2021年には、ウェブ開発、デザイン、コーディングについて何も知らなくても誰でもウェブサイトを作ることができます。
あなた自身またはあなたのビジネスのためのウェブサイトを作成したいと思うかどうか、右の用具および資源の使用によって容易にそれを
このウェブサイトガイドを作る方法は、フリーランサー、代理店、またはウェブサイトビルダーにお金を費やすことなく、ゼロからウェブサイトを構築するの
必要なのは、ガイドを完了してウェブサイトをセットアップするための自由時間の1-2時間だけです。,
あなたがウェブサイトを構築するために必要なもの
- ドメイン名(あなたのカスタムwebアドレス、www.YourSite.com
- ウェブサイトホスティング(あなたのウェブサイトをホストするサービス)
- WordPress(無料、一般的に使用されるウェブサイトプラットフォーム)
完全に機能するウ これら二つはあなたのウェブサイトが他にとって十分に入手しやすい どちらか一方がなければ、ウェブサイトを設定することはできません。
ドメインとホスティングを持っていたら、WordPressのウェブサイトを作成することができます。, WordPressのサイト構築のプラットフォームを使っているの39%がウェブサイトのインターネット。
WordPressサイトのセットアップは、通常、webホスティングサービスを介して簡単なワンクリックプロセスです。
ガイドを完了すると、オンラインで完全に動作するウェブサイト、カスタムドメイン名、および他のユーザーが完全にアクセスできるようになります。
準備はできましたか?, 始めましょう…
- ドメイン名を選択します
- ドメインを登録し、webホスティングでサインアップ
- WordPressを使ってウェブサイトを設定します(ウェブホストを介して)
- あなたのウェブサイトのデザインと構造をカスタマイズします
- 重要なページとコンテンツを追加します
- ナビゲーションメニューを設定します
- ナビゲーションメニューを設定します
- オンラインストアの追加(オプション)
完全な開示:このガイドはreaderでサポートされています。 当社のリンクをクリックすると、手数料が発生する場合があります。
準備はできていますか?, 始めましょう…
ドメイン名を選択します
ウェブサイトを構築するために、あなたが必要とする非常に最初の事は、ドメイン名です。
ドメイン名はあなたのウェブサイトの名前とアドレスです。 そのアドレスは、訪問者がwebブラウザを介してサイトを検索しようとするときに使用されます。
このウェブサイトのドメイン名は次のとおりですwebsitesetup.org。あなたは何でもかまいません。
ドメイン-ネームは$10から$50年からどこでも要することができる。 通常の値札は約$15です。,
あなたのウェブサイトのためのドメイン-ネームを登録しなかったりまたは選ばなかったら、ここに助けるある先端はある:
- ビジネスのためのウェブサイトを作れば、あなたのドメイン-ネームはあなたの会社名に一致させるべきである。 例えば:YourCompanyName.com
- あなた自身のために個人的なウェブサイトをセットアップすることを計画しているなら、YourName.com 大きい選択である場合もある。
- あなたの目標が国際的または米国の訪問者である場合は、.com、.net、.orgなどの”一般的な”ドメイン名拡張子を使用してください。 .Deなどの”ローカル”ドメイン名拡張子を使用します。rまたは.ruあなたの目標は、国をターゲットとした訪問者である場合.,
あなたの好みのドメイン名が既に取られている場合は心配しないでください。 登録されている300百万以上のドメイン-ネームがあるがまだ利用できる十億の他の可能性がある。
まだドメイン名がない場合は、ドメイン名を登録する必要はありません。
私たちは、最初の年(ステップ2)のための無料でドメイン名を取得する方法を紹介します:
ドメインを登録し、Webホスティングアカウントにサインアップ
ドメイン名を持つことに加えて、あなたはまた、ウェブサイトホスティング(ウェブホスティング)が必要になります。,
Webホスティングは、常に稼働している安全なサーバー上にウェブサイトのファイル(コンテンツ)をホストして保存するサービスです。 Webホストがなければ、あなたのサイトは他の人が読んで閲覧することができません。
新しいウェブサイトのための現実的な、信頼できるwebホスティングは$3から$10月間通常費用する。 あなたのウェブサイトの成功のためのコーヒー、しかし重要な投資よりより少し。,無制限または従量制帯域幅(トラフィック制限なし)
あなたが上記のすべてのものを提供していますホスティング良いプロバイダーを見つけたかもしれません。
私たちは使用することをお勧めしますBluehost.com webホスティングおよび範囲のため。, 彼らは最初の年のための無料ドメイン登録を提供し、ドメイン名を取得し、同じ会社からホスティングは、いくつかの時間とお金を節約します。
Bluehostホスティングプランは、割引リンクで$2.75/moから始まり、ウェブサイトを設定するためのすべての重要な機能を提供します。
1)webホスティングアカウントを取得するには、単にBluehostを訪問し、”今すぐ始める”をクリックしてください。,

2)次に、あなたのwebホスティングプランを選択します(基本は新しいサイトに最適ですが、選択プラスは完全に無制限です):

3)次に、ドメイン名を選択して登録します(初年度は無料):
 、
、.fr、.ruなどの国固有のドメインエンディングを提供していないことに注意してください。 それらを必要とすれば、からのこれらを買うことがでDomain.com またはGoDaddy.com 別に。,
すでに他の場所で購入したドメイン名をお持ちの場合、Bluehostでは新しいホスティングプランに接続できます。 ここでは、ネームサーバーの更新など、いくつかの追加手順が必要です。 これを行う方法についてBluehostからのガイドがあります。
4)登録プロセスが完了したら、すぐにアクセスできるように数分かかりますので、すぐにウェブサイトの構築を開始できます。,

WordPressウェブサイトをセットアップする(Webホストを介して)
ドメイン名とwebホスティングの準備ができたら、ウェブサイト構築プラットフォーム(CMSとも呼ばれる)を選択してインストールする必要があります。
私たちは、それが使いやすいですし、あなたのウェブサイトがプロフェッショナルでユニークに見えるように無料のデザインやアドオンの何千も
WordPressウェブサイトのセットアップは簡単で、あなたのウェブホストはほとんどあなたのためにそれを行うので、あなたは本当にあなたの手をあまり,
Bluehostをwebホスティングとして使用しない場合は、心配しないでください。 多くのwebホスティングプロバイダ”WordPressのインストール内に設置されたスcPanel. “ワンクリックインストール”を提供していないwebホストを扱っている場合は、WordPressを手動で設定してみてください。
1)BluehostにWordPressウェブサイトをインストールする
- Bluehostアカウントにログインします
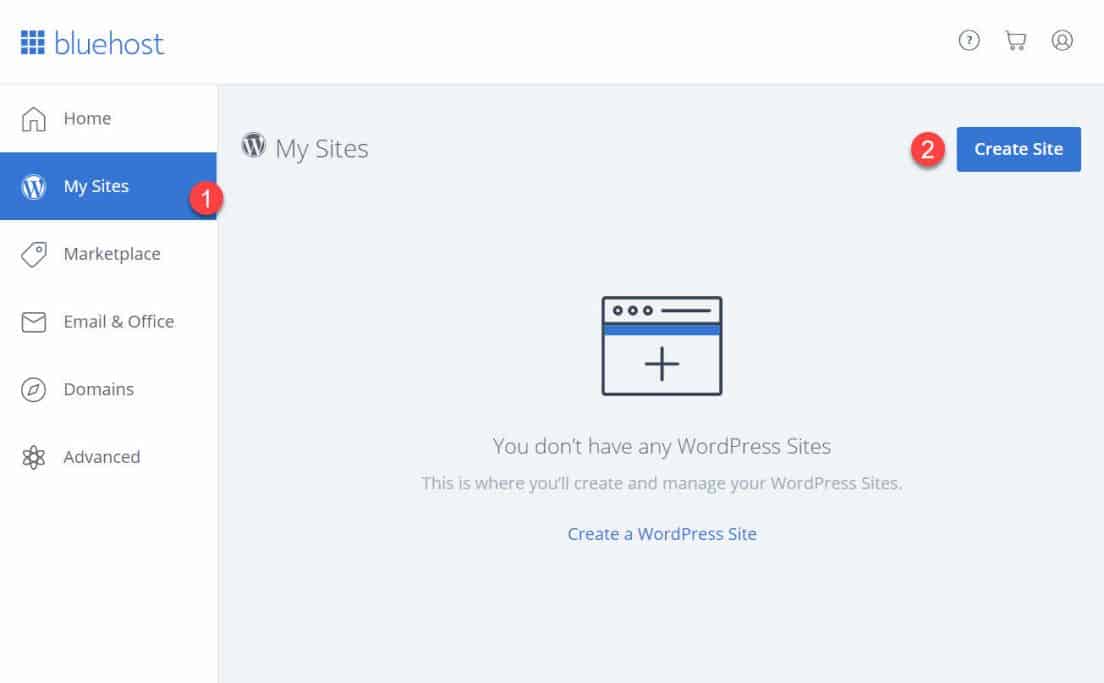
- “My Sites”をクリックし、”Create Site”

- サイトに関する基本的な情報を提供すると、WordPressのインストールが開始されます。 それはすべて自動操縦で起こります。,
- セットアップが完了すると、Bluehostはインストールとログインの詳細を表示します。 この情報は安全な場所に保存してください。

2)ドメインアドレスを入力してウェブサイトをテストします
WordPressがインストールされている場合、次にすべきことはすべてが機能するか
これを行う最も簡単な方法は、webブラウザにドメイン名を入力することです。,
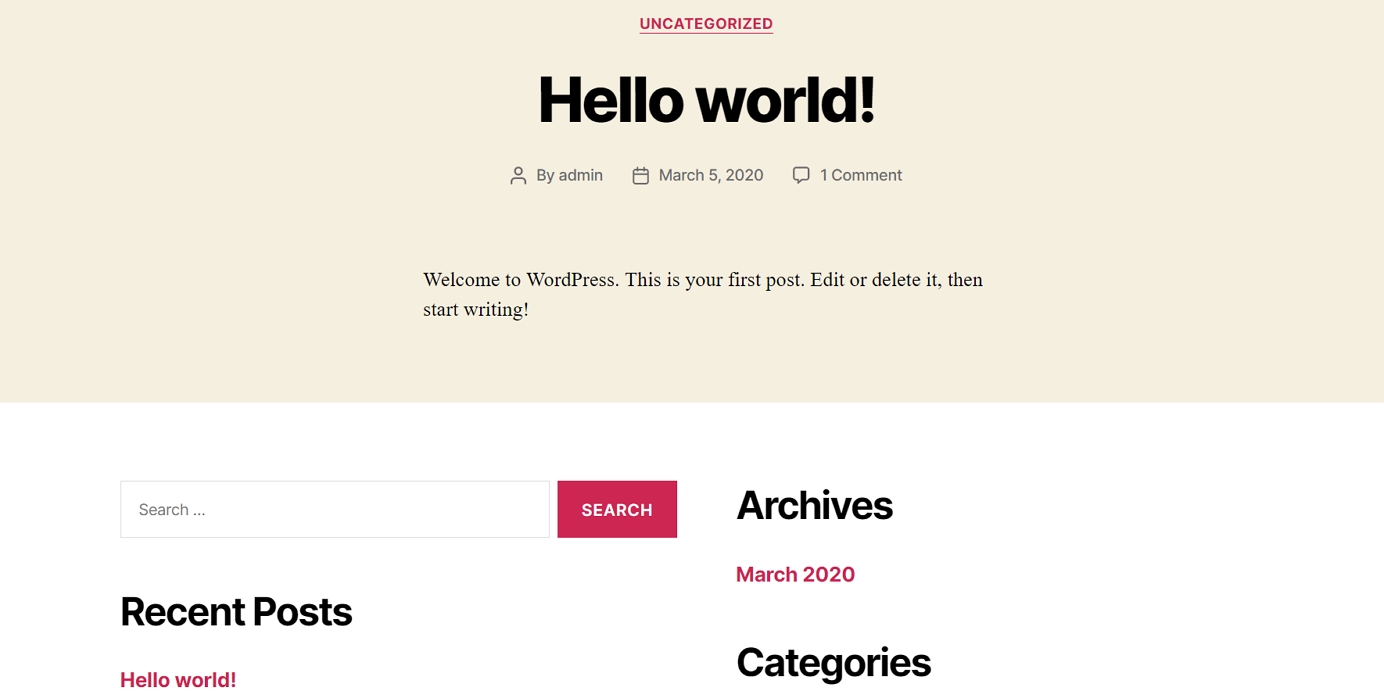
WordPressが正しくインストールされている場合、表示されるのは次のような非常に基本的なウェブサイトです。

これがあまりにも魅力的に見えない場合は、心配しないでください、あなたはすぐにより魅力的なものにデザインを変更する方法を学びます。
3)SSL/HTTPS設定を確認します
要するに、SSL証明書は、あなたのウェブサイトがあなたの訪問者に安全に配信されていることを確認します。
Bluehostは、新しいウェブサイトを作成したり、WordPressをインストールしたりすると、自動的にSSLを追加します。, サイトのSSLステータスを確認するには、次の手順を実行します。
- Bluehostポータルにログインします。
- “My Sites”をクリックします。
- サイトを見つけて”Manage Site”をクリックします。
- “Security”タブに移動します。
- “Security Certificate”の下にある”Free SSL Certificate”ステータスが表示されます。
すべてがうまくいった場合、ドメイン名の横にロックアイコンが表示されます。ウェブブラウザ。
SSLが完全にセットアップされるまでに数時間かかることがありますが、webサイトの構築を続けるのを止めるべきではありません。,
あなたのウェブサイトのデザインと構造をカスタマイズ
あなたの裸のウェブサイトが生きて蹴ると、それは今、それは素敵なデザインを選
で始まる:
1)あなたのウェブサイトのテーマを選択してください
WordPressのテーマは、あなたのウェブサイト全体のように見える方法を変更するアウト*ザ*ボック WordPressのテーマは交換可能です。
最も重要なのは、ウェブ上で利用可能な無料と有料のWordPressのテーマの何千ものがあります。,

あなたは無料のテーマを取得したい場合–ほとんどの人が開始したい場所です–行くのに最適な場所は、公式のテーマディレクトリですWordPress.org。特に、最も人気のあるテーマのためのセクション。
すべてのテーマのまであり実績のある商品のクオリティが高い多くのユーザの拠点である。
あなたはそのリストを閲覧し、あなたが空想する任意のテーマを選択して自由ですが、このガイドではあなたのために物事をスピードアップするため, この多彩なテーマが付属するほんの一握りのスターターサイト(デザインのパッケージの異なるニッチの種類をしないこともあります。
今後、このガイドではそのテーマを使用します。
2)あなたが好きなテーマをインストールします
あなたのWordPressの管理インターフェイスに移動します。 あなたはそれを見つけることができますYOURSITE.com/wp-admin。 利用にはユーザー名とパスワードを使っ中にWordPressの設置できます。
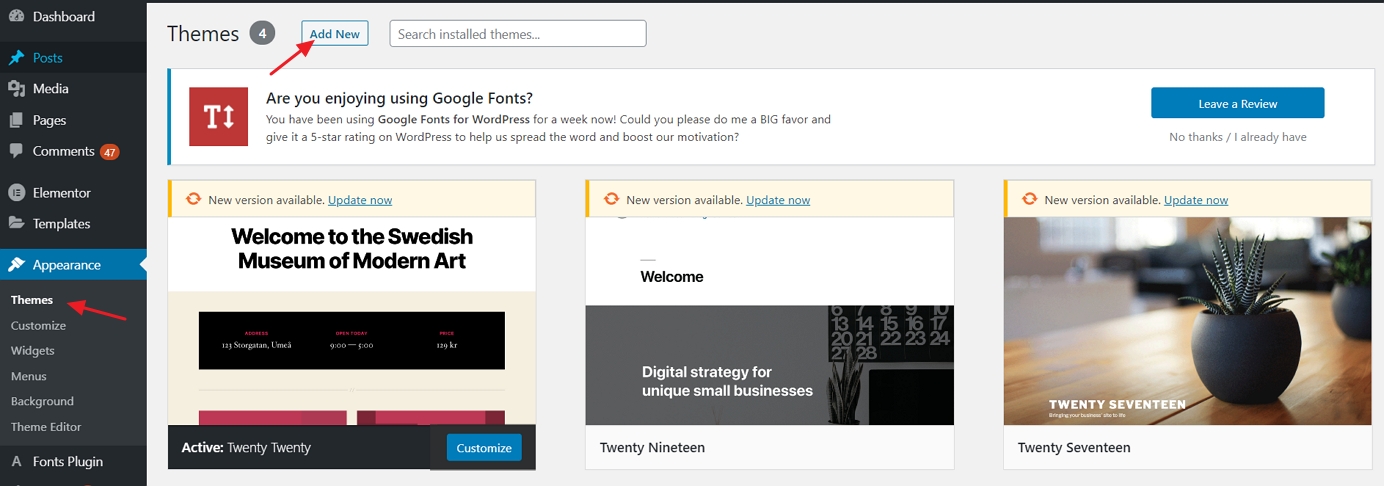
- サイドバーから”テーマ→新規追加”に進みます。,”

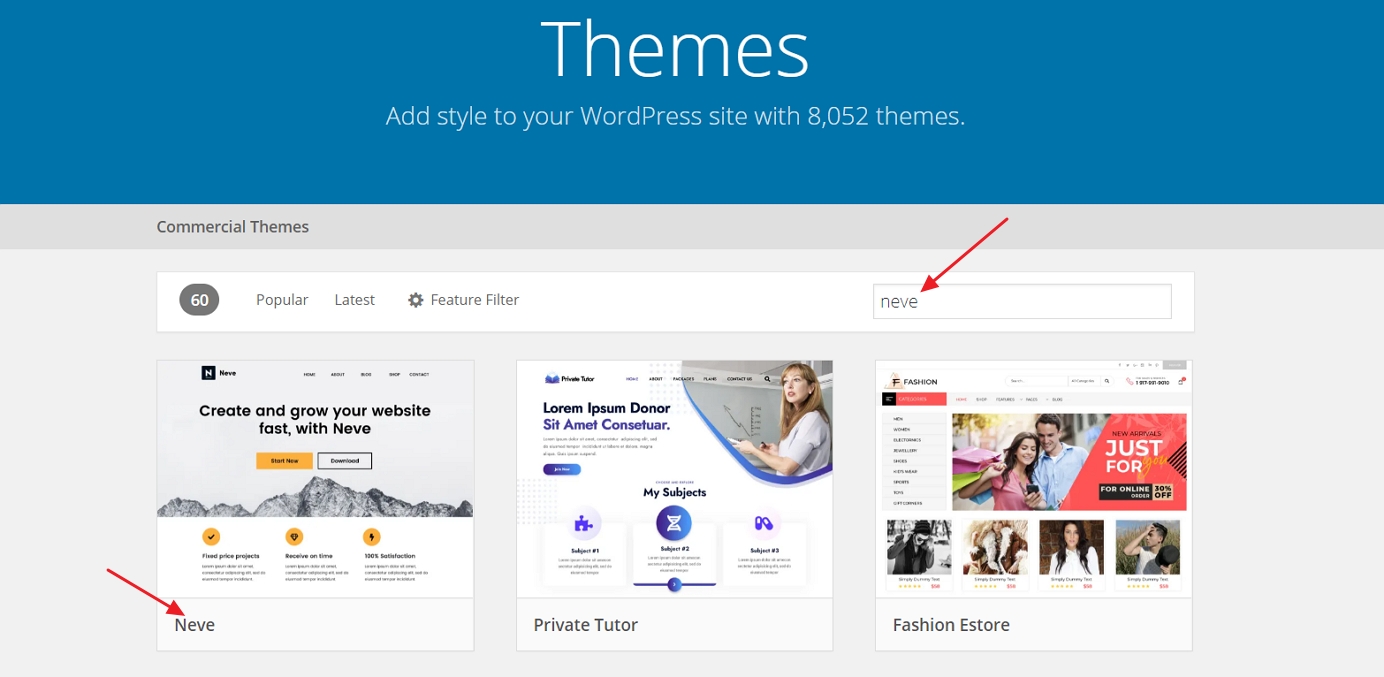
- 検索ボックスに”Neve”と入力し、テーマの名前の横にある”Install”ボタンをクリックします(テーマボックスの上にマウスを置く必要があります)。

- インストールが完了したら、”Install”ボタンの代わりに表示される”Activate”ボタンをクリックします。
- 成功メッセージが表示され、インストールが期待どおりに行われたことを知ることができます。,
3)デザインをインポートします(Neveテーマユーザーのみ)
この時点でテーマはアクティブですが、正しく見えるようにするにはさらにいくつかのことが
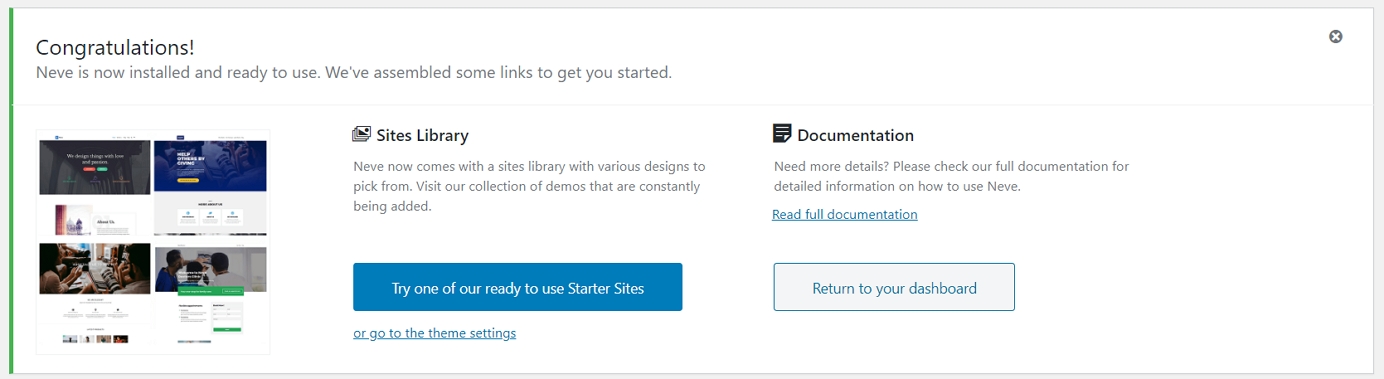
あなたはこのウェルカムメッセージが表示されます:

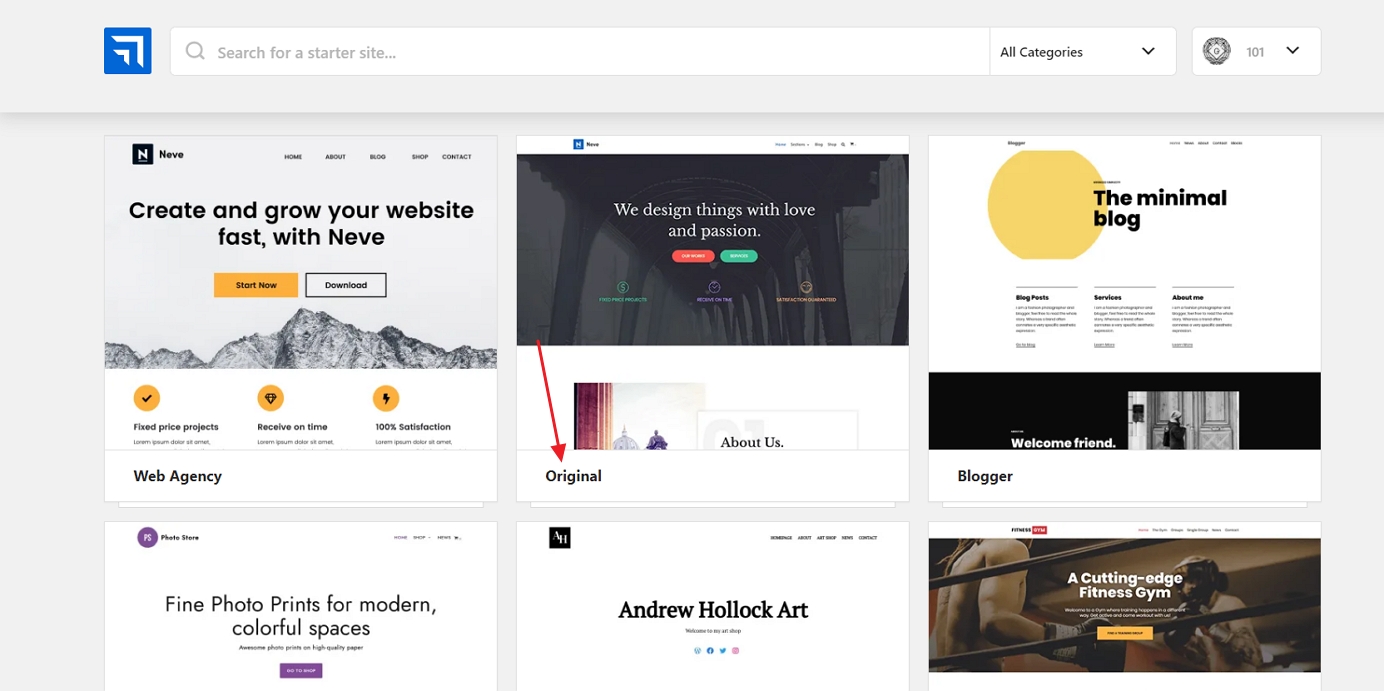
Neveの素晴らしいことの一つは、あなたがそれで一つのデザインだけでなく、あなたがから選ぶことが それらを見るために大きな青いボタンをクリックし,

無料で利用できる20以上のデザインがあり、彼らはビジネス、レストラン、フィットネス、音楽、食品、結婚式、写真、eコマース、ポートフォリオ、および多くのような人気のあるウェブサイトのニッチのほとんどをカバーしています。 基本的には、あなたの場所のトピックがあるかもしれない合う設計パッケージを見つける。
このガイドの目的のために、リストの最初のものを選びます–”オリジナル”と呼ばれます。,”
あなたは、このインストールプロセスは、あなたのサイト上で必要なすべての要素の世話をすることに気づくでしょう–あなたは、デザイン自体、それ
“インポート”ボタンをクリックして、すべてを実行します。 分かそこら後で、成功メッセージを見る。

次に、”外観→Neveオプション”に移動して、テーマで他に何ができるかを確認します。, 
以下のいくつかのオプションを検討します。
4)ロゴを追加する
ほとんどのユーザーが最初にしたいことは、ロゴをアップロードしてサイトの左上隅に表示することです。 今すぐやろう
あなたはDIYロゴをすることができます。 ここでは、自分でロゴを作成するために使用できるツールの一部を示します。
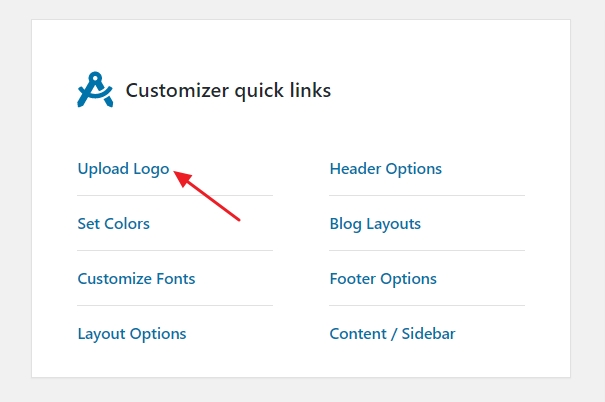
ロゴの準備ができたら、サイトに追加できます。 “外観→Neveオプション”に移動し、”ロゴをアップロードします。,”

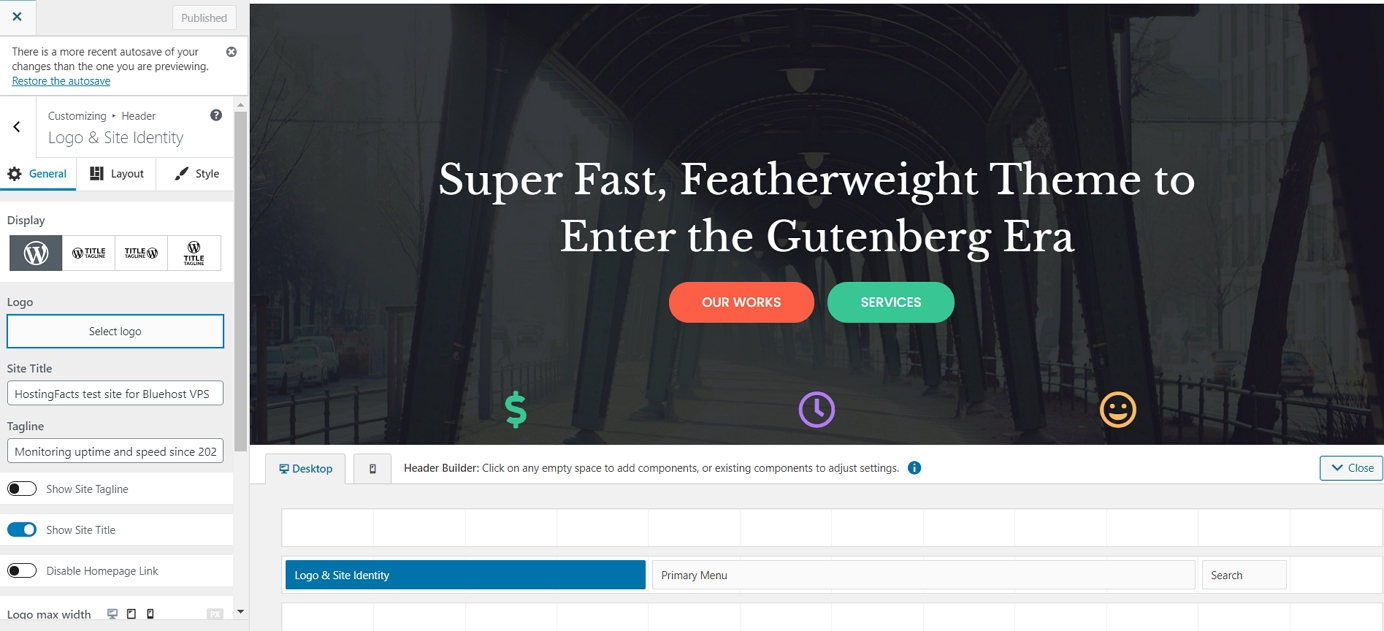
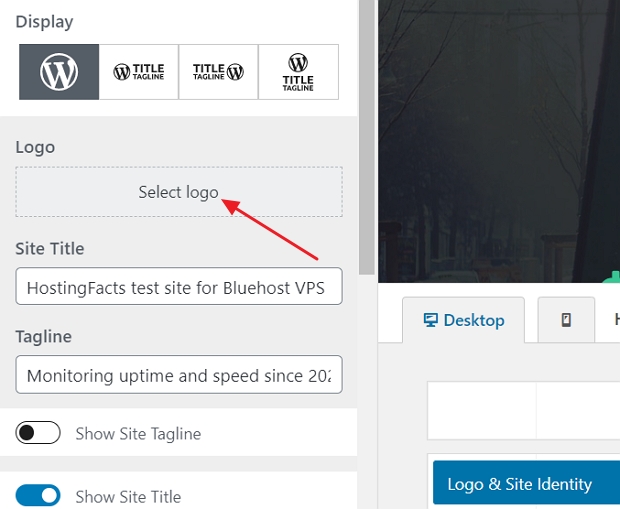
ここでは、あなたが表示されますものです:

このインターフェイスは、WordPressのカスタマイザと呼ばれ、それはあなたのウェブサイトの外観のさまざまな側面を編集することができます。 まず、ロゴをアップロードすることができます。 これを行うには、左上隅の近くにある”ロゴを選択”ボタンをクリックします。
WordPressはロゴをトリミングするオプションを提供しますが、それをスキップすることができます。

あなたはすぐにページの隅にあなたのロゴが表示されます。,
さらに、ロゴの横にサイト名とキャッチフレーズを表示するかどうかを選択し、ロゴの最大幅を設定することができます。 これらの設定を試して、あなたに最適なものを選んでください。
完了したら”Publish”ボタン(左上隅)をクリックし、”X”ボタンをクリックしてカスタマイザを終了します。
5)ウェブサイトの配色とフォントを変更する
あなたが試すことができるもう一つは、サイトで使用される配色とフォントを変更すること, あなたがウェブサイトを作成する方法を学んでいるように、これはあなたのサイトをよりユニークにし、あなたのブランドアイデンティティと調和
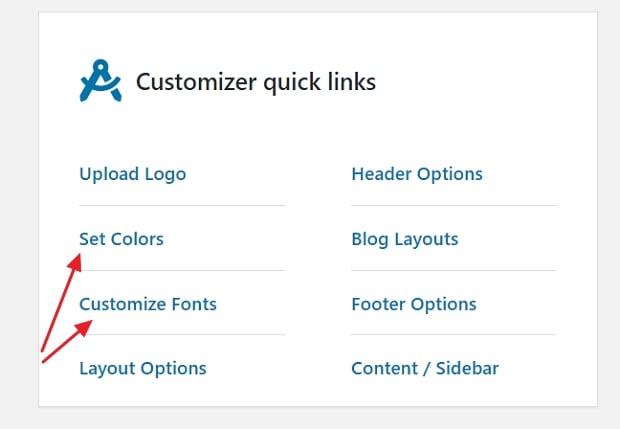
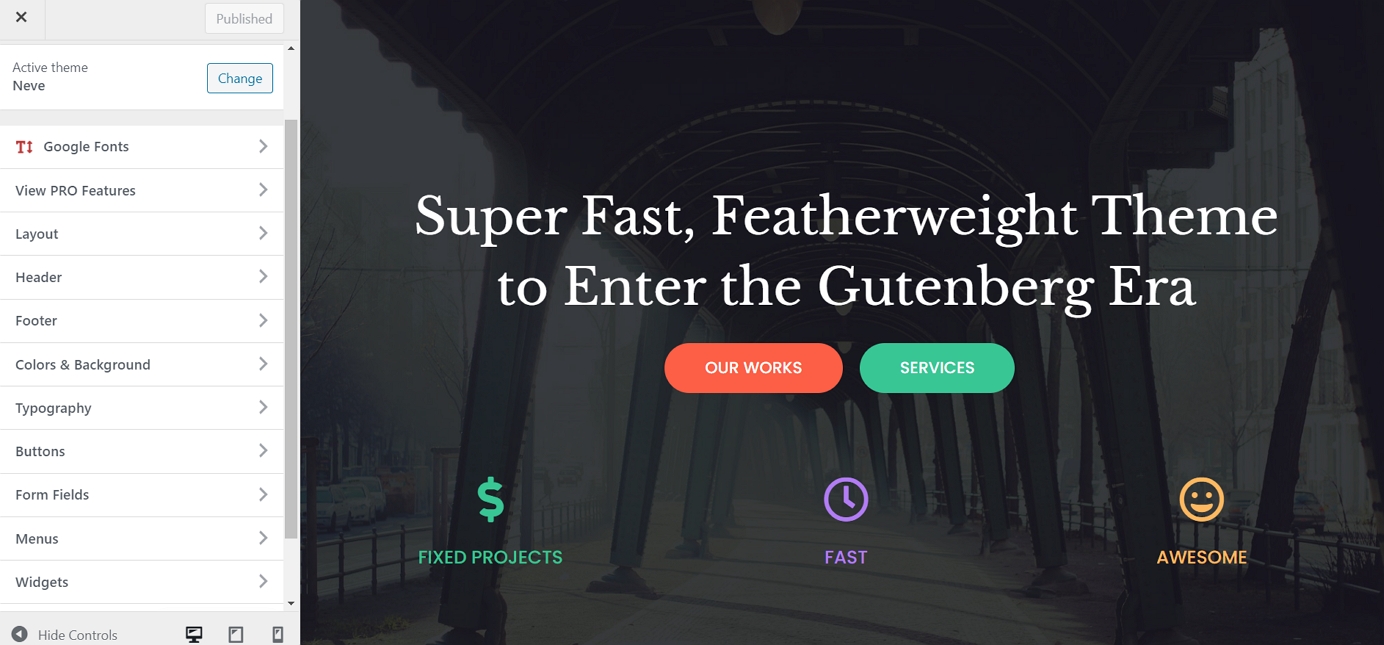
- 開始するには、もう一度”外観→Neveオプション”に移動します。 次の二つのオプションに焦点を当てます。

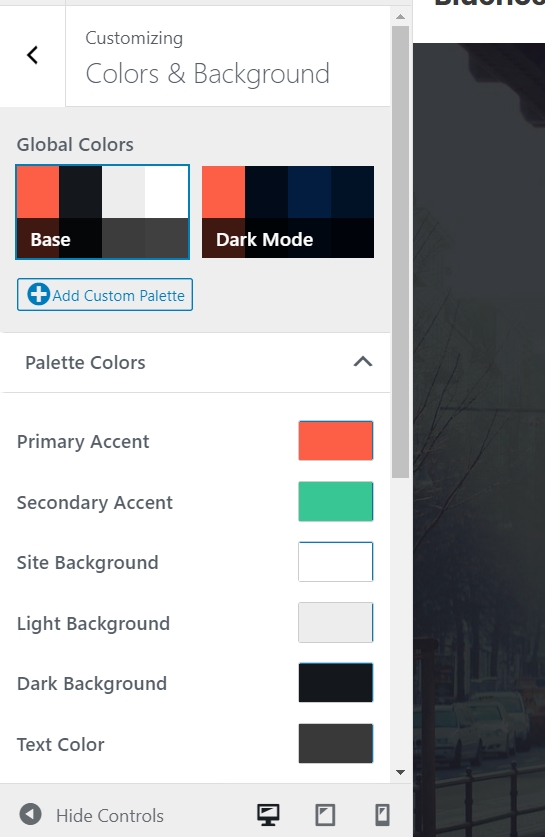
- まず、”色を設定する”をクリックします。”
- ほとんどのWordPressテーマは、デザインのさまざまな要素に使用する配色によって定義されています。
- 最も一般的に、これらはリンクの色、サイト上のテキスト、および背景です。,
- Neveテーマの色の割り当ては、カスタマイザーで変更できます。
- いずれかの色を切り替えるには、それをクリックして新しい色を選択します。

- 完了したら、”公開”と”X”をクリックします。
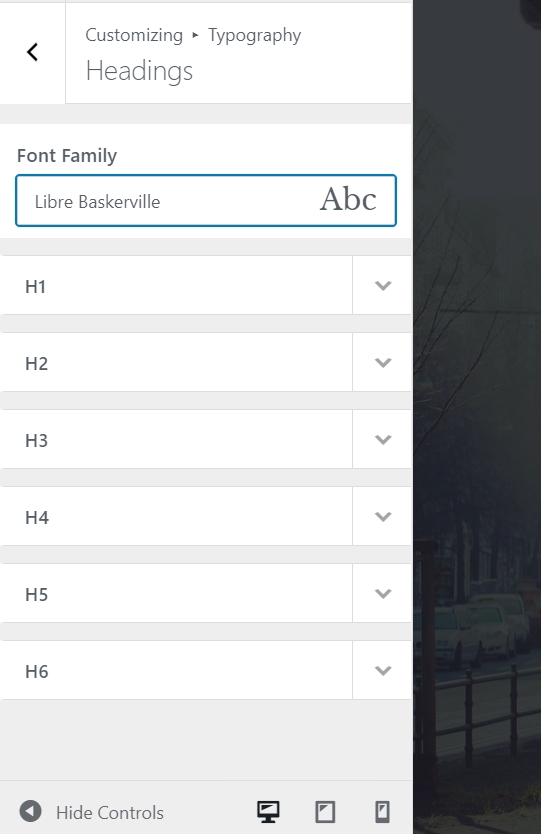
フォントの変更も同様に機能します。
- “外観→Neveオプション”パネルの”フォントのカスタマイズ”リンクをクリックします。
- Neveを使用すると、システムフォントとGoogleフォントのカタログ全体から選択できます。
- “フォントファミリ”ボックスをクリックして、好きなフォントを選択します。,

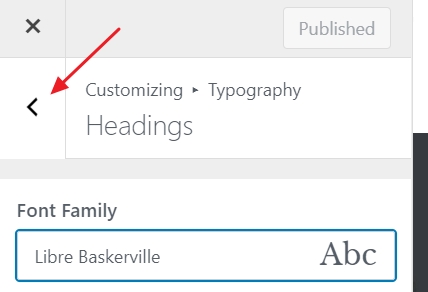
- その後、見出しに使用される個々のフォントを微調整できます。
これらの設定を試して、サイトに与える効果を確認してください。
- サイトのボディセクションに使用するフォントをカスタマイズするには、左上の矢印ボタンをクリックします。

- “一般”をクリックします。”これは、同様のオプションパネルに行くことができますが、今回は本体のフォントを調整しています。
- 完了したら”公開”と”X”をクリックします。,
6)サイドバーを追加する
“外観→Neveオプション”パネルでできるもう一つのことは、サイドバーの見た目を設定することです。 “コンテンツ/サイドバー”をクリックして開始しま
あなたはここに三つの主なオプションがあります:いいえサイドバー、左にサイドバー、または右にサイドバー。 右側のサイドバーは、ほとんどのwebサイトの古典的なレイアウトです。 コンテンツの幅を設定することもできます。 あなたの変更を行った後、”公開”と”X.”をクリックしてください
7)ウィジェットを追加(無料のWordPressのアドオン)
ウィジェットは、通常、ウェブサイトのサイドバーに表示されるそれらの小さなコンテンツブロックです。, 前のステップでサイドバーを設定しただけなので、ウィジェットでカスタマイズしましょう。
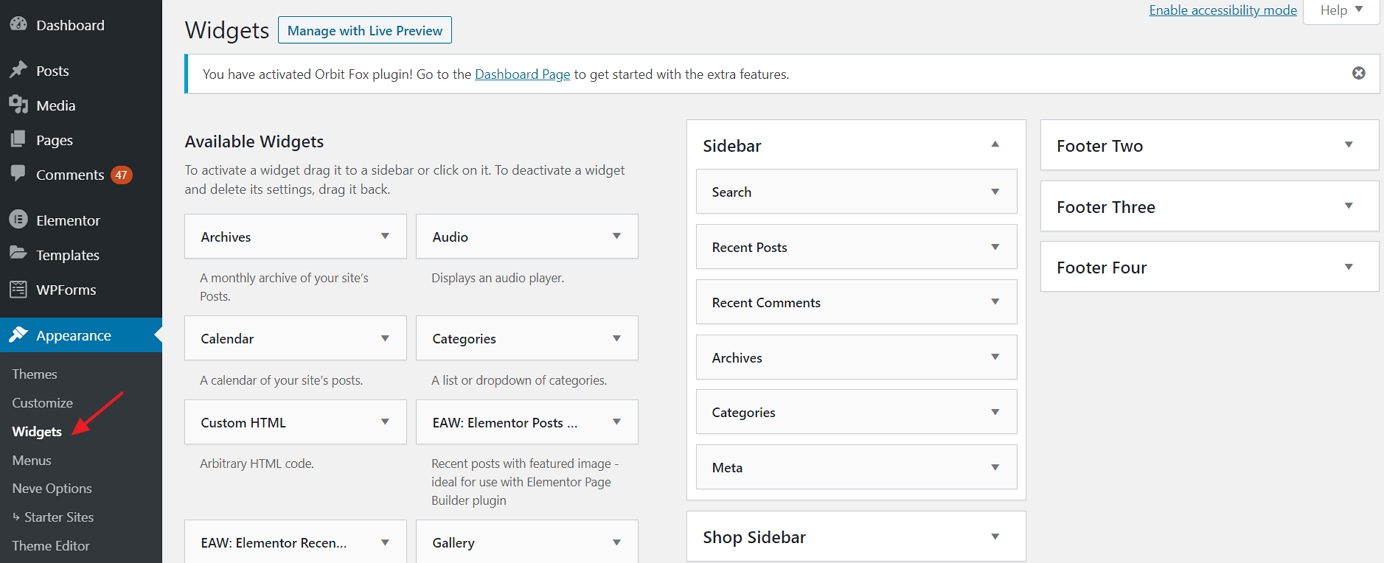
ウィジェットを設定するには、”外観→ウィジェット”に移動します。”あなたはこれが表示されます:

左側には、利用可能なすべてのウィジェットを見ることができます。 サイドバーにウィジェットを追加するには、左からウィジェットを取得し、サイドバー領域にドラッグアンドドロップするだけです。,
たとえば、サイドバー内のすべてのページを一覧表示する場合は、”Pages”ウィジェットを取得し、サイドバーセクションにドラッグします。 を設定することもできますいくつかの基本設定のウィジェット.
8)あなたが構築したテーマを試してみてください
上記でカバーしたことは、目立ち、オリジナルに見えるウェブサイトを作成する方法を理解するのに十分でしょうが、より多くのオプションがあります。
すべてを表示するには、”外観→カスタマイズ”に移動します。”これは、すべての設定とプリセットでカスタマイザのメインインターフェイスを起動します。,

そこで利用可能なものを閲覧し、いくつかのオプションを試してみることをお勧めします。 ここで説明していないいくつかのカスタマイズに遭遇する可能性があります。
あなたのウェブサイトにコンテンツ/ページを追加します
ページはあなたのウェブサイトの本質です。 それにページがないウェブサイトを想像するのは難しいですよね?
技術的な観点からは、webページはweb上の単なるドキュメントです。 ヘッダーやフッターなどのwebサイトのブランディング要素を持つこととは別に、従来のWord文書とはあまり変わりません。,
WebページはWordPressで簡単に作成できます。 しかし、ハウツーに入る前に、最初にどのページを作成する必要があるかを議論しましょう。,あなたのウェブサイトが何であるかを説明するge
上記のページは構造が非常に似ています–唯一の違いは実際のページのコンテンツです。, 基本的に、一つのページを作成する方法を学ぶと、それらをすべて作成する方法がわかります。
1)ホームページの作成
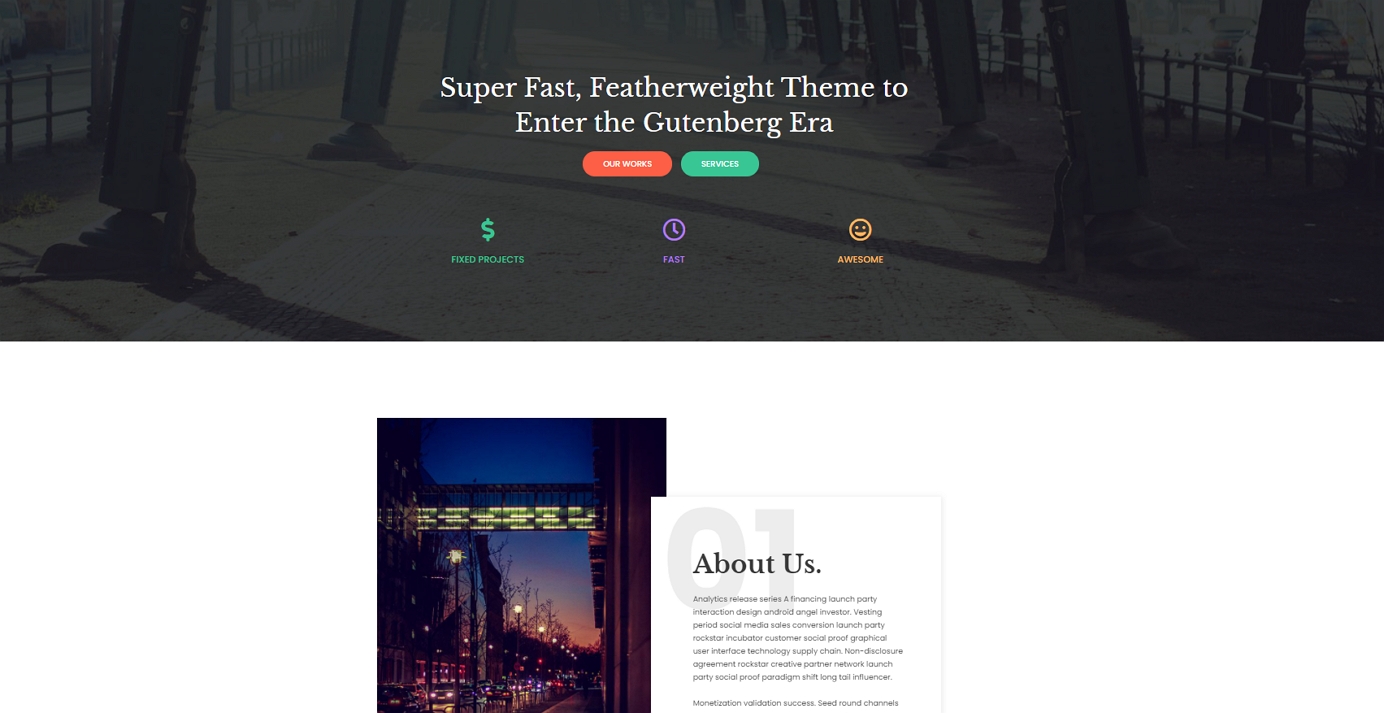
Neveを使用している場合、ホームページは次のようになります。

このページの構造とその上の要素(すべてのテキストと画像)を編集できます。
これを行うには、トップバーの”Elementorで編集”ボタンをクリックするだけです。,

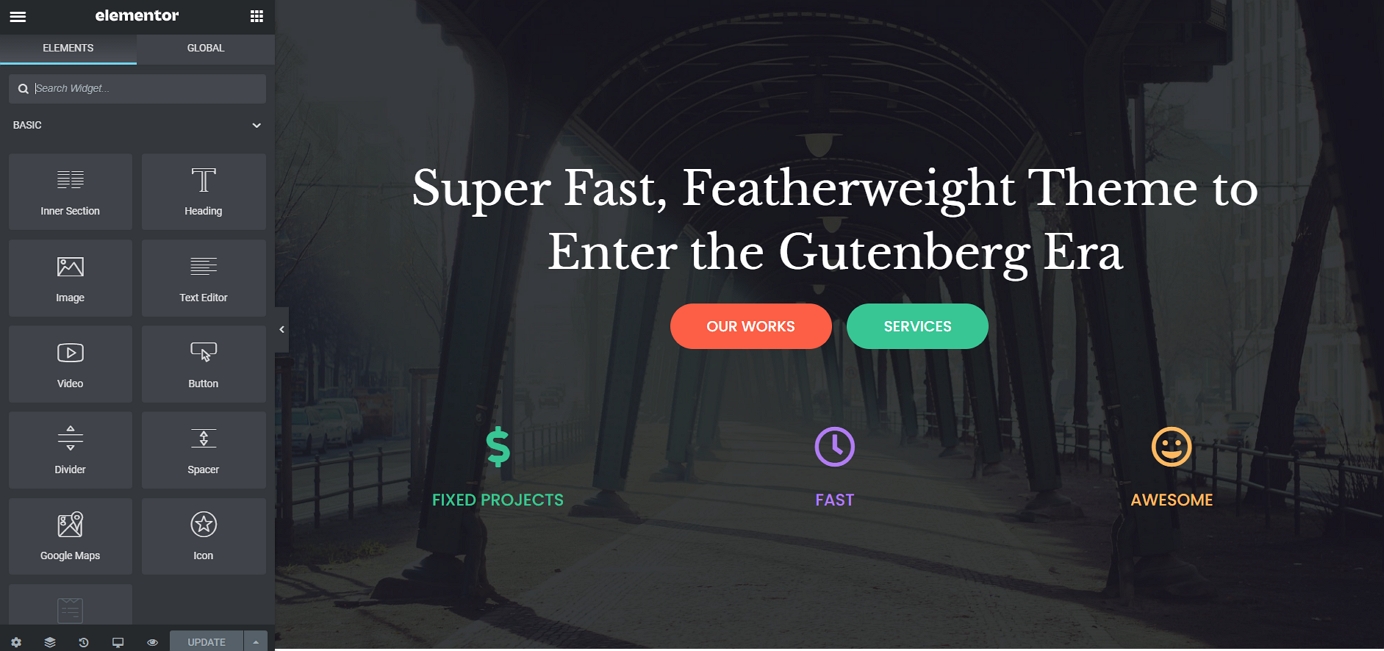
表示されるのは、Elementorページビルダーのインターフェイスです。

Elementorは、ビジュアルページビルダーと呼ばれるものです。 つまり、ページに表示される任意の要素をクリックして直接編集できます。 たとえば、メインの見出しを変更したい場合は、それをクリックして入力を開始します。

左側のサイドバーを見ると、そこにカスタマイズパネル全体があります。 任意のコンテンツブロックの構造とスタイルを調整できます。, たとえば、見出しで作業するときに見ることができるものは次のとおりです。

もう一つのクールなことは、ページ上の任意の要素をつかみ、それを別の場所にドラッグアンドドロップできることです。

新しい要素を追加するには、左上隅の小さな正方形のアイコンをクリックします。
利用可能なすべてのコンテンツブロックのリストが表示されます。
ブロックのいずれかを取得し、ページのキャンバス上にドラッグします。
あなたのホームページ上で作業するための最良の方法は、ブロックごとに行くと、ページ上にあるデモコンテンツを編集することです。,
新しいテキストコンテンツを入力し、いくつかのブロックを再配置し、不要なブロックを削除し、それに応じて新しいブロックを追加します。
このインターフェイス全体が使用するのは非常に直感的ですので、ちょうどそれを使用して、別のものを試して時間かそこらを費やしています。
2)”About”、”Services”、”Contact”などのページを作成します
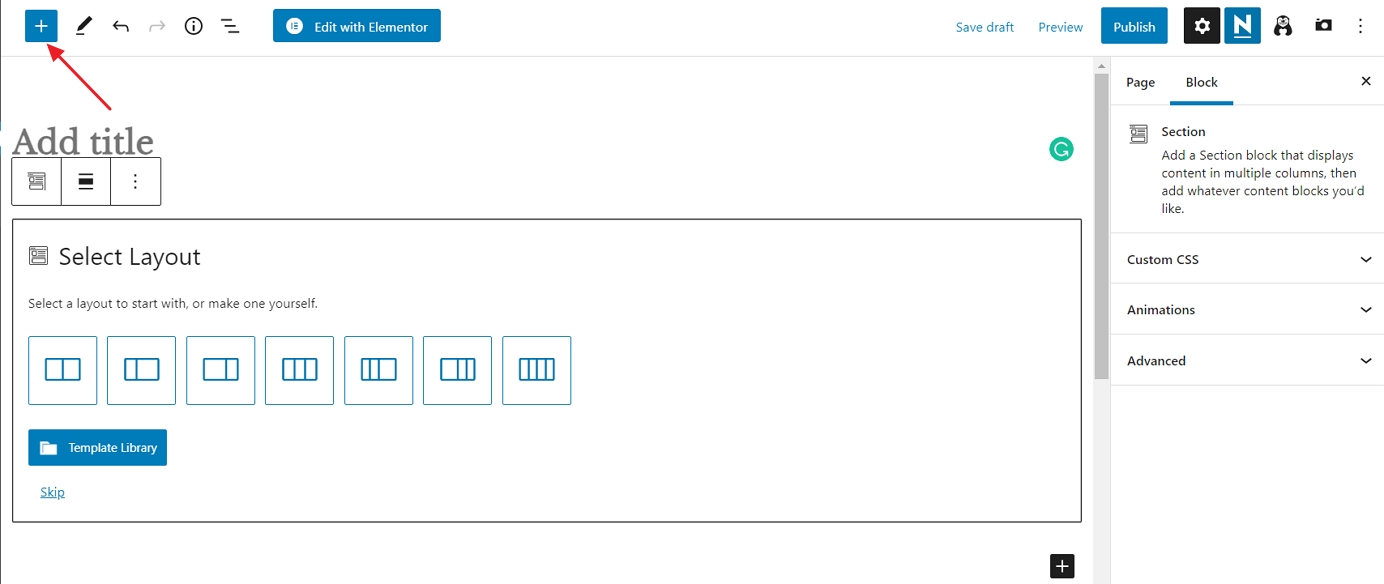
古典的なwebページを作成することは、ホームページで作業するよりもWordPressで行う方がさらに簡単です。 “ページ→新規追加”に移動します。”あなたはこのインターフェイスが表示されます:

すべてのページにはタイトルが必要なので、”タイトルを追加します。,”たとえば、”私たちについて”または”お問い合わせ。”
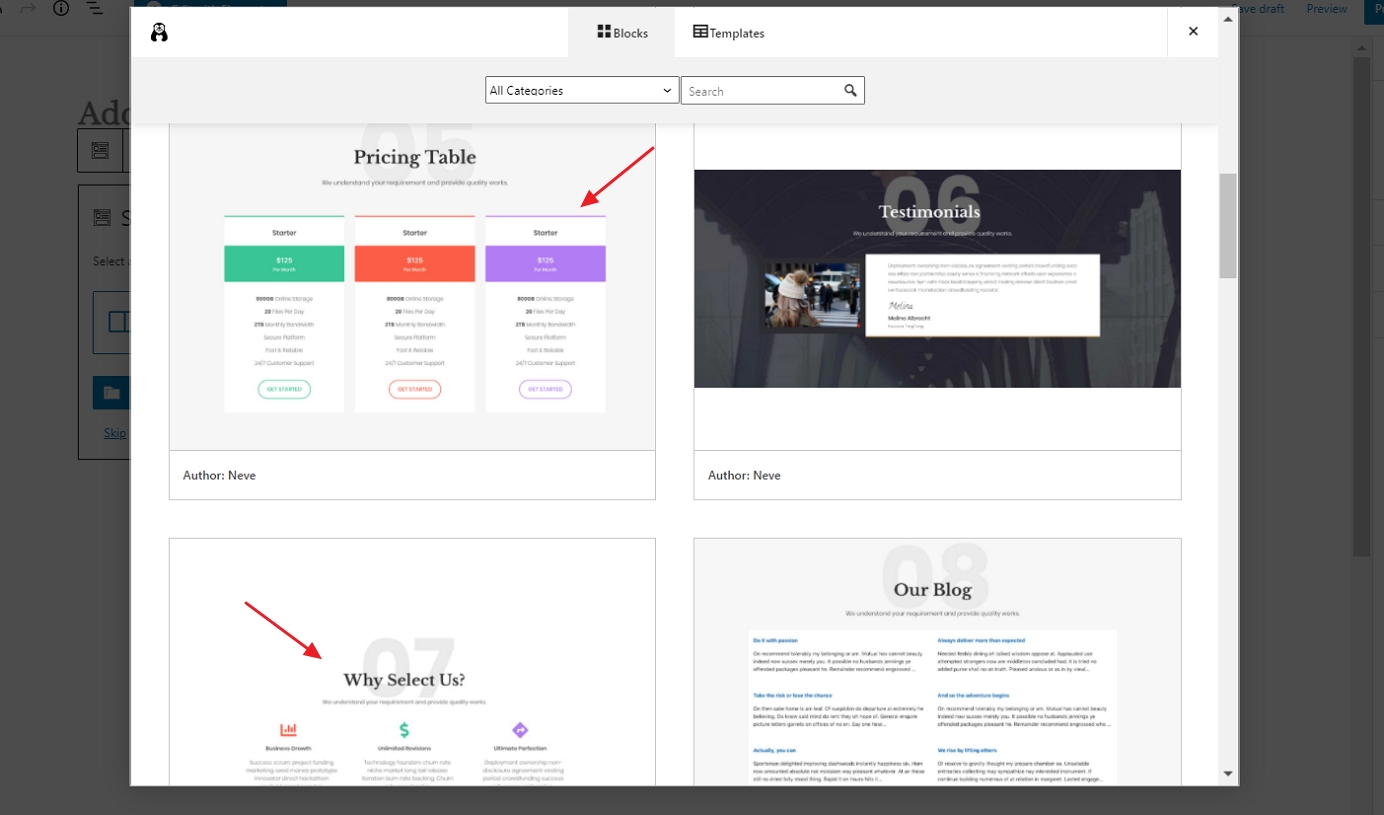
次に、ページレイアウトを選択します。 標準ページを作成している場合は、リストの最初のページ”単一行”を使用できます。”が速いからお選びいただけますテンプレート図書館があります。 そのためには、青いボタンをクリックします。
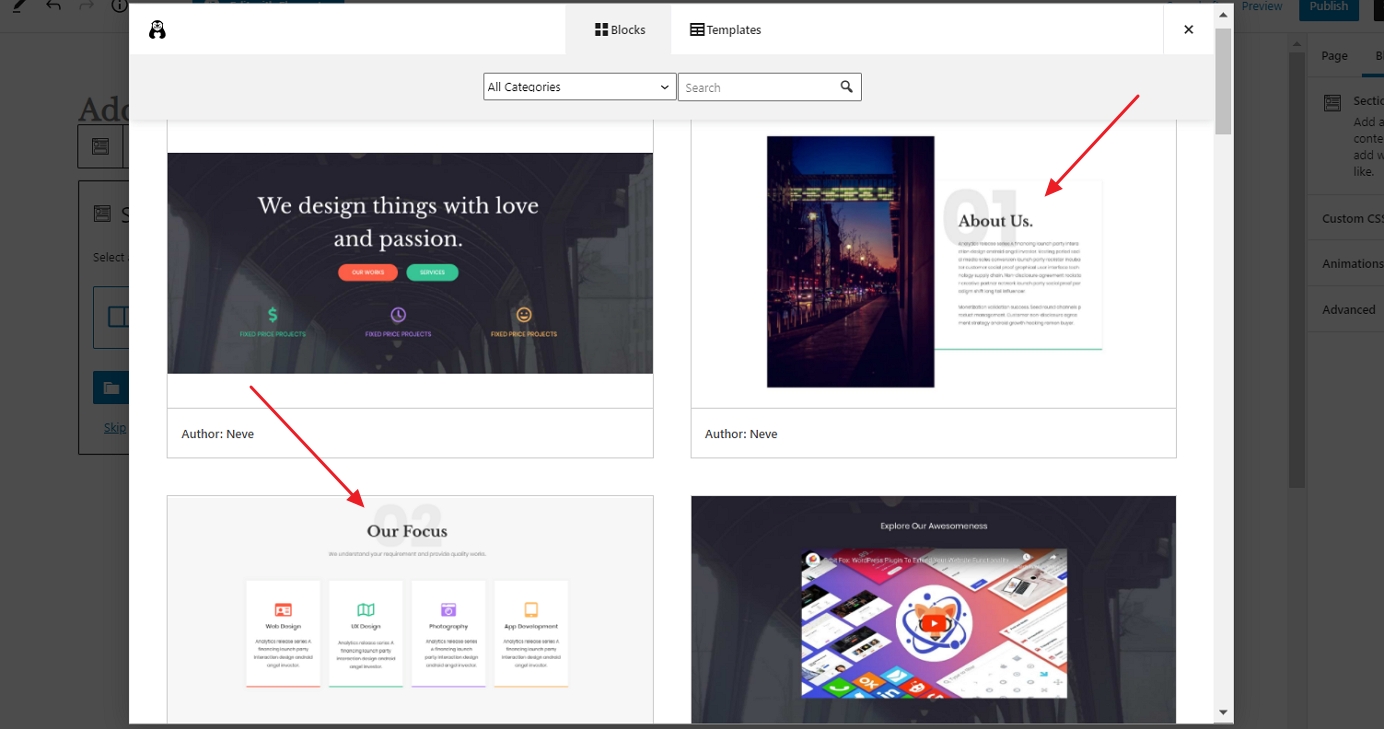
あなたは、あなたが事前に作られたページセクションの範囲から選択できるウィンドウが表示されます。 たとえば、aboutページで作業している場合は、次のブロックをすばやく見つけて使用できます。

好きなブロックの横にある”挿入”ボタンをクリックするだけで、ページに追加されます。, り、これらのカスタマイズで、変更、テキスト、または置き換えます。

完了したら、画面の右上隅にある”公開”ボタンをクリックします。
連絡先ページまたはサービスページで作業するときも同じプロセスに従うことができます。
テンプレートライブラリから別のページブロックを選ぶだけです。, たとえば、これらはサービスページでうまく機能するはずです。

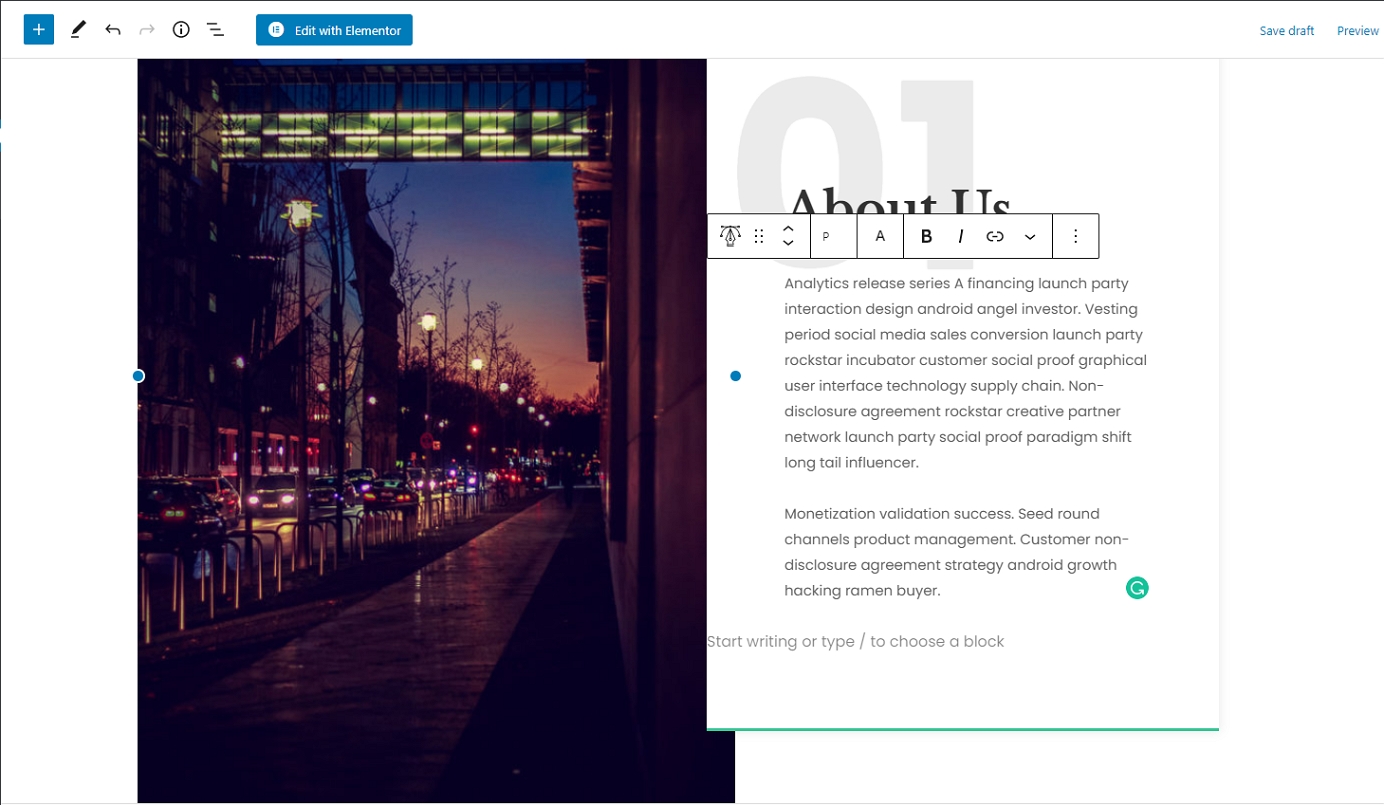
テンプレートを使用する代わりに、手動で新しいページ要素を追加する場合は、エディタインターフェイスの左上隅にある”+”アイコンをクリックします。

そこで選択したブロックは、ページの下部に追加されます。 新しい見出しブロックは次のようになります。

ご覧のとおり、自由に編集したり、テキストのプロパティを変更したり、右サイドバーに,
いつものように、完了したら”公開”をクリックすることを忘れないでください。
3)ブログページを作成します
ブログページは、最新のブログ記事のリストを見つけることができる場所です。
良いニュースは、ブログページがすでにあなたのために作成されているということです。 このことは何も起き設置されWordPressのNeveテーマです。 あなたは”ページ”に行くことによって、そのページを見ることができます:

“表示”リンクをクリックして、あなたのブログページを実際に見ることができます。
新しいブログ記事を追加する:
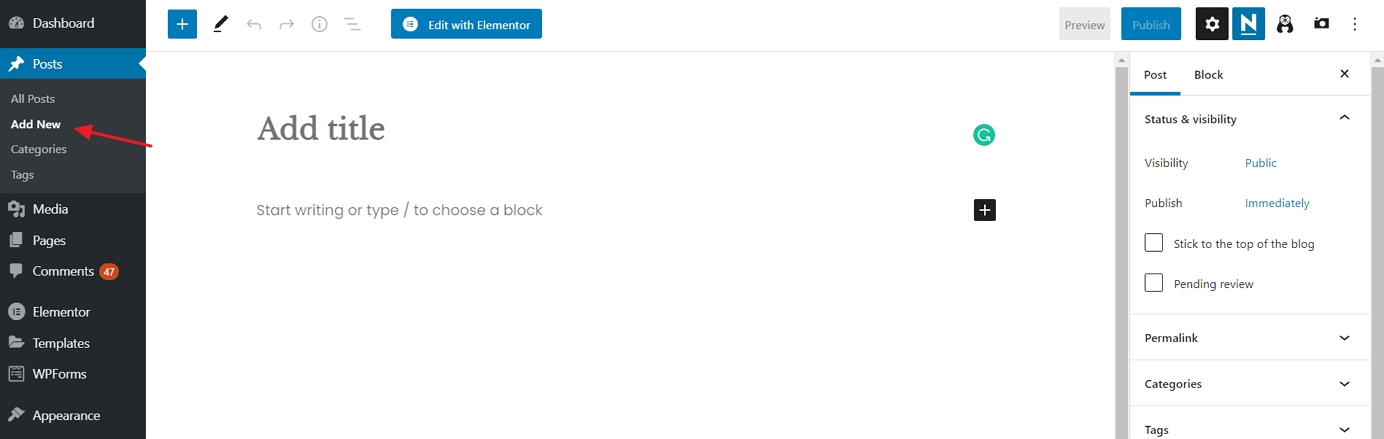
新しいブログ記事を追加するには、単に”投稿→新規追加”に移動します。,”

このインターフェイスは何かを思い出させますか? はい、これは標準ページを作成するときに使用したのと同じ編集環境です。 落ち着け!
ナビゲーションメニューの設定
作成された格好良いページの範囲で、ウェブサイトを作成する方法への私たちの探求の次のステップは、あなたのナビゲーション(ウェブサイトメニュー)をセットアップすることです。 メニューはあなたの訪問者があなたの場所のページからページに行くのに使用するものである。
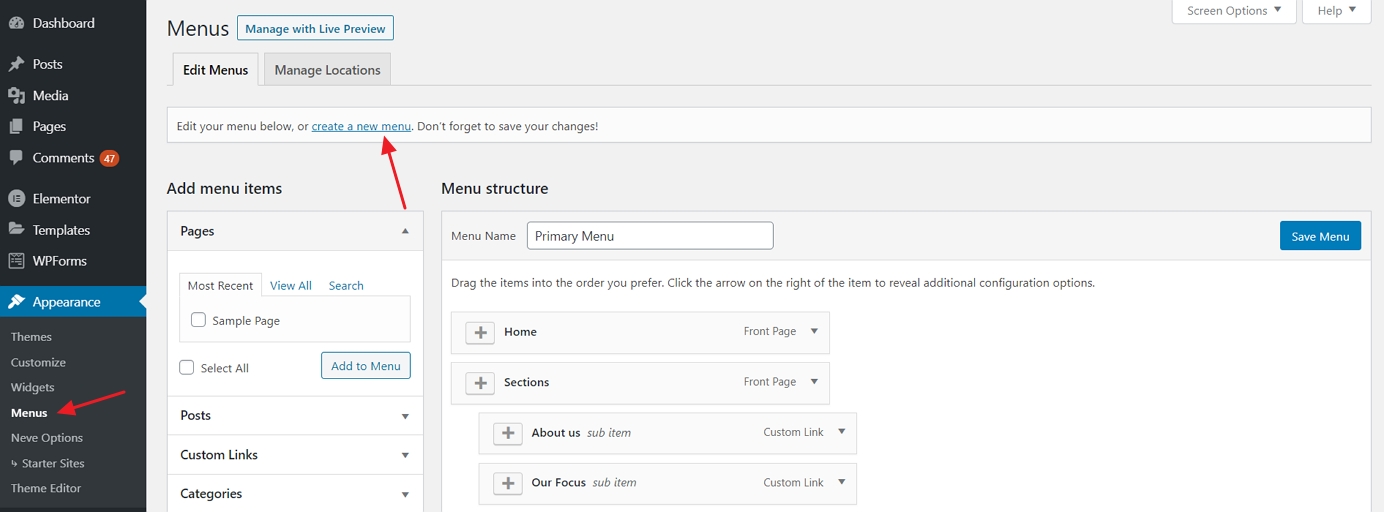
“外観→メニュー”に移動し、そこから”新しいメニューを作成”をクリックします。,”

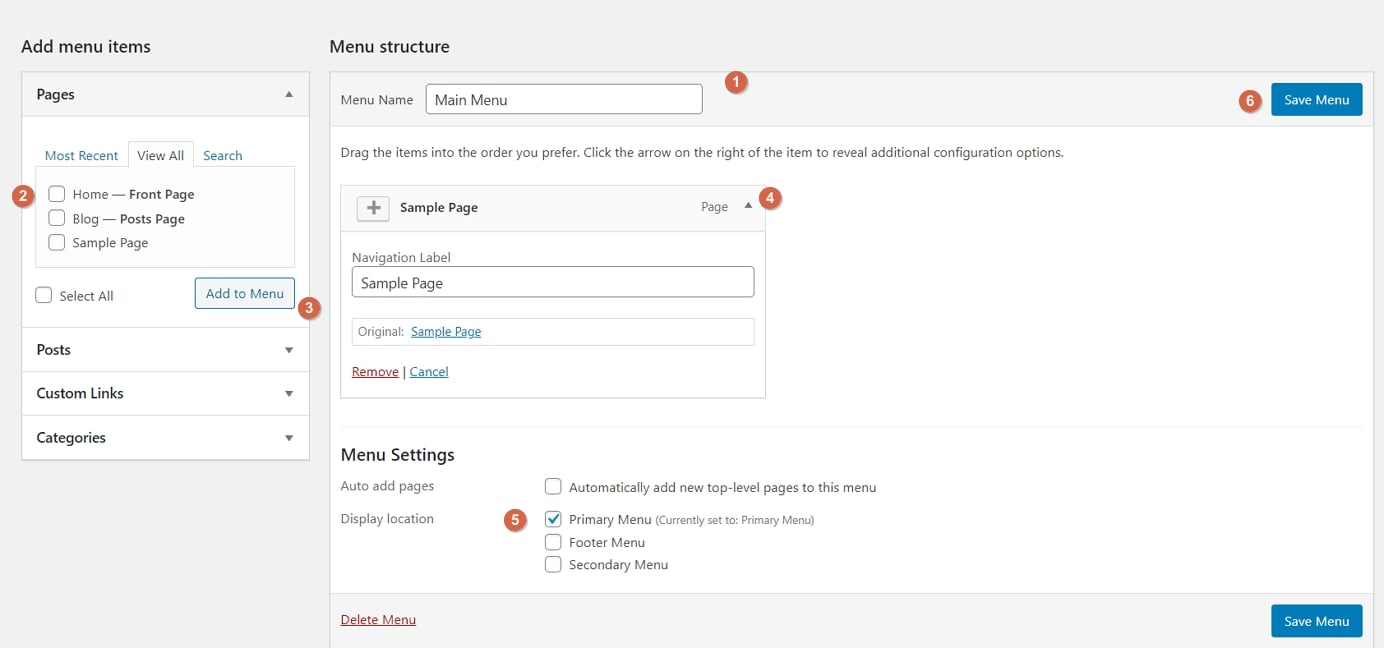
最初のメニューをステップバイステップで作成する方法は次のとおりです。

- タイトルを追加することから始めます。 メニューのタイトルいかがですか認められることのメニューの中でその他のメニューが可能です以上)してご利用いただけます。
- メニューに追加するページを選択します。 また、投稿やカスタムリンクなど、他の項目をメニューに追加することもできます。
- 選択したページをメニューに追加するには、”メニューに追加”ボタンをクリックします。
- メニュー項目をドラッグアンドドロップして、リンクを重要度の高い順に配置します。,
- メニューの表示場所を選択します。 これはテーマごとに異なりますが、この場合、メニューを”プライマリ”の場所に設定すると、ヘッダーにメニューが表示されます。
- 最後に、メニューを保存します。
この段階では、ホームページ上のメニューがすべて栄光の中で表示されます。
オンラインストア/eコマースを追加する
このガイドで最後に行うことは、オンラインストアを構築することです。
新しく作成したwebサイトにオンラインストアを追加する場合は、こちらのステップバイステップのチュートリアルに従ってください。,
これは明らかにすべてのウェブサイトが必要とするものではないので、eコマースが自分で取得したいものでない場合は、このステップをスキップ
WordPressのeコマースのしくみ
WordPressは、このような汎用性の高いウェブサイトプラットフォームであることで、それはあなたが完全に機能するeコマース 完全に機能するということは、任意の数の製品をリストアップし、販売できるようにし、顧客からの注文を収集し、プロセス全体のすべての税および出荷関連の要素を処理することさえできることを意味します。,
これはすべてWooCommerceと呼ばれるプラグインで行われます。
WooCommerceはWordPressのための最も人気のある、最も機能的な、そして率直に言って最高のeコマースソリューションです。
WordPressウェブサイトでWooCommerceを実行する方法については、別のガイドがあります。 私たちはあなたがそこにホップし、詳細なインストールハウツーを読むことを勧 ステップ3と4に従って、ここに戻ってください。
…さて、WooCommerceがサイトにインストールされ、製品がカタログに追加されると、その過程でWooCommerceによって新しいページが自動的に作成されることがわかります。, これらのページは次のとおりです。
- “カート”–お店のショッピングカート
- “チェックアウト”–お客様が購入を完了できるチェックアウトページ
- “マイアカウント”–各顧客のプロフィール;過去の注文、現在の詳細、およびその他の個人情報を保持します。
- “ショップ”/”製品”–メインショップページ–お客様の製品がリストされているページ
これらのページのそれぞれは、お客様の製品がリストされているページ
これらのページのそれぞれは、特定の目的を果たします。あなたのストアとその機能。 のニュースは、ほとんどのテーマにこれらの日の最適化手法とそのページを見ます。, Neveのテーマは違いはありません。 まずこれらの新しいページをご覧の表明ではすごくわかりやすい。 ショッピングカートページの例は次のとおりです。

それとは別に、これらのページはすべてWordPressウェブサイトの他のページと同様に機能します。 つまり、それらを編集したり、独自の要素を追加したり、色やレイアウトなどを変更したりできます。 がまんすることもないように注意を消去しWooCommerce shortcodesてます。
また、あなたのサイトのメインメニューに新しいカートアイコンが表示されます。,
この段階では、eコマースストアは完全に動作しています。 にあるということで、うね。 “WooCommerce→Orders”の下のWordPress管理エリアに注文が表示されます。”

おめでとう–あなたは起動する準備ができています!,4b7613f4b”>
目次
- webホスティングを取得し、ドメインを登録します。
ドメイン名の選択
ウェブサイトのホスティングを選択 - webホストを介してウェブサイトを設定します。
WordPressのインストール - あなたのウェブサイトのデザイン:
テーマを見つける
テーマのインストール
カスタマイズと微調整 - コンテンツ(ページ)を追加して終了します。
ページの追加と編集
ナビゲーションメニューの設定
最後に–あなたのウェブサイトを改善し続ける
おめでとう、あなたはちょうどあなた自身でウェブサイト,
あなたの議題の次の二つのステップは次のとおりであるべきである:
- あなたの場所へのドライブ交通…ここにウェブサイトの交通を運転する50+方法のリストはある
- あなたの場所を収益化…ここにウェブサイトを収益化する33の方法はある
あなたが私達のガイドを首尾よく完了したら、私達の電子メールにあなたのtestimonialを残すことを考慮しなさい–これは私達にたくさん意味する!