-till-handling är placerade väl, formulerade enkelt, och kontrast med resten av sidan.,
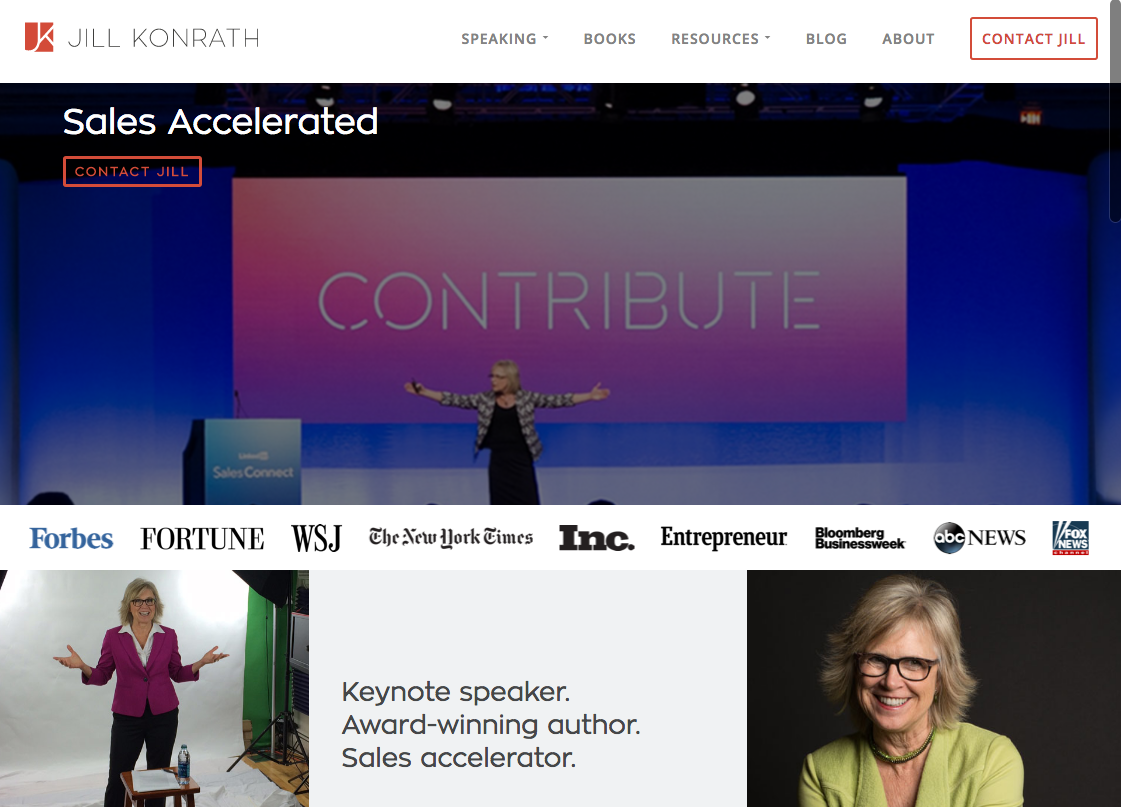
9) Jill Konrath

visa hela hemsidan
varför det är lysande
- det är enkelt och blir rakt på sak. Från rubriken och underrubriken är det klart exakt vad Jill Konrath gör (och hur hon kan hjälpa ditt företag).
- det ger också enkel tillgång till Jills tankeledarmaterial, vilket är viktigt för att skapa sin trovärdighet som huvudtalare.,
- det är lätt att prenumerera på nyhetsbrevet och komma i kontakt — två av hennes primära samtal till handling.
- den innehåller nyheter outlet logotyper och vittnesmål som sociala bevis.
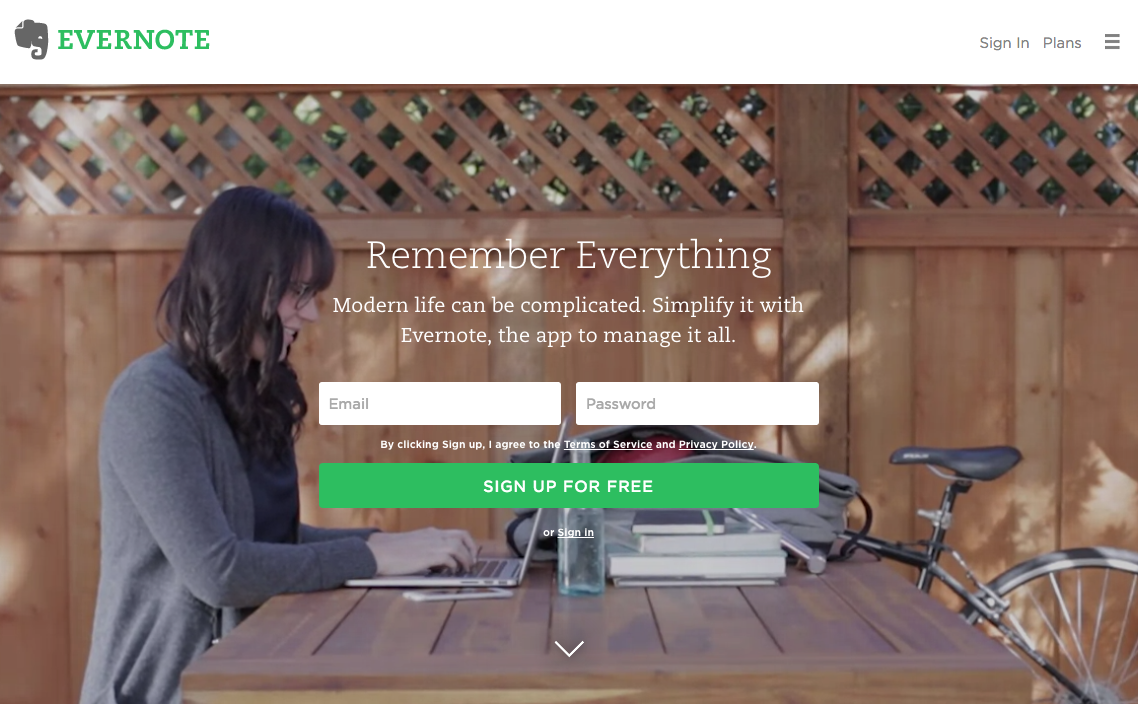
10) Evernote

varför det är lysande
- under årens lopp har Evernote vänt från en enkel anteckningsbesparande app till en svit av affärsprodukter. Detta är inte alltid lätt att förmedla på en hemsida, men Evernote gör ett bra jobb förpackning många potentiella meddelanden till några viktiga fördelar.,
- denna hemsida använder en kombination av rika, dämpade färger i videon och deras signatur ljusgröna och vita höjdpunkter för att göra konverteringsvägar sticker ut.
- efter en enkel rubrik (”kom ihåg allt”) leder ögonvägen dig till deras call-to-action, ”registrera dig gratis.”
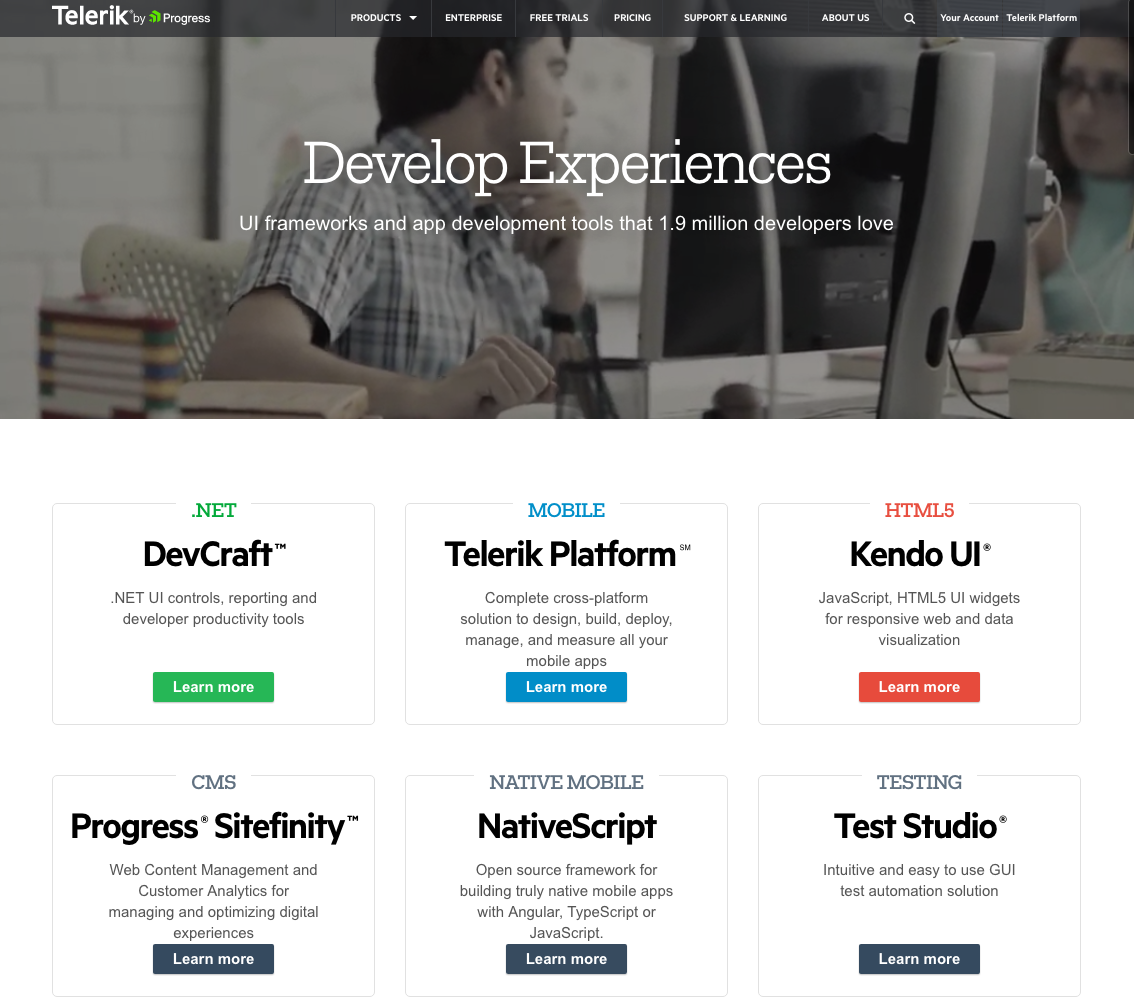
11) Telerik by Progress

varför det är lysande
- ”Stuffy enterprise” är inte den känsla du får när du kommer till Teleriks hemsida., För ett företag som erbjuder många teknikprodukter, ger deras djärva färger, roliga mönster och videografi en Google-liknande vibe. Bara en viktig aspekt för att få besökare att känna sig välkomna och låta dem veta att de har att göra med riktiga människor.
- jag älskar den enkla, högnivåöversikten till deras sex produkterbjudanden. Det är mycket tydligt sätt att kommunicera vad företaget gör och hur människor kan lära sig mer.
- kopian är lätt och lättläst. De talar sina kunders språk.,
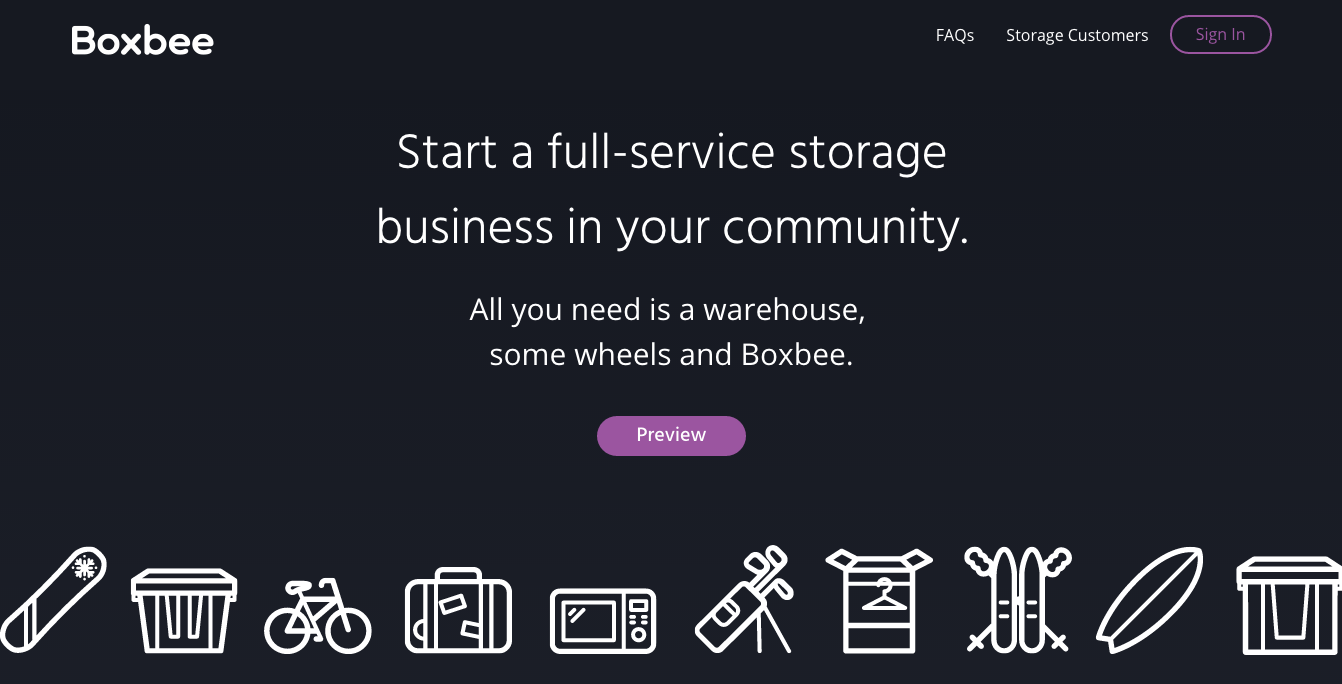
12) Boxbee

visa hela hemsidan
varför det är lysande
- rubriken är ett call-to-action riktat direkt till målgruppen: entreprenörer i lagrings industri.
- den har en mycket ren och enkel design. Designen belyser rubriken, och visar omedelbart den primära uppmaningen-inte mycket annat.
- den primära uppmaningen är i en mycket kontrasterande färg, vilket gör att den sticker ut.,
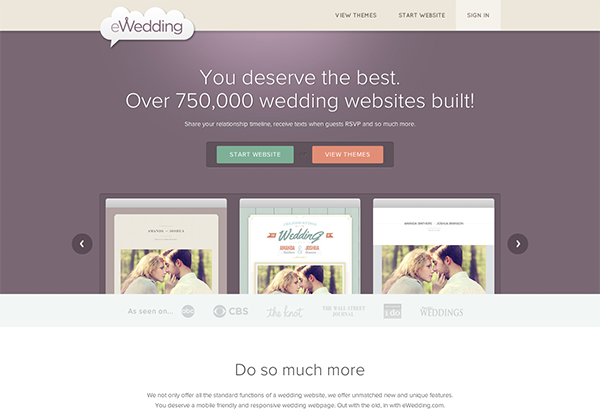
13) eWedding

varför det är lysande
- för de älskar fåglar som planerar sin stora dag, eWedding är en bra destination för att bygga en anpassad bröllop webbplats. Hemsidan är inte rörig och innehåller bara de nödvändiga elementen för att få människor att börja bygga sina webbplatser.
- underrubriken ”över 750,000 bröllop webbplatser byggda!”är bra sociala bevis.,
- de har inkluderat utmärkta produktbilder, en bra rubrik och en uppmaning som minskar friktionen med kopian, ”starta webbplats.”
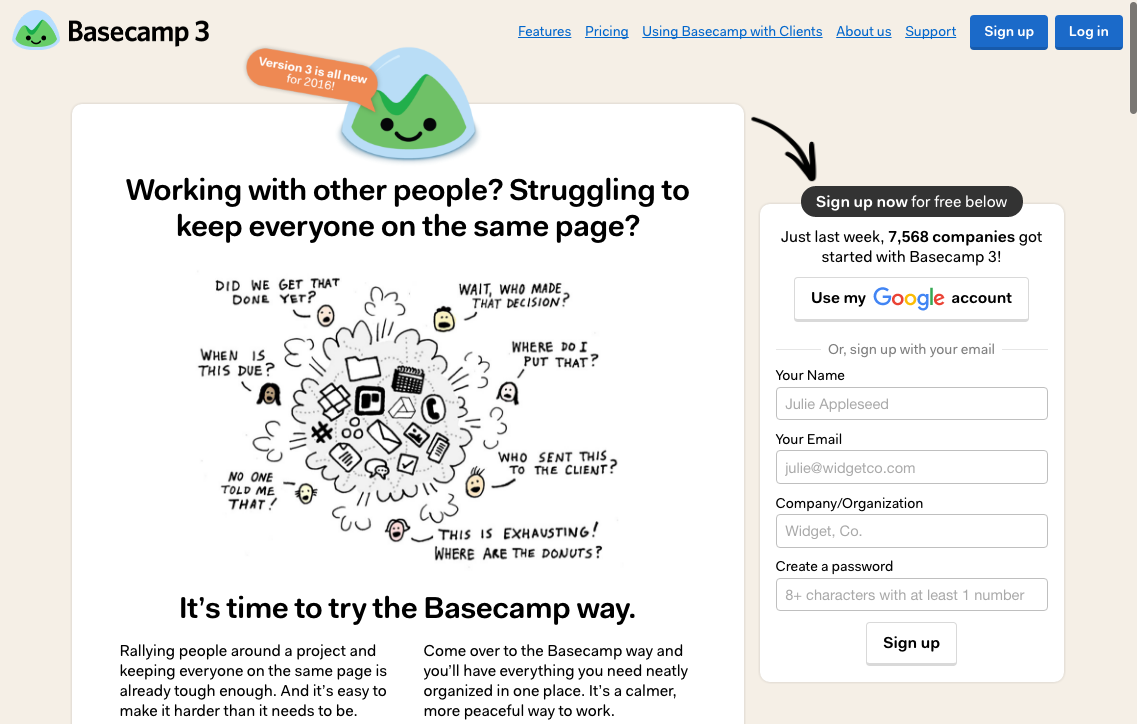
14) Basecamp

varför det är lysande
- under lång tid har Basecamp haft briljanta hemsidor, och här kan du se varför. De har ofta fantastiska rubriker och smarta teckningar.
- call-to-action är fet och ovanför luckan.,
- I det här exemplet valde företaget en mer bloggliknande hemsida (eller enkelsidig webbplats), som ger mycket mer information om produkten.
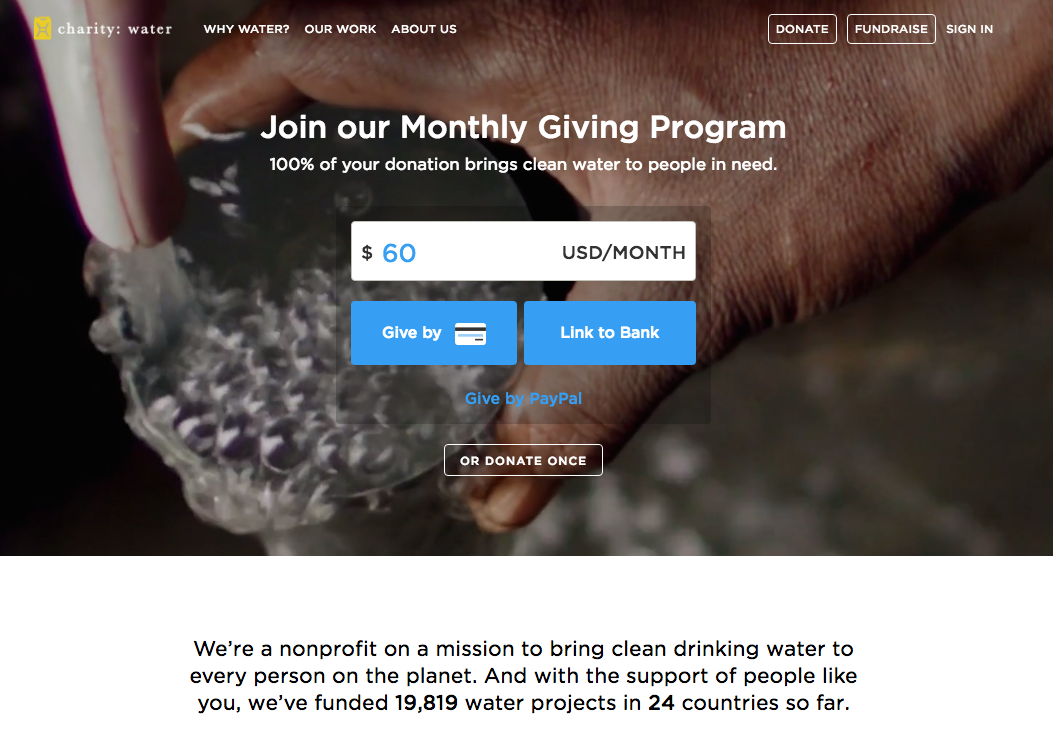
15) charity: water

varför det är lysande
- detta är inte din typiska ideella webbplats. Massor av grafik, kreativ kopia och användning av interaktiv webbdesign gör detta sticker ut.
- den animerade rubriken är ett bra sätt att fånga flera meddelanden på en rad.,
- stor användning av video och fotografi, särskilt för att fånga känslor som orsakar handling.
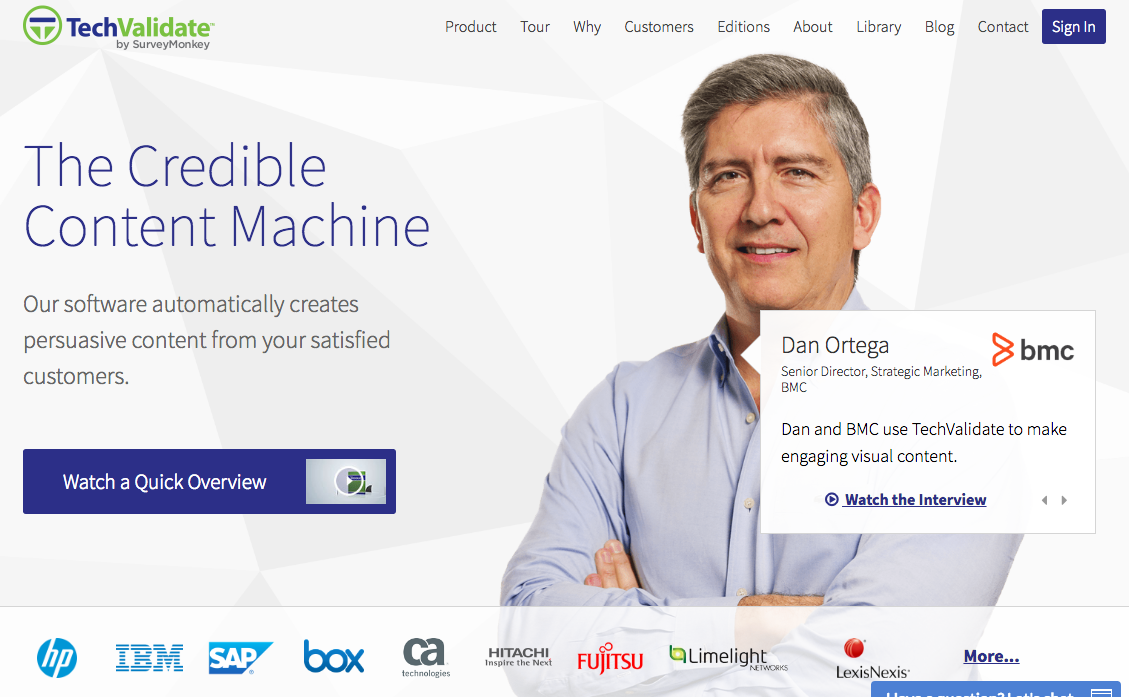
16) TechValidate

varför det är lysande
- denna hemsida är vackert utformad. Jag älskar särskilt deras användning av vitt utrymme, kontrasterande färger och kundcentrerad design.
- rubriken är tydlig och övertygande, liksom anrop till handling.,
- det finns också en bra informationshierarki, vilket gör det enkelt att skanna och förstå sidan snabbt.