Før vi begynner, jeg har dette spørsmålet; hva er din første prioritet når du utformer en webside? Er det et attraktivt utseende? Eller den kule effekter?
Som for meg, jeg liker å prioritere nettstedet funksjonalitet og brukeropplevelse. Grensesnittet er viktig, men funksjonaliteten til nettstedet ditt bør bære mer vekt. Du bør levere dine ideer eller ditt produkt til brukeren i en ren og logisk måte. Spesielt når du bygger en merkevare, du trenger å gjøre nettstedet ser ut til å stole på.,
Men hvordan kan du bygge opp et troverdig nettsted?
Det sentrale punkt faller på design. Selv om du er en liten, bootstrapped oppstart, er det bedre å være en web designer til å hjelpe deg med ditt nettsted design. Selvfølgelig, vil det være best hvis web-designere kan samarbeide med utviklere fra begynnelsen med en god online design samarbeid verktøy.
Det er ikke lett å designe en god nettside som er både vakker og funksjonell., Erfarne UX konsulenter kan hjelpe deg å analysere dine mål brukerens oppførsel, lage og gjennomføre effektive UI – med det endelige mål å ta produktet brukerens opplevelse til neste nivå. Dette er hva gjør du oppnå gode resultater.
Og det er også viktig å vite vanlige feil i web design og hvordan du kan unngå dem effektivt. Hvis du føler deg forvirret, jeg vil vise deg hva en god nettside skal se ut ved å presentere topp 10-dårlig web design eksempler.,
Forskjeller Mellom God og Dårlig Web Design
Web design trender er i endring hele tiden, så design prinsipper på nettet er virkelig vanskelig å definere, men det er fortsatt gylne regler som står testen av tid. Jeg har sjekket hundrevis av nettsteder, og oppdaget flere design prinsipper., Disse inkluderer:
- En enkel å forstå navigasjon
- Riktig bruk av animasjon
- Gode fargevalg
- layout
- En visuelt tiltalende grensesnitt
- for å Velge et design som passer til emnet eller temaet
- å Holde design elementer og innhold organisert
Prinsippene ovenfor er bare noen få regler om web design, men de har alle klart indikerer at god webdesign skal være estetisk tiltalende, lett å forstå og lett å bruke. Det er en god nettside skal gi en god brukeropplevelse.,
Topp 10-Dårlig Web Design Eksempler
Arngren – Design i kaos og rot for den manglende rutenett
jeg ønsker ikke å være mener, men det virkelig gjør vondt i øynene hver gang jeg ser det. Nettstedet bokstavelig talt steder grafikk, innhold og lenker hvor som helst. Alle elementene som til sammen utgjør området et uforståelig kaos.
Hvorfor er Arngren en dårlig designet nettsted?
1) Det største problemet er at nettstedet ikke bruke et rutenett.
2) Utrolig navigasjonsstrukturer.
3) Dårlig typografi gjør det uleselig.
4) Tilfeldig bruk av farger.,

Et rutenett kan gjøre alt rent og organisert på ditt nettsted. Det holder alle elementene i sin rette steder og hjelper deg med å finne ut om deres størrelse, størrelse og plass for teksten, osv. Med et rutenett, kan du skape en konsistent, godt designet grensesnitt.
En god web design eksempel på bruk av nettet på web design – alt er organisert.

Typesetdesign – design mangler kontrast
Klar og kraftig kontrast mellom elementene kan hjelpe brukerne til å vite hva som er kjernen info på siden., Det hjelper brukeren til å bedre lese og forstå informasjon. På dette nettstedet, bakgrunnsfarge og tekst farge er ganske mye likt, slik at en svært svak kontrast. Dårlig kontrast gjør at teksten blir uskarp for øyet. I tillegg er den lille skriften størrelsen gjør lesbarhet av tekst ekstremt fattige.

En god web design bør sørge for at tekst og bilder er svært lesbar. Faktisk, det er ikke vanskelig å forbedre lesbarheten, bare gjøre bruk av alt – farge, plass og størrelse for å gjøre dem har høy kontrast., For eksempel, god bruk av typografi gjør fremhever viktig informasjon av forskjellige skriftstørrelser, og kontrasten mellom fargene styrker den visuelle effekter.
God web-design med riktig kontrast bør se ut som dette:

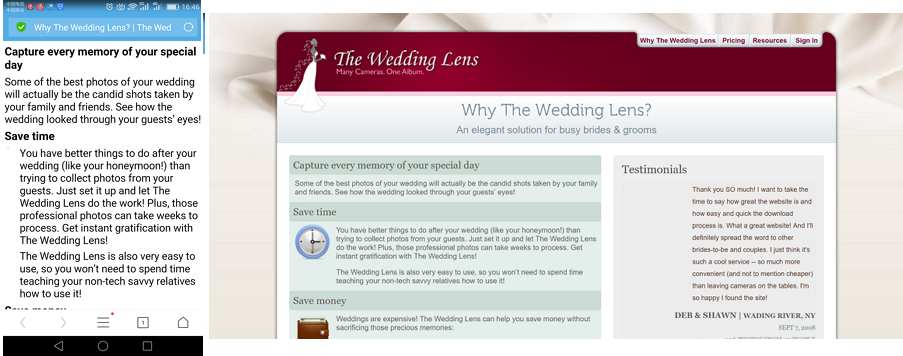
Theweddinglens – Ikke-responsiv design
Du bør alltid bruke en responsiv design rammen, eller vedta andre bedre løsninger. Web-side behov for å kjøre på mobile jevnt som det gjør på nettstedet., På dette nettstedet ditt, når du legger på mobiltelefonen, det viser fortsatt en hel side med en så dårlig grensesnitt av plaintexts. Det har ikke en mobil versjon for å vise, så det er ikke i stand til å bruke på telefonen. Jeg vil bare gi opp på et nettsted som dette.

De gode web design – responsiv design.

Pacific Northwest X-Ray Inc – den ubehagelige fargevalg
Dette web-design er som en blandet farge palett, som inneholder massevis av motstridende farger og tekst farger, og også blandet med bakgrunnsfargen., Alle de som gjør det vanskelig for brukere å lese i det hele tatt. Også, navigasjon er ganske komplisert.

En god web design bør bruke riktig farge for å skape en vakker og konsis grensesnitt og atmosfære. Det bør lette brukerens øyne og gjør brukeren opererer med ingen innsats, som dette:

Mer info om farge ordning: Hvordan Å Bruke Farge-UI Design med Omhu for å Skape En Perfekt UI-Grensesnittet?,
Gatesnfences – Dårlig navigasjon og drift
Den største funksjon i navigasjon for nettstedet er selvinnlysende. Når en bruker logger seg inn på ditt nettsted, vil han/hun skal forstå hva de kan gjøre ved siden, og hvilke handlinger som må iverksettes for å nå sine mål. Navigasjon må være iøynefallende og bør ofte være på toppen av siden. Ikke prøv å designe navigasjon liker denne siden. Det bare gjør brukeren mer forvirret.,

I tillegg, navigasjon innhold og vekselsvirkningene må også være klar, så ikke bruke det vannrette rullefeltet eller andre uvanlige animasjon design. Hvis du gjør det, bør du i det minste gi brukeren noen tips for å la dem vite hvordan nettstedet ditt fungerer.
God navigering av web design bør se ut som dette:

Uat – Dårlig Kobling og galt CTA-innstillinger
En rot av lenker og døde lenker er både store feil på nettstedet. Du bør sjekke koblingene manuelt eller bruke verktøy, som for eksempel Nettstedet Link Checker ofte.,
Også, du trenger for å sørge for funksjonaliteten av lenkene. Spesielt lenker i teksten, bør du gjøre dem tydelig nok og lett å klikke. Du må For eksempel ikke legge mye av tekst linker i teksten din. Når du leser teksten på en liten mobilskjerm, vil det være vanskelig for brukere til å trykke på den riktige linken.
På dette nettstedet, hver flytte små bildet er faktisk en kobling. La alene det beveger seg hele tiden, teksten i seg selv er svært vage, slik at brukeren ikke vet hva slags informasjon som er vist.

CTA-innstillinger må være klart også., Ikke gi brukere for mange CTA valg på samme nivå fordi det vil koste de bruker mer tid på å finne noe som de foretrekker å velge. Ta en titt på et eksempel:

For mange CTAs på samme nivå vil gjøre brukeren mer forvirret. Også, du bør beholde bare en CTA for å fremheve sentrale punkt. Det følgende er en godt designet CTA.

Nmg-gruppe – Uklart grensesnitt bilde bakgrunn
Det bildet du vil bruke på web-siden kan være døren til ditt nettsted., Et lekkert bilde gjør nettstedet mer vakker og behagelig. Noen designer selv bruker hele bildet som bakgrunn.
På denne nettsiden design er veldig bra faktisk, men når du ser nøye vil du finne ut tekst og bakgrunn bildene er for overveldet. Nettstedet er bakgrunnsbildet er dekket av andre elementer, slik at hele grensesnittet er faktisk brutt.

ved Hjelp av transparent knappene ville være et bedre valg her. Det er, når du utformer knappene på web-siden, må du forlate komplekse farger, stiler og teksturer., I stedet, bare omrisset trådramme og bruk bare tekst som angir funksjonen. Her er en bedre en.

Wateronwheels – i Strid stil
Hvis du ønsker å holde siden glatt og konsist, så du må ikke bruke for mange elementer av ulike stiler. På dette nettstedet, tekst-området bruker kontrasterende farger og forskjellige skriftstørrelser for å markere info. Men teksten på andre nivå bruker også et høydepunkt blå farge, som faktisk bryter enhet og balansert hierarkisk grensesnitt.,

Unity er avgjørende for den samlede skjønnhet og flyt av web-grensesnittet, kan du se den nedenfor:

Greatdreams – Ikke har noen mellomrom
hele nettstedet ser ut fargerike, kontrasterende og fremtredende, og også det aktuelle temaet barn juice drikke. Men mye av for lyse farger er også blandet og det ikke er plass til alle. Det ser mer ut som et fargerikt maleri enn en internett-bedrift nettsted. Dessuten er kombinasjonen av overdrevne farger gjør lesbarheten av tekstene som ble veldig dårlig., Videre nettstedet ikke har noen navigering, slik at du kan bla til bunnen for å finne relevant informasjon.

God web-design med hvite plass er enkel og ren:

Over er noen lister over dårlige nettsteder. Men andre web design feil, eksisterer også:
1. Automatisk avspilling av musikk (uten å varsle brukeren).
2. Lenge siden lasting. Jo mer tid det tar å laste inn, jo mer sannsynlig er det at brukeren forlater nettstedet ditt.
3. Web-siden er for lang., Hvor mange brukere tror du er interessert i å gå hele veien ned til bunnen av siden din? Ikke prøv å teste tålmodigheten til brukeren.
3. Utløpt informasjon. Informasjon som ikke er oppdatert vil villede brukeren og gjøre nettstedet ditt ser uprofesjonelt.
5. Isolert side. Brukeren vet ikke hvordan du vil gå tilbake til hjemmesiden. Dette gir en dårlig opplevelse.
6. Mangler interaktivt innhold. Hvis du er i stand til å gi en måte for brukere å uttrykke følelser og ideer, ditt nettsted kan bli en sakte dø.,
Prototype Design – Første Trinn for å Starte Web Design
Det er greit hvis du er skyldig i noen av de feil som er nevnt ovenfor. Praksis gjør perfekt, du bare trenger mer praksis. Mitt forslag er å starte med prototype design.
Du kan bruke raskere og enklere web prototypen verktøy – Mockplus å starte din web-design. Mockplus støtter web-prosjekter. Nå vil jeg vise deg hvordan å designe web-sider på Mockplus.
Trinn 1: Åpne Mockplus og opprette en web-prosjektet
På startsiden, kan du velge individuelle prosjekter eller team prosjekter., Etter å ha valgt, velger du web-prosjektet i pop-up vinduet. Her, du er også velkommen til å sette nettside størrelse.

Trinn 2: Design fritt i Mockplus
Mockplus har mer enn 200 høyt utviklet komponenter og mer enn 3000 vector ikoner som kan hjelpe deg med design raskt. Her er noen tips for deg:
1) Tekst hierarki: teksten i navigasjon-bar, main title, undertekster, og kroppen bør være annerledes. Du kan bruke Tekst-området komponenter og angi tekststørrelse i Mockplus å markere teksten hierarki.,
2) Rask design: Du kan bruke formatet maler og Auto Data Fyller å raskt fullføre din design. Format-maleren kan gjøre hele tekster presentert i samme format, og Auto Data Fyller automatisk fyller tekst, data og bilde data.
3) Eiendom innstillinger: Du kan definere farger, gjennomsiktighet fra komponentene.
4) Bilde import: En dedikert image komponent kan importere bilder du vil som en web-side bakgrunnsbilde, og du kan også fritt utforme det.
Prøv det selv.,
Online Collaborative Design – Unngå Dårlig Web Design & Feil fra Begynnelsen

for Å unngå dårlig web design og vanlige feil som er nevnt ovenfor, er det nødvendig for designere å la utviklere, produktsjefer, og andre produkt-team medlemmer deltar i website design fra begynnelsen og samle inn forslag og tilbakemeldinger fra dem i tide.
Om dette, en hendig online design samarbeid verktøyet, som Mockplus Cloud, kan være en god start for deg.,
Som webdesignere, du kan bare importere website design med eiendelen detaljer og fra Photoshop/Adobe XD/Skisse(ved hjelp av Mockplus Cloud plugins) med ett klikk, samle inn tilbakemeldinger og forslag fra andre team-medlemmer til rett tid, og lage interaktive prototyper for å dele med andre.
nettsted Som front-end utviklere, kan du ganske enkelt vise alle website design, og legge igjen kommentarer fritt, søk dupliserte elementer og farger lett, og se og laste ned design eiendeler raskt.,
Som produktsjefer, kan du bare sjekke design prosessen enklere, laste opp og forhåndsvise dokumenter fritt til å administrere nettstedet design prosjekter mer jevnt.
Samlet, Mockplus Skyen som effektivt kan koble hele produktets design, arbeidsflyt fra begynnelsen og hjelpe deg å unngå mange hjemmeside design feil.
for Å oppsummere
Et nettsted design behov for å tjene funksjonaliteten til nettstedet selv. Det er også behov for å ta hensyn til skjønnhet og andre krav., Jeg håper de ovennevnte 9 dårlig web design eksempler vil være nyttig for deg og hjelpe deg med å forstå hva som er en dårlig web design, og hvordan du kan unngå dem i fremtiden.