mielőtt elkezdenénk, van egy kérdésem; mi a prioritás a weboldal tervezésekor? Vonzó megjelenés? Vagy a hűvös hatások?
ami engem illet, szeretem rangsorolni a webhely funkcionalitását és felhasználói élményét. A felület fontos, de a weboldal funkcionalitása nagyobb súlyt kell, hogy hordozzon. Az ötleteket vagy a terméket tiszta és logikus módon kell eljuttatnia a felhasználónak. Különösen akkor, ha egy márkát épít, meg kell, hogy webhelye megbízhatónak tűnjön.,
de hogyan lehet megbízható weboldalt létrehozni?
a kulcspont a tervezésre esik. Annak ellenére, hogy kicsi vagy, bootstrapped indítás, jobb, ha van egy webes tervező, aki segít a webhely kialakításában. Természetesen a legjobb, ha a webes tervezők a kezdetektől együttműködhetnek a fejlesztőkkel egy jó online tervezési együttműködési eszközzel.
nem könnyű megtervezni egy jó weboldalt, amely mind szép, mind funkcionális., A tapasztalt UX tanácsadók segíthetnek a célfelhasználó viselkedésének elemzésében, hatékony felhasználói felület létrehozásában és megvalósításában – azzal a végső céllal, hogy a termék felhasználói élményét a következő szintre emeljék. Ez az, ami szilárd üzleti eredményeket ér el.
és az is fontos, hogy tudjuk, gyakori hibák web design, Hogyan lehet elkerülni őket hatékonyan. Ha zavarodottnak érzi magát, megmutatom neked, hogy egy jó weboldalnak hogyan kell kinéznie a top 10 rossz Webdizájn példák bemutatásával.,
A jó és a rossz webdesign közötti különbségek
a webdesign trendek folyamatosan változnak, így a webes tervezési elveket nagyon nehéz meghatározni, azonban még mindig vannak aranyszabályok, amelyek kiállják az idő próbáját. Több száz oldalt ellenőriztem, és számos tervezési elvet fedeztem fel., Ezek a következők:
- Egy könnyen érthető navigációs
- Helyes használata animáció
- Jó színek
- Tiszta elrendezés
- Egy tetszetős felületet
- Választott design, hogy az adott témában, vagy a téma
- Tartja design elemek, valamint tartalom szervezett
A fenti elvek csak néhány szabályt web design, de mind egyértelműen azt mutatják, hogy jó web design legyen esztétikus, könnyen érthető, könnyen kezelhető. Vagyis egy jó weboldalnak kiváló felhasználói élményt kell nyújtania.,
Top 10 Bad web Design Examples
Arngren-Design in chaos and mess for the missing of grid
nem akarok gonosz lenni, de nagyon fáj a szemem minden alkalommal, amikor látom. Az oldal szó szerint bárhová elhelyezi a grafikákat, tartalmakat és linkeket. Az összes elem együttesen érthetetlen rendetlenséget okoz a webhelyen.
miért Arngren egy rosszul megtervezett weboldal?
1) A legnagyobb probléma az, hogy a webhely nem használ rácsot.
2) hihetetlen navigációs struktúra.
3) a rossz tipográfia olvashatatlanná teszi.
4) A színek véletlenszerű használata.,

egy rács mindent tisztává és szervezetté tehet a webhelyén. Az összes elemet a megfelelő helyen tartja, segít meghatározni a szöveg méretét, méretét, helyét stb. Egy rács segítségével létrehozhat egy következetes, jól megtervezett felületet.
egy jó webdizájn példa a rács használatára a webdizájnban-minden szervezett.

Typesetdesign – a designban nincs kontraszt
Az elemek közötti egyértelmű és erőteljes kontraszt segíthet a felhasználóknak abban, hogy tudják, mi az oldal alapvető információja., Ez segít a felhasználónak, hogy jobban olvasni, megérteni az info. Ezen az oldalon, a háttér színe, szöveg színe nagyjából hasonló, így egy nagyon gyenge kontraszt. A rossz kontraszt miatt a szöveg homályossá válik a szem számára. Ezenkívül a kis betűméret rendkívül rosszá teszi a szöveg olvashatóságát.

egy jó webdizájnnak biztosítania kell, hogy a szöveg és a képek jól olvashatóak legyenek. Valójában nem nehéz javítani az olvashatóságot, csak használjon mindent – a színt, a helyet és a méretet, hogy nagy kontrasztú legyen., Például a tipográfia jó használata kiemeli a fontos információkat különböző betűméretekkel, a színek közötti kontraszt pedig erősíti a vizuális hatásokat.
a megfelelő kontrasztú jó webdizájnnak így kell kinéznie:

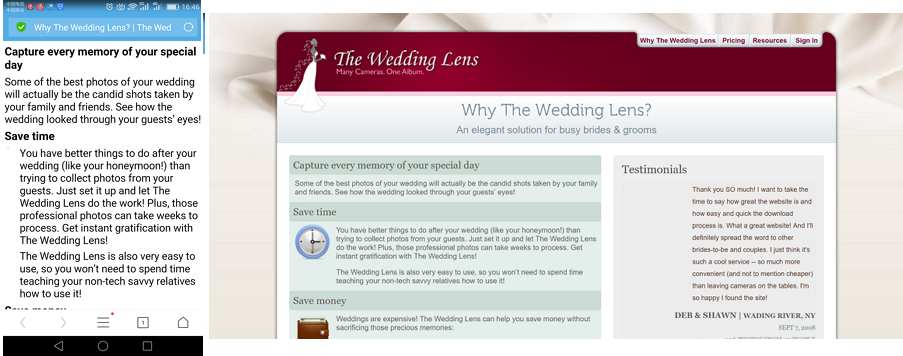
Theweddinglens-nem reagáló kialakítás
mindig érzékeny tervezési keretet kell használnia, vagy más jobb megoldásokat kell alkalmaznia. A weboldalnak zökkenőmentesen kell futnia a mobilon, mint a weboldalon., Ezen az oldalon, amikor betölti a mobiltelefont, még mindig egy egész oldalt mutat be, amely ilyen rossz felületű plaintextekkel rendelkezik. Nem rendelkezik Mobil verzióval a megtekintéshez, ezért nem tudja használni a telefonon. Csak feladom egy ilyen weboldalon.

a jó web design – érzékeny design.

Pacific Northwest X-Ray Inc – a kellemetlen színséma
Ez a web design olyan, mint egy vegyes színpaletta, amely rengeteg egymásnak ellentmondó színt és szöveges színt tartalmaz, valamint keveredik a háttérszínnel., Mindezek megnehezítik a felhasználók számára, hogy egyáltalán olvassanak. A navigáció is meglehetősen bonyolult.

egy jó web design kell használni szín megfelelően, hogy hozzon létre egy szép, tömör felület és a légkör. Meg kell könnyíteni a felhasználó szeme, és hogy a felhasználó működik erőfeszítés nélkül, mint ez:

További információ a színösszeállítás: hogyan kell használni Szín UI Design bölcsen, hogy hozzon létre egy tökéletes felhasználói felület?,
Gatesnfences-gyenge navigáció és műveletek
a navigáció legnagyobb jellemzője egy weboldal számára magától értetődő. Amikor egy felhasználó bejelentkezik a webhelyére, meg kell értenie, hogy mit tehet a következő lépés, és milyen lépéseket kell tennie az úticél elérése érdekében. A navigációnak szemet gyönyörködtetőnek kell lennie, és gyakran az oldal tetején kell lennie. Ne próbálja meg megtervezni a navigációt, mint ez a webhely. Csak összezavarja a felhasználót.,

ezenkívül a navigációs tartalomnak és a kölcsönhatásoknak is világosnak kell lenniük, ezért ne használja a vízszintes görgetősávot vagy más szokatlan animációs tervet. Ha igen, akkor legalább adjon néhány tippet a felhasználónak, hogy tudatja velük, hogyan működik a webhely.
a webdesign jó navigációja így néz ki:

UAT-rossz Link és rossz CTA beállítások
a linkek és a halott linkek rendetlensége a weboldal mindkét fő hibája. A linkeket manuálisan kell ellenőriznie, vagy gyakran használjon olyan eszközöket, mint például a webhely Link-ellenőrzője.,
ezenkívül meg kell győződnie a linkek működőképességéről is. Különösen linkek a szövegben, meg kell, hogy azok elég nyilvánvaló, könnyen kattintson. Például ne adjon hozzá sok szöveges linket a szövegben. Amikor a szöveget egy kis mobil képernyőn böngészi, a felhasználók számára nehéz lesz megérinteni a megfelelő linket.
ezen az oldalon minden mozgó kis kép valójában egy link. Hagyja békén, hogy állandóan mozog, maga a szöveg nagyon homályos, így a felhasználó nem tudja, milyen információk jelennek meg.

a CTA beállításoknak is világosnak kell lenniük., Ne adjon a felhasználóknak túl sok CTA választást ugyanazon a szinten, mert több időt fog fizetni a felhasználónak, hogy kitalálja, melyiket választja. Nézze meg a példát:

túl sok azonos szintű CTA összezavarja a felhasználót. Ezenkívül csak egy CTA-t kell megtartania a kulcsfontosságú pont kiemeléséhez. Az alábbiakban egy jól megtervezett CTA.

NMG-csoport – nem egyértelmű interfész kép háttér
a weboldalon használt kép lehet a weboldal bejárati ajtaja., Egy jó megjelenésű kép teszi a webhely szebb, kényelmes. Néhány tervező a teljes képet háttérképként is használja.
ezen az oldalon, a design nagyon jó valójában, de ha közelebbről megnézzük, akkor megtudja, a szöveg és a háttér képek túl túlterheltek. A weboldal háttérképét más elemek fedik le, így az egész felület valójában megtört.

átlátszó gombok használata jobb választás lenne itt. Ez azt jelenti, hogy a weboldal gombjainak tervezésekor el kell hagynia az összetett színeket, stílusokat, textúrákat., Ehelyett csak vázolja fel a drótvázat, és csak a funkciót jelző szöveget használja. Itt van egy jobb.

Wateronwheels – következetlen stílus
Ha azt szeretné, hogy az oldal sima, tömör, akkor ne használjon túl sok elem különböző stílusok. Ezen az oldalon a szövegterület kontrasztos színeket és különböző betűméreteket használ az információk kiemeléséhez. De a szöveg a második szinten is használ egy kiemelés kék színű, ami valójában megtöri az egységet, kiegyensúlyozott hierarchikus felület., 
az Egység fontos, hogy a teljes szépség, folyékonyan, a webes felületen, nézd meg az alábbi:

Greatdreams – Nem valami fehér térben
Az egész honlap néz ki, színes, kontrasztos, valamint kiemelkedő, valamint azt is, hogy megfelelő a téma a gyermekek üdítő. De sok túl élénk szín túl vegyes, nincs hely egyáltalán. Úgy néz ki, mint egy színes festmény, mint egy online üzleti weboldal. Emellett a túlzott színek kombinációja miatt a szövegek olvashatósága nagyon rossz lett., Ezenkívül a webhelynek nem volt navigációja, így a releváns információk megtalálásához az aljára kell görgetnie.

jó web design fehér tér egyszerű és tiszta:

fent van néhány lista a rossz honlapok. De más webes tervezési hibák is léteznek:
1. Zene automatikus lejátszása (a felhasználó értesítése nélkül).
2. Hosszú oldal betöltési idők. Minél több időt vesz igénybe a betöltés, annál valószínűbb, hogy a felhasználó elhagyja webhelyét.
3. A weboldal túl hosszú., Ön szerint hány felhasználó érdekli, hogy egészen az oldal aljára menjen? Ne próbálja meg tesztelni a felhasználó türelmét.
3. Lejárt információk. A nem frissített információk félrevezetik a felhasználót, hogy webhelye szakszerűtlennek tűnjön.
5. Elszigetelt oldal. A felhasználó nem tudja, hogyan térjen vissza a honlapra. Ez rossz élményt nyújt.
6. Hiányzó interaktív tartalom. Ha nem tudja, hogy a felhasználók számára, hogy kifejezzék érzelmek, ötletek, a honlapon válhat lassan meghal.,
Prototype Design-Első lépés a Web Design elindításához
rendben van, ha bűnös a fent említett hibák közül. A gyakorlat teszi a mestert, csak több gyakorlásra van szüksége. Azt javaslom, hogy a prototípus tervezésével kezdjem.
használhatja a gyorsabb és könnyebb web prototípus eszköz – Mockplus, hogy indítsa el a web design. Mockplus támogatja a webes projektek. Most megmutatom, hogyan kell megtervezni a weboldalakat a Mockplus-ban.
1. lépés: Nyissa meg a Mockplus alkalmazást, majd hozzon létre egy webes projektet
a kezdőlapon kiválaszthatja az egyes projekteket vagy csapatprojekteket., A kiválasztás után válassza ki a webes projektet a felbukkanó ablakban. Itt szabadon beállíthatja a weboldal oldalméretét is.

2.lépés: szabadon tervezhető Mockplus
a Mockplus több mint 200 erősen megtervezett összetevővel és több mint 3000 vektorikonnal rendelkezik, amelyek segítenek a gyors tervezésben. Íme néhány tipp az Ön számára:
1) Szöveghierarchia: a szöveg a navigációs sávban, fő cím, feliratok, test legyen más. A szövegterület-összetevők használatával beállíthatja a szövegméretet a Mockplus alkalmazásban, hogy kiemelje a szöveghierarchiát.,
2) Gyors tervezés: a format painter és az Auto Data Fill segítségével gyorsan befejezheti a tervezést. A formátumfestő a teljes szöveget azonos formátumban tudja elkészíteni, az automatikus Adatkitöltés pedig automatikusan kitöltheti a szöveges adatokat és a képadatokat.
3) Tulajdonságbeállítások: beállíthatja az összetevők színét, átlátszóságát.
4) Image import: egy dedikált képkomponens képes importálni a kívánt képeket weboldal háttérképként, valamint szabadon megtervezheti azt.
próbáld ki magad.,
Online Kollaboratív Tervezés – Kerülje a Rossz Web Design & Hiba a Kezdetektől

ahhoz, Hogy elkerüljék a rossz web minták, gyakori hibák a fent említett szükséges, hogy a tervezők, hogy a fejlesztők, termék menedzserek, valamint egyéb termék csapat tagjai részt website design, a kezdetektől gyűjteni javaslatokat, valamint visszajelzést őket időben.
erről egy praktikus online tervezési együttműködési eszköz, például a Mockplus Cloud, jó kezdet lehet az Ön számára.,
weboldaltervezőként egyszerűen importálhatja a weboldal designjait az eszköz részleteivel, valamint a Photoshop/Adobe XD/Sketch (Mockplus Cloud plugins használatával) segítségével egy kattintással, visszajelzést és javaslatokat gyűjthet más csapattagoktól időben, valamint interaktív prototípusokat hozhat létre másokkal való megosztáshoz.
mint honlap front-end fejlesztők, akkor egyszerűen megtekintheti az összes honlap tervez, és hagyja észrevételeit szabadon, keresés ismétlődő elemek és színek könnyen, és ellenőrizze, és töltse le a tervezési eszközök gyorsan.,
termékmenedzserként egyszerűen ellenőrizheti a tervezési folyamatot, feltöltheti és megtekintheti a dokumentumokat szabadon, hogy zökkenőmentesen kezelhesse a webhelytervezési projekteket.
összességében, Mockplus Cloud hatékonyan csatlakoztassa a teljes termék tervezési munkafolyamat a kezdetektől, és segít elkerülni a sok website tervezési hibák.
összefoglalva
a webhely kialakításának magának a webhelynek a funkcionalitását kell szolgálnia. Figyelembe kell vennie a szépséget és más követelményeket is., Remélem, hogy a fenti 9 rossz web design példák hasznos lenne az Ön számára, és segít megérteni, mi a rossz web design, és hogyan lehet elkerülni őket a jövőben.