înainte de a începe, am această întrebare; care este prioritatea dvs. atunci când proiectați un site web? Este un aspect atractiv? Sau efectele reci?în ceea ce mă privește, îmi place să prioritizez funcționalitatea site-ului și experiența utilizatorului. Interfața este importantă, dar funcționalitatea site-ului dvs. web ar trebui să aibă mai multă greutate. Ar trebui să livreze ideile sau produsul dvs. pentru utilizator într-un mod curat și logic. Mai ales atunci când construiți un brand, trebuie să faceți site-ul dvs. să pară de încredere.,
dar cum construiești un site de încredere?
punctul cheie cade pe design. Chiar dacă sunteți o pornire mică, bootstrapped, ar fi bine să existe un designer web care să vă ajute cu designul site-ului dvs. web. Desigur, cel mai bine ar fi dacă designerii web pot colabora cu dezvoltatorii încă de la început cu un bun instrument de colaborare online.
nu este ușor de a proiecta un site bun, care este atât de frumos și funcțional., Consultanții UX experimentați vă pot ajuta să analizați comportamentul utilizatorului țintă, să creați și să implementați o interfață eficientă – cu scopul final de a duce experiența utilizatorului produsului dvs. la nivelul următor. Acest lucru vă face să obțineți rezultate solide în afaceri.și ,de asemenea, este important să se cunoască greșelile comune în web design și modul în care le puteți evita în mod eficient. Dacă vă simțiți confuz, vă voi arăta cum ar trebui să arate un site bun, prezentând primele 10 Exemple de design web rău.,tendințele de design Web se schimbă tot timpul, astfel încât principiile de design pe web sunt foarte greu de definit, cu toate acestea, există încă reguli de aur care stau testul timpului. Am verificat sute de site-uri și a descoperit mai multe principii de design., Acestea includ:
- Un ușor de înțeles de navigare
- utilizarea Adecvată de animație
- schema de culori Bine
- aspect Curat
- O interfață atrăgătoare
- Alegerea unui design care este adecvat pentru subiectul sau tema
- Păstrarea elemente de design și conținut organizat
Principiile de mai sus sunt doar câteva reguli de web design, dar toate acestea indică în mod clar că un bun web design ar trebui să fie punct de vedere estetic, ușor de înțeles și ușor de utilizat. Adică, un site web bun ar trebui să ofere o experiență excelentă pentru utilizatori.,
Top 10 Bad Web Design Exemple
Arngren-Design în haos și mizerie pentru lipsa grilei
nu vreau să fiu rău, dar chiar mă doare ochii de fiecare dată când o văd. Site-ul plasează literalmente Grafica, conținutul și linkurile oriunde. Toate elementele împreună fac site-ul o mizerie incomprehensibilă.de ce este Arngren un site web prost conceput?
1) cea mai mare problemă este că site-ul nu utilizează o grilă.
2) structura de navigație incredibilă.
3) Tipografia slabă o face imposibil de citit.4) Utilizarea aleatorie a culorilor.,

o grilă poate face totul curat și organizat pe site-ul dvs. web. Păstrează toate elementele dvs. în locurile potrivite și vă ajută să determinați dimensiunea, dimensiunea și spațiul textului etc. Cu o grilă, puteți crea o interfață consistentă, bine concepută.un bun exemplu de web design de utilizare a grilei în Web design – totul este organizat.

Typesetdesign – design-ul lipsit de contrast
Clar și puternic contrast între elementele pot ajuta utilizatorii să știe ce este de bază informații de pe pagina., Ajută utilizatorul să citească și să înțeleagă mai bine informațiile. Pe acest site, culoarea de fundal și culoarea textului sunt destul de asemănătoare, lăsând un contrast foarte slab. Contrastul slab face ca textul să devină neclar pentru ochi. În plus, dimensiunea mică a fontului face lizibilitatea textului extrem de slabă.

un design web bun ar trebui să se asigure că textul și imaginile sunt foarte ușor de citit. De fapt, nu este greu să îmbunătățești lizibilitatea, ci doar să folosești totul – culoarea, spațiul și dimensiunea pentru a le face să aibă un contrast ridicat., De exemplu, o bună utilizare a tipografiei face evidențiază informațiile importante prin diferite dimensiuni de font, iar contrastul dintre culori întărește efectele vizuale.
un Bun web design, cu contrast adecvat ar trebui să arate astfel:

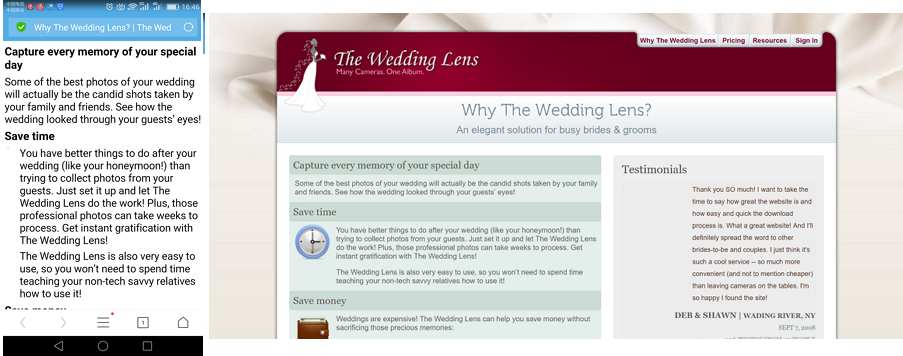
Theweddinglens – Nu-responsive design
ar trebui să folosiți întotdeauna un design receptiv-cadru sau să adopte alte soluții mai bune. Pagina dvs. web trebuie să ruleze pe mobil fără probleme, așa cum se întâmplă pe site-ul web., Pe acest site, atunci când încărcați pe telefonul mobil, Acesta arată încă o pagină întreagă cu o interfață atât de slabă de plaintexte. Nu are o versiune mobilă de vizualizat, deci nu poate fi utilizată la telefon. Voi renunța doar la un site ca acesta.

un bun web design – design receptiv.

Pacific Northwest X-Ray Inc – neplăcut schema de culori
Acest web design este ca un amestec de paleta de culori, care conține o mulțime de culori contradictorii și culori de text, și, de asemenea, amestecat cu culoarea de fundal., Toate acestea îngreunează utilizatorii să citească deloc. De asemenea, navigarea este destul de complicată.

un design web bun ar trebui să utilizeze culoarea în mod corespunzător pentru a crea o interfață și o atmosferă frumoasă și concisă. Ar trebui să ușureze ochiul utilizatorului și să-l facă să funcționeze fără efort, ca acesta:

Mai multe informații despre schema de culori: cum se utilizează culoarea în designul UI cu înțelepciune pentru a crea o interfață UI perfectă?,
Gatesnfences-navigare slabă și operațiuni
cea mai mare caracteristică de navigare pentru un site web este de la sine înțeles. Atunci când un utilizator se conectează pe site-ul dvs. web, el/ea ar trebui să înțeleagă ce pot face în continuare și ce acțiuni trebuie să întreprindă pentru a ajunge la destinație. Navigarea trebuie să fie atrăgătoare și ar trebui să fie adesea în partea de sus a paginii. Nu încercați să proiectați navigarea ca acest site. Aceasta face doar utilizatorul mai confuz.,

în plus, conținutul de navigare și interacțiunile trebuie, de asemenea, să fie clare, deci nu utilizați bara de defilare orizontală sau alt design neobișnuit de animație. Dacă faceți acest lucru, ar trebui să oferiți cel puțin utilizatorului câteva sugestii pentru a-i anunța cum funcționează site-ul dvs.o navigare bună a designului web ar trebui să arate astfel:

Uat – link rău și setări CTA greșite
o mizerie de link-uri și link-uri moarte sunt ambele erori majore ale site-ului web. Ar trebui să verificați manual linkurile sau să utilizați frecvent instrumente precum verificatorul de Link-uri web.,de asemenea, trebuie să vă asigurați de funcționalitatea legăturilor. Mai ales link-uri în text, ar trebui să le facă suficient de evident și ușor să faceți clic. De exemplu, nu adăugați o mulțime de link-uri text în textul dvs. Când răsfoiți textul pe un mic ecran mobil, va fi dificil pentru utilizatori să atingă linkul corect.pe acest site, fiecare imagine mică în mișcare este de fapt un link. Lăsați-l singur se mișcă tot timpul, textul în sine este foarte vag, astfel încât utilizatorul nu știe ce informații sunt afișate.

și setările CTA trebuie să fie clare., Nu oferiți utilizatorilor prea multe opțiuni CTA la același nivel, deoarece va costa utilizatorul mai mult timp să-și dea seama care preferă să aleagă. Avea o privire la exemplul:

Prea multe CTAs de la același nivel va face utilizatorul mai confuz. De asemenea, ar trebui să păstrați un singur CTA pentru a evidenția punctul cheie. Următorul este un CTA bine conceput.

Nmg-group – neclar interfață Imagine Fundal
imaginea pe care o utilizați pe pagina web poate fi ușa din față a site-ului dvs. web., O imagine cu aspect bun face site-ul dvs. mai frumos și confortabil. Unii designeri folosesc chiar întreaga imagine ca imagine de fundal.
pe acest site, design – ul este foarte bun, de fapt, dar atunci când se uită atent veți afla textul și imaginile de fundal sunt prea copleșit. Imaginea de fundal a site-ului este acoperită de alte elemente, astfel încât întreaga interfață este de fapt ruptă.

folosind butoane transparente ar fi o alegere mai bună aici. Adică, atunci când proiectați butoane pe pagina web, ar trebui să abandonați culori, stiluri și texturi complexe., În schimb, conturați doar wireframe-ul și utilizați textul indicând doar funcția. Aici este unul mai bun.

Wateronwheels – Inconsistente stil
Dacă doriți să păstrați pagina netedă și concis, atunci nu folosi prea multe elemente din stiluri diferite. Pe acest site, zona de text folosește culori contrastante și dimensiuni diferite de fonturi pentru a evidenția informațiile. Dar textul de pe al doilea nivel folosește, de asemenea, o culoare albastră evidențiată, care, de fapt, rupe unitatea și interfața ierarhică echilibrată.,

Unitatea este esențială pentru frumusețea de ansamblu și fluență a interfeței web, vezi mai jos:

Greatdreams – Nu au nici un spațiu alb
tot site-ul arata colorate, contrastante și proeminent, și, de asemenea, adecvat pentru subiect de copii bea suc. Dar o mulțime de culori prea luminoase sunt prea amestecate și nu există spațiu deloc. Se pare mai mult ca un tablou colorat decât un site de afaceri on-line. În plus, combinația de culori exagerate face ca lizibilitatea textelor să devină foarte slabă., Mai mult, site-ul nu a avut nicio navigare, lăsându-vă să derulați în partea de jos pentru a găsi informații relevante.

un Bun web design, cu spațiu alb este simplu și curat:

de mai Sus sunt unele liste de site-uri web rău. Dar există și alte greșeli de design web:
1. Redarea automată a muzicii (fără notificarea utilizatorului).
2. Timpii lungi de încărcare a paginilor. Cu cât este nevoie de mai mult timp pentru încărcare, cu atât este mai probabil ca utilizatorul să părăsească site-ul dvs.
3. Pagina web este prea lungă., Câți utilizatori credeți că sunt interesați să meargă până la partea de jos a paginii dvs.? Nu încercați să testați răbdarea utilizatorului.
3. Informații expirate. Informațiile care nu sunt actualizate vor induce în eroare utilizatorul și vor face site-ul dvs. să pară neprofesional.
5. Pagină izolată. Utilizatorul nu știe cum să se întoarcă la pagina de pornire. Aceasta oferă o experiență proastă.
6. Lipsește conținut interactiv. Dacă sunteți în imposibilitatea de a oferi o modalitate pentru utilizatori să-și exprime emoțiile și ideile, site-ul dvs. poate deveni o mor încet.,
Design prototip – primul pas pentru a începe Web Design
este în regulă dacă sunteți vinovat de unele dintre greșelile menționate mai sus. Practica face perfect, ai nevoie doar de mai multă practică. Sugestia mea este să începeți cu designul prototipului.puteți utiliza instrumentul prototip web mai rapid și mai ușor – Mockplus, pentru a începe designul web. Mockplus sprijină proiecte web. Acum vă voi arăta cum să proiectați pagini web în Mockplus.
Pasul 1: Deschideți Mockplus și creați un proiect web
pe pagina de start, puteți selecta proiecte individuale sau proiecte de echipă., După selectare, Alegeți proiectul web în fereastra pop-up. Aici, sunteți, de asemenea, liber să setați dimensiunea paginii site-ului.

Pasul 2: Proiectarea liber în Mockplus
Mockplus are mai mult de 200 de design de inalta componente și mai mult de 3.000 de icoane vector care poate ajuta să proiectați rapid. Iată câteva sfaturi pentru dvs.:
1) ierarhia textului: textul din bara de navigare, titlul principal, subtitrările și corpul ar trebui să fie diferite. Puteți utiliza componentele zonei de Text și puteți seta dimensiunea textului în Mockplus pentru a evidenția ierarhia textului.,
2) Design rapid: puteți utiliza pictorul de format și completarea automată a datelor pentru a termina rapid designul. Pictorul format poate face textele întregi prezentate în același format, iar umplerea automată a datelor poate completa automat datele text și datele imaginii.3) setări de proprietate: puteți seta culoarea, transparența componentelor.4) import imagine: o componentă de imagine dedicată poate importa imaginile dorite ca imagine de fundal a paginii web și puteți, de asemenea, să o proiectați liber.
încercați-l singur.,
de Colaborare On-line Design – Evita Rău Web Design & Eroare de la Început

Pentru a evita rău web design și erori comune menționate mai sus, este necesar pentru designeri de a lasa dezvoltatori, manageri de produs, și alte produse membrii echipei să participe în design-ul de la început și de a colecta sugestii și feedback-ul de la ei în timp util.despre acest lucru, un instrument de colaborare online la îndemână, cum ar fi Mockplus Cloud, poate fi un început bun pentru dvs.,
Ca designeri site-ul, puteți pur și simplu importa modele site-ul cu detaliile materialului și de la Photoshop/Adobe XD/Schita(prin utilizarea Mockplus Nor plugin-uri) cu un singur clic, colecta feedback și sugestii de la ceilalți membri ai echipei în timp util, și de a crea prototipuri interactive pentru a partaja cu alții.în calitate de dezvoltatori front-end de site-uri web, puteți pur și simplu să vizualizați toate modelele site-urilor web și să lăsați comentarii în mod liber, să căutați cu ușurință elemente și culori duplicate și să verificați și să descărcați rapid materialele de design.,în calitate de manageri de produs, puteți pur și simplu să verificați mai ușor procesul de proiectare, să încărcați și să previzualizați documentele în mod liber pentru a gestiona mai bine proiectele de design ale site-urilor web.în general, Mockplus Cloud vă poate conecta eficient întregul flux de lucru al designului de produs încă de la început și vă poate ajuta să evitați multe erori de proiectare a site-ului web.
pentru a rezuma
designul unui site trebuie să servească funcționalității site-ului în sine. De asemenea, trebuie să țină cont de frumusețe și de alte cerințe., Sper că exemplele de mai sus 9 bad web design ar fi util pentru tine și a vă ajuta să înțelegeți ce este un design web rău, și cum să le evite în viitor.