w 2021 roku każdy może stworzyć stronę internetową, nie wiedząc nic o tworzeniu stron internetowych, projektowaniu lub kodowaniu.
niezależnie od tego, czy chcesz stworzyć stronę internetową dla siebie, czy dla swojej firmy, możesz to łatwo zrobić za pomocą odpowiednich narzędzi i zasobów.
Ten przewodnik jak zrobić stronę internetową pomoże Ci zbudować stronę od zera bez konieczności wydawania pieniędzy na freelancerów, agencje lub twórców stron internetowych.
wystarczy 1-2 godziny wolnego czasu, aby ukończyć przewodnik i założyć stronę internetową.,
rzeczy, których potrzebujesz, aby zbudować stronę internetową
- nazwa domeny (Twój niestandardowy adres www, www.YourSite.com)
- hosting stron internetowych (usługa hostująca Twoją stronę)
- WordPress (Darmowa, powszechnie używana platforma internetowa)
aby zbudować w pełni funkcjonalną stronę internetową, musisz zabezpieczyć nazwę domeny (adres internetowy) i konto hostingowe. Te dwa upewnij się, że Twoja strona jest w pełni dostępna dla innych. Bez tego lub innego, nie będzie w stanie skonfigurować stronę internetową.
gdy już posiadasz domenę i hosting, możesz stworzyć stronę internetową WordPress., WordPress jest najpopularniejszą platformą do budowania stron internetowych, z której korzysta 39% wszystkich stron internetowych w Internecie.
Konfiguracja witryny WordPress jest zwykle prostym procesem za pomocą jednego kliknięcia za pośrednictwem usługi hostingowej.
Po ukończeniu przewodnika Będziesz mieć w pełni działającą stronę internetową online, na niestandardowej nazwie domeny i w pełni dostępną dla innych.
gotowy?, Let ' s get started…
- wybierz nazwę domeny
- Zarejestruj domenę i zarejestruj się za pomocą hostingu internetowego
- Skonfiguruj stronę internetową za pomocą WordPress (za pośrednictwem hosta internetowego)
- dostosuj projekt i strukturę witryny
- Dodaj ważne strony i zawartość
- Ustaw menu nawigacyjne
- Dodaj sklep internetowy (opcjonalnie)
pełne ujawnienie: ten przewodnik jest obsługiwany przez czytelników. Jeśli klikniesz na nasze linki, możemy zarobić prowizję.
gotowy?, Zacznijmy …
wybierz nazwę domeny
aby zbudować stronę internetową, pierwszą rzeczą, której potrzebujesz, jest nazwa domeny.
nazwa domeny to nazwa i adres Twojej strony internetowej. Adres ten jest używany przez odwiedzających, gdy próbują znaleźć Twoją witrynę za pośrednictwem swoich przeglądarek internetowych.
nazwa domeny tej strony to websitesetup.org Twój może być wszystkim.
nazwy domen mogą kosztować od $10 do $50 rocznie. Zwykle cena wynosi około $15.,
Jeśli nie zarejestrowałeś lub nie wybrałeś nazwy domeny dla swojej witryny, oto kilka wskazówek, które pomogą Ci:
- Jeśli tworzysz stronę internetową dla firmy, Twoja nazwa domeny powinna pasować do nazwy Twojej firmy. Na przykład: YourCompanyName.com
- jeśli planujesz założyć własną stronę internetową to YourName.com może być świetnym rozwiązaniem.
- użyj „generycznego” rozszerzenia nazwy domeny, takiego jak .com,. NET i. org, jeśli twoim celem są odwiedzający z zagranicy lub z USA. Użyj „lokalnego” rozszerzenia nazwy domeny, takiego jak. de, .r lub. ru, jeśli twoim celem jest odwiedzający kraj.,
nie martw się, jeśli preferowana nazwa domeny jest już zajęta. Istnieje ponad 300 milionów różnych nazw domen zarejestrowanych, ale istnieje miliard innych możliwości, które są nadal dostępne.
Jeśli nie masz jeszcze nazwy domeny, nie musisz jej rejestrować.
pokażemy Ci, jak uzyskać nazwę domeny za darmo przez pierwszy rok (Krok 2):
Zarejestruj domenę i zarejestruj konto hostingowe
oprócz posiadania nazwy domeny, będziesz również potrzebował hostingu stron internetowych (hosting www).,
hosting to usługa, która hostuje i przechowuje pliki witryny (zawartość) na bezpiecznym serwerze, który jest zawsze uruchomiony. Bez hosta Twoja witryna nie będzie dostępna dla innych do czytania i przeglądania.
niedrogi i niezawodny hosting dla nowych stron internetowych kosztuje zwykle od $3 do $10 miesięcznie. Mniej niż filiżanka kawy, ale ważna inwestycja dla sukcesu Twojej witryny.,
bez względu na to, która firma hostingowa się zarejestruje, upewnij się, że ma następujące funkcje:
- Darmowa nazwa domeny z SSL (dla bezpieczeństwa)
- instalacja jednym kliknięciem dla WordPress (za darmo)
- niestandardowe konta e-mail
- Nieograniczona lub niezliczona przepustowość (bez ograniczeń ruchu)
- Obsługa klienta, najlepiej 24/7 czat na żywo
Jeśli znajdziesz hosting strony internetowej, który oferuje wszystkie rzeczy powyżej, prawdopodobnie znalazłeś dobrego dostawcę.
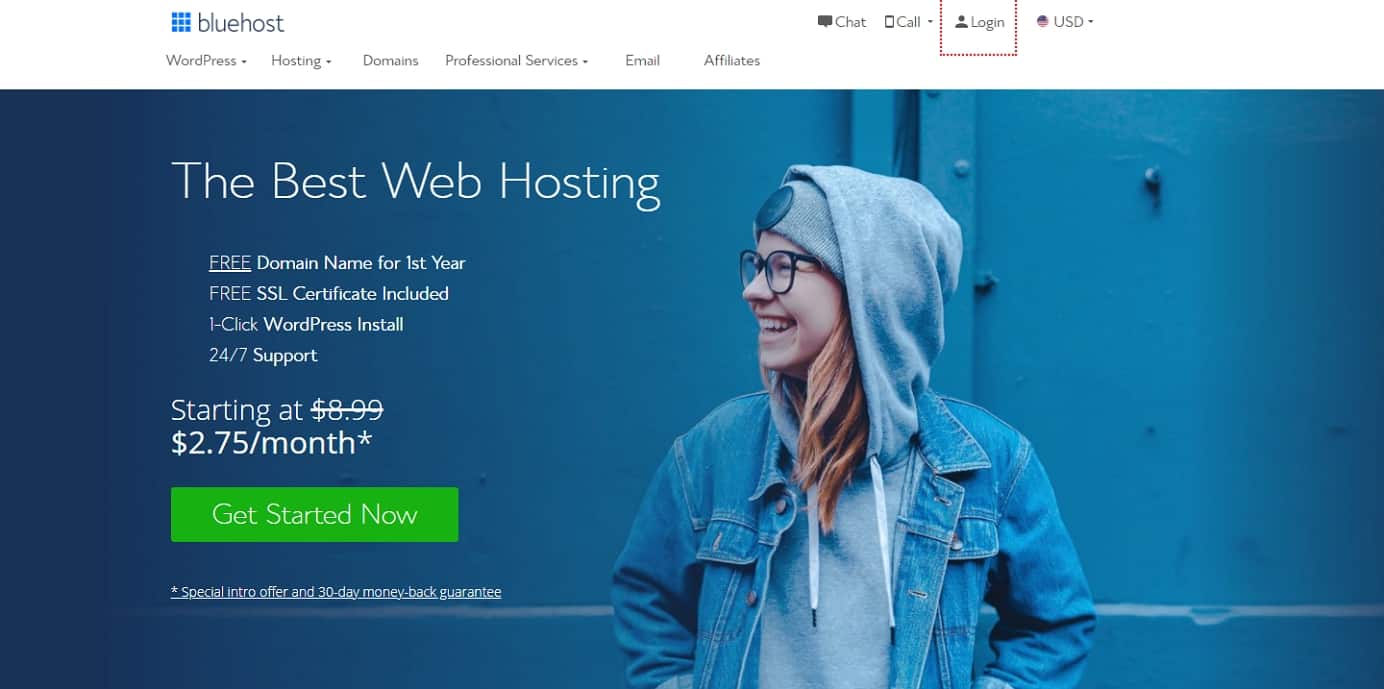
zalecamy korzystanie z Bluehost.com dla hostingu i domen internetowych., Oferują bezpłatną rejestrację domeny przez pierwszy rok, a uzyskanie nazwy domeny i hostingu od tej samej firmy oszczędza trochę czasu i pieniędzy.
plany hostingowe Bluehost zaczynają się od $2.75 / miesiąc z naszym linkiem rabatowym i oferują wszystkie niezbędne funkcje do skonfigurowania strony internetowej.
1) Aby uzyskać konto hostingowe, po prostu odwiedź Bluehost i kliknij „Rozpocznij teraz”.,

2) Następnie wybierz swój plan hostingowy (wybór plus jest w pełni nieograniczony, podczas gdy podstawowy jest najlepszy dla nowych stron):

3) Następnie wybierz i zarejestruj nazwę domeny (za darmo przez pierwszy rok):

należy pamiętać, że Bluehost nie oferuje zakończenia domen specyficzne dla kraju, takie jak.de, .fr lub .ru. Jeśli ich potrzebujesz, możesz je kupić od Domain.com lub GoDaddy.com osobno.,
Jeśli masz już nazwę domeny, którą kupiłeś gdzieś indziej, Bluehost pozwala podłączyć ją do nowego planu hostingowego. Potrzebne będą dodatkowe kroki – np. aktualizacja serwerów nazw. Oto przewodnik od Bluehost, jak to zrobić.
4) po zakończeniu procesu rejestracji uzyskanie natychmiastowego dostępu zajmie kilka minut, dzięki czemu możesz od razu zacząć budować swoją stronę internetową.,

Skonfiguruj witrynę WordPress (za pośrednictwem hosta internetowego)
Po przygotowaniu nazwy domeny i hostingu musisz wybrać i zainstalować platformę do budowania stron internetowych (znaną również jako CMS).
zalecamy wybór WordPress, ponieważ jest łatwy w użyciu i zawiera tysiące darmowych projektów i dodatków, które sprawiają, że Twoja strona wygląda profesjonalnie i niepowtarzalnie.
skonfigurowanie witryny WordPress jest łatwe, a twój Hosting w większości robi to za ciebie, więc tak naprawdę nie musisz zbytnio brudzić rąk.,
Jeśli nie używasz Bluehost jako hostingu, nie martw się. Wielu dostawców hostingu ma „instalację WordPress” znajdującą się gdzieś w hostingu cPanel. Jeśli masz do czynienia z hostem, który nie zapewnia „instalacji jednym kliknięciem”, spróbuj skonfigurować WordPress ręcznie.
1) Instalacja witryny WordPress na Bluehost
- Zaloguj się na swoje konto Bluehost
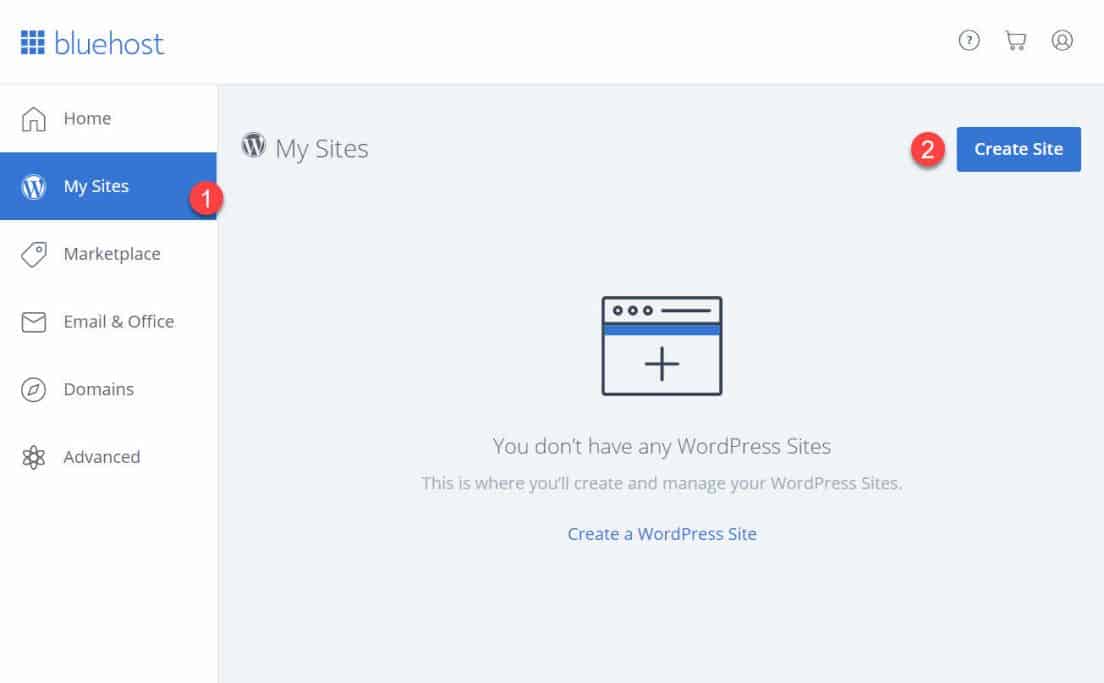
- kliknij „moje witryny”, a następnie „utwórz witrynę”

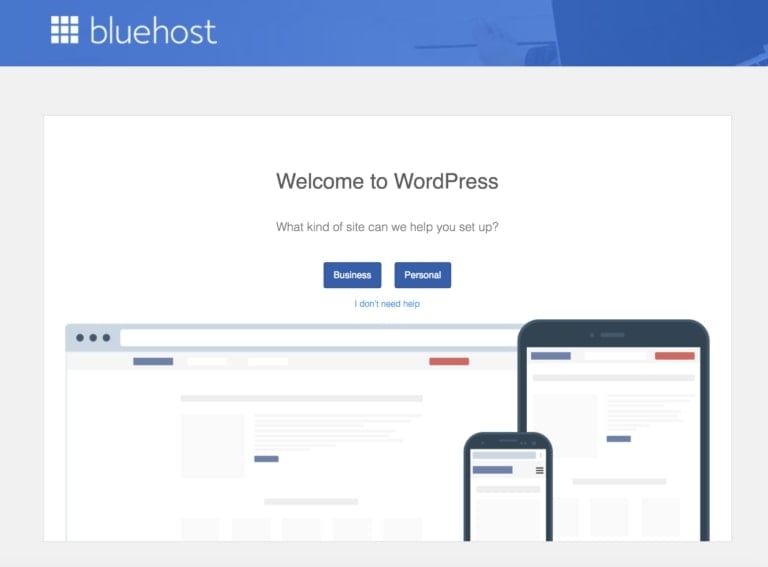
- podaj podstawowe informacje o swojej witrynie, a rozpocznie się instalacja WordPressa. To wszystko stanie się na autopilocie.,
- Po zakończeniu konfiguracji Bluehost pokaże Ci DANE instalacji i logowania. Pamiętaj, aby zapisać te informacje w bezpiecznym miejscu.

2) Przetestuj swoją stronę, wpisując adres swojej domeny
z zainstalowanym WordPressem, co powinieneś zrobić, to sprawdzić, czy wszystko działa.
najprostszym sposobem na to jest wpisanie nazwy domeny w przeglądarce internetowej.,
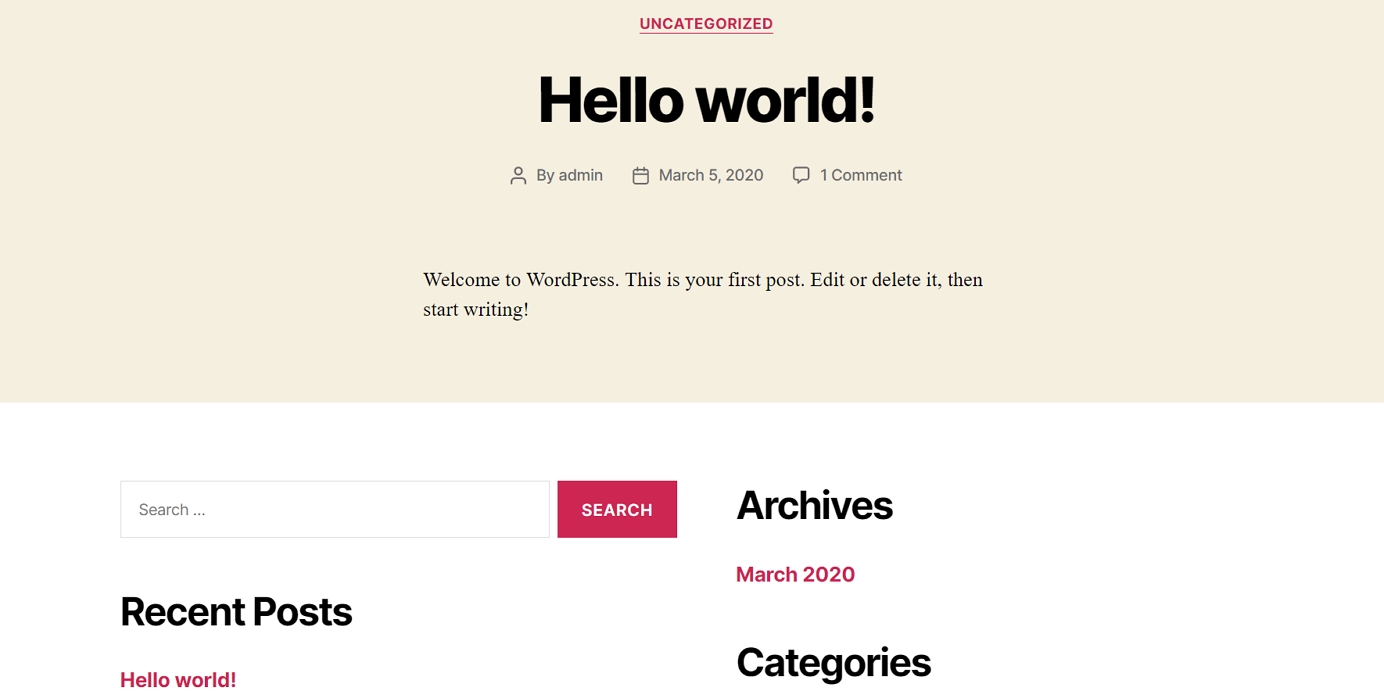
Z poprawnie zainstalowanym WordPressem, rzeczą, którą zobaczysz, jest bardzo podstawowa strona, taka jak ta:

Jeśli nie wygląda to zbyt atrakcyjnie, nie martw się, wkrótce dowiesz się, jak zmienić projekt na coś bardziej atrakcyjnego.
3) zweryfikuj ustawienia SSL/HTTPS
w skrócie, certyfikat SSL zapewnia, że Twoja strona jest bezpiecznie dostarczana odwiedzającym.
Bluehost automatycznie dodaje SSL podczas tworzenia nowej strony internetowej lub instalacji WordPress., Aby sprawdzić status SSL Twojej witryny, wykonaj następujące kroki:
- Zaloguj się do swojego portalu Bluehost
- kliknij „moje witryny”
- Znajdź swoją witrynę i kliknij „Zarządzaj witryną”
- przejdź do zakładki „bezpieczeństwo”
- pod „Certyfikat Bezpieczeństwa” znajdziesz status „bezpłatny certyfikat SSL”
Jeśli wszystko poszło dobrze, powinieneś zobaczyć ikonę kłódki obok nazwy domeny w zakładce przeglądarka internetowa.
może upłynąć kilka godzin, zanim SSL zostanie całkowicie skonfigurowany, ale to nie powinno powstrzymać cię od kontynuowania tworzenia witryny.,
dostosuj projekt i strukturę swojej witryny
z gołą witryną żywą i kopającą, nadszedł czas, aby poczuła się bardziej jak twoja, wybierając ładny projekt, dostosowując go i dodając elementy marki.
zaczynając od:
1) Wybierz motyw dla swojej witryny
motywy WordPress to gotowe pakiety projektowe, które zmieniają sposób, w jaki wygląda cała witryna. Motywy WordPress są wymienne – możesz łatwo przełączyć się z motywu na motyw.
co najważniejsze, w sieci dostępne są tysiące darmowych i płatnych motywów WordPress.,

Jeśli chcesz uzyskać darmowy motyw-od którego większość ludzi lubi zacząć-najlepszym miejscem jest oficjalny katalog motywów na WordPress.org. szczególnie, sekcja dla najbardziej popularnych tematów.
wszystkie motywy, które tam widzisz, okazały się doskonałej jakości i mają za sobą duże bazy użytkowników.
Możesz przeglądać tę listę i wybrać dowolny motyw, ale aby przyspieszyć działanie tego przewodnika, zalecamy Neve., Jest to wszechstronny motyw, który zawiera garść witryn startowych (Pakiety projektowe dla różnych nisz i typów stron internetowych).
będziemy używać tego tematu w tym przewodniku w przyszłości.
2) Zainstaluj motyw, który Ci się podoba
przejdź do interfejsu administratora WordPress. Można go znaleźć pod adresem YOURSITE.com/wp-admin. Użyj nazwy użytkownika i hasła uzyskanego podczas instalacji WordPressa.
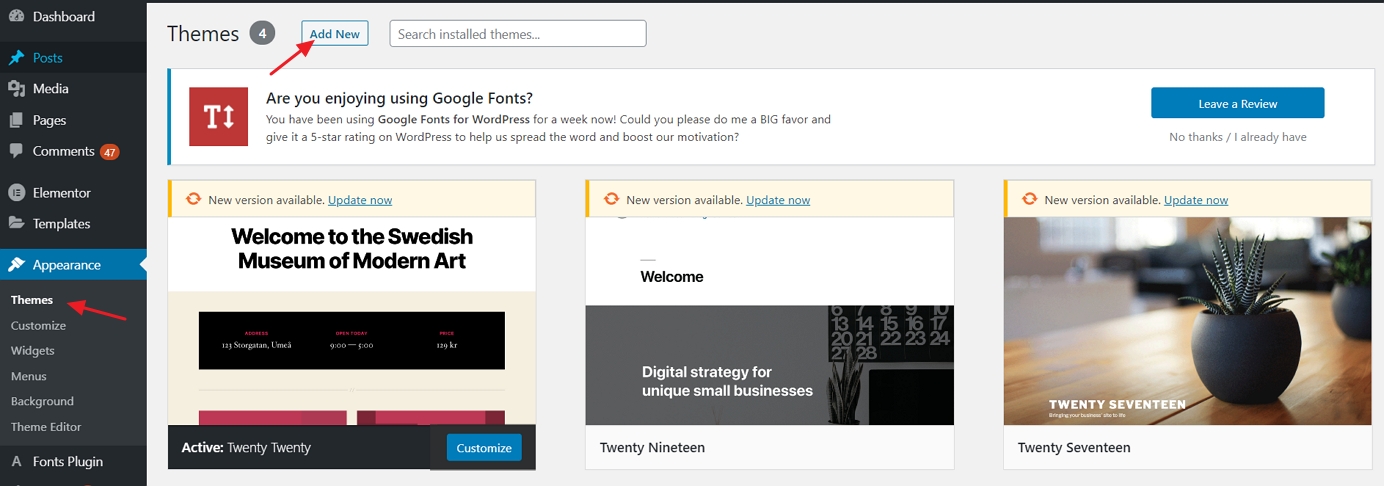
- z paska bocznego przejdź do „Themes → Dodaj nowy.,”

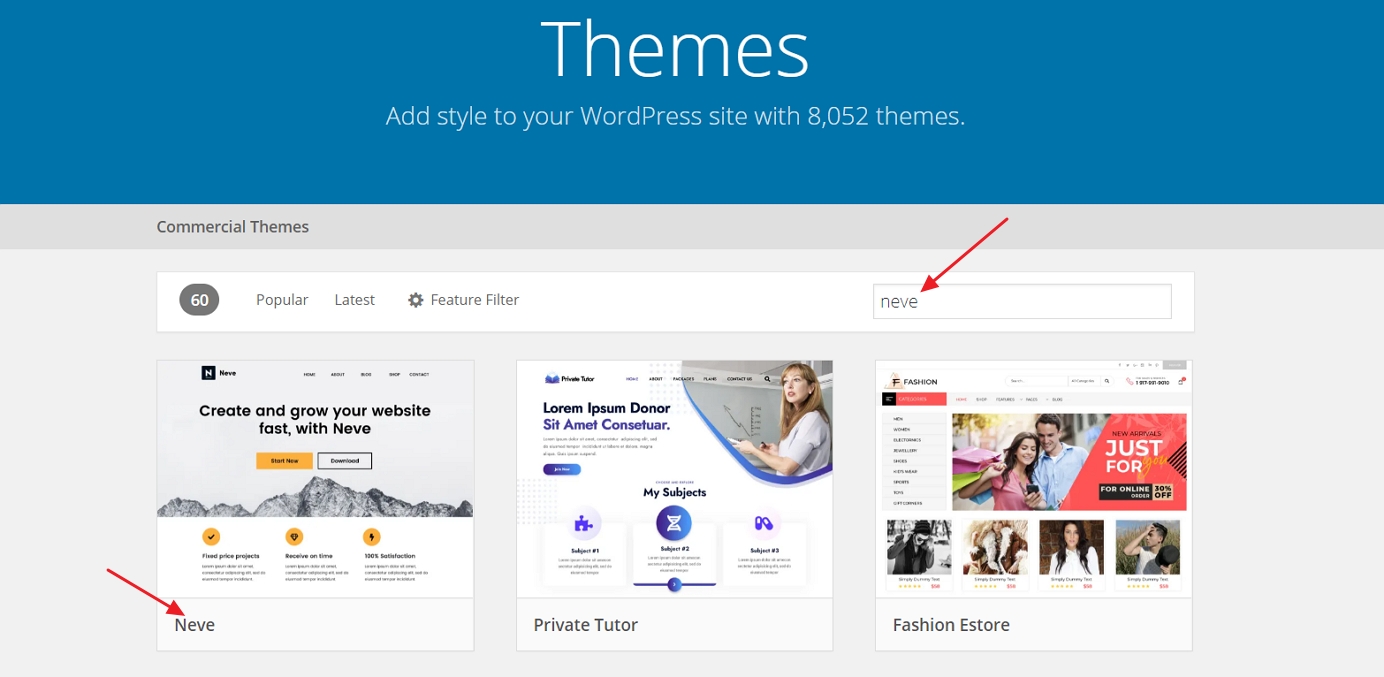
- w polu wyszukiwania wpisz „Neve” i kliknij przycisk „Zainstaluj” obok nazwy motywu (musisz najechać myszką na pole motywu):

- Po zakończeniu instalacji kliknij przycisk „Aktywuj”, który pojawi się zamiast przycisku „Zainstaluj”.
- zobaczysz komunikat o sukcesie, który informuje, że instalacja przebiegła zgodnie z oczekiwaniami.,
3) zaimportuj projekt (tylko dla użytkowników motywu Neve)
chociaż motyw jest aktywny w tym momencie, jest jeszcze kilka rzeczy, które powinieneś zrobić, aby wyglądał dobrze.
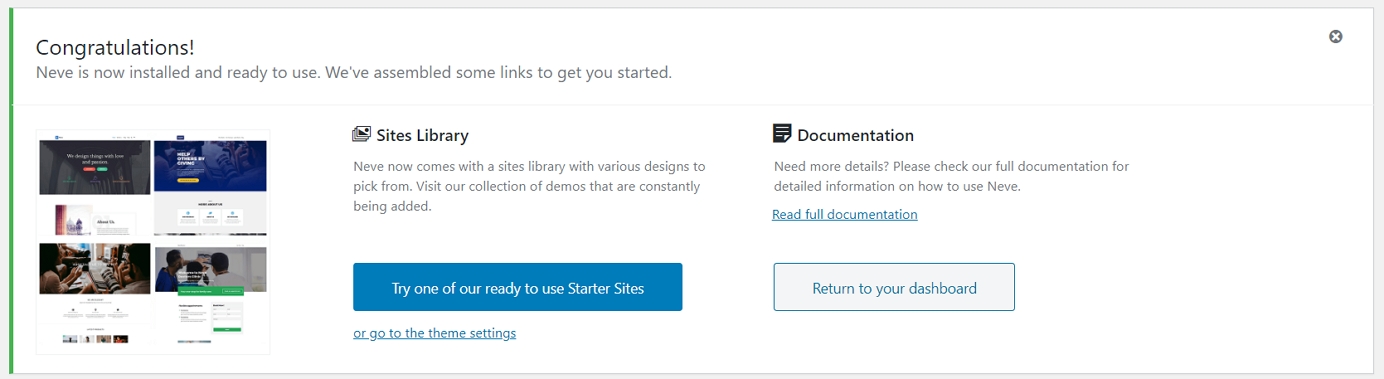
zobaczysz ten komunikat powitalny:

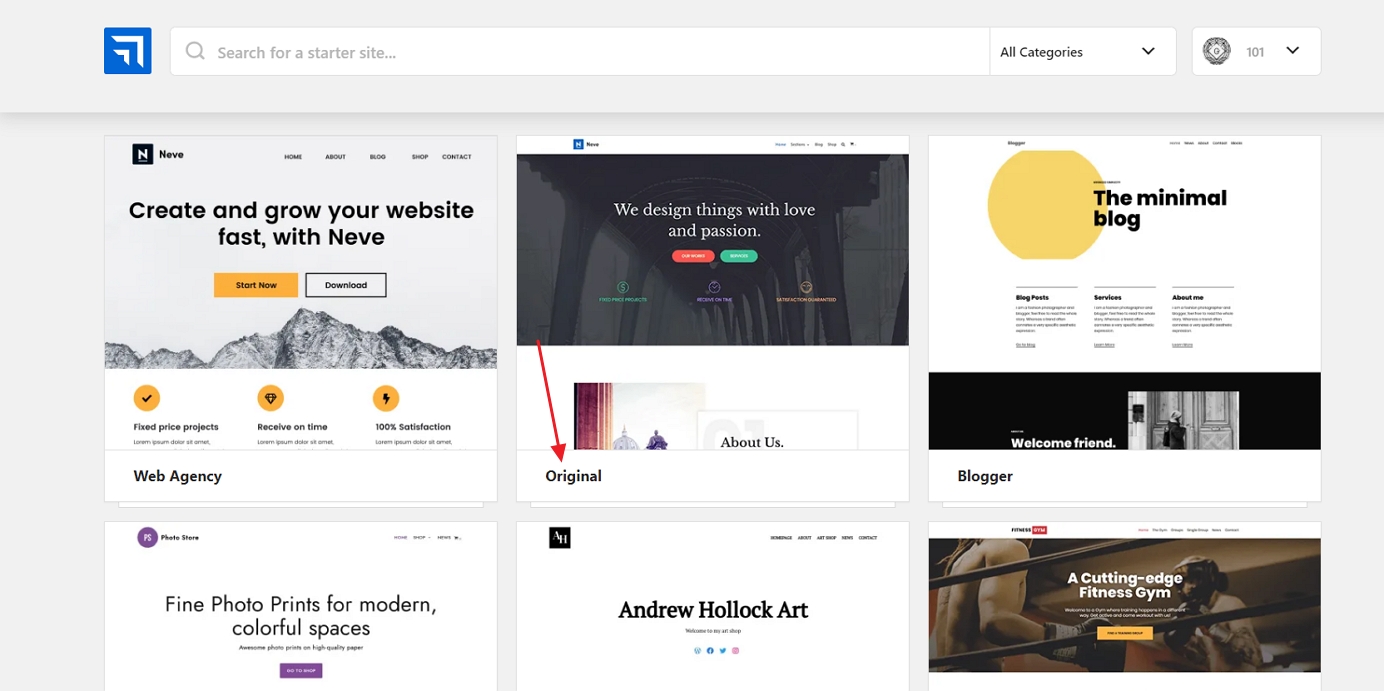
jedną z wspaniałych rzeczy w Neve jest to, że otrzymujesz nie tylko jeden projekt, ale całą gamę różnych projektów, z których możesz wybierać. Kliknij duży niebieski przycisk, aby je zobaczyć.,

istnieje ponad 20 wzorów dostępnych za darmo i obejmują one większość popularnych nisz internetowych, takich jak biznes, restauracja, fitness, muzyka, jedzenie, ślub, fotografia, e-commerce, portfolio i wiele innych. Zasadniczo, bez względu na temat twojej witryny, znajdziesz pakiet projektowy, który pasuje.
na potrzeby tego poradnika wybierzemy pierwszy z listy – o nazwie „Original.,”
zauważysz, że ten proces instalacji zajmuje się wszystkimi elementami, których potrzebujesz na swojej stronie – otrzymasz sam projekt, wszystkie wtyczki wymagane do jego działania, a także zawartość demo, którą możesz później zmodyfikować.
kliknij przycisk „Importuj”, aby wszystko się zaczęło. Po około minucie zobaczysz komunikat o sukcesie.

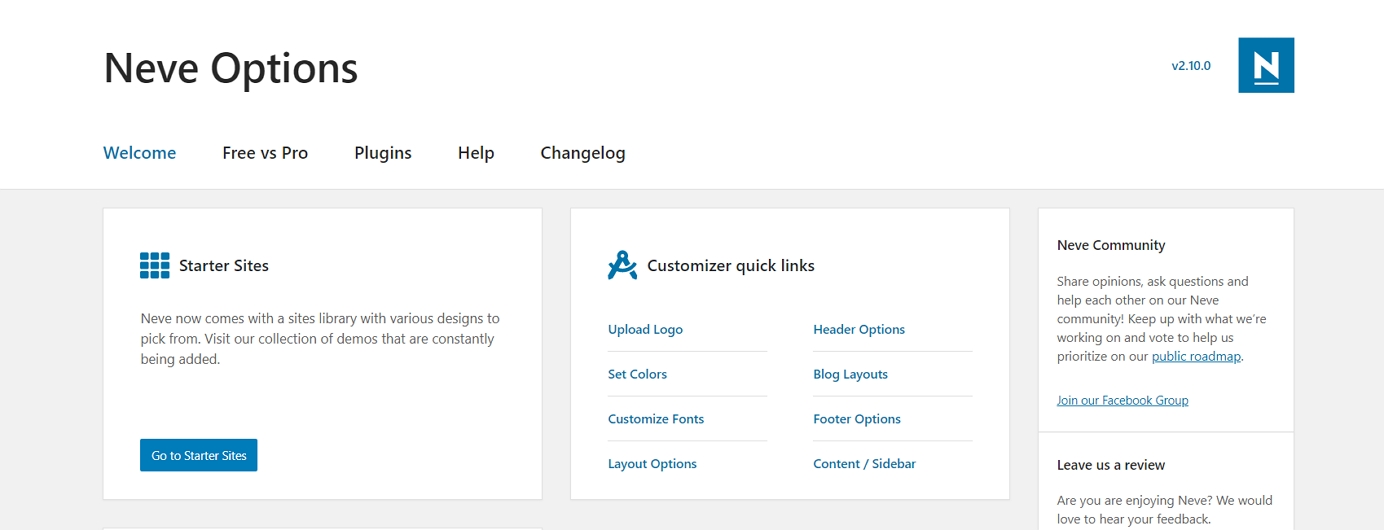
następnie przejdź do „Wygląd → opcje Neve”, aby zobaczyć, co jeszcze możesz zrobić z motywem., 
omówimy niektóre z tych opcji poniżej:
4) Dodaj Logo
pierwszą rzeczą, którą większość użytkowników chce zrobić, to przesłać swoje logo i wyświetlić je w lewym górnym rogu strony. Zróbmy to teraz.
możesz zrobić logo. Oto niektóre z narzędzi, których możesz użyć do samodzielnego tworzenia logo.
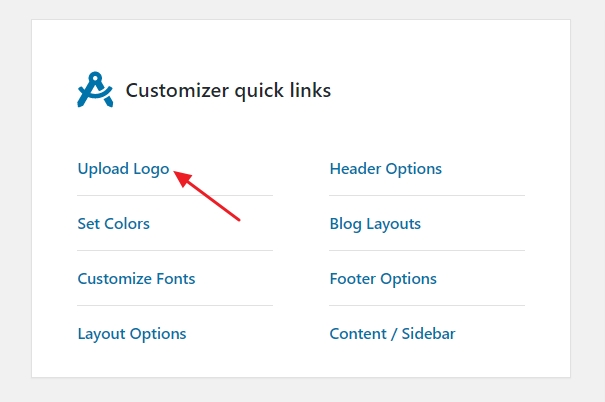
Po przygotowaniu logo możesz dodać je do swojej strony. Przejdź do „Wygląd → opcje Neve” i kliknij na link oznaczony jako ” Prześlij Logo.,”

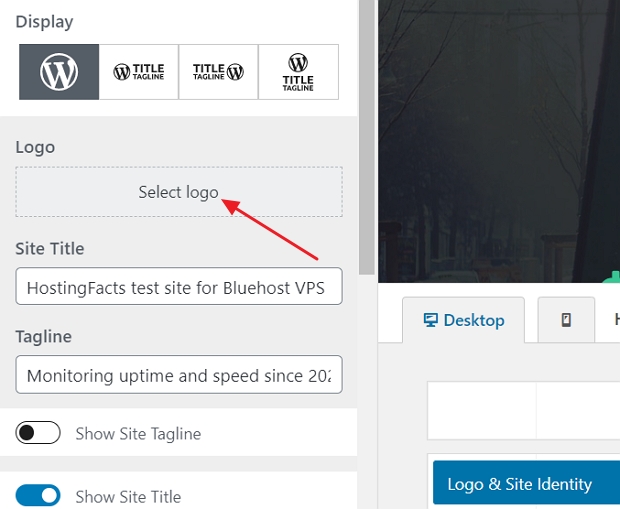
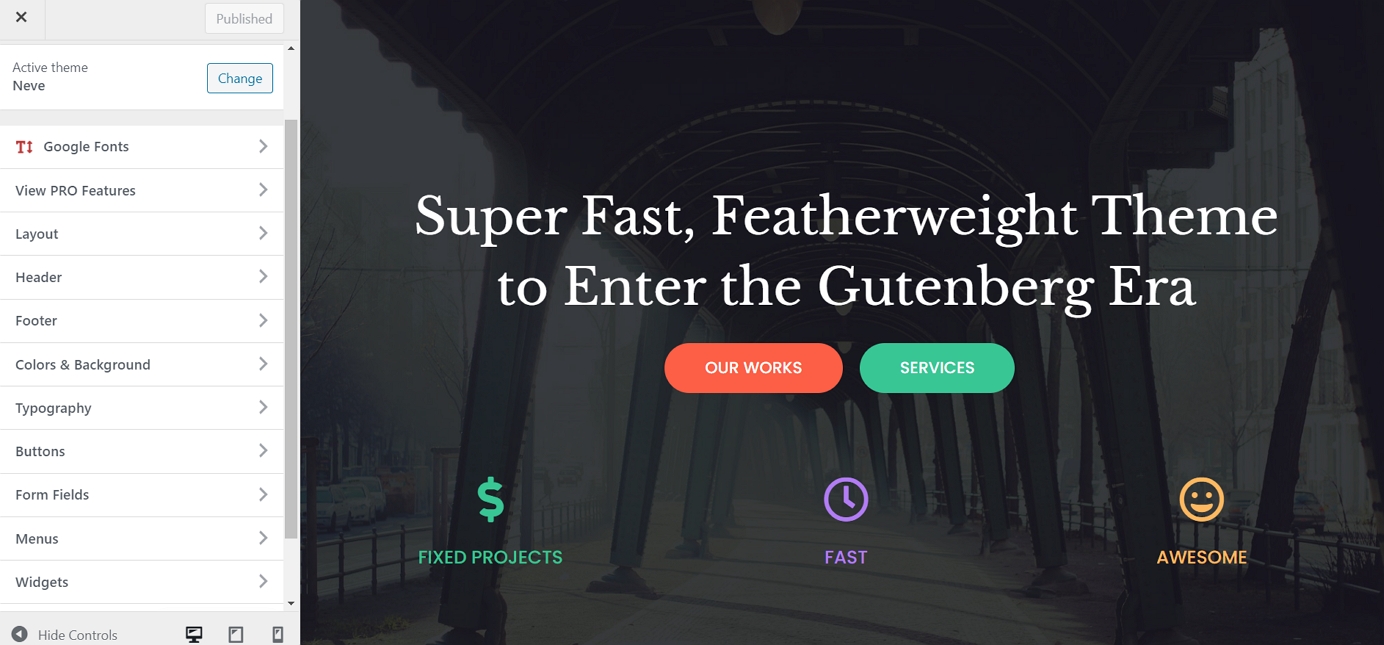
oto co zobaczysz:

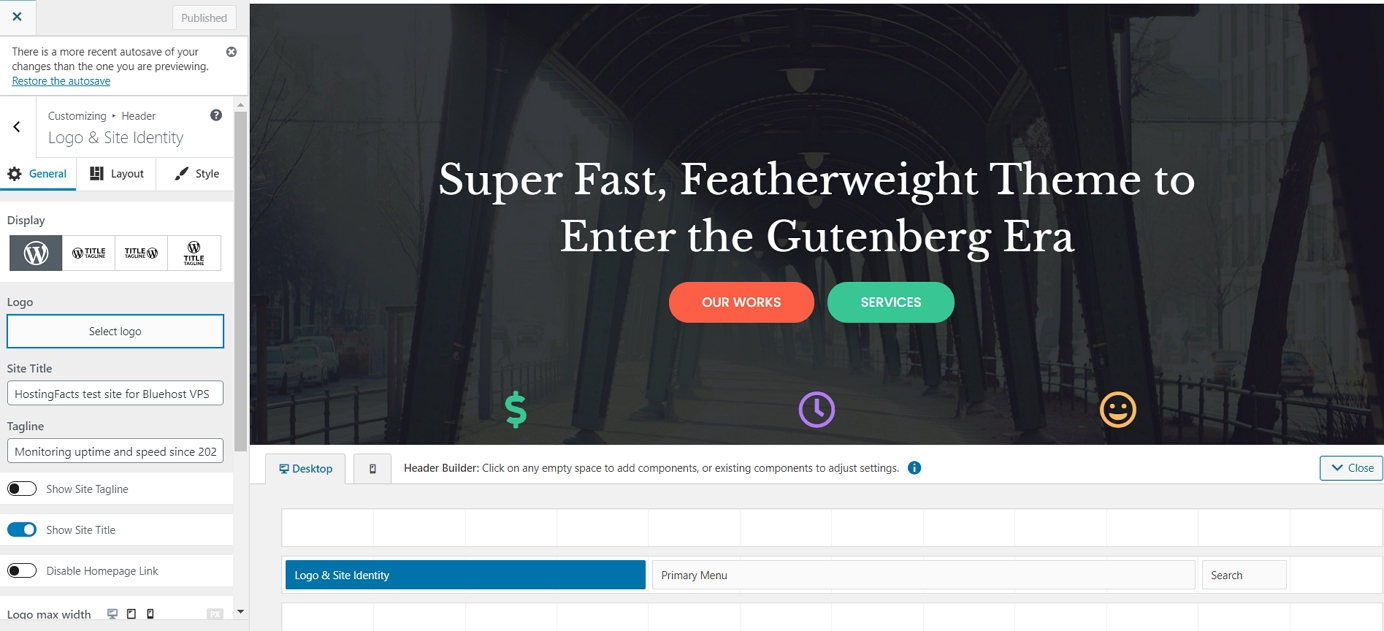
ten interfejs nazywa się WordPress Customizer i pozwala na edycję różnych aspektów wyglądu Twojej witryny. Na początek możesz przesłać swoje logo. Aby to zrobić, kliknij przycisk „Wybierz Logo” znajdujący się w lewym górnym rogu.
WordPress da ci opcję przycięcia logo, ale możesz to pominąć.

powinieneś zobaczyć swoje logo w rogu strony.,
dodatkowo możesz wybrać, czy chcesz wyświetlać nazwę strony i slogan obok logo, i ustawić maksymalną szerokość logo. Poeksperymentuj z tymi ustawieniami i wybierz to, co będzie dla ciebie najlepsze.
kliknij przycisk „Publikuj” po zakończeniu (w lewym górnym rogu), a następnie kliknij przycisk „X”, aby wyjść z Dostosowywacza.
5) zmiana schematu kolorów i czcionek strony
kolejną rzeczą, z którą możesz eksperymentować, jest zmiana schematów kolorów i czcionek używanych na stronie., Gdy uczysz się, jak tworzyć stronę internetową, jest to Łatwa poprawka, aby Twoja strona była bardziej wyjątkowa i bardziej zgodna z tożsamością marki.
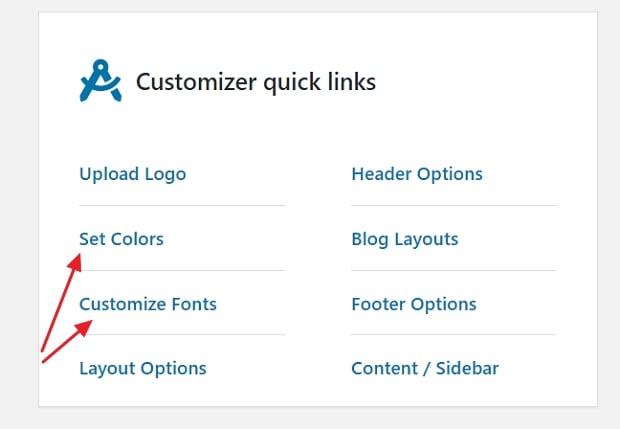
- aby rozpocząć, przejdź do „Wygląd → opcje Neve” ponownie. Skupimy się na następujących dwóch opcjach:

- najpierw kliknij ” Ustaw kolory.”
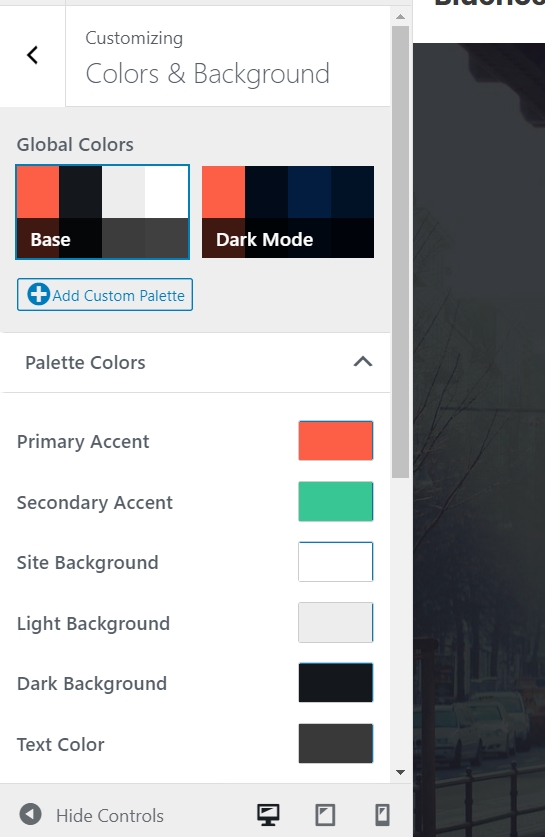
- Większość motywów WordPress jest zdefiniowana przez schemat kolorów, których używają do różnych elementów projektu.
- najczęściej są to Kolory linków, tekstów na stronie i tła.,
- możesz zmienić przypisania kolorów dla motywu Neve za pomocą dostosowywania.
- aby przełączyć dowolny kolor, po prostu kliknij na niego i wybierz nowy kolor.

- kliknij „Publish” i „X”, gdy skończysz.
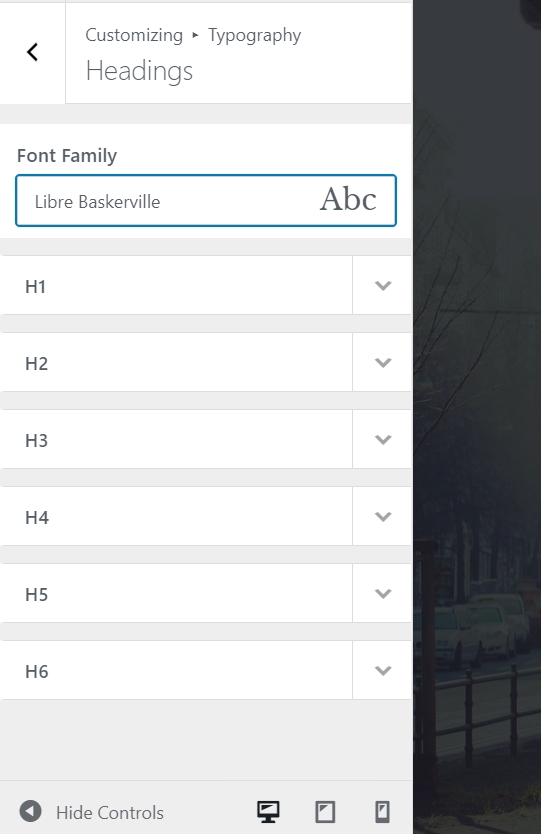
zmiana czcionek działa podobnie:
- kliknij łącze „Dostosuj czcionki” w panelu „Wygląd → opcje Neve”.
- Neve pozwala wybrać z całego katalogu czcionek systemowych i czcionek Google.
- wystarczy kliknąć na polu” Font Family ” I wybrać odpowiednią czcionkę.,

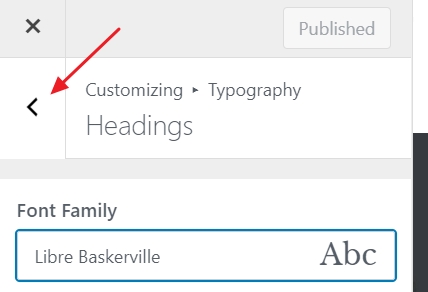
- Po tym, można dostroić poszczególne czcionki używane dla nagłówków.
eksperymentuj z tymi ustawieniami, aby zobaczyć efekt, jaki mają na twojej stronie.
- aby dostosować czcionkę używaną dla sekcji ciała witryny, kliknij przycisk strzałki w pobliżu lewego górnego rogu.

- kliknij na „ogólne.”Spowoduje to przejście do podobnego panelu opcji, ale tym razem dostosowujesz czcionkę główną.
- kliknij „Publish” i ” X ” po zakończeniu.,
6) Dodaj pasek boczny
kolejną rzeczą, którą możesz zrobić w panelu „Wygląd → opcje Neve” jest ustawienie, jak chcesz, aby twój pasek boczny wyglądał. Kliknij na „zawartość / pasek boczny”, aby rozpocząć.
masz tutaj trzy główne opcje: brak paska bocznego, paska bocznego po lewej lub paska bocznego po prawej. Pasek boczny po prawej stronie to klasyczny układ dla większości stron internetowych. Można również ustawić szerokość zawartości. Po dokonaniu zmian, kliknij ” Publikuj „i” X. ”
7) Dodaj Widgety (darmowe dodatki do WordPressa)
Widgety to te małe bloki treści, które zwykle pojawiają się w paskach bocznych witryn., Ponieważ właśnie ustawiliśmy pasek boczny w poprzednim kroku, dostosujmy go teraz za pomocą widżetów.
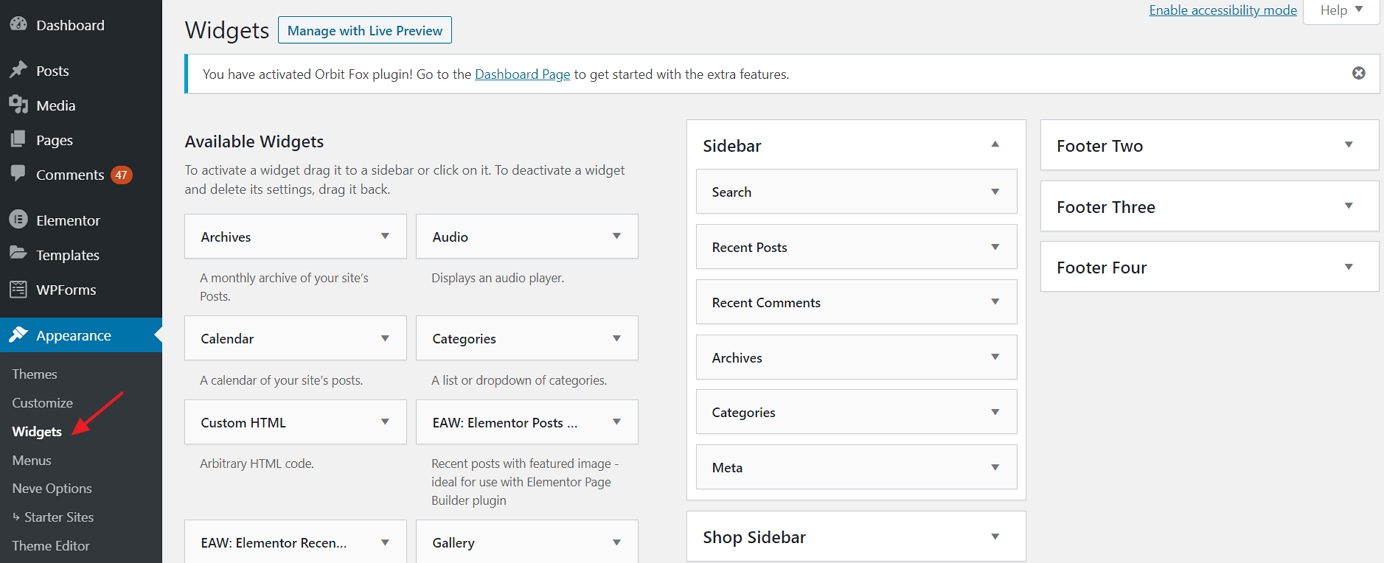
aby skonfigurować widżety, przejdź do „Wygląd → widżety.”Zobaczysz to:

po lewej stronie możesz zobaczyć wszystkie dostępne Widżety, a po prawej stronie znajdują się wszystkie obszary widżetów obsługiwane przez twój aktualny motyw. Aby dodać widżet do paska bocznego, wystarczy chwycić widżet z lewej strony i przeciągnąć go i upuścić na obszar paska bocznego.,
na przykład, jeśli chcesz wyświetlić listę wszystkich stron na pasku bocznym, chwyć widżet” strony ” i przeciągnij go na sekcję paska bocznego. Można również skonfigurować kilka podstawowych ustawień widżetu.
8) eksperymentuj z motywem, który zbudowałeś
to, co omówiliśmy powyżej, wystarczy, aby dowiedzieć się, jak stworzyć stronę internetową, która wyróżnia się i wygląda oryginalnie, ale dostępnych jest wiele innych opcji.
aby zobaczyć je wszystkie, przejdź do „Wygląd → Dostosuj.”Spowoduje to uruchomienie głównego interfejsu Dostosowywacza ze wszystkimi jego ustawieniami i ustawieniami.,

zachęcamy do przejrzenia tego, co jest tam dostępne i zapoznania się z niektórymi opcjami. Prawdopodobnie natkniecie się na pewne modyfikacje, o których nie rozmawialiśmy tutaj.
Dodaj treść/strony do swojej strony
strony są istotą twojej strony. Trudno sobie wyobrazić stronę internetową bez żadnych stron na niej, prawda?
z technicznego punktu widzenia strona internetowa jest tylko dokumentem w sieci. Nie różni się zbytnio od tradycyjnego dokumentu Word, oprócz tego, że zawiera elementy marki Twojej witryny, takie jak nagłówek i stopka.,
strony internetowe są łatwe do utworzenia w WordPress. Zanim jednak przejdziemy do poradnika, omówmy, jakie strony należy utworzyć w pierwszej kolejności.,
wiele z powyższych stron będzie bardzo podobnych w strukturze – jedyną różnicą jest zawartość Na Rzeczywistej stronie., Zasadniczo, gdy nauczysz się tworzyć jedną stronę, będziesz wiedział, jak utworzyć je wszystkie. Z tym, jest tu trochę niuansów, więc teraz omówmy, jak utworzyć kilka podstawowych typów stron:
1) Tworzenie strony głównej
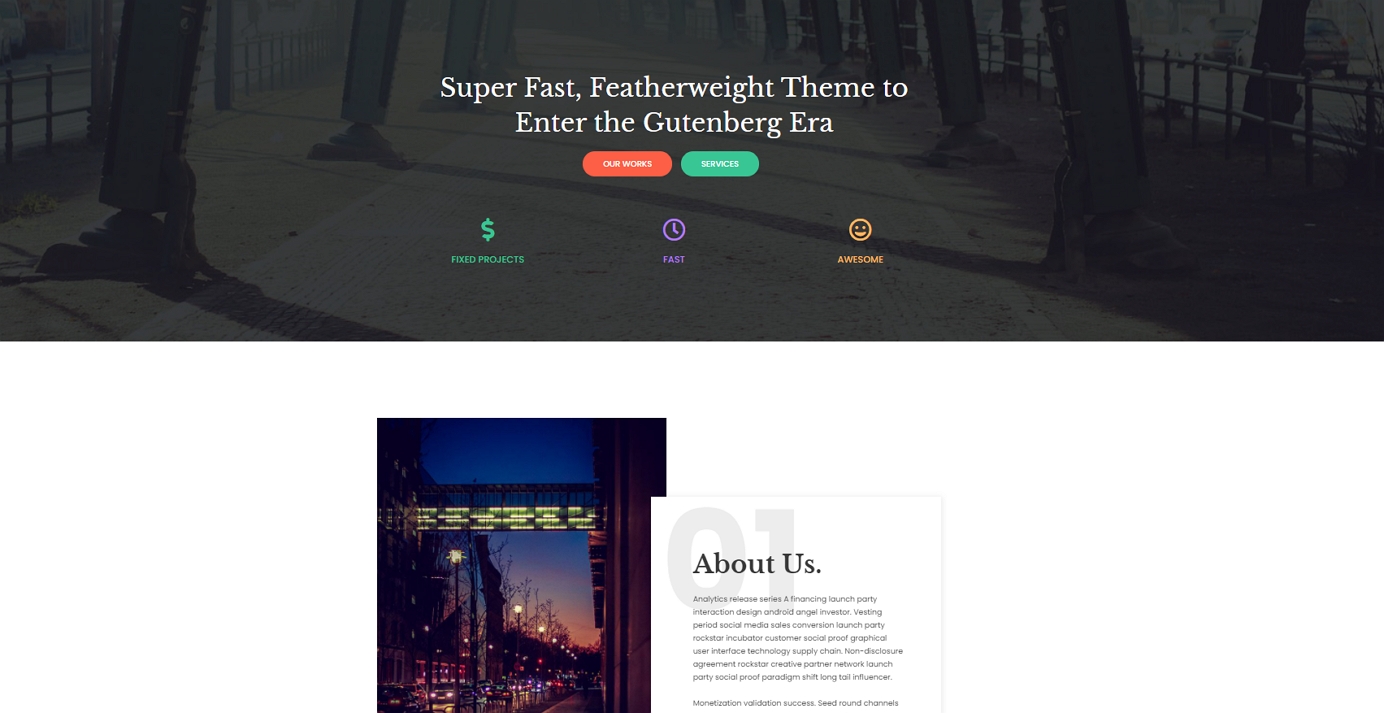
Jeśli używasz Neve, Twoja strona główna wygląda mniej więcej tak:

możesz edytować strukturę tej strony, jak również elementy na niej (wszystkie teksty i obrazy).
aby to zrobić, wystarczy kliknąć przycisk „Edytuj za pomocą Elementora” na górnym pasku.,

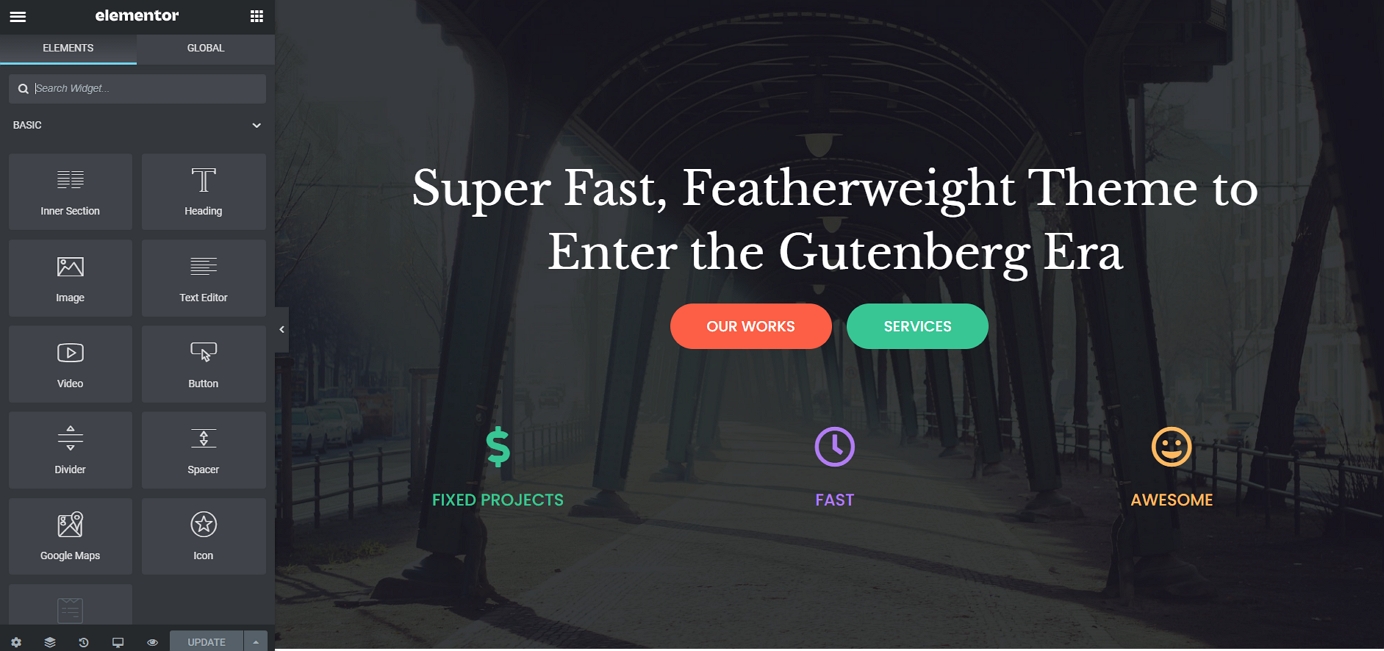
zobaczysz interfejs Edytora Stron Elementora.

Elementor jest tym, co nazywamy wizualnym konstruktorem stron. Oznacza to, że możesz kliknąć dowolny element, który widzisz na stronie i edytować go bezpośrednio. Na przykład, jeśli chcesz zmienić główny nagłówek, po prostu kliknij go i zacznij pisać.

Jeśli spojrzysz na lewy pasek boczny, znajdziesz tam cały panel dostosowywania. Możesz dostosować strukturę i stylizację dowolnego bloku treści., Na przykład, oto, co możesz zobaczyć podczas pracy nad nagłówkiem:

kolejną fajną rzeczą jest to, że możesz chwycić dowolny element na stronie i przeciągnąć go gdzieś indziej.

aby dodać nowe elementy, kliknij na małą kwadratową ikonę w lewym górnym rogu.
zobaczysz listę wszystkich dostępnych bloków treści.
chwyć dowolny z bloków i przeciągnij je na obszar roboczy strony.
najlepszym sposobem pracy na stronie głównej jest przejście blok po bloku i edycja zawartości demo, która znajduje się na stronie.,
wpisz nową zawartość tekstu, Dostosuj niektóre bloki, usuń te, których nie potrzebujesz, i odpowiednio dodaj nowe.
cały ten interfejs jest dość intuicyjny w użyciu, więc po prostu poświęć godzinę lub więcej na jego używanie i eksperymentowanie z różnymi rzeczami.
2) Tworzenie stron takich jak „O”, „Usługi”, „Kontakt”
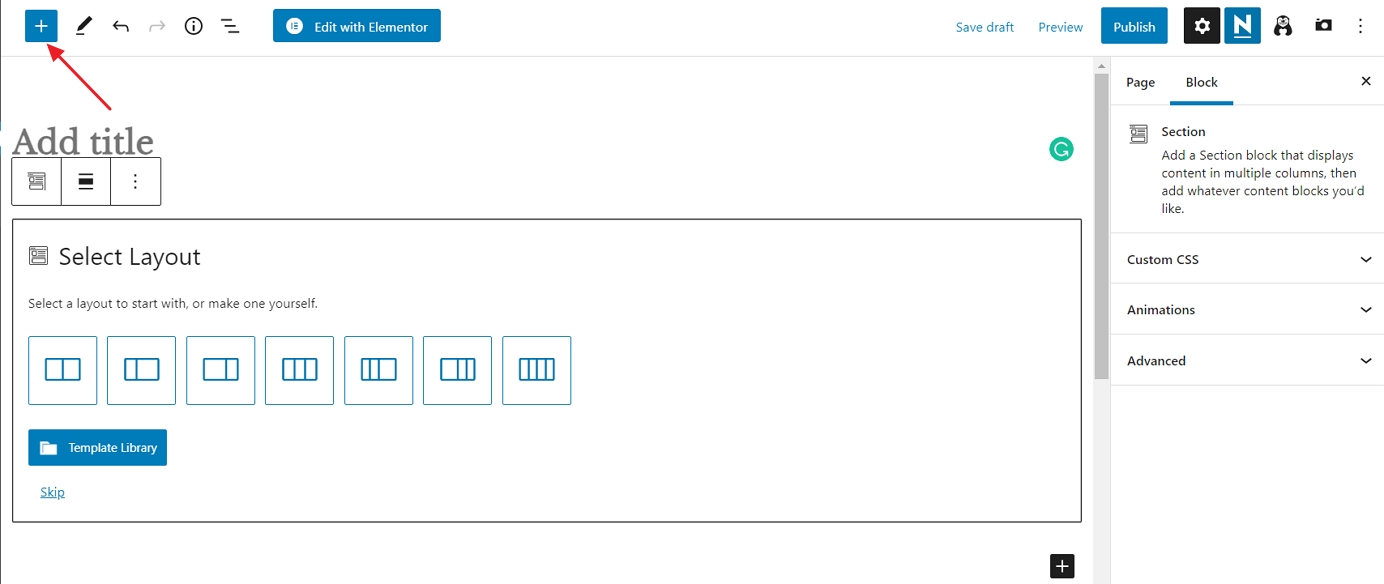
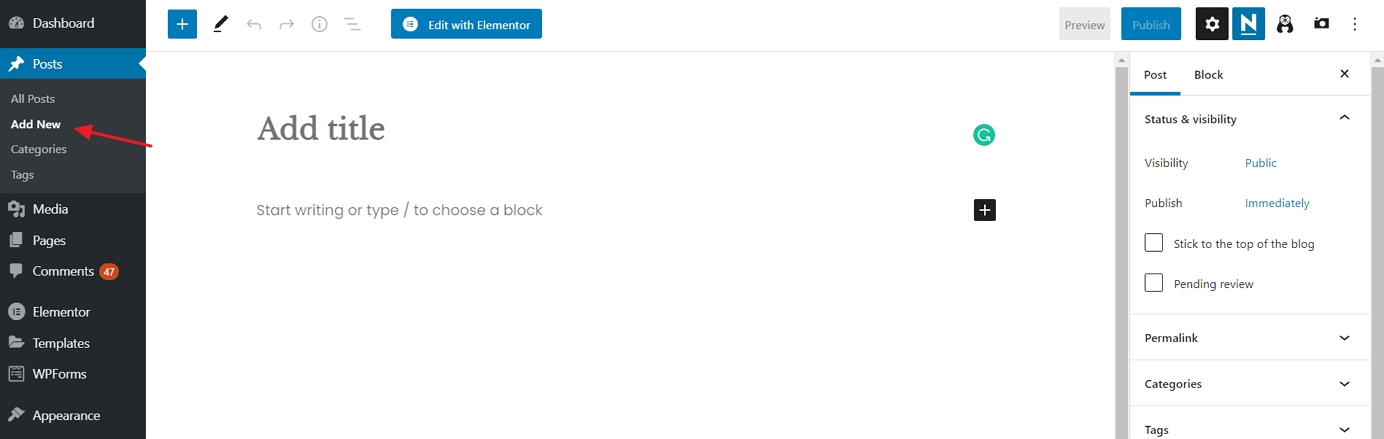
Tworzenie klasycznych stron internetowych jest jeszcze łatwiejsze w WordPress niż praca na stronie głównej. Przejdź do „strony → Dodaj nowy.”Zobaczysz ten interfejs:

każda strona potrzebuje tytułu, więc zacznij od dodania takiego, gdzie jest napisane „Dodaj tytuł.,”Na przykład” o nas ” lub ” kontakt.”
następnie wybierz układ strony. Jeśli tworzysz standardową stronę, możesz przejść do pierwszej na liście – ” Single Row.”Ale aby przyspieszyć, możesz wybrać z biblioteki szablonów. W tym celu kliknij niebieski przycisk.
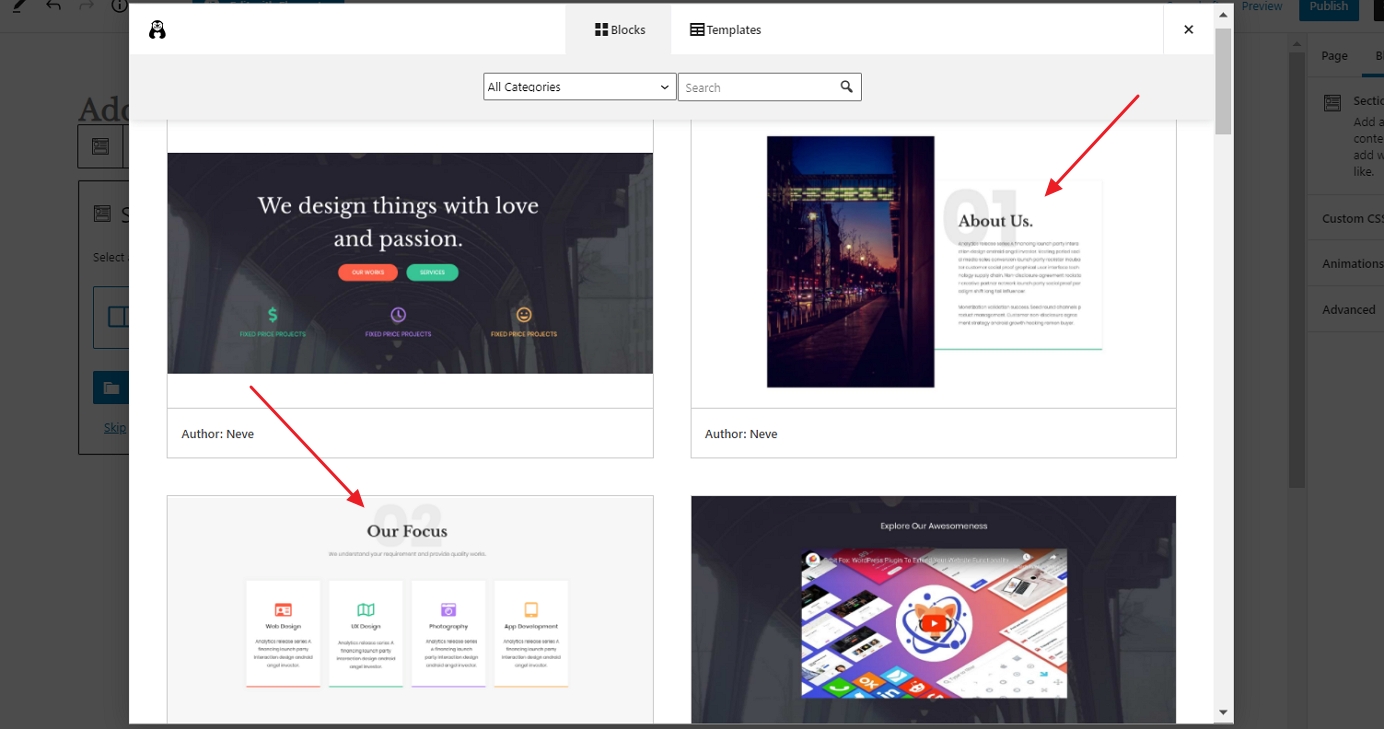
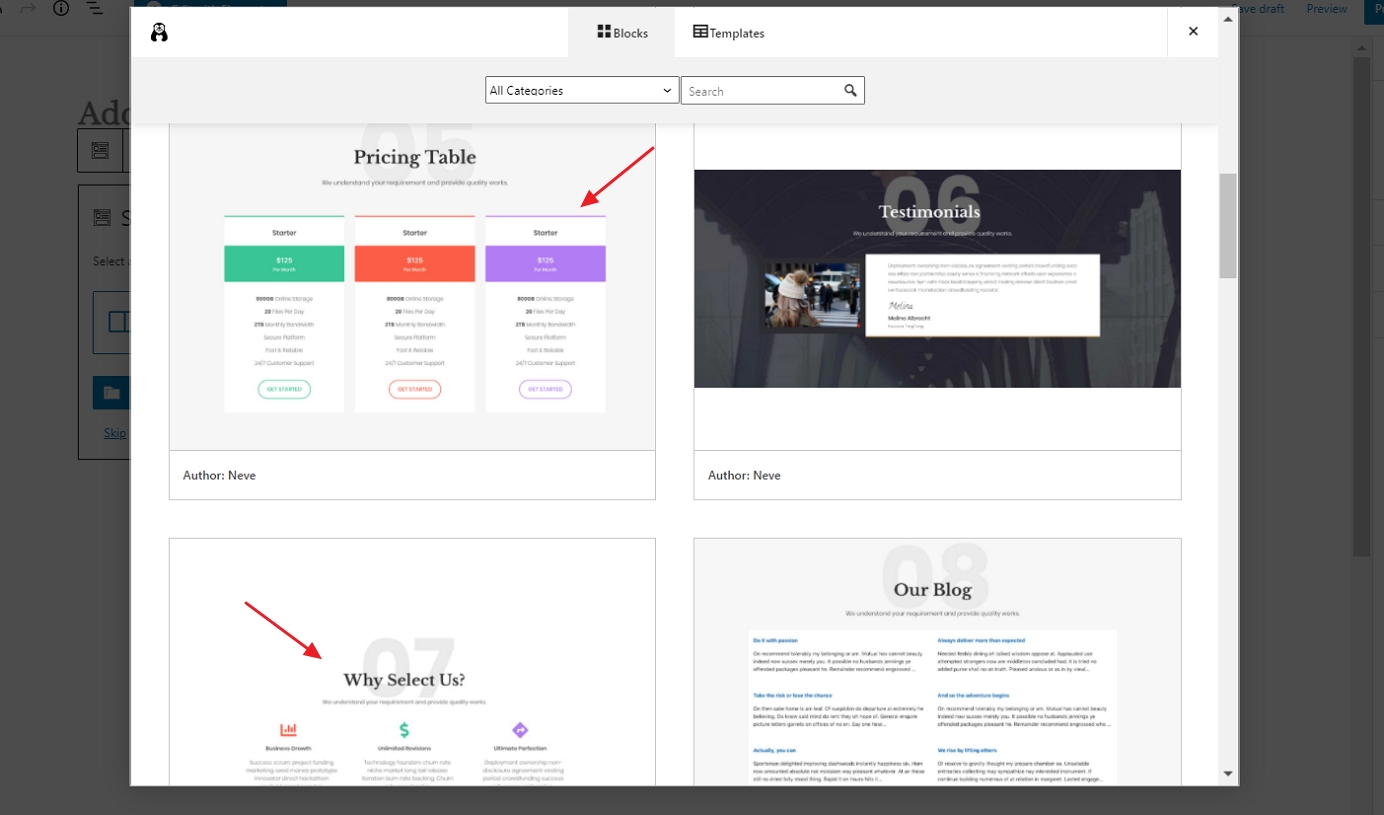
zobaczysz okno, w którym możesz wybierać spośród wielu gotowych sekcji strony. Jeśli na przykład pracujesz nad stroną about, możesz szybko znaleźć i użyć następujących bloków:

Po prostu kliknij przycisk „Wstaw” obok bloku, który Ci się podoba, a zostanie on dodany do strony., Następnie możesz go dalej dostosowywać, zmieniać teksty lub zastępować obrazy.

Po zakończeniu kliknij przycisk „Publikuj” w prawym górnym rogu ekranu.
ten sam proces można wykonać również podczas pracy na stronie kontaktowej lub stronie usług.
wystarczy wybrać różne bloki stron z biblioteki szablonów., Na przykład, powinny one działać świetnie na stronie usług:

Jeśli chcesz ręcznie dodawać nowe elementy strony – zamiast używać szablonów – kliknij ikonę”+”, która znajduje się w lewym górnym rogu interfejsu edytora.

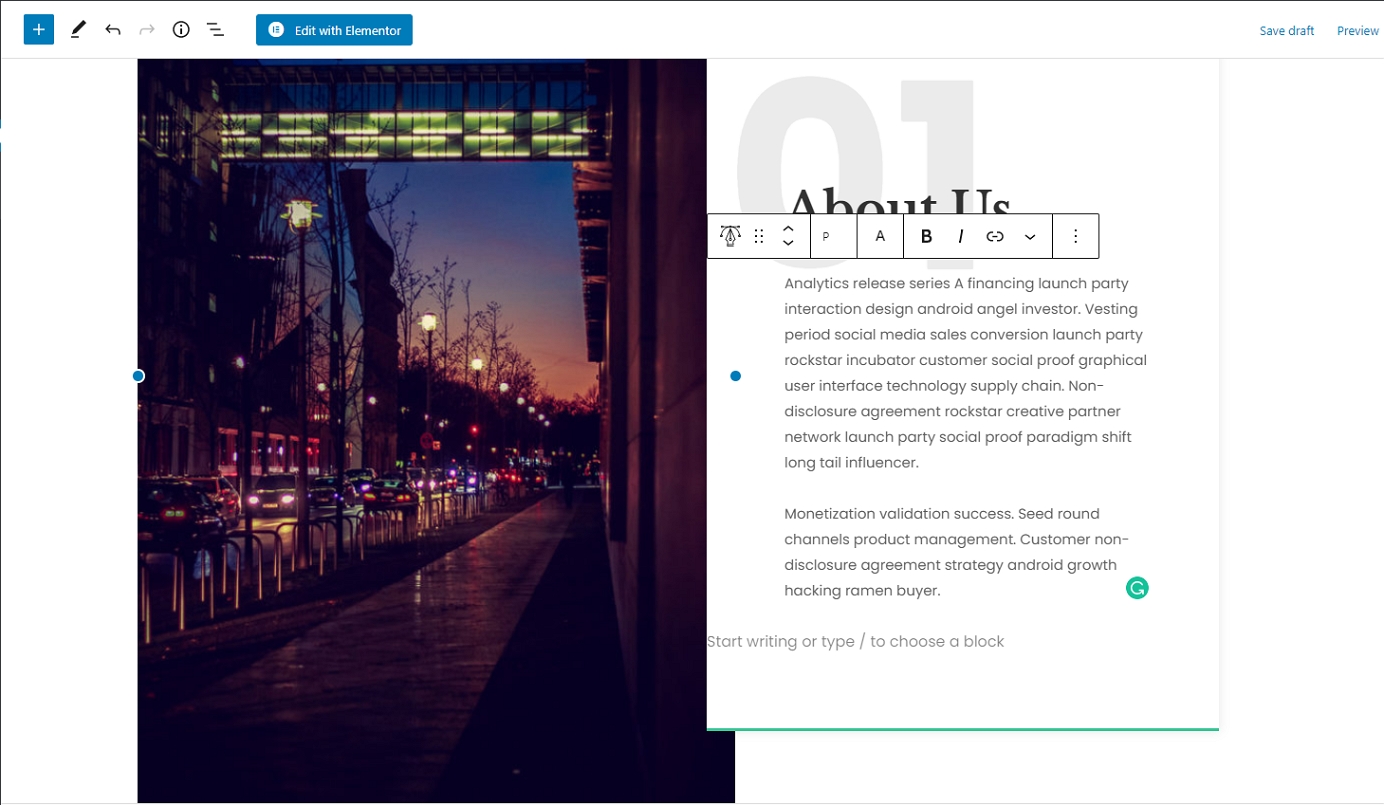
każdy wybrany tam blok zostanie dodany na dole strony. Oto jak wygląda nowy blok nagłówkowy:

jak widzisz, możesz go dowolnie edytować, zmieniać właściwości tekstu, a także ustawienia kolorów w prawym pasku bocznym.,
jak zawsze, pamiętaj, aby po zakończeniu kliknąć „Publikuj”.
3) Utwórz stronę bloga
strona bloga jest miejscem, gdzie można znaleźć listę twoich ostatnich wpisów na blogu.
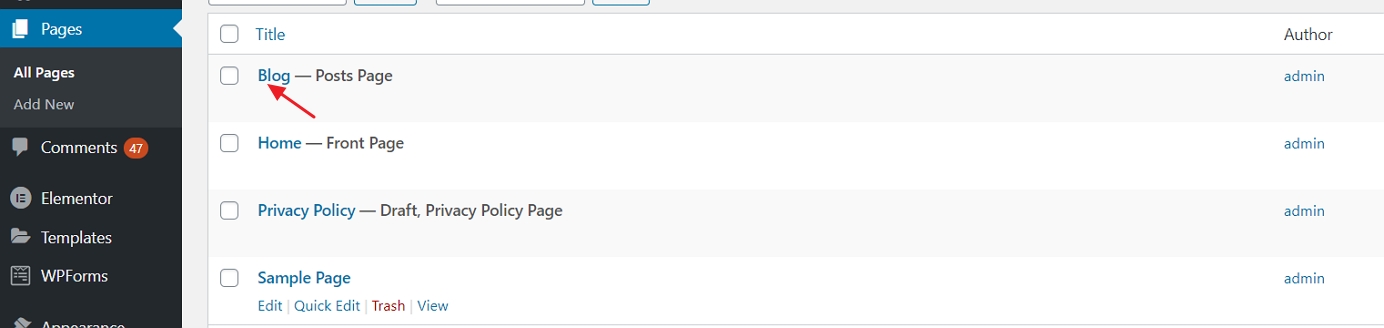
dobrą wiadomością jest to, że strona bloga została już stworzona dla Ciebie. Stało się tak, gdy zainstalowałeś WordPress i motyw Neve. Możesz zobaczyć tę stronę, przechodząc do „Pages”:

kliknij na link „View”, aby zobaczyć swoją stronę bloga w akcji.
dodawanie nowych postów na blogu:
aby dodać nowe posty na blogu, po prostu przejdź do „posty → Dodaj nowy.,”

czy ten interfejs przypomina ci coś? Tak, jest to to samo środowisko edycyjne, z którego korzystaliśmy podczas tworzenia standardowych stron. Spokojnie!
Skonfiguruj menu nawigacyjne
dzięki szerokiej gamie dobrze wyglądających stron, następnym krokiem w naszym dążeniu do stworzenia strony internetowej jest skonfigurowanie nawigacji (menu strony). Menu jest tym, czego odwiedzający będą używać, aby przejść ze strony na stronę w witrynie.
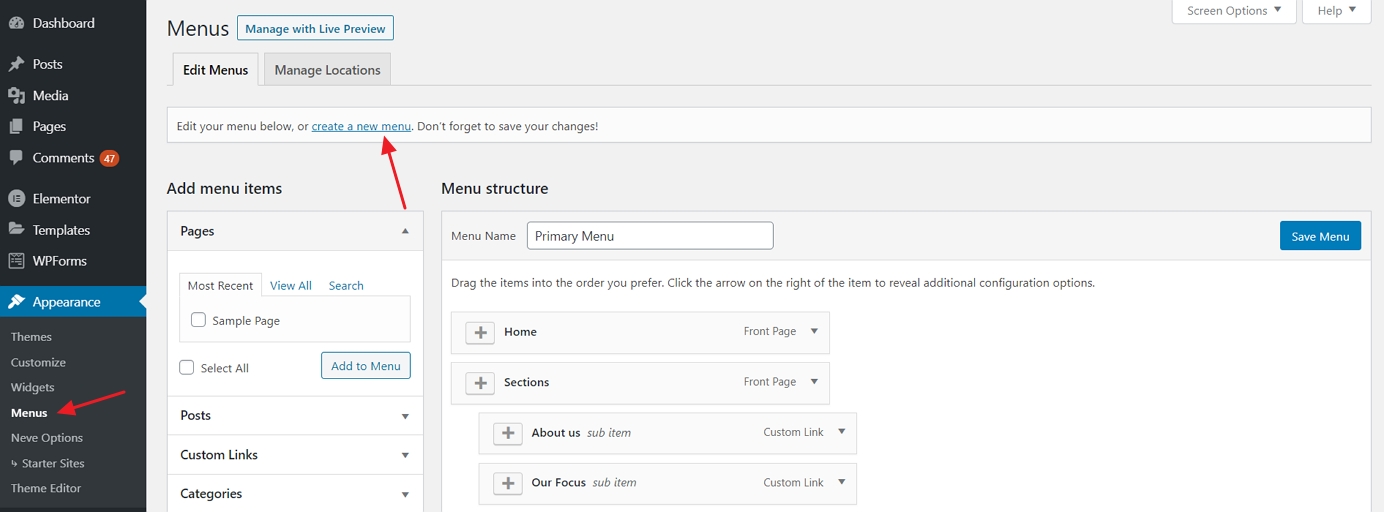
przejdź do „Wygląd → menu”, a stamtąd kliknij ” Utwórz nowe menu.,”

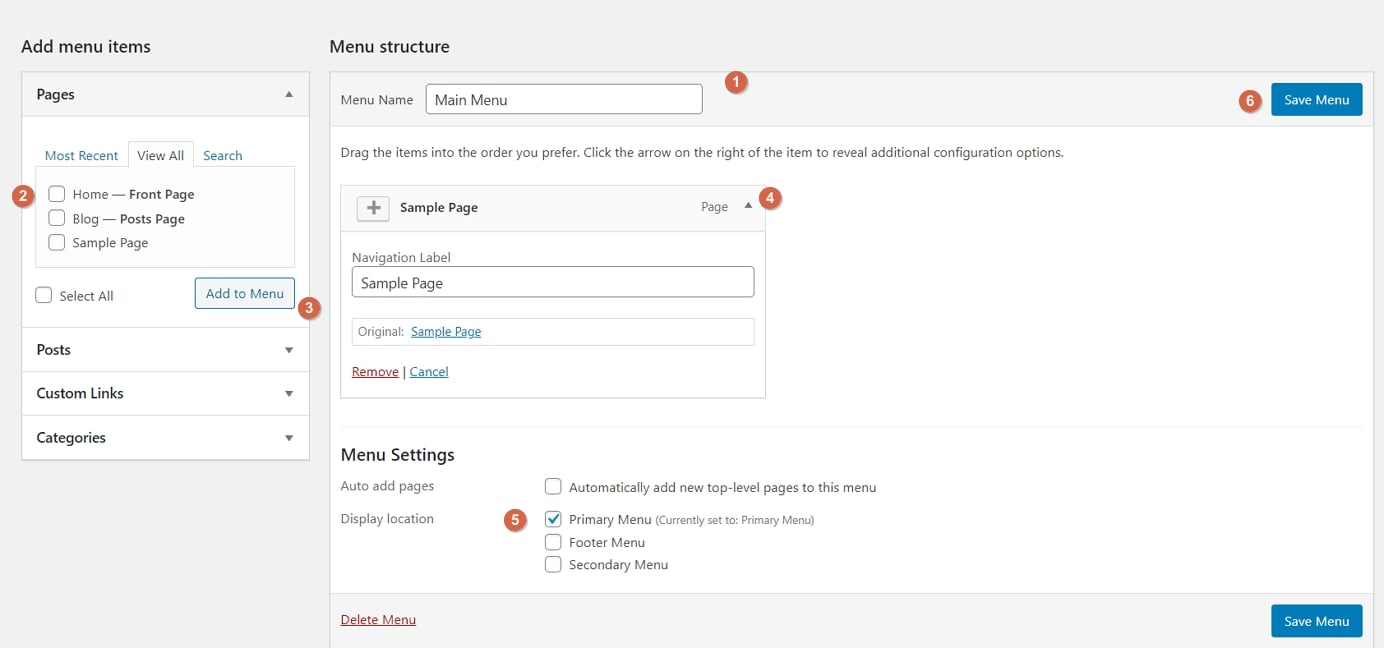
oto jak utworzyć pierwsze menu krok po kroku:

- zacznij od dodania tytułu. Tytuł menu nie ma znaczenia, ale pomaga rozpoznać menu wśród innych menu (tak, możesz mieć więcej niż jedno).
- Wybierz strony, które mają zostać dodane do twojego menu. Możesz również dodawać inne elementy do menu – takie jak posty lub niestandardowe linki.
- kliknij przycisk „Dodaj do Menu”, aby dodać wybrane strony do swojego menu.
- przeciągnij i upuść elementy menu, aby uporządkować linki w kolejności ważności.,
- Wybierz lokalizację wyświetlania menu. Różni się to w zależności od tematu, w tym przypadku ustaw menu na” główną ” lokalizację wyświetli menu w nagłówku.
- na koniec zapisz swoje menu.
na tym etapie zobaczysz swoje menu na stronie głównej w całej okazałości.
Dodaj sklep internetowy/eCommerce
ostatnią rzeczą jaką zrobimy w tym poradniku jest zbudowanie sobie sklepu internetowego.
Jeśli chcesz dodać sklep internetowy do nowo utworzonej strony, postępuj zgodnie z tym samouczkiem krok po kroku tutaj.,
oczywiście nie jest to coś, czego potrzebują wszystkie strony internetowe, więc nie krępuj się pominąć ten krok, jeśli eCommerce nie jest czymś, w co chcesz się zaangażować.
Jak działa WordPress eCommerce
ponieważ WordPress jest tak wszechstronną platformą internetową, nie jest zaskoczeniem, że może pozwolić Ci zbudować w pełni funkcjonalny sklep internetowy eCommerce. Przez pełną funkcjonalność rozumiemy, że możesz wymienić dowolną liczbę produktów, udostępnić je do sprzedaży, a następnie również zbierać zamówienia od klientów, a nawet obsłużyć wszystkie elementy związane z podatkiem i wysyłką całego procesu.,
wszystko odbywa się za pomocą wtyczki o nazwie WooCommerce.
WooCommerce jest najpopularniejszym, najbardziej funkcjonalnym i szczerze mówiąc najlepszym rozwiązaniem eCommerce dla WordPressa.
mamy cały osobny przewodnik, jak uruchomić WooCommerce na swojej stronie WordPress. Zapraszamy do przeczytania szczegółowych instrukcji instalacji. Wykonaj kroki 3 i 4, a następnie wróć tutaj.
… ok, więc z WooCommerce zainstalowanym na twojej stronie i produktami dodanymi do twojego katalogu, zauważysz, że w tym procesie nowe strony zostały utworzone przez WooCommerce automatycznie., Strony te to:
- „koszyk” – koszyk Twojego sklepu
- „Kasa” – strona kasy, na której klienci mogą dokonać zakupów
- „Moje konto” – Profil każdego klienta; przechowuje poprzednie zamówienia, aktualne dane i inne dane osobowe; klient może zawsze edytować swoje informacje
- „Sklep” / „Produkty” – główna Strona sklepu – ta, na której znajdują się Twoje produkty
każda z tych stron służy do przeznaczenie dla Twojego sklepu i jego funkcjonalności. Dobrą wiadomością jest to, że większość tematów w dzisiejszych czasach jest zoptymalizowana, aby te strony wyglądały dobrze., Temat Neve nie jest inny. Jeśli odwiedzisz którąkolwiek z tych nowych stron, zobaczysz, że prezentacja jest przejrzysta i wszystko jest łatwe do uchwycenia. Oto przykład strony koszyka:

poza tym wszystkie te strony działają jak każda inna strona w Twojej witrynie WordPress. Oznacza to, że możesz je edytować, dodawać własne elementy lub zmieniać kolory, układy itp. Ale kiedy to robisz, uważaj, aby nie usunąć shortcodów WooCommerce, które już tam są.
zauważysz również nową ikonę koszyka w głównym menu Twojej witryny.,
na tym etapie Twój sklep eCommerce jest w pełni operacyjny. Oznacza to, że twoi klienci mogą wejść i zrobić zakupy. Zobaczysz ich zamówienia w obszarze administracyjnym WordPress pod „WooCommerce → zamówienia.”

gratulacje – jesteś gotowy do startu!,4b7613f4b”>
spis treści
- Pobierz hosting i zarejestruj domenę:
wybór nazwy domeny
wybór hostingu strony - skonfiguruj swoją stronę za pomocą hosta:
instalacja WordPressa - projektowanie witryny:
znalezienie motywu
instalacja motywu
Dostosowywanie i poprawki - Zakończ dodając treść (strony):
dodawanie i edytowanie stron
konfiguracja menu nawigacyjnego
wreszcie – ulepszaj swoją stronę
gratulacje, właśnie wymyśliłeś, jak stworzyć stronę internetową na własną rękę!,
dwa kolejne kroki w programie powinny być:
- ruch napędowy do witryny … oto lista 50+ sposobów na zwiększenie ruchu na stronie
- zarabiaj na swojej stronie … oto 33 sposoby na zarabianie na stronie
Jeśli pomyślnie ukończyłeś nasz przewodnik, rozważ pozostawienie swojej opinii na naszym e – mailu-to wiele dla nas znaczy!