zanim zaczniemy, mam jedno pytanie; jaki jest Twój priorytet przy projektowaniu strony internetowej? Czy jest to atrakcyjny wygląd? Czy fajne efekty?
jak dla mnie, Lubię priorytet funkcjonalności strony i doświadczenia użytkownika. Interfejs jest ważny, ale funkcjonalność witryny powinna mieć większe znaczenie. Powinieneś dostarczać swoje pomysły lub produkt użytkownikowi w przejrzysty i logiczny sposób. Zwłaszcza gdy budujesz markę, musisz sprawić, aby Twoja strona wyglądała godnie zaufania.,
ale jak zbudować godną zaufania stronę internetową?
kluczowy punkt przypada na projekt. Nawet jeśli jesteś małym, bootstrapped startup, lepiej mieć projektanta stron internetowych, który pomoże Ci w projektowaniu witryny. Oczywiście najlepiej będzie, jeśli projektanci stron internetowych będą mogli od samego początku współpracować z programistami za pomocą dobrego narzędzia do współpracy przy projektowaniu online.
nie jest łatwo zaprojektować dobrą stronę internetową, która jest zarówno piękna, jak i funkcjonalna., Doświadczeni konsultanci UX mogą pomóc Ci przeanalizować zachowanie użytkownika docelowego, stworzyć i wdrożyć efektywny interfejs użytkownika – z ostatecznym celem przeniesienia doświadczenia użytkownika produktu na wyższy poziom. To sprawia, że osiągasz solidne wyniki biznesowe.
i, ważne jest również, aby znać typowe błędy w projektowaniu stron internetowych i jak można ich skutecznie uniknąć. Jeśli czujesz się zdezorientowany, pokażę Ci, jak powinna wyglądać dobra strona internetowa, prezentując 10 najlepszych przykładów złego projektowania stron internetowych.,
różnice między dobrym i złym projektowaniem stron internetowych
trendy w projektowaniu stron internetowych zmieniają się cały czas, więc zasady projektowania w Internecie są naprawdę trudne do zdefiniowania, jednak nadal istnieją złote zasady, które przetrwają próbę czasu. Sprawdziłem setki stron i odkryłem kilka zasad projektowania., Należą do nich:
- łatwa do zrozumienia nawigacja
- właściwe korzystanie z animacji
- dobry schemat kolorów
- czysty układ
- wizualnie atrakcyjny interfejs
- Wybór projektu, który jest odpowiedni do tematu lub tematu
- utrzymanie uporządkowania elementów projektu i treści
powyższe zasady to tylko kilka zasad projektowania stron internetowych, ale wszystkie wyraźnie wskazują, że dobry projekt powinien być estetyczny i estetyczny.przyjemny, łatwy do zrozumienia i łatwy w użyciu. Oznacza to, że dobra strona internetowa powinna zapewnić doskonałe wrażenia użytkownika.,
Top 10 Bad web Design Examples
Arngren – Design in chaos and mess for the missing of grid
nie chcę być złośliwy, ale to naprawdę boli moje oczy za każdym razem, gdy go widzę. Witryna dosłownie umieszcza grafikę, treść i linki w dowolnym miejscu. Wszystkie elementy razem sprawiają, że strona jest niezrozumiałym bałaganem.
Dlaczego Arngren jest źle zaprojektowaną stroną internetową?
1) największym problemem jest to, że strona nie używa siatki.
2) niewiarygodna struktura nawigacyjna.
3) słaba typografia sprawia, że jest nieczytelna.
4) losowe użycie kolorów.,

siatka może sprawić, że wszystko będzie czyste i uporządkowane na twojej stronie. Utrzymuje wszystkie twoje elementy w odpowiednich miejscach i pomaga określić ich rozmiar, rozmiar i przestrzeń tekstu itp. Dzięki siatce możesz stworzyć spójny, dobrze zaprojektowany interfejs.
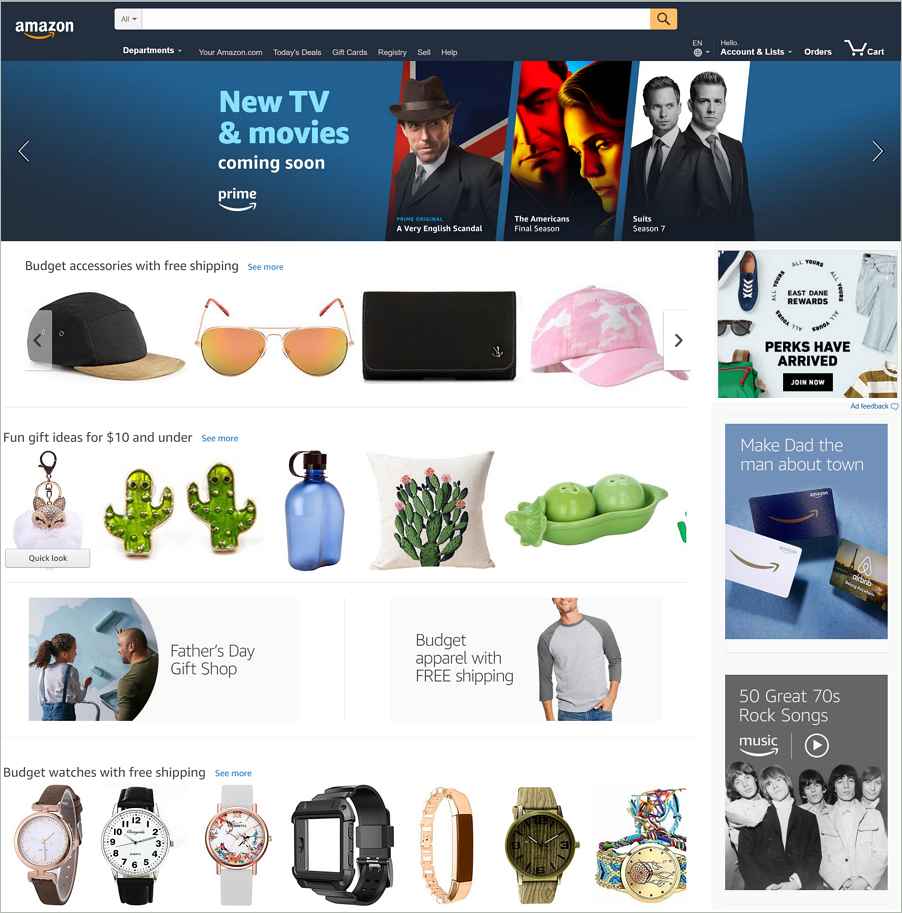
dobry przykład wykorzystania siatki w projektowaniu stron internetowych – wszystko jest zorganizowane.

Typesetdesign – projekt nie ma kontrastu
wyraźny i potężny kontrast między elementami może pomóc użytkownikom poznać podstawowe informacje na stronie., Pomaga użytkownikowi lepiej czytać i rozumieć informacje. Na tej stronie Kolor tła i kolor tekstu są bardzo podobne, pozostawiając bardzo słaby kontrast. Słaby kontrast sprawia, że tekst staje się niewyraźny dla oka. Poza tym mały rozmiar czcionki sprawia, że czytelność tekstu jest bardzo słaba.

Dobry Projekt strony internetowej powinien mieć pewność, że tekst i zdjęcia są bardzo czytelne. W rzeczywistości nie jest trudno poprawić czytelność, po prostu wykorzystaj wszystko – kolor, przestrzeń i rozmiar, aby uzyskać wysoki kontrast., Na przykład, dobre wykorzystanie typografii sprawia, że podkreśla ważne informacje o różnych rozmiarach czcionek, a kontrast między kolorami wzmacnia efekty wizualne.
Dobry Projekt strony internetowej z odpowiednim kontrastem powinien wyglądać tak:

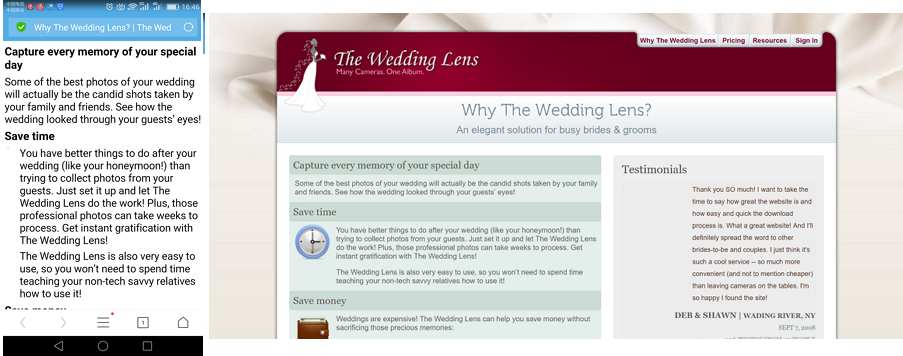
Theweddinglens – Nie responsywny projekt
zawsze powinieneś używać responsywnego frameworka do projektowania lub przyjmować inne lepsze rozwiązania. Twoja strona internetowa musi działać na urządzeniach mobilnych płynnie, tak jak na stronie internetowej., Na tej stronie, podczas ładowania telefonu komórkowego, nadal pokazuje całą stronę z tak słabym interfejsem plaintexts. Nie ma wersji mobilnej do wyświetlenia, więc nie można jej używać w telefonie. Po prostu zrezygnuję z takiej strony.

dobre projektowanie stron www – responsive design.

Pacific Northwest X-Ray Inc – nieprzyjemny schemat kolorów
Ten projekt jest jak mieszana paleta kolorów, która zawiera wiele sprzecznych kolorów i kolorów tekstu, a także mieszane z kolorem tła., Wszystko to utrudnia użytkownikom w ogóle czytanie. Ponadto nawigacja jest dość skomplikowana.

dobry projekt powinien używać kolorów, aby stworzyć piękny i zwięzły interfejs i atmosferę. Powinno to ułatwić użytkownikowi pracę bez wysiłku, jak ten:

Więcej informacji o schemacie kolorów: jak mądrze używać kolorów w projektowaniu UI, aby stworzyć idealny interfejs UI?,
Gatesnfences – słaba nawigacja i obsługa
największą zaletą nawigacji na stronie jest samowystarczalność. Kiedy użytkownik loguje się na Twoją stronę, powinien zrozumieć, co może zrobić dalej i jakie działania podjąć, aby dotrzeć do miejsca docelowego. Nawigacja musi przyciągać wzrok i często powinna znajdować się na górze strony. Nie próbuj projektować nawigacji jak ta strona. To tylko sprawia, że użytkownik jest bardziej zdezorientowany.,

ponadto treść nawigacji i interakcje muszą być jasne, więc nie używaj poziomego paska przewijania ani innych nietypowych animacji. Jeśli tak, powinieneś przynajmniej dać użytkownikowi kilka wskazówek, aby poinformować go, jak działa Twoja witryna.
dobra nawigacja w projektowaniu stron www powinna wyglądać tak:

UAT – zły Link i złe ustawienia CTA
bałagan linków i martwych linków to główne błędy strony. Powinieneś sprawdzić swoje linki ręcznie lub często korzystać z narzędzi, takich jak sprawdzanie linków na stronie internetowej.,
należy również zadbać o funkcjonalność linków. Zwłaszcza linki w tekście, powinny być wystarczająco oczywiste i łatwe do kliknięcia. Na przykład nie dodawaj wielu linków tekstowych w tekście. Podczas przeglądania tekstu na małym ekranie mobilnym użytkownicy będą mieli trudności z kliknięciem odpowiedniego linku.
na tej stronie każde poruszające się małe zdjęcie jest w rzeczywistości linkiem. Zostaw w spokoju cały czas się porusza, sam tekst jest bardzo niejasny, więc użytkownik nie wie, jakie informacje są wyświetlane.

ustawienia CTA również muszą być jasne., Nie dawaj użytkownikom zbyt wielu opcji CTA na tym samym poziomie, ponieważ będzie to kosztować użytkownika więcej czasu, aby dowiedzieć się, który z nich wolą wybrać. Spójrz na przykład:

zbyt wiele CTA tego samego poziomu sprawi, że użytkownik będzie bardziej zdezorientowany. Ponadto należy zachować tylko jeden CTA, aby podkreślić kluczowy punkt. Poniżej znajduje się dobrze zaprojektowany CTA.

NMG-group – niejasne tło obrazu interfejsu
obraz, którego używasz na stronie internetowej, może być drzwiami wejściowymi Twojej witryny., Dobrze wyglądający obraz sprawia, że Twoja strona jest piękniejsza i wygodniejsza. Niektórzy projektanci używają nawet całego obrazu jako obrazu tła.
na tej stronie Projekt jest w rzeczywistości bardzo dobry, ale patrząc uważnie dowiesz się, że tekst i obrazy tła są zbyt przytłoczone. Obraz tła witryny jest pokryty innymi elementami, więc cały interfejs jest uszkodzony.

użycie przezroczystych przycisków byłoby lepszym wyborem. Oznacza to, że podczas projektowania przycisków na stronie internetowej należy porzucić złożone kolory, style i tekstury., Zamiast tego po prostu zarysuj szkielet szkieletu i użyj tekstu wskazującego tylko funkcję. Tutaj jest lepszy.

Wateronwheels – niespójny styl
Jeśli chcesz, aby strona była gładka i zwięzła, nie używaj zbyt wielu elementów o różnych stylach. Na tej stronie obszar tekstowy wykorzystuje kontrastujące kolory i różne rozmiary czcionek, aby podświetlić informacje. Ale tekst na drugim poziomie używa również niebieskiego koloru podświetlenia, co w rzeczywistości łamie jedność i zrównoważony interfejs hierarchiczny.,

jedność jest kluczowa dla ogólnego piękna i płynności interfejsu internetowego, ZOBACZ TO poniżej:

Greatdreams – nie ma żadnych białych spacji
cała strona wygląda kolorowo, kontrastowo i widocznie, a także jest odpowiednia do tematu napój sok dla dzieci. Ale wiele zbyt jasne kolory są zbyt mieszane i nie ma miejsca w ogóle. Wygląda bardziej jak kolorowy obraz niż internetowa strona biznesowa. Poza tym połączenie przesadnych kolorów sprawia, że czytelność tekstów stała się bardzo słaba., Co więcej, strona nie miała żadnej nawigacji, dzięki czemu można przewijać do dołu, aby znaleźć odpowiednie informacje.

dobre projektowanie stron internetowych z białą spacją jest proste i czyste:

powyżej znajdują się listy złych stron internetowych. Ale istnieją również inne błędy w projektowaniu stron internetowych:
1. Automatyczne odtwarzanie muzyki (bez powiadamiania Użytkownika).
2. Długie czasy ładowania strony. Im więcej czasu zajmuje załadowanie, tym większe prawdopodobieństwo, że użytkownik opuści Twoją witrynę.
3. Strona jest za długa., Jak myślisz, ilu użytkowników jest zainteresowanych przejściem na sam dół strony? Nie próbuj testować cierpliwości użytkownika.
3. Wygasła informacja. Informacje, które nie są aktualizowane, wprowadzą użytkownika w błąd i sprawią, że Twoja strona będzie wyglądać nieprofesjonalnie.
5. Odizolowana strona. Użytkownik nie wie, jak wrócić na stronę główną. To oferuje złe doświadczenia.
6. Brak treści interaktywnych. Jeśli nie jesteś w stanie zapewnić użytkownikom sposobu wyrażania emocji i pomysłów, Twoja strona może powoli umrzeć.,
projektowanie prototypów – pierwszy krok do rozpoczęcia projektowania stron internetowych
Jeśli jesteś winny niektórych błędów wymienionych powyżej. Praktyka czyni mistrza, po prostu potrzebujesz więcej praktyki. Proponuję zacząć od projektu prototypu.
możesz użyć szybszego i łatwiejszego narzędzia do tworzenia prototypów stron internetowych – Mockplus, aby rozpocząć projektowanie stron internetowych. Mockplus wspiera projekty internetowe. Teraz pokażę Ci jak projektować strony internetowe w Mockplus.
Krok 1: Otwórz Mockplus i utwórz projekt internetowy
na stronie startowej możesz wybrać projekty indywidualne lub projekty zespołowe., Po wybraniu Wybierz projekt internetowy w wyskakującym oknie. Tutaj możesz również ustawić rozmiar strony internetowej.

Krok 2: projektuj swobodnie w Mockplus
Mockplus ma ponad 200 wysoce zaprojektowanych komponentów i ponad 3000 ikon wektorowych, które mogą pomóc Ci szybko zaprojektować. Oto kilka wskazówek dla Ciebie:
1) hierarchia tekstu: tekst na pasku nawigacyjnym, tytule głównym, napisach i treści powinien być inny. Możesz użyć komponentów obszaru tekstowego i ustawić rozmiar tekstu w Mockplus, aby podświetlić hierarchię tekstu.,
2) Szybki projekt: możesz użyć malarza formatów i automatycznego wypełniania danych, aby szybko zakończyć projekt. Malarz formatów może tworzyć całe teksty przedstawione w tym samym formacie, a automatyczne wypełnianie danych może automatycznie wypełniać dane tekstowe i dane obrazu.
3) Ustawienia Właściwości: możesz ustawić kolor, przezroczystość komponentów.
4) import obrazu: dedykowany komponent obrazu może importować obrazy, które chcesz jako obraz tła strony internetowej, a także możesz je dowolnie zaprojektować.
spróbuj sam.,
online Collaborative Design – unikaj złego projektowania stron internetowych& błąd od samego początku

aby uniknąć złych projektów stron internetowych i typowych błędów wymienionych powyżej, projektanci muszą pozwolić programistom, kierownikom produktów i innym członkom zespołu produktów uczestniczyć w projektowaniu stron internetowych od samego początku i zbierać sugestie i opinie od nich na czas .
o tym przydatnym narzędziem do współpracy przy projektowaniu online, takim jak Mockplus Cloud, może być dobry początek dla Ciebie.,
jako projektanci stron internetowych możesz po prostu importować projekty stron ze szczegółami zasobów i z Photoshop/Adobe XD / Sketch (za pomocą wtyczek Mockplus Cloud) za pomocą jednego kliknięcia, zbierać opinie i sugestie od innych członków zespołu w odpowiednim czasie i tworzyć interaktywne prototypy, którymi możesz podzielić się z innymi.
jako programiści stron internetowych możesz po prostu przeglądać wszystkie projekty stron i dodawać komentarze, łatwo wyszukiwać zduplikowane elementy i kolory oraz szybko sprawdzać i pobierać zasoby projektowe.,
jako menedżerowie produktów możesz po prostu łatwiej sprawdzić proces projektowania, swobodnie przesyłać i przeglądać dokumenty, aby płynniej zarządzać projektami stron internetowych.
Ogólnie rzecz biorąc, Mockplus Cloud może skutecznie połączyć cały proces projektowania produktu od samego początku i pomóc uniknąć wielu błędów w projektowaniu stron internetowych.
podsumowując
Projekt strony musi służyć funkcjonalności samej strony. Musi również wziąć pod uwagę piękno i inne wymagania., Mam nadzieję, że powyższe przykłady 9 złe projektowanie stron internetowych będą przydatne dla Ciebie i pomogą Ci zrozumieć, co jest złe projektowanie stron internetowych, i jak ich uniknąć w przyszłości.