innan vi börjar har jag den här frågan; Vad är din prioritet när du utformar en webbplats? Är det ett attraktivt utseende? Eller de coola effekterna?
När det gäller mig gillar jag att prioritera webbplatsens funktionalitet och användarupplevelse. Gränssnittet är viktigt, men funktionaliteten på din webbplats bör bära mer vikt. Du bör leverera dina idéer eller din produkt till användaren på ett rent och logiskt sätt. Speciellt när du bygger ett varumärke måste du göra din webbplats trovärdig.,
men hur bygger du en pålitlig webbplats?
nyckelpunkten faller på designen. Även om du är en liten, bootstrapped start, det bättre vara en webbdesigner för att hjälpa dig med din webbdesign. Naturligtvis är det bäst om webbdesigners kan samarbeta med utvecklare från början med ett bra online-design samarbetsverktyg.
det är inte lätt att designa en bra webbplats som är både vacker och funktionell., Erfarna UX-konsulter kan hjälpa dig att analysera din målanvändares beteende, skapa och implementera effektivt användargränssnitt – med det ultimata målet att ta din produkts användarupplevelse till nästa nivå. Det här gör att du uppnår solida affärsresultat.
och det är också viktigt att känna till vanliga misstag i webbdesign och hur du kan undvika dem effektivt. Om du känner dig förvirrad, kommer jag att visa dig hur en bra webbplats ska se ut genom att presentera topp 10 dåliga webbdesign exempel.,
skillnader mellan bra och dålig webbdesign
webbdesign trender förändras hela tiden, så designprinciper på webben är verkligen svårt att definiera, men det finns fortfarande gyllene regler som står sig genom tiderna. Jag har kollat hundratals webbplatser och upptäckt flera designprinciper., Dessa inkluderar:
- en lätt att förstå navigering
- korrekt användning av animering
- bra färgschema
- Ren layout
- ett visuellt tilltalande gränssnitt
- välja en design som är lämplig för ämnet eller temat
- att hålla designelement och innehåll organiserat
ovanstående principer är bara några regler för webbdesign, men de visar tydligt att bra webbdesign ska vara estetiskt tilltalande, lätt att förstå och lätt att använda. Det vill säga en bra webbplats bör ge en utmärkt användarupplevelse.,
Top 10 Bad Web Design Examples
Arngren – Design in chaos and mess for the missing of grid
Jag vill inte vara elak men det gör verkligen ont i ögonen varje gång jag ser det. Webbplatsen placerar bokstavligen grafik, innehåll och länkar var som helst. Alla element tillsammans gör webbplatsen en oförståelig röra.
Varför är Arngren en dåligt utformad webbplats?
1) det största problemet är att webbplatsen inte använder ett rutnät.
2) otroligt navigeringsstruktur.
3) Dålig typografi gör det oläsligt.
4) slumpmässig användning av färger.,

ett rutnät kan göra allt rent och organiserat på din webbplats. Det håller alla dina element i sina rätta platser och hjälper dig att bestämma deras storlek, storlek och utrymme i texten, etc. Med ett rutnät kan du skapa ett konsekvent, väldesignat gränssnitt.
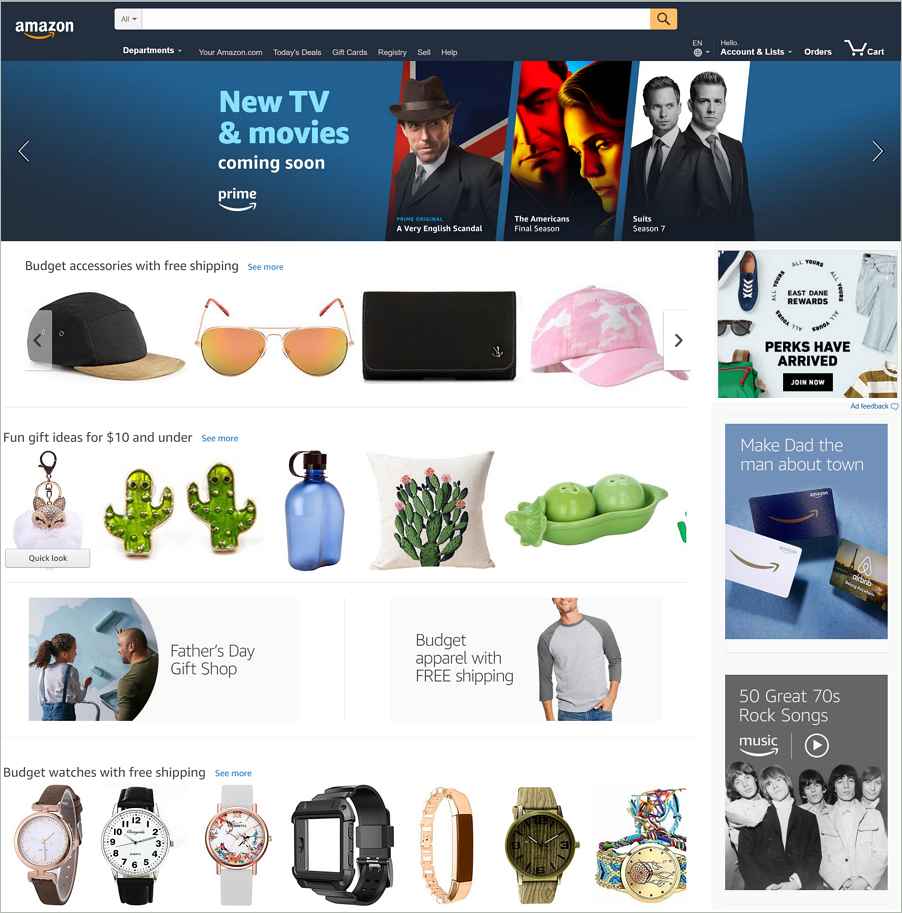
ett bra webbdesignexempel på att använda nätet i webbdesign – allt är organiserat.

Typesetdesign – designen saknar kontrast
tydlig och kraftfull kontrast mellan elementen kan hjälpa användarna att veta vad som är kärnan info på sidan., Det hjälper användaren att bättre läsa och förstå info. På denna sida är bakgrundsfärgen och textfärgen ganska lika, vilket ger en mycket svag kontrast. Den dåliga kontrasten gör att texten blir suddig mot ögat. Dessutom gör den lilla teckenstorleken läsbarheten i texten extremt dålig.

en bra webbdesign bör se till att texten och bilderna är mycket läsbara. Det är faktiskt inte svårt att förbättra läsbarheten, bara utnyttja allt – färgen, utrymmet och storleken för att få dem att ha hög kontrast., Till exempel, god användning av typografi gör belyser viktig information av olika teckenstorlekar, och kontrasten mellan färgerna stärker de visuella effekterna.
bra webbdesign med rätt kontrast ska se ut så här:

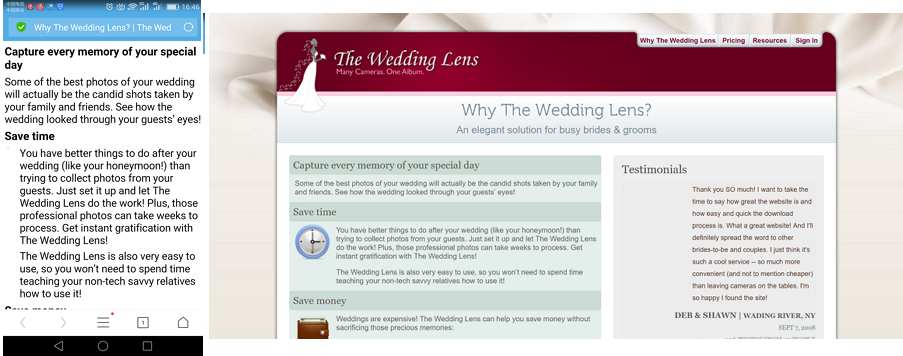
Theweddinglens – inte responsiv design
Du bör alltid använda en responsiv designram, eller anta andra bättre lösningar. Din webbsida måste köras på mobilen smidigt som det gör på webbplatsen., På den här sidan, när du laddar på mobiltelefonen, visar den fortfarande en hel sida med ett så dåligt gränssnitt av plaintexts. Det har inte en mobil version att visa, så det går inte att använda på telefonen. Jag kommer bara att ge upp på en webbplats som denna.

bra webbdesign – responsiv design.

Pacific Northwest X-Ray Inc – det obehagliga färgschemat
den här webbdesignen är som en blandad färgpalett, som innehåller massor av motstridiga färger och textfärger, och blandas också med bakgrundsfärgen., Alla som gör det svårt för användare att läsa alls. Dessutom är navigeringen ganska komplicerad.

en bra webbdesign bör använda färg korrekt för att skapa ett vackert och koncist gränssnitt och atmosfär. Det bör underlätta användarens öga och få användaren att fungera utan ansträngning, så här:

Mer information om färgschemat: hur man använder färg i UI-Design klokt för att skapa ett perfekt användargränssnitt?,
Gatesnfences – Dålig navigering och operationer
det största inslaget i navigering för en webbplats är självklart. När en användare loggar in på din webbplats bör han / hon förstå vad de kan göra nästa och vilka åtgärder som ska vidtas för att nå sin destination. Navigeringen måste vara iögonfallande och bör ofta vara högst upp på sidan. Försök inte att designa navigering som den här webbplatsen. Det gör bara användaren mer förvirrad.,

dessutom måste navigeringsinnehållet och interaktionerna också vara tydliga, så använd inte den horisontella rullningslisten eller annan ovanlig animationsdesign. Om du gör, bör du åtminstone ge användaren några tips för att låta dem veta hur din webbplats fungerar.
bra navigering av webbdesign ska se ut så här:

UAT – dålig länk och felaktiga CTA-inställningar
en röra av länkar och döda länkar är båda stora fel på webbplatsen. Du bör kontrollera dina länkar manuellt eller använda verktyg som Webbplats Länk Checker ofta.,
du måste också se till att länkarna fungerar. Speciellt länkar i texten, bör du göra dem uppenbara nog och lätt att klicka. Lägg till exempel inte till många textlänkar i din text. När du surfar på texten på en liten mobil skärm blir det svårt för användarna att trycka på rätt länk.
på den här webbplatsen är varje rörlig liten bild faktiskt en länk. Lämna ensam det rör sig hela tiden, själva texten är väldigt vag, så användaren vet inte vilken information som visas.

CTA-inställningarna måste också vara tydliga., Ge inte användarna för många CTA val på samma nivå eftersom det kommer att kosta användaren mer tid att räkna vilken de föredrar att välja. Ta en titt på exemplet:

För många CTAs på samma nivå kommer att göra användaren mer förvirrad. Du bör också behålla endast en CTA för att markera nyckelpunkten. Följande är en väl utformad CTA.

NMG-group – otydligt gränssnitt bildbakgrund
bilden du använder på webbsidan kan vara ytterdörren på din webbplats., En snygg bild Gör din webbplats vackrare och bekvämare. Vissa designer använder även hela bilden som bakgrundsbild.
på den här webbplatsen är designen väldigt bra faktiskt, men när du tittar noga kommer du att ta reda på att texten och bakgrundsbilderna är för överväldigade. Webbplatsens bakgrundsbild är täckt av andra element, så hela gränssnittet är faktiskt bruten.

att använda transparenta knappar skulle vara ett bättre val här. Det vill säga när du utformar knappar på webbsidan bör du överge komplexa färger, stilar och texturer., I stället skisserar du bara wireframe och använder endast text som anger funktionen. Här är en bättre.

Wateronwheels – inkonsekvent stil
om du vill hålla sidan jämn och koncis, använd inte för många element i olika stilar. På denna sida använder textområdet kontrasterande färger och olika teckenstorlekar för att markera info. Men texten på andra nivån använder också en höjdpunkt blå färg, som i själva verket bryter enheten och balanserade hierarkiska gränssnittet.,

enighet är avgörande för den övergripande skönhet och flyt i webbgränssnittet, se det nedan:

Stordrömmar – inte har något vitt utrymme
hela webbplatsen ser färgstark, kontrasterande och framträdande ut, och det är också lämpligt för ämnet barns juicedryck. Men många för ljusa färger är för blandade och det finns inget utrymme alls. Det ser mer ut som en färgstark målning än en online business webbplats. Dessutom gör kombinationen av överdrivna färger läsbarheten av texterna blev mycket dålig., Dessutom hade webbplatsen ingen navigering, så att du kunde bläddra till botten för att hitta relevant information.

bra webbdesign med vitt utrymme är enkelt och rent:

ovan finns några listor över dåliga webbplatser. Men andra webbdesignfel finns också:
1. Automatiskt spela musik (utan att meddela användaren).
2. Långa sidan laddningstider. Ju mer tid det tar att ladda, desto mer sannolikt kommer användaren att lämna din webbplats.
3. Webbsidan är för lång., Hur många användare tror du är intresserade av att gå hela vägen ner till botten av din sida? Försök inte testa användarens tålamod.
3. Utgångna uppgifter. Information som inte uppdateras kommer att vilseleda användaren och göra din webbplats ser oprofessionellt.
5. Isolerad sida. Användaren vet inte hur man återvänder till hemsidan. Detta ger en dålig upplevelse.
6. Saknas interaktivt innehåll. Om du inte kan ge ett sätt för användare att uttrycka känslor och idéer, din webbplats kan bli en långsamt dö.,
Prototype Design – första steget för att starta webbdesign
det är okej om du är skyldig till några av de misstag som nämns ovan. Övning ger färdighet, du behöver bara mer övning. Mitt förslag är att börja med prototypdesignen.
Du kan använda snabbare och enklare web prototype tool – Mockplus, för att starta din webbdesign. Mockplus stöder webbprojekt. Nu ska jag visa dig hur du designar webbsidor i Mockplus.
Steg 1: Öppna Mockplus och skapa ett webbprojekt
på startsidan kan du välja enskilda projekt eller lagprojekt., När du har valt väljer du webbprojektet i popup-fönstret. Här är du också fri att ställa in webbplatsens sidstorlek.

steg 2: Design fritt i Mockplus
Mockplus har mer än 200 mycket utformade komponenter och mer än 3000 vektor ikoner som kan hjälpa dig att designa snabbt. Här är några tips för dig:
1) texthierarki: texten i navigeringsfältet, huvudtitel, undertexter och kropp ska vara annorlunda. Du kan använda textområdeskomponenter och ställa in textstorleken i Mockplus för att markera texthierarkin.,
2) Snabb design: Du kan använda formatet målare och automatisk Datafyllning för att snabbt avsluta din design. Formatet målare kan göra hela texter som presenteras i samma format, och den automatiska Datafyllningen kan automatiskt fylla textdata och bilddata.
3) egenskapsinställningar: du kan ställa in färg, transparens för komponenterna.
4) Bild import: en dedikerad bildkomponent kan importera bilder du vill ha som en webbsida bakgrundsbild, och du kan också fritt utforma den.
prova själv.,
online Collaborative Design – Undvik dålig webbdesign& fel från början

för att undvika dåliga webbdesigner och vanliga fel som nämns ovan är det nödvändigt för designers att låta utvecklare, produktchefer och andra produktteammedlemmar delta i webbdesign från början och samla in förslag och feedback från dem i tid.
om detta, en praktisk online design samarbetsverktyg, såsom Mockplus Cloud, kan vara en bra start för dig.,
som webbdesigners kan du helt enkelt importera webbdesign med tillgångsuppgifter och från Photoshop/Adobe XD/Sketch(genom att använda mockplus Cloud plugins) med ett klick, samla feedback och förslag från andra gruppmedlemmar i rätt tid och skapa interaktiva prototyper för att dela med andra.
Som webbplats front-end utvecklare, kan du helt enkelt visa alla webbdesign och lämna kommentarer fritt, söka dubbletter element och färger Enkelt, och kontrollera och ladda ner design tillgångar snabbt.,
som produktchefer kan du helt enkelt kontrollera designprocessen enklare, ladda upp och förhandsgranska dokument fritt för att hantera webbdesignprojekt smidigare.
sammantaget kan Mockplus Cloud effektivt ansluta hela ditt produktdesignarbetsflöde från början och hjälpa dig att undvika många webbplatsdesignfel.
för att sammanfatta
en webbplats design måste tjäna funktionaliteten hos själva webbplatsen. Det måste också ta hänsyn till skönhet och andra krav., Jag hoppas att ovanstående 9 dåliga webbdesign exempel skulle vara till nytta för dig och hjälpa dig att förstå vad som är en dålig webbdesign, och hur man undviker dem i framtiden.