2021-ben bárki készíthet weboldalt anélkül, hogy bármit is tudna a webfejlesztésről, a tervezésről vagy a kódolásról.
akár saját magának, akár vállalkozásának kíván létrehozni egy weboldalt, ezt a megfelelő eszközök és erőforrások segítségével könnyen megteheti.
Ez a weboldal-útmutató segít a weboldal semmiből történő felépítésében anélkül, hogy pénzt kellene költenie szabadúszókra, ügynökségekre vagy weboldal-építőkre.
mindössze 1-2 óra szabadidőre van szüksége ahhoz, hogy kitöltse az útmutatót, és beállítson egy weboldalt.,
a weboldal létrehozásához szükséges dolgok
- Domain név (az egyéni webcím, www.YourSite.com)
- Website hosting (szolgáltatás, amely otthont ad a honlapon)
- WordPress (ingyenes, általánosan használt weboldal platform)
egy teljesen működőképes weboldal létrehozásához meg kell adnia egy domain nevet (webcím) és egy web hosting fiókot. Ez a kettő győződjön meg arról, hogy webhelye teljes mértékben elérhető mások számára. Egyik vagy másik nélkül nem tud létrehozni egy weboldalt.
Ha már van domain és tárhely, akkor létrehozhat egy WordPress weboldalt., A WordPress a legnépszerűbb webhelyépítő platform, amelyet az interneten található összes webhely 39% – A használ.
a WordPress webhely beállítása általában egy egyszerű, egy kattintásos folyamat a web hosting szolgáltatáson keresztül.
miután befejezte az útmutatót, egy teljesen működő weboldala lesz online, egy egyedi domainnéven, amelyet mások teljes mértékben elérhetnek.
Kész?, Vágjunk is bele…
- Válassza ki a domain név
- Regisztrálni egy domain iratkozzon fel a web hosting
- egy weboldalt a WordPress (a web host)
- Testre a website design, felépítés
- Hozzáadás a fontos oldal, a tartalom
- Beállítása a navigációs menü
- Hozzáadás egy online áruház (opcionális)
a Teljes körű tájékoztatás: Ez az útmutató olvasó-támogatott. Ha rákattint a linkek, lehet keresni a jutalékot.
Kész?, Kezdjük …
válasszon egy Domain nevet
egy weboldal létrehozásához az első dolog, amire szüksége lesz, egy domain név.
a domain név a weboldal neve és címe. Ezt a címet a látogatók használják, amikor megpróbálják megtalálni webhelyét a böngészőiken keresztül.
Ez a weboldal domain neve websitesetup.org. a tiéd bármi lehet.
Domain nevek költsége bárhol $ 10 hogy $50 egy évben. A szokásos árcédula körülbelül 15 dollár.,
Ha még nem regisztrált, vagy nem választott domain nevet a webhelyére, íme néhány tipp, amely segít Önnek:
- ha üzleti webhelyet készít, a domain névnek meg kell egyeznie a cég nevével. Például: YourCompanyName.com
- ha személyes weboldalt kíván létrehozni magának, akkor YourName.com nagyszerű lehetőség lehet.
- használjon” általános ” domain név kiterjesztést, például .com,. net és. org, ha a cél nemzetközi vagy amerikai látogató. Használjon “helyi” domain név kiterjesztést, például .de,.r vagy. ru, ha a cél az ország-célzott látogatók.,
ne aggódjon, ha a kívánt domain név már megtörtént. Több mint 300 millió különböző domain név van regisztrálva, de van egy milliárd más lehetőség, amely még mindig elérhető.
Ha még nincs domain neve, akkor nincs szükség regisztrációra.
megmutatjuk, hogyan lehet ingyenesen megszerezni a domain nevet az első évben (2. lépés):
regisztráljon egy domaint, és regisztráljon a Web Hosting fiókra
a domain név mellett weboldal hosting (web hosting) is szükséges.,
A Web hosting egy olyan szolgáltatás, amely a weboldal fájljait (tartalmát) mindig működő, biztonságos kiszolgálón tárolja. Webes fogadó nélkül a webhely nem lesz elérhető mások számára az olvasáshoz és a böngészéshez.
megfizethető és megbízható web hosting az új weboldalak költségek általában között $ 3 hogy $10 havonta. Kevesebb, mint egy csésze kávé, de fontos befektetés a webhely sikeréhez.,
Amelyik web hosting cég regisztrál, győződjön meg arról, hogy a következő tulajdonságokkal rendelkezik:
- INGYENES domain név SSL (biztonsági)
- Egy kattintással telepíteni a WordPress (ingyenes)
- saját e-mail fiókok
- Korlátlan vagy unmetered sávszélesség (nem forgalmi korlátozások)
- az ügyfélszolgálattal, lehetőleg 24/7 live chat
Ha találsz egy website hosting kínál, hogy minden dolog felett, már valószínűleg talált egy jó szolgáltató.
javasoljuk, hogy használja Bluehost.com web hosting és domainek., Kínálnak ingyenes domain regisztráció az első évben, és kapok egy domain nevet, hosting ugyanazon cég takarít meg egy kis időt és pénzt.
Bluehost hosting tervek indul $2.75 / mo a kedvezmény link kínál minden alapvető funkciók beállításához egy weboldal.
1) web hosting fiók létrehozásához egyszerűen látogasson el a Bluehost oldalra, majd kattintson a “Kezdés most”gombra., 
2) ezután válassza ki a web hosting terv (választás, ráadásul teljesen korlátlan, míg a basic legjobb új helyszínek):

3) Ezután válassza ki a regisztrálni egy domain nevet (ingyenes az első évben): 
ne feledje, hogy a Bluehost nem kínál országspecifikus domain végződések, mint a.de, .fr vagy a .ru. Ha szüksége van rájuk, ezeket megvásárolhatja Domain.com vagy GoDaddy.com külön-külön.,
Ha már van egy domainneve, amelyet valahol máshol vásárolt, a Bluehost lehetővé teszi, hogy összekapcsolja az új tárhelytervvel. Itt további lépésekre lesz szükség-például a névszerverek frissítésére. Itt van egy útmutató a Bluehost-tól, hogyan kell ezt csinálni.
4) Miután befejezte a regisztrációs folyamatot, néhány percbe telik az azonnali hozzáférés elérése, így azonnal megkezdheti webhelyének építését.,

állítsa be a WordPress webhelyet (Web Hoston keresztül)
miután készen áll a domain név és a web hosting használatára, ki kell választania és telepítenie kell egy weboldalépítő platformot (más néven CMS).
javasoljuk, hogy válassza ki a WordPress, mivel ez könnyen használható, és jön a több ezer ingyenes minták és kiegészítők, hogy a honlapon néz ki, professzionális és egyedi.
a WordPress webhely beállítása egyszerű, a webes fogadó pedig többnyire az Ön számára teszi, így nem kell túlságosan piszkosnak lennie.,
Ha nem használja a Bluehost-ot webtárhelyként, ne aggódjon. Sok web hosting szolgáltatók “WordPress install” található valahol a tárhely cPanel. Ha olyan webes gazdagéppel foglalkozik, amely nem nyújt “egy kattintásos telepítést”, próbálja meg manuálisan beállítani a WordPress-t.
1) A WordPress webhely telepítése a Bluehostra
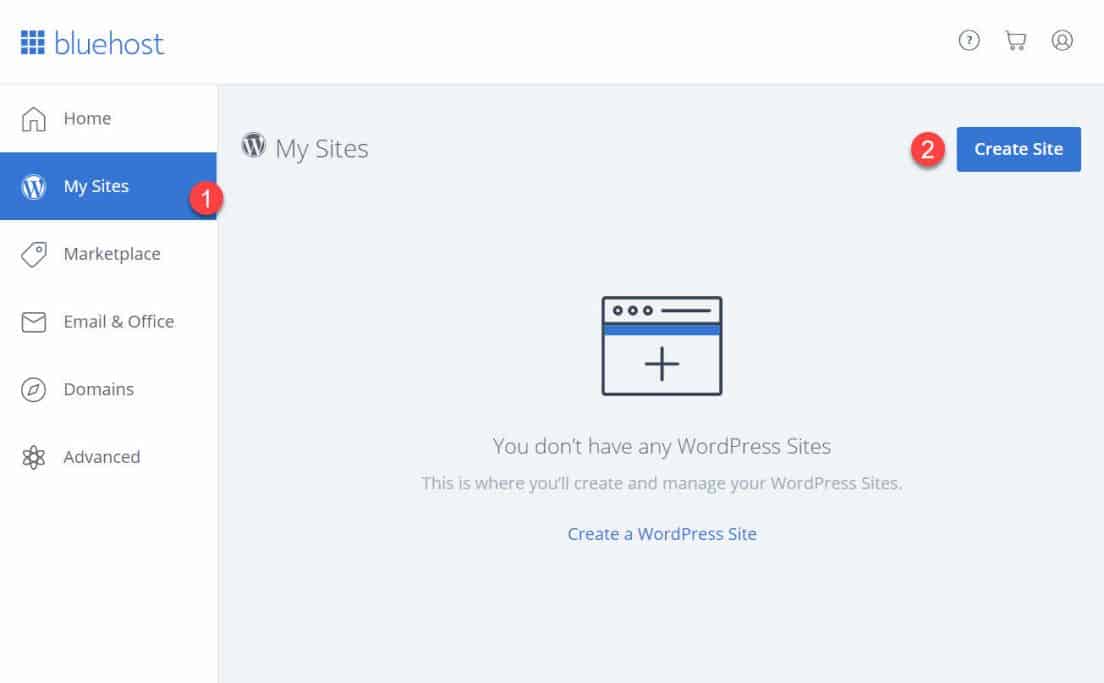
- jelentkezzen be a Bluehost fiókjába
- kattintson a “saját Webhelyek” elemre, majd a “webhely létrehozása”

- adjon meg néhány alapvető információt a webhelyéről, majd elindul a WordPress telepítése. Minden meg fog történni a robotpilóta.,
- a telepítés befejezése után a Bluehost megmutatja a telepítés és a bejelentkezés részleteit. Ügyeljen arra, hogy ezt az információt biztonságos helyre mentse.

2) tesztelje webhelyét a Domain cím beírásával
a WordPress telepítésével a következő lépés a teszt, ha minden működik.
ennek legegyszerűbb módja a domain név beírása a webböngészőbe.,
a WordPress helyes telepítésével a dolog, amit látni fog, egy nagyon alapvető webhely, mint ez:

Ha ez nem tűnik túl vonzónak, ne aggódj, hamarosan megtanulod, hogyan változtathatod meg a designt valami vonzóbbá.
3) Ellenőrizze az SSL / HTTPS beállításokat
röviden, egy SSL tanúsítvány gondoskodik arról, hogy webhelye biztonságosan eljusson a látogatókhoz.
a Bluehost automatikusan hozzáad egy SSL-t, amikor új webhelyet hoz létre vagy telepíti a WordPress-t., Hogy ellenőrizze a webhely SSL-állapot, ezeket a lépéseket:
- Jelentkezzen be a Bluehost portál
- Kattintson a “Saját Helyek”
- keresse meg a helyszínen, majd kattintson a “Helyén Kezelni”
- ugrás a “Biztonság” fül
- A “Biztonsági Tanúsítvány,”meg fogja találni a “Szabad SSL Tanúsítvány” status
Ha minden jól ment, egy lakat ikon jelzi, hogy a domain név a böngésző.
lehet, hogy néhány órát vesz igénybe az SSL teljes beállítása előtt, de ez nem akadályozhatja meg a webhely további felépítését.,
Testre A Website Design, felépítés
a puszta honlap élek, itt az idő, hogy úgy érzik, többet, mint a saját azzal, hogy egy szép design, testreszabása, majd hozzátéve branding elemek.
kezdve:
1) Válasszon egy témát a webhely
WordPress témák out-the-box tervezési csomagok, amelyek megváltoztatják a teljes webhely kinézetét. A WordPress témák felcserélhetők – könnyedén válthat a témáról a témára.
a legfontosabb, hogy több ezer ingyenes és fizetett WordPress téma elérhető az interneten.,

Ha ingyenes témát szeretne kapni – ahol a legtöbb ember szeretne kezdeni–, a legjobb hely a hivatalos téma könyvtár a következő címen WordPress.org. különösen a legnépszerűbb témák szekciója.
az ott látható összes téma kiváló minőségűnek bizonyult, mögöttük pedig nagy felhasználói bázisok vannak.
Ön szabadon böngészhet a listán, és válasszon olyan témát szeretne, de hogy gyorsítsák fel a dolgokat az Ön számára ebben az útmutatóban, javasoljuk Neve., Ez egy sokoldalú téma, hogy jön egy maroknyi starter oldalak (tervezési csomagok különböző fülkékben típusú honlapok).
ezt a témát fogjuk használni ebben az útmutatóban.
2) Telepítse a kívánt témát
menjen a WordPress adminisztrációs felületére. Megtalálható a YOURSITE.com/wp-admin. Használja a WordPress telepítése során kapott felhasználónevet és jelszót.
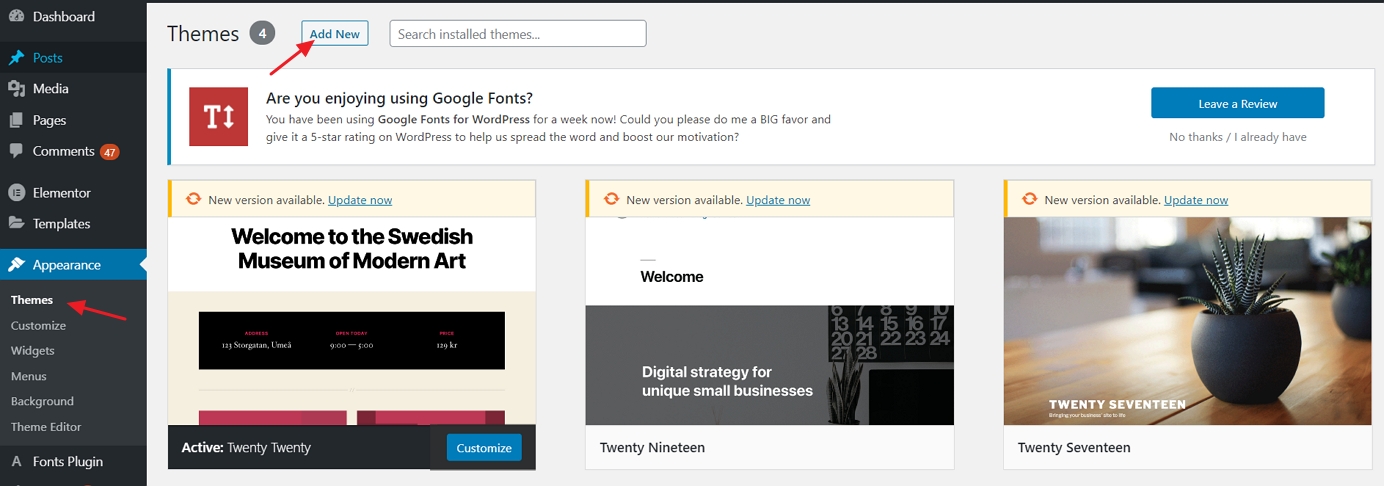
- az oldalsávból lépjen a “témák → Új hozzáadása” menüpontra.,”

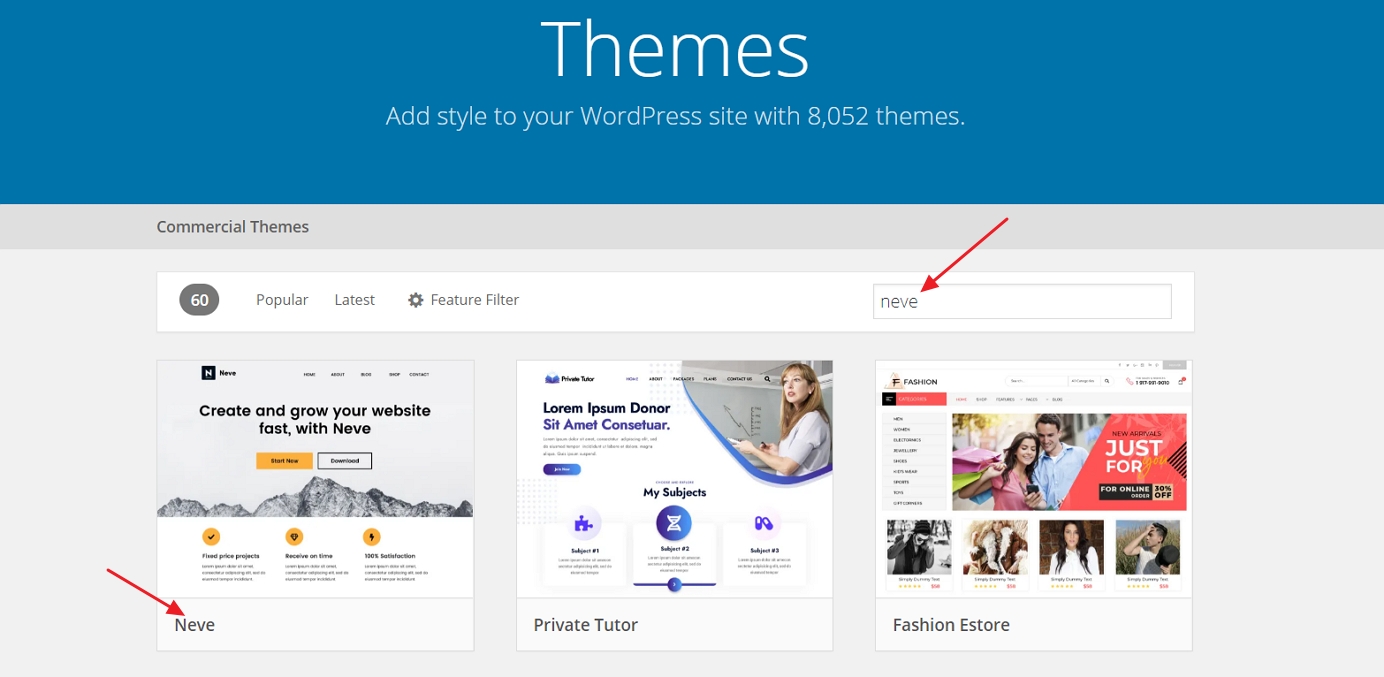
- a keresőmezőbe írja be a “Neve”, majd kattintson a “Telepítés” gombra a téma neve (meg kell, hogy vigye az egeret a téma doboz):

- Miután a telepítés befejeződött, kattintson az “Aktiválás” gombra, hogy megjelenik a hely, a “Telepítés” gombra.
- megjelenik egy sikeres üzenet, amely lehetővé teszi, hogy tudja, hogy a telepítés a várt módon ment.,
3) importálja a Design (csak Neve téma felhasználók)
bár a téma aktív ezen a ponton, van még néhány dolog, amit meg kell tennie, hogy jól nézzen ki.
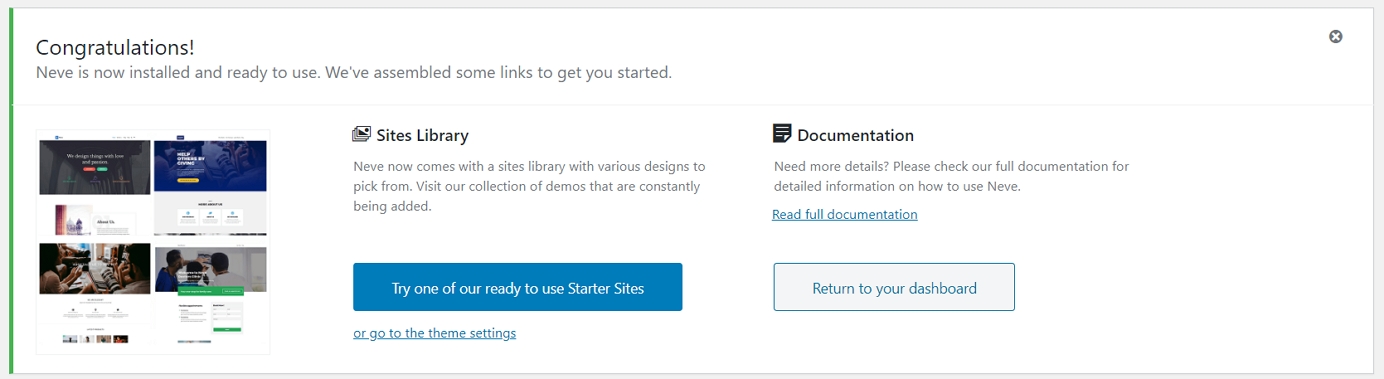
látni fogja ezt az üdvözlő üzenetet:

az egyik nagyszerű dolog a Neve-ről az, hogy nem csak egy designt kapsz vele, hanem egy sor különböző mintát, amelyek közül választhat. Kattintson a nagy kék gombra, hogy megnézze őket., 
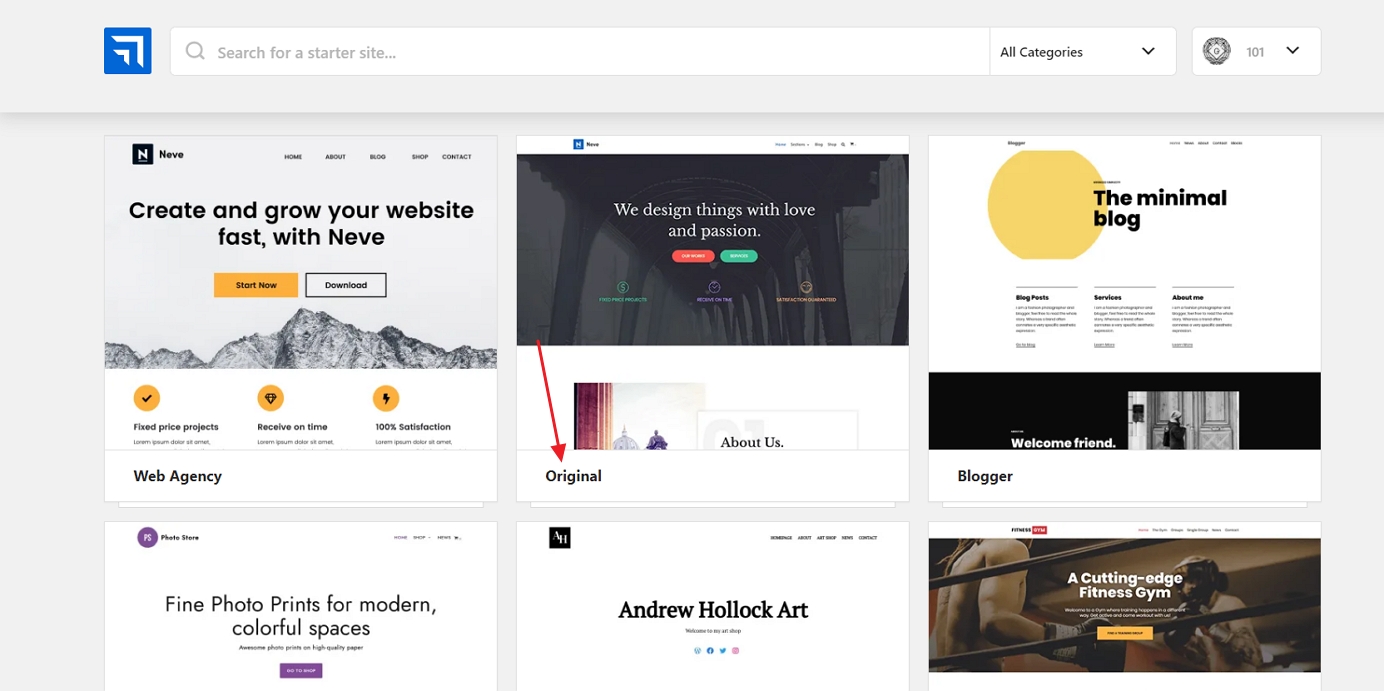
több mint 20 minták elérhető ingyen, lefedik a legtöbb népszerű weboldal fülkékben, mint üzlet, étterem, fitness, zene, étel, esküvő fotózás, e-kereskedelem, portfólió, sőt még többet is. Alapvetően, függetlenül attól, hogy mi lehet A webhely témája, talál egy megfelelő tervezési csomagot.
az útmutató alkalmazásában az elsőt választjuk a listán – az úgynevezett “eredeti”.,”
észre fogod venni, hogy ez a telepítési folyamat gondoskodik az összes elemről, amire szüksége lesz a webhelyén – maga a design, az összes plugin, amely ahhoz szükséges, hogy működjön, valamint a demo tartalom, amelyet később módosíthat.
kattintson az” Importálás ” gombra, hogy mindent elindítson. Egy perc múlva megjelenik a siker üzenet.

ezután lépjen a” megjelenés → Neve Opciók ” elemre, hogy megnézze, mit tehet még a témával., 
az alábbi lehetőségek közül néhányat meg fogunk vizsgálni:
4) Adjon hozzá egy logót
Az első dolog, amit a legtöbb felhasználó meg akar tenni, töltse fel logóját, és jelenítse meg a webhely bal felső sarkában. Csináljuk most.
Akkor DIY egy logót. Íme néhány eszköz, amellyel saját logót hozhat létre.
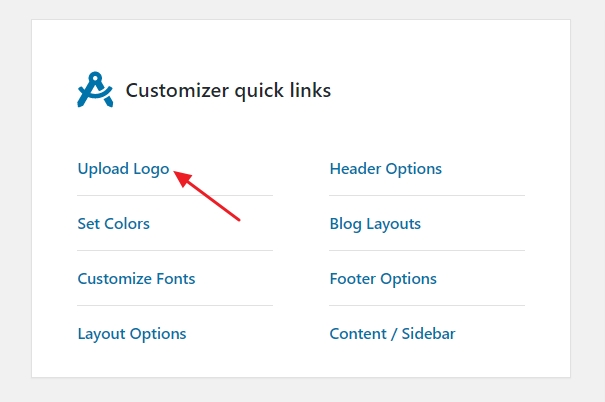
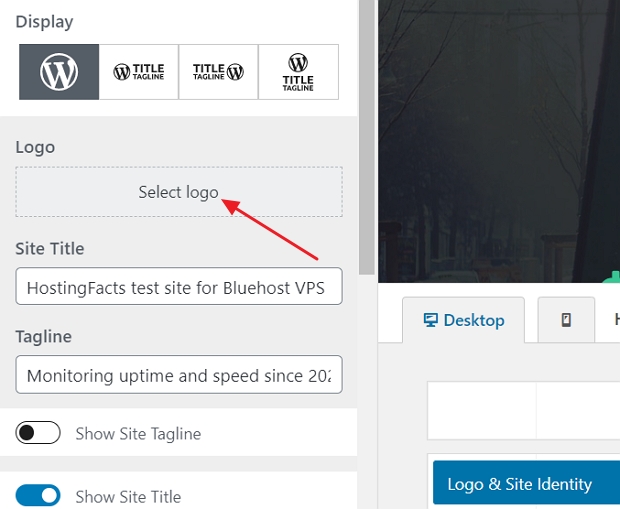
miután elkészült a logó, felveheti azt a webhelyére. Lépjen a “megjelenés → Neve Opciók” elemre, majd kattintson a “feltöltés logója” feliratú linkre.,”

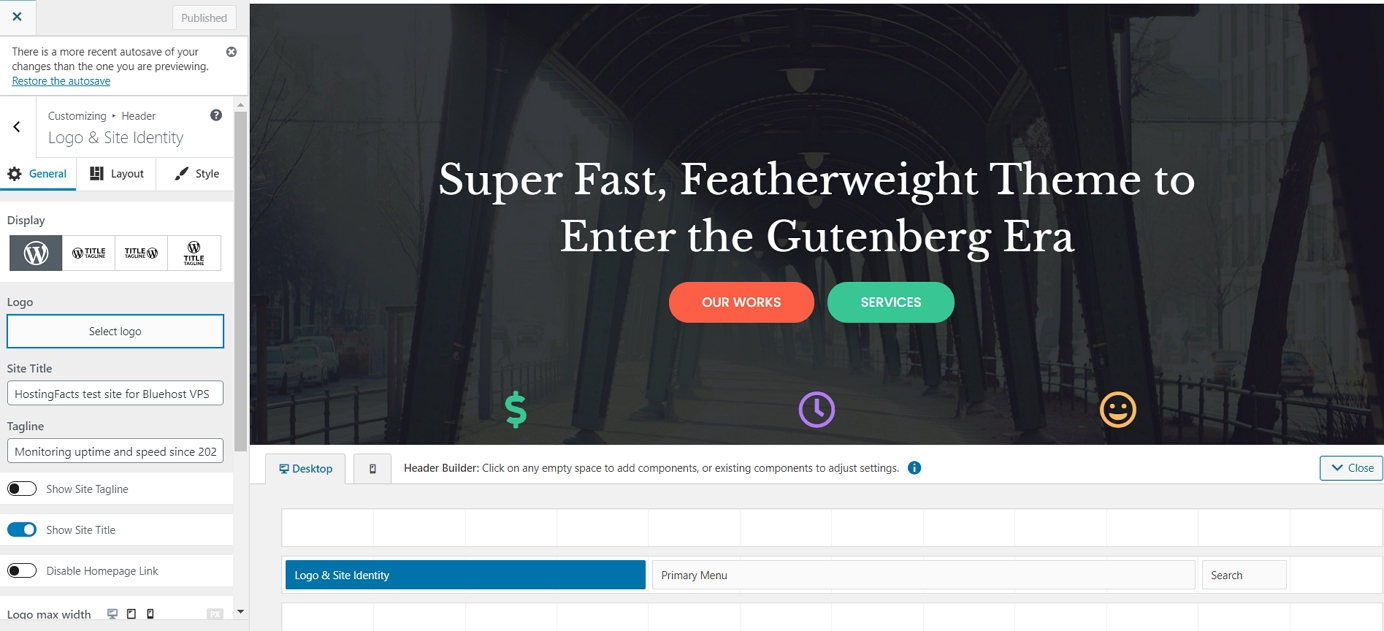
itt látható, amit látni fog:

ezt a felületet WordPress Testreszabónak hívják, és lehetővé teszi a webhely megjelenésének különböző aspektusainak szerkesztését. Kezdetnek, akkor töltse fel a logót. Ehhez kattintson a” Logo kiválasztása ” gombra, amely a bal felső sarokban található.
a WordPress lehetőséget ad a logó kivágására, de ezt kihagyhatja.

az oldal sarkában hamarosan látni kell a logót.,
ezenkívül kiválaszthatja, hogy a logó mellett szeretné-e megjeleníteni a webhely nevét és címkéjét, valamint beállíthatja a logó maximális szélességét. Kísérletezzen ezekkel a beállításokkal, majd válassza ki, mi működik a legjobban az Ön számára.
kattintson a” Közzététel “gombra, ha kész (a bal felső sarokban), majd kattintson az” X ” gombra a Testreszabóból való kilépéshez.
5) módosítsa a weboldal színsémáját és betűtípusait
egy másik dolog, amellyel kísérletezhet, a webhelyen használt színsémák és betűtípusok megváltoztatása., Ahogy megtanulod, hogyan kell létrehozni egy weboldalt, ez egy egyszerű javítás, hogy webhelyed egyedibbé váljon, és jobban illeszkedjen a márka identitásához.
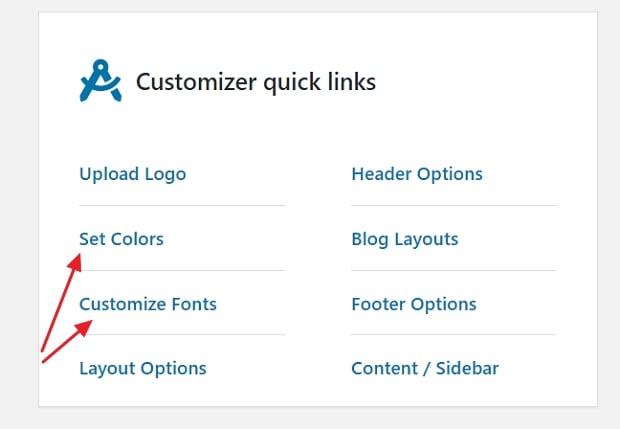
- a kezdéshez LÉPJEN ismét a” megjelenés → Neve Opciók ” elemre. A következő két lehetőségre fogunk összpontosítani:

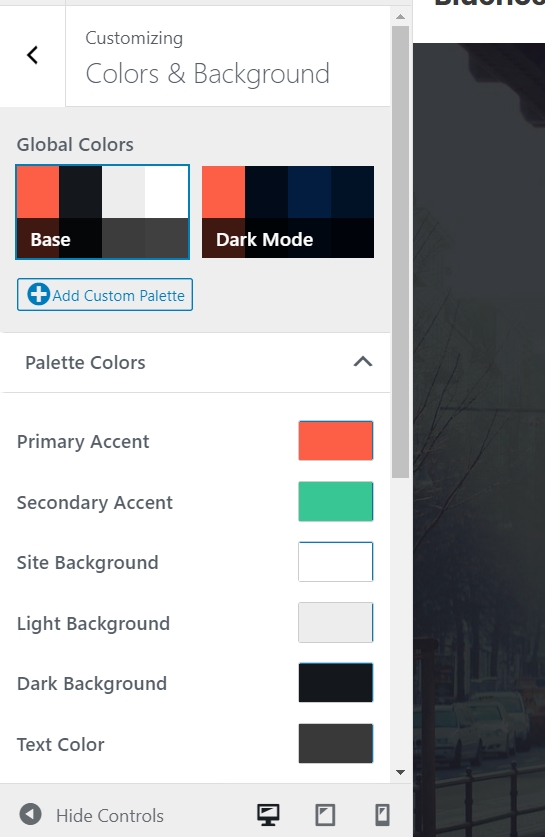
- először kattintson a “színek beállítása” gombra.”
- a legtöbb WordPress témát a tervezés különböző elemeihez használt színséma határozza meg.
- leggyakrabban ezek a színek a linkek, szövegek az oldalon, és háttérrel.,
- a Neve téma színkiosztásait a Testreszabón keresztül módosíthatja.
- bármelyik szín váltásához kattintson rá, majd válasszon egy új színt.

- kattintson a” közzététel “és az” X ” gombra, ha kész.
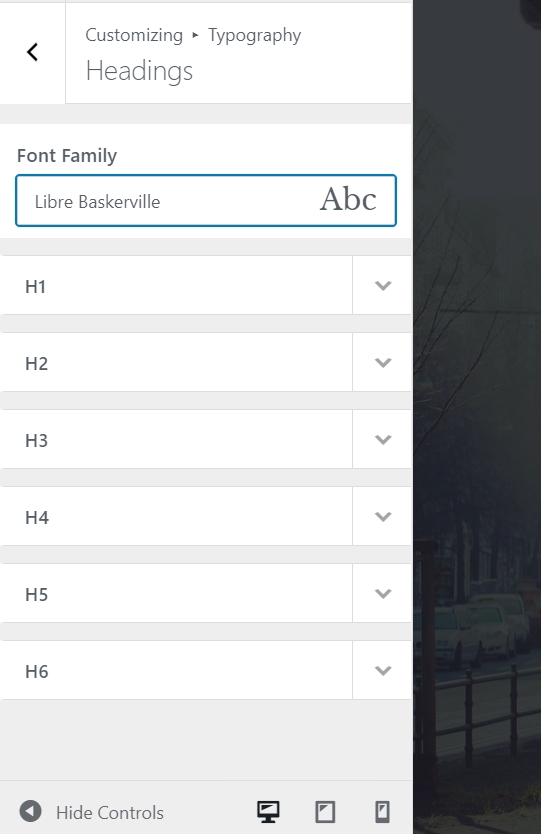
a betűtípusok módosítása hasonlóan működik:
- kattintson a “betűtípusok testreszabása” linkre a “megjelenés → Neve Beállítások” panelen.
- Neve lehetővé teszi, hogy válasszon egy egész katalógus rendszer betűtípusok, valamint a Google betűtípusok.
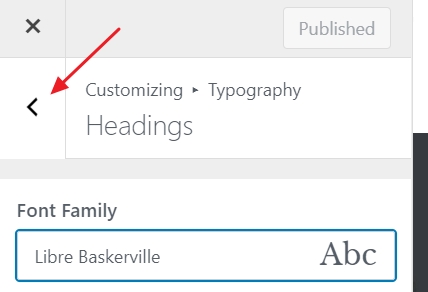
- csak kattintson a” betűtípus család ” mezőbe, majd válassza ki a kívánt betűtípust.,

- ezután finomhangolhatja a címsorokhoz használt egyedi betűtípusokat.
kísérletezzen ezekkel a beállításokkal, hogy megnézze a webhelyére gyakorolt hatását.
- a webhely testrészéhez használt betűtípus testreszabásához kattintson a bal felső sarokban található nyíl gombra.

- kattintson az “Általános” gombra.”Ez elviszi egy hasonló beállítások panel, de ezúttal beállítja a fő test font.
- kattintson a” közzététel “és az” X ” gombra, ha kész.,
6) adjon hozzá egy oldalsávot
egy másik dolog, amit a “megjelenés → Neve Beállítások” panelen megtehet, hogy hogyan szeretné az oldalsáv megjelenését. A kezdéshez kattintson a “tartalom / oldalsáv” elemre.
itt három fő lehetőség van: nincs oldalsáv, oldalsáv balra vagy oldalsáv jobbra. A jobb oldali oldalsáv a legtöbb webhely klasszikus elrendezése. A tartalom szélességét is beállíthatja. A módosítások elvégzése után kattintson a” közzététel “és az”X.”
7) widgetek hozzáadása (ingyenes WordPress kiegészítők)
A widgetek azok a kis tartalomblokkok, amelyek általában a webhelyek oldalsávjaiban jelennek meg., Mivel csak az oldalsávot állítottuk be az előző lépésben, most testreszabjuk widgetekkel.
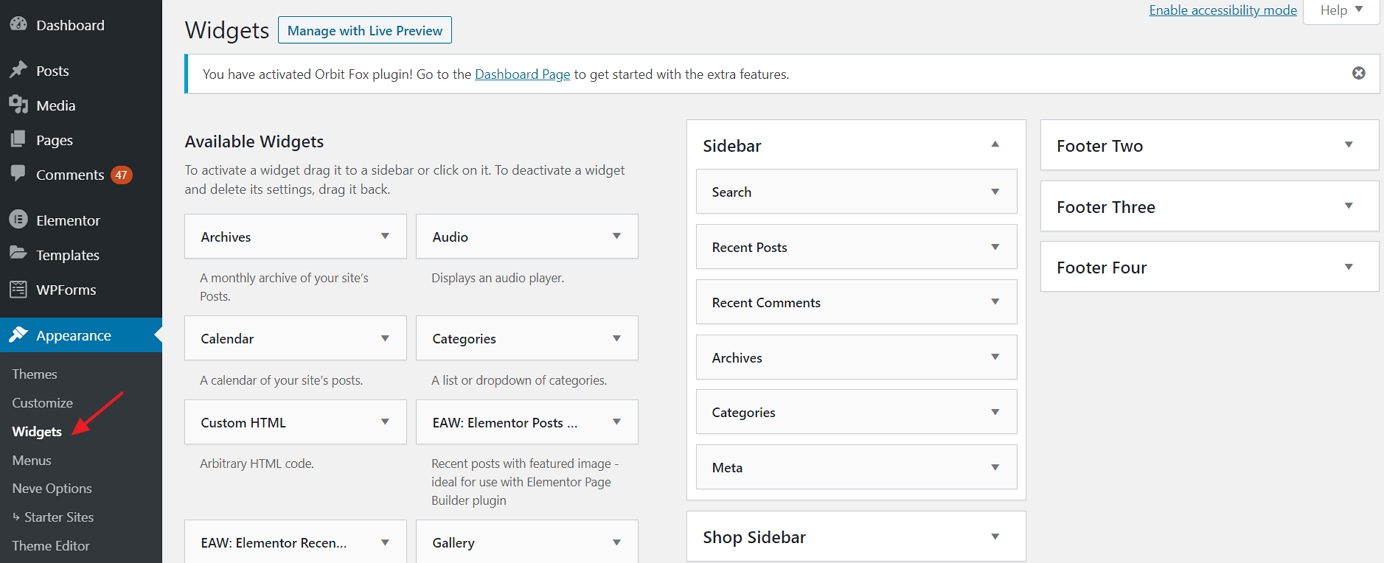
a widgetek konfigurálásához lépjen a ” Megjelenés → Widgetek.”Látni fogja ezt:

a bal oldalon látható az összes elérhető widget; a jobb oldalon pedig az aktuális téma által támogatott widget területek találhatók. Ha widgetet szeretne hozzáadni az oldalsávhoz, csak annyit kell tennie, hogy megragadja a widgetet balról, majd húzza az oldalsáv területére.,
például, ha az oldalsávon az összes oldalt fel szeretné sorolni, fogja meg az” oldalak ” widgetet, majd húzza az oldalsávra. A widget néhány alapvető beállítását is beállíthatja.
8) kísérletezzen az épített témával
amit fent lefedtünk, elegendő lesz ahhoz, hogy kitalálja, hogyan hozhat létre egy olyan webhelyet, amely kiemelkedik és eredetinek tűnik, de még sok más lehetőség áll rendelkezésre.
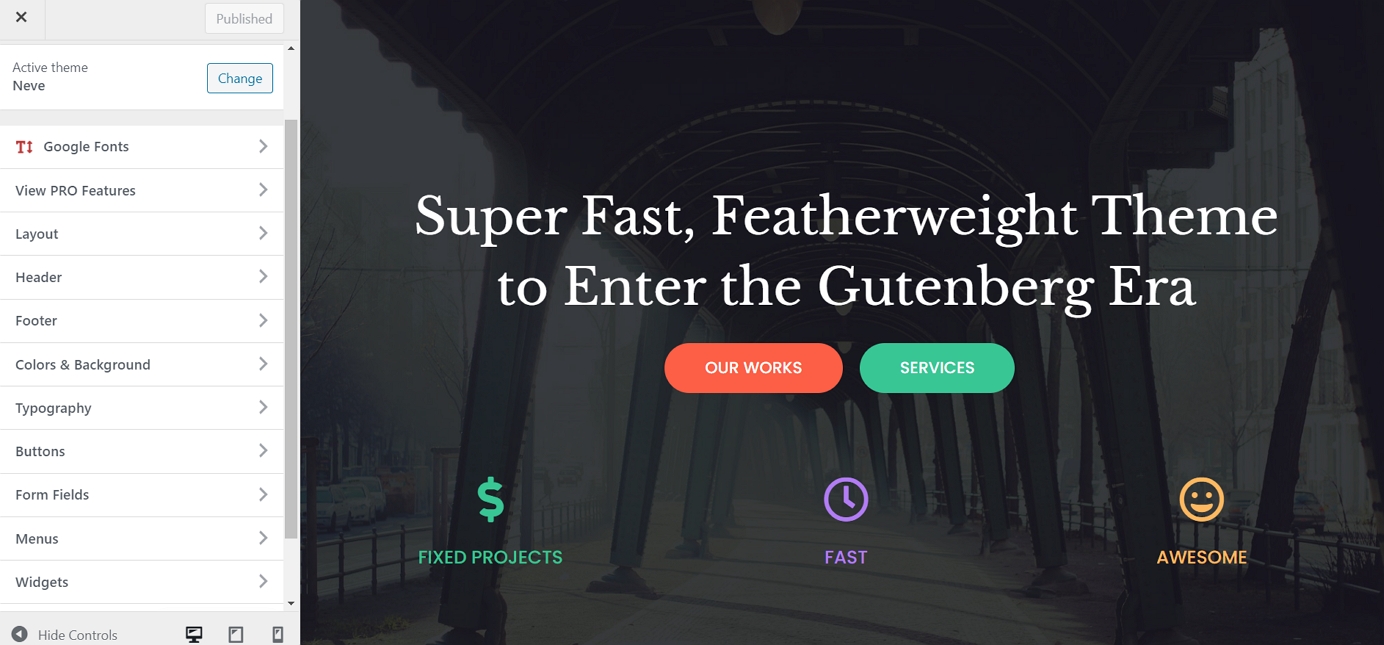
az összes megtekintéséhez lépjen a “megjelenés → Testreszabás” menüpontra.”Ez beindítja a testreszabó fő felületét az összes beállításával.,

javasoljuk, hogy böngésszen az ott elérhető lehetőségek között, és játsszon körül néhány opcióval. Valószínűleg megbotlik néhány testreszabással, amelyeket még nem tárgyaltunk itt.
tartalom / oldalak hozzáadása a webhelyéhez
Az oldalak a webhely lényege. Nehéz elképzelni egy weboldalt anélkül, hogy bármilyen oldal lenne rajta, igaz?
technikai szempontból a weboldal csak egy dokumentum az interneten. Ez nem nagyon különbözik a hagyományos Word dokumentum, eltekintve attól, hogy a honlap branding elemek, mint a fejléc, lábléc.,
a weboldalakat könnyű létrehozni a WordPress-ben. De mielőtt belemennénk a Hogyan-to-Ba, beszéljük meg, hogy milyen oldalakat kell létrehoznia.,ge magyarázni, hogy mi a honlap szól
Sok oldalt fent lesz nagyon hasonló szerkezetű – az egyetlen különbség, hogy a tartalom a tényleges oldal., Alapvetően, ha egyszer megtanulod, hogyan kell létrehozni egy oldalt, tudni fogod, hogyan hozhatod létre őket. Itt egy kis apróság, szóval nézzük most, hogyan hozzon létre egy pár alapvető típusú oldalak:
1) Létrehozása Honlap
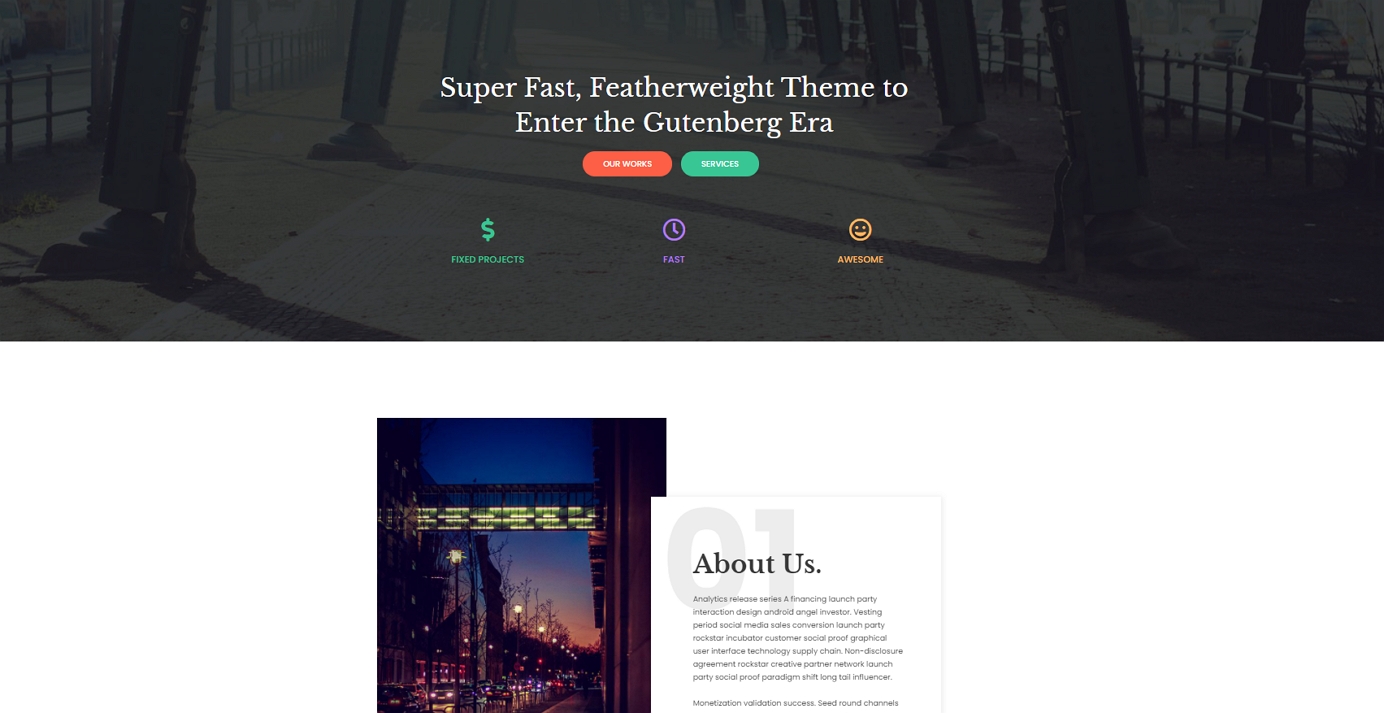
Ha a Neve, a honlap valahogy így néz ki: 
szerkesztheti a szerkezet ezen az oldalon, valamint az elemeket (minden szövegek, illetve képek).
ehhez kattintson a felső sáv” Szerkesztés Elementorral ” gombjára.,

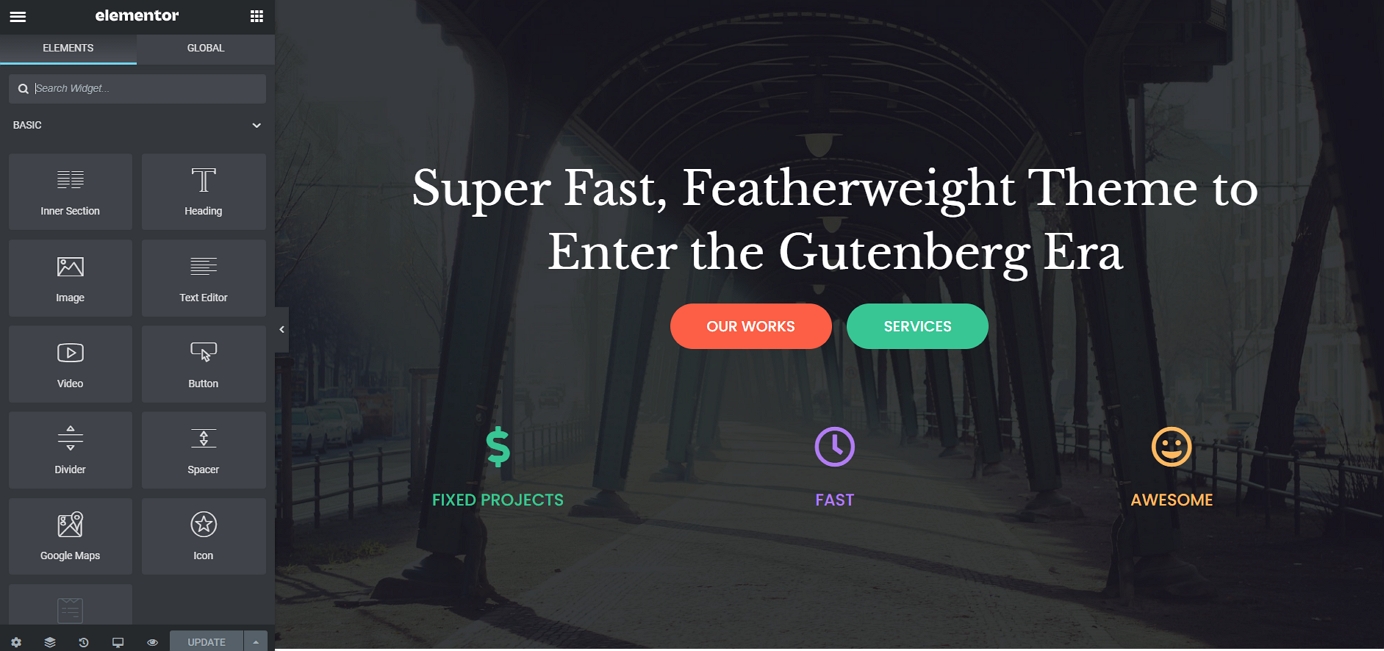
az Elementor oldalkészítő felülete látható.

Elementor az, amit vizuális oldalépítőnek nevezünk. Ez azt jelenti, hogy bármelyik elemre rákattinthat, amelyet az oldalon lát, majd közvetlenül szerkesztheti. Ha például meg akarja változtatni a főcímet, kattintson rá, majd kezdje el gépelni.

Ha megnézzük a bal oldali sávot, ott van egy teljes testreszabási panel. Beállíthatja a tartalomblokk szerkezetét és stílusát., Például itt látható, hogy a címsoron dolgozik:

egy másik jó dolog az, hogy megragadhatja az oldal bármely elemét, majd húzza-and-drop valahol máshol.

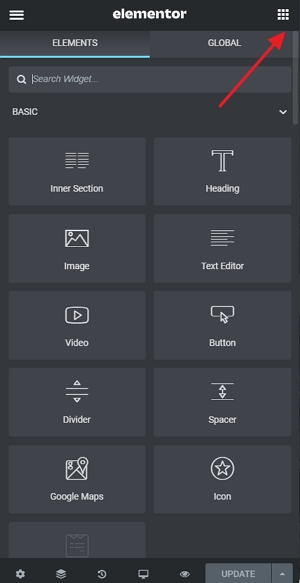
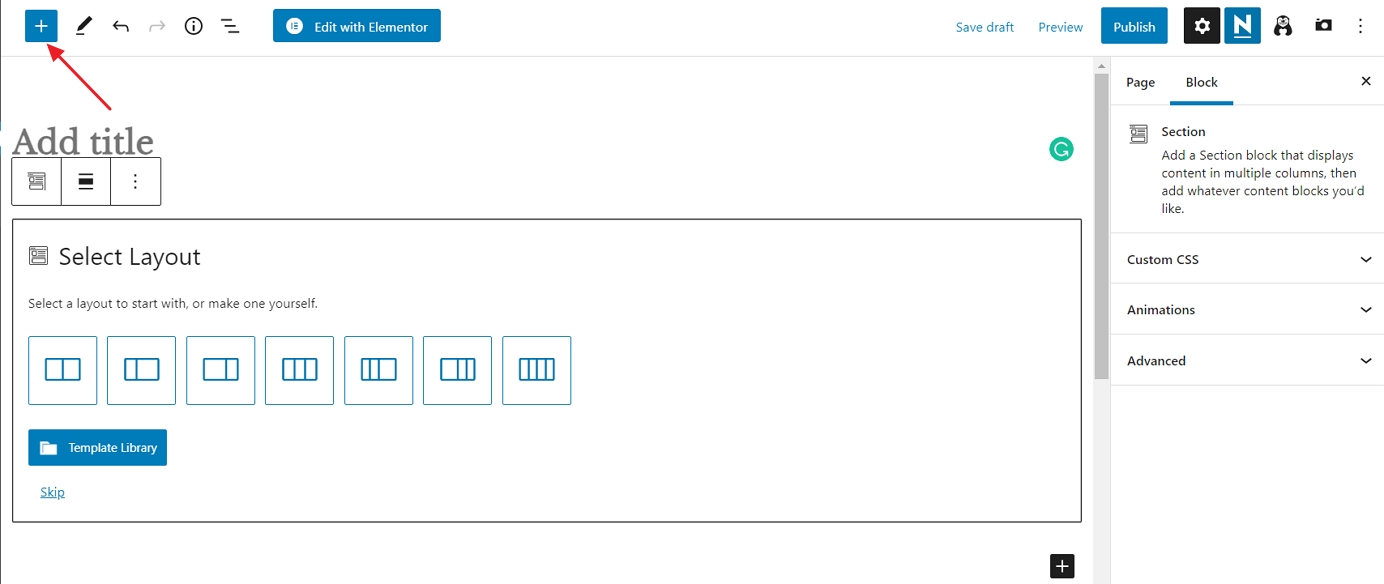
új elemek hozzáadásához kattintson a bal felső sarokban lévő kis négyzet ikonra.
megjelenik az összes elérhető tartalomblokk listája.
ragadja meg bármelyik blokkot, majd húzza őket az oldal vásznára.
a legjobb módja annak, hogy a munka a honlapon, hogy megy blokkonként szerkeszteni a demo tartalom, ami az oldalon.,
írja be az új szöveges tartalmat, alakítsa át a blokkok egy részét, törölje azokat, amelyekre nincs szüksége, majd adjon hozzá újakat ennek megfelelően.
Ez az egész felület nagyon intuitív használni, így csak eltölteni egy órát, vagy úgy használja, és kísérletezik a különböző dolgokat.
2) Hozzon létre olyan oldalakat, mint a” About”,” Services”,”Contact”
A Klasszikus weboldalak létrehozása még könnyebb a WordPress-ben, mint a honlapon való munka. Menjen az ” oldalak → Új hozzáadása.”Látni fogja ezt az interfészt:

minden oldalnak szüksége van egy címre, ezért kezdje hozzá egyet, ahol azt mondja: “cím hozzáadása.,”Például” rólunk “vagy” kapcsolat.”
Ezután válasszon egy oldalelrendezést. Ha szabványos oldalt hoz létre,akkor a listán az elsővel – “Egysoros”.”De a dolgok felgyorsítása érdekében választhat a sablon könyvtárból. Ehhez kattintson a kék gombra.
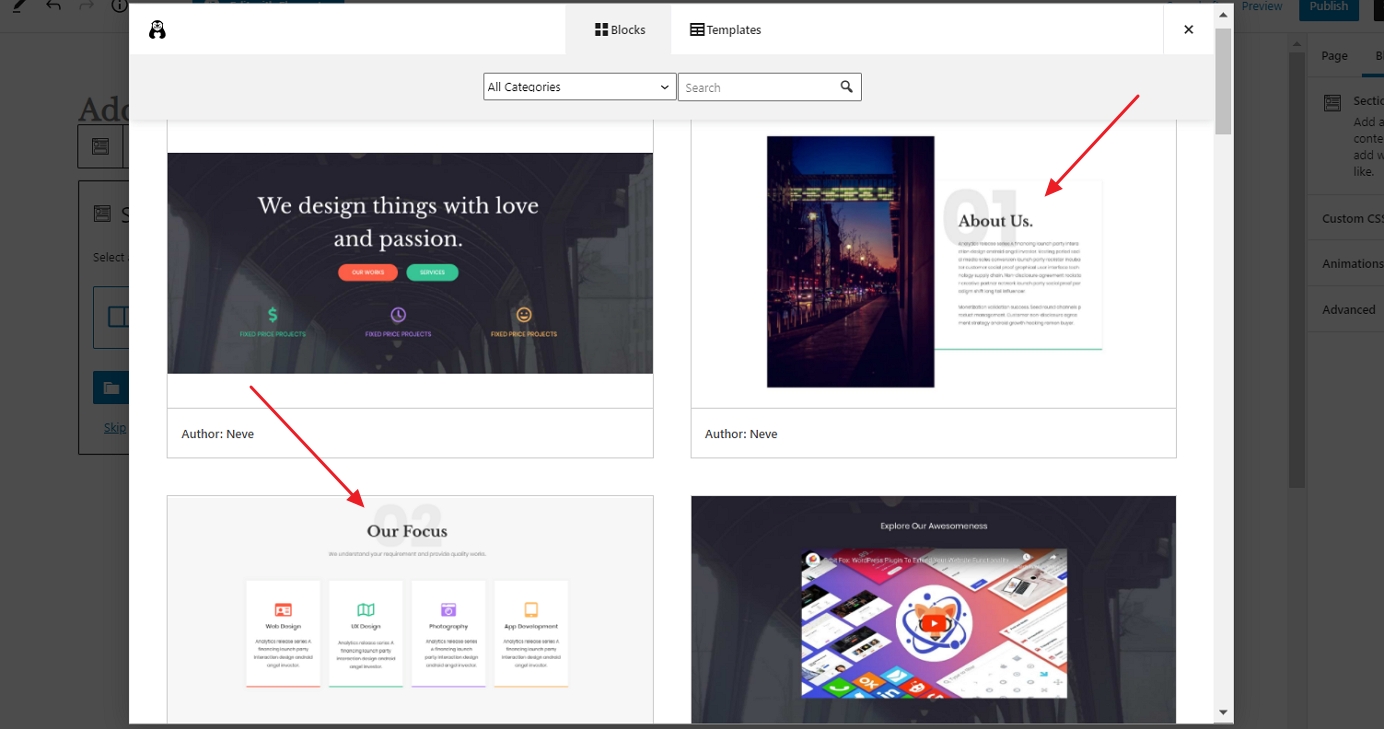
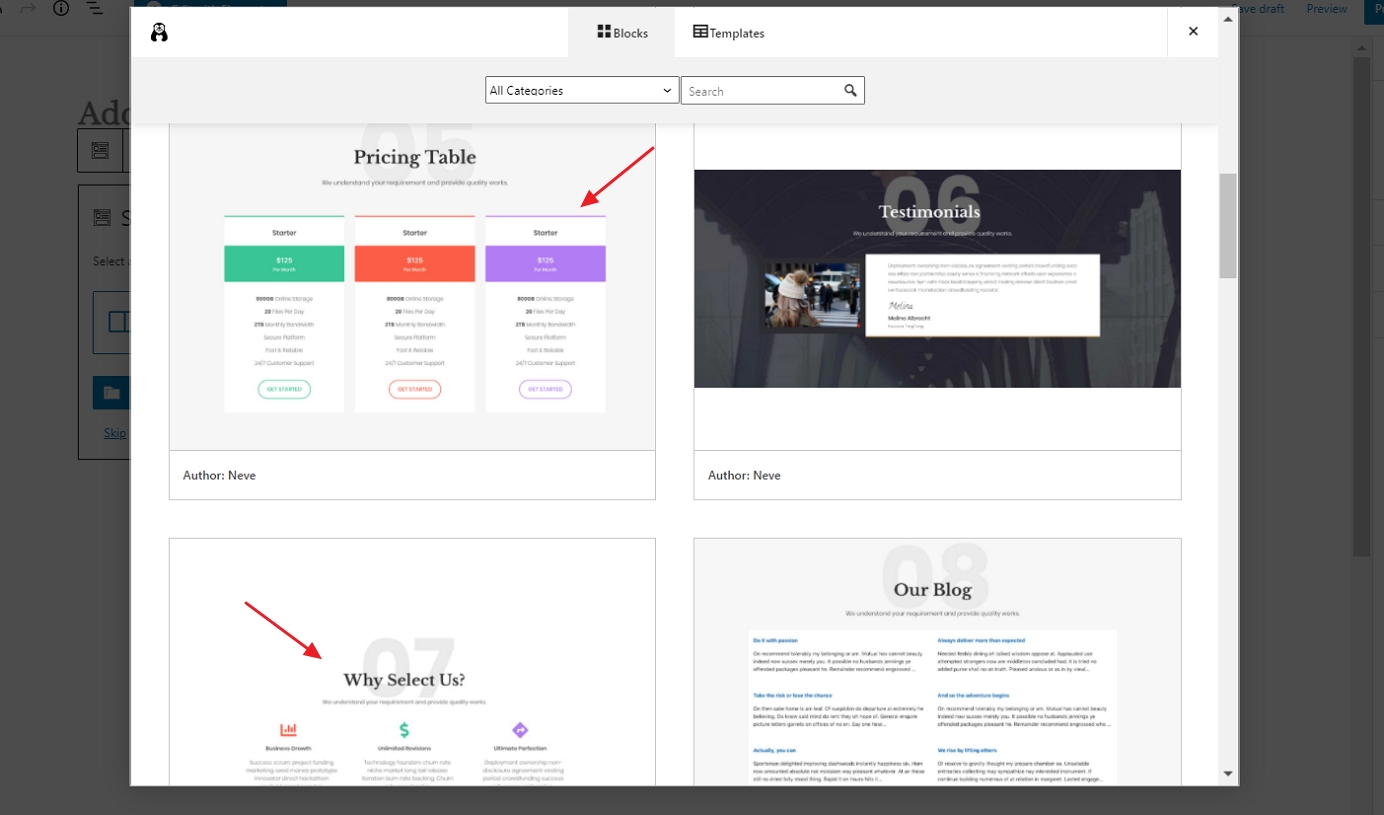
megjelenik egy ablak, amely lehetővé teszi, hogy válasszon egy sor előre elkészített oldalszakaszból. Ha például a Névjegy oldalon dolgozik, gyorsan megtalálhatja és használhatja a következő blokkokat:

csak kattintson a kívánt blokk melletti “Beszúrás” gombra, majd hozzáadja az oldalhoz., Innen tovább testreszabhatja, megváltoztathatja a szövegeket, vagy helyettesítheti a képeket.

Ha elkészült, kattintson a képernyő jobb felső sarkában található” Közzététel ” gombra.
ugyanazt a folyamatot követheti, ha a kapcsolattartó oldalon vagy a szolgáltatások oldalán is dolgozik.
csak válasszon különböző oldalblokkokat a sablonkönyvtárból., Például ezeknek nagyszerűen kell működniük egy szolgáltatási oldalon:

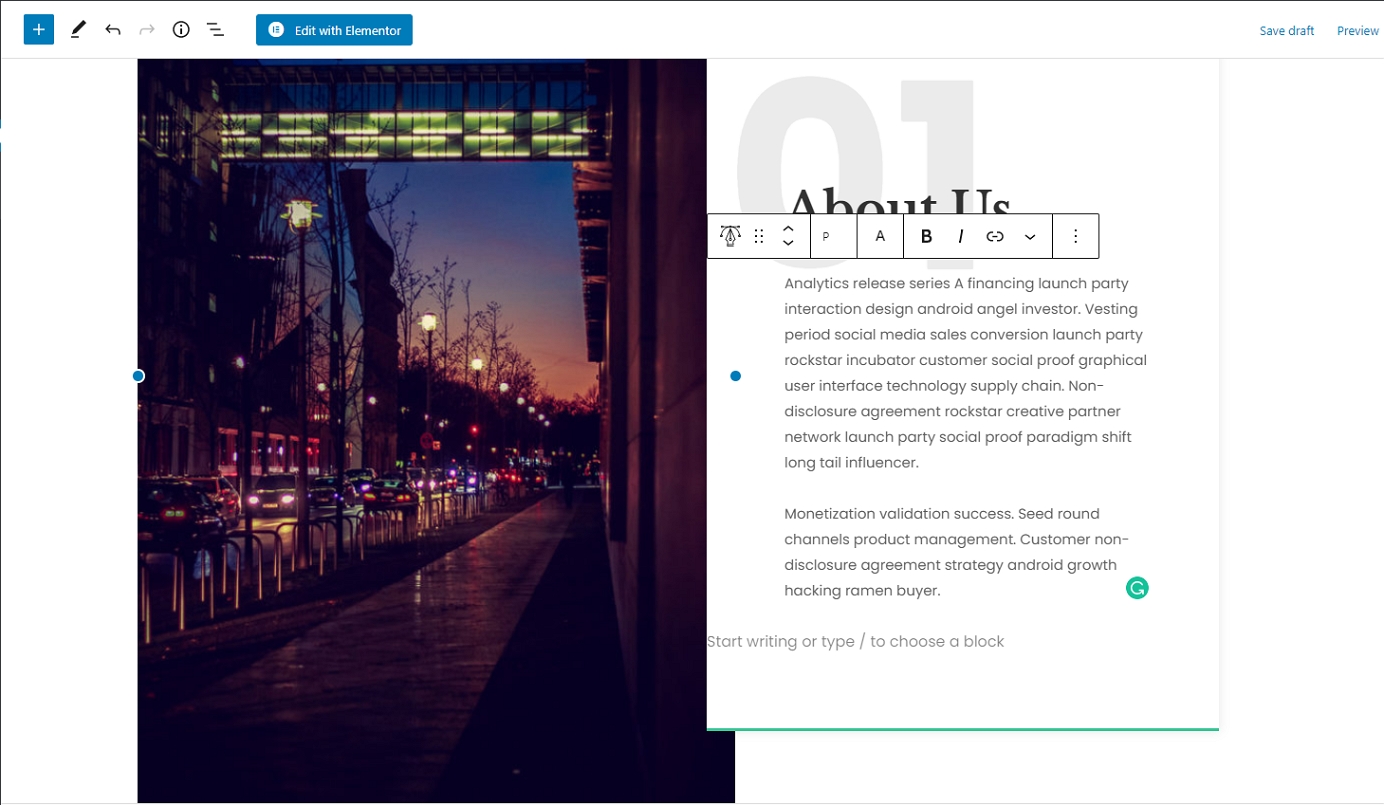
ha kézzel szeretne új oldalelemeket hozzáadni – a sablonok használata helyett – kattintson a szerkesztő felület bal felső sarkában található “+” ikonra.

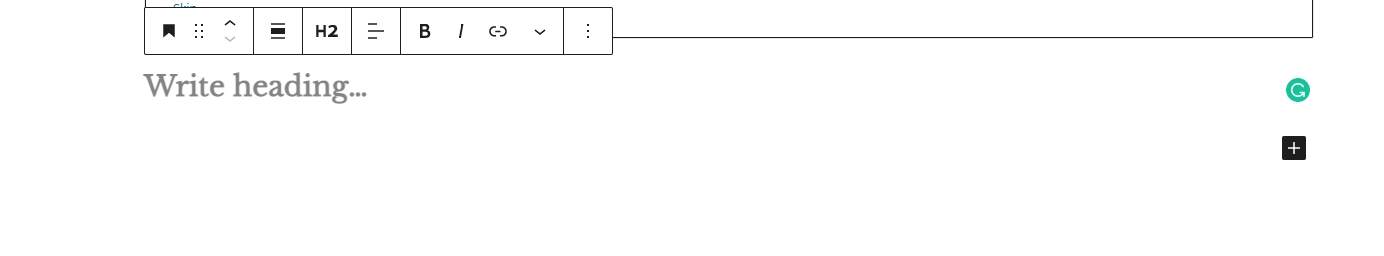
bármely kiválasztott blokk hozzáadásra kerül az oldal alján. Így néz ki egy új címsorblokk:

mint látható, szabadon szerkesztheti, megváltoztathatja a szöveg tulajdonságait, valamint a jobb oldali sávban vannak színbeállítások.,
mint mindig, ne feledje, hogy kattintson a” közzététel”, ha kész.
3) Hozzon létre egy Blog oldalt
a blogoldalon található a legfrissebb blogbejegyzések listája.
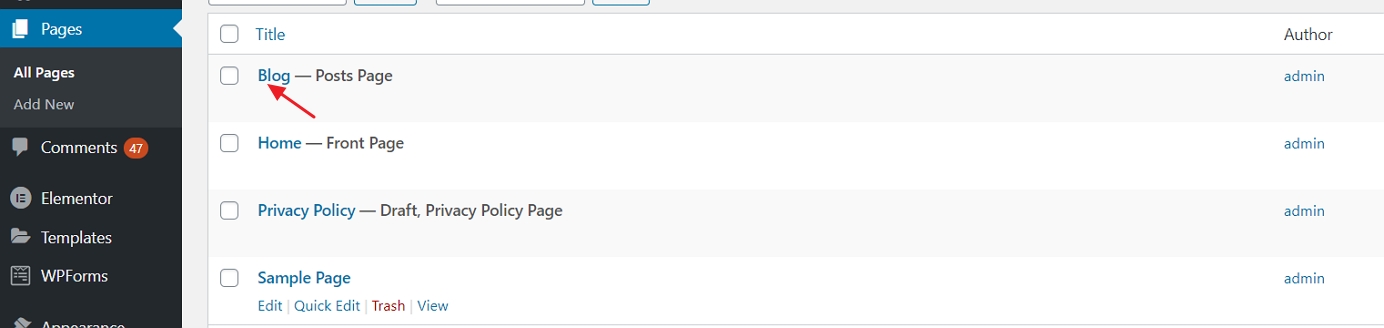
a jó hír az, hogy a blog oldalt már létrehozták az Ön számára. Ez akkor történt, amikor telepítette a WordPress és a Neve témát. Ezt az oldalt az “oldalak”:

kattintson a “Nézet” linkre a blogoldal műveletben történő megtekintéséhez.
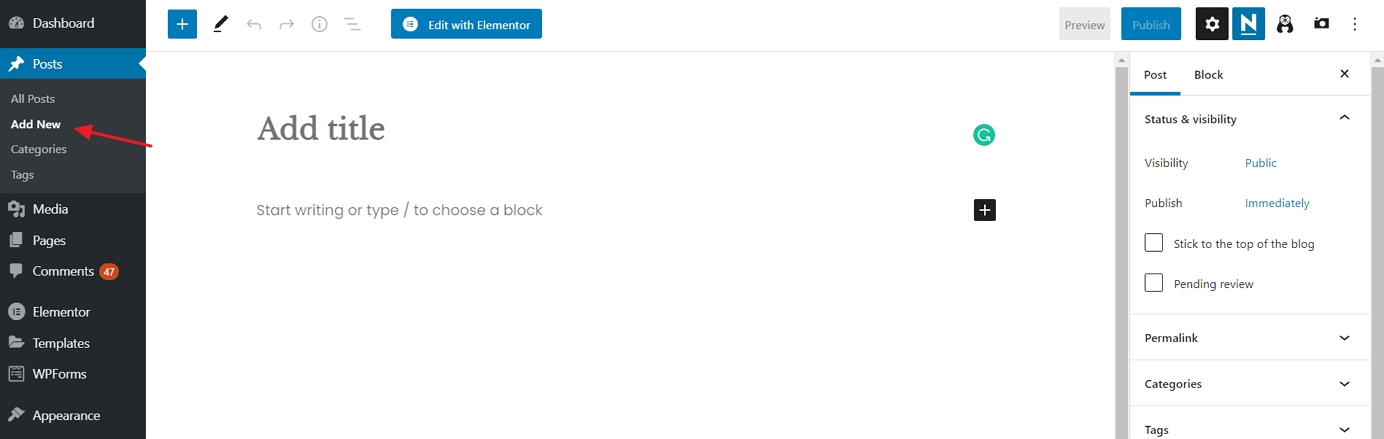
új blogbejegyzések hozzáadása:
új blogbejegyzések hozzáadásához egyszerűen menjen a ” hozzászólások → Új hozzáadása.,”

emlékeztet ez a felület valamire? Igen, ez ugyanaz a szerkesztési környezet, amelyet szokásos oldalak létrehozásakor használtunk. Nyugi!
navigációs menü beállítása
számos jó megjelenésű oldal létrehozásával a weboldal létrehozásának következő lépése a navigáció beállítása (webhely menü). A menü az, amit a látogatók használni fog menni oldalról oldalra a webhelyen.
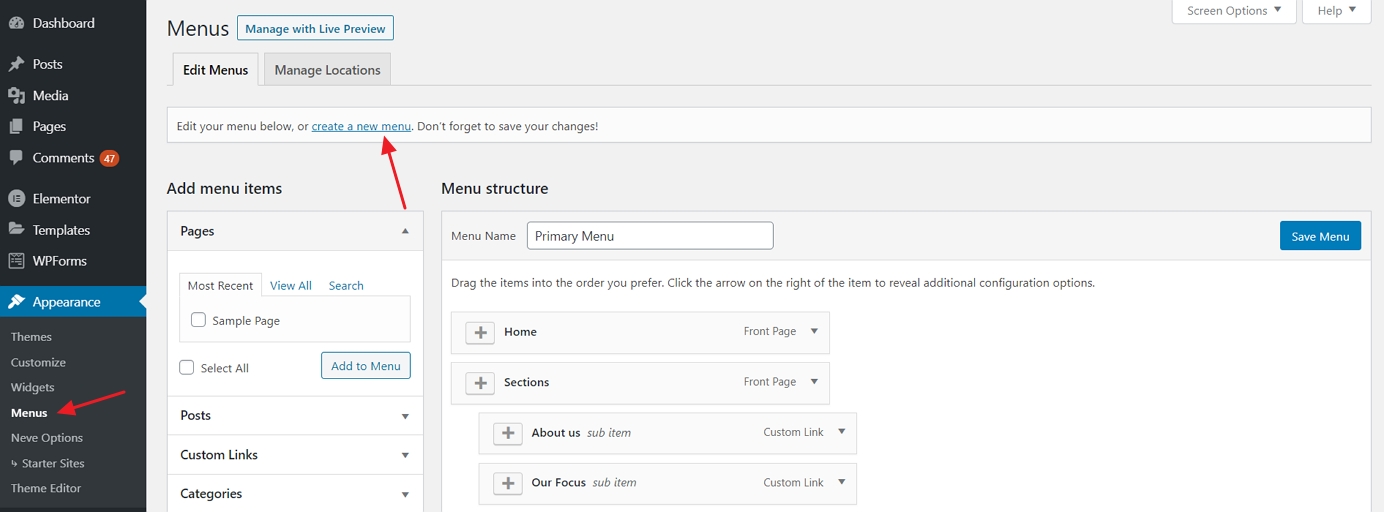
lépjen a “megjelenés → menük” menüpontra, majd onnan kattintson az “új menü létrehozása” gombra.,”

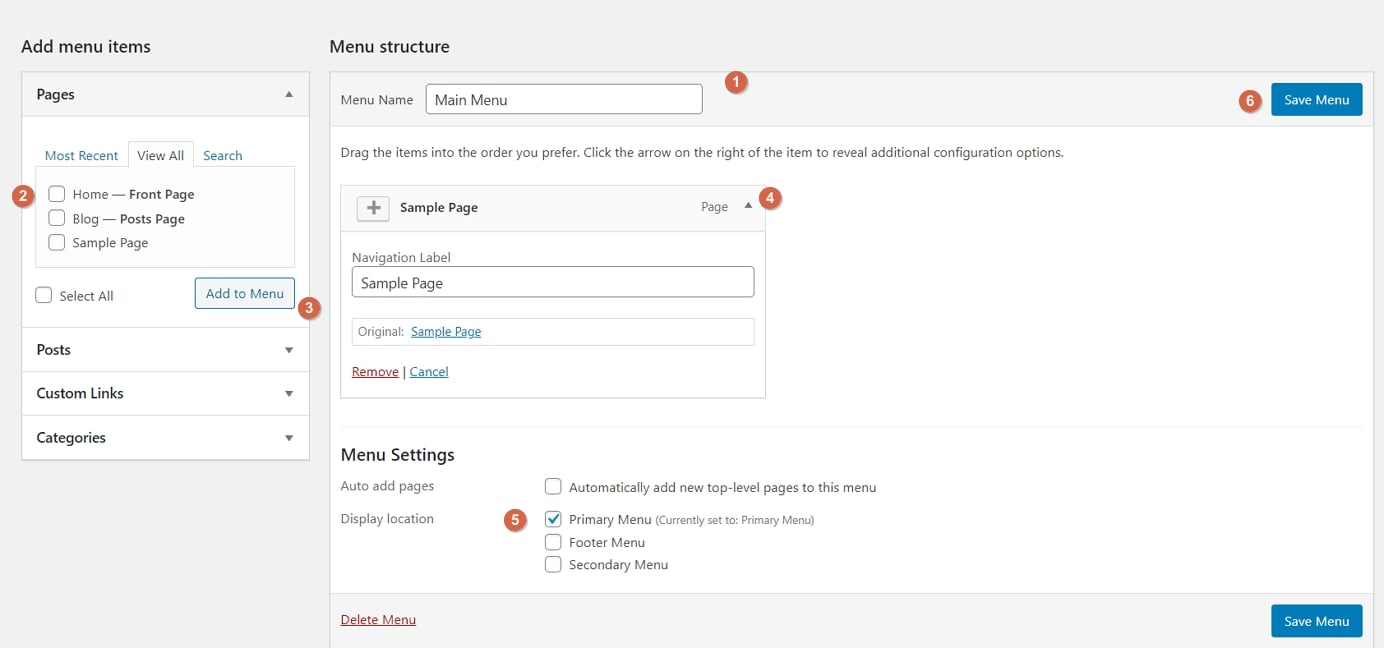
így lehet lépésről lépésre létrehozni az első menüt:

- Kezdje egy cím hozzáadásával. A menü címe nem igazán számít, de segít felismerni a menüt más menük között (igen, egynél több is lehet).
- válassza ki a menühöz hozzáadandó oldalakat. Más elemeket is hozzáadhat a menüszerű hozzászólásokhoz vagy egyéni linkekhez.
- kattintson a” Hozzáadás a menühöz ” gombra a kiválasztott oldalak hozzáadásához a menühöz.
- Drag-and-drop menüpontok a linkek fontossági sorrendben történő rendezéséhez.,
- válassza ki a menü megjelenítési helyét. Ez különbözik a témától a témáig, ebben az esetben állítsa be a menüt az “elsődleges” helyre, amely megjeleníti a menüt a fejlécben.
- végül mentse el a menüt.
ebben a szakaszban minden dicsőségében megjelenik a menü a honlapon.
adjon hozzá egy online áruházat / e-kereskedelmet
az utolsó dolog, amit ebben az útmutatóban teszünk, egy online áruház építése.
Ha online áruházat szeretne hozzáadni az újonnan létrehozott webhelyéhez, kövesse ezt a lépésről lépésre szóló bemutatót itt.,
Ez nyilvánvalóan nem olyan, amire minden webhelynek szüksége van, ezért nyugodtan hagyja ki ezt a lépést, ha az e-kereskedelem nem olyan, amelybe be akarja kerülni magát.
hogyan működik a WordPress e-kereskedelem
mivel a WordPress ilyen sokoldalú webhelyplatform, nem meglepő, hogy lehetővé teszi egy teljesen működőképes e-kereskedelmi online áruház építését. Teljes funkcionalitással azt értjük, hogy tetszőleges számú terméket felsorolhat, értékesíthetővé teheti őket, majd megrendeléseket is beszedhet az ügyfelektől, sőt az egész folyamat összes adó – és szállítással kapcsolatos elemét is kezelheti.,
Ez mind a WooCommerce nevű bővítménnyel történik.
a WooCommerce a legnépszerűbb, leginkább funkcionális, őszintén szólva a legjobb e-kereskedelmi megoldás a WordPress számára.
van egy teljesen külön útmutató arról, hogyan lehet A WooCommerce-t futtatni a WordPress webhelyén. Meghívjuk Önt, hogy ugorjon át oda, és olvassa el a részletes telepítés how-to. Kövesse a 3.és 4. lépést, majd jöjjön vissza ide.
… Oké, tehát ha a WooCommerce telepítve van a webhelyére, valamint a katalógusba hozzáadott termékek, akkor észre fogod venni, hogy a folyamat során a WooCommerce automatikusan új oldalakat hozott létre., Azok az oldalak vannak:
- “Kosár” – az áruház kosarába
- “Pénztár” – a fizetési oldal, ahol az ügyfelek teljes a vásárlások
- “Saját fiók” – minden ügyfél profil; kitart korábbi megrendeléseit, aktuális részletet, valamint egyéb személyes adatok; az ügyfél bármikor a szerkesztés az info
- a “Shop” / “Termékek” – a fő bolt oldal – ahol a termékek listája
Minden ilyen oldalak, ahol kizárólag egy meghatározott célra, a boltba, a funkcionalitást. A jó hír az, hogy manapság a legtöbb téma optimalizálva van, hogy ezek az oldalak jól nézzenek ki., A Neve téma nem különbözik. Ha bármelyik új oldalt meglátogatod, látni fogod, hogy a prezentáció világos, és minden könnyen megfogható. Íme egy példa a bevásárlókosár oldalra:

eltekintve attól, hogy ezek az oldalak úgy működnek, mint bármely más oldal a WordPress webhelyén. Ez azt jelenti, hogy szerkesztheti őket, hozzáadhatja saját elemeit, vagy megváltoztathatja olyan dolgokat, mint a színek, elrendezések stb. De amikor ezt csinálod, vigyázzon, hogy ne törölje a WooCommerce rövid kódokat, amelyek már ott vannak.
egy új kosár ikont is észrevesz a webhely főmenüjében.,
ebben a szakaszban az e-kereskedelmi áruház teljes mértékben működőképes. Ez azt jelenti,hogy az ügyfelek bejöhetnek vásárolni. A megrendeléseiket a WordPress adminisztrációs területén láthatja a ” WooCommerce → rendelések.”

Gratulálunk – készen állsz az indításra!,4b7613f4b”>
Tartalomjegyzék
- webes tárhely, illetve regisztrálni egy domain:
Választott Domain Név
Kiválasztod a Website Hosting - Állítsa be a honlapon keresztül egy internetes fogadó:
WordPress Telepítése - Tervezése honlapon:
Találni egy Téma
Telepítése egy Téma
Testreszabási pedig Csíp, - a Befejezés hozzáadásával tartalom (oldalt):
Hozzáadását, Szerkesztését Oldal
Beállítása a Navigációs Menü
végül, De Nem Utolsósorban – Tovább Javítja A Weboldal
Gratula, már csak rájött, hogy hozzon létre egy honlapot, minden a saját!,
A következő két lépést a napirenden kell:
- a forgalmat a webhelyére … itt egy lista az 50+ módon vezetni a honlapon a forgalom
- a Pénzt a helyszínen … itt vannak 33 módja, hogy pénzt keresni a honlapon
Ha befejezte a vezető sikeresen, úgy, hogy elhagyja a beszámolók, hogy az e-mail – Ez nagyon sokat jelent nekünk!