私たちが始める前に、私はこの一つの質問を持っています;ウェブサイトを設計す それは魅力的な外観ですか? またはクールな効果?
私にとっては、私はサイトの機能とユーザーエクスペリエンスを優先したいと思っています。 ユーザーインターフェイスは重要な機能をwebサイトを持っている。 きれいで、論理的な方法でユーザーにあなたの考えかあなたのプロダクトを渡すべきである。 特にブランドを造っているとき、あなたの場所の一見を信頼できるようにする必要がある。,
しかし、どのように信頼できるウェブサイトを構築するのですか?
キーポイントはデザインにあります。 あなたは小さな、ブートストラップスタートアップであるにもかかわらず、より良いあなたのウェブサイトのデザイン もちろん、webデザイナーが優れたオンラインデザインコラボレーションツールを使用して最初から開発者と協力できるのが最善です。
美しく機能的な良いウェブサイトをデザインするのは簡単ではありません。, 経験豊富なUXコンサルタントは、ターゲットユーザーの行動を分析し、効果的なUIを作成して実装するのに役立ち、製品のユーザーエクスペリエンスを次のレ これは固体ビジネス結果を達成させるものがである。
そして、webデザインのよくある間違いとそれらを効果的に避ける方法を知ることも重要です。 な感じている場合は、混乱してしまう良いサイトのあるべき姿を提示し、トップ10の悪いwebデザイン例です。,
良いと悪いWebデザインの違い
Webデザインの傾向は、すべての時間を変更しているので、web上の設計原則を定義するのは本当に難しいですが、 何百ものサイトをチェックし、いくつかの設計原則を発見しました。, これらは次のとおりです。
- わかりやすいナビゲーション
- アニメーションの適切な使用
- 良い配色
- クリーンなレイアウト
- 視覚的に魅力的なインターフェイス
- トピックやテーマに適したデザインを選ぶ
- デザイン要素とコンテンツを整理する
上記の原則は、ウェブデザインのほんの一部のルールにすぎませんが、それらはすべて、優れたウェブデザインが審美的に美しくなければならないことを明確に示しています。楽しい、理解しやすく、使いやすい。 それは、良いウェブサイトを提供します。,
トップ10の悪いWebデザインの例
Arngren-グリッドの欠落のための混乱と混乱の中のデザイン
私は意味になりたくないが、それを見るたびに 場所は文字通りグラフィック、内容およびリンクをどこでも置く。 すべての要素が一緒にサイトを理解できない混乱にします。
なぜArngrenは設計が不十分なウェブサイトですか?
1)最大の問題は、サイトがグリッドを使用しないことです。
2)信じられないほどのナビゲーション構造。
3)貧しいタイポグラフィは、それが読めなくなります。
4)色のランダムな使用。,

グリッドは、あなたのウェブサイト上のすべてをきれいに整理することができます。 すべての要素を適切な場所に保持し、テキストのサイズ、サイズ、スペースなどを決定するのに役立ちます。 グリッドを作成でき、一貫した設計のインタフェース。
webデザインでグリッドを使用する良いwebデザインの例-すべてが整理されています。

Typesetdesign-デザインはコントラストを欠いています
要素間の明確で強力なコントラストは、ユーザーがページのコア情報が何であるかを知るのに役立ちます。, ユーザーが情報をよりよく読んで理解するのに役立ちます。 このサイトでは、背景色とテキストの色はかなり似ており、非常に弱いコントラストを残しています。 コントラストが悪いと、テキストが目にぼやけてしまいます。 また、小さなフォントサイズは、テキストの読みやすさが非常に悪くなります。

良いwebデザインは、テキストと画像が読みやすいことを確認する必要があります。 実際には、読みやすさを向上させるのは難しいことではありませんが、色、スペース、サイズをすべて利用してコントラストを高くするだけです。, たとえば、タイポグラフィをうまく使用すると、異なるフォントサイズで重要な情報が強調表示され、色のコントラストが視覚効果を強化します。
適切なコントラストを持つ優れたwebデザインは次のようになります。

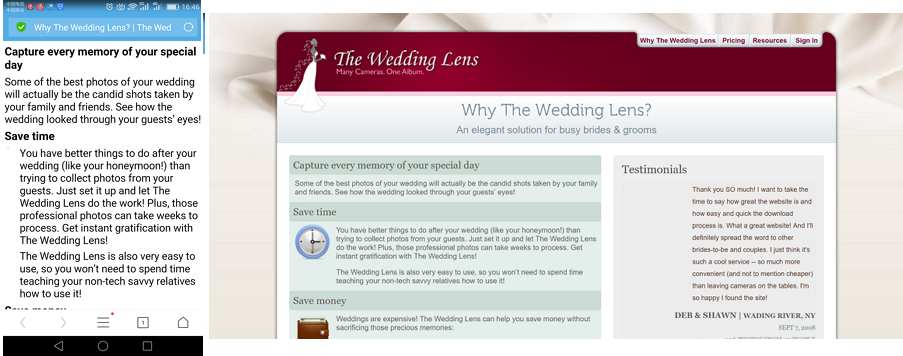
Theweddinglens-Not-responsive design
あなたは常にレスポンシブデザインフレームワークを使用するか、他のより良いソリューションを採用する必要があります。 あなたのwebページは、それがウェブサイト上で行うようにスムーズにモバイル, このサイトでは、携帯電話にロードするときに、それはまだ平文のような貧弱なインターフェイスを持つページ全体を示しています。 それは表示するモバイル版を持っていないので、それは電話で使用することはできません。 私はちょうどこのようなウェブサイトであきらめます。

良いwebデザイン-レスポンシブデザイン。

Pacific Northwest X-Ray Inc-不快な配色
このwebデザインは、相反する色とテキストの色をたくさん含み、背景色とも混合された混合カラーパレットのよう, すべての困難にすることでユーザーに読みます。 また、ナビゲーションは非常に複雑です。

良いwebデザインは、美しく簡潔なインターフェイスと雰囲気を作成するために適切に色を使用する必要があります。 これは、ユーザーの目を楽にし、ユーザーがこのように、努力なしで動作させる必要があります:

配色についての詳細:どのように完璧なUIインターフェイスを作成するために、UIデザインで色を賢明に使用するには?,
Gatesnfences-貧弱なナビゲーションと操作
ウェブサイトのナビゲーションの最大の特徴は自明です。 ユーザーがログをごっこができるのか、何が行までの所要時間を考慮して、その先になります。 ナビゲーションは目を引く必要があり、多くの場合、ページの上部にある必要があります。 このサイトのようなナビゲーションを設計しようとし それはユーザーをより混乱させるだけです。,

また、ナビゲーションコンテンツとのやり取りも明確である必要があるため、水平スクロールバーやその他の珍しいアニメーションデザイン そうした場合は、少なくともユーザーにサイトの仕組みを知らせるためのヒントを与える必要があります。
Webデザインの良いナビゲーションは次のようになります:

Uat-悪いリンクと間違ったCTA設定
リンクと死んだリンクの混乱は、ウェブサイトの を確認しておきましょうリンクを手動での使用やツールなどのサイトにリンクチェッカー。,
また、リンクの機能を確認する必要があります。 特にテキスト内のリンクは、十分に明白でクリックしやすいようにする必要があります。 たとえば、テキスト内に多くのテキストリンクを追加しないでください。 小さなモバイル画面でテキストを閲覧するとき、ユーザーが正しいリンクをタップするのは難しいでしょう。
このサイトでは、それぞれの移動小さな画像は、実際にはリンクです。 それはいつも動いているだけで、テキスト自体は非常に曖昧なので、ユーザーはどの情報が表示されているのか分かりません。

CTA設定もクリアする必要があります。, ユーザーに同じレベルでCTAの選択肢をあまりにも多く与えないでください。 例を見てください:

同じレベルのCtaが多すぎると、ユーザーが混乱します。 また、キーポイントを強調表示するには、CTAを一つだけ保持する必要があります。 以下は、うまく設計されたCTAです。

Nmg-group-不明瞭なインターフェイスイメージの背景
webページで使用する画像は、あなたのウェブサイトの正面玄関にすることができます。, 格好良い映像はあなたの場所をより美しくおよび快適にさせます。 一部のデザイナーでも、背景画像として画像全体を使用しています。
このサイトでは、デザインは実際には非常に良いですが、よく見ると、テキストと背景画像があまりにも圧倒されていることがわかります。 ウェブサイトの背景画像は他の要素で覆われているので、インターフェイス全体が実際に壊れています。

ここでは透明なボタンを使用する方が良いでしょう。 つまり、webページ上のボタンを設計するときは、複雑な色、スタイル、テクスチャを放棄する必要があります。, 代わりに、概要、ワイヤーフレーム用テキストのみを示す機能です。 ここでは、より良いものです。

Wateronwheels-矛盾したスタイル
ページを滑らかで簡潔にしたい場合は、異なるスタイルの要素をあまりにも多く使用しないでください。 このサイトでは、テキスト領域は対照的な色と異なるフォントサイズを使用して情報を強調表示します。 でのテキストのレベルも使用してハイライト青色は、実際の統一性とのバランスの階層インターフェース。,

Unityは、webインターフェイスの全体的な美しさと流暢さにとって重要です。

Greatdreams-空白がありません。
ウェブサイト全体は、カラフルでコントラストがあり、目立つように見え、子供のジュースドリンクの話題にも適しています。 しかし、あまりにも明るい色の多くはあまりにも混合され、全くスペースがありません。 使っているうカラフルな塗装によるオンライン事業です。 また、誇張された色の組み合わせは、テキストの可読性が非常に悪くなったことができます。, さらに、サイトにはナビゲーションがなく、関連情報を見つけるために一番下までスクロールします。

ホワイトスペースを持つ良いwebデザインはシンプルでクリーンです:

上記の悪いウェブサイトのいくつかのリストです。 しかし、他のwebデザインの間違いも存在します:
1。 自動的に(ユーザーに通知することなく)音楽を再生します。
2. 長いページの読み込み時間。 読み込みにかかる時間が長くなるほど、ユーザーはサイトを離れる可能性が高くなります。
3. Webページが長すぎます。, どのように多くのユーザーがあなたのページの下部にすべての方法を行くことに興味があると思いますか? ユーザーの忍耐をテストしようとしないでください。
3. 期限切れの情報。 更新されていない情報は、ユーザーを誤解させ、あなたのサイトが専門外に見えるようにします。
5. 分離されたページ。 ユーザーはホームページに戻る方法がわかりません。 これは悪い経験を提供します。
6. インタラクティブコンテ ユーザーが感情やアイデアを表現する方法を提供できない場合、あなたのウェブサイトはゆっくりと死ぬかもしれません。,
プロトタイプデザイン-Webデザインを開始するための最初のステップ
あなたが上記の間違いのいくつかの罪を犯している場合、それは大丈夫 練習は完璧になります、あなたはもっと練習が必要です。 私の提案は、プロトタイプの設計から始めることです。
あなたのwebデザインを開始するには、より速く、より簡単にwebプロトタイプツール-Mockplusを使用することができます。 Mockplusはwebプロジェクトをサポートし ここでは、Mockplusでwebページをデザインする方法を紹介します。
ステップ1:Mockplusを開き、webプロジェクトを作成します
スタートページで、個々のプロジェクトまたはチームプロジェクトを選択できます。, 選択後、ポップアップウィンドウでwebプロジェクトを選択します。 ここでは、ウェブサイトのページサイズも自由に設定できます。

ステップ2:Mockplusで自由に設計
Mockplusには、200以上の高度に設計されたコンポーネントと3,000以上のベクトルアイコンがあり、すぐに設計 1)テキスト階層:ナビゲーションバーのテキスト、メインタイトル、字幕、および本文は異なる必要があります。 テキスト領域コンポーネントを使用して、Mockplusでテキストサイズを設定して、テキスト階層を強調表示できます。,
2)迅速に設計:使用できる形式の画家の自動データの記入を迅速に仕上げ設計されるようお願いします。 形式の画家の全テキストの表示と同じ形式のオートデータ入で自動的に記テキストデータと画像データです。
3)プロパティ設定:あなたは、コンポーネントの色、透明度を設定することができます。
4)画像のインポート:専用の画像コンポーネントは、webページの背景画像として必要な画像をインポートすることができ、また、自由にそれを設計することが
自分で試してみてください。,
オンラインコラボレーションデザイン-悪いWebデザインを避ける&最初からエラー

上記の悪いwebデザインや一般的なエラーを避けるためには、開発者、プロダクトマネージャー、および他のプロダクトチームメンバーが最初からウェブサイトデザインに参加し、タイムリーに提案やフィードバックを収集する必要があります。
これについて、Mockplus Cloudなどの便利なオンラインデザインコラボレーションツールは、あなたのための良いスタートになることができま,
ウェブサイトデザイナーとして、アセットの詳細とPhotoshop/Adobe XD/Sketchからウェブサイトのデザインをワンクリックでインポートし、他のチームメンバーからのフィードバックや提案をタイムリーに収集し、他の
ウェブサイトのフロントエンド開発者として、すべてのウェブサイトのデザインを表示して自由にコメントを残したり、重複した要素や色を簡単,
プロダクトマネージャー、チェックのデザインプロセスや、アップロード、プレビュー文書を自由に管理ウェブサイトデザインプロジェクトをよりスムーズ。
全体的に、Mockplusクラウドは効果的に非常に最初からあなたの全体の製品設計のワークフローを接続し、あなたが多くのウェブサイトのデザインのエラー
要約すると
サイトのデザインは、ウェブサイト自体の機能を提供する必要があります。 また、美しさやその他の要件も考慮する必要があります。, 私は上記の9つの悪いwebデザインの例があなたに役立ち、悪いwebデザインが何であるか、そして将来それらを避ける方法を理解するのに役立つこと