最近、私はこの質問をしました:
タイマーのようなものを置くことは可能でpptは、時間カウントダウンを示すスライド?
それは可能であり、それを行うにはいくつかの方法があります。 いくつかの方法は他の方法よりも複雑です。
私は、シンプルで素早く、編集しやすいものを使用することを好みます。
をクリック20秒のタイマーのダウンロード7デコレメールテンプレート.,
いのもと、段階的なガイドを非常に簡単なパートできる利用です。
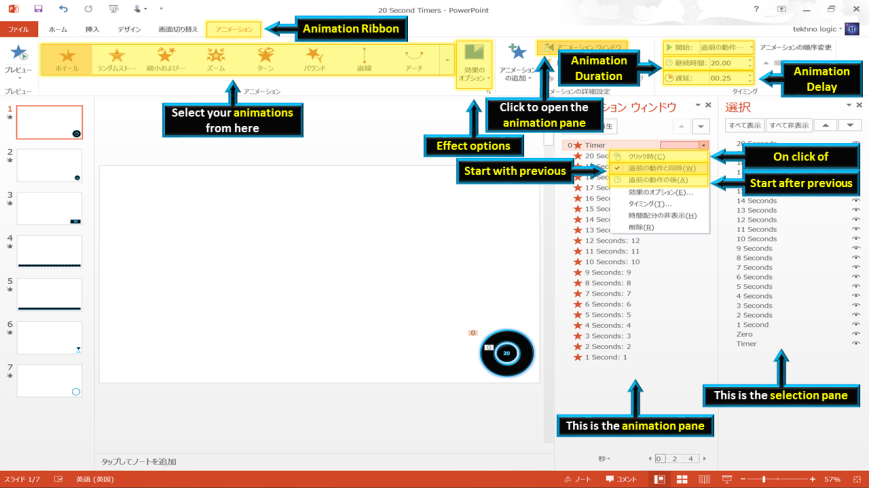
画面の一部
アニメーションリボンとアニメーションペインは非常に重要であり、タイマーを作成するときに頻繁に使用されます。 にアニメーションのリボンも表示されますが、この二つの箱という画期間やアニメーション。 これらの機能がないと、これらのタイマーを作成することはできません。 あなたは彼らが画面上に配置されている場所を見たい場合は、以下のスクリーンショットを見てみましょう。,

選択ペインはまた、PowerPointの非常に重要な部分です。 下の画像は、選択ペインを開くためのホームリボンのメニューを見つけることができる場所を示しています

PowerPointでタイマーを作成する四つの異なる方法があります。,
PowerPointでホイールタイマーを作成する方法
ステップワン:ドーナツの形を挿入し、そのサイズを変更し、色、線の色を塗りつぶし、任意の
ステップ二:形状を選択し、それに出口(赤)アニメーションを割り当てます。 アニメーションリボンに移動し、ホイールアニメーション
ステップ四:アニメーションペインを開き、前から開始を選択します。 アニメーションの横にゼロ(0)が表示されます。 このアニメーション開始時に自動的にスライドが表示されます。,
ステップファイブ:あなたのプレゼンテーションを開始します。 あなたのタイマーが自動的に開始され、ホイールが消え始めます。
PowerPointでバータイマーを作成する方法
ステップワン:丸みを帯びた長方形を挿入し、そのサイズを変更します。 私は1cmの高さと30cmの幅を選びました。
ステップ二:フォーマットリボンで、オブジェクトの整列をクリックし、オブジェクトの中央揃えを選択します(スライドに整列オプション,
ステップスリー:塗りつぶしの色、線の色、および任意の効果を変更します。
ステップ四:図形をコピーします。 塗りつぶしの色を変更しますが、同じ線の色を維持します。 元の図形の上に新しい図形を積み重ねます。
ステップファイブ:アニメーションリボンに移動し、ワイプと呼ばれる出口(赤)アニメーションを選択します。 をクリック効果のオプションの向きを変えます。 左からお選びください。
ステップシックス:アニメーションペインを開き、前から開始を選択します。, アニメーションの横にゼロ(0)が表示されます。 このアニメーション開始時に自動的にスライドが表示されます。
ステップエイト:プレゼンテーションを開始します。 あなたのタイマーが自動的に開始され、バーの色が左から変更するように表示されます。
PowerPointで砂時計タイマーを作成する方法
ステップワン:二等辺三角形を挿入し、そのサイズを変更し、色、線の色を塗りつぶし、任意の
ステップ二:図形をコピーして回転させます。, クリックで回転体を選択反転します。
ステップスリー:三角形の両方の点が一致するように形状を移動します。 上の三角形の色を変更します。
ステップ四:上の三角形を選択し、アニメーションリボンに移動します。 選択の黄色のアイデアを記入。 エフェクトオプションをクリックし、下の三角形の色を選択します。 アニメーションの継続時間を02:00(2秒)から20:00(20秒)に変更します。
ステップファイブ:下の三角形を選択し、アニメーションリボンに移動します。, 選択の黄色のアイデアを記入。 エフェクトオプションをクリックし、上の三角形の色を選択します。 アニメーションの継続時間を02:00(2秒)から20:00(20秒)に変更します。
ステップシックス:アニメーションペインを開き、両方のアニメーションに対して前から開始を選択します。 最初のアニメーションの横にゼロ(0)が表示されます。 第二のアニメーションの横に番号は表示されません。 彼らは同時に起こるでしょう。
ステップセブン:プレゼンテーションを開始します。, あなたのタイマーが自動的に開始され、上の三角形からの色が変更され、それが時間ガラスであるかのように下の三角形に表示されます。
PowerPointで数値カウントダウンタイマーを作成する方法
ステップワン:図形を挿入し、そのサイズを変更し、色、線の色を塗りつぶし、任意の ビデオでは、私は円を使用していますが、任意の形状を使用することができます。
Circles, Rectangles and Diamonds are common shapes for a timer. However, you could also use a thought bubble (cloud callout) to show how much thinking time there is, or a speech bubble (oval callout) to show how long someone should speak for.
ステップ二:あなたの図形にテキストを挿入します。 図形をクリックし、挿入リボンに移動します。, をクリック描くの横のテキストボックスをクリックしご形状です。 カーソルが表示されます。 数字20を入力し、テキストのサイズと色を選択してテキストをフォーマットします。 20を削除し、0に置き換えます。 (これを行う理由は、二桁があなたの形の中に収まるようにするためです。)
ステップ三:あなたの図形を数回コピーします。 あなたが20秒のタイマーを作っている場合は、形状を20回コピーする必要があります。 これを行う最も簡単な方法は、CTRLキーを押しながらDを20回押すことです。 これは形状を20回複製します。, (Dを20回押すのではなく押したままにすると、作成したコピー数を判断するのが難しくなります。)
ステップ四:彼らが認識しやすくなるように、選択ペイン内の図形の名前を変更します。
ステップファイブ:あなたの図形を移動し、それらの名前を変更します。 0のラベルが付いているすべての円を20, 19, 18, 17, 16, 15 など。
ステップシックス:すべての図形を選択し、アニメーションリボンに移動します。 を選択し口(赤)のアニメーションという明(く)., アニメーションペインを開き、アニメーションが降順であることを確認し (20, 19, 18, 17, 16, 15 など。)そうでない場合は、それらをドラッグしてリストを上に移動します。
ステップセブン:アニメーションペインでアニメーションを右クリックすると、三つの選択肢があります。
- クリックすると、アニメーションが発生するにはマウスでクリックする必要があります。
- Start with previous-アニメーションは、アニメーションの前のアニメーションと同時に発生します。, がない場合はアニメの前には、その中でも、アニメーションが自動できるスライドで見られる。
- Start after previous-アニメーションが完了する前までアニメーションは発生しません。
数値タイマーしか持っていない場合、オプション3はうまく機能します。 番号20は、最初のアニメーションになります、前で開始を選択します。 その横に0が表示され、アニメーションが自動的に表示されます。 次のすべてのアニメーションでは、前の後に開始を選択し、アニメーションの遅延を01:00(1秒)に設定します。,
This mean the first animation will be automatic, the second animation will be one second later (+1 second delay), the third animation will be two seconds later (+1+1 seconds delay) and the fourth animation will be three seconds later (+1+1+1 seconds delay).
数値カウントダウンをホイールタイマーまたはバータイマーと組み合わせると、オプション3はうまく機能しません。
この場合、オプション2を使用し、すべてのアニメーションに対して”前から始める”を選択してください。 例ビデオ表示オプション。
番号20は、最初のアニメーションです。 アニメーションの遅延を00.25(25センチ秒または1/4秒)に設定します。
(最初のアニメーションが00に設定されている場合。,00,あなたは、スライドが開始されたときに番号20が表示されない場合があります)
番号19は、第二のアニメーションです. アニメーションディレイを01.25秒(1秒と1/4秒)に設定します。
番号18は、第三のアニメーションです。 アニメーションの遅延を02.25秒(2 1/4秒)に設定します。
番号17は第四のアニメーションです。 アニメーションの遅延を03.25秒(3 1/4秒)に設定します。
番号16は第五のアニメーションです。 アニメーションの遅延を04.25秒(4 1/4秒)に設定します。,
Although you have told PowerPoint to start all the animations at the same time with option 2, by making the delay progressively bigger for each animation you create a 1 second delay between each animation.
(0がアニメーションを必要としない場合は削除してください。)
ステップエイト:すべての円を互いの上に積み重ね、上部に20、下部に0を付けます。 これを行うには、マウスで各円を移動するか、オブジェクトを整列させることができます。 選択のすべてのオブジェクト、フォーマットオリジナルのデコレーション 選択alignブをクリックしalign物センターの後align物の中に揃うオブジェクトを選択のオプションを確認します。)すべての図形がお互いの上に積み重ねられます。,
ステップナイン:それらを移動するには、マウスですべての図形の周りにボックスをドラッグします。 上の図形をクリックすると、上の図形のみが移動します。 カウントダウンタイマーをスライド上に配置する場所に移動します。
ステップテン:プレゼンテーションを開始します。 あなたのタイマーが自動的に開始され、数字は20から0へのカウントダウンに表示されます。
余分なヒント
長いタイマーの作成
アニメーションの期間は、ホイール、バー、アワーグラスのタイマーに使用されます。, アニメーションの継続時間は秒単位で設定されているため、
一分タイマー=60秒
二分タイマー=120秒
三分タイマー=180秒
四分タイマー=240秒
五分タイマー=300秒
アニメーションの継続時間を大きな数に変更すると、より長いタイマーが作成されます。
アニメーションリボンのアニメーション期間ボックスに入力できる最大数は59秒です。
これは問題ではありません。 Animationペインを開きます。, を右クリックしてアニメーションを選択します。 タイミングダイアログでは、アニメーションの継続時間を最大10分に変更できます。
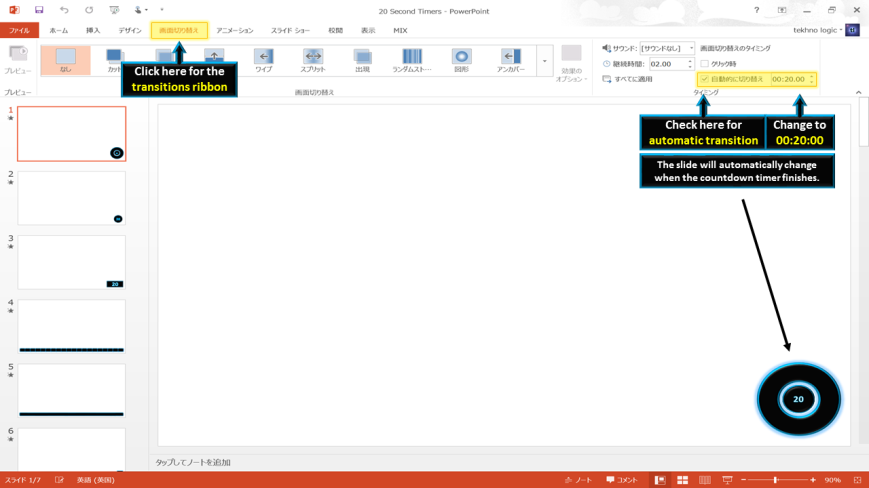
自動トランジション
カウントダウンタイマーが終了したら、手動で(マウスまたはキーボードで)次のスライドに移動するか、自動トランジショ
自動遷移設定の例を見たい場合は、以下のスクリーンショットを見てください。 カウントダウンタイマーが20秒の場合は、自動遷移を20秒間設定します。,

これ以上質問がある場合はtekhnologicにお問い合わせください。
あなたはまた、読みたいことがあります:

私は教室でカウントダウンを再生するために作成したタイマーに関する記事。 学生が単語を形成するために文字を並べ替えるために30秒を持っているテレビゲーム番組の適応。,

ビデオタイマーに関する記事。 PowerPointタイマーエクスポートされた映像できるように簡単に挿入されます。
あなたはまた、これらのビデオを見たいかもしれません:
タイマーを作成するためにアニメーションとアニメーション遅延を使用する 実際には、すでに利用可能ないくつかのチュートリアルがあり、可能な限り最も簡単なタイマーを作成するために、それらはすべて, 私が制作したチュートリアルから、オブジェクトの複製、オブジェクトの整列、アニメーションペインと選択ペインの操作、タイミングダイアログの開き
タイマーの作成に関する詳細情報を探している場合は、これらのビデオが役に立つかもしれません。
これはhowtechによって生成されたビデオチュートリアルです。オフィス。 もの作り方をご輪アニメタイマーと数値カウントダウン.
これは、ユージン*オローリンによって生成されたビデオチュートリアルです。, もの作り方をごバータイマー又は数値カウントダウンタイマー.
これはDave Foordによって生成されたビデオチュートリアルです。 それは新しい提示にタイマーをコピーし、貼り付ける方法を示す。