Când creație pagini web și programare în HTML, s-ar putea să fi observat că nu contează cât de multe spații între cuvinte sau elemente de text se obține s-a prăbușit într-un singur spațiu la randarea paginii.când scrieți text sau propoziții în majoritatea software-urilor de procesare a textului, veți putea să atingeți bara de spațiu de mai multe ori și să adăugați mai multe spații oriunde doriți., În funcție de editorul HTML pe care îl utilizați, este posibil să îl puteți face și în editor, dar de îndată ce pagina se redă într-un browser web, acele spații dispar.acest lucru poate fi foarte confuz pentru utilizatorii noi și programatorii începători. Te uiți la codul sursă și vezi mai multe spații, dar cumva pagina web nu o are. Acest lucru se datorează modului în care funcționează specificațiile HTML și modul în care sunt programate motoarele de randare. Dar totul nu este pierdut….,
spații între cuvinte sau caractere în text elemente
Pentru a introduce mai multe spații, trebuie să știți despre extinsă de caractere HTML: sau spațiu non-rupere caracter. Puteți utiliza aceste pentru a adăuga un spațiu suplimentar aproape oriunde doriți. Să ne uităm la un exemplu:
<p>this is a short sentence with extra spaces between text</p>
exemplul De mai sus va afișa sau să facă în browser-ul web ca:
aceasta este o propoziție scurtă, cu spații suplimentare între text
puteți folosi această între elemente și, în orice tag HTML., Aici am folosit <p> sau eticheta paragrafului, dar puteți să o utilizați și în div sau span. Acest lucru este util pentru adăugarea de spații orizontale între cuvinte și caractere. Dacă vă gândiți să adăugați spațiu vertical între cuvinte sau propoziții, atunci acesta se numește înălțimea liniei și înălțimea liniei pot fi personalizate în moduri complet diferite.,
utilizarea css pentru a adăuga spațierea cuvintelor
metoda de mai sus de a folosi caracterul spațiu non-rupere este, probabil, abordarea cea mai flexibilă, deoarece vă oferă posibilitatea de a insera aleatoriu spații în cazul în care le doriți. Acest lucru este bine și bine atunci când adăugați doar câteva spații aici și acolo. Dar dacă doriți să adăugați în mod constant spații suplimentare între fiecare cuvânt din întregul element de text, atunci acesta poate deveni destul de greoi.deci ,pentru a face acest lucru cu această metodă, va trebui să adăugați caracterul spațiu non-rupere între fiecare cuvânt în text., Cealaltă opțiune este de a utiliza proprietatea CSS pentru word spacing. Proprietatea CSS este numită word-spacing și poate fi utilizată cu orice etichetă HTML care afișează text.
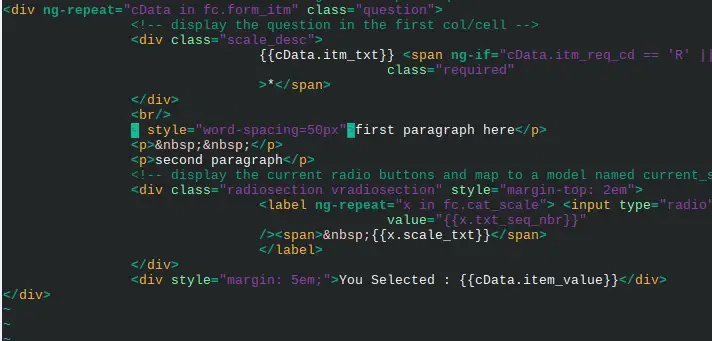
<p style=”word-spacing: 40px”>this is a sample sentence with extra wide word spacing between text</p>
codul De mai sus va face ca:
acesta este un exemplu de propoziție cu foarte mare spațierea cuvintelor
spații între paragrafe sau alte elemente de text în pagina
Deși este o modalitate de rău de a realiza acest lucru, puteți adăuga spațiu non-rupere ( ) pentru a adăuga spații între paragrafe, precum și. Cea mai bună modalitate de a face acest lucru ar fi utilizarea unei foi de stil în cascadă sau a etichetei de stil.,

Deci, prima metodă de a adăuga spațiu între două paragrafe ar fi pentru a adăuga un nou gol alineatul între ele. Puteți realiza acest lucru prin utilizarea non-rupere caractere spațiu cu în etichetele p.
<p>first paragraph here</p>
<p> </p>
<p>second paragraph</p>
Puteți adăuga cât mai multe dintre aceste paragrafe „extra” ca ai nevoie de adăugarea de spațiu între paragrafe. O opțiune puțin mai bună este să folosiți eticheta de pauză de linie în HTML, care este eticheta <br>.,
<p>first para</p>
<br/><br/>
<p>second para</p>
Puteți adăuga oricâte etichete br doriți să adăugați spațiu vertical între text sau blocuri vizuale în HTML. Și cel mai bun mod este să folosiți eticheta de stil sau CSS și să reglați marginea sau căptușeala elementului. Cum se face acest lucru este, probabil, dincolo de domeniul de aplicare al acestui post …