
Du får aldri en ny sjanse til å gjøre et førsteinntrykk — det er derfor din hjemmeside er utvilsomt en av de viktigste web-sider på nettstedet ditt.
For et gitt selskap, hjemmesiden sin virtuelle foran døren. Hvis en ny besøkende ikke liker det de ser, og deres kne-jerk reaksjon er å trykke «tilbake» – knappen.
Det er riktig — dessverre, mange mennesker fortsatt dømme en bok av coveret.
Det som gjør et nettsted ‘ s hjemmeside design strålende i stedet for blah?, Vel, det tar mer enn utseende alene — det har også å fungere godt. Det er derfor den mest strålende hjemmesider på denne listen ikke bare scorer høyt i skjønnhet, men også i hjernen. 
Men før vi dykke inn i 16 eksempler, la oss i dybden på noen av de beste fremgangsmåtene av hjemmeside design.
Hva Gjør en God Nettside, Hjemmeside Design
Alle av hjemmeside design som er vist her benytte en kombinasjon av disse elementene., Ikke hver side, er perfekt, men det beste hjemmeside design få mange av disse høyre:
1) er Det klart svar «Hvem jeg er», «Hva jeg gjør» og/eller «Hva kan du (besøkende) gjøre her.»
Hvis du er en godt kjent merkevare eller et selskap (dvs., Coca Cola) du kan være i stand til å komme unna med ikke å ha for å beskrive hvem du er og hva du gjør, men realiteten er, de fleste bedrifter er fortsatt behov for å svare på disse spørsmålene, slik at hver besøkende vet at de er på «rett sted.,»
Steven Krugg oppsummerer det beste i sin bestselgende bok, ikke Få Meg til å Tenke: Hvis besøkende kan ikke identifisere hva det er du gjør i løpet av sekunder, blir de ikke værende lenge.
2) Det resonerer med målgruppen.
En hjemmeside må være snevert fokusert snakker til de riktige menneskene i deres språk. Den beste hjemmesider unngå «corporate gobbledygook,» og eliminere lo.
3) Det kommuniserer en overbevisende verdien proposisjoner.
Når en besøkende kommer inn på din hjemmeside, det er behov for å tvinge dem til å feste rundt., Hjemmesiden er det beste stedet å finne ditt verdien proposisjoner, slik at utsiktene velger å bo på nettstedet ditt, og ikke navigere til konkurrentene.
4) Det er optimalisert for flere enheter.
Alle hjemmesider listet opp her er svært brukbare, noe som betyr at de er enkle å navigere i, og det er ikke «flashy» objekter som kommer i veien for surfing, som for eksempel flash bannere, animasjoner, pop-ups, eller altfor komplisert og unødvendige elementer. Mange av dem er også mobil-optimalisert, som er en utrolig viktig må-ha i dagens mobile verden.,
5) Det inkluderer calls-to-action (CTAs).
Hver hjemmeside som er oppført her, effektivt bruker primære og sekundære samtaler-til-handling for å lede besøkende til det neste logiske skrittet. Eksempler på dette er «Gratis Prøveperiode» «Planlegge en Demonstrasjon,» «Kjøp Nå», eller «Lære Mer.»(Her er 30 eksempler på store CTAs for mer inspirasjon.)
Husk, målet med hjemmesiden er å tvinge besøkende til å grave dypere inn i din webside og flytte dem lenger ned i trakten. CTAs fortelle dem hva de skal gjøre neste, slik at de ikke blir overveldet eller tapt., Enda viktigere, CTAs slå din hjemmeside til en salgs – eller føre generasjon motor, og ikke bare brosjyre-bruk.
6) Det er alltid i endring.
Den beste hjemmesider er ikke alltid statisk. Noen av dem, som Whitehouse.gov, er i stadig endring for å gjenspeile de behov, problemer og spørsmål til sine besøkende. Noen hjemmesider også endre seg fra A/B-testing eller dynamisk innhold.
7) Det sysselsetter store samlede design.
En godt designet side er viktig for å bygge tillit, kommunisere verdi, og besøkende å navigere til neste trinn., Som sådan, er disse hjemmesider effektiv bruk av layout, CTA plassering, mellomrom, farger, fonter og andre bærende elementer.
Nå, gjør deg klar til å lære om god hjemmeside design gjennom følgende 16 real-life eksempler.
Website Design Inspirasjon: 16 av de Beste Hjemmeside Design
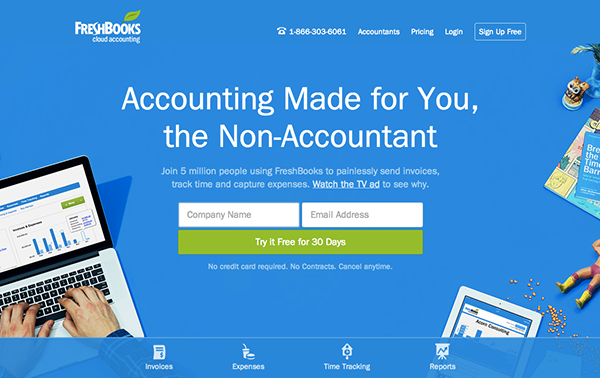
1) FreshBooks

VIS HELE HJEMMESIDE
Hvorfor Det er Strålende
- Det er lett å konsumere. Det er mye debatt på enten kort eller lang hjemmesider fungere bedre., Hvis du velger å gjøre det siste, du trenger for å gjøre det enkelt å bla og lese — og det er akkurat hva denne siden gjør. Det fungerer nesten som en historie.
- Det er stor bruk av kontrast og posisjonering med den primære samtaler-til-handling — det er klart hva selskapet ønsker du å konvertere på når du ankommer.
- kopier brukes i samtaler-til-handling «Prøv det Gratis i 30 Dager», er svært overbevisende.
- subheadline er også stor: «Bli med 5 millioner mennesker bruker FreshBooks smertefritt å sende fakturaer, spore tid og fange opp utgifter.,»Det nuller er det i en felles smerte punkt for frilansere og små bedrifter (FreshBooks’ målgruppe) — vanligvis regnskap programvare er ofte «smertelig komplekse.,»
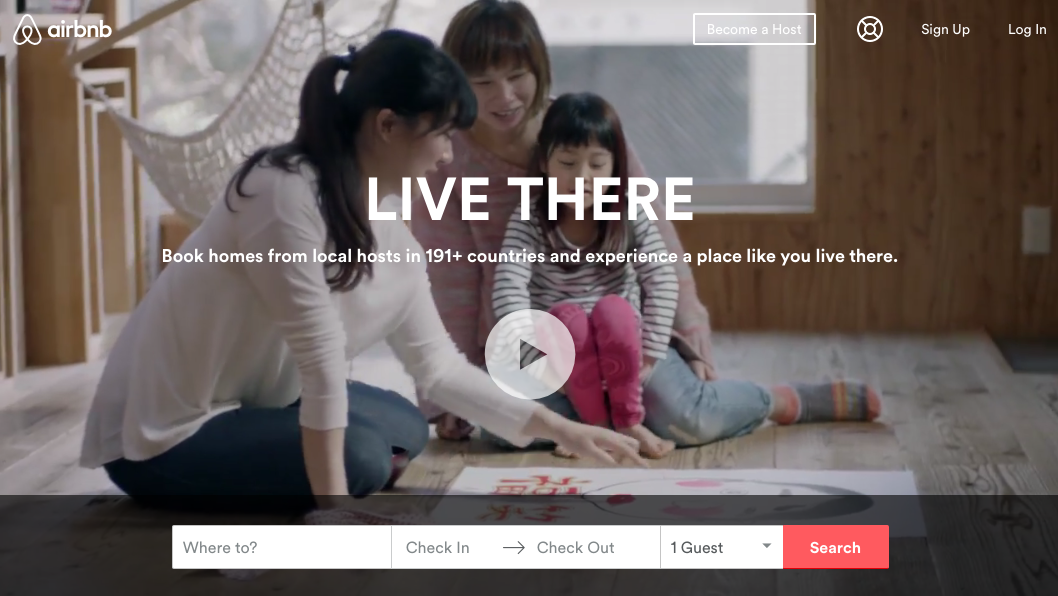
2) Airbnb

VIS HELE HJEMMESIDE
Hvorfor Det er Strålende
- hjemmesiden er nydelig på sin egen: Det møter deg med en full-screen video av vakre, hd-opptak av reisende å gjøre aktiviteter som om de er lokalbefolkningen, fra matlaging på kjøkkenet til å kjøpe lokale oster til å kjøre en moped gjennom gatene. Det er veldig menneskelig og autentisk.,
- Det inkluderer destinasjon og dato søk form som de fleste besøkende kommer for å se, rett opp foran, veilede besøkende til det logiske neste skritt.
- søk form er «smart» som betyr at den vil automatisk fylle brukerens siste søk hvis de er logget på.
- Den primære call-to-action («Søk») står i kontrast til bakgrunnen og skiller seg ut; men den sekundære call-to-action for vertene er synlig over fold, også.,
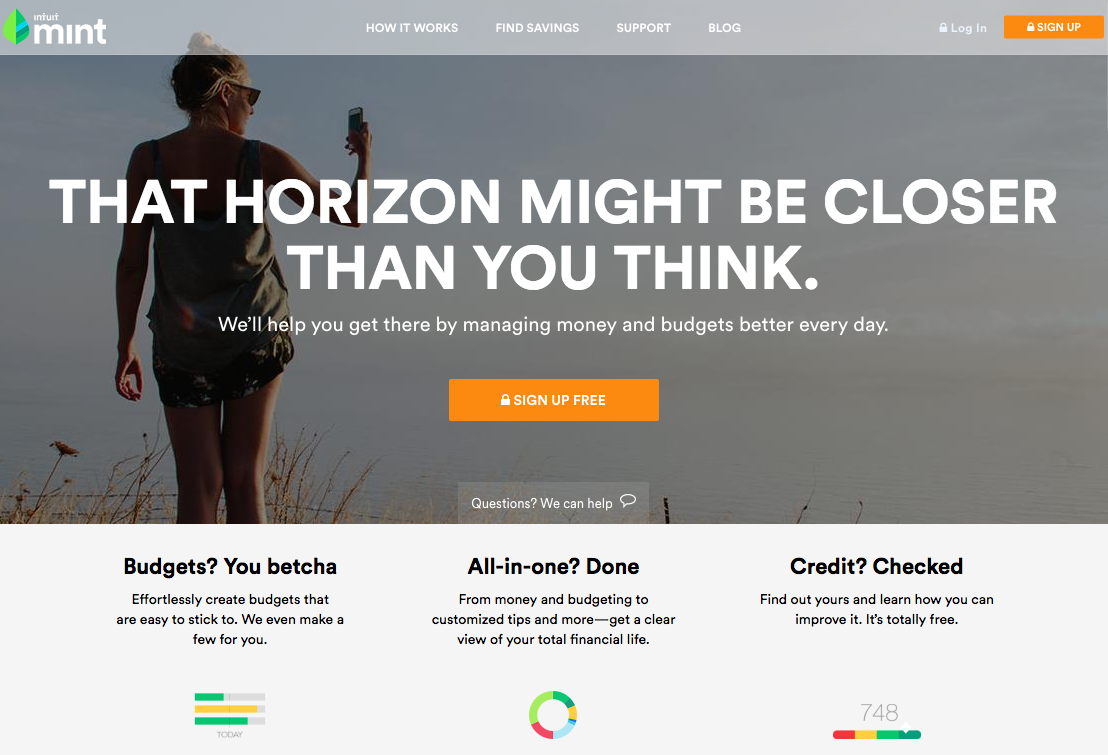
3) Mint

VIS HELE HJEMMESIDE
Hvorfor Det er Strålende
- Det er en super og enkel design med en sterk, ikke-sjargong overskrift og sub-overskrift.
- hjemmesiden får av en sikker, men lett-å gå vibe, som er viktig for et produkt som håndterer finansielle informasjon.
- Den inneholder også en enkel, direkte og engasjerende call-to-action kopi: «Signer opp gratis.»Det CTA design er også strålende — sikret lås-ikonet treff hjem sikkerhet meldingen igjen.,
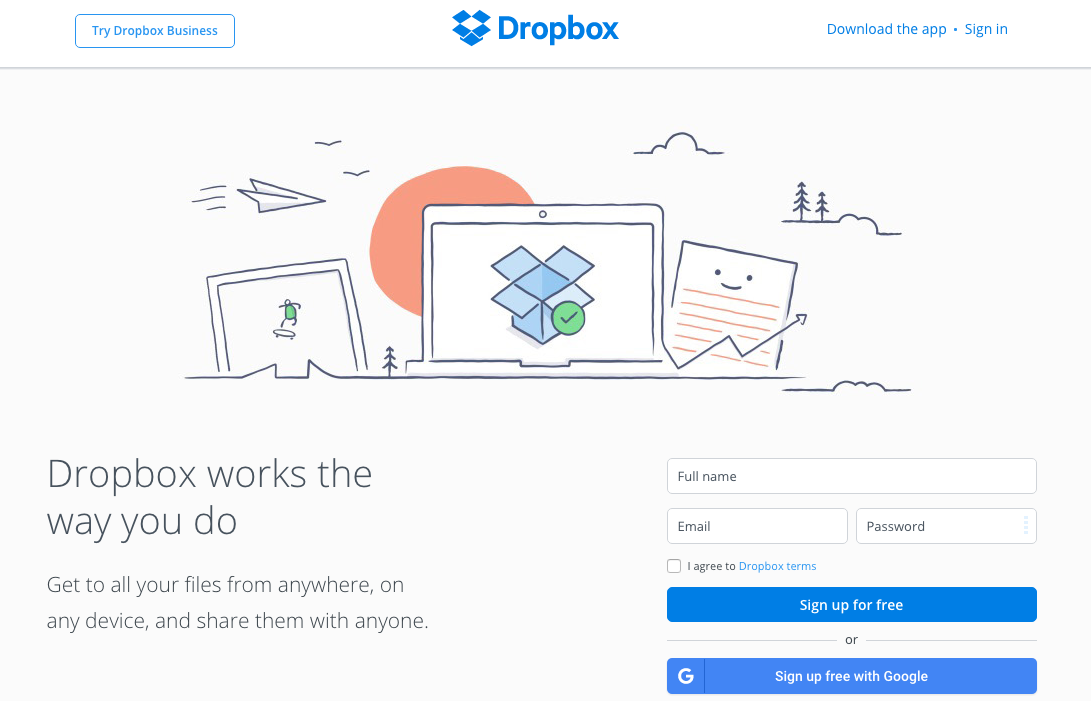
4) Dropbox (Forbruker)

Hvorfor Det er Strålende
- Dropbox ‘ s hjemmeside og nettstedet er den ultimate eksempel på enkelhet. Det som begrenser dens bruk av kopier og grafikk, og omfavner mellomrom.
- Det er vanskelig å fortelle fra statisk skjermbilde ovenfor, men dette området fanger din oppmerksomhet med sin subtile bruk av merkelige animasjon i det grafiske.
- Sine sub-overskrift er enkel, men kraftig: «for å Få til alle filene dine fra hvor som helst, på en hvilken som helst enhet, og dele dem med noen.,»Ingen trenger å dekode sjargong for å finne ut hva Dropbox virkelig gjør.
- Det har et fokus på en primær call-to-action, «Sign up for gratis.»Men den Google-aktivert sign-up funksjonen reduserer friksjon for besøkende som hater å fullføre lange registrering former.
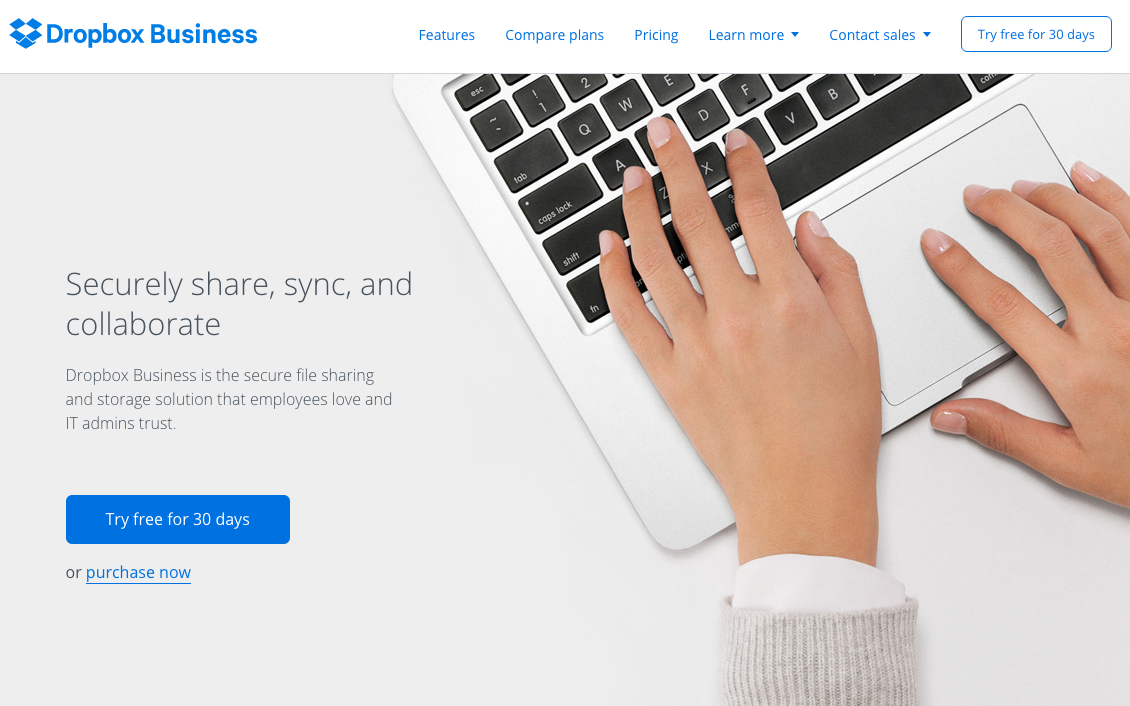
5) Dropbox (Forretnings -)

VIS HELE HJEMMESIDE
Hvorfor Det er Gode
- Det er et flott eksempel for å gi en annen nettside opplevelse for en annen målgruppe., I motsetning til sine viktigste hjemmeside, som opprinnelig var bygget for forbrukeren side (over), deres business-brukere trenger mer informasjon og ytterligere dokumentasjon som Dropbox for Virksomheten er en sikker og skalerbar løsning for bedrifter (en oppfatning problem som Dropbox-adresser på deres hjemmeside direkte).
- Dropbox fortsetter å bære over det som er enkel design og merkevarebygging. Det inneholder bare det som er viktig: En stor, relevant bilde med støtte kopier, og en «Prøv gratis i 30 dager» call-to-action-knappen
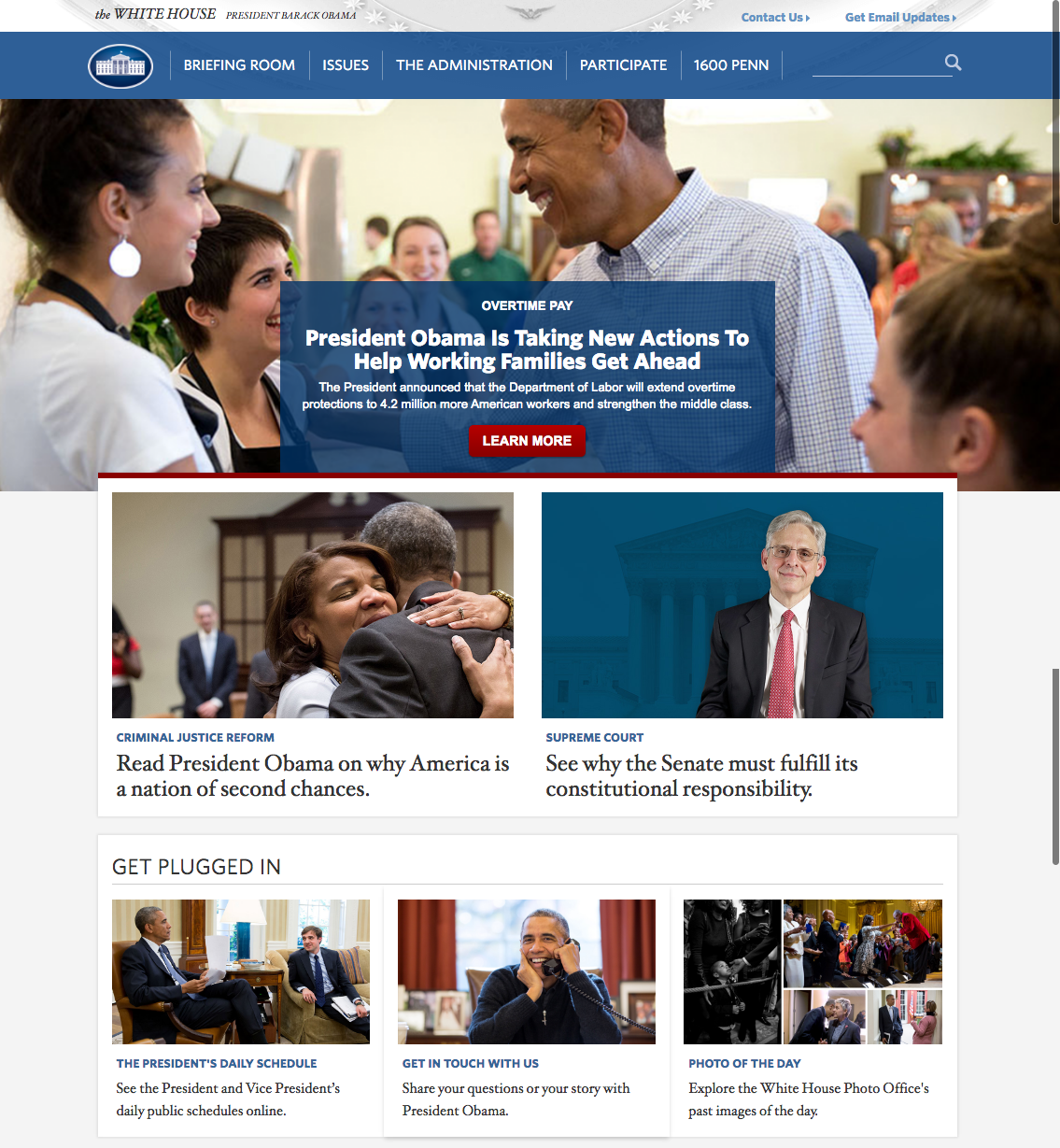
6) Whitehouse.,gov

Hvorfor Det er Strålende
- Bygger et nettsted som støtter en hel nasjon er ingen enkel oppgave. Whitehouse.gov er en stadig skiftende for å reflektere største bekymringer og prioriteringer — hjemmesiden alene har gått gjennom hundrevis av revisjoner. Testing og optimalisering er en viktig komponent til en strålende hjemmeside design.
- Hva er spesielt stor om Whitehouse.gov er at det er helt i motsetning til de fleste regjeringen-relaterte nettsteder. Det har en ren design, og legger grunnlaget for et fellesskap.,
- Det er ganske enkelt å finne det du leter etter når du lander her. Og hvis du ikke kan finne den umiddelbart, det er enda en hendig søk-boksen.
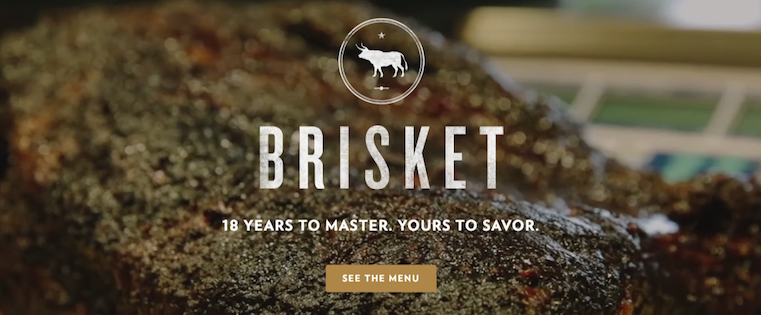
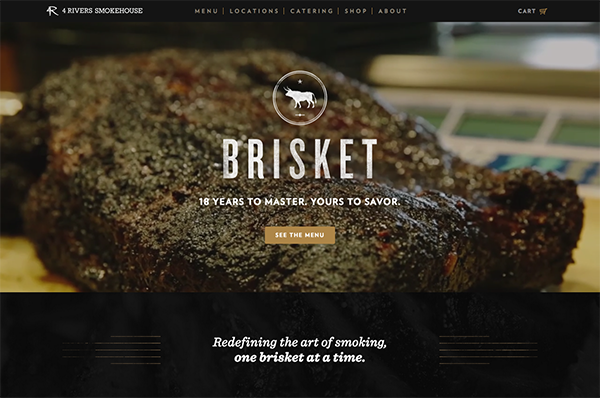
7) 4 Elver Eldhuset

Hvorfor Det er Strålende
- Sikle. Det er det jeg tror når jeg kommer på nettsiden for 4 Elver Eldhuset. Kombinert med flott fotografering, overskriften «Bryst. 18 år for å mestre. Ditt å nyte.»høres ut som en opplevelse verdt å prøve.,
- parallax scrolling guider deg på en tur gjennom sine tjenester, meny, og folk har en flott tid — en flott bruk av denne populære design trend.
- Det eneste negative? Jeg bor ikke nær nok til dette stedet. Boo.
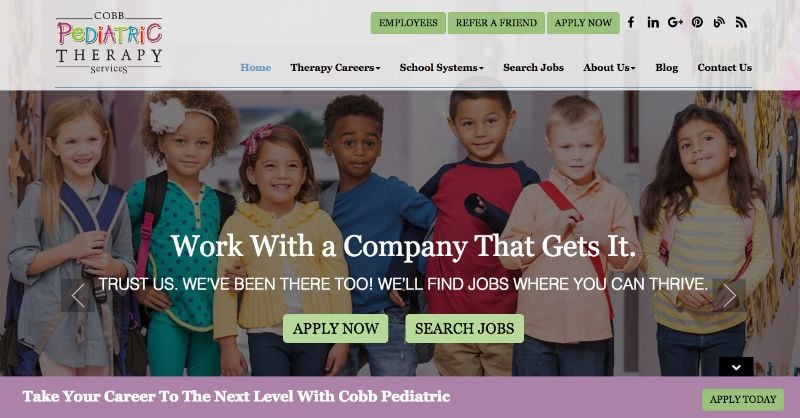
8) Cobb Pediatric Terapi Tjenester

VIS HELE HJEMMESIDE
Hvorfor Det er Strålende
- overskriften og subheadline appellere til de besøkende’ emosjonelle siden: «Arbeide Med et Selskap Som Får Det»; «Stol på oss., Vi har vært der også! Vi vil finne jobber der du kan trives.»At verdien proposisjoner, er unikt og spennende.
- Det er vanskelig å si fra skjermbildet over, men overskriften er på en roterende karusell som henvender seg til bestemte personas, fra jobb søkere til personer som søker etter en terapeut for sine skoler.
- Det er flere veier besøkende kan ta når de kommer inn på siden, men samtaler til handling, er plassert godt, enkelt formulert, og kontrast med resten av siden.,
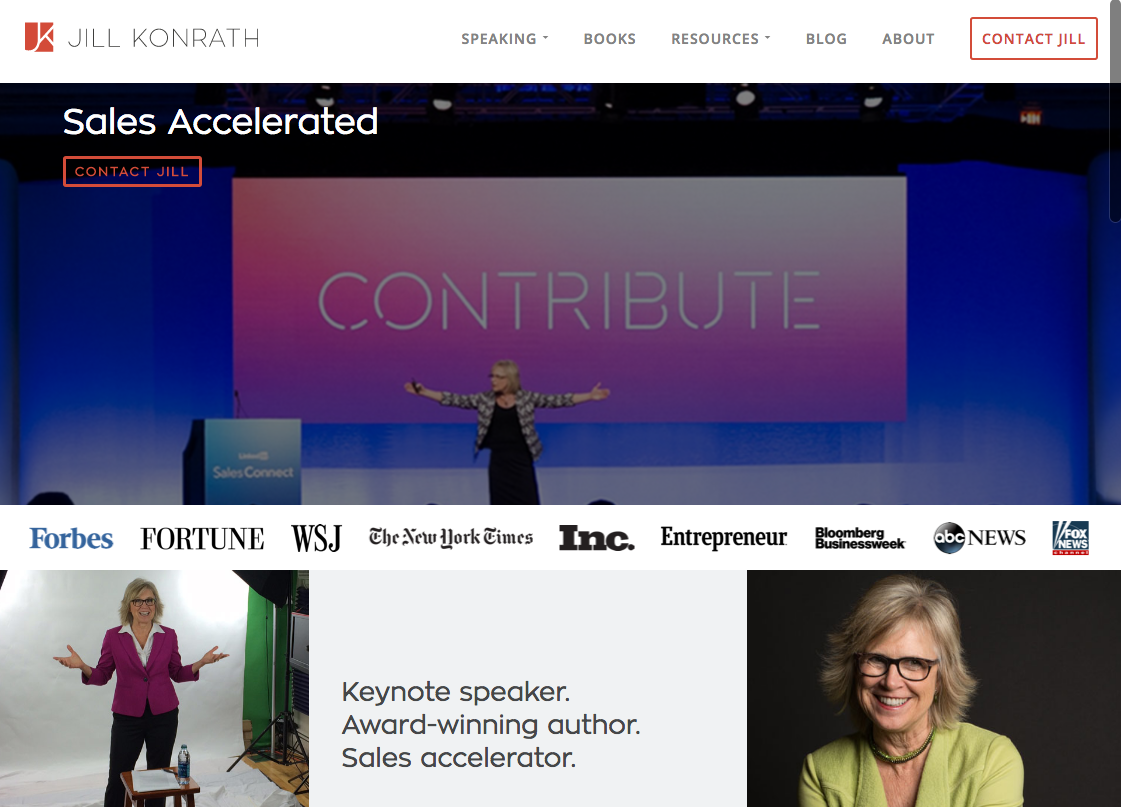
9) Jill Konrath

VIS HELE HJEMMESIDE
Hvorfor Det er Strålende
- Det er enkelt og får rett til poenget. Fra overskriften og sub-overskrift, er det klart nøyaktig hva Jill Konrath gjør (og hvordan hun kan hjelpe din bedrift).
- Det gir også enkel tilgang til Jill trodde lederskap materialer, noe som er viktig for å etablere sin troverdighet som keynote speaker.,
- Det er enkelt å abonnere på nyhetsbrevet og få i touch — to av hennes primære calls-to-action.
- Det inkluderer nyhetskanalen logoer og attester som sosiale bevis.
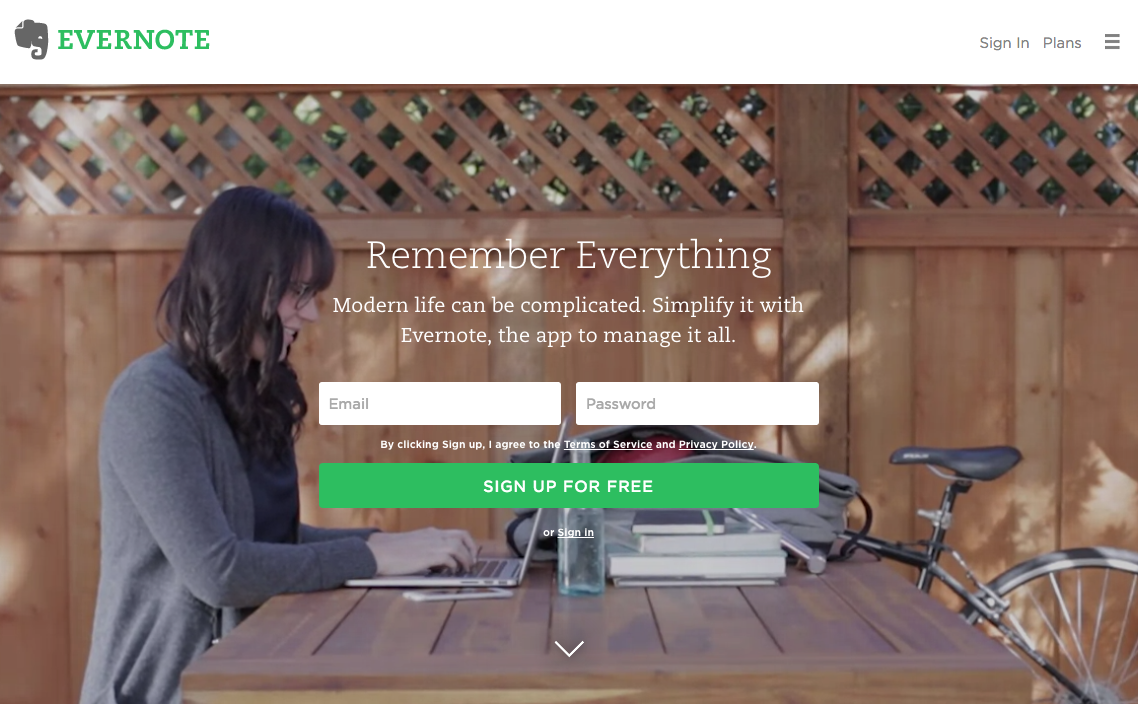
10) Evernote

Hvorfor Det er Strålende
- Over år, Evernote har gått fra å være en enkel notat-lagre app i en suite av virksomheten produkter. Dette er ikke alltid lett å formidle på en hjemmeside, men Evernote gjør en fin jobb emballasje mange potensielle meldinger til noen viktige fordeler.,
- Denne hjemmesiden er bruker en kombinasjon av rike, dempede farger i videoen og deres signatur lys grønn og hvit høydepunkter å gjøre konverteringstrakter skiller seg ut.
- Etter en enkel overskrift («Husker Alt»), eye-banen går du til sine call-to-action, «Sign Up For Gratis.»
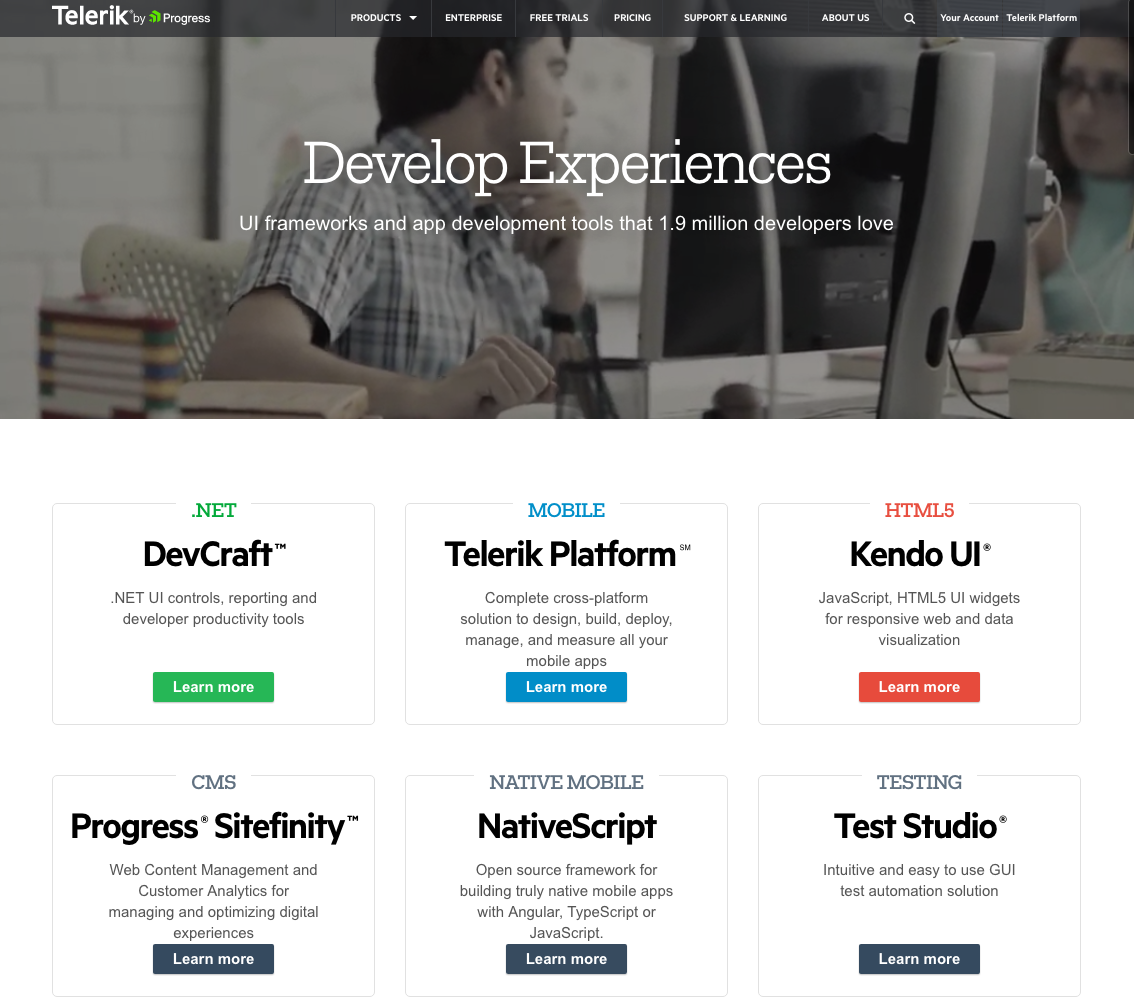
11) Telerik av Progress

Hvorfor Det er Strålende
- «Tett enterprise» er ikke den følelsen du får når du ankommer Telerik hjemmeside., For et selskap som tilbyr mange teknologiske produkter, deres dristige farger, morsomme design, og videography gi ut en Google-lignende atmosfære. Bare ett viktig aspekt til å gjøre besøkende til å føle seg velkommen og la dem vite at de arbeider med virkelige mennesker.
- jeg elsker den enkle, oversikt på høyt nivå til sine seks produktet tilbyr. Det er veldig tydelig måte å kommunisere på hva selskapet gjør, og hvordan folk kan lære mer.
- copy er lett og enkel å lese. De snakker språket deres kunder.,
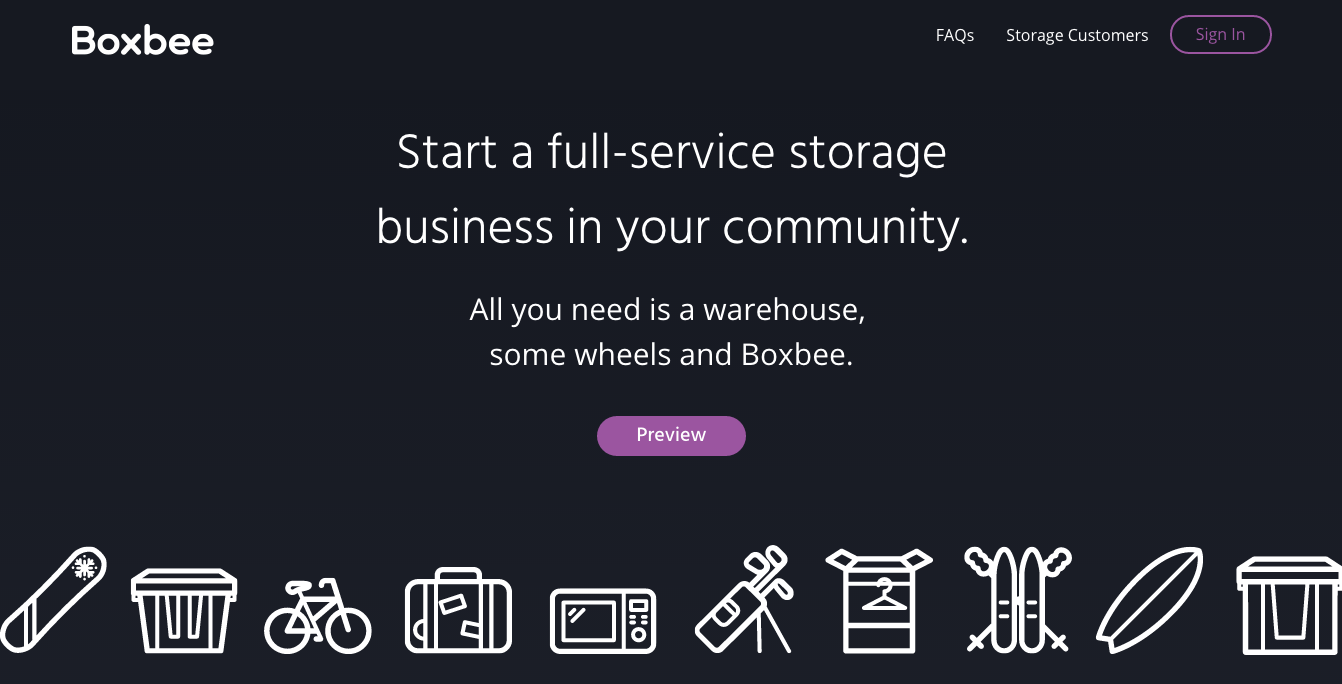
12) Boxbee

VIS HELE HJEMMESIDE
Hvorfor Det er Strålende
- overskriften er en call-to-action rettet for sin målgruppe: gründere i lagring industri.
- Det har en veldig ren og enkel design. Design høydepunkter overskriften, og deretter umiddelbart viser den primære call-to-action — ikke mye annet.
- primær-call-to-action er i en svært kontrasterende farge, noe som gjør at det skiller seg ut.,
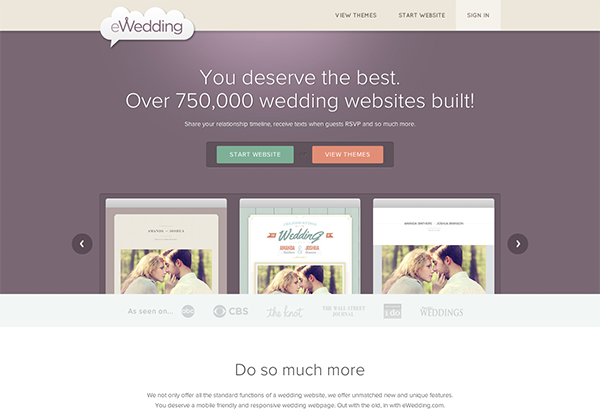
13) eWedding

Hvorfor Det er Strålende
- For de som elsker fugler planlegge deres store dag, eWedding er et flott reisemål for å bygge en tilpasset bryllup nettstedet. Hjemmesiden er ikke rotete og omfatter kun de nødvendige elementer for å få folk til å starte å bygge sine nettsider.
- sub-overskrift «Over 750.000 bryllup nettsteder bygget!»er store sosiale bevis.,
- De har tatt utmerket produkt-grafikk, en stor overskrift, og en call-to-action som reduserer friksjon med kopier, «Start nettstedet.»
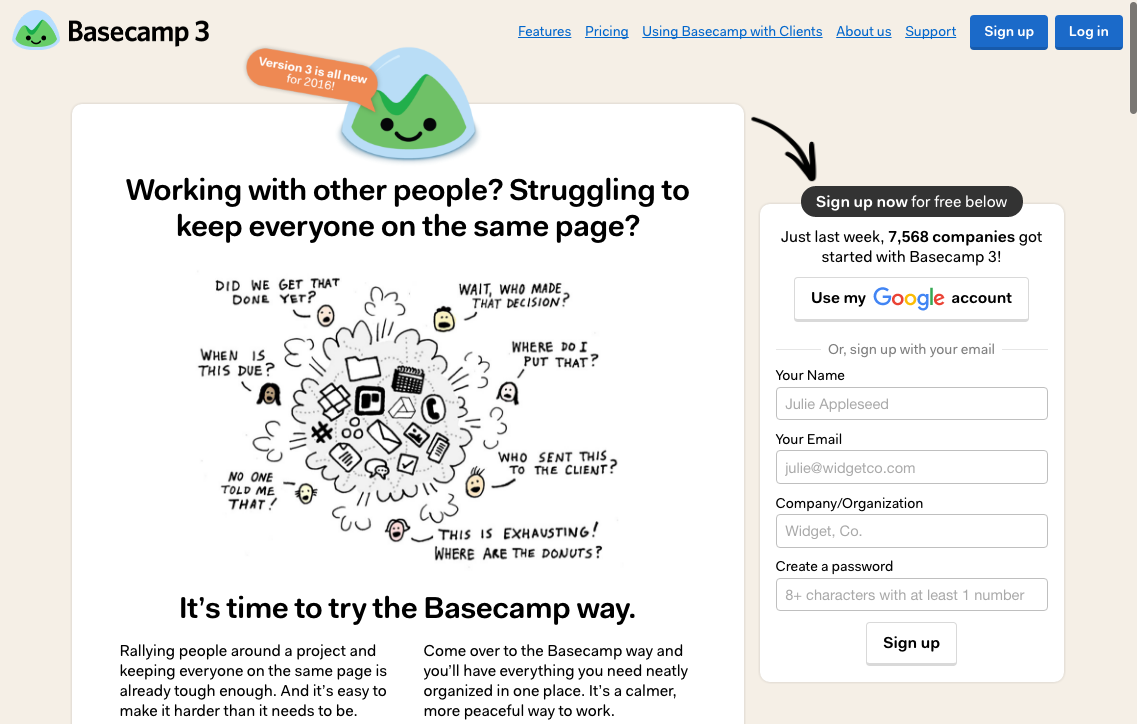
14) Basecamp

Hvorfor Det er Strålende
- For en lang tid, Basecamp har hatt strålende hjemmesider, og her kan du se hvorfor. De ofte har kjempebra overskrifter og flink tegneserier.
- call-to-action er fet og over fold.,
- I dette eksempelet, valgte selskapet en mer blogg-som hjemmeside (eller én side nettsted tilnærming), som gir mye mer informasjon om produktet.
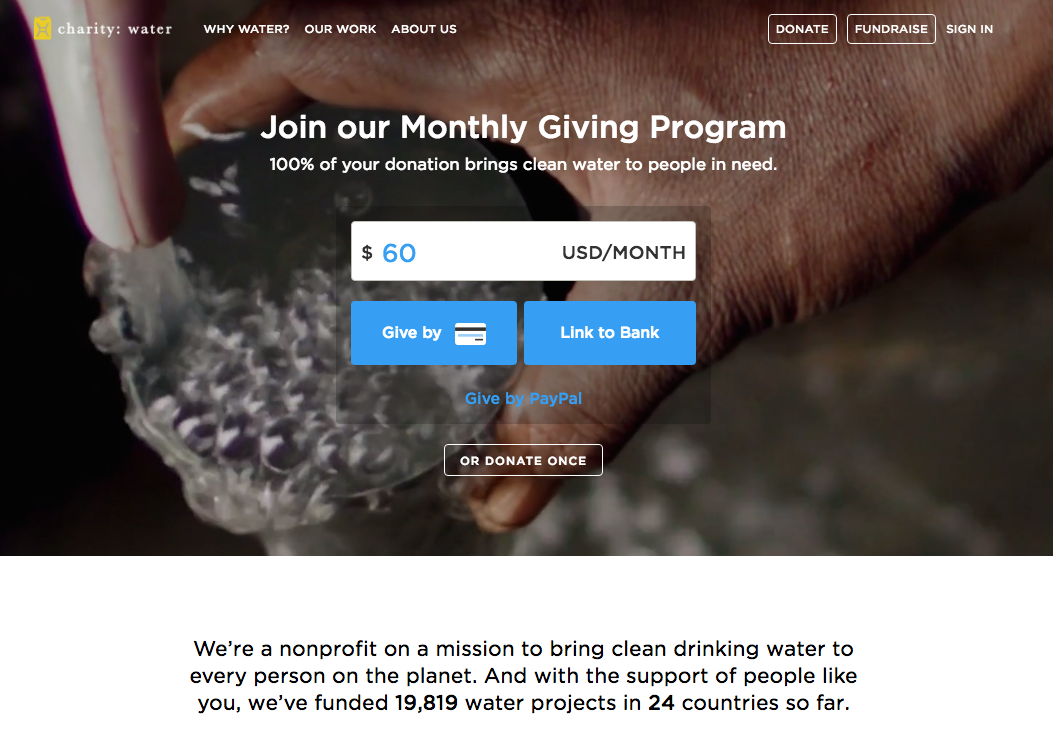
15) charity: water

Hvorfor Det er Strålende
- Dette er ikke din typiske non-profit nettside. Massevis av bilder, kreative kopier, og bruk av interaktive web-design gjør denne skiller seg ut.
- Den animerte overskriften er en flott måte å fange opp flere meldinger på en linje.,
- Stor bruk av video og fotografi, spesielt i å fange følelser som fører til handling.
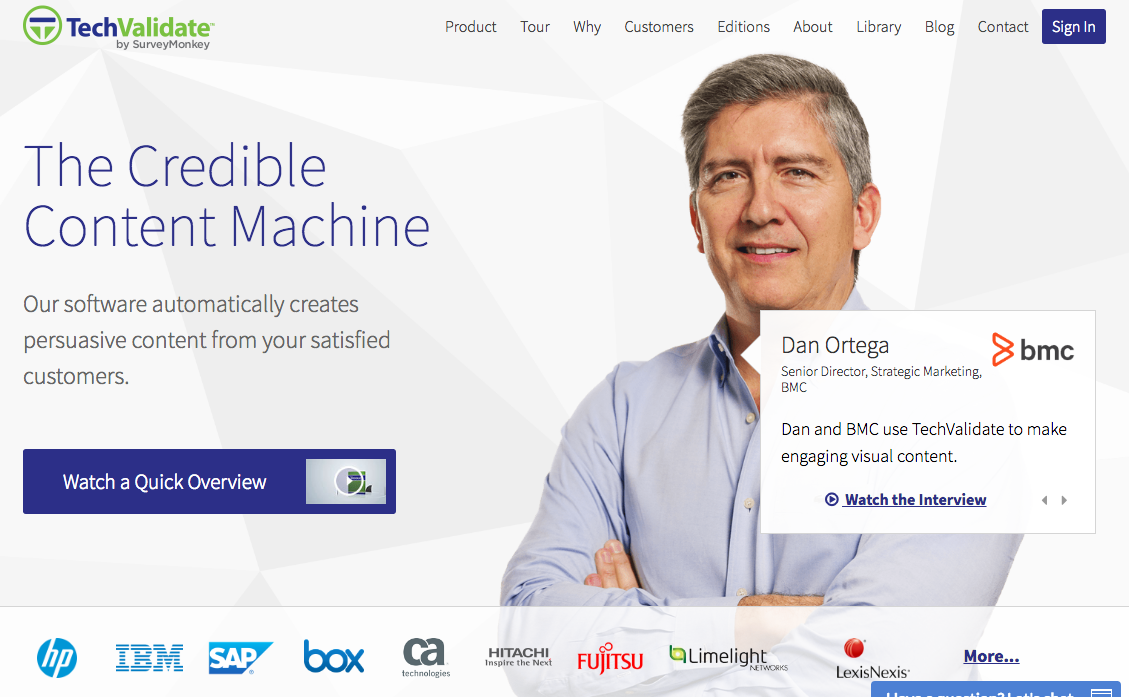
16) TechValidate

Hvorfor Det er Strålende
- Denne hjemmesiden er vakkert utformet. Jeg spesielt elsker deres bruk av mellomrom, kontrasterende farger, og kunde-sentriske design.
- overskriften er klar og overbevisende, som er den calls-to-action.,
- Det er også en flott informasjon hierarkiet, noe som gjør det enkelt å skanne og forstå side raskt.