în 2021, oricine poate crea un site web fără să știe nimic despre dezvoltarea web, design sau codificare.fie că doriți să creați un site web pentru dvs. sau pentru afacerea dvs., puteți face acest lucru cu ușurință folosind instrumentele și resursele potrivite.acest ghid de creare a unui site web vă va ajuta să construiți un site web de la zero, fără a fi nevoie să cheltuiți bani pe freelanceri, agenții sau constructori de site-uri web.tot ce aveți nevoie este de 1-2 ore din timpul liber pentru a completa ghidul și a configura un site web.,
lucruri de care aveți nevoie pentru a construi un site web
- nume de domeniu (adresa web personalizată, www.YourSite.com pentru a construi un site web complet funcțional, va trebui să vă asigurați un nume de domeniu (adresa web) și un cont de găzduire web. Aceste două asigurați-vă că site-ul dvs. este pe deplin accesibil altora. Fără unul sau altul, nu veți putea configura un site web.odată ce aveți un domeniu și găzduiți, puteți crea un site web WordPress., WordPress este cea mai populară platformă de construire a site-urilor web care este utilizată de 39% din toate site-urile web de pe Internet.
Configurarea unui site WordPress este de obicei un proces simplu, cu un singur clic, prin intermediul serviciului dvs. de găzduire web.după ce ați terminat ghidul, veți avea un site web complet de lucru on-line, pe un nume de domeniu personalizat, și pe deplin accesibil de către alții.
gata?, Să începem…
cuprins (pași pentru a lansa un site):- pentru a Alege un nume de domeniu
- Înregistra un domeniu și să semneze cu gazduire web
- creat un site web folosind WordPress (prin web gazdă)
- Personalizați design-ul și structura
- Adăugați pagini importante și conținut
- a înființat un meniu de navigare
- Adăugați un magazin online (opțional)
Dezvăluirea Completă: Acest ghid este cititorul-a sprijinit. Dacă faceți clic pe link-urile noastre, putem câștiga un comision.
gata?, Să începem…
alegeți un nume de domeniu
pentru a construi un site web, primul lucru de care veți avea nevoie este un nume de domeniu.
numele de domeniu este numele și adresa site-ului dvs. web. Această adresă este utilizată de vizitatori atunci când încearcă să găsească site-ul dvs. prin browserele lor web.
numele de domeniu al acestui site este websitesetup.org. al tău poate fi orice.
numele de domenii pot costa oriunde de la 10 $la 50 $ pe an. Eticheta de preț obișnuită este în jur de 15 USD.,dacă nu v-ați înregistrat sau nu ați ales un nume de domeniu pentru site-ul dvs. web, iată câteva sfaturi care să vă ajute:
- dacă creați un site web pentru o afacere, numele dvs. de domeniu ar trebui să se potrivească cu numele companiei dvs. De exemplu: YourCompanyName.com
- Dacă sunteți de planificare pentru a configura un site personal pentru tine atunci YourName.com poate fi o opțiune mare.
- Utilizarea unui „generic” extensie de nume de domeniu, cum ar fi .com, .net și .org dacă obiectivul dvs. este internațional sau NOI vizitatori. Utilizați o extensie de nume de domeniu „local”, cum ar fi .de,.r sau. ru dacă obiectivul dvs. este vizitatorii vizați de țară.,
nu vă faceți griji dacă numele dvs. de domeniu preferat este deja luat. Există mai mult de 300 de milioane de nume de domenii diferite înregistrate, dar există un miliard de alte posibilități care sunt încă disponibile.
dacă nu aveți încă un nume de domeniu, nu este nevoie să înregistrați unul.
vă vom arăta cum să obțineți un nume de domeniu gratuit pentru primul an (pasul 2):
înregistrați un domeniu și înregistrați-vă pentru un cont de găzduire web
pe lângă faptul că aveți un nume de domeniu, veți avea nevoie și de găzduire web (găzduire web).,găzduirea Web este un serviciu care găzduiește și stochează fișierele (conținutul) site-ului dvs. web pe un server securizat care este mereu în funcțiune. Fără o gazdă web, site-ul dvs. nu va fi accesibil pentru alții pentru a citi și naviga.găzduirea web accesibilă și fiabilă pentru site-uri web noi costă de obicei între 3 și 10 dolari pe lună. Mai puțin decât o ceașcă de cafea, dar o investiție importantă pentru succesul site-ului dvs. web.,indiferent de compania de găzduire web la care vă înscrieți, asigurați-vă că are următoarele caracteristici:
- nume de domeniu gratuit cu SSL (pentru securitate)
- One-click-install pentru WordPress (gratuit)
- conturi de e-mail personalizate
- lățime de bandă nelimitată sau nelimitată (fără limitări de trafic)
- asistență pentru clienți, de preferință chat live 24/7
lucrurile de mai sus, probabil că ați găsit un bun furnizor.
vă recomandăm să utilizați Bluehost.com pentru gazduire web si domenii., Acestea oferă înregistrare gratuită a domeniului pentru primul an, iar obținerea unui nume de domeniu și găzduirea de la aceeași companie vă economisește timp și bani.abonamentele de găzduire Bluehost încep de la $2.75 / lună cu linkul nostru de reducere și oferă toate caracteristicile esențiale pentru configurarea unui site web.
1) pentru a obține un cont de găzduire web, pur și simplu vizitați Bluehost și faceți clic pe „Începeți acum”.,

2) apoi, alegeți plan de gazduire web (alegere plus este complet nelimitat, în timp ce de bază este cel mai bun pentru site-uri noi):

3) apoi, alege și de a înregistra un nume de domeniu gratuit (pentru primul an):

Țineți minte că Bluehost nu oferă țară, specifice domeniului finaluri, cum ar fi
.de,.frsau.ru. Dacă aveți nevoie de ele, le puteți cumpăra de la Domain.com sau GoDaddy.com separat.,dacă aveți deja un nume de domeniu pe care l-ați cumpărat în altă parte, Bluehost vă permite să îl conectați la noul dvs. plan de găzduire. Aici vor fi necesari câțiva pași suplimentari – cum ar fi actualizarea serverelor de nume. Iată un ghid de la Bluehost despre cum să faci asta.4) După ce ați finalizat procesul de înregistrare, va dura câteva minute pentru a obține acces instantaneu, astfel încât să puteți începe să vă construiți site-ul imediat.,
configurare WordPress site-Ul (Prin Web Gazdă)
Odată ce ai nume de domeniu și găzduire web gata pentru a merge, va trebui să alege și de a instala un site-ul de construcție platformă (de asemenea, cunoscut sub numele CMS).vă recomandăm să alegeți WordPress, deoarece este ușor de utilizat și vine cu mii de modele gratuite și suplimente care fac site-ul dvs. să arate profesional și unic.WordPress este ușor, iar gazda dvs. web o face în mare parte pentru dvs., deci nu trebuie să vă murdăriți prea mult mâinile.,
dacă nu utilizați Bluehost ca găzduire web, nu vă faceți griji. Mulți furnizori de găzduire web au” WordPress install ” situat undeva în cPanel-ul de găzduire. Dacă aveți de-a face cu o gazdă web care nu oferă „instalări cu un singur clic”, încercați să configurați WordPress manual.
1) Instalarea WordPress-Ul pe Bluehost
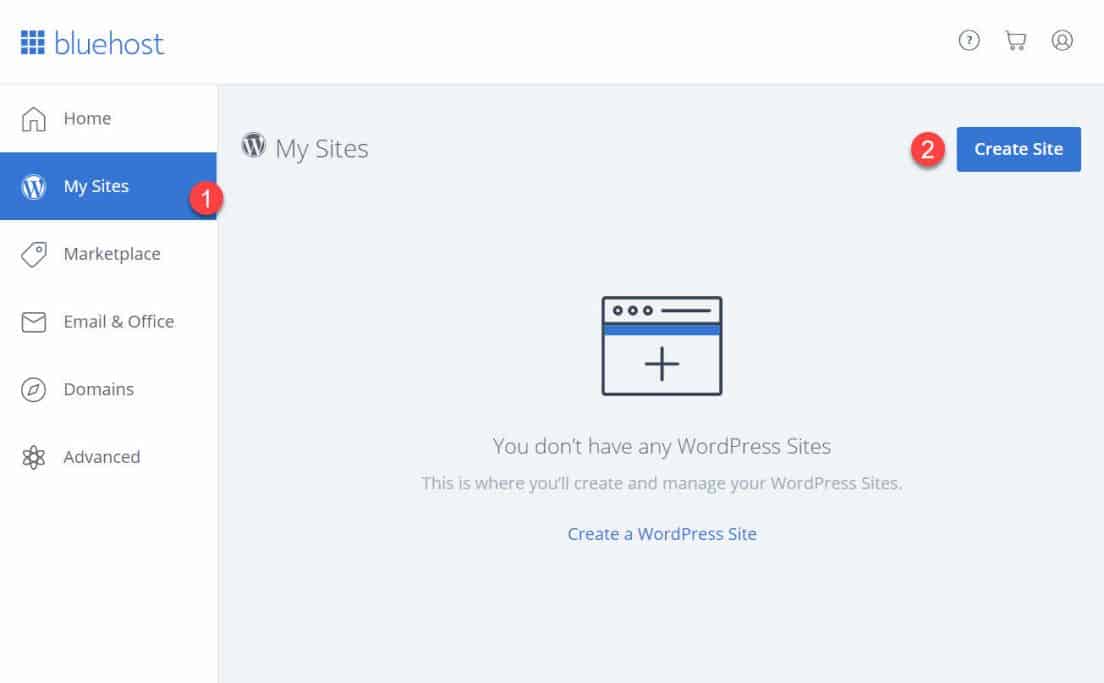
- Conectați-vă la Bluehost cont
- faceți Clic pe „site-Urile Mele” și apoi pe „Creare Site”

- Oferă câteva informații de bază despre site-ul dvs., și WordPress instalare va începe. Totul se va întâmpla pe pilot automat.,
- când configurarea este finalizată, Bluehost vă va afișa detaliile de instalare și conectare. Asigurați-vă că salvați aceste informații într-un loc sigur.

2) Testează-ți site-ul tastând adresa domeniului
cu WordPress instalat, ceea ce ar trebui să faci în continuare este să testezi dacă totul funcționează.
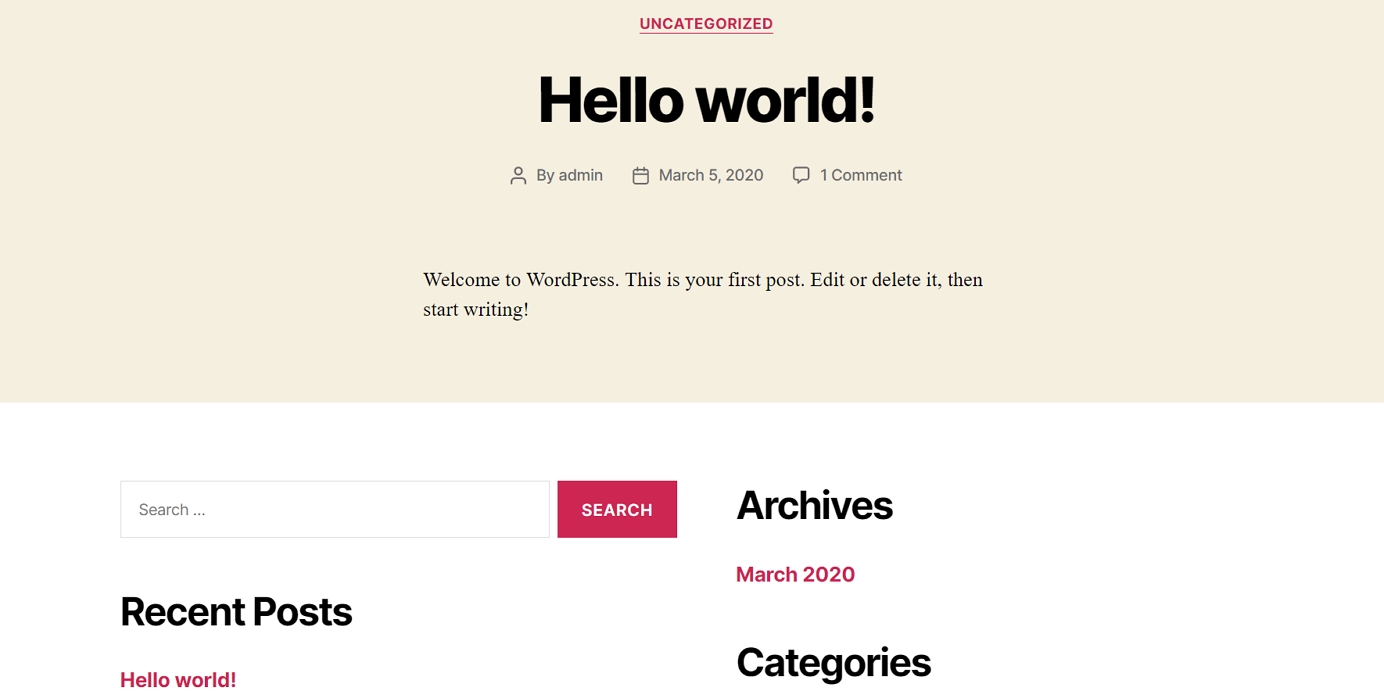
cel mai simplu mod de a face acest lucru este să introduceți numele dvs. de domeniu în browserul web.,cu WordPress instalat corect, lucrul pe care îl veți vedea este un site foarte simplu ca acesta:

dacă acest lucru nu pare prea atractiv, nu vă faceți griji, veți învăța în curând cum să schimbați designul în ceva mai atrăgător.
3) Verificați setările SSL / HTTPS
pe scurt, un certificat SSL vă asigură că site-ul dvs. web este livrat vizitatorilor dvs. în siguranță.
Bluehost adaugă automat un SSL atunci când creați un site nou sau instalați WordPress., Pentru a verifica site-ului dvs. SSL statut, de a face acești pași:
- Conectați-vă la Bluehost portal
- faceți Clic pe „site-Urile Mele”
- site-ul dvs. și faceți clic pe „Gestionați Site-ul”
- Du-te la fila „Security”
- Sub „Certificat de Securitate,”veți găsi „Certificat SSL Gratuit” statutul
Dacă totul a mers bine, ar trebui să vedeți o pictogramă de blocare de lângă numele dvs. de domeniu într-un browser web.
poate dura câteva ore înainte ca SSL să fie configurat complet, dar acest lucru nu ar trebui să vă împiedice să continuați să vă construiți site-ul web.,
Personalizați designul și structura site-ului dvs. web
cu site-ul dvs. gol în viață și lovind, acum este timpul să îl faceți să se simtă mai mult ca al dvs., alegând un design frumos, personalizându-l și adăugând elemente de branding.
începând cu:
1) Alegeți o temă pentru site-ul dvs.
temele WordPress sunt pachete de design out-the-box care schimbă modul în care arată întregul site web. Temele WordPress sunt interschimbabile – poți trece ușor de la temă la temă.cel mai important, există mii de teme WordPress gratuite și plătite disponibile pe web.,

Dacă doriți să obțineți o temă gratuită – care este în cazul în care cei mai mulți oameni ca pentru a începe – cel mai bun loc pentru a merge este oficial directorul temă la WordPress.org. În special, secțiunea pentru cele mai populare teme.toate temele pe care le vedeți acolo s-au dovedit a fi de o calitate excelentă și au baze mari de utilizatori în spatele lor.
sunteți liber pentru a naviga prin acea listă și alege orice temă vă place, dar pentru a accelera lucrurile pentru tine în acest ghid, vă recomandăm Neve., Este o temă versatilă care vine cu o mână de site-uri de pornire (pachete de design pentru diferite nișe și tipuri de site-uri web).
vom folosi această temă în acest ghid merge mai departe.
2) instalează tema care îți place
accesează interfața ta de administrare WordPress. O puteți găsi la
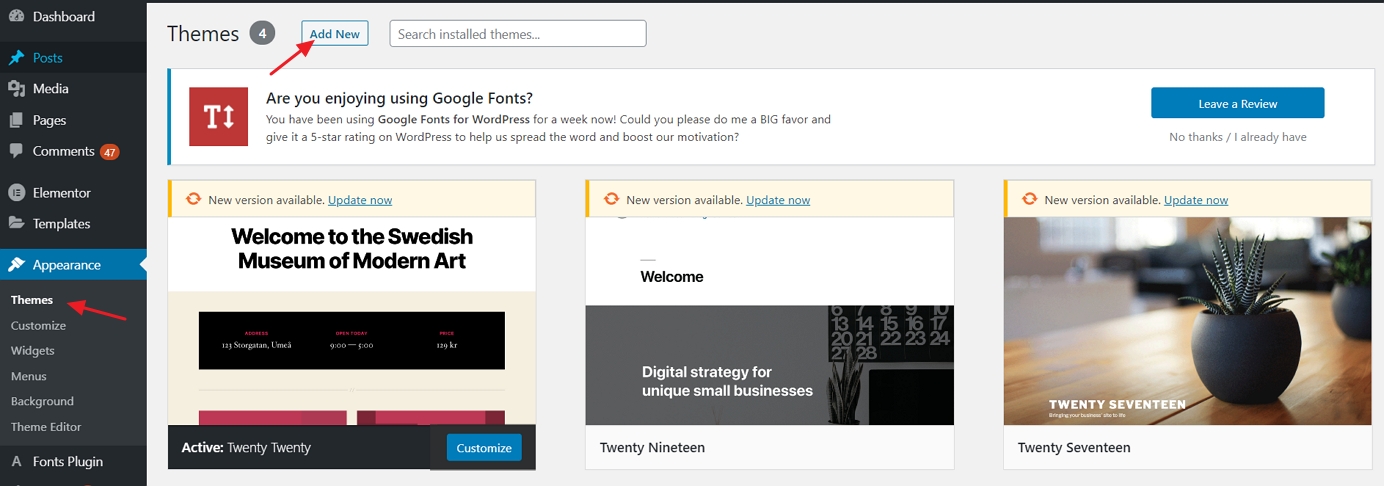
YOURSITE.com/wp-admin. Utilizați numele de utilizator și parola pe care le-ați primit în timpul instalării WordPress.- din bara laterală, mergeți la ” Themes → Add New.,”

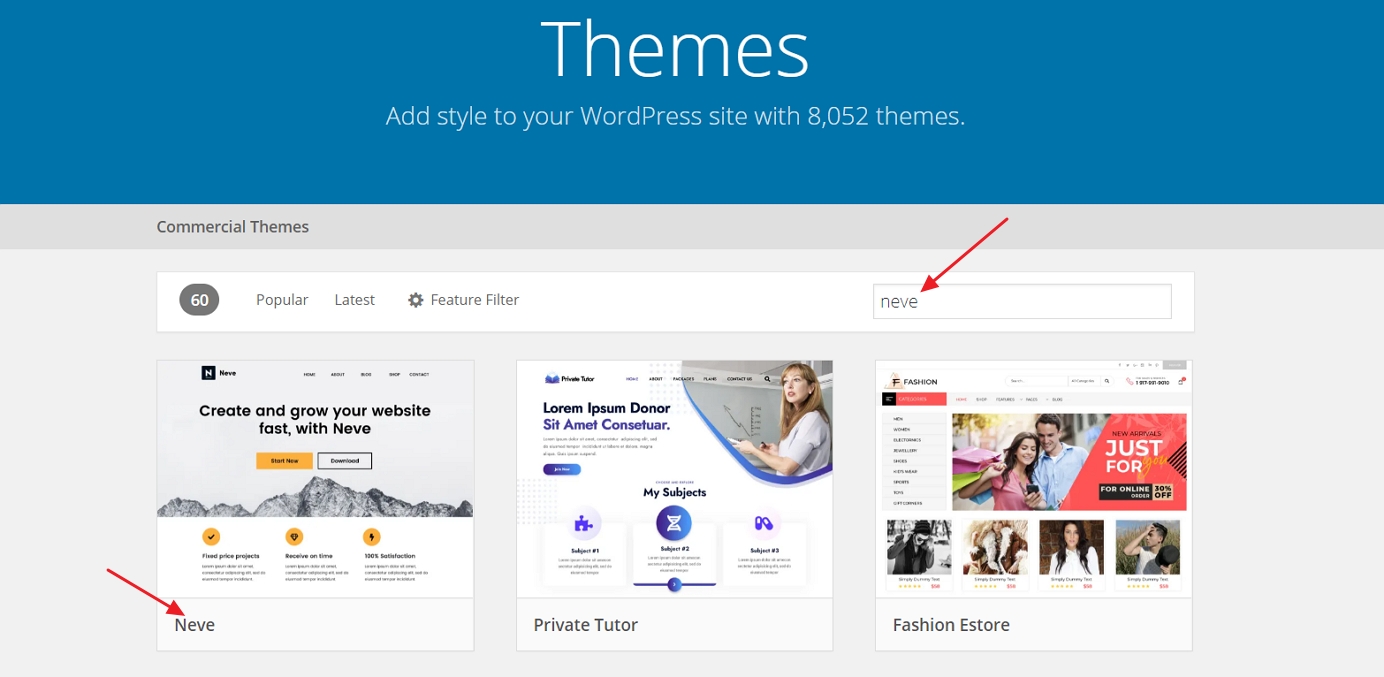
- În caseta de căutare, tastați în „Neve” și faceți clic pe butonul „Install” de lângă tema numele lui (trebuie să treceți cu mouse-ul pe tema box):

- După ce instalarea se face, faceți clic pe butonul „Activare”, care va apărea în loc de butonul „Install”.
- veți vedea un mesaj de succes, care vă anunță că instalarea a decurs conform așteptărilor.,
3) importați un Design (numai pentru utilizatorii temei Neve)
deși Tema este activă în acest moment, mai sunt câteva lucruri pe care ar trebui să le faceți pentru a face să pară corect.
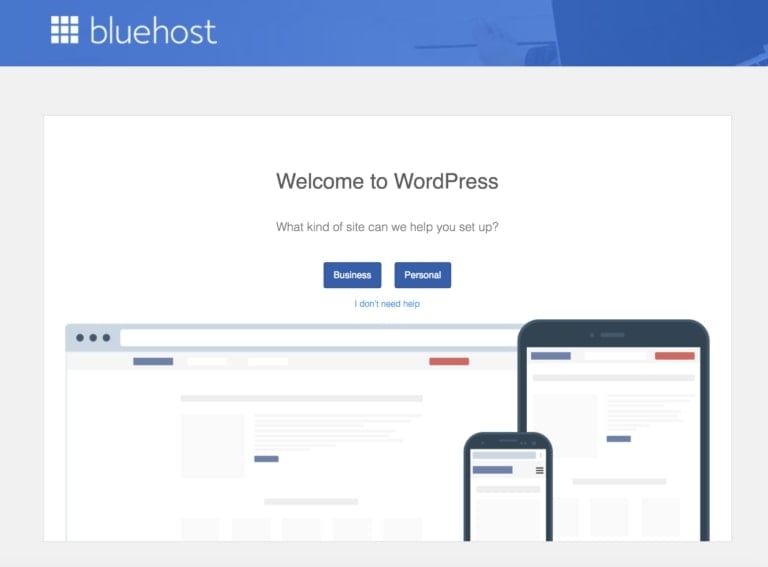
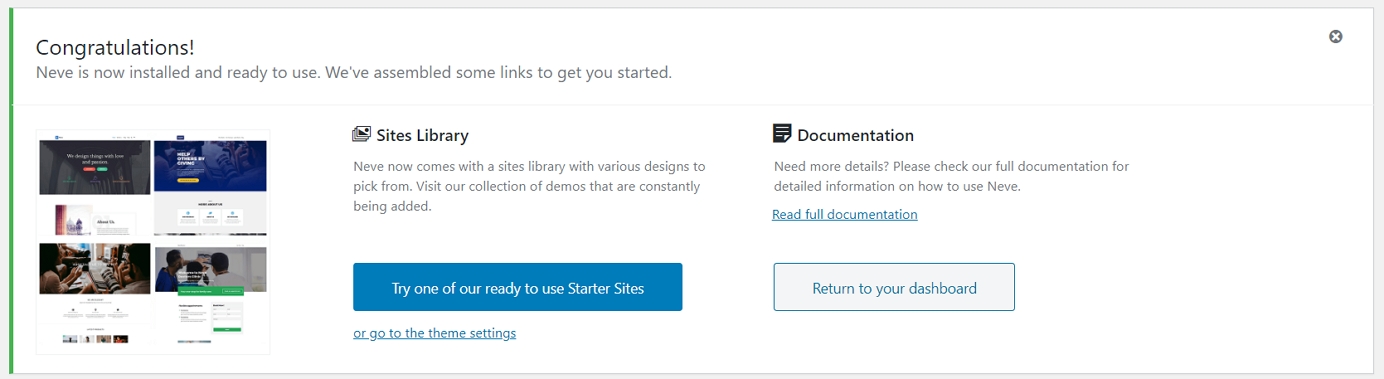
veți vedea acest mesaj de bun venit:

unul dintre lucrurile minunate despre Neve este că nu obțineți doar un design cu el, ci o gamă întreagă de modele diferite pe care le puteți alege. Faceți clic pe butonul albastru mare pentru a le vedea., există mai mult de 20 de modele disponibile gratuit și acoperă cele mai populare nișe de site-uri web, cum ar fi afaceri, restaurant, fitness, muzică, mâncare, nuntă, fotografie, comerț electronic, portofoliu și multe altele. Practic, indiferent de subiectul site-ului dvs., veți găsi un pachet de design care se potrivește.
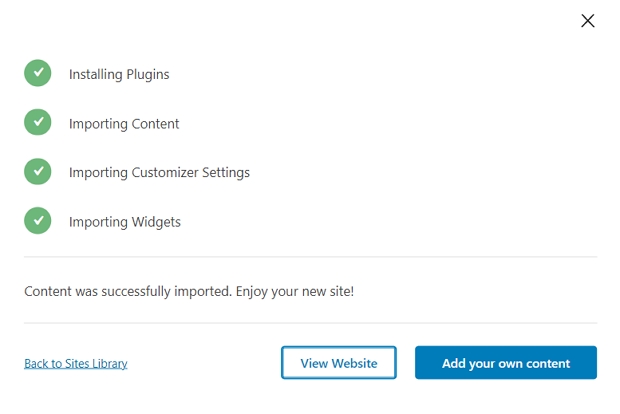
în scopul acestui ghid, îl vom alege pe primul din listă – numit „Original.,veți observa că acest proces de instalare are grijă de toate elementele de care aveți nevoie pe site – ul dvs.-obțineți designul în sine, toate pluginurile necesare pentru a funcționa și, de asemenea, conținut demo pe care îl puteți modifica ulterior.faceți clic pe butonul” Import ” pentru a face totul să meargă. După un minut, veți vedea mesajul de succes.

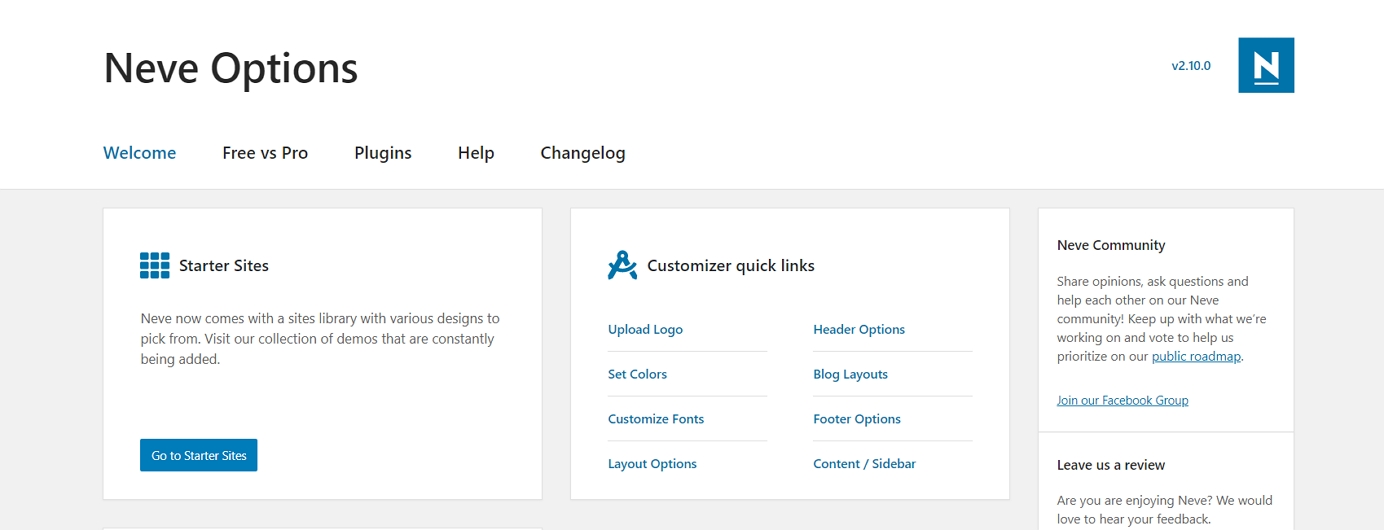
apoi, mergeți la „Appearance → Neve Options” pentru a vedea ce altceva puteți face cu tema.,

Vom explora unele dintre aceste opțiuni de mai jos:
4) Adauga un Logo
primul lucru Pe care majoritatea utilizatorilor care doriți să faceți este să încărcați logo-ul lor și l-au afișat în colțul din stânga sus a site-ului. Să facem asta acum.
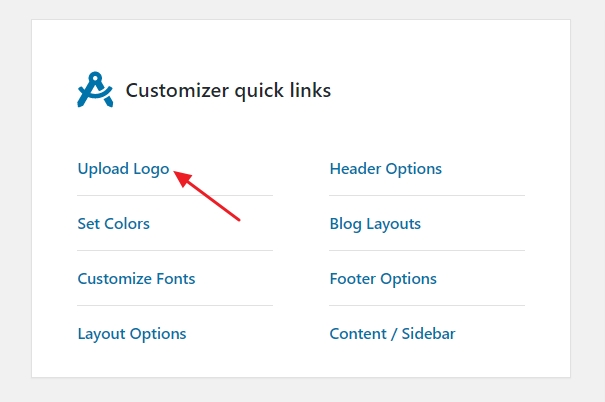
puteți DIY un logo. Iată câteva dintre instrumentele pe care le puteți utiliza pentru a crea singur un logo.odată ce aveți un logo gata, îl puteți adăuga pe site-ul dvs. Accesați „aspect → Opțiuni Neve” și faceți clic pe linkul etichetat „încărcați Logo-ul.,”

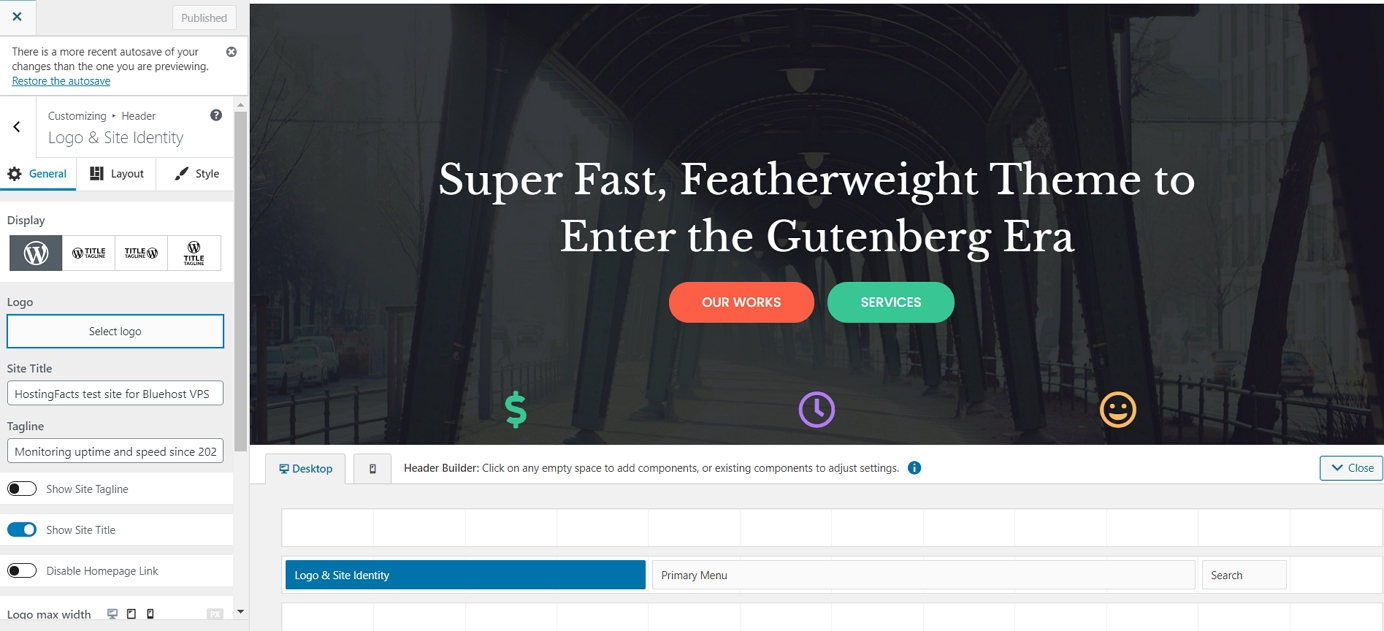
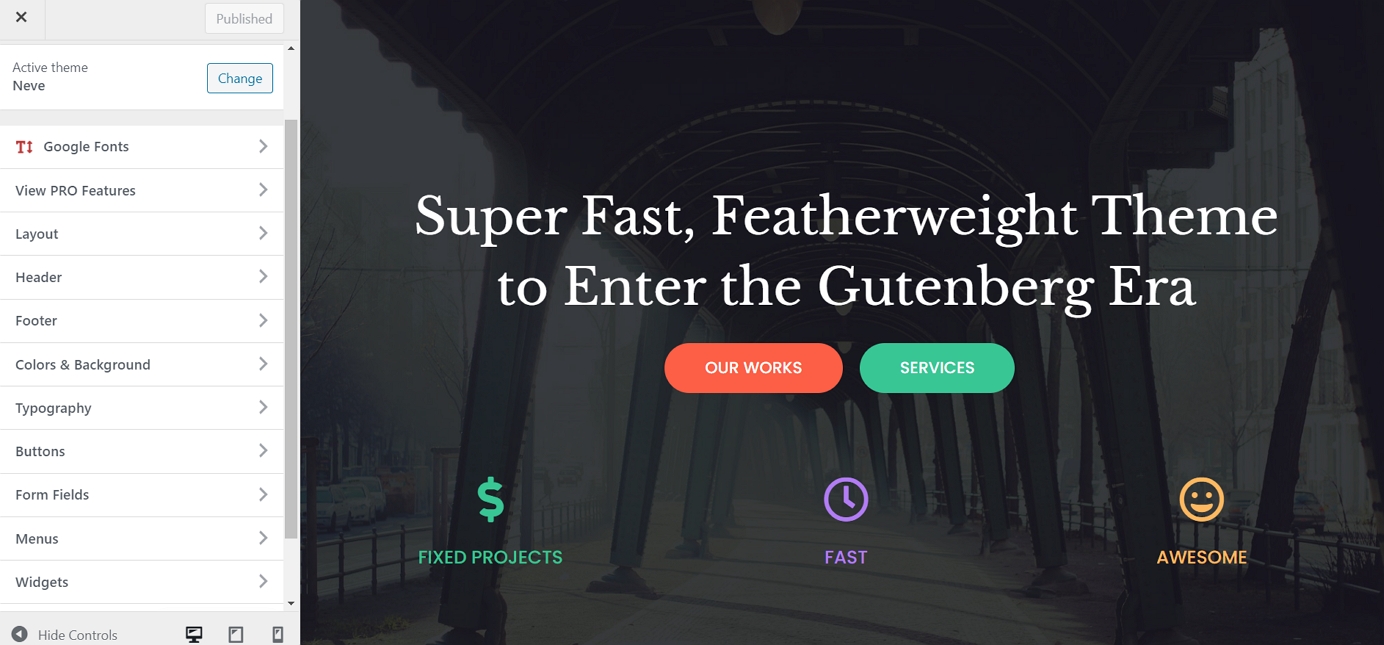
Aici e ceea ce veți vedea:

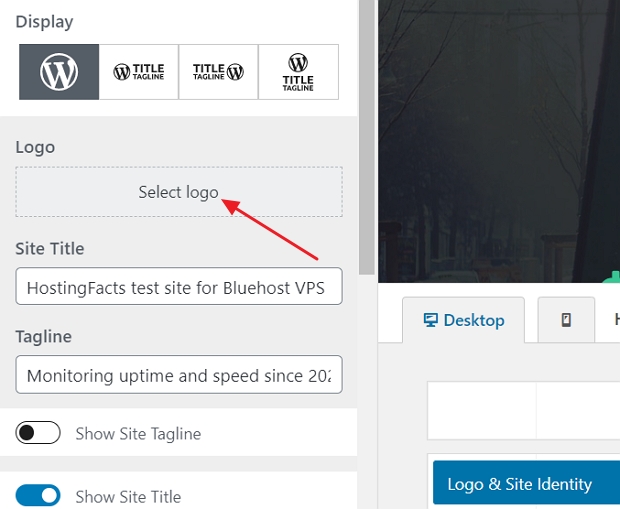
Această interfață este numit WordPress Customizer, și vă permite să editați diverse aspecte ale site-ul dvs. aspectul. Pentru început, puteți încărca logo-ul. Pentru a face acest lucru, faceți clic pe butonul „Selectați Logo-ul”, care este aproape de colțul din stânga sus.
WordPress îți va oferi opțiunea de a decupa logo-ul, dar poți sări peste asta.

ar trebui să vedeți logo-ul dvs. în colțul paginii în scurt timp.,în plus, puteți alege dacă doriți să afișați numele site-ului și sloganul alături de logo și puteți seta lățimea maximă a logo-ului. Experimentați cu aceste setări și alegeți ce funcționează cel mai bine pentru dvs.
Faceți clic pe butonul” Publicare ” când ați terminat (colțul din stânga sus), apoi faceți clic pe butonul „X” pentru a ieși din Personalizator.
5) modificați schema de culori a site-ului și fonturile
Un alt lucru cu care puteți experimenta este schimbarea schemelor de culori și a fonturilor utilizate pe site., Pe măsură ce învățați cum să creați un site web, aceasta este o soluție ușoară pentru a face site-ul dvs. mai unic și mai în ton cu identitatea mărcii dvs.
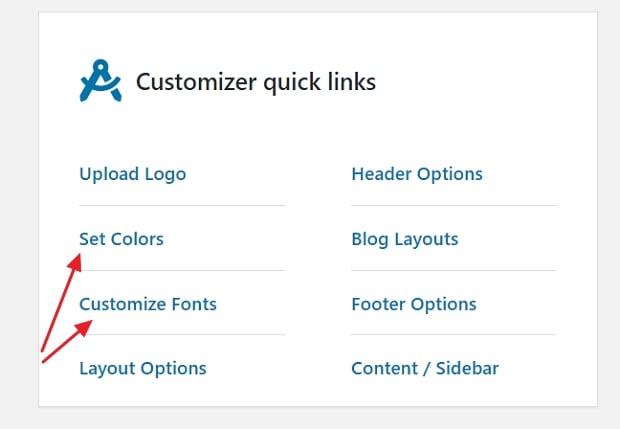
- Pentru a începe, mergeți din nou la” aspect → Opțiuni Neve”. Ne vom concentra pe următoarele două opțiuni:

- mai întâi, faceți clic pe ” setați culorile.”
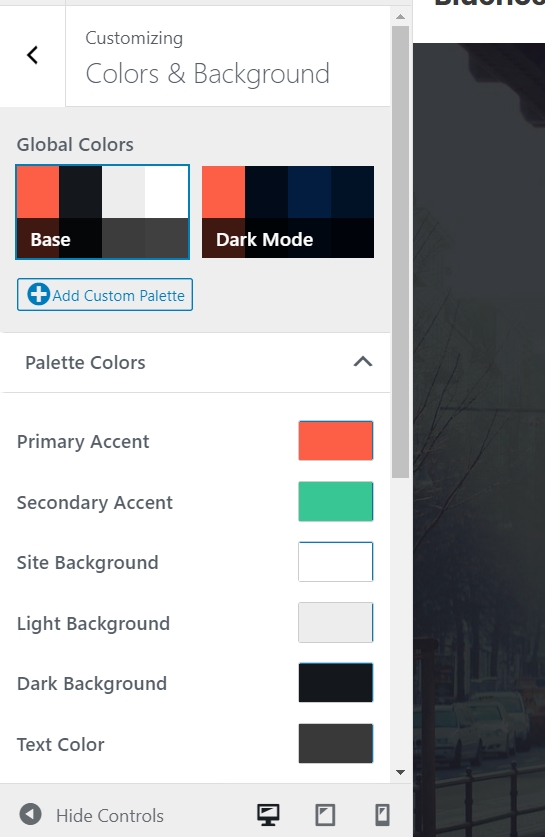
- majoritatea temelor WordPress sunt definite de schema de culori pe care o folosesc pentru diferite elemente ale designului.
- cel mai frecvent, acestea sunt culorile legăturilor, textele de pe site și fundalurile.,
- puteți modifica alocările de culori pentru tema Neve prin intermediul personalizatorului.
- pentru a schimba oricare dintre culori, trebuie doar să faceți clic pe ea și să alegeți o culoare nouă.

- Faceți clic pe” publicați „și” X ” când ați terminat.
Schimbarea fonturilor funcționează în mod similar:
- Faceți clic pe linkul „Personalizați fonturile” din panoul „Aspect → Opțiuni Neve”.
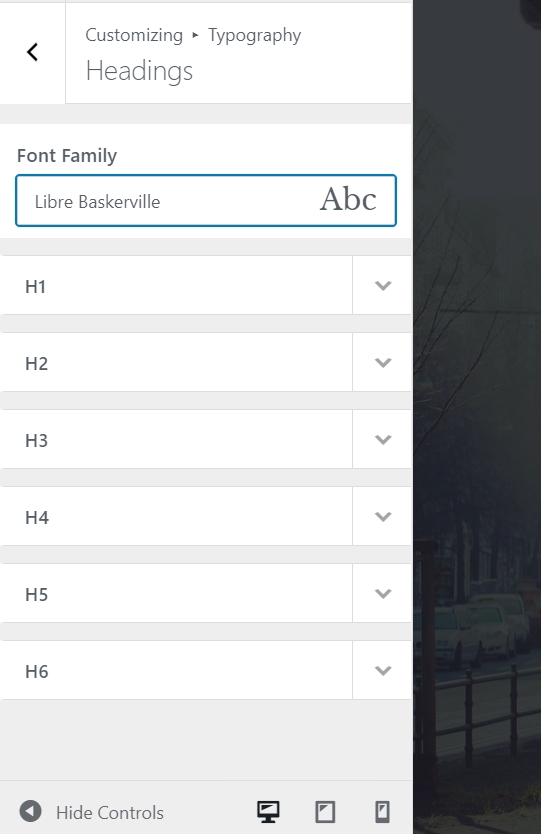
- Neve vă permite să alegeți dintr-un întreg catalog de fonturi de sistem și fonturi Google.
- doar faceți clic pe caseta” Font Family ” și selectați fontul care vă place.,

- după aceea, puteți ajusta fonturile individuale utilizate pentru titlurile dvs.experimentați cu aceste setări pentru a vedea efectul pe care îl au asupra site-ului dvs.
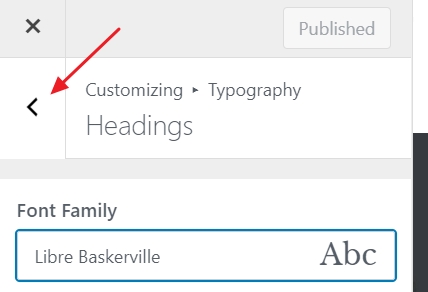
- Pentru a personaliza fontul folosit pentru secțiunea caroserie a site-ului dvs., faceți clic pe butonul săgeată din stânga sus.

- Faceți clic pe ” General.”Acest lucru vă va duce la un panou de opțiuni similare, dar de data aceasta ajustați fontul principal al corpului.
- Faceți clic pe” publicați „și” X ” când ați terminat.,
6) Adăugați o bară laterală
un alt lucru pe care îl puteți face în panoul „Aspect → Opțiuni Neve” este setat cum doriți să arate bara laterală. Faceți clic pe” conținut / bara laterală ” pentru a începe.
aveți trei opțiuni principale aici: fără bara laterală, bara laterală la stânga sau bara laterală la dreapta. Bara laterală din dreapta este aspectul clasic pentru majoritatea site-urilor web. De asemenea, puteți seta lățimea conținutului. După efectuarea modificărilor, faceți clic pe „publicați” și „X.”
7) Adăugați widget-uri (suplimente WordPress gratuite)
widgeturile sunt acele blocuri de conținut mici care apar de obicei în barele laterale ale site-urilor web., Deoarece tocmai am setat bara laterală în pasul anterior, să o personalizăm acum cu widget-uri.
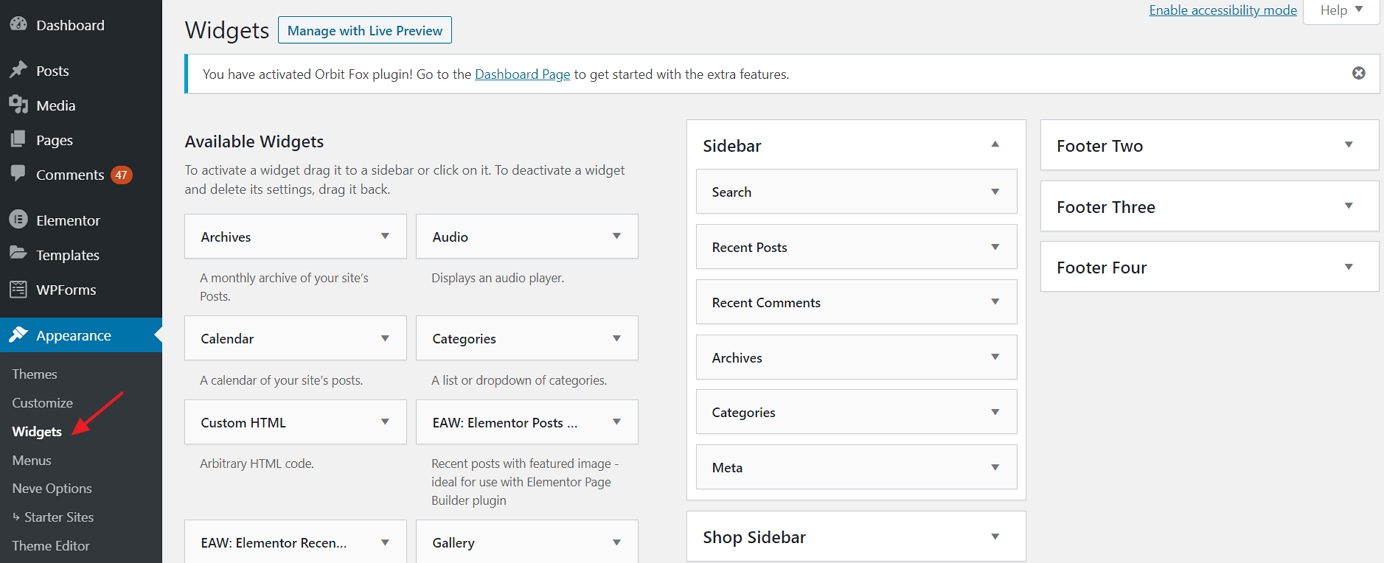
pentru a configura widget-uri, du-te la „aspect → widget-uri.”Veți vedea acest lucru:

în stânga, puteți vedea toate widget-urile disponibile; iar în dreapta, există toate zonele widget acceptate de tema dvs. curentă. Pentru a adăuga un widget în bara laterală, tot ce trebuie să faceți este să apucați widgetul din stânga și să îl trageți și să îl plasați în zona barei laterale.,de exemplu, dacă doriți să listați toate paginile dvs. în bara laterală, apucați widgetul „pagini” și trageți-l în secțiunea bara laterală. Puteți configura, de asemenea, unele setări de bază ale widget-ului.
8) experimentați cu tema pe care ați construit-o
ceea ce am acoperit mai sus va fi suficient pentru a vă da seama cum să creați un site web care iese în evidență și arată original, dar există multe alte opțiuni disponibile.pentru a le vedea pe toate, accesați „Aspect → Personalizare.”Aceasta va declanșa interfața principală a personalizatorului cu toate setările și presetările sale.,

vă încurajăm să răsfoiți ceea ce este disponibil acolo și să vă jucați cu unele dintre opțiuni. Probabil că veți da peste unele personalizări pe care nu le-am discutat aici.
adăugați conținut/pagini pe site-ul dvs.
paginile sunt esența site-ului dvs. web. Este greu de imaginat un site web fără pagini pe el, nu?din punct de vedere tehnic, o pagină web este doar un document de pe web. Nu este foarte diferit de documentul Word tradițional, în afară de faptul că are elemente de branding ale site-ului dvs., cum ar fi antetul și subsolul.,paginile Web sunt ușor de creat în WordPress. Dar, înainte de a intra în modul de a, să discutăm ce pagini ar trebui să creați în primul rând.,ge explicarea a ceea ce site-ul dvs. este despre
- Pentru a personaliza fontul folosit pentru secțiunea caroserie a site-ului dvs., faceți clic pe butonul săgeată din stânga sus.
- pagina de Contact – o pagina de vizitatori permițându contacta
- pagina de Blog – o listă de cele mai recente posturi pe blog; dacă nu sunteți de planificare pe blog, puteți utiliza pagina pe blog-ul ca un loc pentru compania dumneavoastră de știri și anunțuri
- Servicii de pagină – dacă site-ul sunteți de constructii este pentru o afacere, utilizați această pagină pentru a prezenta servicii
- pagina de Magazin – pentru companiile care doresc să lanseze un magazin de comert electronic
Multe dintre paginile de mai sus va fi foarte asemănătoare în structură – singura diferență fiind conținutul de pe pagina curentă., Practic, odată ce ați învățat cum să creați o pagină, veți ști cum să le creați pe toate. Cu asta, există o nuanță aici, așa că hai să acoperi acum cum de a crea un cuplu de tipuri de bază de pagini:
1) a Crea o Pagina de start
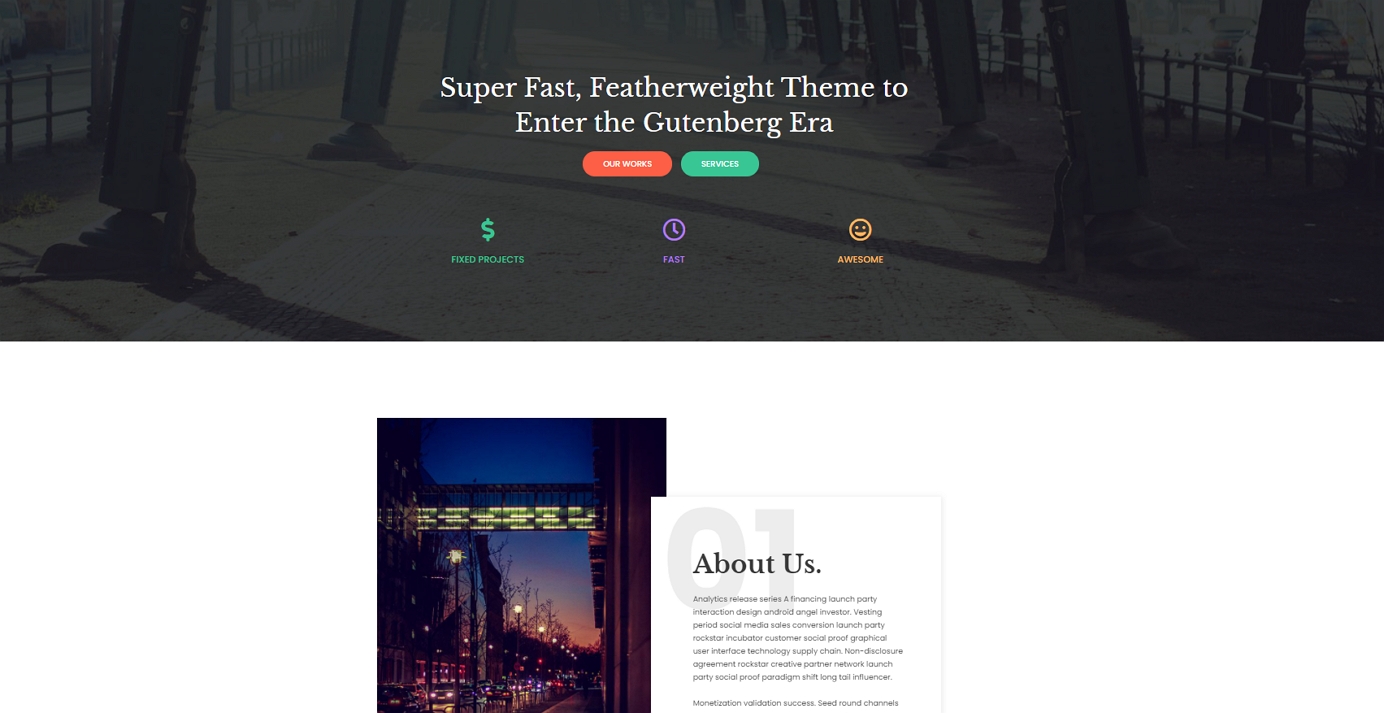
Dacă utilizați Neve, pagina dvs. de pornire arata ceva de genul asta:

puteți edita structura din această pagină, precum și elementele de pe ea (toate textele și imaginile).pentru a face acest lucru, trebuie doar să faceți clic pe butonul „Editați cu Elementor” din bara de sus.,

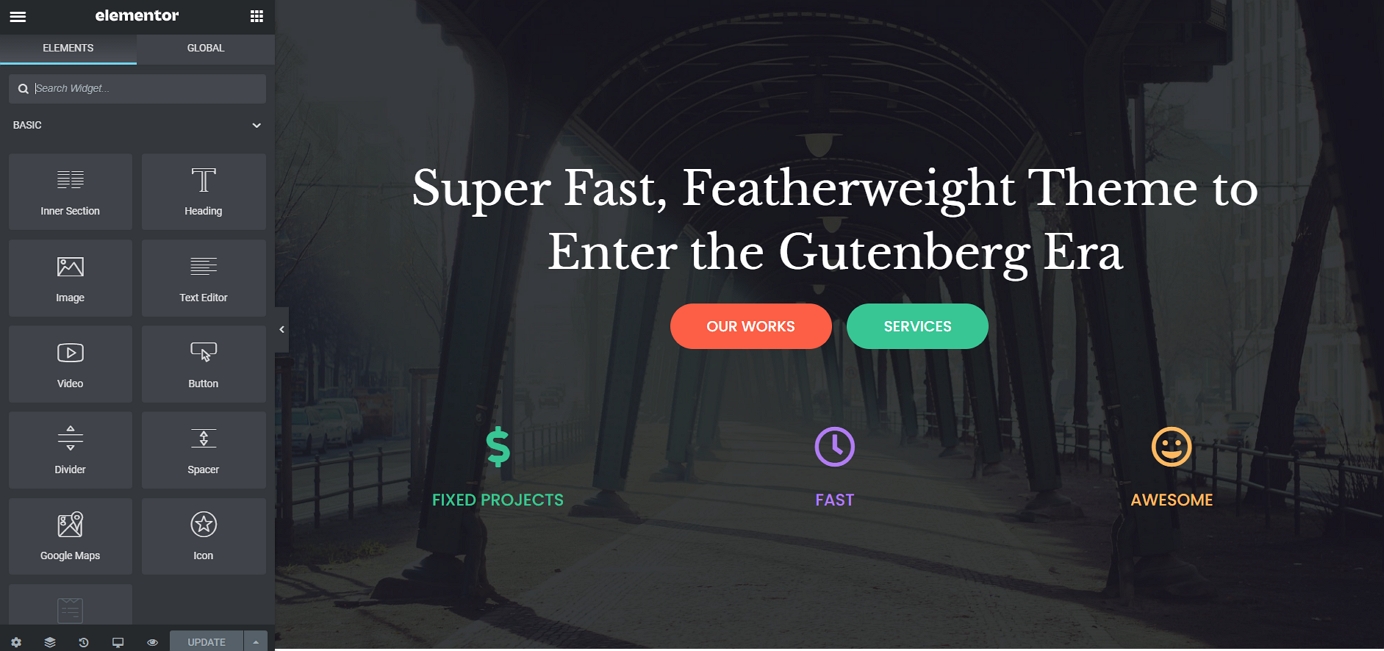
ceea ce veți vedea este interfața constructorului de pagini Elementor.

Elementor este ceea ce numim un constructor de pagini vizuale. Aceasta înseamnă că puteți face clic pe orice element pe care îl vedeți pe pagină și îl puteți edita direct. De exemplu, dacă doriți să schimbați titlul principal, trebuie doar să faceți clic pe el și să începeți să tastați.

dacă aruncați o privire la bara laterală din stânga, există un panou de personalizare întreg acolo. Puteți ajusta structura și stilul oricărui bloc de conținut., De exemplu, aici este ceea ce puteți vedea atunci când se lucrează pe titlu:

un Alt lucru cool este că puteți apuca pe orice element de pe pagină, și glisați-l și fixați-l în altă parte.

pentru a adăuga elemente noi, faceți clic pe pictograma pătrat mic din colțul din stânga sus.
veți vedea o listă cu toate blocurile de conținut disponibile.
luați oricare dintre blocuri și trageți-le pe spațiul de lucru al paginii.
cel mai bun mod de a lucra pe pagina dvs. de pornire este de a merge bloc de bloc și edita conținutul demo care este pe pagina.,
tastați conținut text nou, realiniați unele dintre blocuri, ștergeți cele de care nu aveți nevoie și adăugați altele noi în consecință.această interfață este destul de intuitivă de utilizat, așa că petreceți doar o oră folosind-o și experimentând lucruri diferite.
2) Creați pagini precum „despre”, „Servicii”, „Contact”
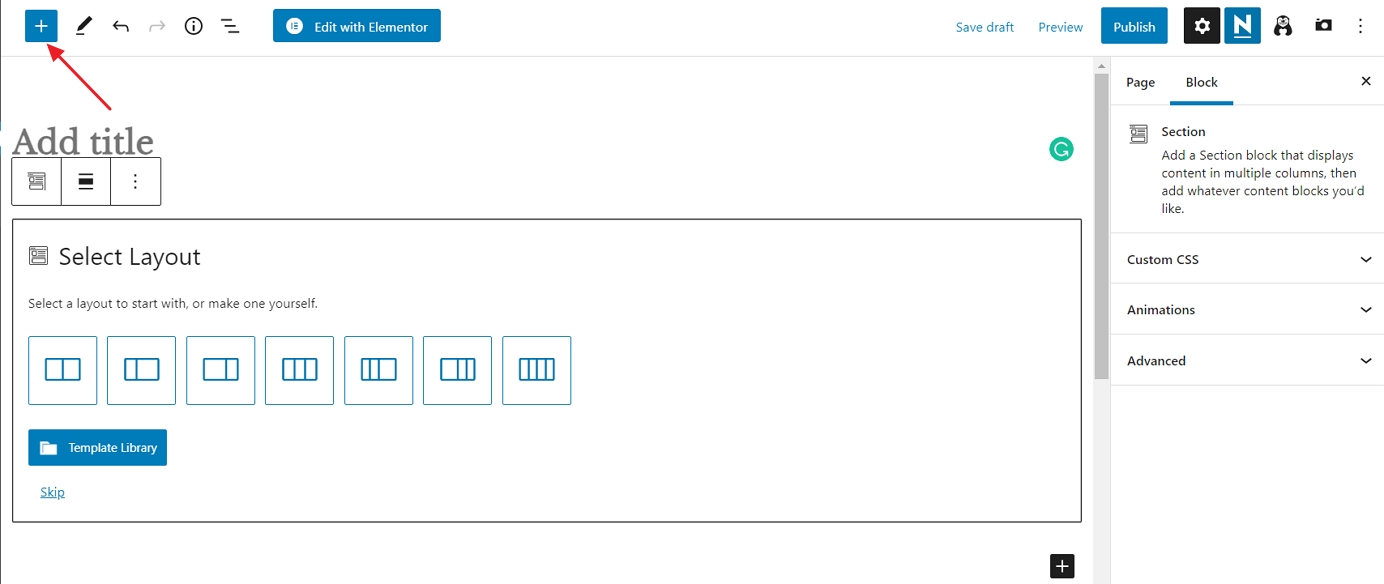
crearea de pagini web Clasice este chiar mai ușor de făcut în WordPress decât să lucrați pe pagina dvs. de pornire. Accesați ” pagini → Adăugați noi.”Veți vedea această interfață:

fiecare pagină are nevoie de un titlu, deci începeți prin a adăuga unul în care scrie ” adăugați un titlu.,”De exemplu,” despre noi „sau” Contact.”
apoi, alegeți un aspect al paginii. Dacă creați o pagină standard, puteți merge cu prima din listă – ” un singur rând.”Dar pentru a accelera lucrurile, puteți alege din biblioteca de șabloane. Pentru aceasta, faceți clic pe butonul albastru.
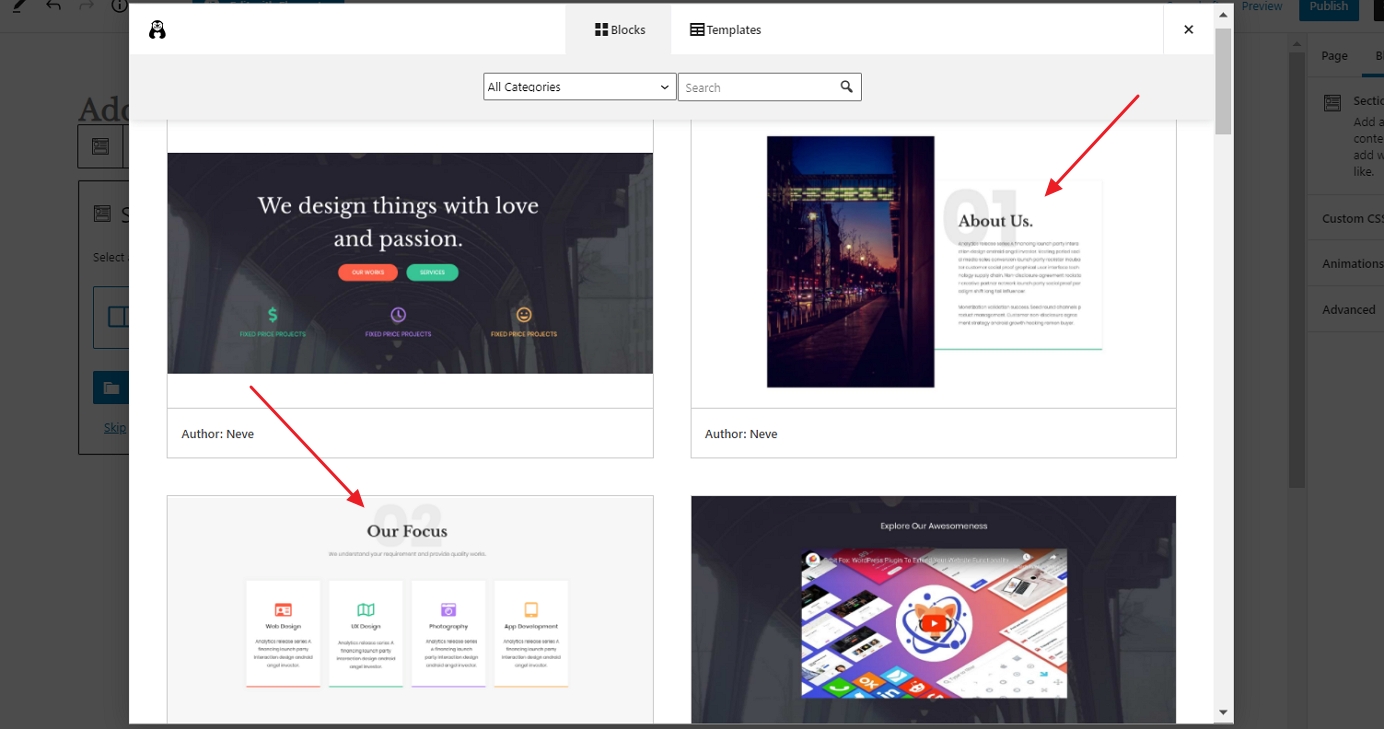
veți vedea o fereastră care vă permite să alegeți dintr-o serie de secțiuni de pagină pre-făcute. Dacă lucrați la pagina dvs. despre, de exemplu, puteți găsi și utiliza rapid următoarele blocuri:

doar faceți clic pe butonul” Inserare ” de lângă blocul care vă place și acesta va fi adăugat la pagină., De acolo, îl puteți personaliza în continuare, schimba textele sau înlocui imaginile.

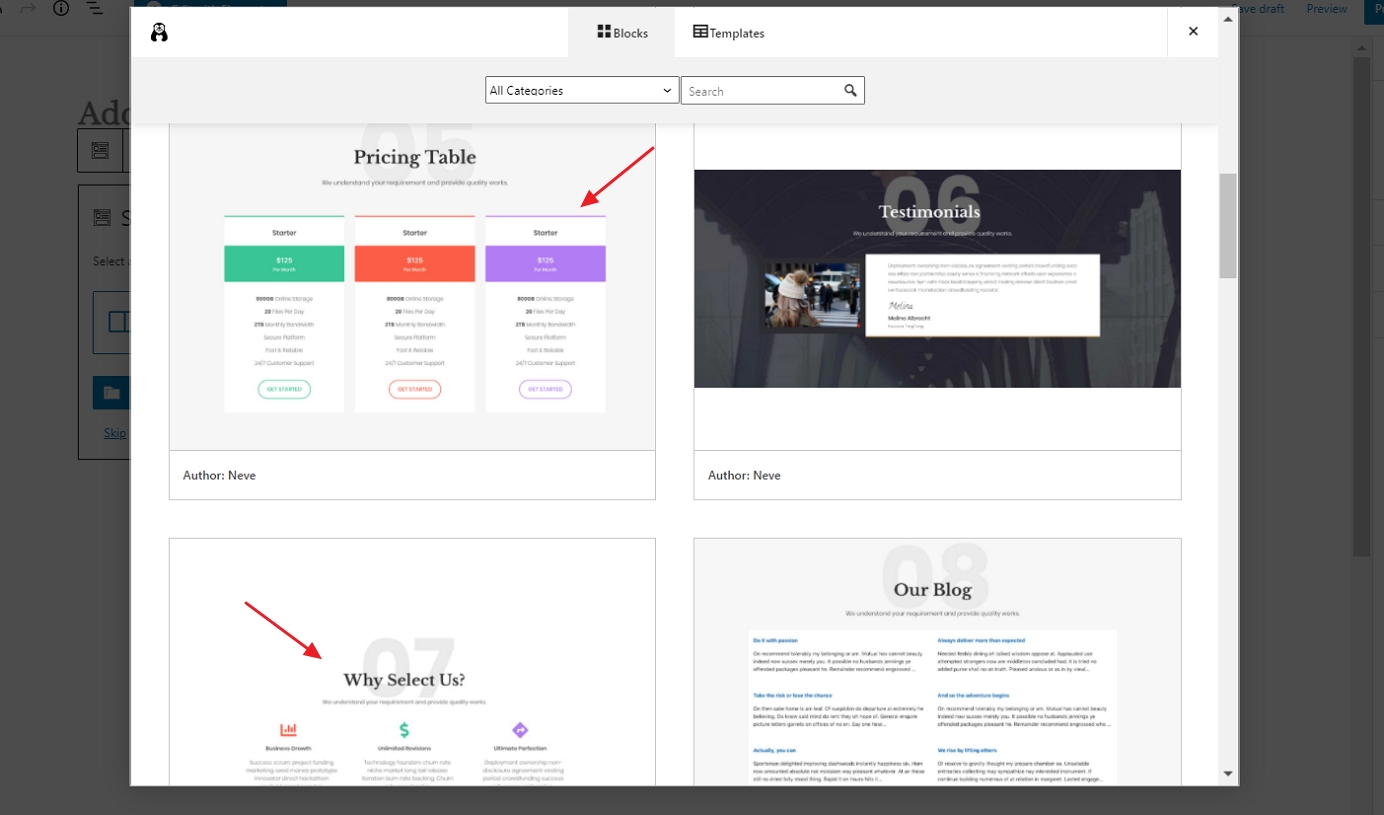
când ați terminat, faceți clic pe butonul „Publicare” din colțul din dreapta sus al ecranului.puteți urma același proces și atunci când lucrați la pagina de contact sau la pagina de servicii.trebuie doar să alegeți diferite blocuri de pagini din biblioteca de șabloane., De exemplu, acestea ar trebui să funcționeze bine pe o pagina de servicii:

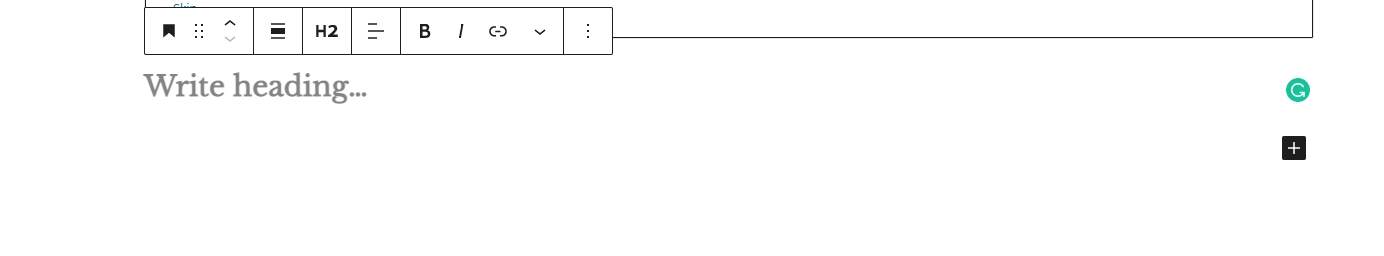
Dacă doriți să adăugați noi elemente de pagină de mână – în loc de a folosi template – uri- click pe pictograma”+”, care este în colțul din stânga sus al interfață editor.

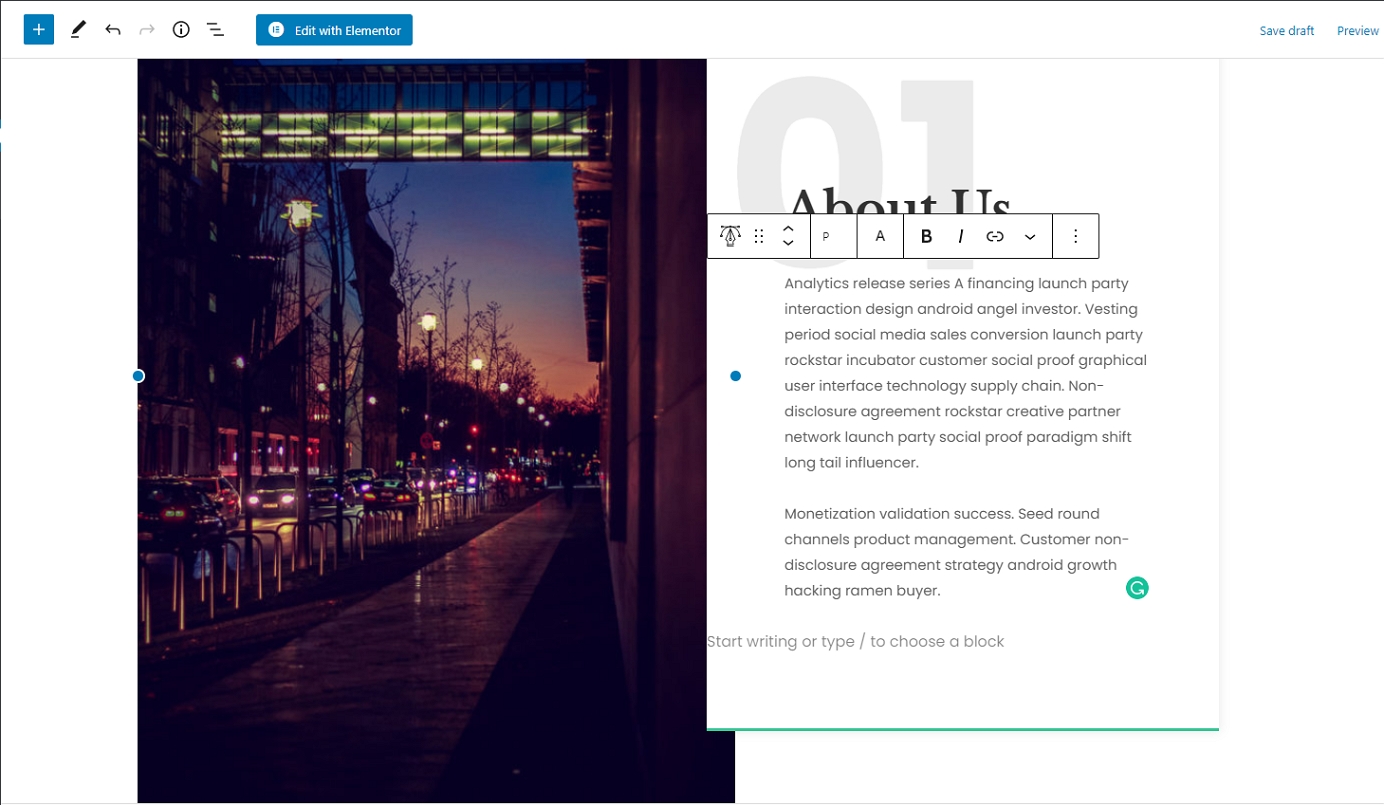
orice bloc selectat acolo va fi adăugat în partea de jos a paginii. Iată cum arată un nou bloc de rubrică:

după cum puteți vedea, îl puteți edita liber, puteți modifica proprietățile textului, plus că există setări de culoare în bara laterală din dreapta.,ca întotdeauna, nu uitați să faceți clic pe” Publicați ” când ați terminat.
3) Creați o pagină de Blog
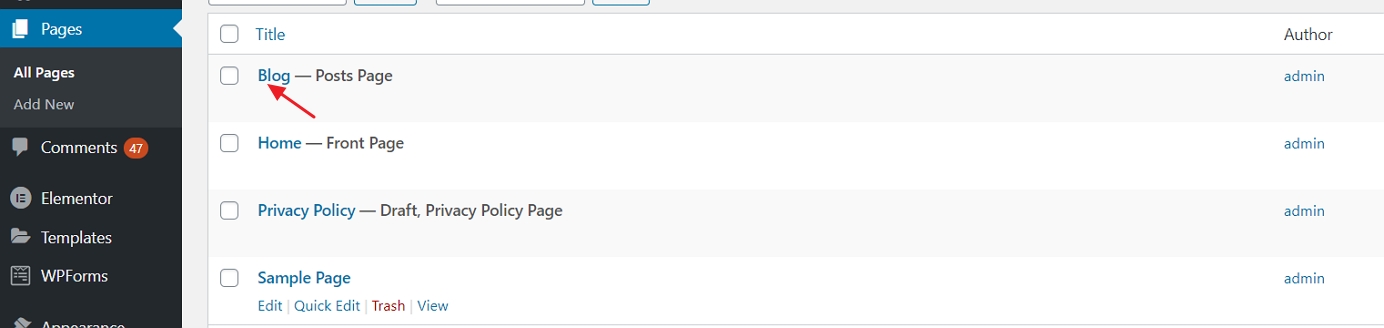
pagina de blog este locul unde puteți găsi lista celor mai recente postări de pe blog.vestea bună este că pagina blogului a fost deja creată pentru dvs. Acest lucru sa întâmplat atunci când ați instalat WordPress și tema Neve. Puteți vedea acea pagină accesând „pagini”:

Faceți clic pe linkul „Vizualizare” pentru a vedea pagina dvs. de blog în acțiune.
adăugarea de noi articole pe blog:
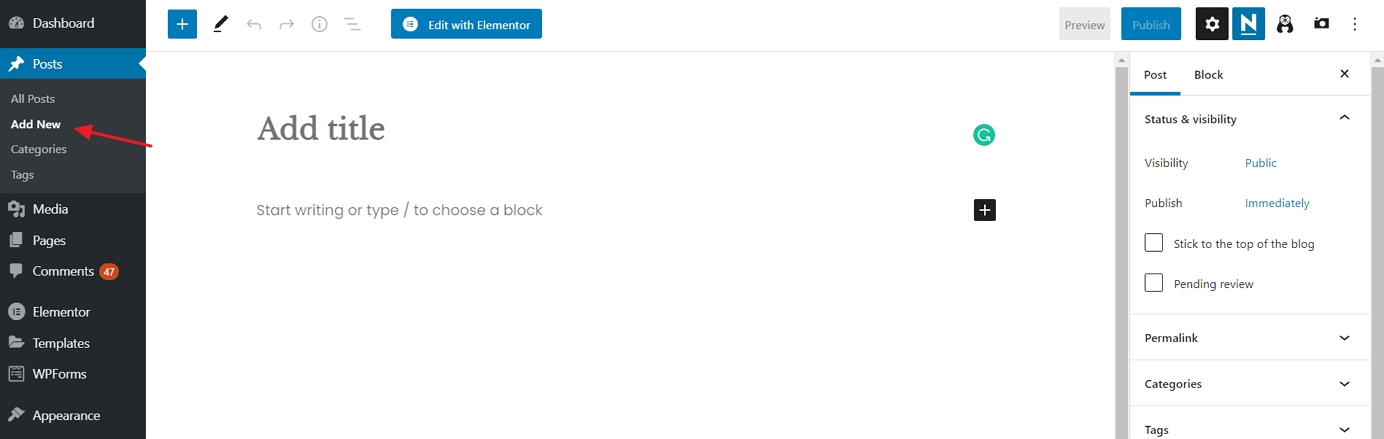
pentru a adăuga noi articole pe blog, pur și simplu mergeți la „Posts → Add New.,”

această interfață vă amintește de ceva? Da, Acesta este același mediu de editare pe care l-am folosit la crearea paginilor standard. Ușor!
Configurarea unui meniu de navigare
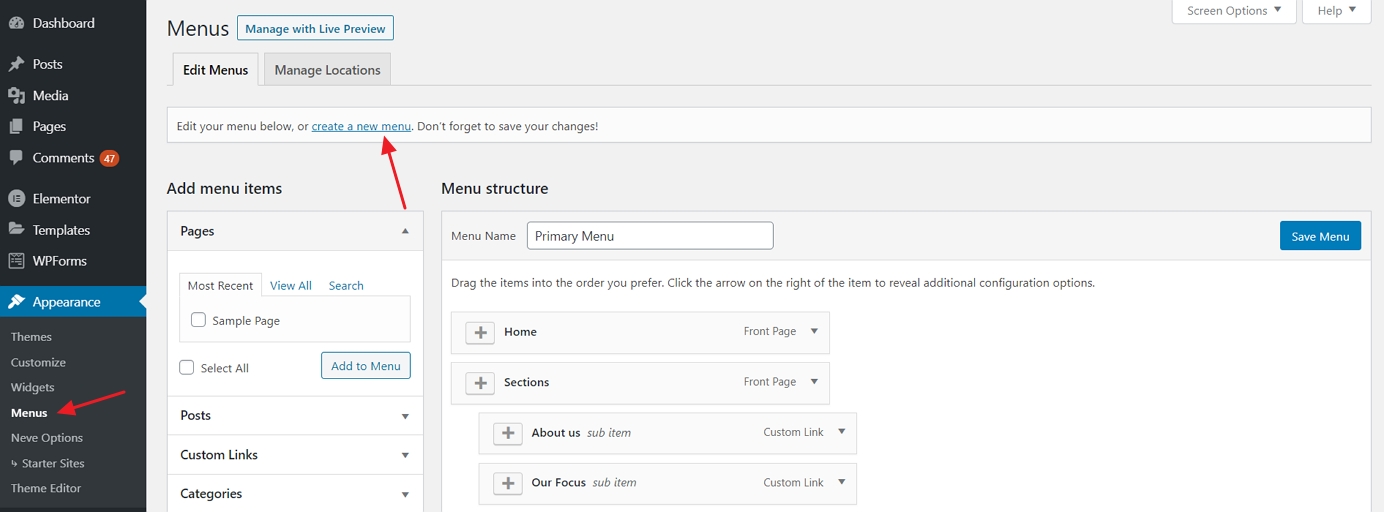
cu o serie de pagini frumoase create, următorul pas în încercarea noastră de a crea un site web este să vă configurați navigarea (un meniu de site web). Meniul este ceea ce vizitatorii dvs. vor folosi pentru a merge de la o pagină la alta pe site-ul dvs.accesați „aspect → meniuri” și de acolo faceți clic pe „Creați un meniu nou.,”

Aici este cum de a crea primul meniu pas cu pas:

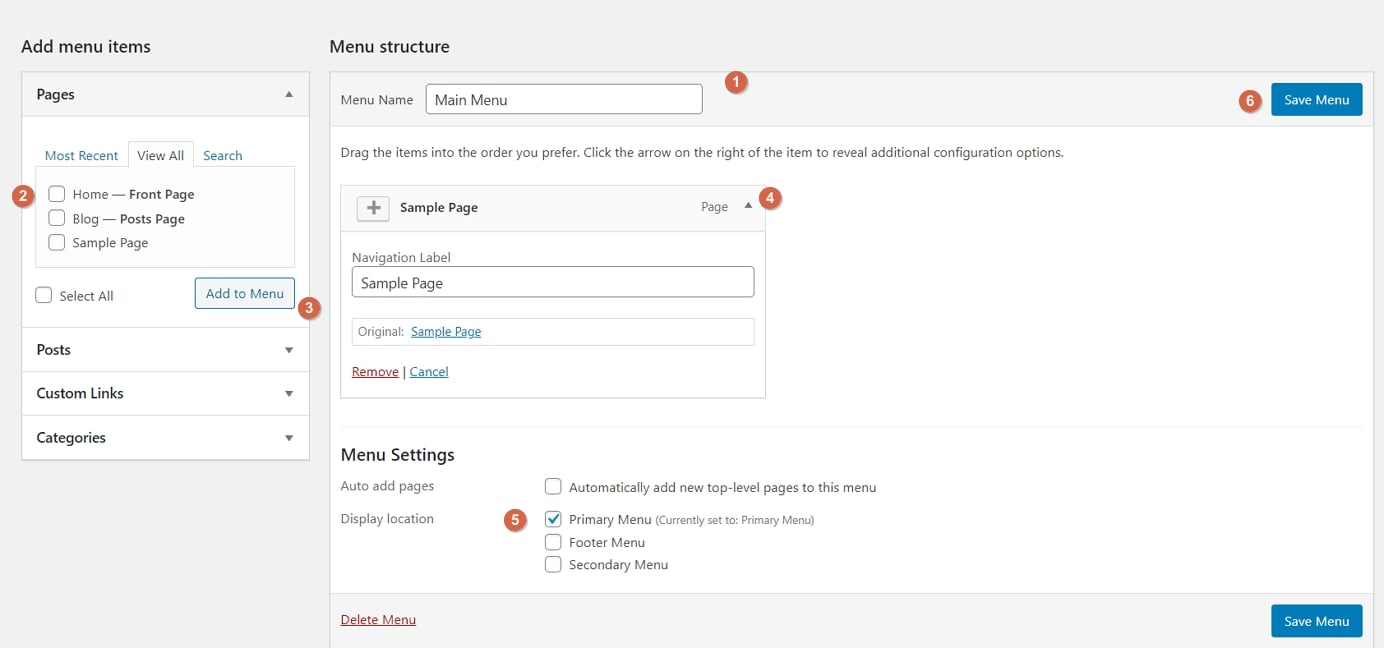
- Începe prin adăugarea unui titlu. Titlul meniului nu contează cu adevărat, dar ajută la recunoașterea meniului dvs. printre alte meniuri (da, puteți avea mai multe).
- Selectați paginile care vor fi adăugate în meniul dvs. De asemenea, puteți adăuga alte elemente în meniu – cum ar fi postări sau link-uri personalizate.
- Faceți clic pe butonul” Adăugați la Meniu ” pentru a adăuga paginile selectate în meniul dvs.
- elemente de meniu Drag-and-drop pentru a aranja link-urile în ordinea importanței.,
- Selectați o locație de afișare meniu. Aceasta diferă de la temă la temă, în acest caz, setați meniul la locația „primară” va afișa meniul din antet.
- în cele din urmă, salvați meniul.
în această etapă, veți vedea meniul dvs. pe pagina principală în toată gloria sa.ultimul lucru pe care îl vom face în acest ghid este să ne construim un magazin online.dacă doriți să adăugați un magazin online pe site-ul dvs. nou creat, urmați acest tutorial pas cu pas aici.,
Acest lucru nu este, evident, ceva de care au nevoie toate site-urile web, așa că nu ezitați să săriți acest pas dacă comerțul electronic nu este ceva în care doriți să vă implicați.cum funcționează WordPress eCommerce cu WordPress fiind o astfel de platformă de site-ul versatil, nu e de mirare că vă poate permite să construiască un magazin online de comerț electronic complet funcțional. Prin complet funcțional, ne referim la faptul că puteți lista orice număr de produse, le puteți face disponibile pentru vânzare și apoi puteți colecta comenzi de la clienți și chiar puteți gestiona toate elementele legate de taxe și transport ale întregului proces.,acest lucru se face cu un plugin numit WooCommerce.WooCommerce este cea mai populară, cea mai funcțională și, sincer, cea mai bună soluție de comerț electronic pentru WordPress.
avem un ghid complet separat despre cum să obțineți WooCommerce rulează pe site-ul dvs. Vă invităm să hop acolo și să citească o instalare detaliată cum să. Urmați pașii 3 și 4 și apoi reveniți aici.
… bine, deci cu WooCommerce instalat pe site-ul dvs. și produsele adăugate în catalogul dvs., veți observa că, în acest proces, pagini noi au fost create automat de WooCommerce., Aceste pagini sunt:
- „Cart” – cosul de cumparaturi al magazinului tau
- „Checkout” – pagina de checkout unde clientii isi pot finaliza cumparaturile
- „Contul meu” – profilul fiecarui client; detine comenzi anterioare, detalii curente si alte informatii personale; clientul isi poate edita oricand informatiile
- „Shop” / „Products” – pagina magazinului principal – cea in care sunt listate produsele tale
fiecare dintre aceste pagini magazinul dvs. și funcționalitatea acestuia. Vestea bună este că cele mai multe teme aceste zile sunt optimizate pentru a face aceste pagini arata bine., Tema Neve nu este diferită. Dacă vizitați oricare dintre aceste pagini noi, veți vedea că prezentarea este clară și totul este ușor de înțeles. Iată un exemplu de pagină a coșului de cumpărături:

în afară de aceasta, toate aceste pagini funcționează ca orice altă pagină de pe site-ul dvs. Aceasta înseamnă că le puteți edita, adăuga propriile elemente sau puteți schimba lucruri precum culori, machete etc. Dar când faceți acest lucru, aveți grijă să nu ștergeți codurile scurte WooCommerce care sunt deja acolo.
veți observa, de asemenea, o nouă pictogramă coș în meniul principal al site-ului.,în această etapă, magazinul dvs. de comerț electronic este pe deplin operațional. Aceasta înseamnă că clienții dvs. pot intra și își pot face cumpărăturile. Vei vedea comenzile lor în zona de administrare WordPress sub „WooCommerce → comenzi.”

Felicitări-sunteți gata de lansare!,4b7613f4b”>
Cuprins
- web hosting și de a înregistra un domeniu:
Alegerea unui Nume de Domeniu
Alegerea unui Site web Hosting - Setați până site-ul dvs. prin intermediul unui web gazdă:
Instalarea WordPress - Proiectarea site-ul dvs.:
Găsi o Temă
de a Instala o Tema
Personalizare și Trucuri - Finisaj prin adăugarea de conținut (pagini):
Adăugarea și Editarea Paginilor
configurarea Meniul de Navigare
Ultimul, Dar Nu cel mai Puțin – să Păstreze Îmbunătățirea site-Ul Dvs.
Felicitări, tocmai ai dat seama cum de a crea un site web pe cont propriu!,
următorii doi pași pe ordinea de zi ar trebui să fie:
- Conduce vehicule de trafic pentru site-ul … aici este o listă de 50 de moduri de a conduce vehicule de trafic site-ul
- Valorifica site-ul dvs. … aici sunt 33 modalități de a monetiza un site
Dacă ai finalizat ghidul nostru cu succes, ia în considerare lăsând recenzie la e-mail nostru – Acest lucru înseamnă foarte mult pentru noi!