意図¶
レイヤーマスクは、画像操作の基本的なツールです。 これにより、所属するレイヤーの不透明度(透明度)を選択的に変更することができます。 これは、マスクが単一のレイヤー全体の異なる領域の不透明度を選択的に変更する機能を持っているので、レイヤー不透明度スライダーの使用とは異なり
マスクによるレイヤーの透明度のこの変更は、レイヤー自体に対して非破壊です。,
レイヤーのさまざまな領域の不透明度を定義するこの柔軟性は、選択的着色や光度マスキングなどのより興味深い画像操作技術の基礎となります。
レイヤーにマスクを追加する¶
レイヤーマスクを使用するには、レイヤーにマスクを追加する必要があります。 それらを追加するプロセスは簡単です。

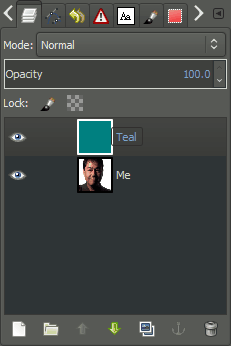
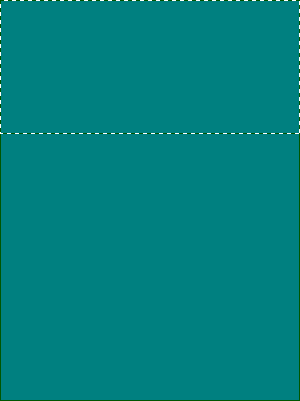
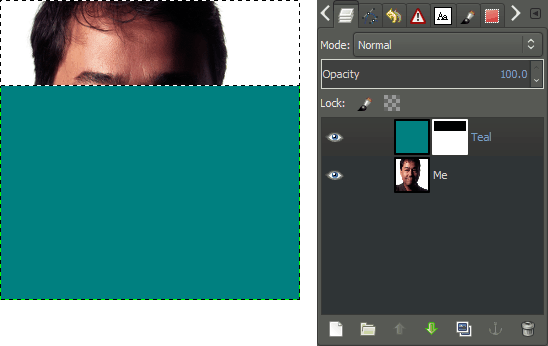
この例では、上に示すように、二つのレイヤーのみを持つ単純な画像を使用します。, スタックの下部にベースイメージがあり、その上にティールの単一の層があります。 ティールレイヤーはアクティブレイヤー(白い枠線を探します)であり、レイヤーマスクを追加するレイヤーです。
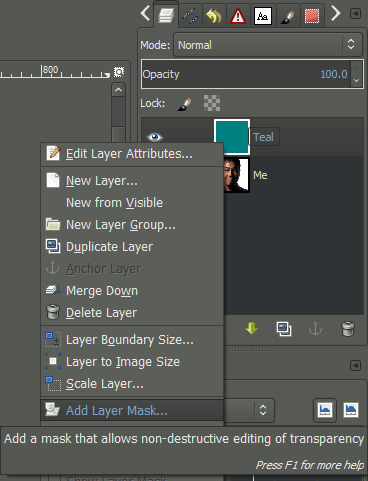
マスクを追加したいレイヤー(私の例では”Teal”レイヤー)を右クリックすると、コンテキストメニューにレイヤーマスクを追加するオプションが表示されます…:

メニューからレイヤーマスクを追加することもできます。
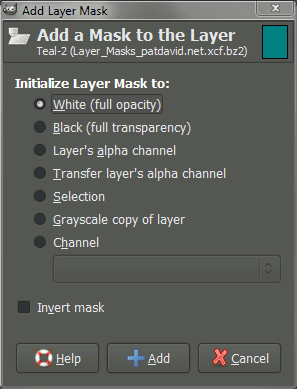
これにより、いくつかのオプションで”レイヤーにマスクを追加”ダイアログが表示されます。

レイヤーマスクを初期化するための多くのオプションがあります。 最初のオプションは、マスク全体を白に設定することで、レイヤー上で完全な不透明度になります(マスクからの透明度はありません)。, 黒に初期化するオプションは、マスクがレイヤー全体を完全に透明にすることを示しています。
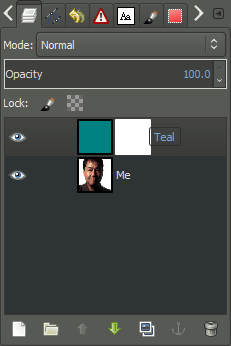
このチュートリアルでは、マスクを白(完全な不透明度)に初期化させます。 レイヤーダイアログの変更に気づくはずです。

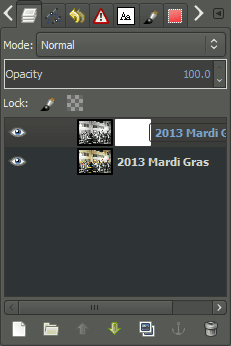
レイヤーマスクが”Teal”レイヤーに追加されました。, また、アクティブであり(ダイアログ内のサムネイルの周りに白い枠線がありますが、マスクも白いために表示されません)、変更の準備ができています。
マスクでレイヤーの透明度を変更する¶
この時点で、キャンバスで実行される操作はマスクに適用され、レイヤー自体には適用されません。 確かなマスクできな影響を及ぼす層の透明性、塗装!
私は、画像のおおよそ上三分の一を選択するために長方形の選択ツールを使用するつもりです、と私は黒でこの選択を埋めるでしょう。,

四角形選択ツールを使用して、私は画像のおおよそ上三分の一を選択します:

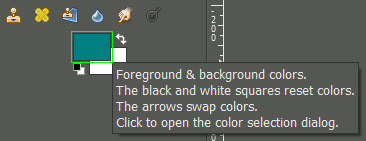
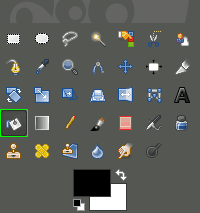
この選択を黒で塗りつぶしたいのですが、その前に前景色が黒であることを確認する必要があります。, 色領域の前景色をクリックすると、”前景色の変更”ダイアログが表示されます。

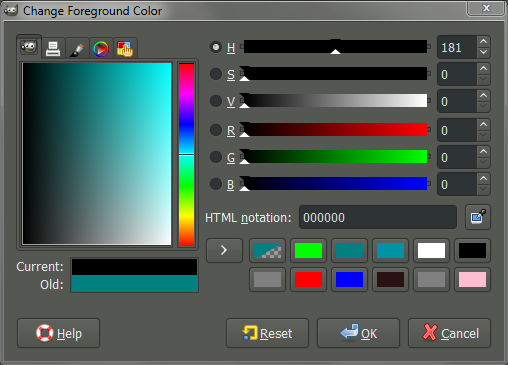
“前景色の変更”ダイアログでは、前景色を設定できます。 この例では、色を黒、RGBに設定します(0, 0, 0):

前景色を設定すると、バケット塗りつぶしツールを使用して選択範囲を塗りつぶすことができます。

選択範囲の内側をクリックして、前景色(黒)で塗りつぶすことができます。, するとすぐに、キャンバス上に画像の新しいビューが表示されます。

ご覧のように、レイヤーマスクの選択した部分を黒で塗りつぶすと、その領域が100%の透明度を持ち、その下にレイヤーが表示されます。
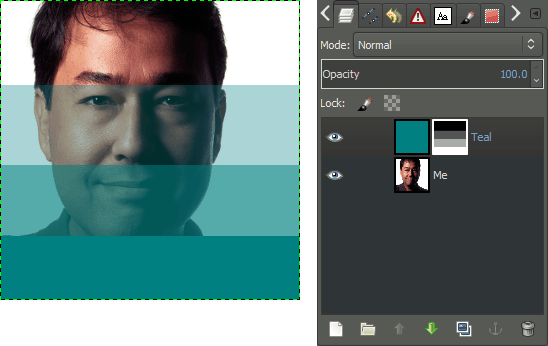
マスクの異なる領域を長方形で選択すると、それを異なる灰色の色合いで塗りつぶして、変数の不透明度を生成できます。, たとえば、マスクのいくつかの異なる領域を選択し、さまざまなレベルの灰色で塗りつぶします。

レイヤーマスクを調べると、さまざまなレベルのグレーが適用されていることがわかります(黒から白、上から下)、その値がレイヤーの不透明度を決定するものです。,
選択的色付け例¶
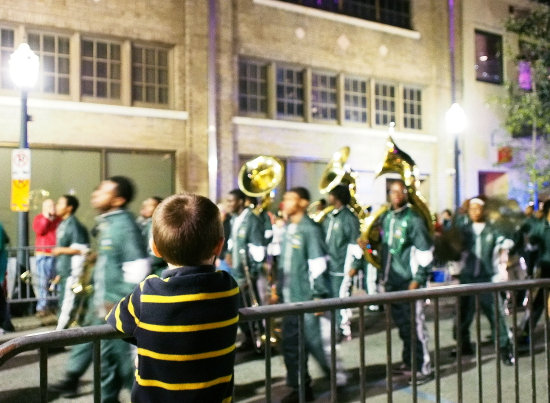
レイヤーマスクの適用の良い例は、画像の選択的色付けを行うことです(主に白黒の画像を通して色を選択的に表示できるようにする)。 Mardi Gras2013の画像でこれを簡単に行う方法を説明します。

ベース画像を複製してプロセスを開始します(Shift+Ctrl+D、またはレイヤーを右クリック→レイヤーを複製)。, メニューから:
次に、次のようにして上位レイヤーを彩度を下げます。
上記の手順に従って、彩度を下げたレイヤーにレイヤーマスクを追加し、白(完全な不透明度)に初期化します。 この時点で、レイヤーダイアログは次のようになります。

前と同じように、前景色を黒に設定します。, 今回は、選択範囲を塗りつぶすのではなく、ペイントブラシツールを使用して、下のレイヤーから色を表示したい画像の領域をペイントします。
私はフェンスの上に少年を描くことに決めました。 私は彼のシャツと頭の上に描いた絵筆ツールを使用して。 この許可色からの層ます。, ペイント後の結果は次のとおりです。

何が行われたかを説明するために、上記の結果を達成するために描いたレイヤーマスクを次に示します。

もちろん、マスクを作成するために黒とは異なる色を選択することもできます。 私はもう少しミュート色を望んでいた場合、私は対より中間の灰色で塗装している可能性があります, ブラック:

これが適応されたオリジナルのチュートリアルは、ここにあります(おそらく更新された情報で)。
これが適応されたオリジナルのチュートリアルは、ここで見つけることができます(おそらく更新された情報で)。
- 選択的色付け
- 選択的色付け
- GIMP-Luminosityマスクで回る
- ,
 GIMPチュートリアル-レイヤーマスク(テキスト&画像)Pat Davidによって。クリエイティブ-コモンズ表示-継承3.0非ポートライセンスの下でライセンス。
GIMPチュートリアル-レイヤーマスク(テキスト&画像)Pat Davidによって。クリエイティブ-コモンズ表示-継承3.0非ポートライセンスの下でライセンス。